最近很多小伙伴都在问TabBar切换页的实现——React-native-tab-navigator的使用和tab页面切换这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展javas
最近很多小伙伴都在问TabBar切换页的实现——React-native-tab-navigator的使用和tab页面切换这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式、React Native Navigation V5 Stack、BottomTab 和 Drawer Navigation、React Native TabNavigator 设置Tab切换、React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator等相关知识,下面开始了哦!
本文目录一览:- TabBar切换页的实现——React-native-tab-navigator的使用(tab页面切换)
- javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式
- React Native Navigation V5 Stack、BottomTab 和 Drawer Navigation
- React Native TabNavigator 设置Tab切换
- React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator

TabBar切换页的实现——React-native-tab-navigator的使用(tab页面切换)
在构建TabBar的方式上,使用React-native-tab-navigator(https://github.com/exponentjs/react-native-tab-navigator)
干货直接上代码
一:项目集成React-native-tab-navigator
在当前项目下 终端运行:npm install react-native-tab-navigator –save下载
显示 @xx.xx.x 版本号且 在 项目的根目录的 \node_modules下面出现这个文件react-native-tab-navigator 后就说明下载集成成功
二:引入react-native-tab-navigator
import TabNavigator from 'react-native-tab-navigator';
import React,{ Component } from 'react';
import TabNavigator from 'react-native-tab-navigator';
import {
AppRegistry,Text,View,Navigator,StyleSheet,Image,TouchableHighlight
} from 'react-native';
import HomeComponent from './HomeComponent';
import CustomerComponent from './CustomerComponent';
import OrderComponent from './OrderComponent';
import ProductComponent from './ProductComponent';
import mineComponent from './mineComponent';
export default class Main extends Component
{
constructor(props) {
super(props);
this.state = {
selectedTab:'home'
};
}
render() {
return (
<View style={styles.container} >
<TabNavigator tabBarStyle={styles.tab}>
<TabNavigator.Item
selected={this.state.selectedTab === '首页'}
title="首页"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image source={require('./img/ic_home_normal.png')} style={styles.icon}/> }
renderSelectedIcon={() => <Image style={styles.icon} source={require('./img/ic_home_checked.png')} />}
onPress={() => this.setState({ selectedTab: '首页' })}>
<HomeComponent/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === '订单'}
title="订单"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image source={require('./img/ic_order_normal.png')} style={styles.icon}/> }
renderSelectedIcon={() => <Image style={styles.icon} source={require('./img/ic_order_checked.png')} />}
onPress={() => this.setState({ selectedTab: '订单' })}>
<OrderComponent />
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === '客户'}
title="客户"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image source={require('./img/ic_customer_normal.png')} style={styles.icon}/> }
renderSelectedIcon={() => <Image style={styles.icon} source={require('./img/ic_customer_checked.png')} />}
onPress={() => this.setState({ selectedTab: '客户' })}>
<CustomerComponent />
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === '产品'}
title="产品"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image source={require('./img/ic_product_normal.png')} style={styles.icon}/> }
renderSelectedIcon={() => <Image style={styles.icon} source={require('./img/ic_product_checked.png')} />}
onPress={() => this.setState({ selectedTab: '产品' })}>
<ProductComponent />
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === '我的'}
title="我的"
titleStyle={styles.tabText}
selectedTitleStyle={styles.selectedTabText}
renderIcon={() => <Image source={require('./img/ic_mine_normal.png')} style={styles.icon}/> }
renderSelectedIcon={() => <Image style={styles.icon} source={require('./img/ic_mine_checked.png')} />}
onPress={() => this.setState({ selectedTab: '我的' })}>
<mineComponent />
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},tab: {
height: 70,backgroundColor: '#222222',alignItems: 'center'
},tabText: {
marginTop: 1,color: '#ffffff',fontSize: 16
},selectedTabText: {
marginTop: 1,color: '#FFD700',icon: {
width: 30,height: 31,resizeMode: 'stretch',marginTop: 10
}
});
2.TabNavigator的样式设置
上面的代码当中,TabNavigator继承于View类,除了包括style的一些属性可以和View控件一样设置外,它还具有其他一些独特的属性,用于控制样式scenestyle:场景样式,即Tab页容器的样式,可按View的style设置
tabBarStyle:TabBar的样式,基本也可按照普通的style写法进行设置
tabBarShadowStyle:TabBar阴影的样式,不过对于扁平化的设计,这个属性应该用处不大
hidesTabTouch:bool类型,即是否隐藏Tab按钮的按下效果
根据我们上面对TabBar样式的分析,我们可以按照如下样式,为TabNavigator指定tabBarStyle
根据主题设置背景颜色为黑色
const styles = StyleSheet.create({
tab: {
height: 70,alignItems: 'center'
}
}
3.Item的构建
TabNavigator的Item就是我们所看到的5个Tab按钮以及它们所对应的页面,这些页面在Android中可能以Fragment呈现,在iOS中可能以UIView呈现,而在React Native中,则是一个<View>,我们可以自己义,也可以直接放置其他控件。
这些Item在TabNavigator中,以<TabNavigator.Item>形式呈现,其可设置的相关属性如下:
renderIcon: 必填项,即图标,但为function类型,所以这里需要用到Arrow Function
renderSelectedIcon: 选中状态的图标,非必填,也是function类型
badgeText: 即Tab右上角的提示文字,可为String或Number,类似QQ中Tab右上角的消息提示,非必填
renderBadge: 提示角标渲染方式,function类型,类似render的使用,非必填
title: 标题,String类型,非必填
titleStyle: 标题样式,style类型,非必填
selectedTitleStyle: 选中标题样式,style类型,非必填
selected: bool型,是否选中状态,可使用setState进行控制,默认false
onPress: function型,即点击事件的回调函数,这里需要控制的是state,而切换页面已经由控件本身帮我们实现好了
allowFontScaling: bool型,是否允许字体缩放,默认false
而对于我们所关心的页面切换,在TabNavigator.Item中,可将其置于<TabNavigator.Item>{<View/>}</TabNavigator.Item>之中,即作为Item的子元素存在,这里请注意:如果添加了一个Item,必须为其添加一个View,否则将无法运行!
这里提醒大家:
如果使用本地图片,即在<Image>中,source属性内使用require的形式引用图片,由于js本身的性质,不可以使用动态的require,而应该直接require后的图片资源当做参数传递!而使用uri形式获取在线资源不受影响
在上面的代码中,由于TabBar控件的问题,我们可以在tabIcon样式中,控制Icon的上边距,以达到居中的效果,代码如下:
icon: {width: 30,
height: 31,
resizeMode: 'stretch',
marginTop: 10
}
这里说明:
1.特别注意:由于在onPress函数中调用了this.setState,所以必须在类的使用构造函数,并对state进行初始化:
constructor(props) {
super(props);
this.state = {
selectedTab:'home'
};
}
效果图:

javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式
我知道以前曾问过这个问题,但仅适用于旧版本的反应导航.从那以后,一些事情发生了变化. createBottomTabNavigator使创建底部导航器的速度大大提高,并且功能jumpToIndex()不再存在.
我的问题是如何创建类似于Instagram的底部选项卡,其中第一,第二,第四和第五个导航按钮的行为与通常的选项卡导航器相同,而中间按钮(screen3)将打开模态screen3Modal.
我已经在react-navigation 3.x.x中使用createBottomTabNavigator和createStackNavigator对其进行了尝试.
import React,{ Component,} from 'react';
import { createBottomTabNavigator,createStackNavigator,createAppContainer,} from 'react-navigation';
import { Screen1,Screen2,Screen3,Screen4,Screen5 } from './screens';
const TabNavigator = createBottomTabNavigator({
screen1: { screen: Screen1,},screen2: { screen: Screen2,screen3: {
screen: () => null,navigationoptions: () => ({
tabBarOnPress: () => this.props.navigation.navigate('screen3Modal')
})
},screen4: { screen: Screen4,screen5: { screen: Screen5,});
const StackNavigator = createStackNavigator({
Home: { screen: TabNavigator },screen3Modal: { screen: Screen3,{
initialRouteName: 'Home',});
const StackNavigatorContainer = createAppContainer(StackNavigator);
export default class App extends Component {
render() {
return <StackNavigatorContainer />;
}
}
此代码创建选项卡导航和模式导航.可以从另一个屏幕打开模态,但是在选项卡导航器中无法使用.我得到未定义的错误消息不是对象(正在评估“ _this.props.navigation”)
import React,screen3: { screen: () => null,//this.props.navigation.navigate('screen3Modal')
screen4: { screen: Screen4,{
initialRouteName: 'screen3Modal',});
const StackNavigatorContainer = createAppContainer(StackNavigator);
export default class App extends Component {
render() {
return <StackNavigatorContainer />;
}
}

React Native Navigation V5 Stack、BottomTab 和 Drawer Navigation
如何解决React Native Navigation V5 Stack、BottomTab 和 Drawer Navigation?
我在我的项目中使用了底部、堆栈和抽屉导航。
我需要导航到事件页面而不添加到底部导航器。
我的问题:
如果我需要将一个组件导航到另一个组件而不将组件添加到底部导航器,这里给出了两个文件的代码 如果需要导航到事件页面,如果我在 Component 我可以导航到 Events Compnents。但它也在底部选项卡导航器中显示我不希望底部导航器中的这个组件。
App.js
import ''react-native-gesture-handler'';
import { StatusBar } from ''expo-status-bar'';
import React from ''react'';
import { StyleSheet,Text,View } from ''react-native'';
import { NavigationContainer } from ''@react-navigation/native'';
import { createDrawerNavigator } from ''@react-navigation/drawer'';
import {DrawerContent} from ''./Screens/DrawerContent'';
import {Events} from ''./Screens/Events''
import MainTabScreen from ''./Screens/Bottomtab''
const Drawer = createDrawerNavigator();
export default function App() {
return (
<NavigationContainer>
<Drawer.Navigator drawerContent={props => <DrawerContent {...props} />}>
<Drawer.Screen name="Home" component={MainTabScreen} />
</Drawer.Navigator>
</NavigationContainer>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,backgroundColor: ''#fff'',alignItems: ''center'',justifyContent: ''center'',},});```
BottomTab Screen.js
enter code here
```
import React from "react";
import { createStackNavigator } from "@react-navigation/stack";
import Icon from "react-native-vector-icons/Ionicons";
import { createMaterialBottomTabNavigator } from "@react-navigation/material-bottom-tabs";
import Home from "./HomeScreen";
import About from "./AboutUs";
import Contact from "./ContactUs";
import Test from "./Test";
import Events from "./Events";
const HomeStack = createStackNavigator();
const AboutStack = createStackNavigator();
const ContactStack = createStackNavigator();
const TestStack = createStackNavigator();
const Eventsstack = createStackNavigator();
const Tab = createMaterialBottomTabNavigator();
const MainTabScreen = () => (
<Tab.Navigator
initialRouteName="Home"
activeColor="#fff"
// style={{ backgroundColor: ''tomato'' }}
>
<Tab.Screen
name="Home"
component={HomeStackScreen}
options={{
tabBarLabel: "Home",tabBarColor: "#009387",tabBarIcon: ({ color }) => (
<Icon name="ios-home" color={color} size={26} />
),}}
/>
<Tab.Screen
name="ContactUs"
component={ContactStackScreen}
options={{
tabBarLabel: "Notifications",tabBarColor: "#1f65ff",tabBarIcon: ({ color }) => (
<Icon name="ios-notifications" color={color} size={26} />
),}}
/>
<Tab.Screen
name="About"
component={AboutStackScreen}
options={{
tabBarLabel: "Profile",tabBarColor: "#694fad",tabBarIcon: ({ color }) => (
<Icon name="ios-person" color={color} size={26} />
),}}
/>
<Tab.Screen
name="Test"
component={TestStackScreen}
options={{
tabBarLabel: "Search",tabBarColor: "#d02860",tabBarIcon: ({ color }) => (
<Icon name="ios-aperture" color={color} size={26} />
),}}
/>
{/* <Tab.Screen
name="Events"
component={EventsstackScreen}
options={{
tabBarLabel: "Search",}}
/> */}
</Tab.Navigator>
);
export default MainTabScreen;
const HomeStackScreen = ({ navigation }) => (
<HomeStack.Navigator
screenoptions={{
headerStyle: {
backgroundColor: "#009387",headerTintColor: "#fff",headerTitleStyle: {
fontWeight: "bold",}}
>
<HomeStack.Screen
name="Home"
component={Home}
options={{
title: "Home",headerLeft: () => (
<Icon.Button
name="ios-menu"
size={25}
backgroundColor="#009387"
onPress={() => navigation.openDrawer()}
></Icon.Button>
),}}
/>
</HomeStack.Navigator>
);
const ContactStackScreen = ({ navigation }) => (
<ContactStack.Navigator
screenoptions={{
headerStyle: {
backgroundColor: "#1f65ff",}}
>
<ContactStack.Screen
name="ContactUs"
component={Contact}
options={{
title: "ContactUs",headerLeft: () => (
<Icon.Button
name="ios-menu"
size={25}
backgroundColor="#1f65ff"
onPress={() => navigation.openDrawer()}
></Icon.Button>
),}}
/>
</ContactStack.Navigator>
);
const AboutStackScreen = ({ navigation }) => (
<AboutStack.Navigator
screenoptions={{
headerStyle: {
backgroundColor: "#694fad",}}
>
<AboutStack.Screen
name="About"
component={About}
options={{
title: "AboutUs",headerLeft: () => (
<Icon.Button
name="ios-menu"
size={25}
backgroundColor="#694fad"
onPress={() => navigation.openDrawer()}
></Icon.Button>
),}}
/>
</AboutStack.Navigator>
);
const TestStackScreen = ({ navigation }) => (
<TestStack.Navigator
screenoptions={{
headerStyle: {
backgroundColor: "#d02860",}}
>
<TestStack.Screen
name="Test"
component={Test}
options={{
title: "Test",headerLeft: () => (
<Icon.Button
name="ios-menu"
size={25}
backgroundColor="#d02860"
onPress={() => navigation.openDrawer()}
></Icon.Button>
),}}
/>
</TestStack.Navigator>
);
const EventsstackScreen = ({ navigation }) => (
<Eventsstack.Navigator screenoptions={{
headerStyle: {
backgroundColor: "#d02860",}}
>
<Eventsstack.Screen
name="Events"
component={Events}
options={{
title: "Events",}}
/>
</Eventsstack.Navigator>
);
这里给出了两个文件的代码如果需要导航到事件页面,如果我在
我需要调用 EventsstackScreen 而不添加到
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

React Native TabNavigator 设置Tab切换
主要代码如下:
const resetActionTab = NavigationActions.navigate({routeName: 'Tab',action: NavigationActions.navigate({ routeName: 'Home'}) }); this.props.navigation.dispatch(resetActionTab);

React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator
icon第三方库
yarn add react-native-vector-icons
react-native link react-native-vector-icons在上次的代码中添加:
AppNavigators.js


import React from ''react''; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错
import {Button,Platform} from ''react-native'';
import { createStackNavigator,createAppContainer,createBottomTabNavigator,createMaterialTopTabNavigator } from ''react-navigation'';
import HomePage from ''../pages/HomePage'';
import Page1 from ''../pages/Page1'';
import Page2 from ''../pages/Page2'';
import Page3 from ''../pages/Page3'';
import Page4 from ''../pages/Page4'';
import Page5 from ''../pages/Page5'';
import Ionicons from ''react-native-vector-icons/Ionicons''
const AppTopNavigator=createMaterialTopTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''All''
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''iOS''
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''Android''
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''React-Native''
}
},
},
{
tabBarOptions:{
tabStyle:{mindWidth: 50},
upperCaseLabel:false,//是否使标签大写 默认true
scrollEndabled:true,//是否支持选项卡滚动 默认false
style:{
backgroundColor:''#678''//TabBar背景色
},
indicatorStyle:{
height:2,
backgroundColor:''white''
},//标签指示器样式
labelStyle:{
fontSize:13,
marginTop:6,
marginBottom:6
},// 文字的样式
}
}
);
const AppBottomNavigator=createBottomTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''最热'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-home''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''趋势'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-appstore''} // 全部小写
size={26}
style={{color:tintColor}}
/>)
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''收藏'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-people''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''我的'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-aperture''}
size={26}
style={{color:tintColor}}
/>)
}
},
},
{
tabBarOptions:{
activeTintColor: Platform.OS === ''ios'' ? ''#e91e63'' : ''#fff'',
}
}
);
const AppStackNavigator = createStackNavigator({
HomePage: {
screen: HomePage
},
Page1: {
screen: Page1,
navigationOptions: ({navigation}) => ({
title: `${navigation.state.params.name}页面名`//动态设置navigationOptions
})
},
Page2: {
screen: Page2,
navigationOptions: {//在这里定义每个页面的导航属性,静态配置
title: "This is Page2.",
}
},
Page3: {
screen: Page3,
navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置
const {navigation} = props;
const {state, setParams} = navigation;
const {params} = state;
return {
title: params.title ? params.title : ''This is Page3'',
headerRight: (
<Button
title={params.mode === ''edit'' ? ''保存'' : ''编辑''}
onPress={()=>{setParams({mode: params.mode === ''edit'' ? '''' : ''edit''})}
}
/>
),
}
}
},
Bottom:{
screen:AppBottomNavigator,
navigationOptions:{
title:''BottomNavigator''
}
},
Top:{
screen:AppTopNavigator,
navigationOptions:{
title:''TopNavigator''
}
}
},
{
defaultNavigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
}
);
const App = createAppContainer(AppStackNavigator)
export default AppHomePage.js


/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Fragment,Component} from ''react'';
import {
StyleSheet,
View,
Text,
Button,
} from ''react-native'';
type Props = {};
export default class HomePage extends Component<Props> {
//修改Back按钮
static navigationOptions={
title:''Home'',
headerBackTitle:''返回哈哈''
}
render(){
const {navigation}=this.props;
return (
<View style={styles.container}>
<Text style={styles.welcome}>欢迎来到HomePage</Text>
<Button
title={''去 Page1''}
onPress={()=>{
navigation.navigate(''Page1'',{name:''动态的''});
}}
/>
<Button
title={''去 Page2''}
onPress={()=>{
navigation.navigate(''Page2'');
}}
/>
<Button
title={''去 Page3''}
onPress={()=>{
navigation.navigate(''Page3'',{name:''Dev iOS''});
}}
/>
<Button
title={''去 Bottom Navigator''}
onPress={()=>{
navigation.navigate(''Bottom'');
}}
/>
<Button
title={''去 Top Navigator''}
onPress={()=>{
navigation.navigate(''Top'');
}}
/>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
flex:1,
},
welcome:{
fontSize:20,
textAlign: ''center'',
}
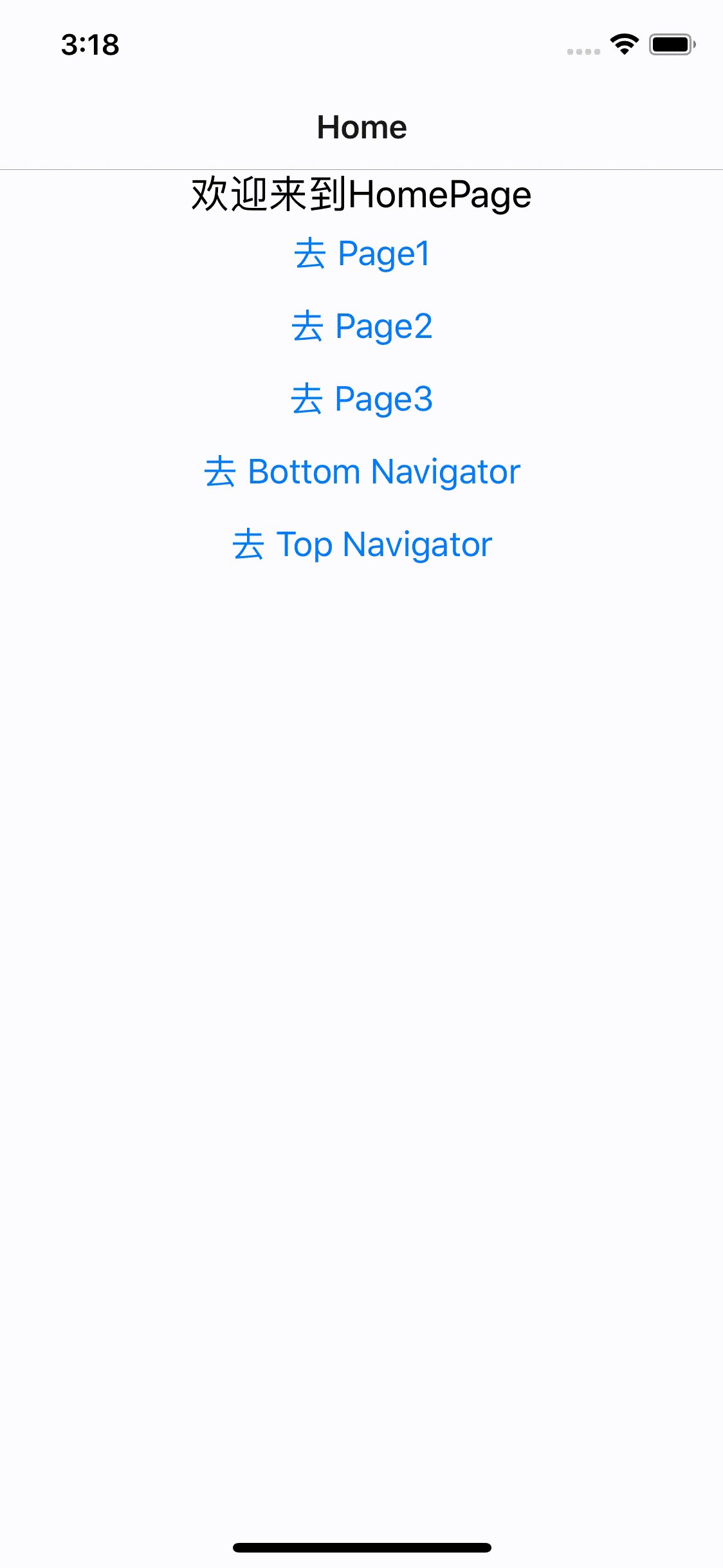
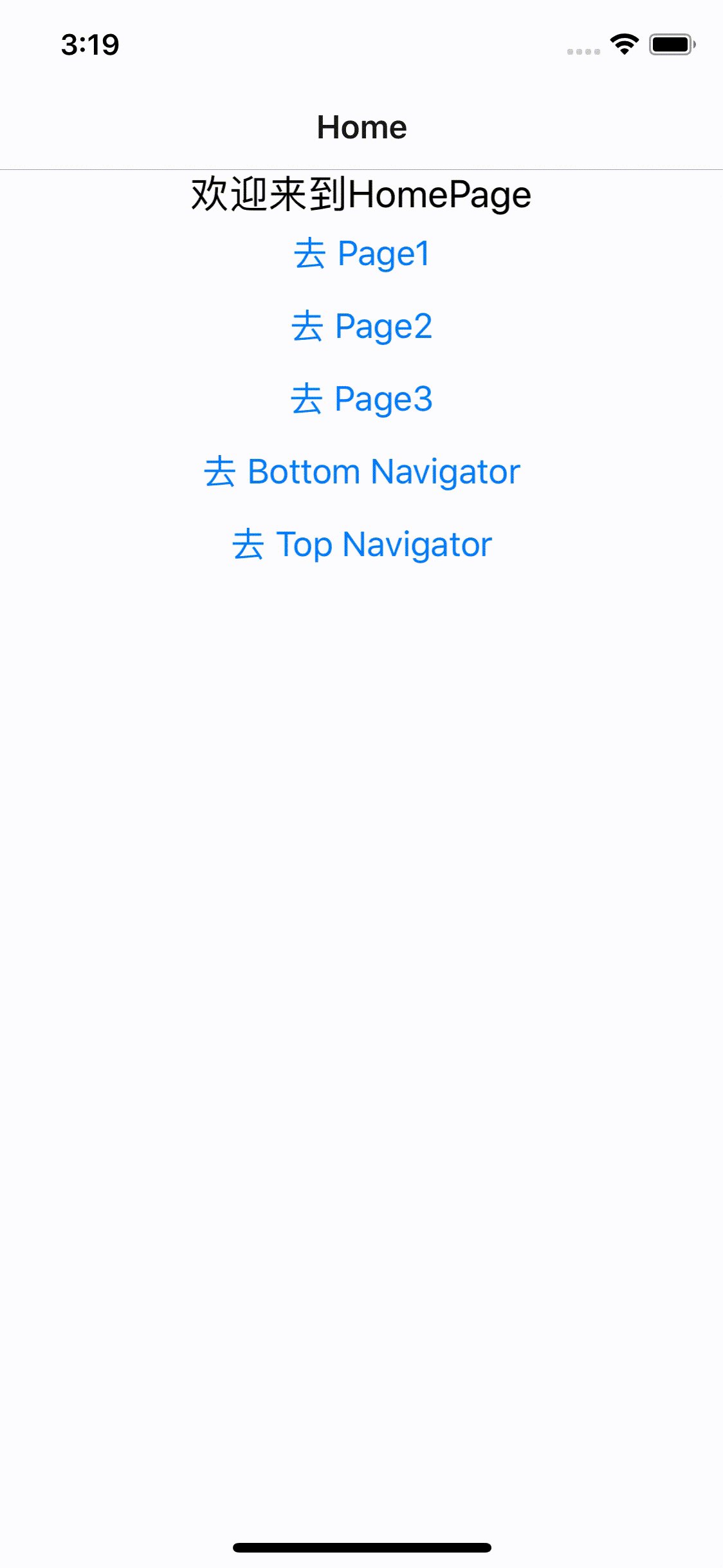
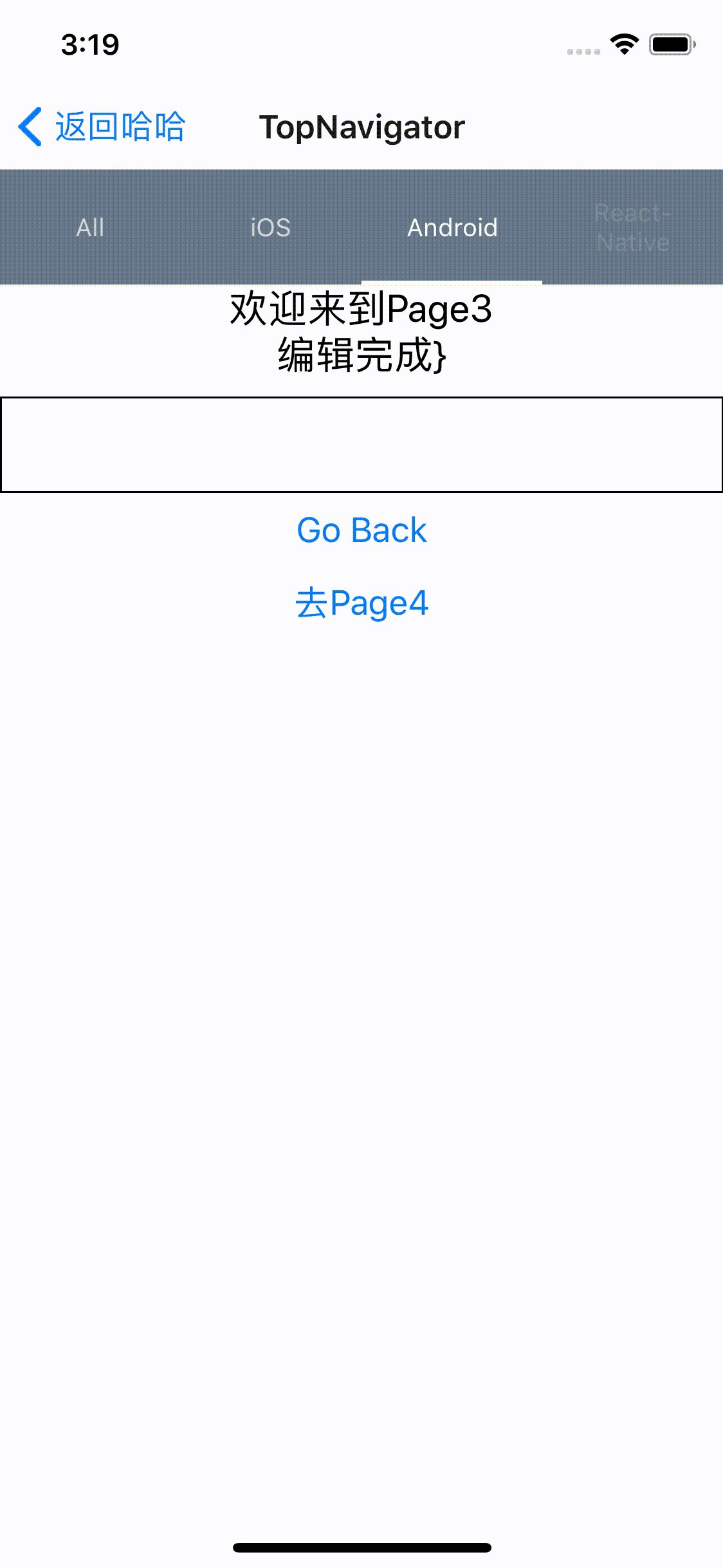
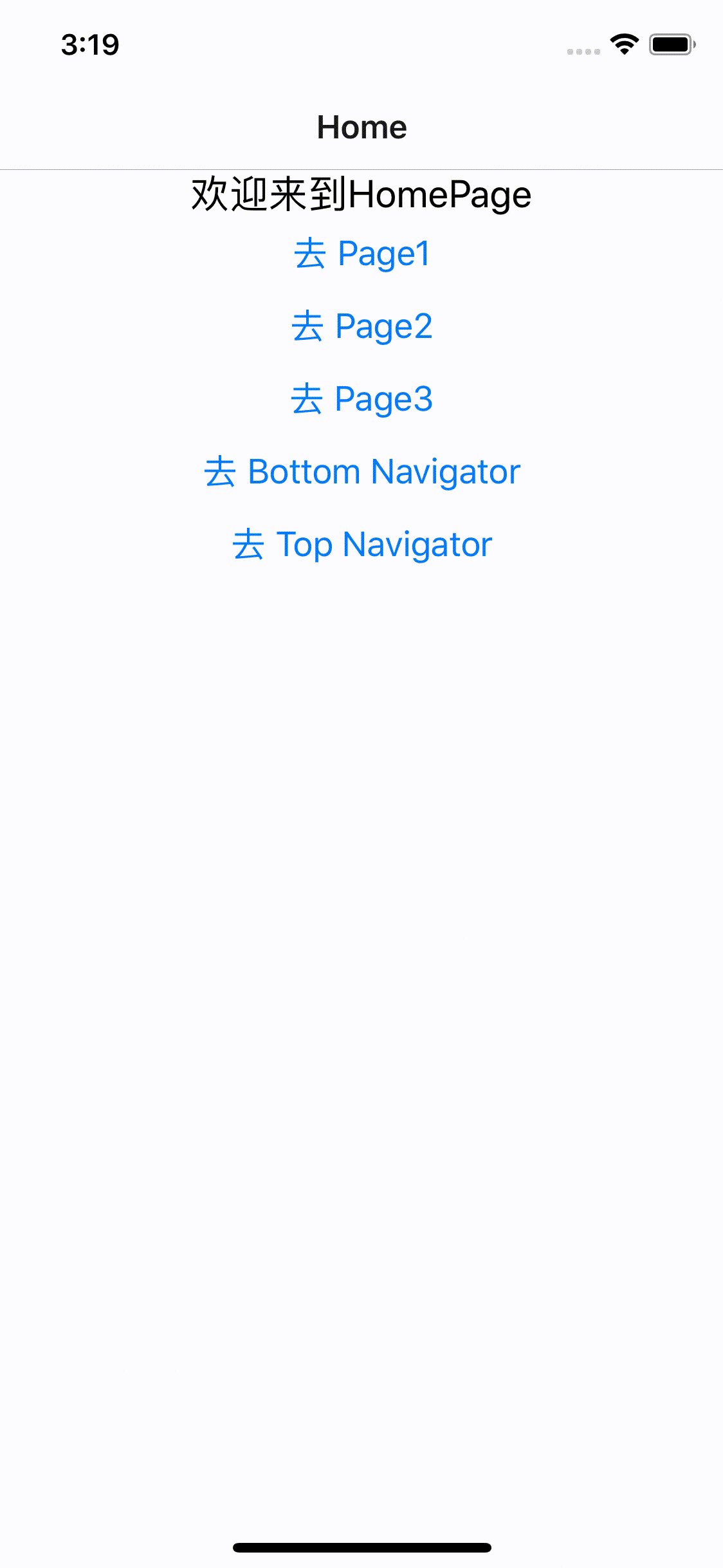
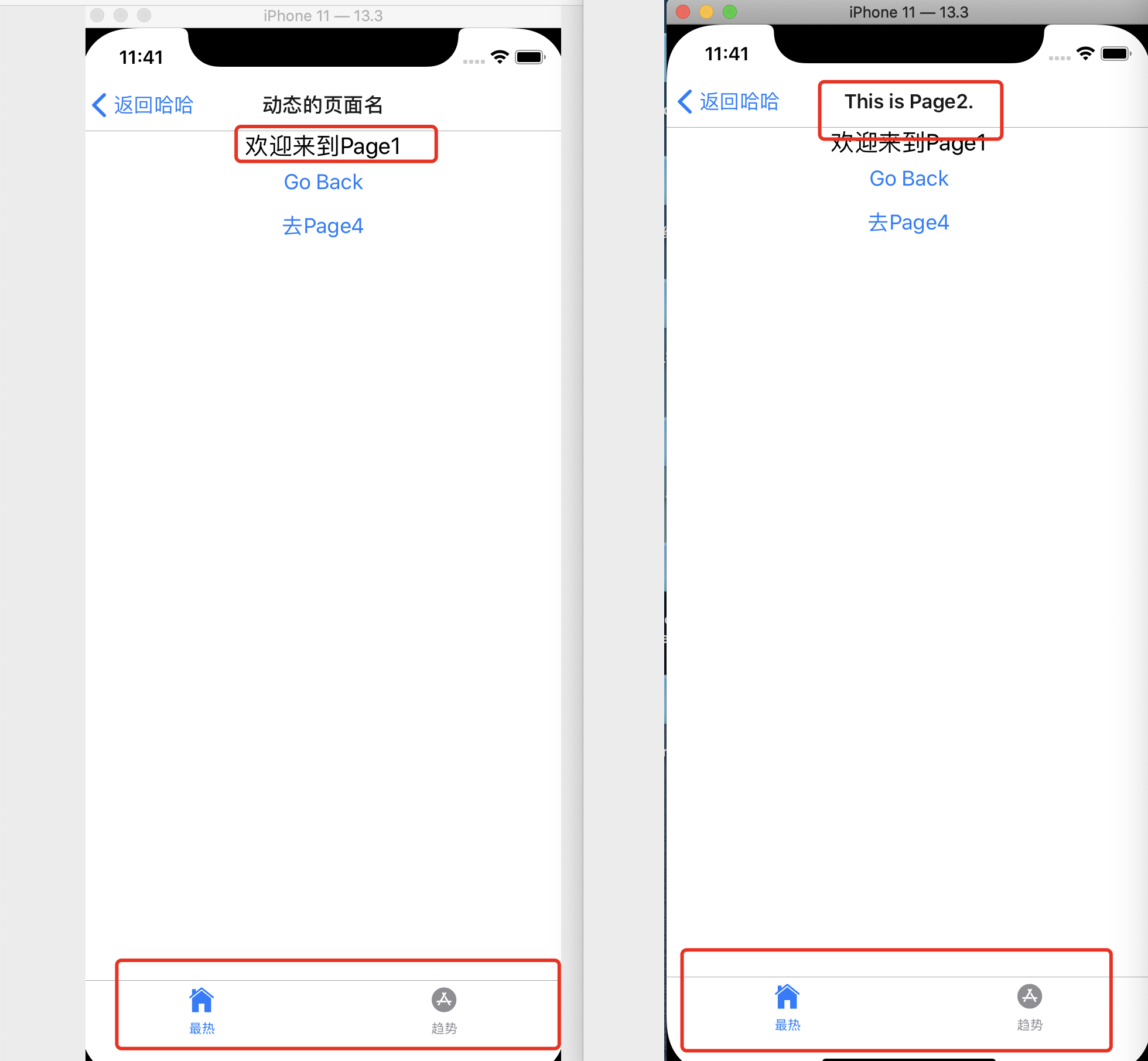
});效果图

https://zamarrowski.github.io/react-ionicons/ 图标网址
https://reactnavigation.org/docs/en/tab-based-navigation.html 导航栏指导文档
--------------------------分界线--------------------------
如果AppNavigators.js做如下配置,那么每个Page都能拥有底部切换Bar了
import React from ''react''; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错
import {Button} from ''react-native'';
import { createStackNavigator,createAppContainer,createBottomTabNavigator } from ''react-navigation'';
import HomePage from ''../pages/HomePage'';
import Page1 from ''../pages/Page1'';
import Page2 from ''../pages/Page2'';
import Page3 from ''../pages/Page3'';
import Page4 from ''../pages/Page4'';
import Page5 from ''../pages/Page5'';
import Ionicons from ''react-native-vector-icons/Ionicons''
const AppBottomNavigator=createBottomTabNavigator({
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''最热'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-home''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''趋势'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-appstore''} // 全部小写
size={26}
style={{color:tintColor}}
/>)
}
},
}
);
//HomePage Page1 Page2 这些是页面名,到时候导航器就接收这个参数进行界面跳转
const AppStackNavigator = createStackNavigator({
HomePage: {
screen: HomePage
},
Page1: {
screen: AppBottomNavigator,
navigationOptions: ({navigation}) => ({
title: `${navigation.state.params.name}页面名`//动态设置navigationOptions
})
},
Page2: {
screen: AppBottomNavigator,
navigationOptions: {//在这里定义每个页面的导航属性,静态配置
title: "This is Page2.",
}
},
Page3: {
screen: Page3,
navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置
const {navigation} = props;
const {state, setParams} = navigation;
const {params} = state;
return {
title: params.title ? params.title : ''This is Page3'',
headerRight: (
<Button
title={params.mode === ''edit'' ? ''保存'' : ''编辑''}
onPress={()=>{setParams({mode: params.mode === ''edit'' ? '''' : ''edit''})}
}
/>
),
}
}
},
Bottom:{
screen:AppBottomNavigator,
navigationOptions:{
title:''BottomNavigator''
}
},
}, {
defaultNavigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
});
const App = createAppContainer(AppStackNavigator)
export default App 
今天关于TabBar切换页的实现——React-native-tab-navigator的使用和tab页面切换的讲解已经结束,谢谢您的阅读,如果想了解更多关于javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式、React Native Navigation V5 Stack、BottomTab 和 Drawer Navigation、React Native TabNavigator 设置Tab切换、React Native 之 createBottomTabNavigator,createMaterialTopTabNavigator的相关知识,请在本站搜索。
本文标签:





