对于想了解在Angularng-repeat中的每2个项目之后创建行-IonicGrid的读者,本文将是一篇不可错过的文章,并且为您提供关于AngularJSng-repeat报错Error:[ngR
对于想了解在Angular ng-repeat中的每2个项目之后创建行-Ionic Grid的读者,本文将是一篇不可错过的文章,并且为您提供关于Angular JS ng-repeat 报错 Error: [ngRepeat:dupes]、AngularJs ng-repeat中的$index、AngularJS ng-repeat数组,每个项目具有唯一的$scope变量、AngularJS ng-repeat添加逗号分隔和最后一个项目之前的有价值信息。
本文目录一览:- 在Angular ng-repeat中的每2个项目之后创建行-Ionic Grid
- Angular JS ng-repeat 报错 Error: [ngRepeat:dupes]
- AngularJs ng-repeat中的$index
- AngularJS ng-repeat数组,每个项目具有唯一的$scope变量
- AngularJS ng-repeat添加逗号分隔和最后一个项目之前

在Angular ng-repeat中的每2个项目之后创建行-Ionic Grid
我需要通过ng-repeat在我的应用程序中创建以下结构。
<div> <div>1</div> <div>2</div></div><div> <div>3</div> <div>4</div></div>现在我的代码如下:
<div> <labelng-repeat="a in question.answer"> <input type="radio" name="answers"value="{{ a.correct }}" ng-click=''ansValue("{{ a.correct }}")''> <div> <img src="img/ans/{{ a.option }}" /> </div> <i></i> </label></div>但是在上面的代码中,它只有一个行标签。我不想以某种方式使行标记包含/包装循环中的每2个项目。实现此目标的最佳方法是什么?
参考: 离子网格文档
答案1
小编典典我设法做到了$even。
<div ng-repeat="number in numbers"> <divng-if="$even"> <div>{{numbers[$index]}}</div> <div>{{numbers[$index + 1]}}</div> </div></div>这是一个正在运行的JSFiddle。
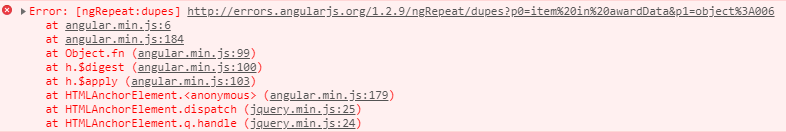
![Angular JS ng-repeat 报错 Error: [ngRepeat:dupes] Angular JS ng-repeat 报错 Error: [ngRepeat:dupes]](http://www.gvkun.com/zb_users/upload/2025/02/f702e38e-7c33-4dc4-ba82-c43e0fe43c851739243313407.jpg)
Angular JS ng-repeat 报错 Error: [ngRepeat:dupes]
ng-repeat 常用情况:
<div class="form-group" ng-repeat="item in items"></div>但是这种会遇到一种情况,就是 Error: [ngRepeat:dupes] 错误

ng-repeat 不允许出现两条一模一样的数据
类似这种情况就会报错
$scope.items = [1,1,1,1,2,2,2,2];解决方法:
<div class="form-group" ng-repeat="item in items track by $index"></div>加上 "track by $index" 可以解决这个问题
但是加上之后又会衍生出一个问题,如果你 ng-repeat 中有 input 等输入框,而且你用了 ng-model = "item.xx"
重复的值,只要你修改其中任意一条,其他也会跟着改变!!!

AngularJs ng-repeat中的$index
当我们使用AngularJs的ng-repeat时候动态绑定数据时,遇到遍历出来的标签样式都一样,这时候希望根据数组的下标分别对应不同的样式
<div ng-repeat="item in menulist">
<div>
<span></span> <span> {{item.DirName}} </span>
</div>
</div>
把样式库写好就行 ok搞定

AngularJS ng-repeat数组,每个项目具有唯一的$scope变量
首先是选项视图的html标记
<md-card ng-repeat="item in items.results | filter:true">
<img ng-src="{{item.img}}"https://www.jb51.cc/tag/mdcard/" target="_blank">md-card-image"
alt="">
<md-card-content>
<h2>{{ item.name }}</h2>
<h4>{{ item.price | currency }}</h4>
{{flavors(item)}}
<md-list>
<p>Choose Your Flavor</p>
<md-divider></md-divider>
<md-list-item ng-repeat="option in options.results"
layout="row">
<p> {{ option.name }} </p>
<span flex></span>
<p> {{ option.price | currency}} </p>
<md-checkBox aria-label="option.active"ng-model="option.active"></md-checkBox>
</md-list-item>
</md-list>
</md-card-content>
<md-action-bar layout="row"
layout-align="end center">
<md-buttonaria-label="Remove From Cart"
ng-click="remove(item)"
ng->
<md-icon md-svg-src="img/icons/remove.svg"></md-icon>
</md-button>
</md-action-bar>
</md-card>
正如你所看到的,我有一系列项目都有一系列选项
这是从Parse检索数据的工厂
app.factory('ParseData',function($http) {
var ParseFactory = {};
ParseFactory.getItems = function() {
return $http({method : 'GET',url : 'https://api.parse.com/1/classes/DrinkMenu/',headers:
{ 'X-Parse-Application-Id':xxx','X-Parse-REST-API-Key':'xxx'}})
.then(function(response) {
return response.data;
});
};
ParseFactory.getoptions = function() {
return $http({method : 'GET',url : 'https://api.parse.com/1/classes/Options/',headers:
{ 'X-Parse-Application-Id':'xxx','X-Parse-REST-API-Key':'xxx'}})
.then(function(response) {
return response.data;
});
};
return ParseFactory;
});
最后是控制器
app.controller('AppController',function($scope,ParseData){
ParseData.getItems().then(function(data) {
$scope.items = data;
}).catch(function() {
alert('error');
});
ParseData.getoptions().then(function(data) {
$scope.options = data;
}).catch(function() {
alert('error');
});
});
我知道这有点令人困惑,但我试图尽可能地解释这些问题..谢谢你看看..
解决方法
<md-checkBox aria-label="option.active"ng-model="item.flavor[$index]"></md-checkBox>
要么
<md-checkBox aria-label="option.active"ng-model="item.flavor[option.name]"></md-checkBox>

AngularJS ng-repeat添加逗号分隔和最后一个项目之前
$scope.Users =[{
UserName: ''
}];
在我看来,我想列出这些,假设我的$ scope只有4个项目:用户
Username1,Username2,Username3 and Username4
<span data-ng-repeat="user in Users">{{user.Username}}</span>{{$last ? '' : ','}}
上面的表达式将在每个项目之后基本上添加逗号,并且正常工作。
我的问题是如何在最后一个项目之前添加和关键字,因此它将如下所示:
Username1,Username3 and Username4
代替:
Username1,Username3,Username4
我猜下面的表达应该可以解决你的问题
<p><span ng-repeat="user in Users">
{{user.Username}} {{$last ? '' : ($index==Users.length-2) ? ' and ' : ','}}
</span></p>
还要确保你的表达式具有$ last in ng-repeat元素,而不在其外
请检查以下工作小提琴
http://jsfiddle.net/hrishi1183/Sek8F/2/
关于在Angular ng-repeat中的每2个项目之后创建行-Ionic Grid的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Angular JS ng-repeat 报错 Error: [ngRepeat:dupes]、AngularJs ng-repeat中的$index、AngularJS ng-repeat数组,每个项目具有唯一的$scope变量、AngularJS ng-repeat添加逗号分隔和最后一个项目之前的相关信息,请在本站寻找。
本文标签:





