如果您对如何从角度调用django方法感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解如何从角度调用django方法的各种细节,此外还有关于$Django多表操作(增删改查,基于双下划线,对象的
如果您对如何从角度调用django方法感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解如何从角度调用django方法的各种细节,此外还有关于$Django 多表操作(增删改查,基于双下划线,对象的查询) 在Python脚本中调用Django环境、angular5 – 如何从角度为5的URL下载pdf文件、angularjs – 如何从角度资源$save()读取响应并保留原始数据、angularjs – 如何从角度资源获取完整的响应头的实用技巧。
本文目录一览:- 如何从角度调用django方法
- $Django 多表操作(增删改查,基于双下划线,对象的查询) 在Python脚本中调用Django环境
- angular5 – 如何从角度为5的URL下载pdf文件
- angularjs – 如何从角度资源$save()读取响应并保留原始数据
- angularjs – 如何从角度资源获取完整的响应头

如何从角度调用django方法
如何解决如何从角度调用django方法?
大师,我是django的初学者,并且坚持简单的方案。
views.py中有一个方法,该方法将文件作为输入参数,并返回字符串作为结果。
如何从Angular调用此django方法并获取结果。
views.py
class ResViewSet(viewsets.ModelViewSet):
queryset = Res.objects.all()
serializer_class = ResSerializer
@csrf_exempt
def reslt(self,image_path):
//doing something with image and create result string
return result
urls.py
urlpatterns = [
url(r''^imageUpload'',ResViewSet.reslt)
]
当我通过邮递员调用api(http://127.0.0.1:8000/imageUpload)时,出现错误提示
/ imageUpload中的TypeError get_results()缺少1个必需的位置参数:“ image_path”
虽然我试图在调用时将文件作为表单数据提供,但是我卡住了并且不知道是否缺少调用api的东西。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

$Django 多表操作(增删改查,基于双下划线,对象的查询) 在Python脚本中调用Django环境
0在Python脚本中调用Django环境、
import os
if __name__ == ''__main__'':
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "工程名.settings")
import django
django.setup()
from app01 import models
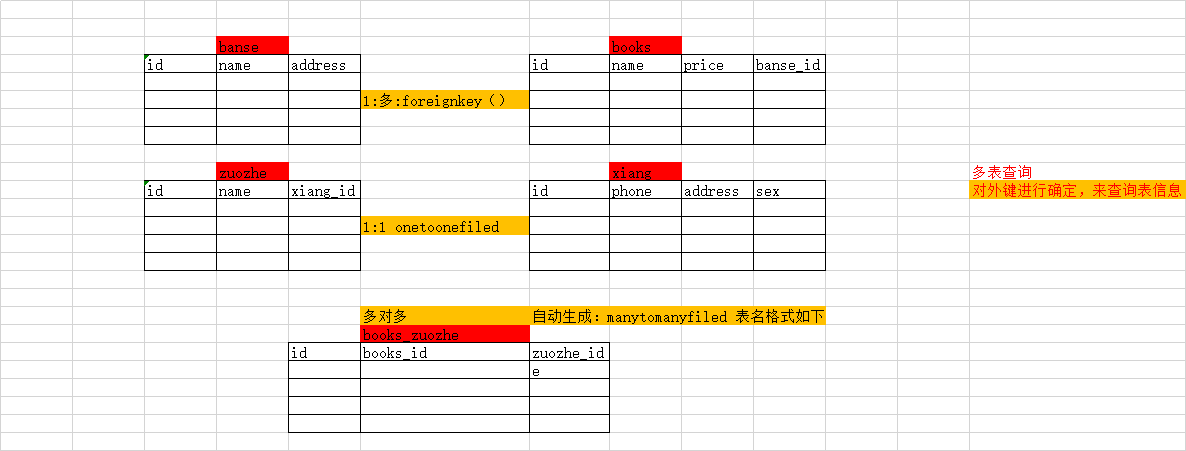
1 创建多表模型(详情见代码)
#用了OneToOneField和ForeignKey,模型表的字段,后面会自定加_id
class Zuozhe (models.Model):
id = models.AutoField (primary_key=True)
name = models.CharField (max_length=32)
xiang = models.OneToOneField (to=''Xiang'', to_field=''id'')
# ManyToManyField会自动创建第三张表:格式如下
class Zuozhe (models.Model):
id = models.AutoField (primary_key=True)class Books (models.Model):
id = models.AutoField (primary_key=True)
name = models.CharField (max_length=32)
price = models.DecimalField (max_digits=5, decimal_places=2)
banse = models.ForeignKey (to=Banse, to_field=''id'')
zuozhe = models.ManyToManyField (to=''Zuozhe'')
# *************重点
# 一对一的关系:OneToOneField
# 一对多的关系:ForeignKey
# 多对多的关系:ManyToManyField
2 添加表记录
1 一对多create
-两种方式:
-publish=对象 #创建时的字段=对象
-publish_id=id #数据库里的实际字段=id
models.Book.objects.create(name=''红楼梦'',price=34.5,publish_id=1)
publish=models.Publish.objects.get (pk=1)
models.Book.objects.create (name=''西游记'', price=34.5, publish=publish)2 一对多删除:同单表删除 delete()
3 一对多修改:两种方式,可以传对象,可以传id, update()
4 一对一跟一对多一样
5 多对多: 注意这里是拿到对象在 增删改
-add ----->可以传对象,可以传id,可以传多个
# book=models.Books.objects.filter(name=''添加1'').first()
# book.zuozhe.add(1,2)
-remove ----->可以传对象,可以传id,可以传多个
-clear ---->没有参数
-set 修改 ----->必须传可迭代对象(一般列表),列表里面可以是对象,可以是id (举例:这本书的作者,set([1,2,3] 表里有就不改动了,没有添加,这本书之前的其他作者删除))
book=models.Books.objects.filter(name=''添加1'').first()
book.zuozhe.set ([3, 2, 1]) 3 基于对象的跨表查询: 对象。跨表/跨表_set--->object对象 | None | None。all() 拿到一个queryset对象
1 一对一 :没有all,没_set
正向:正向查询按字段
# lqz=models.Zuozhe.objects.filter(name=''lqz'').first()
# print(lqz.xiang.address)
反向:反向查询按表名小写
# phone=models.Xiang.objects.filter(phone=''120'').first()
# print(phone.zuozhe.name) 2 一对多
正向:正向查询按字段
反向:反向按表名小写_set.all()
3 多对多
正向:正向查询按字段
# book=models.Books.objects.filter(name=''水浒传'').first()
# print(book.zuozhe.all())
# for i in book.zuozhe.all():
# print(i.name)反向查询:反向按表名小写_set.all()
lqz=models.Zuozhe.objects.filter(name=''lqz'').first()
pp=lqz.books_set.all()
print(pp)
for i in pp :
print(i.name)
4******基于对象的查询,多次查询(子查询)
总结: 多个.all()或者小写表名_set.all()
4 基于双下划线的跨表查询
-连表查询
-一对一双下划线查询
-正向:按字段,跨表可以在filter,也可以在values中
-反向:按表名小写,跨表可以在filter,也可以在values中
# models.Books.objects.filter(name__startswith=''红'').values(''zuozhe__xiang__address'').filter(zuozhe__xiang__address__startswith=''北'').values(''zuozhe__xiang__sex'')
5.修改
models.User.objects.filter(id=1).update(name=''wd'')

angular5 – 如何从角度为5的URL下载pdf文件
leadGenSubmit() {
return this.http.get('http://kmmc.in/wp-content/uploads/2014/01/lesson2.pdf',{responseType:ResponseContentType.Blob}).subscribe((data)=>{
console.log(data);
var blob = new Blob([data],{type: 'application/pdf'});
console.log(blob);
saveAs(blob,"testData.pdf");
},err=>{
console.log(err);
}
)
}
当我运行上面的代码时,它显示以下错误
ERROR TypeError: req.responseType.toLowerCase is not a function
at Observable.eval [as _subscribe] (http.js:2187)
at Observable._trySubscribe (Observable.js:172)
如何解决这个问题.任何人都可以发布正确的代码从角度5的网址下载pdf文件?
解决方法
let headers = new HttpHeaders();
headers = headers.set('Accept','application/pdf');
return this.http.get(url,{ headers: headers,responseType: 'blob' });

angularjs – 如何从角度资源$save()读取响应并保留原始数据
我有一个对象,我发布到服务器来创建它.服务器返回对象Id,我需要读取它并更新客户端中的对象.
服务器只返回对象ID,但是,在客户端,我有其他数据,当我执行回调时我无法使用(我无法访问原始数据).
The Following jsfiddle code has been added as a reference:
//Get Angular Project module
var app = angular.module("app",['ngResource']);
//create Project factory
app.factory('Project',function ($resource) {
return $resource('http://cmsanalyticsdev.pearson.com\\:8081/api/projects/:projectid',{projectid:'@id'},{update: {method:'PUT',isArray:false}}
);
});
//Controller for testing
app.controller('ApplicationController',function ($scope,Project) {
//Project object
var project = new Project({"name":"New Project Test","thumbnail":"","statusid":"521d5b730f3c31e0c3b1e764","projecttypeid":"521f585c092a5b550202e536","teamid":"521f585a092a5b550202e521","authors":[{"firstname":"Dilip","lastname":"Kumar"}],"projectspecificMetadata":{"isbn13":"345345","guid":"asfas"},"modifiedby":"521f585a092a5b550202e525"}
);
//Create new project
project.$save(project,function (projectResponse) {
project.projectId = projectResponse._id;
alert(project.name);
});
});
解决方法
//Controller for testing
app.controller('ApplicationController',Project) {
//Project object
var projectData = {"name":"New Project Test","modifiedby":"521f585a092a5b550202e525"};
var project = new Project(projectData);
//Create new project
project.$save(project,function (projectResponse) {
projectData.projectId = projectResponse.id;
console.log("ProjectData: %j",projectData);
});
});

angularjs – 如何从角度资源获取完整的响应头
myResource.get({ foo: bar },function success(data,headers) {
console.log("data:",data); // Prints data
console.log("headers:",headers()); // Prints only few headers
},function failure(response,status) {
// Handling failure here...
})
但我只得到几个标题:
{content-type: "application/json",cache-control: "no-cache,max-age=604800",expires: "Mon,06 Apr 2015 16:21:17 GMT"}
当我想要抓住标题“X-Token”(如果我在浏览器控制台中检查就会收到)
有没有想过从Angular和$resource接收完整的标题列表?
Access-Control-Expose-Headers,并添加要返回的额外响应头.
Access-Control-Expose-Headers: X-Token,header-a
关于如何从角度调用django方法的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于$Django 多表操作(增删改查,基于双下划线,对象的查询) 在Python脚本中调用Django环境、angular5 – 如何从角度为5的URL下载pdf文件、angularjs – 如何从角度资源$save()读取响应并保留原始数据、angularjs – 如何从角度资源获取完整的响应头的相关信息,请在本站寻找。
本文标签:





