如果您对怎么用dreamweaver制作简单网页?感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于怎么用dreamweaver制作简单网页?的详细内容,我们还将为您解答怎样用
如果您对怎么用dreamweaver制作简单网页?感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于怎么用dreamweaver制作简单网页?的详细内容,我们还将为您解答怎样用dreamweaver制作网页的相关问题,并且为您提供关于20个dreamweaver中制作网页的小技巧、dreamweaver中怎么使用DIV+CSS制作网站页面、Dreamweaver制作带有列表值的下拉菜单、dreamweaver制作的网页怎么打开的有价值信息。
本文目录一览:- 怎么用dreamweaver制作简单网页?(怎样用dreamweaver制作网页)
- 20个dreamweaver中制作网页的小技巧
- dreamweaver中怎么使用DIV+CSS制作网站页面
- Dreamweaver制作带有列表值的下拉菜单
- dreamweaver制作的网页怎么打开

怎么用dreamweaver制作简单网页?(怎样用dreamweaver制作网页)
如果想做这行建议先学好html和css语法,dreamweave只是加快开发速度而已。如果只是想做网站,用dw只能做静态没有任何意义,现在网站都是动态,有后台的,建议直接下载pageadmin这些网站管理系统来用。
如何用dw软件制作网页的小网站
打开DW,DW界面如图
2
分析所制作的网页的需求,明确目标
3
明确需求。如果是建议一个网站,需要建立一个站点,方便管理并使制作步骤更为有条理。
4
新建站点弹出来的窗口。在这里我输入的是“新闻网页”,放在Dreamwaver CS6文件夹下的新闻网页文件夹
5
在新闻网页文件夹下新建“images”文件,导入制作网页所需要的素材,这里所需要的素材都是图片
6
新建HTML,选择“创建”
在“标题”中输入“新闻网页首页”,转换到“设计”界面
根据制作网页需求插入表格,只是在行列有所变化,下面的“表格宽度”以下选项根据图设置
插入表格如图,选择表格,会看到表格边框变红,选择之后变黑。在属性中对齐选项选择“居中对齐”
在表格第一行第一列输入“用户名”,在第一行第二个表格插入“文件域”。然后是密码,同样的插入“文件域”。切换到“拆分”界面,选中密码对应的“文件域”,将“type”改为“password”
插入图像,不知道怎么填的话就一直选择“确定”即可
插入按钮,同上面插入图像的处理方法那样处理,如果不知道填什么就一直“确定”,无妨。在属性栏里的值改为“登录”。然后插入图像“谷歌logo”,附上效果图
选中第二行,点击鼠标右键,选择“表格”,“合并单元格”
在第二行插入图片。完成页面制作。保存HTML文件。然后在站点“新闻网页”可以看到保存的HTML文件
点击制作好的HTML文件,选择用360浏览器打开,输入用户名和密码,然后会看到如下情况:用户名课件,密码不可见,符合实际
步骤阅读
当然也可以在Dreamwaver CS6 的实时视图中完成第15步
如何用DW 做一个网站
建站点,添加页面,对应的登陆和涉及数据库的表单,要连接对应的数据库

20个dreamweaver中制作网页的小技巧
本篇文章给大家介绍20个dreamweaver中制作网页的小技巧。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《dreamweaver教程》
使用Dreamweaver制作网页的20个技巧。希望对您有所帮助。
1)怎样将 Dreamweaver 集成到 IE 浏览器?
Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改 Windows 的注册表使它与 IE 集成。就象 MS Word 、 Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个 *.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit]
[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]
@="C:\Program files\Macromedia\Dreamweaver 3\dreamweaver.exe %1"
如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
2)为了使用某些脚本,经常要为图形或文本加上空链接,但是浏览时点击有空链接的对象时,会跳到页面的顶端,如何避免?
因为浏览器以为链接到同一页,可它又找不到定义的书签( anchor ),于是停留在页面的顶端。用“ javascript:void(null) ”替换空链接的“ # ”,解决这个问题。
3)使用 CSS 、层的时候,在不同浏览器的效果不一样,有时甚至出现错位现象,怎样解决?
在对不同浏览器的兼容方面, Dreamweaver 作得不错,但绝不意味用 Dreamweaver 作出的网页在 IE 和 Netscape 中完全一样。通常情况下,用不同的浏览器浏览同一个网页的外观不可能完全一样,这是不同厂家的浏览器本身决定的。
一般要尽量注意以下问题:
不要混合使用层和表格排版,如果是父子关系,如层中表格,不在此原则范围内;
内联式的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式;
有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。对于只有几个像素宽度或高度的层,改用图片来实现;
避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。
4)为何从别的文档拷贝文本到 Dreamweaver ,所有的段落会挤成一团,而在 Dreamweaver 内部又带有格式代码?
Dreamweaver 复制和粘贴文本有二种类别,标准的方式将对象连同对象的属性一起复制,把剪贴板的内容作为 HTML 代码;另一种方式仅复制或粘贴文本,复制时忽视 html 格式,粘帖时则把 html 代码作为文本粘贴。多按一个“ Shift ”( Ctrl Shift C/Ctrl Shift V )键即按后一种方式操作。
5)为什么网页用 IE 浏览正常,用 Netscape Navigator 却不符合要求甚至出错,而且在 Dreamweaver 的文档窗口老是修改不好?
请检查代码。因为用所见所得编辑器反复修改页面的某些部分,有时会留下一些多余的代码,比如多余的链接,这些代码在 Dreamweaver 的文档窗口看不到, IE 会忽视它们。但是 Netscape Navigator 对代码要求更严格,预览时就出现不可思议的现象。
6)在 Netscape Navigator 中,有些书签( anchor )不起作用,有些好象消失了?
Netscape Navigator 的书签是大小写敏感的。在 Navigator 中,多层嵌套的表格里面的书签会丢失,把书签放到表格外面。
7) Dreamweaver 文档窗口布满了各种各样的面板,为了编辑文档,不得不扒开一个个空隙,太累,如何是好?
一个 800X600 分辩率的屏幕对于 Dreamweaver 来说确实小了些,不过即便是 1024X768 ,也放不下所有的面板。关键是好好组织。
关闭那些在编辑中暂时用不到的面板,把常用的面板放在一起,节省屏幕空间;
除非现在要用,否则关闭“ HTML Source Inspector ”,它除开占用屏幕空间,还占用相当的系统资源;
按 F4 隐藏所有打开的面板,一览文档的全貌,再按一下,显示面板;
在“ Windows ”选单有个“ Arrange Floating Palettes ”命令,使用这个命令将所有打开的面板放在窗口四周,并互不重叠。
多用快捷键并熟练掌握是很好的提高工作效率的方法。
当添加不可见的对象时,Dreamweaver会在文档窗口的页面顶部加上相应的图标,如果图标太多,可能妨碍编辑。可以按“Ctrl Shift I ”(主选单 View|Invisible Elements )来隐藏和显示它们。也可以设定不出现这些图标,不过不建议这样作,因为它们能帮助选择对象,便于编辑。
8) Head 对象面板只能添加内容,能在文档窗口修改 标记的内容吗?
可以。有一种非常直观的方式,按“ Ctrl Shift W ”(主选单 View|Head Content ),在文档窗口主选单栏下出现一行图标,点击这些图标修改。
9)如何选择表格、层里面那些非常小的,比如 1X1px 的图片?
在表格的单元格中点击,然后按下“ Shift ”键,用箭头键移动即可选择。
也可先选定表格单元(按下 Ctrl 键,用鼠标点击相应单元)或者层,然后在“ HTML Source Inspector ”面板中选择高亮代码中的 ,返回文档窗口,图片即被选择。
10)怎样编辑一个框架系的名字(Title)?
按“ Ctrl F10 ”打开“ Frames ”面板,点击最外面的框,按“ Ctrl J ”(主选单 Modify|Page Properties )。
11)如何改变“behaviors”的缺省事件?
事件设定文件放在 Dreamweaver 安装目录下的“ \Configuration\Behaviors\Events\ ”文件夹,比如对于 4.0 以上版本浏览器,打开文件“ 4.0 and Later Browsers.htm ”。
将“ onClick="*" ”中的“*”移到“ onMouseOver="" ”中,改为:
重新启动 Dreamweaver ,该类缺省事件即变为“onMouseOver ”。其他类推。
12)在打开一个页面时,同时打开一个小窗口,用 Dreamweaver 能够实现吗?
能,不用写一行代码。在“ behaviors ”面板使用内置的“ Open Browser Window ”脚本,设定页面、窗口大小、属性。如图:
图片1
13)插入表格时,在表格单元中老是有个空格( ),怎样才能不让它产生?
这是 Dreamweaver 自动生成的,不要删除它。如果表格单元里没有任何东西, Netscape Navigator 将不显示该单元。
14)模板文档的 标记里,除了网页主题外不能编辑,怎样才能将 behaviors 加入到基于该模板的网页?
用“ HTML Source inspector ”面板在模板文档的“ ”前加入可编辑标记,如下:
15)在合作开发和管理网站时,使用 Dreamweaver 的登记/检查系统,是否为远程服务器的网站的相关文件加上了不同的访问权限?
check in/check out 是 Dreamweaver 内部使用的一种管理机制,它与文件的属性无关。“ check out ”意味着该文件正被我使用,别人不能编辑它;“ check in ”则表示该文件可以被别的同事 check out 及编辑,本地的文件就会变成只读,防止自己改变它的内容。
Dreamweaver 通过在本地和远程服务器上产生相应的 “.lck” 文件来实现 check in/check out 功能,这些文件在“ Site ”窗口不显示, Dreamweaver 能够读这些文件,它只对 Dreamweaver 有效。并没有为文件加上什么属性。如果用别的 Ftp 工具和编辑器,仍旧可以打开它们。
16)作网页时,鼠标飞舞,经常改变了设置好的图片的大小。能够不重新查看图片就纠正吗?
如果图片的大小不符,在属性面板,它的值会变成显目的粗体。按面板上的“ Refresh ”按钮,就可恢复成真实大小。
17)如何才能单击一个链接,同时改变多个框架?
最直接的方法就是为该链接建立一个框架系。
用 Dreamweaver 的“ Go to URL ” behavior 更简单。对话框显示所有的框架,在下面的“ URL ”栏填入相应的页面就是。
18)想给文本加上 behavior ,可是 behavior 面板上的项目都是灰暗的,不可选的,怎么办?
以前遇到这种情况,我一般在文本旁边插入一张图片,把需要的 behavior 加在图片上。然后再编辑代码,移到文本上,并去掉图片。
上面的作法较繁琐,便捷的方式是将文本链接到“ javascript:void(null) ”,那些 behavior 就老老实实显露出来了。
19)把使用了 behaviors 的层放进 Library 时, Dreamweaver 不让层的 behaviors 跟着走,怎么办?
用模板来作。
20)检查 Flash 插件并重定向的脚本有时不正常,还有别的方法吗?
制作 Flash 网页时,人们习惯使用 Dreamweaver 的“ check plugin” behavior 来重定向。但是有时它会错报,明明安装了插件,却说没有。下面介绍一种稳妥的方法来重定向。
制作一个新的首页作为重定向的页面。用“ head ”对象面板的“ Insert Refresh ”定向到未使用 Flash 技术的网页,如图。它会在页面头部加上如下代码:
另作一个很小的 Flash 影片,在第一帧加上一个“ Get url ”行为,指向使用 Flash 技术的页面。把这个小影片嵌入到用来定向的首页。
显然,这个重定向的页面是非常可靠的。
使用Dreamweaver制作网页的20个技巧到此结束,感谢阅读。
更多编程相关知识,请访问:编程学习!!
以上就是20个dreamweaver中制作网页的小技巧的详细内容,更多请关注php中文网其它相关文章!

dreamweaver中怎么使用DIV+CSS制作网站页面
本篇内容介绍了“dreamweaver中怎么使用DIV+CSS制作网站页面”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <Meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>我的家乡烟台海阳</title> <link href="css/style.css" rel="stylesheet" type="text/css" /> </head> <body> <!----网站头部开始----> <div > <img src="images/logo.jpg"> </div> <div id="nav"> <ul> <li><a href="index.html">网站首页</a></li> <li><a href="about.html">家乡简介</a></li> <li><a href="news.html">家乡新闻</a></li> <li><a href="liuyan.html">在线留言</a></li> <li><a href="jianjie.html">个人简介</a></li> </ul> </div> <!-----网站头部结束--------------> <!------网站主体部分开始-----------------------> <div > <div https://www.jb51.cc/tag/Box/" target="_blank">Box"> <img src="images/banner1.jpg"> </div> <div > <div >家乡简介</div> <div https://www.jb51.cc/tag/Box/" target="_blank">Box1"> <div https://www.jb51.cc/tag/Box/" target="_blank">Box1-left"><img src="images/gr.jpg" /></div> <div https://www.jb51.cc/tag/Box/" target="_blank">Box1-right"> <P> 海阳市,隶属于山东省烟台市。位于山东半岛东南部,烟台市境南部,东邻乳山、牟平,西接莱阳,北连栖霞,南濒黄海,西南隔丁字湾与即墨相望。总面积1886.84平方千米。海阳市位于胶东半岛南端,因地处黄海之阳而得名。</P> <P>2018年,海阳市下辖4个街道、10个镇,另设有3个工业区、1个旅游区 ,户籍人口为64.2643万人,实现地区生产总值(GDP)341.7亿元,其中,第一产业增加值77.1亿元,第二产业增加值125.3亿元,第三产业增加值139.3亿元。2019年11月,入选第二批节水型社会建设达标县(区)名单。</P> <P>海阳市位于山东半岛南部,东邻乳山、牟平,西接莱阳,北连栖霞,南濒黄海,西南隔丁字湾与即墨相望。介于东经120°50′一121°29′,北纬36°16′一37°10′之间,总面积1886.84平方千米。市区距烟台市119千米,离济南市420千米,至北京市883千米。</P> </div> </div> <div > <ul> <li><img src="images/dg1.jpg"></li> <li><img src="images/dg2.jpg"></li> <li><img src="images/dg3.jpg"></li> <li><img src="images/dg4.jpg"></li> </ul> </div> <div > <div > <h2><a href="news.html">家乡新闻<span>更多》</span></a></h2> <ul> <li><a href="news01.html"><p>烟台海阳这个山村里, 有棵近500年历史的柘树</p><span>2019-12-16</span></a></li> <li><a href="news02.html"><p>冬季逛烟台海阳徐家店大集, 虽然天冷但集上挺热闹</p><span>2019-12-11</span></a></li> <li><a href="news01.html"><p>烟台海阳这个山村里, 有棵近500年历史的柘树</p><span>2019-12-16</span></a></li> <li><a href="news02.html"><p>冬季逛烟台海阳徐家店大集, 虽然天冷但集上挺热闹</p><span>2019-12-11</span></a></li> <li><a href="news01.html"><p>烟台海阳这个山村里, 有棵近500年历史的柘树</p><span>2019-12-16</span></a></li> <li><a href="news02.html"><p>冬季逛烟台海阳徐家店大集, 虽然天冷但集上挺热闹</p><span>2019-12-11</span></a></li> </ul> </div> <div > <img src="images/new.jpg"> </div> </div> </div> </div> <!------网站主体结束---------------------------> <!------网站底部分开始-----------------------> <div > <p></p> <p>版权所有:我的家乡烟台海阳</p> <p></p> </div> <!------网站底部体结束---------------------------> </body> </html>
CSS样式代码
@charset "utf-8";
/* CSS Document */
body{ margin:0 auto; font-size:14px; font-family: "微软雅黑"; line-height:22px; background:#fbf6d9 }
div,p,input,ul,li,h2,h3,h4{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{ text-decoration:none; color:#000;}
/*---top开始-----*/
.top{ width: 1000px; height: 100px; background:#FFF; margin:0 auto;}
.top img{margin-top: 10px; margin-left: 20px;float: left;}
#nav{ width:1000px; height:50px; background:#bc7018; margin:0 auto;}
#nav ul{ width:1000px; height:50px; line-height:50px; font-size:14px; margin:0 auto;}
#nav ul li{ width: 200px; height:50px; line-height:50px; color:#FFF; float:left; text-align:center;}
#nav li a {
color:#FFF;
font-family: "微软雅黑";
font-size:16px;
margin-left: 2px;
display: block;
font-weight:bold;
}
.main{ width: 1000px;
margin: 0 auto;
height: auto;
overflow: hidden;
}
/*---top结束-----*/
.Box {
width: 1000px;
height: 335px;
}
.nr{width: 960px;
height: auto;
overflow: hidden;
background:
#FFF;
padding: 20px;
}
.tit-s {
font-size: 16px;
height: 40px;
line-height: 40px;
font-weight: bold;
width: 940px;
padding:0px 10px;
border-bottom:#bc7018 1px solid;
}
.tit-s span a{ float:right; font-weight:normal; font-size:12px;color: #FFF;}
.caiz{ width:100%; height: auto; overflow:hidden;}
.caiz ul{margin-top: 20px;
padding: 0px 10px;}
.caiz ul li
{
width: 225px;
height: 220px;
padding: 5px;
float: left;
}
.caiz ul li img{
width: 225px;
height: 200px;
}
.Box1{ width:960px; height:260px;}
.Box1-left{ width:200px; height:220px; padding:20px; float:left;}
.Box1-right{ width:700px; margin-left:20px; height:220px; float:left;margin-top: 20px;}
.Box1-right-tit{ font-size: 16px;color: #333;font-weight: bold; height:40px; line-height:40px;}
.Box1-right p{ font-size:14px; line-height:22px; text-indent:2em;}
.bx2{ height:275px; margin-bottom:15px; width:960px;border:#e8e8e6 1px solid;}
.bx2 .left{ width:490px; height:243px; padding:15px; float:left; margin-right:16px;}
.bx2 h2{ height:40px; line-height:40px; font-size:20px;border-bottom:#bc7018 1px dashed; margin-bottom:10px;}
.bx2 h2 a{ color:#bc7018; }
.bx2 h2 span{ float:right; font-size:14px; font-weight:normal; color:#333;}
.bx2 h3{ line-height:35px; font-size:16px;}
.bx2 h3 span{ color:#F00;}
.bx2 h4{ font-size:12px; font-weight:normal; line-height:20px; color:#666;}
.bx2 ul li{height: 32px;
background: url(../images/ico.png) no-repeat 0px 12px;
line-height: 32px;
font-size: 14px;}
.bx2 ul li a{ color:#000;}
.bx2 ul li p{width: 410px;float: left;}
.bx2 ul li p span{ width:76px; float:left;}
.bx2 .right{ width:388px; height:243px;padding:15px; float:right; }
.bx2 .right h2{ width:388px; height:20px; background:#41628f; font-size:12px; line-height:20px; text-align:center; color:#FFF; font-weight:normal;}
/*---foot开始-----*/
.foot{width: 1000px;
height:150px;
background:#bc7018;
margin: 0 auto;
padding-top: 20px;}
.foot p{ width:1000px; height:30px; line-height:30px;color:#FFF; margin:0 auto ; text-align:center; }
/*---foot结束-----*/
.titile{
width:225px;
height:65px;
background:url(../images/bg01.jpg) no-repeat;
margin:0 auto;
margin-top: 20px;
margin-bottom:20px;
}
.titile h3{ line-height: 55px;
font-size: 34px;
font-weight: normal;
text-align: center;}
.jies {
width: 960px;
margin: 0 auto;
background:#FFF;
padding:20px;
}
.jies img {
float: left;
margin: 15px;
}
.jies p {
text-indent: 2em;
line-height: 25px;
font-size: 14px;
}
.news{ width:100%; }
.news ul li{ line-height:40px; height:40px; border-bottom:#CCC 1px dashed; color:#3d2915;}
.news ul li a{ float:left; display:block; line-height:40px; height:40px; background:url(../images/lvdian.jpg) left center no-repeat; color:#3d2915; padding-left:20px; }
.news ul li a:hover{ color:#000;}
.news ul li span{ float:right; color:#666; line-height:40px;}
.conr {
width: 960px;
height:600px;
overflow: hidden;
border-top: #ffffff 2px solid;
margin: 0 auto;
padding:20px;
background:#FFF;
}
.conr img {
width: 300px;
margin: 10px;
margin-bottom: 5px;
}
.conr p {
line-height: 30px;
text-indent: 2em
}
.shet {
height: auto;
min-height: 230px;
margin-bottom: 20px;
padding-bottom: 10px;
}
.shet h2 {
height: 45px;
line-height: 45px;
font-size: 18px;
}
.mr {
float: left;
margin-right: 20px !important;
}
.nr {
height: auto;
overflow: hidden;
background: #FFF;
padding-top: 20px;
padding-bottom: 20px;
}
.title2 {
height: 30px;
line-height: 30px;
font-size: 12px;
text-align: center;
color: #999;
font-weight: normal;
}
.title2 span {
color: #666 !important;
font-weight: normal;
}
.neirong {
width: 960px;
height: auto;
overflow: hidden;
background: #FFF;
}
.neirong p {
text-indent: 2em
}
.neirong img {
display: block;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
.ntitle {
font-size: 16px;
height: 80px;
line-height: 40px;
margin: 0 auto;
text-align: center;
color: #333;
margin-left: 20px;
font-weight: bold;
border-bottom: #CCC 1px dashed;
margin-bottom: 20px;
}
“dreamweaver中怎么使用DIV+CSS制作网站页面”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注小编网站,小编将为大家输出更多高质量的实用文章!

Dreamweaver制作带有列表值的下拉菜单
网制作网页的时候,需要选择男女,所以需要添加下拉菜单,今天我们就来看看dw制作下拉菜单的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05
1、先打开Dreamweaver,如果你事先有做好的网页源文件,可以的直接点击文件——打开,打开你的网页源文件,如果没有,就点击文件——新建,新建一个新的网页源文件。

2、新建的类型默认就可以了,如果有其它需要,可以自己选择页面类型和布局等等,让点击创建按钮。

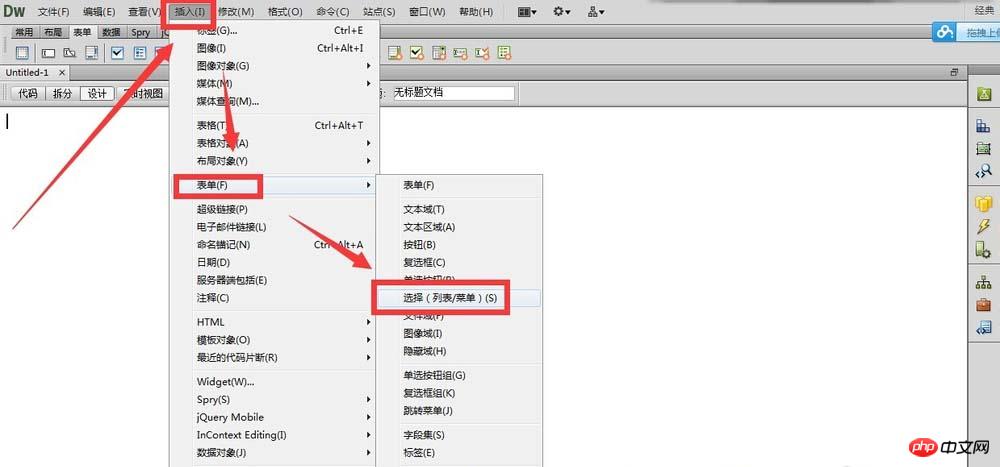
3、新建好网页之后,在设计页面,点击插入——表单——选择(列表/菜单),这样就可以插入一个可选择的下拉表单了。

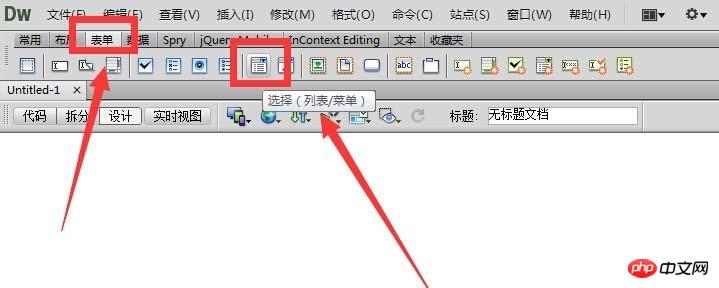
4、或者在菜单栏下方有个表单选项的图标,鼠标放上去显示“选择(列表/菜单)”然后点击,也可以插入下拉菜单。

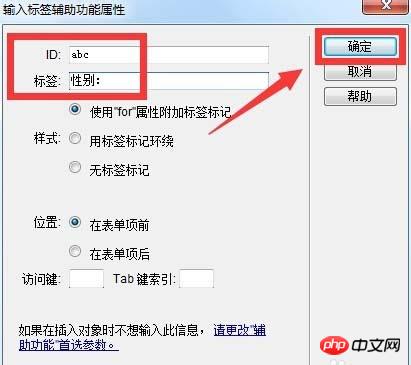
5、然后跳出需要输入标签辅助功能属性的界面,ID填写英文或者数字,标签就是你的下拉菜单的对应的数据标题,比如地址,性别等等,这里填写“性别:”,然后点击确定。

6、跳出是否添加表单标签的提示,就选择是,就可以了。

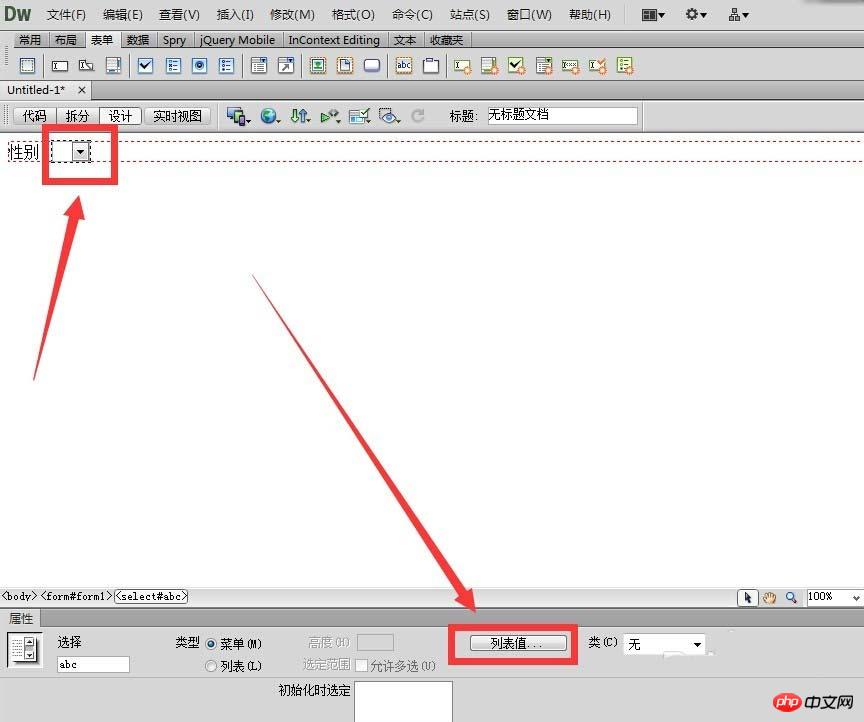
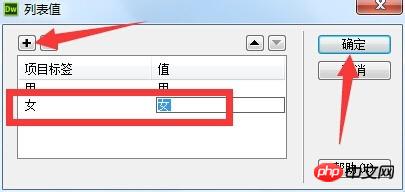
7、这时,下拉菜单插入到页面中了,点击下方的列表值,给你的下拉菜单添加内容。

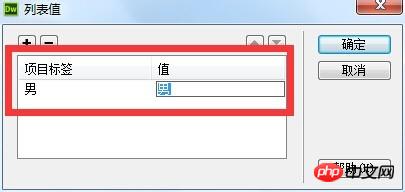
8、跳出列表值的界面,在项目标签上填写下拉菜单选项,比如我这里要做一个性别选择的下拉菜单,这里就在值和项目标签填写男。

9、接着点击加号,添加新的下面标签和值,都填上女。然后点击确定按钮。

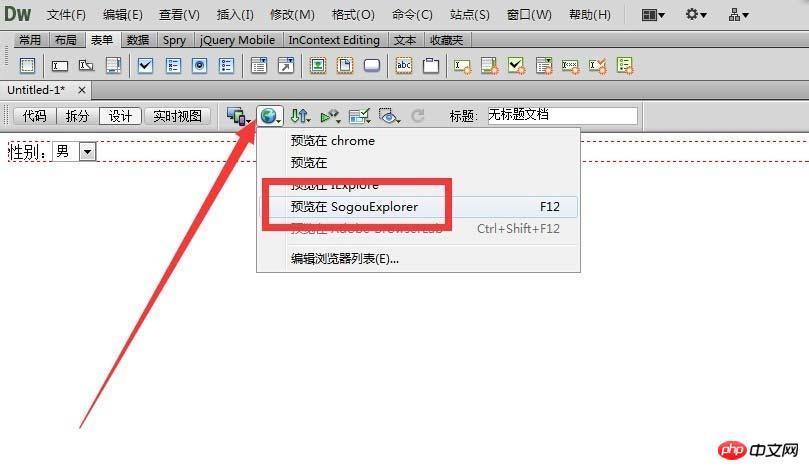
10、点击界面上箭头所指的小图标,选择一个浏览器,点击它,可以在浏览器上看到预览效果。

11、这时会提示是否保存网页文件的更改,选择是,保存一下即可。

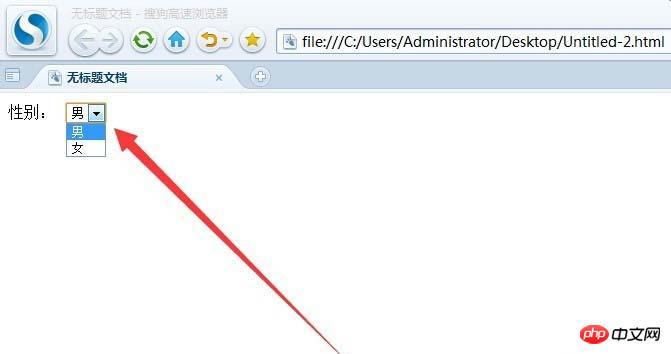
12、然后就可以在浏览器上看到你做好的下拉菜单的样子了,鼠标点击一下下拉小箭头是不是可以选择了,很简单吧,动手试试吧。

以上就是Dreamweaver制作带有列表值的下拉菜单的详细内容,更多请关注php中文网其它相关文章!

dreamweaver制作的网页怎么打开
使用 dreamweaver 打开网页:启动 dreamweaver。点击“文件”>“打开”。浏览并选择网页文件 (.html 或 .htm)。点击“打开”。dreamweaver 将在编辑窗口中打开网页。

如何使用 Dreamweaver 打开网页
Dreamweaver 是 Adobe 广受欢迎的网页设计和开发应用程序。要打开已使用 Dreamweaver 创建的网页,请按照以下步骤操作:
- 启动 Dreamweaver
- 在您的计算机上启动 Dreamweaver 应用程序。
- 打开文件选项
- 点击菜单栏上的“文件”选项。
- 从下拉菜单中选择“打开”。
- 浏览并选择网页
- 在打开对话框中,浏览并找到您要打开的网页文件。
- 网页文件通常以 “.html” 或 “.htm” 为扩展名。
- 选择文件
- 选择要打开的网页文件,然后点击“打开”按钮。
- 查看网页
- Dreamweaver 将打开网页文件并在其编辑窗口中显示。您可以立即开始查看和编辑网页。
提示:
- 您可以使用键盘快捷键 Ctrl+O(Windows)或 Cmd+O(Mac)直接打开文件。
- 如果您看到一个名为“未命名”的选项卡,则表示您打开了尚未保存的网页。
- 确保您拥有对网页文件的编辑权限,否则您可能无法对其进行更改。
以上就是
今天关于怎么用dreamweaver制作简单网页?和怎样用dreamweaver制作网页的讲解已经结束,谢谢您的阅读,如果想了解更多关于20个dreamweaver中制作网页的小技巧、dreamweaver中怎么使用DIV+CSS制作网站页面、Dreamweaver制作带有列表值的下拉菜单、dreamweaver制作的网页怎么打开的相关知识,请在本站搜索。
本文标签:





