此处将为大家介绍关于react-navite开发工具的详细内容,并且为您解答有关react开发者工具的相关问题,此外,我们还将为您介绍关于javascript-React-Navigation3:使用
此处将为大家介绍关于react-navite 开发工具的详细内容,并且为您解答有关react开发者工具的相关问题,此外,我们还将为您介绍关于javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式、LiteIDE 开发工具指南 (Go语言开发工具)、React Native 之createDrawerNavigator和createSwitchNavigator、React native 开发工具VSCode的有用信息。
本文目录一览:- react-navite 开发工具(react开发者工具)
- javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式
- LiteIDE 开发工具指南 (Go语言开发工具)
- React Native 之createDrawerNavigator和createSwitchNavigator
- React native 开发工具VSCode

react-navite 开发工具(react开发者工具)
接触一门新的语言,第一是看开发文档,第二自然就是开发工具啦。但是RN是facebook开源的一个框架,要用什么来编写我们的代码才能觉得爽呢。
NO1:当然是目前世界非常流行的脚本编辑器Sublime
我们在开发RN之前需要为sublime加载几个插件。
1、package controller
操作:使用快捷键 ctrl+` 或者是 View>Show Console 控制台,把下面的内容复制后回车,安装成功后重新启动sublime
sublime3
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ','%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s),please try manual install' % (dh,h)) if dh != h else open(os.path.join( ipp,pf),'wb' ).write(by)
sublime2
import urllib2,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ','%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp,'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s),h) if dh != h else 'Please restart Sublime Text to finish installation')
接下来我们按 快捷键 shift + commad + p 打开package controller
输入package controller:install package 回车,然后输入我们要的插件就可以install下来了。非常方便。
2、React-native-snippets
这个插件快速搭建一个RN开发环境还有一些生命周期的语法。(具体操作请看https://packagecontrol.io/packages/react-native-snippets)
3、sublime-react
RN是基于React.js的,JSX语法高亮!
4、babel
babel插件支持ES6语法和JSX语法,要比sublime-react看起来更舒服。出现问题也会提示。
到这里react-native的开发工具环境就搭建完成啦!
NO2:Atom
6月15日Atom1.0正式发布,3月份Facebook宣布为React和React-native开发并开源一款基于Atom的IDE--nuclide,很高兴,6月22日在nuclide.io 测试版发布。相信过不了多久,一款强大的RN编辑器就出来了。(RN狗福音!) (进过测试,Atom在install nuclide之后会变得很卡,目前不建议各位尝试!请耐心等待)
Atom的操作流程跟sublime基本差不多。这里就不做说明!
接下来将会开始第一个小项目:react-native开发一个登录界面。

javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式
我知道以前曾问过这个问题,但仅适用于旧版本的反应导航.从那以后,一些事情发生了变化. createBottomTabNavigator使创建底部导航器的速度大大提高,并且功能jumpToIndex()不再存在.
我的问题是如何创建类似于Instagram的底部选项卡,其中第一,第二,第四和第五个导航按钮的行为与通常的选项卡导航器相同,而中间按钮(screen3)将打开模态screen3Modal.
我已经在react-navigation 3.x.x中使用createBottomTabNavigator和createStackNavigator对其进行了尝试.
import React,{ Component,} from 'react';
import { createBottomTabNavigator,createStackNavigator,createAppContainer,} from 'react-navigation';
import { Screen1,Screen2,Screen3,Screen4,Screen5 } from './screens';
const TabNavigator = createBottomTabNavigator({
screen1: { screen: Screen1,},screen2: { screen: Screen2,screen3: {
screen: () => null,navigationoptions: () => ({
tabBarOnPress: () => this.props.navigation.navigate('screen3Modal')
})
},screen4: { screen: Screen4,screen5: { screen: Screen5,});
const StackNavigator = createStackNavigator({
Home: { screen: TabNavigator },screen3Modal: { screen: Screen3,{
initialRouteName: 'Home',});
const StackNavigatorContainer = createAppContainer(StackNavigator);
export default class App extends Component {
render() {
return <StackNavigatorContainer />;
}
}
此代码创建选项卡导航和模式导航.可以从另一个屏幕打开模态,但是在选项卡导航器中无法使用.我得到未定义的错误消息不是对象(正在评估“ _this.props.navigation”)
import React,screen3: { screen: () => null,//this.props.navigation.navigate('screen3Modal')
screen4: { screen: Screen4,{
initialRouteName: 'screen3Modal',});
const StackNavigatorContainer = createAppContainer(StackNavigator);
export default class App extends Component {
render() {
return <StackNavigatorContainer />;
}
}

LiteIDE 开发工具指南 (Go语言开发工具)
谷歌系统所使用的编程语言Go,近年来发展的越来越成熟、方便易用。现在,我们可以通过使用LiteIDE让Go语言编程变得更加简单。

React Native 之createDrawerNavigator和createSwitchNavigator
其他代码接上篇文章
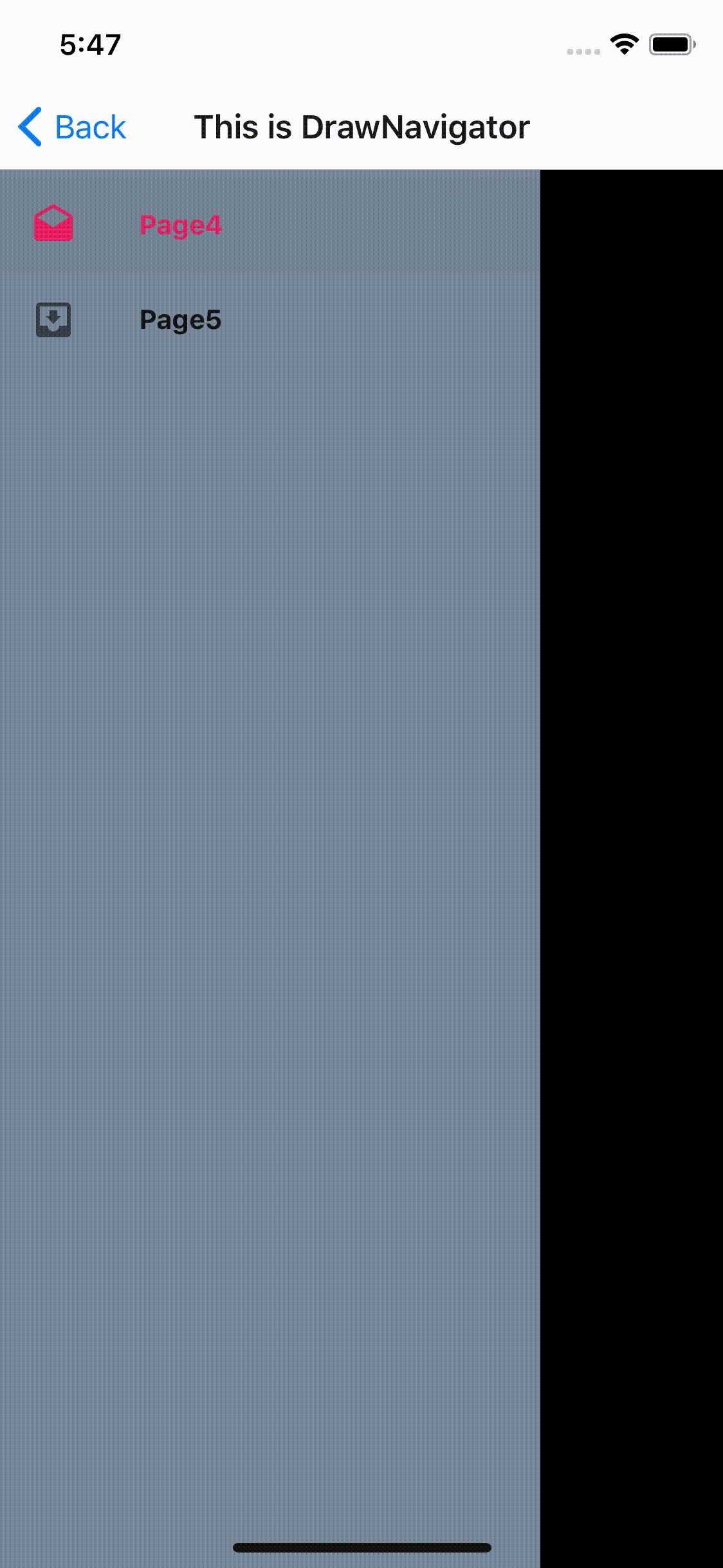
createDrawerNavigator 抽屉
createSwitchNavigator 模拟登录=>主界面
index.js
/**
* @format
*/
import {AppRegistry} from ''react-native'';
import {createAppContainer} from ''react-navigation'';
import App from ''./navigators/AppNavigators'';
import {name as appName} from ''./app.json'';
AppRegistry.registerComponent(appName, () => App);
AppNavigators.js


import React from ''react''; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错
import {Button,Platform,ScrollView,SafeAreaView} from ''react-native'';
import { createStackNavigator,
createAppContainer,
createBottomTabNavigator,
createMaterialTopTabNavigator,
createDrawerNavigator,
DrawerItems,
createSwitchNavigator,
} from ''react-navigation'';
import HomePage from ''../pages/HomePage'';
import Page1 from ''../pages/Page1'';
import Page2 from ''../pages/Page2'';
import Page3 from ''../pages/Page3'';
import Page4 from ''../pages/Page4'';
import Page5 from ''../pages/Page5'';
import Login from ''../pages/Login'';
import Ionicons from ''react-native-vector-icons/Ionicons''
import MaterialIcons from ''react-native-vector-icons/MaterialIcons''
const DrawerNav=createDrawerNavigator(
{
Page4:{
screen:Page4,
navigationOptions:{
drawerLabel:''Page4'',
drawerIcon:({tintColor})=>(
<MaterialIcons
name={''drafts''}
size={24}
style={{color:tintColor}}
/>
)
}
},
Page5:{
screen:Page5,
navigationOptions:{
drawerLabel:''Page5'',
drawerIcon:({tintColor})=>(
<MaterialIcons
name={''move-to-inbox''}
size={24}
style={{color:tintColor}}
/>
)
}
}
},
{
initialRouteName:''Page4'',
contentOptions:{
activeTintColor:''#e91e63'',
},
contentComponent:(props)=>(
<ScrollView style={{backgroundColor:''#789'',flex:1}}>
<SafeAreaView forceInset={{top:''always'',horizontal:''never''}}>
<DrawerItems {...props}/>
</SafeAreaView>
</ScrollView>
)
}
);
const AppTopNavigator=createMaterialTopTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''All''
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''iOS''
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''Android''
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''React-Native''
}
},
},
{
tabBarOptions:{
tabStyle:{mindWidth: 50},
upperCaseLabel:false,//是否使标签大写 默认true
scrollEndabled:true,//是否支持选项卡滚动 默认false
style:{
backgroundColor:''#678''//TabBar背景色
},
indicatorStyle:{
height:2,
backgroundColor:''white''
},//标签指示器样式
labelStyle:{
fontSize:13,
marginTop:6,
marginBottom:6
},// 文字的样式
}
}
);
const AppBottomNavigator=createBottomTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''最热'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-home''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''趋势'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-appstore''} // 全部小写
size={26}
style={{color:tintColor}}
/>)
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''收藏'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-people''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''我的'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-aperture''}
size={26}
style={{color:tintColor}}
/>)
}
},
},
{
tabBarOptions:{
activeTintColor: Platform.OS === ''ios'' ? ''#e91e63'' : ''#fff'',
}
}
);
const AppStack = createStackNavigator({
Home: {
screen: HomePage
},
Page1: {
screen: Page1
},
Page2: {
screen: Page2,
navigationOptions: {//在这里定义每个页面的导航属性,静态配置
title: "This is Page2.",
}
},
Page3: {
screen: Page3,
navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置
const {navigation} = props;
const {state, setParams} = navigation;
const {params} = state;
return {
title: params.title ? params.title : ''This is Page3'',
headerRight: (
<Button
title={params.mode === ''edit'' ? ''保存'' : ''编辑''}
onPress={()=>{setParams({mode: params.mode === ''edit'' ? '''' : ''edit''})}
}
/>
),
}
}
},
Bottom:{
screen:AppBottomNavigator,
navigationOptions:{
title:''BottomNavigator''
}
},
Top:{
screen:AppTopNavigator,
navigationOptions:{
title:''TopNavigator''
}
},
DrawerNav:{
screen:DrawerNav,
navigationOptions:{
title:''This is DrawNavigator'',
}
}
},
{
defaultNavigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
}
);
const AuthStack = createStackNavigator({
Login: {
screen: Login
},
},{
navigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
});
const AppStackNavigator = createSwitchNavigator(
{
Auth: AuthStack,
App: AppStack,
},
{
initialRouteName: ''Auth'',
}
);
const App = createAppContainer(AppStackNavigator)
export default App
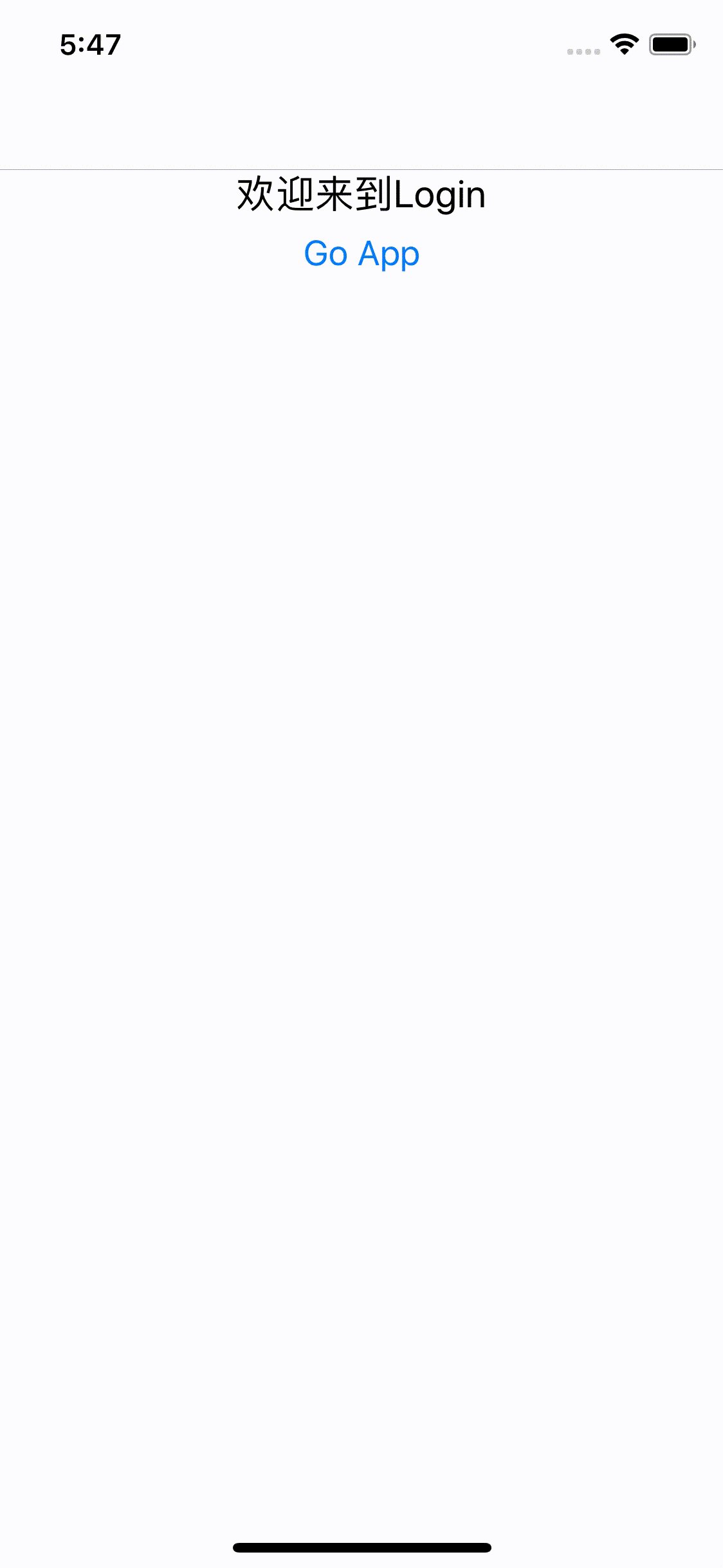
Login.js


/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Fragment,Component} from ''react'';
import {
StyleSheet,
View,
Text,
Button,
} from ''react-native'';
export default class Login extends Component {
render(){
const {navigation}=this.props;
return (
<View style={styles.container}>
<Text style={styles.welcome}>欢迎来到Login</Text>
<Button
title={''Go App''}
onPress={()=>{
navigation.navigate(''App'');
}}
/>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
flex:1,
},
welcome:{
fontSize:20,
textAlign: ''center'',
}
});
效果图


React native 开发工具VSCode
这两天用了VSCode感觉效果还不错,特记之。
首先是工具的安装配置:
- 工具下载地址:https://code.visualstudio.com/
- Mac按fn+F1输入
ext install 库名安装 - 安装React native Tools
VSCode可以进行编译运行
可以进行断点调试
查看后台打印
查找替换等其他工具具备的功能
今天关于react-navite 开发工具和react开发者工具的介绍到此结束,谢谢您的阅读,有关javascript-React-Navigation 3:使用createBottomTabNavigator和createStackNavigator打开模式、LiteIDE 开发工具指南 (Go语言开发工具)、React Native 之createDrawerNavigator和createSwitchNavigator、React native 开发工具VSCode等更多相关知识的信息可以在本站进行查询。
本文标签:





