本篇文章给大家谈谈ReactNative的Navigator详解,以及reactnativenavigator的知识点,同时本文还将给你拓展javascript–如何使用带有ReactNative的N
本篇文章给大家谈谈React Native的Navigator详解,以及react native navigator的知识点,同时本文还将给你拓展javascript – 如何使用带有React Native的Navigator制作静态底栏?、react native Navigator、react native navigator 的使用、React Native 之createDrawerNavigator和createSwitchNavigator等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- React Native的Navigator详解(react native navigator)
- javascript – 如何使用带有React Native的Navigator制作静态底栏?
- react native Navigator
- react native navigator 的使用
- React Native 之createDrawerNavigator和createSwitchNavigator

React Native的Navigator详解(react native navigator)
前言
之前,通过官方文档,我们对Navigator简介。
在React Native开发中,官方推荐使用Navigator作为导航指示器,在早期的版本中ios/android中都使用Navigator作为通用导航栏,不过在在后来的版本中,由于Navigator对ios系统兼容较差,所以使用导航往往使用NavigatorIOS组件。
Navigator和NavigatorIOS属性
Navigator
Navigator设置方法: 初始化路由(initialRoute),配置场景动画(configureScene),渲染场景(renderScene)。如常见的:
class SimpleView extends Component { render() { return ( <Navigator style={{flex:1}} initialRoute={{component: FirstPage}} configureScene={this.configureScene} renderScene={this.renderScene}/> ); } }
常用方法
- getCurrentRoutes() 该进行返回存在的路由列表信息
- jumpBack() 该进行回退操作 但是该不会卸载(删除)当前的页面
- jumpForward() 进行跳转到相当于当前页面的下一个页面
- jumpTo(route) 根据传入的一个路由信息,跳转到一个指定的页面(该页面不会卸载删除)
- push(route) 导航切换到一个新的页面中,新的页面进行压入栈。通过jumpForward()方法可以回退过去
- pop() 当前页面弹出来,跳转到栈中下一个页面,并且卸载删除掉当前的页面
- replace(route) 只用传入的路由的指定页面进行替换掉当前的页面
- replaceAtIndex(route,index) 传入路由以及位置索引,使用该路由指定的页面跳转到指定位置的页面
- replacePrevIoUs(route) 传入路由,通过指定路由的页面替换掉前一个页面
- resetTo(route) 进行导航到新的界面,并且重置整个路由栈
- immediatelyResetRouteStack(routeStack) 该通过一个路由页面数组来进行重置路由栈
- popToRoute(route) 进行弹出相关页面,跳转到指定路由的页面,弹出来的页面会被卸载删除
- popToTop() 进行弹出页面,导航到栈中的第一个页面,弹出来的所有页面会被卸载删除
Navigator.IOS
NavigatorIOS包装了UIKit的导航功能,可以使用左划功能来返回到上一界面。
常用方法
- push(route) :导航器跳转到一个新的路由。
- pop() :回到上一页。
- popN(n) :回到N页之前。当N=1的时候,效果和 pop() 一样。
- replace(route) :替换当前页的路由,并立即加载新路由的视图。
- replacePrevIoUs(route) :替换上一页的路由/视图。
- replacePrevIoUsAndPop(route) :替换上一页的路由/视图并且立刻切换回上一页。
- resetTo(route) :替换最顶级的路由并且回到它。
- popToRoute(route): 一直回到某个指定的路由。
- popToTop() :回到最顶层的路由。
常用属性
barTintColor : 导航条的背景颜色
initalRoute : 在RN 中导航名为“路由”(学过网络的应该明白这个词的意思),作用就是指路的,大家可以这么理解,这个属性是一个方法,用来初始化导航的。
itemWrapperStyle : 为每一项定制样式,例如设置每一个页面的背景颜色
navigationBarHidden : 为true,隐藏导航栏。
shadowHidden : 是否隐藏阴影,true/false。
tintColor : 导航栏上按钮的颜色设置。
titleTextColor : 导航栏上字体的颜色 。
translucent : 导航栏是否是半透明的,true/false。
push(route) : 加载一个新的界面(视图或者路由)并且路由到该界面。
pop() : 返回到上一个页面。
popN(n) : 一次性返回N个界面,当n = 1 时,即相当于pop()方法的效果。
replace(route):替换当前的路由。
replacePrevIoUs(route) : 替换前一个页面的视图并且回退过去。
resetTo(route) : 取代最顶层的路由并且回退过去。
popToTop() : 回到最上层视图。
完整代码实例:
class NavigatorDemo extends Component { render() { return ( <NavigatorIOS style={styles.container} initialRoute={{ title:'movies',//这是navigationController的title。 component:SearchScreen,//注释:这里是要写的是相当于iOS开发里navigationController的rootViewController页面。 }} /> ); } }
二级页面逻辑
import React,{ Component } from 'react';
import {
AppRegistry,StyleSheet,Text,View
} from 'react-native';
class SearchScreen extends Component{
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>131231232
</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,backgroundColor: 'white',top:64,},welcome: {
fontSize: 20,textAlign: 'center',margin: 10,});
module.exports = SearchScreen;

javascript – 如何使用带有React Native的Navigator制作静态底栏?
我已将底部导航托盘放入场景中(由renderScene返回),因为我不知道在哪里放置它.
从GIF可以看出,问题是反应重复,并为底栏设置动画,产生奇怪的效果.

在视图中包装导航器,这样我就可以添加底部导航托盘作为兄弟,导致无法渲染(似乎导航器不喜欢被包裹).
如何才能有一个静态底部导航栏,它不是过渡动画的一部分?谢谢.
解决方法
我也找到了这篇文章https://medium.com/@dabit3/react-native-navigator-experimental-part-3-adding-tabs-28a2c57356b6#.dmfu9zya9

react native Navigator
下面代码来自http://www.lcode.org/%E3%80%90react-native%E5%BC%80%E5%8F%91%E3%80%91react-native%E6%8E%A7%E4%BB%B6%E4%B9%8Bnavigator%E7%BB%84%E4%BB%B6%E8%AF%A6%E8%A7%A3%E4%BB%A5%E5%8F%8A%E5%AE%9E%E4%BE%8B23/
/**
* 导航器组件实例
* https://github.com/facebook/react-native
*/
'use strict';
import React,{
AppRegistry,Component,StyleSheet,Text,View,TouchableHighlight,Navigator,} from 'react-native';
class NavButton extends React.Component {
render() {
return (
<TouchableHighlight
style={styles.button}
underlayColor="#B5B5B5"
onPress={this.props.onPress}>
<Text style={styles.buttonText}>{this.props.text}</Text>
</TouchableHighlight>
);
}
}
class NavMenu extends React.Component {
render() {
return (
<View style={styles.scene}>
<Text style={styles.messageText}>{this.props.message}</Text>
<NavButton
onPress={() => {
this.props.navigator.push({
message: '向右拖拽关闭页面',sceneConfig: Navigator.SceneConfigs.FloatFromright,});
}}
text="从右边向左切入页面(带有透明度变化)"
/>
<NavButton
onPress={() => {
this.props.navigator.push({
message: '向下拖拽关闭页面',sceneConfig: Navigator.SceneConfigs.FloatFromBottom,});
}}
text="从下往上切入页面(带有透明度变化)"
/>
<NavButton
onPress={() => {
this.props.navigator.pop();
}}
text="页面弹出(回退一页)"
/>
<NavButton
onPress={() => {
this.props.navigator.popToTop();
}}
text="页面弹出(回退到最后一页)"
/>
</View>
);
}
}
class NavigatorDemo extends Component {
render() {
return (
<Navigator
style={styles.container}
initialRoute={{ message: '初始页面',}}
renderScene={ (route,navigator) => <NavMenu
message={route.message}
navigator={navigator}
/>}
configureScene={(route) => {
if (route.sceneConfig) {
return route.sceneConfig;
}
return Navigator.SceneConfigs.FloatFromBottom;
}}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,},messageText: {
fontSize: 17,fontWeight: '500',padding: 15,marginTop: 50,marginLeft: 15,button: {
backgroundColor: 'white',borderBottomWidth: StyleSheet.hairlinewidth,borderBottomColor: '#CDCDCD',});
AppRegistry.registerComponent('NavigatorDemo',() => NavigatorDemo);
运行报错,navigator is deprecated and has been removed。
打开当前目录,
npm install react-native-deprecated-custom-components --save
import {Navigator} from 'react-native-deprecated-custom-components';
修改后代码如下
'use strict';
import React,{Component} from 'react';
import {
AppRegistry,} from 'react-native';
import {Navigator} from 'react-native-deprecated-custom-components';
class NavButton extends Component {
render() {
return (
<TouchableHighlight
style={styles.button}
underlayColor="#B5B5B5"
onPress={this.props.onPress}>
<Text style={styles.buttonText}>{this.props.text}</Text>
</TouchableHighlight>
);
}
}
class NavMenu extends React.Component {
render() {
return (
<View style={styles.scene}>
<Text style={styles.messageText}>{this.props.message}</Text>
<NavButton
onPress={() => {
this.props.navigator.push({
message: '向右拖拽关闭页面',});
}}
text="从右边向左切入页面(带有透明度变化)"
/>
<NavButton
onPress={() => {
this.props.navigator.push({
message: '向下拖拽关闭页面',});
}}
text="从下往上切入页面(带有透明度变化)"
/>
<NavButton
onPress={() => {
this.props.navigator.pop();
}}
text="页面弹出(回退一页)"
/>
<NavButton
onPress={() => {
this.props.navigator.popToTop();
}}
text="页面弹出(回退到最后一页)"
/>
</View>
);
}
}
class NavigatorDemo extends Component {
render() {
return (
<Navigator
style={styles.container}
initialRoute={{ message: '初始页面',}}
renderScene={ (route,navigator) => <NavMenu
message={route.message}
navigator={navigator}
/>}
configureScene={(route) => {
if (route.sceneConfig) {
return route.sceneConfig;
}
return Navigator.SceneConfigs.FloatFromBottom;
}}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,messageText: {
fontSize: 17,button: {
backgroundColor: 'white',});
AppRegistry.registerComponent('testrn',() => NavigatorDemo);
react native navigator 的使用
import React,{ Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Navigator,
TouchableOpacity,
} from 'react-native';
// 使用Component的好处是,可以自动生成注释
class FirstPage extends Component {
// 填出提示框
onPress(){
//alert("This is Shining!");
this.props.navigator.pop();
}
/**
* 跳转页面至SecondPage
* @param name 传递参数
* @param type 动画类型
*/
gotoNext(name,type = 'normal') {
this.props.navigator.push({
component: SecondPage,
passprops: {
id: name
},
onPress: this.onPress.bind(this),
rightText: 'ALERT!',
type: type
})
}
render() {
// 点击按钮使用Home页面入栈
return (
<View style={styles.container}>
<TouchableOpacity
style={styles.button}
onPress={()=>this.gotoNext('第一页')}>
<Text style={styles.buttonText}>
{'跳转至第二页(右出)'}
</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.button}
onPress={()=>this.gotoNext('第一页','Modal')}>
<Text style={styles.buttonText}>
{'跳转至第二页(底部)'}
</Text>
</TouchableOpacity>
</View>
);
}
}
/**
* 第二页
*/
class SecondPage extends Component {
nextPageOnpress = ()=>{
// alert('第三页导航栏rightButton click');
this.props.navigator.push({
component:SecondPage,
passprops: {
id: '临时第yi页'
}
})
}
render() {
return (
<View style={styles.container}>
<TouchableOpacity
style={styles.button}
onPress={()=>this.props.navigator.pop()}>
<Text style={styles.buttonText}>
返回上一页,来源: {this.props.id}
</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.button}
onPress={()=>this.props.navigator.push({
component:ThirdPage,
passprops:{
name:'3rd Page'
},
title:'第三页标题',
rightText:'HIHI',
onPress:this.nextPageOnpress,
type:'Modal',
})}>
<Text style={styles.buttonText}>
跳转至下一页
</Text>
</TouchableOpacity>
</View>
);
}
}
class ThirdPage extends Component {
render() {
return (
<View style={styles.container}>
<TouchableOpacity
style={styles.button}
onPress={()=>this.props.navigator.pop()}>
<Text style={styles.buttonText}>
Third Page Now,+ {this.props.name}
</Text>
</TouchableOpacity>
</View>
);
}
}
// 导航栏的Mapper
var NavigationBarRouteMapper = {
// 左键
LeftButton(route,navigator,index,navstate){
if (index > 0) {
return (
<View style={styles.navContainer}>
<TouchableOpacity
underlayColor='transparent'
onPress={()=> {if (index >0) { navigator.pop()}}}>
<Text style={styles.leftNavButtonText}>
Back
</Text>
</TouchableOpacity>
</View>
);
} else {
return null;
}
},
// 右键
RightButton(route,navstate) {
if (route.onPress)
return (
<View style={styles.navContainer}>
<TouchableOpacity
onPress={() => route.onPress()}>
<Text style={styles.rightNavButtonText}>
{route.rightText || '右键'}
</Text>
</TouchableOpacity>
</View>
);
},
// 标题
Title(route,navstate){
return (
<View style={styles.navContainer}>
<Text style={styles.title}>
{route.title || 'Application Title'}
</Text>
</View>
);
}
};
// 主模块
class UniformView extends Component {
/**
* 使用动态页面加载
* @param route 路由
* @param navigator 导航器
* @returns {XML} 页面
*/
renderScene(route,navigator) {
return <route.component navigator={navigator} {...route.passprops} />;
}
configureScene(route,routeStack){
if (route.type == 'Modal') {
return Navigator.SceneConfigs.FloatFromBottom;
}
return Navigator.SceneConfigs.PushFromright;
}
render() {
return (
<Navigator
style={{flex:1}}
initialRoute={{name:'FirstPage',component:FirstPage}}
configureScene={this.configureScene}
renderScene={this.renderScene}
navigationBar={
<Navigator.NavigationBar
style={styles.navContainer}
routeMapper={NavigationBarRouteMapper}/>}
/>
);
}
}
const styles = StyleSheet.create({
// 页面框架
container: {
flex: 4,
marginTop: 100,
flexDirection: 'column',
backgroundColor: 'yellow'
},
// 导航栏
navContainer: {
backgroundColor: '#81c04d',
paddingTop: 12,
paddingBottom: 10,
},
// 导航栏文字
headText: {
color: '#ffffff',
fontSize: 22
},
// 按钮
button: {
height: 60,
marginTop: 10,
justifyContent: 'center',// 内容居中显示
backgroundColor: '#ff1049',
alignItems: 'center'
},
// 按钮文字
buttonText: {
fontSize: 18,
color: '#ffffff'
},
// 左面导航按钮
leftNavButtonText: {
color: '#ffffff',
fontSize: 18,
marginLeft: 13
},
// 右面导航按钮
rightNavButtonText: {
color: '#ffffff',
marginRight: 13
},
// 标题
title: {
fontSize: 18,
color: '#fff',
textAlign: 'center',
alignItems: 'center',
fontWeight: 'bold',
flex: 1 //Step 3
}
});
AppRegistry.registerComponent('TheTenth',() => UniformView);

React Native 之createDrawerNavigator和createSwitchNavigator
其他代码接上篇文章
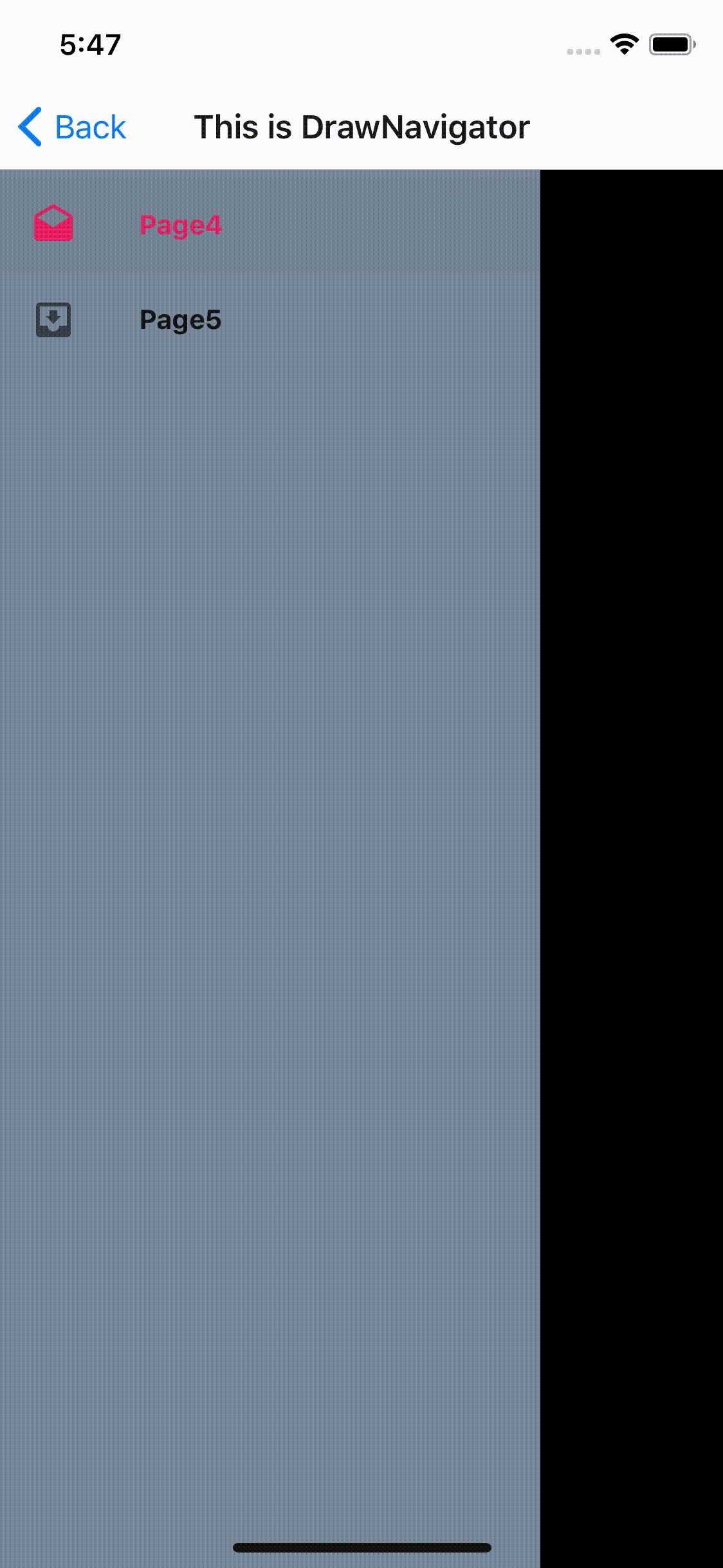
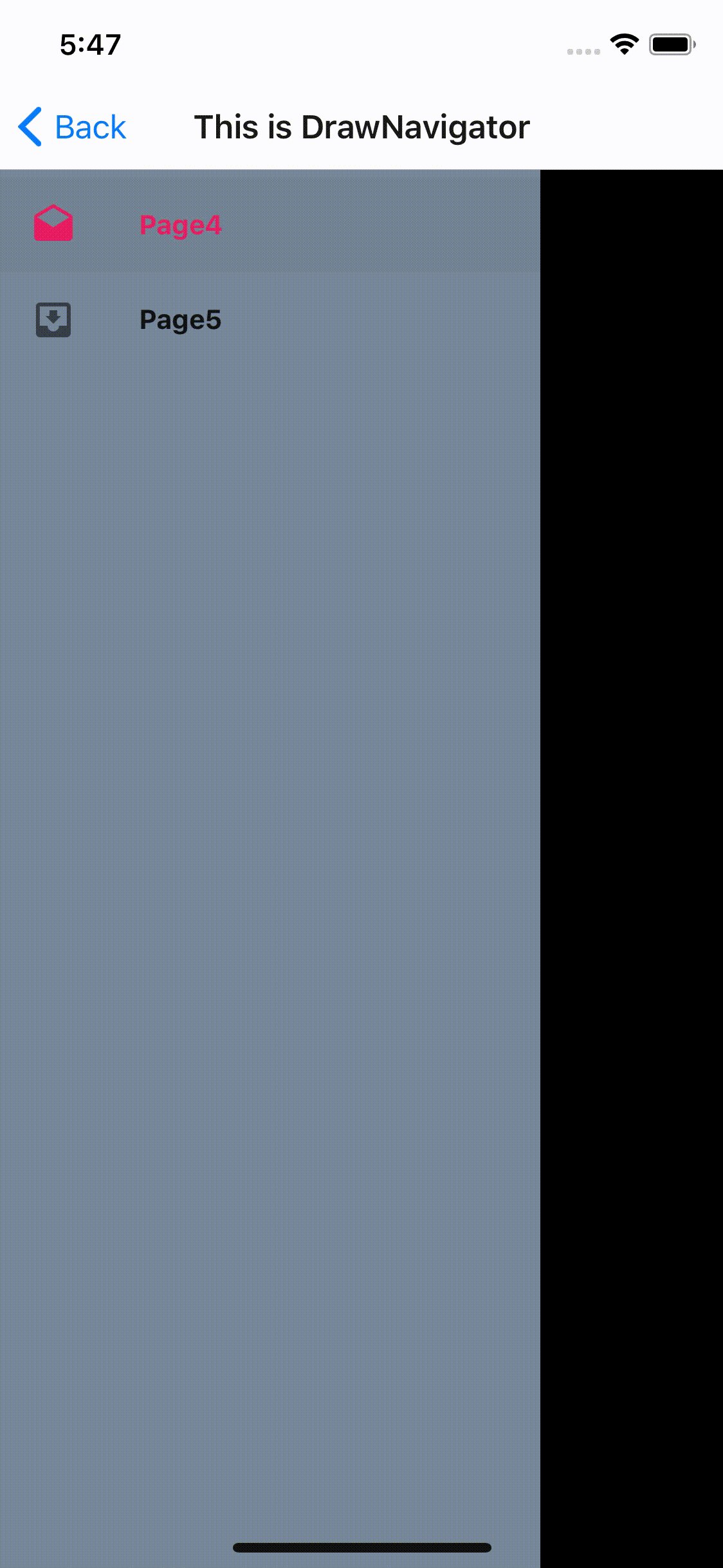
createDrawerNavigator 抽屉
createSwitchNavigator 模拟登录=>主界面
index.js
/**
* @format
*/
import {AppRegistry} from ''react-native'';
import {createAppContainer} from ''react-navigation'';
import App from ''./navigators/AppNavigators'';
import {name as appName} from ''./app.json'';
AppRegistry.registerComponent(appName, () => App);
AppNavigators.js


import React from ''react''; //只要在页面中使用了基础组件 都需要导入这句话 不然会报错
import {Button,Platform,ScrollView,SafeAreaView} from ''react-native'';
import { createStackNavigator,
createAppContainer,
createBottomTabNavigator,
createMaterialTopTabNavigator,
createDrawerNavigator,
DrawerItems,
createSwitchNavigator,
} from ''react-navigation'';
import HomePage from ''../pages/HomePage'';
import Page1 from ''../pages/Page1'';
import Page2 from ''../pages/Page2'';
import Page3 from ''../pages/Page3'';
import Page4 from ''../pages/Page4'';
import Page5 from ''../pages/Page5'';
import Login from ''../pages/Login'';
import Ionicons from ''react-native-vector-icons/Ionicons''
import MaterialIcons from ''react-native-vector-icons/MaterialIcons''
const DrawerNav=createDrawerNavigator(
{
Page4:{
screen:Page4,
navigationOptions:{
drawerLabel:''Page4'',
drawerIcon:({tintColor})=>(
<MaterialIcons
name={''drafts''}
size={24}
style={{color:tintColor}}
/>
)
}
},
Page5:{
screen:Page5,
navigationOptions:{
drawerLabel:''Page5'',
drawerIcon:({tintColor})=>(
<MaterialIcons
name={''move-to-inbox''}
size={24}
style={{color:tintColor}}
/>
)
}
}
},
{
initialRouteName:''Page4'',
contentOptions:{
activeTintColor:''#e91e63'',
},
contentComponent:(props)=>(
<ScrollView style={{backgroundColor:''#789'',flex:1}}>
<SafeAreaView forceInset={{top:''always'',horizontal:''never''}}>
<DrawerItems {...props}/>
</SafeAreaView>
</ScrollView>
)
}
);
const AppTopNavigator=createMaterialTopTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''All''
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''iOS''
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''Android''
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''React-Native''
}
},
},
{
tabBarOptions:{
tabStyle:{mindWidth: 50},
upperCaseLabel:false,//是否使标签大写 默认true
scrollEndabled:true,//是否支持选项卡滚动 默认false
style:{
backgroundColor:''#678''//TabBar背景色
},
indicatorStyle:{
height:2,
backgroundColor:''white''
},//标签指示器样式
labelStyle:{
fontSize:13,
marginTop:6,
marginBottom:6
},// 文字的样式
}
}
);
const AppBottomNavigator=createBottomTabNavigator(
{
Page1:{
screen:Page1,
navigationOptions:{
tabBarLabel: ''最热'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-home''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page2:{
screen:Page2,
navigationOptions:{
tabBarLabel: ''趋势'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-appstore''} // 全部小写
size={26}
style={{color:tintColor}}
/>)
}
},
Page3:{
screen:Page3,
navigationOptions:{
tabBarLabel: ''收藏'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-people''}
size={26}
style={{color:tintColor}}
/>)
}
},
Page4:{
screen:Page4,
navigationOptions:{
tabBarLabel: ''我的'',
tabBarIcon:({tintColor,focused})=>(<Ionicons
name={''ios-aperture''}
size={26}
style={{color:tintColor}}
/>)
}
},
},
{
tabBarOptions:{
activeTintColor: Platform.OS === ''ios'' ? ''#e91e63'' : ''#fff'',
}
}
);
const AppStack = createStackNavigator({
Home: {
screen: HomePage
},
Page1: {
screen: Page1
},
Page2: {
screen: Page2,
navigationOptions: {//在这里定义每个页面的导航属性,静态配置
title: "This is Page2.",
}
},
Page3: {
screen: Page3,
navigationOptions: (props) => {//在这里定义每个页面的导航属性,动态配置
const {navigation} = props;
const {state, setParams} = navigation;
const {params} = state;
return {
title: params.title ? params.title : ''This is Page3'',
headerRight: (
<Button
title={params.mode === ''edit'' ? ''保存'' : ''编辑''}
onPress={()=>{setParams({mode: params.mode === ''edit'' ? '''' : ''edit''})}
}
/>
),
}
}
},
Bottom:{
screen:AppBottomNavigator,
navigationOptions:{
title:''BottomNavigator''
}
},
Top:{
screen:AppTopNavigator,
navigationOptions:{
title:''TopNavigator''
}
},
DrawerNav:{
screen:DrawerNav,
navigationOptions:{
title:''This is DrawNavigator'',
}
}
},
{
defaultNavigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
}
);
const AuthStack = createStackNavigator({
Login: {
screen: Login
},
},{
navigationOptions: {
// header: null,// 可以通过将header设为null 来禁用StackNavigator的Navigation Bar
}
});
const AppStackNavigator = createSwitchNavigator(
{
Auth: AuthStack,
App: AppStack,
},
{
initialRouteName: ''Auth'',
}
);
const App = createAppContainer(AppStackNavigator)
export default App
Login.js


/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Fragment,Component} from ''react'';
import {
StyleSheet,
View,
Text,
Button,
} from ''react-native'';
export default class Login extends Component {
render(){
const {navigation}=this.props;
return (
<View style={styles.container}>
<Text style={styles.welcome}>欢迎来到Login</Text>
<Button
title={''Go App''}
onPress={()=>{
navigation.navigate(''App'');
}}
/>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
flex:1,
},
welcome:{
fontSize:20,
textAlign: ''center'',
}
});
效果图

关于React Native的Navigator详解和react native navigator的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于javascript – 如何使用带有React Native的Navigator制作静态底栏?、react native Navigator、react native navigator 的使用、React Native 之createDrawerNavigator和createSwitchNavigator等相关知识的信息别忘了在本站进行查找喔。
本文标签:





