针对Django操作cookie实例和djangocookie这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展5.Djangocookie、AngularJs操作Cookies实例分享、C#
针对Django操作cookie实例和django cookie这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展5.Django cookie、AngularJs操作Cookies实例分享、C#操作Cookie封装类CookieHelper、Cookie介绍及JavaScript操作Cookie方法详解等相关知识,希望可以帮助到你。
本文目录一览:- Django操作cookie实例(django cookie)
- 5.Django cookie
- AngularJs操作Cookies实例分享
- C#操作Cookie封装类CookieHelper
- Cookie介绍及JavaScript操作Cookie方法详解

Django操作cookie实例(django cookie)
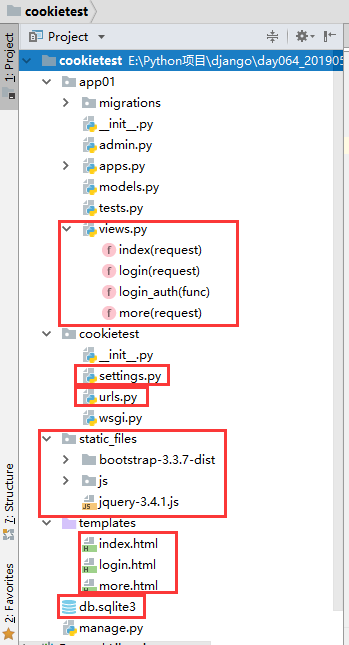
cookie项目文件:

templates模板:
login.html


1 {% load static %}
2 <!DOCTYPE html>
3 <html lang="en">
4 <head>
5 <meta charset="UTF-8">
6 <title>login</title>
7 </head>
8 <body>
9 <div>
10 用户名:<input type="text" id="username"><br>
11 密码:<input type="password" id="password"> <br>
12 <button id="submit">登录</button><pan id="warning" style="color: red"></pan>
13 {% csrf_token %}
14 </div>
15 </body>
16 <script src="{% static ''jquery-3.4.1.js'' %}"></script>
17 <!--<script src="{% static ''js/login.js'' %}"></script>--><!--ajax中有url的反向解析,只能放在html模板中-->
18 <script>
19 $(function () {
20 $(''#submit'').click(function () {
21 $.ajax({
22 url:"{% url ''login'' %}",
23 type:''post'',
24 data:{
25 username:$(''#username'').val(),
26 password:$(''#password'').val(),
27 csrfmiddlewaretoken:$(''input[name=csrfmiddlewaretoken]'').val(),//可以直接放在headers里边
28 },
29 success:function (response) {
30 if (response.status===0){
31 //$(''#submit'').after(''<span><i>账号或密码有误</i></span>'')
32 $(''#warning'').text(''账号或密码有误'')
33 }else if (response.status===1){
34 location.href=response.url
35 }
36 }
37 })
38 })
39 });
40 </script>
41 </html>index.html


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>index</title>
6 </head>
7 <body>
8 <div>
9 <h1>欢迎来到首页</h1>
10 </div>
11 <a href=''{% url ''more'' %}''>more</a>
12 </body>
13 </html>more.html


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>more</title>
6 </head>
7 <body>
8 <div><h1>更多信息</h1></div>
9 </body>
10 </html>viwes.py


1 from django.shortcuts import render, HttpResponse, redirect
2 from django.urls import reverse
3 from django.http import JsonResponse
4
5 #cookie的使用,更多的用session
6
7 def login(request):
8 if request.method == ''GET'':
9 return render(request, ''login.html'')
10 elif request.method == ''POST'':
11 name = request.POST.get(''username'')
12 psd = request.POST.get(''password'')
13
14 if name == ''yang'' and psd == ''123'':
15 dic = {''status'': 1, ''url'': reverse(''index'')}
16 rep = JsonResponse(dic)
17 rep.set_cookie(''login'', True)
18 rep.set_cookie(''name'', name)
19 else:
20 dic = {''status'': 0, ''url'': reverse(''login'')}
21 rep = JsonResponse(dic)
22 return rep
23
24
25
26 #(1)普通视图函数内部检验登录状态
27 ''''''
28 #登陆成功之后才能访问主页
29 def index(request):
30 # print(request.COOKIES)
31 if request.COOKIES.get(''login''):
32 return render(request, ''index.html'')
33 else:
34 return redirect(''login'')
35
36 # 登录成功之后才能访问
37 def more(request):
38 if request.COOKIES.get(''login''):
39 return render(request, ''more.html'')
40 else:
41 return redirect(''login'')
42 ''''''
43
44 #(2)用装饰器实现状态检验
45
46 # 登录状态认证装饰函数
47 def login_auth(func):
48 def inner(request):
49 if request.COOKIES.get(''login''):
50 return func(request)
51 else:
52 return redirect(''login'')
53 return inner
54
55 @login_auth
56 def index(request):
57 return render(request, ''index.html'')
58
59 @login_auth
60 def more(request):
61 return render(request, ''more.html'')urls.py


1 from django.conf.urls import url
2 from django.contrib import admin
3 from app01 import views
4
5 urlpatterns = [
6 url(r''^admin/'', admin.site.urls),
7 url(r''^login'', views.login, name=''login''),
8 url(r''^index/'', views.index, name=''index''),
9 url(r''^more/'', views.more, name=''more''),
10 ]
5.Django cookie
概述
1.获取cookie
request.COOKIES[''key'']
request.COOKIES.get(''key'')
request.get_signed_cookie(key, default=RAISE_ERROR, salt='''', max_age=None)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间2.设置cookie
rep = HttpResponse(...) 或 rep = render(request, ...) #return的对象
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt=''加密盐'',...)
参数:
key, 键
value='''', 值
max_age=None, 超时时间 单位秒
expires=None, 超时时间(IE requires expires, so set it if hasn''t been already.) 单位日期
path=''/'', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问 指定生效路径
domain=None, Cookie生效的域名
secure=False, https传输改为True
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖# max_age 10秒失效
result.set_cookie(''username'',u,max_age=10)
# expires 设置失效日期
import datetime
current_date = datetime.datetime.utcnow()
current_date = current_date + datetime.timedelta(seconds=5)
result.set_cookie(''username'',u,expires=current_date)
# 加密
obj = HttpResponse(''s'')
obj.set_signed_cookie(''username'',"kangbazi",salt="asdfasdf")
request.get_signed_cookie(''username'',salt="asdfasdf")用户登录
利用cookie做用户登录,只有登录成功才能进入后台界面
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/login/" method="POST">
<input type="text" name="username" placeholder="用户名" />
<input type="password" name="pwd" placeholder="密码" />
<input type="submit" />
</form>
</body>
</html>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>欢迎登录:{{ current_user }}</h1>
</body>
</html>views.py
from django.shortcuts import render,HttpResponse,redirect
from django.core.handlers.wsgi import WSGIRequest
from django.utils.safestring import mark_safe
user_info = {
''derek'':{''pwd'':''123123''},
''jack'':{''pwd'':''456456''}
}
def login(request):
if request.method == ''GET'':
return render(request,''login.html'')
if request.method == ''POST'':
u = request.POST.get(''username'')
p = request.POST.get(''pwd'')
dic = user_info.get(u) #获取key的value
if not dic:
return render(request,''login.html'')
if dic[''pwd''] == p:
result = redirect(''/index/'')
result.set_cookie(''username'',u) #设置cookie值
#result.set_cookie(''username'', u, max_age=10) # 设置cookie失效时间10s
return result
else:
return render(request,''login.html'')
def index(request):
v = request.COOKIES.get(''username'')
if not v:
return redirect(''/login/'')
return render(request,''index.html'',{''current_user'':v})另外一种设置cookie失效时间的方法
from django.shortcuts import render,HttpResponse,redirect
from django.core.handlers.wsgi import WSGIRequest
from django.utils.safestring import mark_safe
user_info = {
''derek'':{''pwd'':''123123''},
''jack'':{''pwd'':''456456''}
}
def login(request):
if request.method == ''GET'':
return render(request,''login.html'')
if request.method == ''POST'':
u = request.POST.get(''username'')
p = request.POST.get(''pwd'')
dic = user_info.get(u) #获取key的value
if not dic:
return render(request,''login.html'')
if dic[''pwd''] == p:
result = redirect(''/index/'')
result.set_cookie(''username'',u) #设置cookie值
#result.set_cookie(''username'', u, max_age=10) # 设置cookie失效时间10s
# 第二种方法 设置失效时间
import datetime
current_date = datetime.datetime.utcnow() #获取当前时间
current_date = current_date + datetime.timedelta(seconds=5)
result.set_cookie(''username'',u,expires = current_date)
return result
else:
return render(request,''login.html'')
def index(request):
v = request.COOKIES.get(''username'')
if not v:
return redirect(''/login/'')
return render(request,''index.html'',{''current_user'':v})定制分页
user_list.html
<body>
<ul>
{% for item in li %}
<li>{{ item }}</li>
{% endfor %}
</ul>
<div>
<select id=''pg'' onchange="ChangePageSize(this)">
<option value="10">10</option>
<option value="30">30</option>
<option value="50">100</option>
</select>
</div>
<div class="pagination">
{{ page_str }}
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script src="/static/jquery.cookie.js"></script>
<script>
$(function () {
var v = $.cookie(''per_page_count'',{''path'':''/user_list/''});
$(''#pg'').val(v);
});
function ChangePageSize(ths) {
var v = $(this).val();
$.cookie(''per_page_count'',v,{''path'':''/user_list/''});
location.reload()
}
</script>
</body>views.py
def user_list(request):
current_page = request.GET.get(''p'', 1)
current_page = int(current_page)
per_page_count = request.COOKIES.get(''per_page_count'',10) #获取cookie值
per_page_count = int(per_page_count)
page_obj = Page(current_page,len(LIST),per_page_count)
data = LIST[page_obj.start:page_obj.end]
page_str = page_obj.page_str("/user_list/")
return render(request, ''user_list.html'', {''li'': data,''page_str'': page_str})
登录认证(装饰器)
1.FBV
from django.shortcuts import render,HttpResponse,redirect
from django.core.handlers.wsgi import WSGIRequest
from django.utils.safestring import mark_safe
from django.shortcuts import reverse
user_info = {
''derek'':{''pwd'':''123123''},
''jack'':{''pwd'':''456456''}
}
def login(request):
if request.method == ''GET'':
return render(request,''login.html'')
if request.method == ''POST'':
u = request.POST.get(''username'')
p = request.POST.get(''pwd'')
dic = user_info.get(u)
if not dic:
return render(request,''login.html'')
if dic[''pwd''] == p:
result = redirect(''/index/'')
result.set_cookie(''username'',u)
return result
else:
return render(request,''login.html'')
def auth(func):
def inner(request,*args,**kwargs):
v = request.COOKIES.get(''username'')
if not v:
return redirect(''/login/'')
return func(request,*args,**kwargs)
return inner
@auth
def index(request):
v = request.COOKIES.get(''username'')
return render(request,''index.html'',{''current_user'':v})2.CBV
from django import views
from django.utils.decorators import method_decorator
@method_decorator(auth, name=''dispatch'') # 第一种方式
class Order(views.View):
# @method_decorator(auth) #第二种方式
# def dispatch(self, request, *args, **kwargs):
# return super(Order,self).dispatch(request, *args, **kwargs)
# @method_decorator(auth) #单独添加
def get(self, reqeust):
v = reqeust.COOKIES.get(''username111'')
return render(reqeust, ''index.html'', {''current_user'': v})
v = reqeust.COOKIES.get(''username111'')
return render(reqeust, ''index.html'', {''current_user'': v})

AngularJs操作Cookies实例分享
cookie可以说是一种客户端技术,程序把用户的一些信息以cookie的形式写给用户各自的浏览器。说白了就是网站为了辨别用户身份而储存在用户电脑上的数据。 很多购物网站的购物车功能、论坛自动登录功能都是靠cookie实现。
对cookies进行操作包括保存,获取和删除。
Angular中为了用户方便和简洁的操作Cookie,提供了ngCookies模块。这个模块下面提供2种服务,分别是:
$cookieStore服务
$cookies服务
先说说$cookies,
$cookies类似jQuery.cookie.js,提供了Angular操作Cookie的方法,普通情况下,JavaScript是不可以向Cookie写入对象的,但是Angular提供向Cookie写入对象的方法。 $cookies提供的有一下几种方法:
get(key) 返回一个指定key的cookie值
getObject(key) 返回一个指定key的反序列化cookie值
getAll() 以key-value对象形式返回所有的cookie
put(key,value,[options]) 写入一个key-value的cookie
putObject(key,value,[options])序列化设置一个key-value的Cookie
remove(key,[options]) 移除对应key的cookie
demo:比如用户登录,记住密码的cookie有效期是7天。
var cookieInfo= {};
cookieInfo.username = $scope.username;
cookieInfo.password = $scope.password;
var expireDate = new Date();
expireDate.setDate(expireDate.getDate() + 7);//设置cookie保存7天
$cookies.putObject("user", cookieDate, {'expires': expireDate});
获取也很方便:
$scope.ID = $cookies.getObject("user").username;
$scope.sid = $cookies.getObject("user").password;
简单的只有一个key-value的话用put()比较简单,但是是过期时间是session,关闭浏览器就没有了。
$cookies.put('myFavorite', 'oatmeal');
再说说$cookieStore ,$cookieStore服务是基于后端的Session Cookies,所以写入的时候不能使用options属性,
而且它的过期时间就是session。关闭浏览器了,cookie就失效了。
$cookieStore不可以通过设置default里面的expires来设置过期时间,$cookieStore操作Cookie都是基于Session过期的。
所以上面的例子你如果使用$cookieStore来实现记住用户名和密码的话,关闭浏览器cookies就失效了,无法达到记住n天的这个功能。
$cookieStore.put("user", {
username:aaa,
password:123
expires: new Date(new Date().getDate() + 5000)
});这样过期时间是无效的!!!!
总结:
ngCookies模块提供的$cookies服务,为开发者操作读取和写入Cookie提供了极大的便利性,而且还支持写入和读取对象,比较方便好用。当时在开发过程中,我们还是不能过多向Cookie中写入数据,一是因为Cookie的大小有限制,另外一方面敏感的数据写入Cookie,安全方面有风险。密码都是需要和后台约定一种加密方式,不能直接明文存储,这样极不安全。使用 cookies 需谨慎,多注意路径(path)和域的坑就基本没什么问题了。
最后:Angular官网已经提示,$cookieStore已经过时,推荐使用$cookies服务。
相关推荐:
javascript 操作cookies及正确使用cookies的属性_javascript技巧
使用jQuery操作Cookies的实现代码_jquery
JS操作Cookies包括(读取添加与删除)_javascript技巧
以上就是AngularJs操作Cookies实例分享的详细内容,更多请关注php中文网其它相关文章!

C#操作Cookie封装类CookieHelper
下面是小编 jb51.cc 通过网络收集整理的代码片段。
小编小编现在分享给大家,也给大家做个参考。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
using System.Collections.Specialized;
namespace Utility.Helper
{
/// <summary>
/// Cookie操作类
/// </summary>
public static class CookieHelper
{
/// <summary>
/// 创建COOKIE对象并赋Value值,修改COOKIE的Value值也用此方法,因为对COOKIE修改必须重新设Expires
/// </summary>
/// <param name="strCookieName">COOKIE对象名</param>
/// <param name="strValue">COOKIE对象Value值</param>
public static void Setobj(string strCookieName,string strValue)
{
Setobj(strCookieName,1,strValue,"","/");
}
/// <summary>
/// 创建COOKIE对象并赋Value值,修改COOKIE的Value值也用此方法,因为对COOKIE修改必须重新设Expires
/// </summary>
/// <param name="strCookieName">COOKIE对象名</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365),</param>
/// <param name="strValue">COOKIE对象Value值</param>
public static void Setobj(string strCookieName,int iExpires,iExpires,"/");
}
/// <summary>
/// 创建COOKIE对象并赋Value值,修改COOKIE的Value值也用此方法,因为对COOKIE修改必须重新设Expires
/// </summary>
/// <param name="strCookieName">COOKIE对象名</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365),</param>
/// <param name="strValue">COOKIE对象Value值</param>
/// <param name="strDomains">作用域,多个域名用;隔开</param>
public static void Setobj(string strCookieName,string strValue,string strDomains)
{
Setobj(strCookieName,strDomains,多个域名用;隔开</param>
/// <param name="strPath">作用路径</param>
public static void Setobj(string strCookieName,string strDomains,string strPath)
{
string _strDomain = SelectDomain(strDomains);
HttpCookie objCookie = new HttpCookie(strCookieName.Trim());
objCookie.Value = HttpUtility.UrlEncode(strValue.Trim());
if (_strDomain.Length > 0)
objCookie.Domain = _strDomain;
if (iExpires > 0)
{
if (iExpires == 1)
objCookie.Expires = DateTime.MaxValue;
else
objCookie.Expires = DateTime.Now.AddSeconds(iExpires);
}
HttpContext.Current.Response.Cookies.Add(objCookie);
}
/// <summary>
/// 创建COOKIE对象并赋多个KEY键值
/// 设键/值如下:
/// NameValueCollection myCol = new NameValueCollection();
/// myCol.Add("red","rojo");
/// myCol.Add("green","verde");
/// myCol.Add("blue","azul");
/// myCol.Add("red","rouge"); 结果“red:rojo,rouge;green:verde;blue:azul”
/// </summary>
/// <param name="strCookieName">COOKIE对象名</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365),</param>
/// <param name="keyvalue">键/值对集合</param>
public static void Setobj(string strCookieName,NameValueCollection keyvalue)
{
Setobj(strCookieName,keyvalue,"/");
}
public static void Setobj(string strCookieName,NameValueCollection keyvalue,"/");
}
/// <summary>
/// 创建COOKIE对象并赋多个KEY键值
/// 设键/值如下:
/// NameValueCollection myCol = new NameValueCollection();
/// myCol.Add("red",rouge;green:verde;blue:azul”
/// </summary>
/// <param name="strCookieName">COOKIE对象名</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365),</param>
/// <param name="keyvalue">键/值对集合</param>
/// <param name="strDomains">作用域,string strPath)
{
string _strDomain = SelectDomain(strDomains);
HttpCookie objCookie = new HttpCookie(strCookieName.Trim());
foreach (String key in keyvalue.AllKeys)
{
objCookie[key] = HttpUtility.UrlEncode(keyvalue[key].Trim());
}
if (_strDomain.Length > 0)
objCookie.Domain = _strDomain;
objCookie.Path = strPath.Trim();
if (iExpires > 0)
{
if (iExpires == 1)
objCookie.Expires = DateTime.MaxValue;
else
objCookie.Expires = DateTime.Now.AddSeconds(iExpires);
}
HttpContext.Current.Response.Cookies.Add(objCookie);
}
/// <summary>
/// 读取Cookie某个对象的Value值,返回Value值,如果对象本就不存在,则返回字符串null
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
/// <returns>Value值,如果对象本就不存在,则返回字符串null</returns>
public static string GetValue(string strCookieName)
{
if (HttpContext.Current.Request.Cookies[strCookieName] == null)
{
return null;
}
else
{
string _value = HttpContext.Current.Request.Cookies[strCookieName].Value;
return HttpUtility.UrlDecode(_value);
}
}
/// <summary>
/// 读取Cookie某个对象的某个Key键的键值,返回Key键值,如果对象本就不存在,则返回字符串null,如果Key键不存在,则返回字符串"KeyNonexistence"
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
/// <param name="strKeyName">Key键名</param>
/// <returns>Key键值,如果对象本就不存在,则返回字符串null,如果Key键不存在,则返回字符串"KeyNonexistence"</returns>
public static string GetValue(string strCookieName,string strKeyName)
{
if (HttpContext.Current.Request.Cookies[strCookieName] == null)
{
return null;
}
else
{
string strObjValue = HttpContext.Current.Request.Cookies[strCookieName].Value;
string strKeyName2 = strKeyName + "=";
//if (strObjValue.IndexOf(strKeyName2) == -1)
if (!strObjValue.Contains(strKeyName2))
return null;
else
{
string _value = HttpContext.Current.Request.Cookies[strCookieName][strKeyName];
return HttpUtility.UrlDecode(_value);
}
}
}
/// <summary>
/// 修改某个COOKIE对象某个Key键的键值 或 给某个COOKIE对象添加Key键 都调用本方法,操作成功返回字符串"success",如果对象本就不存在,则返回字符串null。
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
/// <param name="strKeyName">Key键名</param>
/// <param name="keyvalue">Key键值</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365)。注意:虽是修改功能,实则重建覆盖,所以时间也要重设,因为没办法获得旧的有效期</param>
/// <returns>如果对象本就不存在,则返回字符串null,如果操作成功返回字符串"success"。</returns>
public static string Edit(string strCookieName,string strKeyName,string keyvalue,int iExpires)
{
return Edit(strCookieName,strKeyName,"/");
}
/// <summary>
/// 修改某个COOKIE对象某个Key键的键值 或 给某个COOKIE对象添加Key键 都调用本方法,操作成功返回字符串"success",如果对象本就不存在,则返回字符串null。
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
/// <param name="strKeyName">Key键名</param>
/// <param name="keyvalue">Key键值</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365)。注意:虽是修改功能,实则重建覆盖,所以时间也要重设,因为没办法获得旧的有效期</param>
/// <param name="strPath">作用路径</param>
/// <returns>如果对象本就不存在,则返回字符串null,如果操作成功返回字符串"success"。</returns>
public static string Edit(string strCookieName,string strPath)
{
return Edit(strCookieName,strPath);
}
/// <summary>
/// 修改某个COOKIE对象某个Key键的键值 或 给某个COOKIE对象添加Key键 都调用本方法,操作成功返回字符串"success",如果对象本就不存在,则返回字符串null。
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
/// <param name="strKeyName">Key键名</param>
/// <param name="keyvalue">Key键值</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365)。注意:虽是修改功能,实则重建覆盖,所以时间也要重设,因为没办法获得旧的有效期</param>
/// <param name="strDomains">作用域,多个域名用;隔开</param>
/// <param name="strPath">作用路径</param>
/// <returns>如果对象本就不存在,则返回字符串null,如果操作成功返回字符串"success"。</returns>
public static string Edit(string strCookieName,string strPath)
{
if (HttpContext.Current.Request.Cookies[strCookieName] == null)
return null;
else
{
HttpCookie objCookie = HttpContext.Current.Request.Cookies[strCookieName];
objCookie[strKeyName] = HttpUtility.UrlEncode(keyvalue.Trim());
if (iExpires > 0)
{
if (iExpires == 1)
objCookie.Expires = DateTime.MaxValue;
else
objCookie.Expires = DateTime.Now.AddSeconds(iExpires);
}
HttpContext.Current.Response.Cookies.Add(objCookie);
return "success";
}
}
/// <summary>
/// 删除COOKIE对象
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
public static void Del(string strCookieName)
{
Del(strCookieName,"/");
}
/// <summary>
/// 删除COOKIE对象
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
/// <param name="strDomains">作用域,多个域名用;隔开</param>
public static void Del(string strCookieName,string strDomains)
{
Del(strCookieName,多个域名用;隔开</param>
/// <param name="strPath">作用路径</param>
public static void Del(string strCookieName,string strPath)
{
string _strDomain = SelectDomain(strDomains);
HttpCookie objCookie = new HttpCookie(strCookieName.Trim());
if (_strDomain.Length > 0)
objCookie.Domain = _strDomain;
objCookie.Path = strPath.Trim();
objCookie.Expires = DateTime.Now.AddYears(-1);
HttpContext.Current.Response.Cookies.Add(objCookie);
}
/// <summary>
/// 删除某个COOKIE对象某个Key子键,操作成功返回字符串"success",如果对象本就不存在,则返回字符串null
/// </summary>
/// <param name="strCookieName">Cookie对象名称</param>
/// <param name="strKeyName">Key键名</param>
/// <param name="iExpires">COOKIE对象有效时间(秒数),1表示永久有效,0和负数都表示不设有效时间,大于等于2表示具体有效秒数,31536000秒=1年=(60*60*24*365)。注意:虽是修改功能,实则重建覆盖,所以时间也要重设,因为没办法获得旧的有效期</param>
/// <returns>如果对象本就不存在,则返回字符串null,如果操作成功返回字符串"success"。</returns>
public static string DelKey(string strCookieName,int iExpires)
{
if (HttpContext.Current.Request.Cookies[strCookieName] == null)
{
return null;
}
else
{
HttpCookie objCookie = HttpContext.Current.Request.Cookies[strCookieName];
objCookie.Values.Remove(strKeyName);
if (iExpires > 0)
{
if (iExpires == 1)
objCookie.Expires = DateTime.MaxValue;
else
objCookie.Expires = DateTime.Now.AddSeconds(iExpires);
}
HttpContext.Current.Response.Cookies.Add(objCookie);
return "success";
}
}
/// <summary>
/// 定位到正确的域
/// </summary>
/// <param name="strDomains"></param>
/// <returns></returns>
private static string SelectDomain(string strDomains)
{
bool _isLocalServer = false;
if (strDomains.Trim().Length == 0)
return "";
string _thisDomain = HttpContext.Current.Request.ServerVariables["SERVER_NAME"].ToString();
//if (_thisDomain.IndexOf(".") < 0)//说明是计算机名,而不是域名
if (!_thisDomain.Contains("."))
_isLocalServer = true;
string _strDomain = "www.abc.com";//这个域名是瞎扯
string[] _strDomains = strDomains.Split(';');
for (int i = 0; i < _strDomains.Length; i++)
{
//if (_thisDomain.IndexOf(_strDomains[i].Trim()) < 0)//判断当前域名是否在作用域内
if (!_thisDomain.Contains(_strDomains[i].Trim()))
continue;
else
{
//区分真实域名(或IP)与计算机名
if (_isLocalServer)
_strDomain = "";//作用域留空,否则Cookie不能写入
else
_strDomain = _strDomains[i].Trim();
break;
}
}
return _strDomain;
}
}
}
以上是小编(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给程序员好友。

Cookie介绍及JavaScript操作Cookie方法详解
本文主要为大家简单介绍了以下Cookie的用途、运行机制,以及JavaScript操作Cookie的各种方法,总结的比较全面,希望能给大家带来帮助。
什么是 Cookie
“cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值。” – w3school
cookie 是访问过的网站创建的文件,用于存储浏览信息,例如个人资料信息。
从JavaScript的角度看,cookie 就是一些字符串信息。这些信息存放在客户端的计算机中,用于客户端计算机与服务器之间传递信息。
在JavaScript中可以通过 document.cookie 来读取或设置这些信息。由于 cookie 多用在客户端和服务端之间进行通信,所以除了JavaScript以外,服务端的语言(如PHP)也可以存取 cookie。
立即学习“Java免费学习笔记(深入)”;
点击下载“修复打印机驱动工具”;
Cookie 基础知识
cookie 是有大小限制的,每个 cookie 所存放的数据不能超过4kb,如果 cookie 字符串的长度超过4kb,则该属性将返回空字符串。
由于 cookie 最终都是以文件形式存放在客户端计算机中,所以查看和修改 cookie 都是很方便的,这就是为什么常说 cookie 不能存放重要信息的原因。
每个 cookie 的格式都是这样的:
cookie 是存在 有效期的。在默认情况下,一个 cookie 的生命周期就是在浏览器关闭的时候结束。如果想要 cookie 能在浏览器关掉之后还可以使用,就必须要为该 cookie 设置有效期,也就是 cookie 的失效日期。
alert(typeof document.cookie) 结果是 string,曾经我以为是array,还闹过笑话…囧
cookie 有域和路径这个概念。域就是domain的概念,因为浏览器是个注意安全的环境,所以不同的域 之间是不能互相访问 cookie 的(当然可以通过特殊设置的达到 cookie 跨域访问)。路径就是routing的概念,一个网页所创建的 cookie 只能被与这个网页在同一目录或子目录下得所有网页访问,而不能被其他目录下得网页访问(这句话有点绕,一会看个例子就好理解了)。
其实创建cookie的方式和定义变量的方式有些相似,都需要使用 cookie 名称和 cookie 值。同个网站可以创建多个 cookie ,而多个 cookie 可以存放在同一个cookie 文件中。
Cookie常见问题
cookie 存在两种类型:
你浏览的当前网站本身设置的 cookie
来自在网页上嵌入广告或图片等其他域来源的 第三方 cookie (网站可通过使用这些 cookie 跟踪你的使用信息)
刚刚基础知识里面有说到 cookie 生命周期的问题,其实 cookie 大致可分为两种状态:
临时性质的cookie。当前使用的过程中网站会储存一些你的个人信息,当浏览器关闭后这些信息也会从计算机中删除
设置失效时间的cookie。就算浏览器关闭了,这些信息业依然会在计算机中。如 登录名称和密码,这样无须在每次到特定站点时都进行登录。这种cookie 可在计算机中保留几天、几个月甚至几年
cookie 有两种清除方式:
通过浏览器工具清除 cookie (有第三方的工具,浏览器自身也有这种功能)
通过设置 cookie 的有效期来清除 cookie
注:删除 cookie 有时可能导致某些网页无法正常运行
浏览器可以通过设置来接受和拒绝访问 cookie。
出于功能和性能的原因考虑,建议尽量降低 cookie 的使用数量,并且要尽量使用小 cookie。
关于cookie编码的细节问题将会在cookie高级篇中单独介绍。
假如是本地磁盘中的页面,chrome的控制台是无法用JavaScript读写操作 cookie 的,解决办法…换一个浏览器^_^。
Cookie基础用法
一.简单的存取操作
在使用JavaScript存取 cookie 时,必须要使用Document对象的 cookie 属性;一行代码介绍如何创建和修改一个 cookie :
document.cookie = 'username=Darren';
以上代码中’username’表示 cookie 名称,’Darren’表示这个名称对应的值。假设 cookie 名称并不存在,那么就是创建一个新的 cookie;如果存在就是修改了这个 cookie 名称对应的值。如果要多次创建 cookie ,重复使用这个方法即可。
二.cookie的读取操作
要精确的对 cookie 进行读取其实很简单,就是对字符串进行操作。从w3school上copy这段代码来做分析:
function getCookie(c_name){
if (document.cookie.length>0){ //先查询cookie是否为空,为空就return ""
c_start=document.cookie.indexOf(c_name + "=")
//通过String对象的indexOf()来检查这个cookie是否存在,不存在就为 -1
if (c_start!=-1){
c_start=c_start + c_name.length+1
//最后这个+1其实就是表示"="号啦,这样就获取到了cookie值的开始位置
c_end=document.cookie.indexOf(";",c_start)
//其实我刚看见indexOf()第二个参数的时候猛然有点晕,后来想起来表示指定的开始索引的位置...
这句是为了得到值的结束位置。因为需要考虑是否是最后一项,所以通过";"号是否存在来判断
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
//通过substring()得到了值。想了解unescape()得先知道escape()是做什么的,都是很重要的基础,
想了解的可以搜索下,在文章结尾处也会进行讲解cookie编码细节
}
}
return ""
}当然想实现读取cookie的方法还有不少,比如数组,正则等,这里就不往细说了。
三.设置cookie的有效期
文章中常常出现的 cookie 的生命周期也就是有效期和失效期,即 cookie 的存在时间。在默认的情况下,cookie 会在浏览器关闭的时候自动清除,但是我们可以通过expires来设置 cookie 的有效期。语法如下:
document.cookie = "name=value;expires=date";
上面代码中的date值为GMT(格林威治时间)格式的日期型字符串,生成方式如下:
var _date = new Date(); _date.setDate(_date.getDate()+30); _date.toGMTString();
上面三行代码分解为几步来看:
通过new生成一个Date的实例,得到当前的时间;
getDate()方法得到当前本地月份中的某一天,接着加上30就是我希望这个cookie能过在本地保存30天;
接着通过setDate()方法来设置时间;
最后 用toGMTString()方法把Date对象转换为字符串,并返回结果
通过下面这个完整的函数来说明在创建 cookie 的过程中我们需要注意的地方 – 从w3school复制下来的。创建一个在 cookie 中存储信息的函数:
function setCookie(c_name, value, expiredays){
var exdate=new Date();
exdate.setDate(exdate.getDate() + expiredays);
document.cookie=c_name+ "=" + escape(value) + ((expiredays==null) ? "" : ";
expires="+exdate.toGMTString());
}
//使用方法:setCookie('username','Darren',30)现在我们这个函数是按照天数来设置cookie的有效时间,如果想以其他单位(如:小时)来设置,那么改变第三行代码即可:
exdate.setHours(exdate.getHours() + expiredays);
这样设置以后的cookie有效期就是按照小时为单位的。
常见问题中有提到清除 cookie 的两种方法,现在要说的是使 cookie 失效,通过把有效期的时间设置为一个已过期的时间。既然已经有了设置有效期的方法,那么设置失效期的方法就请感兴趣的朋友自己动手了^_^。下面继续比较深的cookie话题。
Cookie 高级篇
一.cookie 路径概念
在基础知识中有提到 cookie 有域和路径的概念,现在来介绍路径在 cookie 中的作用。
cookie 一般都是由于用户访问页面而被创建的,可是并不是只有在创建 cookie 的页面才可以访问这个 cookie。
默认情况下,只有与创建 cookie 的页面在同一个目录或子目录下的网页才可以访问,这个是因为安全方面的考虑,造成不是所有页面都可以随意访问其他页面创建的 cookie。举个例子:
在 “http://www.php.cn/” 这个页面创建一个cookie,那么在”/Darren_code/”这个路径下的页面如: “http://www.php.cn/”这个页面默 认就能取到cookie信息。
可在默认情况下, “http://www.php.cn/”或者 “http://www.php.cn/” 就不可以访问这个 cookie(光看没用,实践出真理^_^)。
那么如何让这个 cookie 能被其他目录或者父级的目录访问类,通过设置 cookie 的路径就可以实现。例子如下:
document.cookie = "name=value;path=path" document.cookie = "name=value;expires=date;path=path"
红色字体path就是 cookie 的路径,最常用的例子就是让 cookie 在跟目录下,这样不管是哪个子页面创建的 cookie,所有的页面都可以访问到了:
document.cookie = "name=Darren;path=/";
二.cookie 域概念
路径能解决在同一个域下访问 cookie 的问题,咱们接着说 cookie 实现同域之间访问的问题。语法如下:
document.cookie = "name=value;path=path;domain=domain";
红色的domain就是设置的 cookie 域的值。
例如 ”www.qq.com” 与 “sports.qq.com” 公用一个关联的域名”qq.com”,我们如果想让 “sports.qq.com” 下的cookie被 ”www.qq.com” 访问,我们就需要用到 cookie 的domain属性,并且需要把path属性设置为 “/”。例:
document.cookie = "username=Darren;path=/;domain=qq.com";
注:一定的是同域之间的访问,不能把domain的值设置成非主域的域名。
三.cookie 安全性
通常 cookie 信息都是使用HTTP连接传递数据,这种传递方式很容易被查看,所以 cookie 存储的信息容易被窃取。假如 cookie 中所传递的内容比较重要,那么就要求使用加密的数据传输。
所以 cookie 的这个属性的名称是“secure”,默认的值为空。如果一个 cookie 的属性为secure,那么它与服务器之间就通过HTTPS或者其它安全协议传递数据。语法如下:
document.cookie = "username=Darren;secure"
把cookie设置为secure,只保证 cookie 与服务器之间的数据传输过程加密,而保存在本地的 cookie文件并不加密。如果想让本地cookie也加密,得自己加密数据。
注:就算设置了secure 属性也并不代表他人不能看到你机器本地保存的 cookie 信息,所以说到底,别把重要信息放cookie就对了,囧…
四.cookie 编码细节
原本来想在常见问题那段介绍cookie编码的知识,因为如果对这个不了解的话编码问题确实是一个坑,所以还是详细说说。
在输入cookie信息时不能包含空格,分号,逗号等特殊符号,而在一般情况下,cookie 信息的存储都是采用未编码的方式。所以,在设置 cookie 信息以前要先使用escape()函数将 cookie 值信息进行编码,在获取到 cookie 值得时候再使用unescape()函数把值进行转换回来。如设置cookie时:
document.cookie = name + "="+ escape (value);
再看看基础用法时提到过的getCookie()内的一句:
return unescape(document.cookie.substring(c_start,c_end));
这样就不用担心因为在cookie值中出现了特殊符号而导致 cookie 信息出错了。
个人代码
/*设置Cookie*/
function setCookie(c_name, value, expiredays, path, domain, secure) {
var exdate = new Date(); //获取当前时间
exdate.setDate(exdate.getDate() + expiredays); //过期时间
document.cookie = c_name + "=" + //cookie名称
escape(value) + //将cookie值进行编码
((expiredays == null) ? "" : ";expires=" + exdate.toGMTString()) + //设置过期时间
((path == null) ? '/' : ';path=' + path) + //设置访问路径
((domain == null) ? '' : ';domain=' + domain) + //设置访问域
((secure == null) ? '' : ';secure=' + secure); //设置是否加密
};
setCookie('test', 'name=sheng;sex=men;lancer=dullbear', 30);
setCookie('bb', 'name=sheng;sex=men', 30);
/*获取Cookie*/
function getCookie(c_name, index) {
var cookies = document.cookie; //获取cookie值
var cookieLen = cookies.length; //获取cookie长度
if (cookieLen > 0) { //cookie不为空时
var c_start = cookies.indexOf(c_name + '='); //查找需要cookie值在cookie中序号
if (c_start > -1) { //cookie值存在时
c_start += c_name.length + 1; //获取cookie值开始序列号
var c_end = cookies.indexOf(';', c_start); //获取cookie值结束序列号
if (c_end == -1) { //当cookie是最后一个时
c_end = cookieLen; //设置cookie值结束序列号为cookie长度
};
var cookieStr = unescape(cookies.substring(c_start, c_end)); //获取解码cookie值
var cookieObj = cookieStr.split(';'); //分割cookie值
index = ((index == null) ? 0 : index); //判断index是否传值
var goalObj = cookieObj[index]; //索引数组
var goalStr = goalObj.split('=');
var getcook = goalStr[1]; //获取需要取的cookie值
return getcook;
};
} else {
console.log('页面没有cookie');
}
};
alert(getCookie('test', 0)); //打印查询cookie值 以上就是Cookie介绍及JavaScript操作Cookie方法详解的内容。
今天关于Django操作cookie实例和django cookie的分享就到这里,希望大家有所收获,若想了解更多关于5.Django cookie、AngularJs操作Cookies实例分享、C#操作Cookie封装类CookieHelper、Cookie介绍及JavaScript操作Cookie方法详解等相关知识,可以在本站进行查询。
本文标签:





