在这篇文章中,我们将为您详细介绍android–自定义ActionBarTabBar(ActionBarSherlock)的内容,并且讨论关于android自定义progressbar的相关问题。此外
在这篇文章中,我们将为您详细介绍android – 自定义ActionBar TabBar(ActionBarSherlock)的内容,并且讨论关于android自定义progressbar的相关问题。此外,我们还会涉及一些关于ActionBarSherlock 4.1最低支持Android2.x版本?、actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok、ActionBarSherlock — 无缝集成ActionBar、ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar的知识,以帮助您更全面地了解这个主题。
本文目录一览:- android – 自定义ActionBar TabBar(ActionBarSherlock)(android自定义progressbar)
- ActionBarSherlock 4.1最低支持Android2.x版本?
- actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok
- ActionBarSherlock — 无缝集成ActionBar
- ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar

android – 自定义ActionBar TabBar(ActionBarSherlock)(android自定义progressbar)
我基本上想要更改选项卡的背景颜色和当前所选选项卡的下划线颜色.到目前为止,这是我所做的,但它不起作用.我正在使用ActionBarSherlock.
<style name="Theme.Styled" parent="@style/Theme.Sherlock.Light">
<item name="actionBarStyle">@style/Widget.Theme.Styled.ActionBar</item>
<item name="android:actionBarStyle">@style/Widget.Theme.Styled.ActionBar</item>
<item name="actionBarTabBarStyle">@style/customActionBarTabStyle</item>
<item name="android:actionBarTabBarStyle">@style/customActionBarTabStyle</item>
<item name="actionBarTabBarStyle">@style/customActionBarTabBarStyle</item>
<item name="android:actionBarTabBarStyle">@style/customActionBarTabBarStyle</item>
<item name="actionBarTabTextStyle">@style/customActionBarTabTextStyle</item>
<item name="android:actionBarTabTextStyle">@style/customActionBarTabTextStyle</item>
</style>
<style name="customActionBarTabStyle" parent="style/Widget.Sherlock.Light.ActionBar.TabView">
<item name="android:background">@color/red</item>
<item name="android:textSize">12dp</item>
</style>
<style name="customActionBarTabBarStyle" parent="style/Widget.Sherlock.Light.ActionBar.TabBar">
<item name="android:background">@color/red</item>
</style>
<style name="customActionBarTabTextStyle" parent="style/Widget.Sherlock.Light.ActionBar.TabText">
<item name="android:titleTextStyle">@style/Theme.Styled.ActionBar.TitleTextStyle</item>
<item name="android:textStyle">bold</item>
</style>
<style name="Widget.Theme.Styled.ActionBar" parent="Widget.Sherlock.ActionBar">
<item name="android:background">#A9E2F3</item>
<item name="background">#A9E2F3</item>
<item name="android:titleTextStyle">@style/Theme.Styled.ActionBar.TitleTextStyle</item>
</style>
<style name="Theme.Styled.ActionBar.TitleTextStyle" parent="android:style/TextAppearance.Holo.Widget.ActionBar.Title">
<item name="android:textColor">@color/red</item>
<item name="android:textStyle">bold</item>
</style>
<style name="Animations" />
解决方法
<style name="customActionBarTabStyle" parent="style/Widget.Sherlock.Light.ActionBar.TabView">
<item name="android:background">@drawable/actionbar_tabs_selector</item>
<item name="android:textSize">12dp</item>
</style>
资源应该是一个选择器,在这些行中:
<!-- This is the "@drawable/actionbar_tabs_selector" layout !-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/actionbar_tab_style_nselected"/>
<item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/actionbar_tab_style_selected"/>
<!-- pressed state -->
<item android:state_pressed="true" android:drawable="@drawable/actionbar_tab_style_selected" />
<!-- Focused state -->
<item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@drawable/actionbar_tab_style_nselected"/>
<item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/actionbar_tab_style_nselected"/>
</selector>
所以这里的资源是2层列表.一个用于选项卡处于非活动状态,一个用于选项卡处于活动状态时.因此,您可以根据所选状态设置2个图层列表.
单个图层列表可能如下所示:
<!-- This is the "@drawable/actionbar_tab_style_nselected" layout !-->
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Bottom Line -->
<item>
<shape android:shape="rectangle">
<solid android:color="@color/HCL_orange" />
</shape>
</item>
<!-- Tab color -->
<item android:bottom="2dip">
<shape android:shape="rectangle">
<solid android:color="@android:color/white" />
</shape>
</item>
</layer-list>
因此,第一项是底线,您可以将其定义为当前所选Tab的下划线颜色,第二项是整个选项卡的颜色.

ActionBarSherlock 4.1最低支持Android2.x版本?
@鉴客 你好,想跟你请教个问题:
ActionBarSherlock 4.1最低支持Android2.x版本?

actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok
转载地址:http://stackoverflow.com/questions/11944855/actionbarsherlock-getsupportactionbar-return-null-in-android4-0-but-in-2-3-3-i
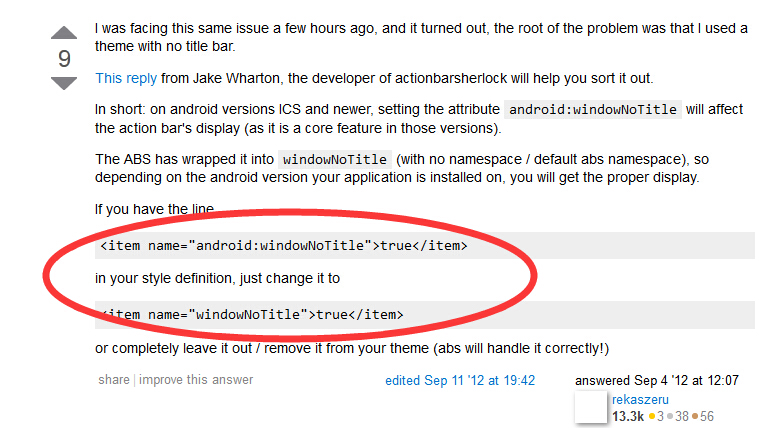
不想看那么多 E 文的:我直接说关键部分
找到


改完就可以了!

ActionBarSherlock — 无缝集成ActionBar
如果你想在3.0+系统上使用系统的ActionBar而在3.0以前的系统上使用自定义的ActionBar,那么ActionBarSherlock就可以帮助你了.
ActionBarSherlock 是Android compatibility library 的一个扩展, 不知道什么原因 Android 兼容开发包没有包含ActionBar. 所以就有了ActionBarSherlock . 其使用方式和 兼容开发包类似.
下载地址: https://github.com/JakeWharton/ActionBarSherlock/zipball/3.4.2
有两种方式把ActionBarSherlock类库引入到你的项目中,:
- 使用Eclipse和ADT插件.
- 使用Maven.
<dependency> <groupId>com.actionbarsherlock</groupId> <artifactId>library</artifactId> <version>3.4.2</version> <type>apklib</type> </dependency>
android.support.v4.app.ActionBar android.support.v4.view.Menu android.support.v4.view.MenuItem
这些类的名称和3.0系统中的一样.

使用原生ActionBar

使用自定义ActionBar

ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar
我正在使用ActionBarSherlock,并尝试使用以下方法隐藏/显示全屏图像的ActionBar:
getSupportActionBar.hide();
和
getSupportActionBar.show();
但这确实是跳跃和尴尬的。有没有办法使它更平滑,或者应用平移/不透明动画?
在进一步检查ABS源并观察其行为后,似乎至少定义了最少的动画。对于标准ActionBar,不能说相同的话。
为了完整起见,这是我从ImageView.click调用的相关代码:
if( shouldRender )
{
. . .
getSupportActionBar().hide();
getWindow().addFlags( WindowManager.LayoutParams.FLAG_FULLSCREEN );
}
else
{
. . .
getSupportActionBar().show();
getWindow().clearFlags( WindowManager.LayoutParams.FLAG_FULLSCREEN );
}
值得注意的是,标志的设置/清除也会引起跳转,但是跳转不那么明显,所以我将在以后解决它,如果有的话。
编辑:
这(通过ABS的创造者)似乎状态,它在本地的ActionBar是不可能的。我想我只可以编辑两个XML文件来定义他的动画,但这不会给我带来完整的平台渗透力。
今天关于android – 自定义ActionBar TabBar(ActionBarSherlock)和android自定义progressbar的讲解已经结束,谢谢您的阅读,如果想了解更多关于ActionBarSherlock 4.1最低支持Android2.x版本?、actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok、ActionBarSherlock — 无缝集成ActionBar、ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar的相关知识,请在本站搜索。
本文标签:





