在本文中,我们将带你了解用DreamweaverCS6制作网页的操作步骤在这篇文章中,我们将为您详细介绍用DreamweaverCS6制作网页的操作步骤的方方面面,并解答dreamweavercs6网
在本文中,我们将带你了解用DreamweaverCS6制作网页的操作步骤在这篇文章中,我们将为您详细介绍用DreamweaverCS6制作网页的操作步骤的方方面面,并解答dreamweaver cs6网页制作常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的20个dreamweaver中制作网页的小技巧、Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载、Dreamweaver CS6 新建站点、dreamweaver cs6中网页制作一个带有列表下拉菜单的详细操作方法。
本文目录一览:- 用DreamweaverCS6制作网页的操作步骤(dreamweaver cs6网页制作)
- 20个dreamweaver中制作网页的小技巧
- Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载
- Dreamweaver CS6 新建站点
- dreamweaver cs6中网页制作一个带有列表下拉菜单的详细操作方法

用DreamweaverCS6制作网页的操作步骤(dreamweaver cs6网页制作)
用DreamweaverCS6制作网页的操作步骤
1. 打开DreamWeaver CS6。关于DreamWeaver CS6的下载、安装及,在我早先的一个经验中有写道,需要的同学可以看下。
2. 选择“站点”>“新建站点”命令,打开“新建站点窗口”。
3. 设置新站点的信息,“站点”项用来设置站点名称和本地站点文件夹。
4. “服务器”项用于动态网站的构建。静态网站并不需要。点击“+”,来添加一个服务器。
5. 调试网站我们一般“连接方法”选择“本地/网络”。“服务器文件夹”选择你安装的服务器位置,一般在C盘(我安装的AppServ,则在C:\AppServ\www文件夹)。因为站点文件夹在服务器主目录下的“yige”,所以“Web URL”设置为“localhost/yige”。
6. 勾选服务器的“测试”。
7. “版本控制”和“高级设置”项需要修改的很少。因此不再多说。
dw创建网页步骤?
1.首先在dw中点击“文件->新建->常规->基本页->HTML”;按照步骤一次打开这几个选项
2.然后在电脑DW中创建一个“无标题文档”;
3.接着在刚刚创建标题空格处输入网页的名称;
4.最后通过在菜单上寻找出“窗口/属性”,按照需要再打开属性面板进行设置即可。

20个dreamweaver中制作网页的小技巧
本篇文章给大家介绍20个dreamweaver中制作网页的小技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《dreamweaver教程》
使用Dreamweaver制作网页的20个技巧。希望对您有所帮助。
1)怎样将 Dreamweaver 集成到 IE 浏览器?
Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改 Windows 的注册表使它与 IE 集成。就象 MS Word 、 Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个 *.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]
@="C:\Program files\Macromedia\Dreamweaver 3\dreamweaver.exe %1"
如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
2)为了使用某些脚本,经常要为图形或文本加上空链接,但是浏览时点击有空链接的对象时,会跳到页面的顶端,如何避免?
因为浏览器以为链接到同一页,可它又找不到定义的书签( anchor ),于是停留在页面的顶端。用“ javascript:void(null) ”替换空链接的“ # ”,解决这个问题。
3)使用 CSS 、层的时候,在不同浏览器的效果不一样,有时甚至出现错位现象,怎样解决?
在对不同浏览器的兼容方面, Dreamweaver 作得不错,但绝不意味用 Dreamweaver 作出的网页在 IE 和 Netscape 中完全一样。通常情况下,用不同的浏览器浏览同一个网页的外观不可能完全一样,这是不同厂家的浏览器本身决定的。
一般要尽量注意以下问题:
不要混合使用层和表格排版,如果是父子关系,如层中表格,不在此原则范围内;
内联式的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式;
有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。对于只有几个像素宽度或高度的层,改用图片来实现;
避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。
4)为何从别的文档拷贝文本到 Dreamweaver ,所有的段落会挤成一团,而在 Dreamweaver 内部又带有格式代码?
Dreamweaver 复制和粘贴文本有二种类别,标准的方式将对象连同对象的属性一起复制,把剪贴板的内容作为 HTML 代码;另一种方式仅复制或粘贴文本,复制时忽视 html 格式,粘帖时则把 html 代码作为文本粘贴。多按一个“ Shift ”( Ctrl Shift C/Ctrl Shift V )键即按后一种方式操作。
5)为什么网页用 IE 浏览正常,用 Netscape Navigator 却不符合要求甚至出错,而且在 Dreamweaver 的文档窗口老是修改不好?
请检查代码。因为用所见所得编辑器反复修改页面的某些部分,有时会留下一些多余的代码,比如多余的链接,这些代码在 Dreamweaver 的文档窗口看不到, IE 会忽视它们。但是 Netscape Navigator 对代码要求更严格,预览时就出现不可思议的现象。
6)在 Netscape Navigator 中,有些书签( anchor )不起作用,有些好象消失了?
Netscape Navigator 的书签是大小写敏感的。在 Navigator 中,多层嵌套的表格里面的书签会丢失,把书签放到表格外面。
7) Dreamweaver 文档窗口布满了各种各样的面板,为了编辑文档,不得不扒开一个个空隙,太累,如何是好?
一个 800X600 分辩率的屏幕对于 Dreamweaver 来说确实小了些,不过即便是 1024X768 ,也放不下所有的面板。关键是好好组织。
关闭那些在编辑中暂时用不到的面板,把常用的面板放在一起,节省屏幕空间;
除非现在要用,否则关闭“ HTML Source Inspector ”,它除开占用屏幕空间,还占用相当的系统资源;
按 F4 隐藏所有打开的面板,一览文档的全貌,再按一下,显示面板;
在“ Windows ”选单有个“ Arrange Floating Palettes ”命令,使用这个命令将所有打开的面板放在窗口四周,并互不重叠。
多用快捷键并熟练掌握是很好的提高工作效率的方法。
当添加不可见的对象时,Dreamweaver会在文档窗口的页面顶部加上相应的图标,如果图标太多,可能妨碍编辑。可以按“Ctrl Shift I ”(主选单 View|Invisible Elements )来隐藏和显示它们。也可以设定不出现这些图标,不过不建议这样作,因为它们能帮助选择对象,便于编辑。
8) Head 对象面板只能添加内容,能在文档窗口修改 标记的内容吗?
可以。有一种非常直观的方式,按“ Ctrl Shift W ”(主选单 View|Head Content ),在文档窗口主选单栏下出现一行图标,点击这些图标修改。
9)如何选择表格、层里面那些非常小的,比如 1X1px 的图片?
在表格的单元格中点击,然后按下“ Shift ”键,用箭头键移动即可选择。
也可先选定表格单元(按下 Ctrl 键,用鼠标点击相应单元)或者层,然后在“ HTML Source Inspector ”面板中选择高亮代码中的 ,返回文档窗口,图片即被选择。
10)怎样编辑一个框架系的名字(Title)?
按“ Ctrl F10 ”打开“ Frames ”面板,点击最外面的框,按“ Ctrl J ”(主选单 Modify|Page Properties )。
11)如何改变“behaviors”的缺省事件?
事件设定文件放在 Dreamweaver 安装目录下的“ \Configuration\Behaviors\Events\ ”文件夹,比如对于 4.0 以上版本浏览器,打开文件“ 4.0 and Later Browsers.htm ”。
将“ onClick="*" ”中的“*”移到“ onMouseOver="" ”中,改为:
重新启动 Dreamweaver ,该类缺省事件即变为“onMouseOver ”。其他类推。
12)在打开一个页面时,同时打开一个小窗口,用 Dreamweaver 能够实现吗?
能,不用写一行代码。在“ behaviors ”面板使用内置的“ Open Browser Window ”脚本,设定页面、窗口大小、属性。如图:
图片1
13)插入表格时,在表格单元中老是有个空格( ),怎样才能不让它产生?
这是 Dreamweaver 自动生成的,不要删除它。如果表格单元里没有任何东西, Netscape Navigator 将不显示该单元。
14)模板文档的 标记里,除了网页主题外不能编辑,怎样才能将 behaviors 加入到基于该模板的网页?
用“ HTML Source inspector ”面板在模板文档的“ ”前加入可编辑标记,如下:
15)在合作开发和管理网站时,使用 Dreamweaver 的登记/检查系统,是否为远程服务器的网站的相关文件加上了不同的访问权限?
check in/check out 是 Dreamweaver 内部使用的一种管理机制,它与文件的属性无关。“ check out ”意味着该文件正被我使用,别人不能编辑它;“ check in ”则表示该文件可以被别的同事 check out 及编辑,本地的文件就会变成只读,防止自己改变它的内容。
Dreamweaver 通过在本地和远程服务器上产生相应的 “.lck” 文件来实现 check in/check out 功能,这些文件在“ Site ”窗口不显示, Dreamweaver 能够读这些文件,它只对 Dreamweaver 有效。并没有为文件加上什么属性。如果用别的 Ftp 工具和编辑器,仍旧可以打开它们。
16)作网页时,鼠标飞舞,经常改变了设置好的图片的大小。能够不重新查看图片就纠正吗?
如果图片的大小不符,在属性面板,它的值会变成显目的粗体。按面板上的“ Refresh ”按钮,就可恢复成真实大小。
17)如何才能单击一个链接,同时改变多个框架?
最直接的方法就是为该链接建立一个框架系。
用 Dreamweaver 的“ Go to URL ” behavior 更简单。对话框显示所有的框架,在下面的“ URL ”栏填入相应的页面就是。
18)想给文本加上 behavior ,可是 behavior 面板上的项目都是灰暗的,不可选的,怎么办?
以前遇到这种情况,我一般在文本旁边插入一张图片,把需要的 behavior 加在图片上。然后再编辑代码,移到文本上,并去掉图片。
上面的作法较繁琐,便捷的方式是将文本链接到“ javascript:void(null) ”,那些 behavior 就老老实实显露出来了。
19)把使用了 behaviors 的层放进 Library 时, Dreamweaver 不让层的 behaviors 跟着走,怎么办?
用模板来作。
20)检查 Flash 插件并重定向的脚本有时不正常,还有别的方法吗?
制作 Flash 网页时,人们习惯使用 Dreamweaver 的“ check plugin” behavior 来重定向。但是有时它会错报,明明安装了插件,却说没有。下面介绍一种稳妥的方法来重定向。
制作一个新的首页作为重定向的页面。用“ head ”对象面板的“ Insert Refresh ”定向到未使用 Flash 技术的网页,如图。它会在页面头部加上如下代码:
另作一个很小的 Flash 影片,在第一帧加上一个“ Get url ”行为,指向使用 Flash 技术的页面。把这个小影片嵌入到用来定向的首页。
显然,这个重定向的页面是非常可靠的。
使用Dreamweaver制作网页的20个技巧到此结束,感谢阅读。
更多编程相关知识,请访问:编程学习!!
以上就是20个dreamweaver中制作网页的小技巧的详细内容,更多请关注php中文网其它相关文章!

Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载
新版特点包括:全新设计的用户界面
新的智能滤镜
新的自动对齐和混合工具
新的快速选定工具
新的黑白转换控制
增强的数码相机RAW文件支持
增强的克隆和修复操作
增强的曲线控制
增强的打印控制
增强的文件浏览模块Bridge.
新的程序包包括以下几个部分:
图像处理主程序Adobe Photoshop CS3
Internet图片发布程序Adobe ImageReady CS3
文件浏览程序Adobe Bridge CS3
设备管理程序Adobe Device Central CS3
图片银行Adobe Stock Photos CS3
windows下载地址
Adobe.Flash.Professional.CS3
Adobe.Dreamweaver.CS3
Adobe Photoshop CS3 Extended
下载:Adobe Photoshop CS3 Extended
Adobe.Flash.Professional.CS3
http://rapidshare.com/files/26899959/Adobe.Flash.Professional.CS3.WINDOWS.part1.rar
http://rapidshare.com/files/26899303/Adobe.Flash.Professional.CS3.WINDOWS.part2.rar
http://rapidshare.com/files/26898622/Adobe.Flash.Professional.CS3.WINDOWS.part3.rar
http://rapidshare.com/files/26898018/Adobe.Flash.Professional.CS3.WINDOWS.part4.rar
http://rapidshare.com/files/26897399/Adobe.Flash.Professional.CS3.WINDOWS.part5.rar
Adobe.Dreamweaver.CS3.exe
下载1:
http://rapidshare.com/files/26726095/Adobe_Dreamweaver_CS3.part1.rar
http://rapidshare.com/files/26725746/Adobe_Dreamweaver_CS3.part2.rar
http://rapidshare.com/files/26725286/Adobe_Dreamweaver_CS3.part3.rar
下载2:
Homepage - http://www.adobe.com/products/dreamweaver/
Size: 285 MB
Download Full
Download Part 1
Download Part 2
Download Part 3
mac下载地址

Dreamweaver CS6 新建站点
1、打开新建站点菜单
打开Dreamweaver CS6软件,在Dreamweaver CS6软件界面的导航上可以看到站点菜单栏。点击站点,然后选择弹出菜单上的新建站点子菜单。

2、添加服务器
点击左下角的“+”图标添加解析的服务器。

开发网站的时候一般使用的是本地搭建的服务器,所有连接方法选择“本地/网络”。服务器名称和服务器文件夹都是安装服务器时确定的,服务器文件夹直接选择安装服务器时的位置就可以了。


编写网页代码后,点击F12时,就可以看到源码的效果了。
以上就介绍了Dreamweaver CS6 新建站点,包括了方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

dreamweaver cs6中网页制作一个带有列表下拉菜单的详细操作方法
制作带有列表下拉菜单的网页时可能会遇到挑战。php小编香蕉将在本文中详细介绍如何使用
首先需要大家打开dreamweaver cs6软件,如果你事先有做好的网页源文件,可以的直接点击文件——打开,打开你的网页源文件,如果没有,就点击文件——新建,新建一个新的网页源文件。

然后我们新建的类型默认就可以了,如果有其它需要,可以自己选择页面类型和布局等等,让点击创建按钮。

这时新建好网页之后,在设计页面,点击插入——表单——选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。

或者在菜单栏下方有个表单选项的图标,鼠标放上去显示【选择(列表/菜单)】然后点击,也可以插入下拉菜单。

然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写【性别:】,然后点击确定。

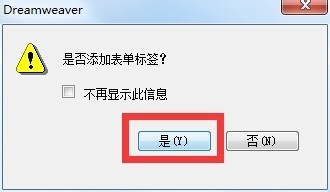
跳出是否添加表单标签的提示,就选择是,就可以了。

这时,下拉菜单插入到页面中了,点击下方的列表值,给你的下拉菜单添加内容。

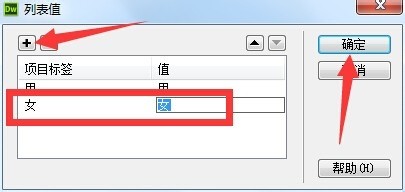
跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。

接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。

点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。

这时会提示是否保存网页文件的更改,选择是,保存一下即可。

然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。

以上就是
我们今天的关于用DreamweaverCS6制作网页的操作步骤和dreamweaver cs6网页制作的分享已经告一段落,感谢您的关注,如果您想了解更多关于20个dreamweaver中制作网页的小技巧、Adobe.Dreamweaver.CS3(dreamweaver9.0)简体中文版 下载、Dreamweaver CS6 新建站点、dreamweaver cs6中网页制作一个带有列表下拉菜单的详细操作方法的相关信息,请在本站查询。
本文标签:





