最近很多小伙伴都在问android–TransitionDrawable:一旦完成就自动反向转换和安卓自动翻转这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展AndroidAnim
最近很多小伙伴都在问android – TransitionDrawable:一旦完成就自动反向转换和安卓自动翻转这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展Android AnimationDrawable缩放、Android can''t convert StateListDrawable to BitmapDrawable、Android drawable:未知资源类型@ drawable-nodpi、Android RoundedBitmapDrawable:Android 官方的圆角图形图象实现方案等相关知识,下面开始了哦!
本文目录一览:- android – TransitionDrawable:一旦完成就自动反向转换(安卓自动翻转)
- Android AnimationDrawable缩放
- Android can''t convert StateListDrawable to BitmapDrawable
- Android drawable:未知资源类型@ drawable-nodpi
- Android RoundedBitmapDrawable:Android 官方的圆角图形图象实现方案

android – TransitionDrawable:一旦完成就自动反向转换(安卓自动翻转)
我想播放TransitionDrawable动画,一旦完成 – 回放它.新项目将在一段时间内升级,然后它将与其他项目融合.
TransitionDrawable具有向前和向后播放动画的方法,但没有可用于同步的方法.我期望有可能为动画完成指定回调,例如:
TransitionDrawable transition = (TransitionDrawable) view.getBackground();
transition.startTransition(500,new TransitionCompleteListener(){
public void completed()
{
transition.reverseTransition(500);
}
});
但是TransitionDrawable类不支持这样的东西.
问题是:如何播放TransitionDrawable动画,当它完成时 – 立即向后播放?我有一个使用Timer类来延迟动画后向部分执行的想法,但是对于这么简单的事情,这个解决方案看起来有点太重了.
或者也许我应该使用与TransitionDrawable不同的东西?我想避免使用Property Animations,因为我想支持更旧的设备(自从Honeycomb以来PA都是可用的).
解决方法
查看TransitionDrawable的源代码,我还看到了使用自定义侦听器接口扩展当前实现的一些可能性.实际上实现你在问题的代码片段中说明的模式应该不难.
我现在的时间有点短,所以如果你需要更具体的指针(例如代码片段),请给我发一条评论 – 然后我会试着找一些时间来帮助你.

Android AnimationDrawable缩放
我有一个最初有Bitmap Image的ImageView:
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
默认情况下,imageview缩放位图以填充我想要的宽度.
但问题是,当我将ImageView的源代码更改为AnimationDrawable时,即由原始尺寸相同的几个图像构建,然后动画根本不会缩放并返回到原始图像.
我怎样才能以与缩放位图相同的方式缩放动画drawable?
解决方法:
我通过使用ImageView setPadding()以编程方式处理此问题.我计算了ImageView高度和宽度之间的差异以及我想要显示的内容并设置了我自己的填充,以便ImageView的可用大小与我的动画完全匹配.
这是蛮力而且不是很灵活,但我没有看到任何更好的解决方案,这个问题已经出现过很多次了.

Android can''t convert StateListDrawable to BitmapDrawable
Bitmap icon = BitmapFactory.decodeResource(getResources(), R.drawable.xxxx)
如果 xxxx 是 selector 的话,会返回 null。
先是改成
Bitmap mSlideBitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.xxx)).getBitmap();
catch 提示
can''t convert StateListDrawable to BitmapDrawable,最后把 xxx 替换成一般的 drawable 之后,异常消失,最后改回 decodeResource 也可以获取成功了。

Android drawable:未知资源类型@ drawable-nodpi
我在res里面创建了一个新的Android资源目录drawable-nodpi并将我的png图像放在里面,但当我尝试用下面的代码引用它时,它会返回一个错误
未知资源类型@ drawable-nodpi.
我究竟做错了什么?我将它放入@drawable时效果很好,但图像太大而无法上传到纹理中.我使用的是Android Studio 2.1.2
android:src=”@drawable-nodpi/java”
解决方法:
你不使用@ drawable-nodpi / java.它应该是@ drawable / java. Android将自动选择具有设备配置的源.

Android RoundedBitmapDrawable:Android 官方的圆角图形图象实现方案
Android RoundedBitmapDrawable:Android 官方的圆角图形图象实现方案
RoundedBitmapDrawable 是 Android 在 support v4 的扩展包中新增的实现圆角图形的关键类,借助 RoundedBitmapDrawable 的帮助,可以轻松的以 Android 标准方式实现圆角图形图象。
写一个简单的例子。
写一个线性布局,竖直方向放三个 ImageView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="zhangphil.app.MainActivity">
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp" />
</LinearLayout>
然后通过 Java 代码分别放原始图,圆角图,圆形图作为对比:
package zhangphil.app;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.support.v4.graphics.drawable.RoundedBitmapDrawable;
import android.support.v4.graphics.drawable.RoundedBitmapDrawableFactory;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//未做圆角处理的原始图
ImageView image1 = (ImageView) findViewById(R.id.imageView1);
image1.setImageResource(R.drawable.zhangphil);
//圆角图
RoundedBitmapDrawable roundedDrawable = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.zhangphil));
roundedDrawable.getPaint().setAntiAlias(true);
roundedDrawable.setCornerRadius(30);
ImageView image2 = (ImageView) findViewById(R.id.imageView2);
image2.setImageDrawable(roundedDrawable);
//圆形图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.zhangphil);
RoundedBitmapDrawable circleDrawable = RoundedBitmapDrawableFactory.create(getResources(), BitmapFactory.decodeResource(getResources(), R.drawable.zhangphil));
circleDrawable.getPaint().setAntiAlias(true);
circleDrawable.setCornerRadius(Math.max(bitmap.getWidth(), bitmap.getHeight()));
ImageView image3 = (ImageView) findViewById(R.id.imageView3);
image3.setImageDrawable(circleDrawable);
}
}
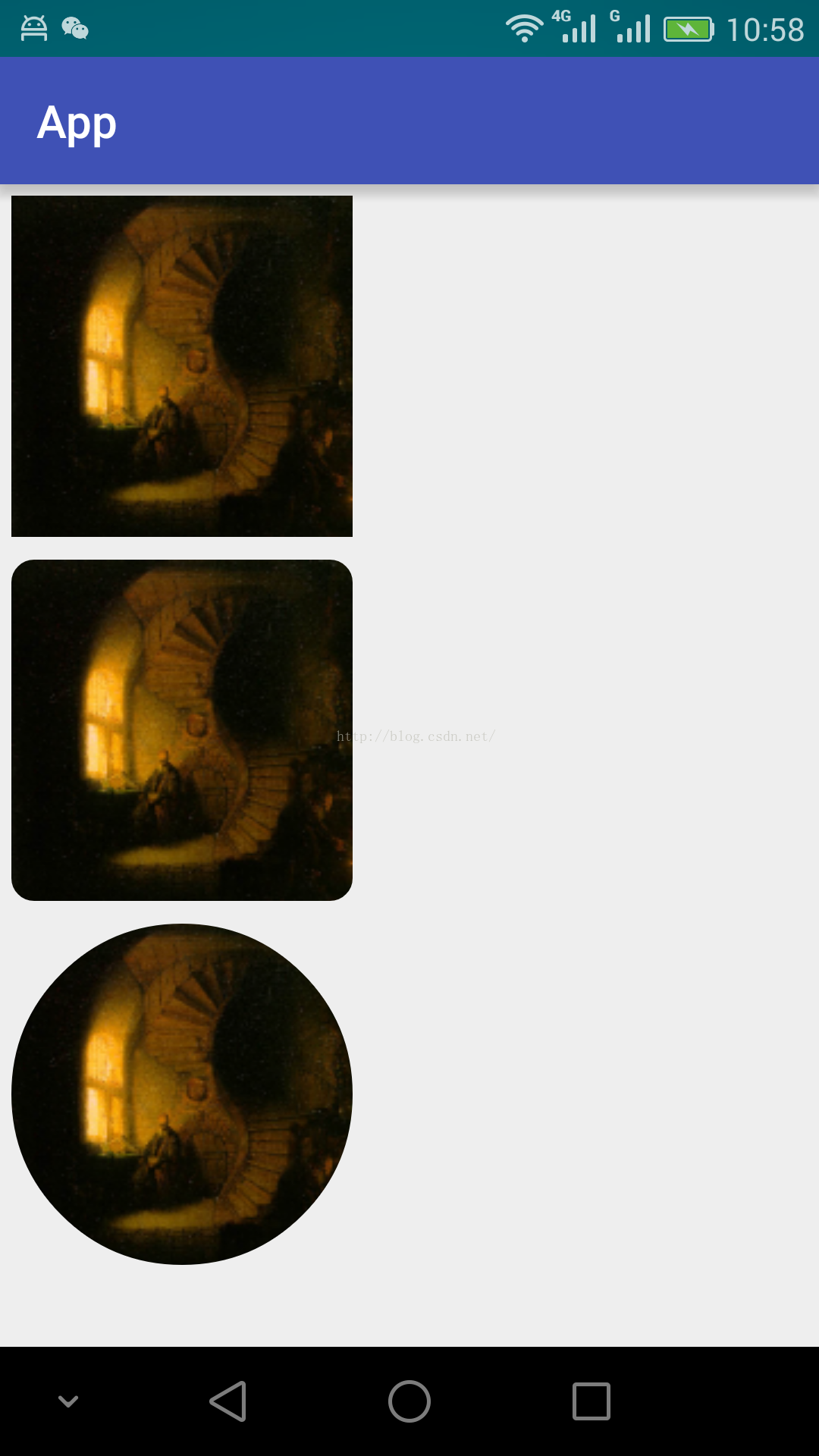
代码运行结果:

附录文章:
1,《Android 圆形头像图 Circle ImageView》链接地址:http://blog.csdn.net/zhangphil/article/details/44960551
2,《Android CustomShapeImageView 对图片进行各种样式裁剪:圆形、星形、心形、花瓣形等》链接地址:http://blog.csdn.net/zhangphil/article/details/50119921
关于android – TransitionDrawable:一旦完成就自动反向转换和安卓自动翻转的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Android AnimationDrawable缩放、Android can''t convert StateListDrawable to BitmapDrawable、Android drawable:未知资源类型@ drawable-nodpi、Android RoundedBitmapDrawable:Android 官方的圆角图形图象实现方案的相关知识,请在本站寻找。
本文标签:





