以上就是给各位分享React-Native学习笔记之:使用Tabreact-native-tab-navigator框架,其中也会对reactnativetab进行解释,同时本文还将给你拓展React
以上就是给各位分享React-Native学习笔记之:使用Tab react-native-tab-navigator框架,其中也会对react native tab进行解释,同时本文还将给你拓展React Native Paper Provider 和 React Navigation NavigationContainer 在 React Native Web 中导致错误、React Native TabNavigator 设置Tab切换、React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator、react native 基于react navigation 4.x 实现tabBar等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- React-Native学习笔记之:使用Tab react-native-tab-navigator框架(react native tab)
- React Native Paper Provider 和 React Navigation NavigationContainer 在 React Native Web 中导致错误
- React Native TabNavigator 设置Tab切换
- React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator
- react native 基于react navigation 4.x 实现tabBar

React-Native学习笔记之:使用Tab react-native-tab-navigator框架(react native tab)
在React Native中,我们通常使用react-native-tab-navigator来做底部导航栏效果,使用前先要在项目中引入对应 依赖库, 引用方法:
windows环境,cmd命令窗口,进入到项目所在的文件目录,执行:
npm install react-native-tab-navigator --save
执行完成后,项目中即添加上了react-native-tab-navigator依赖库。使用如下:
import React,{Component} from 'react'; import { AppRegistry,StyleSheet,Text,View,Image } from 'react-native'; //导入react-native-tab-navigator方式: //cmd项目路径下执行npm install react-native-tab-navigator --save import TabNavigator from 'react-native-tab-navigator' export default class Tabnavigator extends Component { constructor(props) { super(props); this.state = { selectedTab: 'Event' } } render() { return ( <View style={styles.container}> <TabNavigator> <TabNavigator.Item //设置选中的位置 selected={this.state.selectedTab === 'Event'} //标题 title="Event" //标题样式 titleStyle={styles.tabText} //选中时标题文字样式 selectedTitleStyle={styles.selectedTabText} //图标 renderIcon={() => <Image style={styles.icon} source={require("./res/images/icon_alarm_normal.png")} />} //选中时图标 renderSelectedIcon={() => <Image style={[styles.icon,{tintColor:'red'}]} source={require("./res/images/icon_alarm_normal.png")} />} //点击Event onPress={() => this.setState({ selectedTab: 'Event' })}> <View style={styles.page0}> <Text style={{fontSize:18,padding:15,color: 'blue'}}>This is Event Page</Text> </View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'Log'} title="Log" titleStyle={styles.tabText} selectedTitleStyle={styles.selectedTabText} renderIcon={() => <Image style={styles.icon} source={require("./res/images/icon_event.png")} />} renderSelectedIcon={() => <Image style={[styles.icon,{tintColor:'red'}]} source={require("./res/images/icon_event.png")} />} onPress={() => this.setState({ selectedTab: 'Log' })}> <View style={styles.page0}> <Text style={{fontSize:18,color: 'blue'}}>This is Log Page</Text> </View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'Device'} title="Device" titleStyle={styles.tabText} selectedTitleStyle={styles.selectedTabText} renderIcon={() => <Image style={styles.icon} source={require("./res/images/icon_device_normal.png")} />} renderSelectedIcon={() => <Image style={[styles.icon,{tintColor:'red'}]} source={require("./res/images/icon_device_normal.png")} />} onPress={() => this.setState({ selectedTab: 'Device' })}> <View style={styles.page1}> <Text style={{fontSize:18,color: '#fff'}}>This is Device Page</Text> </View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'User'} title="User" titleStyle={styles.tabText} selectedTitleStyle={styles.selectedTabText} renderIcon={() => <Image style={styles.icon} source={require("./res/images/icon_user_normal.png")} />} renderSelectedIcon={() => <Image style={[styles.icon,{tintColor:'red'}]} source={require("./res/images/icon_user_normal.png")} />} onPress={() => this.setState({ selectedTab: 'User' })}> <View style={styles.page1}> <Text style={{fontSize:18,color: '#fff'}}>This is User Page</Text> </View> </TabNavigator.Item> </TabNavigator> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1 },tabText: { fontSize: 10,color: 'black' },selectedTabText: { fontSize: 10,color: 'red' },icon: { width: 22,height: 22 },page0: { flex: 1,backgroundColor: 'yellow' },page1: { flex: 1,backgroundColor: 'blue' } }); // AppRegistry.registerComponent('Tabnavigator',() => Tabnavigator);
效果贴个丑图:

React Native Paper Provider 和 React Navigation NavigationContainer 在 React Native Web 中导致错误
如何解决React Native Paper Provider 和 React Navigation NavigationContainer 在 React Native Web 中导致错误?
我是 React-native 和 React-native-web 的初学者。我目前正在处理一个使用 React-Native-paper 和 @react-navigation/native 库的现有项目。我正在尝试使用现有代码/项目作为 Web 应用程序运行。但是当我在 App.js 中使用以下代码时,我在运行 Web 应用程序的控制台中收到一个错误:
import React from ''react'';
import {Provider} from ''react-native-paper'';
import {NavigationContainer} from ''@react-navigation/native'';
export const App = props => {
return (
<NavigationContainer>
<Provider>
<Navigator />
</Provider>
</NavigationContainer>
);
};
我得到的错误是:
Warning: Detected multiple renderers concurrently rendering the same context provider. This is currently unsupported.
at AppContainer (webpack://web_tester/./node_modules/react-native-web/dist/exports/AppRegistry/AppContainer.js?:22:24)
react-dom.development.js:14906 Uncaught Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This Could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
at Object.throwInvalidHookError (VM231 react-dom.development.js:14906)
at Object.useContext (VM227 react.development.js:1504)
at eval (VM252 index.js:83)
at renderWithHooks (VM231 react-dom.development.js:14985)
at updateForwardRef (VM231 react-dom.development.js:17044)
at beginWork (VM231 react-dom.development.js:19098)
at HTMLUnkNownElement.callCallback (VM231 react-dom.development.js:3945)
at Object.invokeGuardedCallbackDev (VM231 react-dom.development.js:3994)
at invokeGuardedCallback (VM231 react-dom.development.js:4056)
at beginWork$1 (VM231 react-dom.development.js:23959)
我创建了一个包含错误的简单 git repository。请看一下。
任何其他方面的见解都会有所帮助。并提前致谢。
解决方法
尝试将 react-native-paper 提供程序放在外面。我的应用使用以下代码使用 react-native 和 react-native-web 工作正常。
我已经通过 Expo which is the recommended way 设置了 react-native-web:引用自 react-native-web 文档:“通常建议您使用 Expo。”
<PaperProvider theme={theme} settings={settings}>
<NavigationContainer>
<RootStackScreens />
</NavigationContainer>
</PaperProvider>

React Native TabNavigator 设置Tab切换
主要代码如下:
const resetActionTab = NavigationActions.navigate({routeName: 'Tab',action: NavigationActions.navigate({ routeName: 'Home'}) }); this.props.navigation.dispatch(resetActionTab);

React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator
icon第三方库
yarn add react-native-vector-icons
react-native link react-native-vector-icons在上次的代码中添加:
AppNavigators.js


import React from ''react''; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错
import {Button,Platform} from ''react-native'';
import { createStackNavigator,createAppContainer,createBottomTabNavigator,createMaterialTopTabNavigator } from ''react-navigation'';
import HomePage from ''../pages/HomePage'';
import Page1 from ''../pages/Page1'';
import Page2 from ''../pages/Page2'';
import Page3 from ''../pages/Page3'';
import Page4 from ''../pages/Page4'';
import Page5 from ''../pages/Page5'';
import Ionicons from ''react-native-vector-icons/Ionicons''
const AppTopNavigator=createMaterialTopTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''All''
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''iOS''
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''Android''
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''React-Native''
}
},
},
{
tabBarOptions:{
tabStyle:{mindWidth: 50},
upperCaseLabel:false,//是否使标签大写 默认true
scrollEndabled:true,//是否支持选项卡滚动 默认false
style:{
backgroundColor:''#678''//TabBar背景色
},
indicatorStyle:{
height:2,
backgroundColor:''white''
},//标签指示器样式
labelStyle:{
fontSize:13,
marginTop:6,
marginBottom:6
},// 文字的样式
}
}
);
const AppBottomNavigator=createBottomTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''最热'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-home''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''趋势'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-appstore''} // 全部小写
size={26}
style={{color:tintColor}}
/>)
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''收藏'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-people''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''我的'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-aperture''}
size={26}
style={{color:tintColor}}
/>)
}
},
},
{
tabBarOptions:{
activeTintColor: Platform.OS === ''ios'' ? ''#e91e63'' : ''#fff'',
}
}
);
const AppStackNavigator = createStackNavigator({
HomePage: {
screen: HomePage
},
Page1: {
screen: Page1,
navigationOptions: ({navigation}) => ({
title: `${navigation.state.params.name}页面名`//动态设置navigationOptions
})
},
Page2: {
screen: Page2,
navigationOptions: {//在这里定义每个页面的导航属性,静态配置
title: "This is Page2.",
}
},
Page3: {
screen: Page3,
navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置
const {navigation} = props;
const {state, setParams} = navigation;
const {params} = state;
return {
title: params.title ? params.title : ''This is Page3'',
headerRight: (
<Button
title={params.mode === ''edit'' ? ''保存'' : ''编辑''}
onPress={()=>{setParams({mode: params.mode === ''edit'' ? '''' : ''edit''})}
}
/>
),
}
}
},
Bottom:{
screen:AppBottomNavigator,
navigationOptions:{
title:''BottomNavigator''
}
},
Top:{
screen:AppTopNavigator,
navigationOptions:{
title:''TopNavigator''
}
}
},
{
defaultNavigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
}
);
const App = createAppContainer(AppStackNavigator)
export default AppHomePage.js


/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Fragment,Component} from ''react'';
import {
StyleSheet,
View,
Text,
Button,
} from ''react-native'';
type Props = {};
export default class HomePage extends Component<Props> {
//修改Back按钮
static navigationOptions={
title:''Home'',
headerBackTitle:''返回哈哈''
}
render(){
const {navigation}=this.props;
return (
<View style={styles.container}>
<Text style={styles.welcome}>欢迎来到HomePage</Text>
<Button
title={''去 Page1''}
onPress={()=>{
navigation.navigate(''Page1'',{name:''动态的''});
}}
/>
<Button
title={''去 Page2''}
onPress={()=>{
navigation.navigate(''Page2'');
}}
/>
<Button
title={''去 Page3''}
onPress={()=>{
navigation.navigate(''Page3'',{name:''Dev iOS''});
}}
/>
<Button
title={''去 Bottom Navigator''}
onPress={()=>{
navigation.navigate(''Bottom'');
}}
/>
<Button
title={''去 Top Navigator''}
onPress={()=>{
navigation.navigate(''Top'');
}}
/>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
flex:1,
},
welcome:{
fontSize:20,
textAlign: ''center'',
}
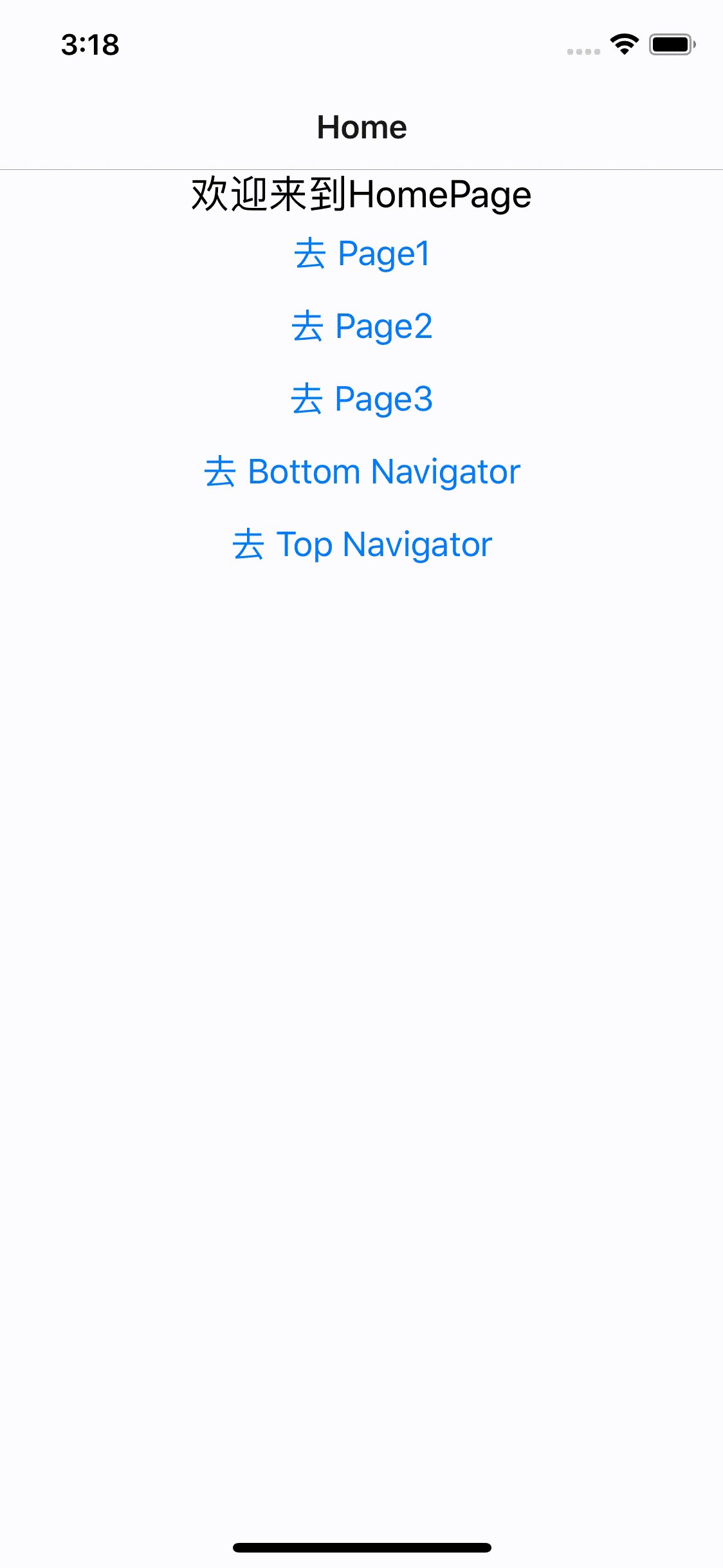
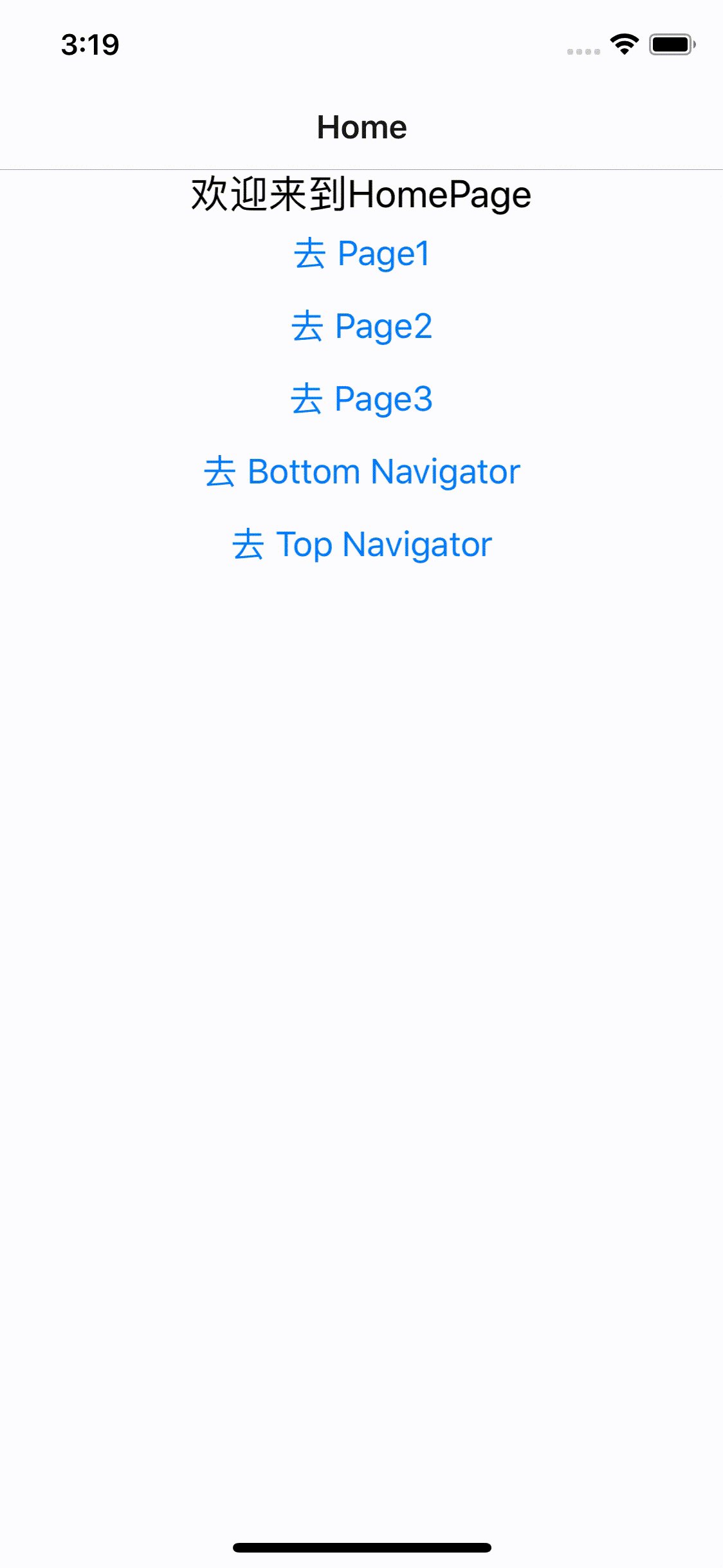
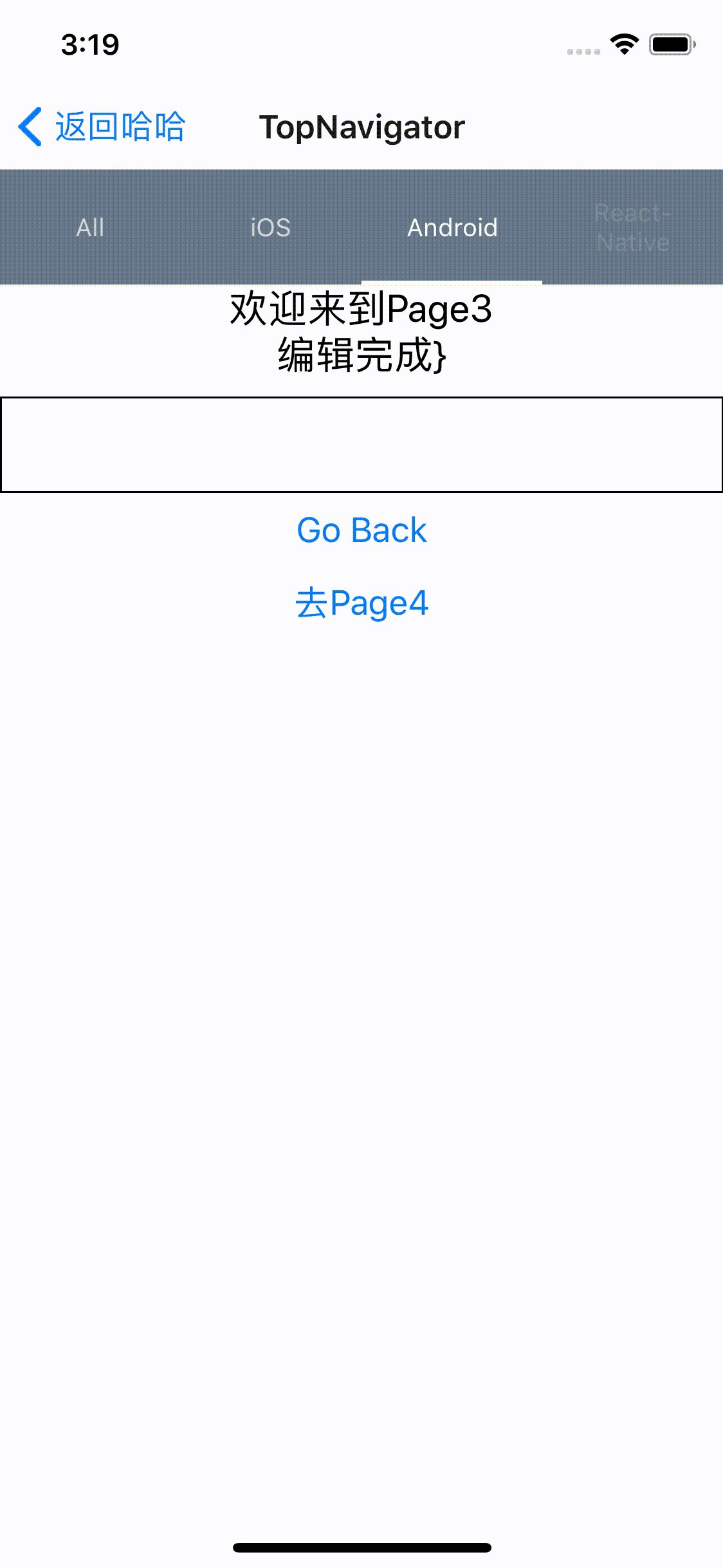
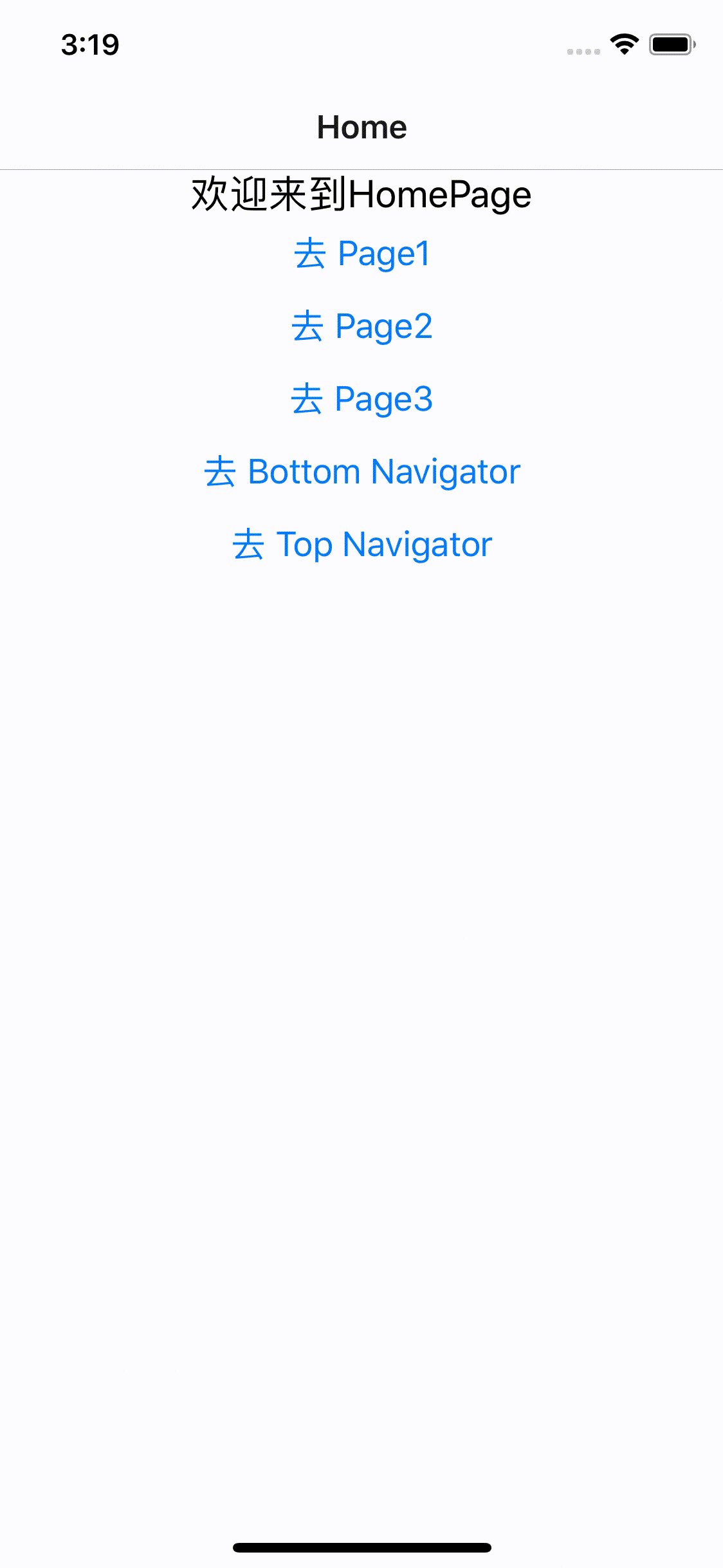
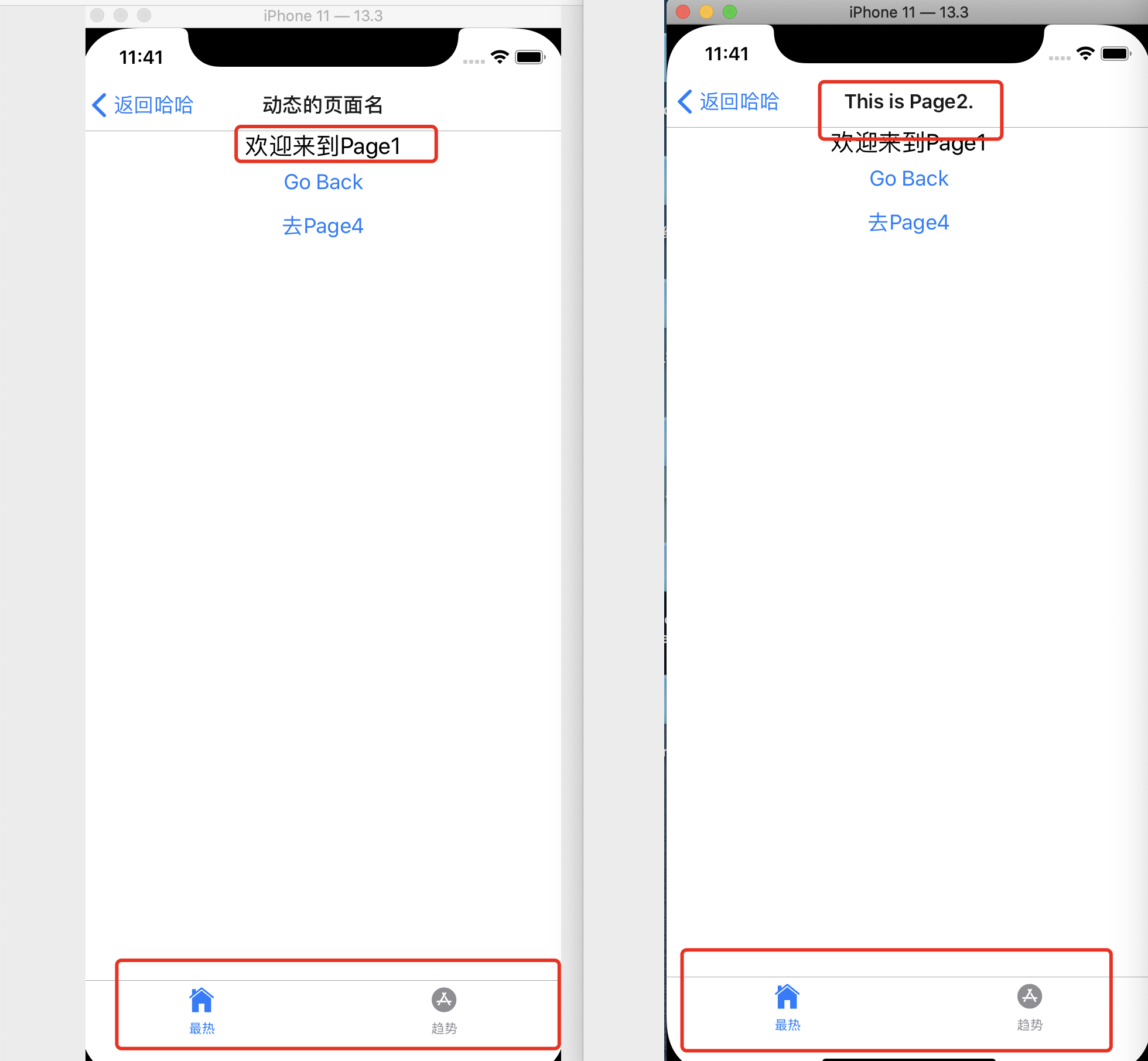
});效果图

https://zamarrowski.github.io/react-ionicons/ 图标网址
https://reactnavigation.org/docs/en/tab-based-navigation.html 导航栏指导文档
--------------------------分界线--------------------------
如果AppNavigators.js做如下配置,那么每个Page都能拥有底部切换Bar了
import React from ''react''; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错
import {Button} from ''react-native'';
import { createStackNavigator,createAppContainer,createBottomTabNavigator } from ''react-navigation'';
import HomePage from ''../pages/HomePage'';
import Page1 from ''../pages/Page1'';
import Page2 from ''../pages/Page2'';
import Page3 from ''../pages/Page3'';
import Page4 from ''../pages/Page4'';
import Page5 from ''../pages/Page5'';
import Ionicons from ''react-native-vector-icons/Ionicons''
const AppBottomNavigator=createBottomTabNavigator({
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''最热'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-home''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''趋势'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-appstore''} // 全部小写
size={26}
style={{color:tintColor}}
/>)
}
},
}
);
//HomePage Page1 Page2 这些是页面名,到时候导航器就接收这个参数进行界面跳转
const AppStackNavigator = createStackNavigator({
HomePage: {
screen: HomePage
},
Page1: {
screen: AppBottomNavigator,
navigationOptions: ({navigation}) => ({
title: `${navigation.state.params.name}页面名`//动态设置navigationOptions
})
},
Page2: {
screen: AppBottomNavigator,
navigationOptions: {//在这里定义每个页面的导航属性,静态配置
title: "This is Page2.",
}
},
Page3: {
screen: Page3,
navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置
const {navigation} = props;
const {state, setParams} = navigation;
const {params} = state;
return {
title: params.title ? params.title : ''This is Page3'',
headerRight: (
<Button
title={params.mode === ''edit'' ? ''保存'' : ''编辑''}
onPress={()=>{setParams({mode: params.mode === ''edit'' ? '''' : ''edit''})}
}
/>
),
}
}
},
Bottom:{
screen:AppBottomNavigator,
navigationOptions:{
title:''BottomNavigator''
}
},
}, {
defaultNavigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
});
const App = createAppContainer(AppStackNavigator)
export default App 

react native 基于react navigation 4.x 实现tabBar
1. 核心包安装
yarn add react-navigation2. 核心包的三个依赖项
yarn add react-native-reanimated react-native-gesture-handler react-native-screens@^1.0.0-alpha.233. 此时,一定要先运行一下项目,之后再安装 react-navigation-tabs ,
yarn add react-navigation-tabs如果你不运行项目,一口气将 react-navigation-tabs也安装后,再运行,就会报”gridle 6.0 不兼容错误,同时app安装失败“
4. 所需要的包已经安装好了,那就上代码
import React from ''react'';
import { Text, View ,Image} from ''react-native'';
import { createAppContainer } from ''react-navigation'';
import { createBottomTabNavigator } from ''react-navigation-tabs'';
import Ionicons from ''react-native-vector-icons'';
// 下面是 4个组件
class HomeScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: ''center'', alignItems: ''center'' }}>
<Text>Home!</Text>
</View>
);
}
}
class SettingsScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: ''center'', alignItems: ''center'' }}>
<Text>Settings!</Text>
</View>
);
}
}
class Xinjia extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: ''center'', alignItems: ''center'' }}>
<Text>新加坡</Text>
</View>
);
}
}
class Malai extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: ''center'', alignItems: ''center'' }}>
<Text>马来西亚</Text>
</View>
);
}
}
const TabNavigator = createBottomTabNavigator(
{
Home:{
screen: HomeScreen,
navigationOptions:({navigation})=>({
tabBarLabel:"中国",
tabBarIcon:({focused,horizontal,tintColor})=>{
let image = focused ? require(''./xiong.jpg'') : require(''./mao.jpg'');
return <Image style={{height:40, width:40}} source={image} />
}
})
},
Setting:{
screen: SettingsScreen,
navigationOptions:{
tabBarLabel:"日本",
// 配置Icon图标有两种方式,(1)使用图片,我觉得简单(2)使用图标库
tabBarIcon:({focused,horizontal,tintColor})=>{
let image = focused ? require(''./xiong.jpg'') : require(''./mao.jpg'');
return <Image style={{height:40, width:40}} source={image} />
}
}
},
Xin:{
screen: Xinjia,
navigationOptions:{
tabBarLabel:"新加",
// tabBarVisible: false 隐藏标签栏,就是隐藏tabBar
}
},
Malai:{
screen: Malai,
navigationOptions:{
tabBarLabel:"马来"
}
}
},
{
tabBarOptions: {
showIcon: true, // 是否显示选项卡的图标
activeTintColor: ''tomato'', // 选中时状态颜色
inactiveTintColor: ''gray'', // 未选中状态颜色
labelStyle: { // 选项卡标签的样式对象
fontSize: 12,
},
style: { // 选项卡栏的样式对象
backgroundColor: ''blue'',
},
}
}
);
export default createAppContainer(TabNavigator);我解释一下:
(1)上面的写法和参考资料
https://reactnavigation.org/docs/zh-Hans/tab-based-navigation.html (这是react-navigation官网)
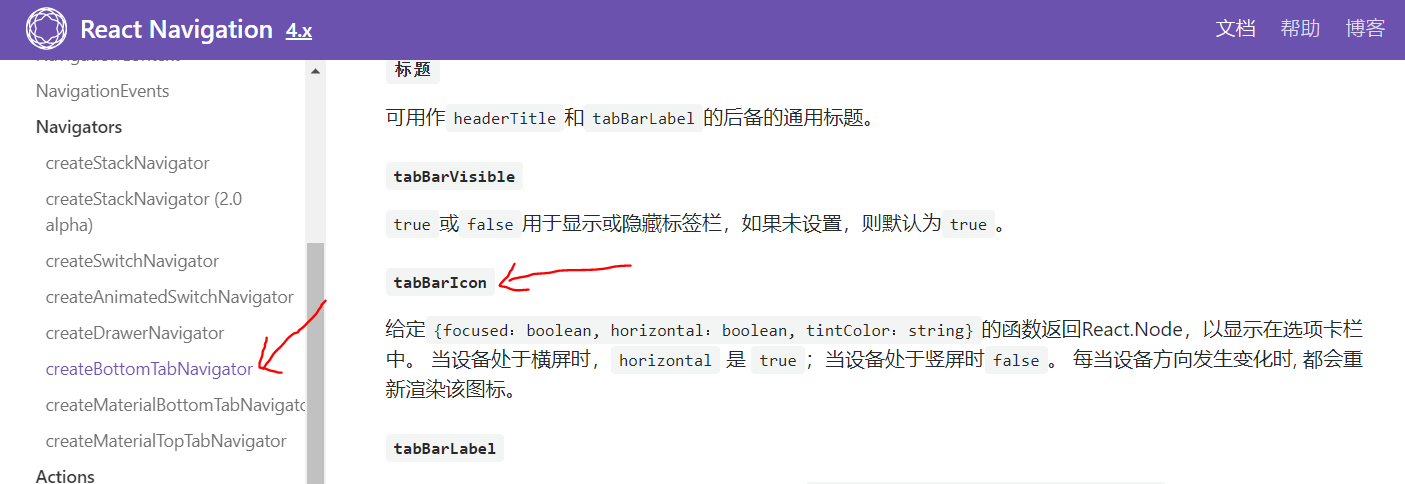
https://reactnavigation.org/docs/zh-Hans/bottom-tab-navigator.html (这个是react-naviagtion 的API部分)
(2)tabBar配置图标时 , 官网案例跟我的需求不一样,查了一下react-navigation官网API,被我找到了,但是我就是没理解那句话的意思。

navigationOptions:{
tabBarLabel:"日本",
tabBarIcon:({focused,horizontal,tintColor})=>{
let image = focused ? require(''./xiong.jpg'') : require(''./mao.jpg'');
return <Image style={{height:40, width:40}} source={image} />
}
}实现tabBar图标有两种方式
(1)使用,react-native-vector-icons 图标库 --- 暂时我没有使用过
(2)使用,图片 --- 我用的就是这种方法
我再解释一下上面,focused 这个变量是 boolean 值,为 true处于”选中状态“ ,为false处于”未选中状态“
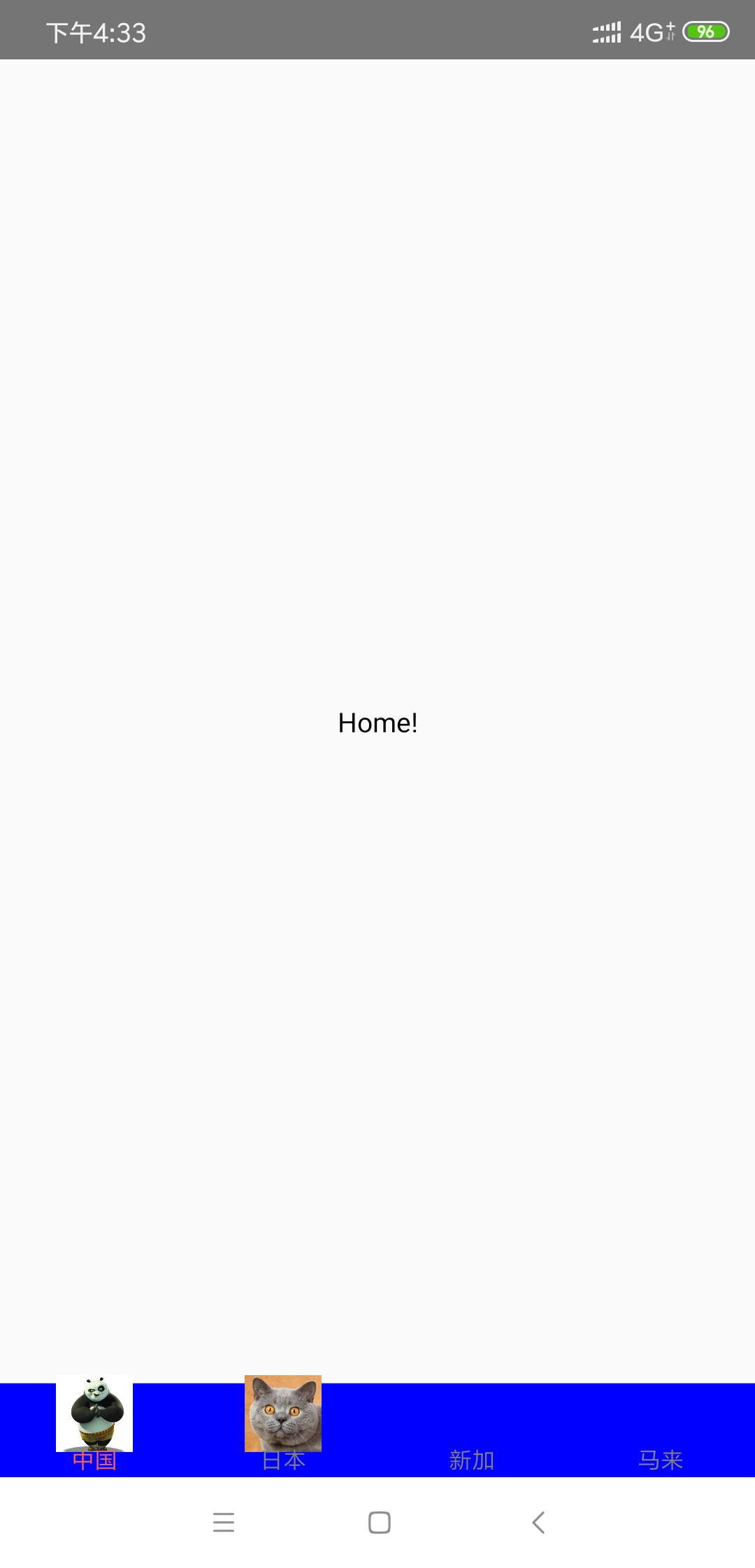
5. 为了证明,我实现了,贴一张图,有用的话帮忙点个赞 ,谢谢
今天的关于React-Native学习笔记之:使用Tab react-native-tab-navigator框架和react native tab的分享已经结束,谢谢您的关注,如果想了解更多关于React Native Paper Provider 和 React Navigation NavigationContainer 在 React Native Web 中导致错误、React Native TabNavigator 设置Tab切换、React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator、react native 基于react navigation 4.x 实现tabBar的相关知识,请在本站进行查询。
本文标签:





