想了解Ajax,选择GET还是POST?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于ajax的get的相关问题,此外,我们还将为您介绍关于$.get(),$.post(),$.ajax(
想了解Ajax, 选择GET还是POST?的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于ajax的get的相关问题,此外,我们还将为您介绍关于$.get(),$.post(),$.ajax(),$.getJSON()、@RequestMapping 如果 不添加任何条件,默认是get还是post?、Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示、aJax get 和 post的新知识。
本文目录一览:- Ajax, 选择GET还是POST?(ajax的get)
- $.get(),$.post(),$.ajax(),$.getJSON()
- @RequestMapping 如果 不添加任何条件,默认是get还是post?
- Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
- aJax get 和 post

Ajax, 选择GET还是POST?(ajax的get)
转自:http://developer.51cto.com/art/200906/130400.htm
当我们不通过重新加载页面,用Ajax访问服务器的时候,有两个选择可以将请求信息传送到服务器上。这两个选择分别是GET和POST。
在把请求信息发送到服务器上以加载新的页面时,这两个选择有两个不同之处。第一个区别是你是请求了信息的一小部分而不是整个页面。第二个区别也是最明显的区别是由于Ajax请求不会出现在地址栏中,因此当发送请求时,在访问者的屏幕上是看不出什么异同的。使用GET生成调用不会暴露域和它们的值,使用POST也不会暴露。因此,我们要怎样在这两者之间作出选择呢?
初学者可能犯的一个错误是对于大多数的调用都使用GET命令,仅仅因为这一命令相对而言更容易编写。GET与POST调用之间最显著的差异是当发出加载新页面请求时,GET调用对于同样数量的数据有着相同的限制。唯一的区别是你处理的少量的Ajax请求数据,而你并不想通过这种长度运行的限制来完成页面的加载。初学者可能会在少数情况下,如他们确实需要传送更多信息时,使用POST。
当我们有大量数据要传送时最好的办法是一次发出多个只传递少量信息的Ajax调用时。如果你正用一个Ajax调用发送大量数据,那么最好是结束这种做法,因为这样做并不能节约时间。
因此,需要传送大量数据能成为我们在GET和POST之间犹豫不决的理由吗?这两个方法都是为不同的目的而设计的,两者的不同也在于其使用目的。这一说法不仅适用于GET和POST的使用,也适用于其他的方法。
GET的目的就如同其名字一样是用于获取信息的。它旨在显示出页面上你要阅读的信息。浏览器会缓冲GET请求的执行结果,如果同样的GET请求再次发出,浏览器就会显示缓冲的结果而不是重新运行整个请求。这一流程不同于浏览器的处理过程,但是它是有意设计成这样以使GET调用更有效率。GET调用会检索要显示在页面中的数据,数据不会在服务器上被更改,因此重新请求相同数据的时候会得到相同的结果。
POST方法应该用于你需要更新服务器信息的地方。如某调用要更改保存在服务器上的数据,而从两个同样的POST调用返回的结果或许会完全不同,因为第二个POST调用的值与第一个的值不相同,这是由于第一个调用已经更新了其中一些值。POST调用通常会从服务器上获取响应而不是保持前一个响应的缓冲。
因此,不要用数据的量来决定是要选择GET还是POST,而应该按照目的在两者间作出选择。如果调用是要检索服务器上的数据则使用GET。如果要检索的值会随时间和更新进程的改变而改变则要在GET调用中添加一个当前时间参数,这样后面的调用才不会使用先前的不正确的缓冲。如果调用是向服务器上发送任意数据,就可以使用POST。
事实上,我们不应该不仅仅只将这个标准作为选择怎样使用GET和POST调用的标准,在处理页面处理形式的时候也可以将它作为取舍这两个调用的标准。

$.get(),$.post(),$.ajax(),$.getJSON()
一 $.get (url,[data],[callback]) 说明:url 为请求地址,data 为请求数据的列表,callback 为请求成功后的回掉函数,该函数接收两个参数,第一个为服务器返回的数据;第二个参数为服务器的状态,是可选参数。

@RequestMapping 如果 不添加任何条件,默认是get还是post?
1、@RequestMapping 如果 不添加任何条件,默认是get还是post?
如果在使用 @RequestMapping 注解时,没有指定具体的 HTTP 请求方法,那么默认情况下,这个请求映射将会接收 GET、POST、PUT、DELETE、HEAD、OPTIONS 等所有 HTTP 请求方法。
例如,下面的 hello 方法就没有指定具体的请求方法:
@RequestMapping("/hello")
public String hello() {
return "Hello, World!";
}
在这个例子中,/hello 路径将会接受 GET、POST、PUT、DELETE、HEAD、OPTIONS 等所有 HTTP 请求方法。如果需要限定请求方法,可以通过 method 属性来指定具体的请求方法,例如:
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String hello() {
return "Hello, World!";
}
在这个例子中,/hello 路径将仅接受 GET 请求方法。
2、设计逻辑的思考
HTTP 协议定义了很多请求方法,如 GET、POST、PUT、DELETE、HEAD、OPTIONS 等,每个请求方法都有自己的语义和用途。在 Spring MVC 中,默认情况下,如果在使用 @RequestMapping 注解时没有指定具体的请求方法,那么这个请求映射将会接收所有的 HTTP 请求方法,即 GET、POST、PUT、DELETE、HEAD、OPTIONS 等。
这是因为,在实际开发中,有时候我们并不清楚客户端会使用什么请求方法来访问我们的接口,或者我们需要提供一个接口同时支持多种请求方法。因此,为了兼容多种请求方法,Spring MVC 默认情况下会将 @RequestMapping 注解不指定请求方法时视为所有请求方法都可以处理。
当然,如果我们需要限制请求方法,可以通过 method 属性来指定具体的请求方法。例如,如果只希望接受 GET 请求方法,可以使用 @RequestMapping(value = "/hello", method = RequestMethod.GET) 注解。这样,当客户端使用除 GET 请求方法以外的其他请求方法来访问 /hello 接口时,Spring MVC 将会返回 405 Method Not Allowed 错误响应。

Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax
1.标准请求响应时浏览器的动作(同步操作)
1.1浏览器请求什么资源,跟随显示什么资源
2.ajax:异步请求.
2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内容.
3.ajax 由javascript 推出的.
3.1由jquery 对js 中ajax 代码进行的封装,达到使用方便的效果.
4.jquery 中ajax 分类
4.1第一层 $.ajax({ 属性名:值,属性名:值})
4.1.1是jquery 中功能最全的.代码写起来相对最麻烦的.
4.1.2示例代码
/*
url: 请求服务器地址
data:请求参数
dataType:服务器返回数据类型error 请求出错执行的功能
success 请求成功执行的功能,function(data) data 服务器返
回的数据.
type:请求方式
*/
$("a").click(function(){
$.ajax({
url:''demo'', //请求服务器地址
data:{"name":"张三"}, //服务器返回数据的类型
dataType:''html'', //预期服务器返回的数据类型:xml/html/script/jsons
error:function () { //请求出错时执行的功能
alert("请求出错! ");
},
success:function (data) { //请求成功时需要执行的功能,data表示服务器返回的数据
alert("请求成功! ")
},
type:''post'' //表示请求方式
}); });
return false;
})
4.2第二层(简化$.ajax)
4.2.1$.get(url,data,success,dataType)) :
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
4.2.2$.post(url,data,success,dataType)
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。
4.3第三层(简化$.get())
4.3.1$.getJSON(url,data,success). 相 当 于 设 置 $.get 中 dataType=”json”
4.3.2$.getScript(url,data,success) 相 当 于 设 置 $.get 中dataType=”script”
5.如果服务器返回数据是从表中取出.为了方便客户端操作返回的数据,服务器端返回的数据设置成 json
5.1客户端把json 当作对象或数组操作.
6.json: 是一种数据格式.
6.1JsonObject : json 对象,理解成java 中对象
6.1.1{“key”:value,”key”:value}
6.2JsonArray:json 数组 ,每个元素都是json对象;
6.2.1[ {“key”:value,”key”:value},{} ]
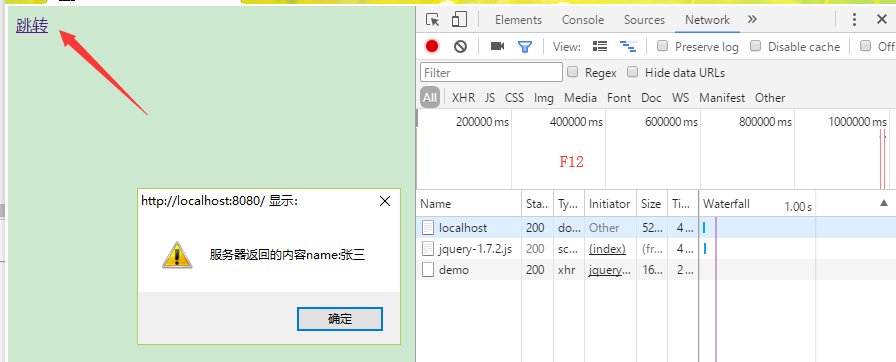
Jsp+JQuery演示 第二层 $.post()
- JSp/JQuery代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("a").click(function () { $.post("demo",{"name":''张三''},function (data) { alert(data); }); return false; }) }); </script> <html> <head> <title>$Title$</title> </head> <body> <a href="demo">跳转</a> </body> </html> -
DemoServlet 代码
 头文件
头文件import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter;@WebServlet("/demo")
public class DemoServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("执行demo控制器............");
String name=req.getParameter("name"); //获取 $.post中的data
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.write("服务器返回的内容");
out.println("name:"+name);
out.flush();
out.close();
}
}
Jsp+JQuery演示 第三层 $.getJson()
见下篇

aJax get 和 post
<%@ page language="java" pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>aJaxRequest!!!</title>
<script type="text/javascript">
function ajaxReq(){
//获取用户请求数据
var uname=document.getElementById("uname").value;
var data="uname="+uname;
//创建ajax引擎对象
var ajax;
if(window.XMLHttpRequest){
ajax=new XMLHttpRequest();
}else if(window.ActiveXObject){
ajax=new ActiveXObject("Msxml2.XMLHTTP");
}
//复写onreadystatechange函数
ajax.onreadystatechange=function(){
//判断ajax状态码
if(ajax.readyState==4){
//判断响应状态码
if(ajax.status==200){
//获取响应内容
var result=ajax.responseText;
//处理响应内容
alert(result);
}
}
}
//get方法
//ajax.open("get","ajaxServlet",true);
//ajax.send(null);
//pos方法
ajax.open("post","ajaxServlet",true);
ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
ajax.send(data);
}
</script>
<style type="text/css">
#myDiv{
border:solid 4px;
width:100px;
height:100px;
}
</style>
</head>
<body>
<h3>aJax!!</h3>
<input id="uname" type="text" name="uname" value="">
<button id="myButton" onclick="ajaxReq()" />show!!!</button>
<div id="myDiv"></div>
</body>
</html>
我们今天的关于Ajax, 选择GET还是POST?和ajax的get的分享就到这里,谢谢您的阅读,如果想了解更多关于$.get(),$.post(),$.ajax(),$.getJSON()、@RequestMapping 如果 不添加任何条件,默认是get还是post?、Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示、aJax get 和 post的相关信息,可以在本站进行搜索。
本文标签:





