如果您想了解javascript–如何重置Highcharts中为系列提供的样式?的相关知识,那么本文是一篇不可错过的文章,我们将对js如何实现重置功能进行全面详尽的解释,并且为您提供关于Highch
如果您想了解javascript – 如何重置Highcharts中为系列提供的样式?的相关知识,那么本文是一篇不可错过的文章,我们将对js如何实现重置功能进行全面详尽的解释,并且为您提供关于Highcharts 2.1.7 发布,纯Javascript图表、Highcharts 5.0.12 发布,纯 Javascript 图表库、Highcharts 5.0.14 发布,纯 Javascript 图表库、Highcharts 5.0.6 发布,纯 Javascript 图表库的有价值的信息。
本文目录一览:- javascript – 如何重置Highcharts中为系列提供的样式?(js如何实现重置功能)
- Highcharts 2.1.7 发布,纯Javascript图表
- Highcharts 5.0.12 发布,纯 Javascript 图表库
- Highcharts 5.0.14 发布,纯 Javascript 图表库
- Highcharts 5.0.6 发布,纯 Javascript 图表库

javascript – 如何重置Highcharts中为系列提供的样式?(js如何实现重置功能)
我目前正在这样做:
var chart = $('#container').highcharts();
while(chart.series.length) {
chart.series[0].remove();
}
chart.addSeries({
data: [144.0,176.0,29.9,71.5,106.4,129.2,135.6,148.5,216.4,194.1,95.6,54.4]
});
chart.addSeries({
data: [129.2,54.4,144.0,194.1]
});
chart.addSeries({
data: [106.4,216.4]
});
这可以在this fiddle中看到.
但我的问题是,新系列与第一批系列的颜色完全不同.
我不能简单地替换数据,因为系列的数量可能会改变,所以我必须删除所有系列并添加新系列.
如何归档新系列的样式与替换的系列相似? (在我的小提琴中,新系列应该有浅蓝色,深蓝色和一些第三种颜色.)
测试用例
我创建了一些测试用例来澄清我面临的问题.顶部图表是它应该如何看,底部图表是它的实际外观.我希望他们是一样的!
> Remove two series and add two series
> Remove two series and add three series
> Remove three series and add two series
解决方案需要适用于所有这些情况!
解决方法
您只需在删除系列后重置Highcharts颜色计数器.
还有一个符号计数器.
更新:从4.0.3及更高版本开始,计数器的名称已更改:
var chart = $('#container').highcharts();
while(chart.series.length) {
chart.series[0].remove();
}
chart.colorCounter = 0;
chart.symbolCounter = 0;
chart.addSeries({
data: [144.0,216.4]
});
实例:http://jsfiddle.net/juuQs/18/
(在4.0.3版之前,您必须使用chart.counters.color = 0和chart.counters.symbol = 0)

Highcharts 2.1.7 发布,纯Javascript图表
Highcharts 2.1.7版本于2011年10月19日发布。
自2.1.6以下改变:
- 新增大多数文本相关的配置对象的useHTML选择。
- 新增softConnector为饼图的数据标签的选项。
- 新增chart.selectionMarkerFill选项。
- 修复数据标签定位馅饼的问题。
- 修复在某些情况下,覆盖点的工具提示的问题。
- 修复最新MooTools的问题。
- 关于内存泄漏问题的工作。

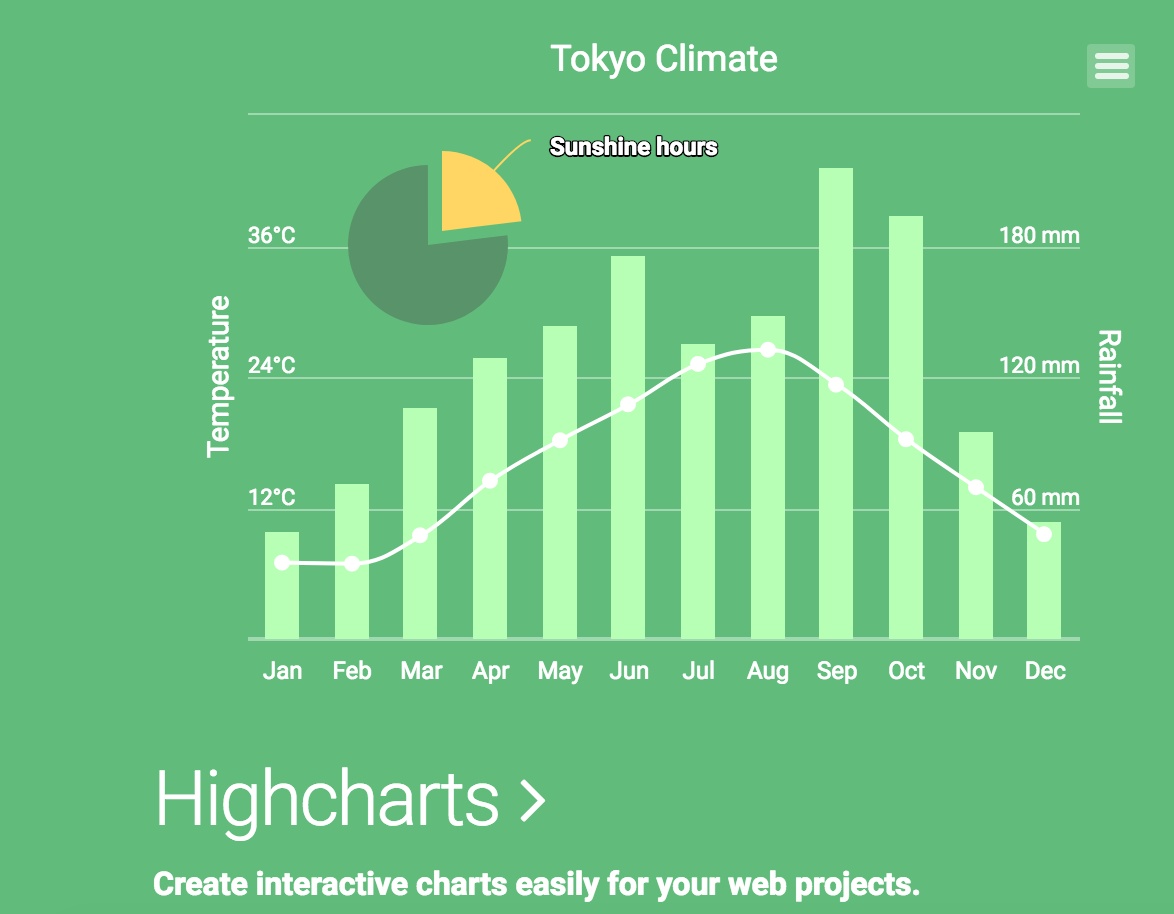
Highcharts 5.0.12 发布,纯 Javascript 图表库
Highcharts 5.0.12 发布了。Highcharts 是一个制作图表的纯 Javascript 类库,项目开源,非商业使用免费。

Highcharts 5.0.12 更新内容:
新增彩色动画的核心支持。
添加在尝试定义相同的系列类型两次时报错的消息。
如果仅更新数据,则将 Series.update 返回到优化的 Series.setData。
该版本还包括一些 bug 修复,可点击此处查看完整更新内容。
下载地址:
Source code (zip)
Source code (tar.gz)
>>>【全民狂欢,评论有礼】5月15日-31日评论每日更新的“新闻资讯和软件更新资讯”,评论点赞数超过 20 的可登上每周更新的“源资讯”和“软件周刊”两大栏目,点赞数超过 50 的还将获得 5 活跃积分奖励和开源中国定制好礼。详情

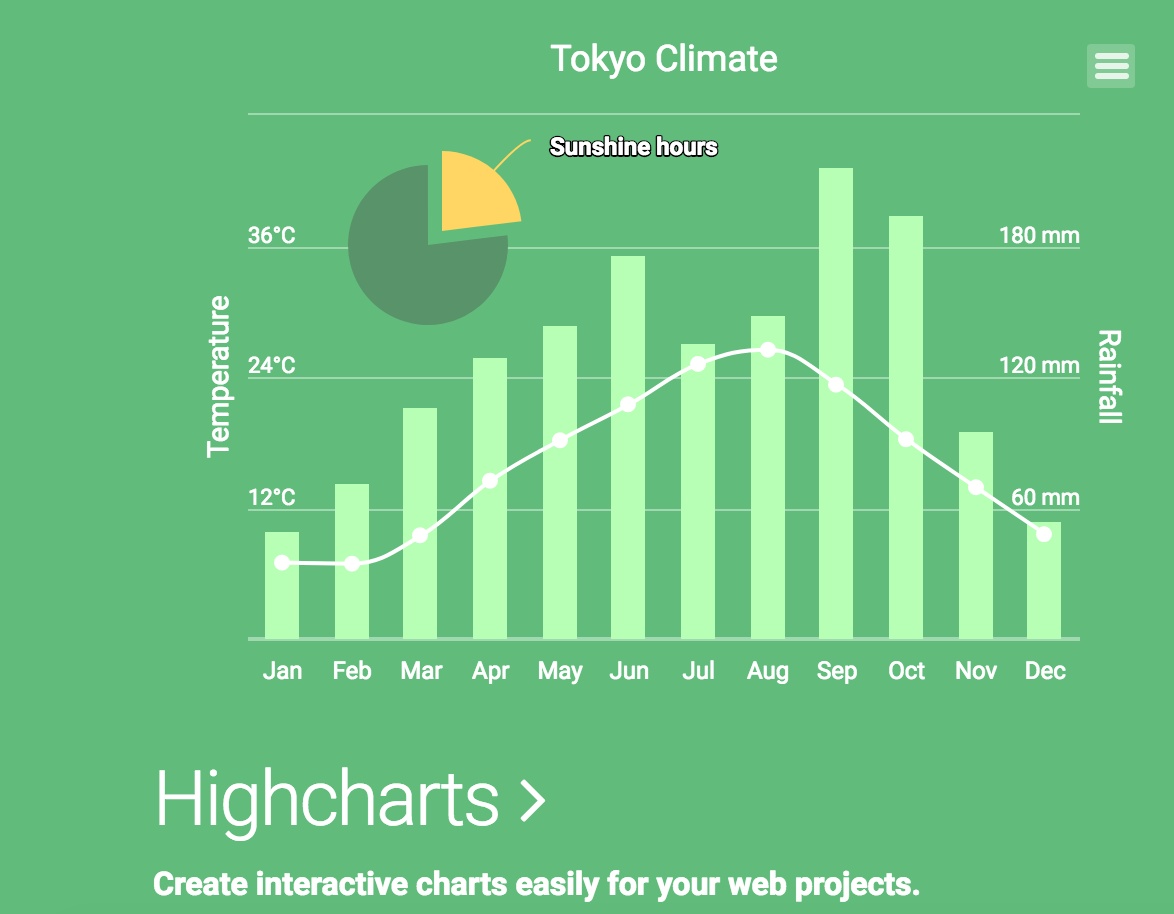
Highcharts 5.0.14 发布,纯 Javascript 图表库
Highcharts 5.0.14 已发布。Highcharts 是一个基于 SVG 的 JavaScript 图表库,使开发人员可以轻松地在其网页中设置交互式图表,开源,非商业使用免费。

更新内容:
Fixed #7014, a regression causing JS error when writing a new chart to a node that was originally detached.
Fixed JS error on inverted, bosted charts.
下载地址:
Source code (zip)
Source code (tar.gz)

Highcharts 5.0.6 发布,纯 Javascript 图表库
Highcharts 5.0.6 发布了。Highcharts 是一个制作图表的纯 Javascript 类库。
更新内容:
Highcharts 5 ''Style by CSS'' not exporting to PDF with colors
Highcharts doe not react on touchOutside (touchLeave) event
修复:
Returning an array from tooltip formatter with false value when split is enabled does not hide tooltip
Minor observations : highcharts-negative extry twice.
Legend items stays hovered on mouseout.
更多内容,点击此处查看。
下载地址:
Source code (zip)
Source code (tar.gz)
关于javascript – 如何重置Highcharts中为系列提供的样式?和js如何实现重置功能的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Highcharts 2.1.7 发布,纯Javascript图表、Highcharts 5.0.12 发布,纯 Javascript 图表库、Highcharts 5.0.14 发布,纯 Javascript 图表库、Highcharts 5.0.6 发布,纯 Javascript 图表库等相关知识的信息别忘了在本站进行查找喔。
本文标签:





