此处将为大家介绍关于javascript–禁用警报消息的详细内容,并且为您解答有关javascript警告怎么关闭的相关问题,此外,我们还将为您介绍关于HighPerformanceJavaScrip
此处将为大家介绍关于javascript – 禁用警报消息的详细内容,并且为您解答有关javascript警告怎么关闭的相关问题,此外,我们还将为您介绍关于High Performance JavaScript(高性能JavaScript)读书笔记分析_javascript技巧、Javascript alert消息换行的方法_javascript技巧、JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)_javascript技巧、javascript – eslint:禁用警告 – “已定义但从未使用过”特定功能?的有用信息。
本文目录一览:- javascript – 禁用警报消息(javascript警告怎么关闭)
- High Performance JavaScript(高性能JavaScript)读书笔记分析_javascript技巧
- Javascript alert消息换行的方法_javascript技巧
- JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)_javascript技巧
- javascript – eslint:禁用警告 – “已定义但从未使用过”特定功能?

javascript – 禁用警报消息(javascript警告怎么关闭)
我尝试使用此代码:
window.alert = function ( text ) {
console.log(text);
if(!text.includes("rambo"))
alert("rambo");
};
这不起作用,因为它再次调用警报而不是警报.
我需要使用javascript警报(不是任何其他库)
解决方法
const olDalert = window.alert;
window.alert = function ( text ) {
console.log(text);
if(!text.includes("rambo"))
olDalert(text);
return true;
};
window.alert('ram');
window.alert('rambo');

High Performance JavaScript(高性能JavaScript)读书笔记分析_javascript技巧
第一章:加载和执行浏览器的JavaScript的引擎是编译器层的优化;
当浏览器执行JavaScript代码时,不能同时做其他任何事情(单一进程),意味着<script>标签每次出现都霸道地让页面等带脚本的解析和执行(每个文件必须等到前一个文件下载并执行完成才会开始下载),所以头部的JS和CSS用来渲染页面,交互行为(几乎所有)的JS放在<body>底部; <BR>主流浏览器都允许并行下载JS。 <BR>减少外链脚本数量将会改善性能(合并JS) <BR>任何网站都可以使用一个把制定文件合并处理后的URL来获取任意数量的文件。 <BR>defer属性可延迟脚本(只有IE4 和FF3.5 支持) <BR><STRONG>第二章:数据访问 <br><br>JavaScript中有四种基本的数据存取位置: 直接量,变量,数组元素(以数字作为索引),对象成员(以字符床作为索引)。 <BR>访问直接量和局部变量的速度最快,相反,访问数组元素和对象成员相对较慢。 <BR>属性或方法在原型链中的位置越深,访问它的速度也越慢。 <BR>通常来说,可以通过吧常用的对象,数组元素,跨越变量保存在局部变量中来改善JavaScript性能。 <BR><STRONG>第三章:DOM编程 <br><br>DOM操作在webkit内核的浏览器速度快,其他的浏览器innerHTML执行快。 <BR>访问和操作DOM是现代WEB应用的重要部分。但每次穿越链接ECMAScript和DOM两个岛屿之间的桥梁都会被收取‘过桥费''. <BR>要留意重回和重排。 <BR>在IE中:hover会降低响应速度。 <BR><STRONG>第四章:算法和流程控制 <BR><BR>避免使用for-in循环,除非需要遍历一个属性数量位置的对象。 <BR>了解栈溢出错误。 <BR><STRONG>第五章:字符串和正则表达式 <br><br>回溯既是正则表达式匹配功能的基本组成部分,也是正则表达式的低效之源。 <BR><STRONG>第六章:快速响应的用户界面 <br><br>任何JavaScript任务都不应当执行超过100毫秒。 <BR>Web workers是新版浏览器支持的特性。 <BR>没有什么JavaScript代码会重要到可以影响用户体验的程度. <BR><STRONG>第七章:Ajax <br><br>JSON是轻量级的数据格式,解析速度快。 <BR>减少请求数,可通过合并JS和CSS,还有IMG。 <BR>缩短页面加载时间,页面主要内容加载完成后,用Ajax获取那些次要的文件。 <BR><STRONG>第八章:编程实践 <br><br>大多数的时候,没必要使用eval()和Function(),因此最好避免使用它们。至于setTimeout()和setInterval(),建议传入函数而不是字符串来作为第一个参数。 <BR>在JavaScript中创建对象和数组的方法有多种,但使用对象和数组直接量是最快的方式(对象属性和数组项越多,使用直接量的好处就越明显)。 <BR>不要重复工作:延迟加载;条件预加载. <BR>多使用原生方法,因为更快。 <BR><STRONG>第九章:构建并部署高性能JavaScript应用 <br><br>PV(page view)即页面浏览量或点击量。 <BR>减少页面渲染所需的HTTP请求数,特别是针对那些首次访问网站的用户。 <BR>JavaScript压缩。 <BR>JavaScript缓存。 <BR>使用内容分发网络(CDN) <BR>第十章主要介绍工具:如firebug,YSlow,和一些性能分析. </script>

Javascript alert消息换行的方法_javascript技巧
可以使用\n\r来实现,但要注意一下特殊字符处理,Insus.NET用@放在字符串前。
string s = @" + 1 + \n\r + 2 + \n\r + 3 +";
Response.Write("
运行效果:


JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)_javascript技巧
1、防止滥用JavaScript“不管你想通过JavaScript改变哪个网页的行为,都必须三思而后行。首先要确认:为这个网页增加这种额外的行为是否确有必要?”
个人认为,作者的这句话放在当前几乎无处不用JavaScript来增强Web页面交互体验的时代,可以理解为应该适当的使用JavaScript,而不要因为使用了实现酷炫效果的脚本导致网页加载缓慢或者兼容性极差而舍本求末,导致用户无法浏览和使用网站。
2、平稳退化平稳退化是指当用户禁用浏览器JavaScript或浏览器不支持JavaScript(还有吗)时,应该让用户仍然可以正常的浏览网站。
刚看到这个问题的时候,感觉这种情况几乎可以忽略不计,因此看了一些关于这个问题的讨论(知乎)以及博文《javascript不可用的问题探究》,并拿博客园首页做了实验,即在禁用JavaScript的情况下浏览网页,发现虽然无法评论博客、无法正常显示分类效果、当然广告也没了,但是主要的功能(查看博文、分页跳转等)是可以正常使用的。
那么基本可以得出结论:在考虑平稳退化的时候,根据需要至少应该保证网站主要功能可以正常使用。对博客园来说,就是查看博客。
3、禁用"javascript:"伪协议和内嵌事件处理函数虽然在HTML中使用这两种写法,不会带来什么严重问题,但是它会阻止平稳退化(网页行为不一致),并且使脚本的编写方式混乱,增加了代码维护的难度。
4、性能考虑关于性能考虑的最佳实践,还是非常容易理解的。
“尽量少访问DOM和尽量减少标记”。少访问DOM是因为查询DOM的操作会非常耗费性能。多处函数的重复DOM查询应该进行重构,提取为全局变量或者直接作为参数进行传递。减少标记可以减小DOM的规模,从而减少查找DOM树中特定元素的时间。
“合并脚本”。合并外部脚本文件,可以减少加载页面时发送的请求次数。通过观察Chrome开发者工具Network标签,可以非常清楚的看到加载网页的请求次数和时间,下图为请求我的博客的情况,第三方的百度分享插件是最慢被加载的,当然整体加载时间还是可以接受的。不过当引用的文件过多过大,或者依赖的第三方插件请求缓慢时,整个页面就会一直处于加载状态,给人的感觉就是网页加载缓慢,体验就会变差。
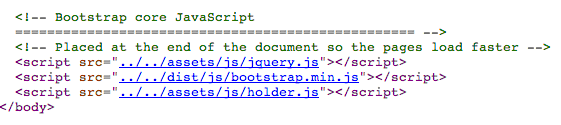
另外,“脚本在标记中的位置对页面的初次加载时间也有很大的影响”。就像bootstrap的实例中,引用的JS插件统统放在了页面的尾部,并加了说明。 
因为根据HTTP规范,浏览器每次从同一个域名中最多只能同时下载两个文件,而在脚本下载期间,浏览器不会下载其它任何文件,即使是来自不同域名的文件也不会下载,所有其它的资源都要等脚本加载完毕后才会下载;而通常我们会把脚本文件放在块中,此时该块中的脚本会导致浏览器无法并行加载其它文件(如图片或其它脚本)。
把所有 <script> 标签放在文档的末尾,</script>

javascript – eslint:禁用警告 – “已定义但从未使用过”特定功能?
function render(){
// do stuff
}
我不调用该函数,因为它是从html调用的事件函数,如:
<textarea id="input"https://www.jb51.cc/tag/Box/" target="_blank">Box" onkeyup="render()"></textarea>
好的eslint没有看到,所以它给出了警告(渲染是定义的,但从未使用过).有没有办法指定在其他地方调用该函数?或者只是将警告静音?
例如,如果使用全局变量,我可以执行/ * global SomeVar * /并且它将静音未定义变量的警告.也许在类似的例子中可以做类似的事情?
解决方法
function render() { // eslint-disable-line no-unused-vars
// do stuff
var x; // still raises defined but never used
}
我们今天的关于javascript – 禁用警报消息和javascript警告怎么关闭的分享就到这里,谢谢您的阅读,如果想了解更多关于High Performance JavaScript(高性能JavaScript)读书笔记分析_javascript技巧、Javascript alert消息换行的方法_javascript技巧、JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)_javascript技巧、javascript – eslint:禁用警告 – “已定义但从未使用过”特定功能?的相关信息,可以在本站进行搜索。
本文标签:





