关于用HTML5Canvas来绘制三角形和矩形等多边形的方法和html5制作三角形的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Android开发之Canvas中利用Path绘制圆形、矩
关于用HTML5 Canvas来绘制三角形和矩形等多边形的方法和html5制作三角形的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍、Android编程开发之在Canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)、canvas快速绘制圆形、三角形、矩形、多边形方法介绍、canvas里面如何基于随机点绘制一个多边形的方法等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- 用HTML5 Canvas来绘制三角形和矩形等多边形的方法(html5制作三角形)
- Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍
- Android编程开发之在Canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)
- canvas快速绘制圆形、三角形、矩形、多边形方法介绍
- canvas里面如何基于随机点绘制一个多边形的方法

用HTML5 Canvas来绘制三角形和矩形等多边形的方法(html5制作三角形)
这篇文章主要介绍了借助HTML5 Canvas来绘制三角形和矩形等多边形的方法,通过文章开头给的一些属性及下面三角形和矩形的例子,同理便可得出其他多边形的画法,需要的朋友可以参考下使用HTML5 Canvas绘制多边形所需的CanvasRenderingContext2D对象的主要属性和方法(有「()」者为方法)如下:
| 属性或方法 | 基本描述 |
|---|---|
| strokeStyle | 用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示css颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| globalAlpha | 定义绘制内容的透明度,取值在0.0(完全透明)和1.0(完全不透明)之间,默认值为1.0。 |
| linewidth | 定义绘制线条的宽度。默认值是1.0,并且这个属性必须大于0.0。较宽的线条在路径上居中,每边各有线条宽的一半。 |
| lineCap | 指定线条两端的线帽如何绘制。合法的值是 butt、round和square。默认值是butt。 |
| beginPath() | 开始一个新的绘制路径。每次绘制新的路径之前记得调用该方法。 |
| moveto(int x, int y) | 定义一个新的绘制路径的起点坐标 |
| lineto(int x, int y) | 定义一个绘制路径的中间点坐标 |
| stroke(int x, int y) | 沿着绘制路径的坐标点顺序绘制直线 |
| closePath() | 如果当前的绘制路径是打开的,则闭合该绘制路径。 |
绘制三角形
<!DOCTYPE html>
<html>
<head>
<Meta charset=UTF-8>
<title>HTML5 Canvas绘制三角形入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id=myCanvas width=400px height=300px style=border: 1px solid red;>
您的浏览器不支持canvas标签。
</canvas>
<script type=text/javascript>
//获取Canvas对象(画布)
var canvas = document.getElementById(myCanvas);
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext(2d);
//开始一个新的绘制路径
ctx.beginPath();
//设置线条颜色为蓝色
ctx.strokeStyle = blue;
//设置路径起点坐标
ctx.moveto(20, 50);
//绘制直线线段到坐标点(60, 50)
ctx.lineto(20, 100);
//绘制直线线段到坐标点(60, 90)
ctx.lineto(70, 100);
//先关闭绘制路径。注意,此时将会使用直线连接当前端点和起始端点。
ctx.closePath();
//最后,按照绘制路径画出直线
ctx.stroke();
}
</script>
</body>
</html>对应的显示效果如下:

绘制矩形
之所以将Canvas绘制矩形单独提出来,是因为Canvas的画笔工具——CanvasRenderingContext2D对象为绘制矩形提供了专用的方法。
<!DOCTYPE html>
<html>
<head>
<Meta charset=UTF-8>
<title>HTML5 Canvas绘制矩形入门示例</title>
</head>
<body>
<!-- 添加canvas标签,并加上红色边框以便于在页面上查看 -->
<canvas id=myCanvas width=400px height=300px style=border: 1px solid red;>
您的浏览器不支持canvas标签。
</canvas>
<script type=text/javascript>
//获取Canvas对象(画布)
var canvas = document.getElementById(myCanvas);
//简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
if(canvas.getContext){
//获取对应的CanvasRenderingContext2D对象(画笔)
var ctx = canvas.getContext(2d);
//开始一个新的绘制路径
ctx.beginPath();
//设置线条颜色为蓝色
ctx.strokeStyle = blue;
//以canvas中的坐标点(10,10)作为绘制起始点,绘制一个宽度为80px、高度为50px的矩形
ctx.rect(10, 10, 80, 50);
//按照指定的路径绘制直线
ctx.stroke();
//关闭绘制路径
ctx.closePath();
}
</script>
</body>
</html>对应的矩形效果显示如下:


Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍
这篇文章主要介绍了android编程开发之在canvas中利用path绘制基本图形的方法,涉及android基本的图形绘制技巧,结合实例分析了绘制圆形,矩形,椭圆,三角形等基本图形的实现方法,需要的朋友可以参考下
在Android中绘制基本的集合图形,本程序就是自定义一个View组件,程序重写该View组件的onDraw(Canvase)方法,然后在该Canvas上绘制大量的基本的集合图形。
直接上代码:
1.自定义的View组件代码:
package com.infy.configuration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
//绘制圆形
canvas.drawCircle(40, 40, 30, paint);
//绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
//绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF rel = new RectF(10,240,70,270);
//绘制椭圆
canvas.drawOval(rel, paint);
//定义一个Path对象,封闭一个三角形
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
//根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
//定义一个Path对象,封闭一个五角星
Path path2 = new Path();
path2.moveTo(27, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
//根据Path进行绘制,绘制五角星
canvas.drawPath(path2, paint);
//设置填丛风格后进行绘制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
//绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
//绘制圆角矩形
RectF re2 = new RectF(90,200,150,230);
canvas.drawRoundRect(re2, 15, 15, paint);
//绘制椭圆
RectF re21 = new RectF(90, 240, 150, 270);
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//绘制三角形
canvas.drawPath(path3,paint);
//绘制五角形
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
canvas.drawPath(path4, paint);
//设置渐变器后绘制
//为Paint设置渐变器
Shader mShasder = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
paint.setShader(mShasder);
//设置阴影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
//绘制圆形
canvas.drawCircle(200, 40, 30, paint);
//绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
//绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
//绘制圆角的矩形
RectF re31 = new RectF();
canvas.drawRoundRect(re31, 15, 15, paint);
//绘制椭圆
RectF re32 =new RectF();
canvas.drawOval(re32, paint);
//根据Path,绘制三角形
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
canvas.drawPath(path5, paint);
//根据PAth,进行绘制五角形
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
canvas.drawPath(path6, paint);
}
}2. 使用一个基本的Activity来实现自定义的MyView组件,
定义一个ZiDingYiViewTes的Activity:
package com.infy.configuration;
import android.app.Activity;
import android.os.Bundle;
public class ZiDingYiViewTes extends Activity{
private MyView myView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
myView = new MyView(this, null);
setContentView(myView);
}
}Android的Canvas既可以绘制简单的集合图形,也可以直接将一个Bitmap绘制到画布上。
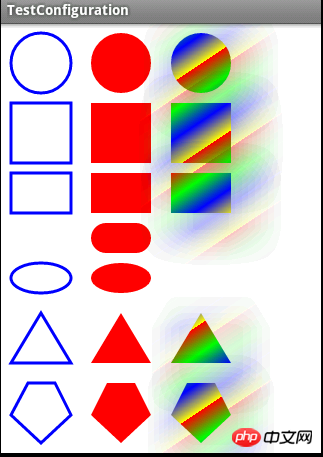
最后附上效果图(多了一个椭圆):

以上就是Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍的详细内容,更多请关注php中文网其它相关文章!

Android编程开发之在Canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)
本文实例讲述了Android编程开发之在Canvas中利用Path绘制基本图形的方法。分享给大家供大家参考,具体如下:
在Android中绘制基本的集合图形,本程序就是自定义一个View组件,程序重写该View组件的onDraw(Canvase)方法,然后在该Canvas上绘制大量的基本的集合图形。
直接上代码:
1.自定义的View组件代码:
package com.infy.configuration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
public MyView(Context context,AttributeSet attrs) {
super(context,attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// Todo Auto-generated method stub
super.onDraw(canvas);
//把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.stroke);
paint.setstrokeWidth(3);
//绘制圆形
canvas.drawCircle(40,40,30,paint);
//绘制正方形
canvas.drawRect(10,80,70,140,paint);
//绘制矩形
canvas.drawRect(10,150,190,paint);
RectF rel = new RectF(10,240,270);
//绘制椭圆
canvas.drawoval(rel,paint);
//定义一个Path对象,封闭一个三角形
Path path1 = new Path();
path1.moveto(10,340);
path1.lineto(70,340);
path1.lineto(40,290);
path1.close();
//根据Path进行绘制,绘制三角形
canvas.drawPath(path1,paint);
//定义一个Path对象,封闭一个五角星
Path path2 = new Path();
path2.moveto(27,360);
path2.lineto(54,360);
path2.lineto(70,392);
path2.lineto(40,420);
path2.lineto(10,392);
path2.close();
//根据Path进行绘制,绘制五角星
canvas.drawPath(path2,paint);
//设置填丛风格后进行绘制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120,paint);
//绘制正方形
canvas.drawRect(90,paint);
//绘制矩形
canvas.drawRect(90,paint);
//绘制圆角矩形
RectF re2 = new RectF(90,200,230);
canvas.drawRoundRect(re2,15,paint);
//绘制椭圆
RectF re21 = new RectF(90,270);
canvas.drawoval(re21,paint);
Path path3 = new Path();
path3.moveto(90,340);
path3.lineto(150,340);
path3.lineto(120,290);
path3.close();
//绘制三角形
canvas.drawPath(path3,paint);
//绘制五角形
Path path4 = new Path();
path4.moveto(106,360);
path4.lineto(134,360);
path4.lineto(150,392);
path4.lineto(120,420);
path4.lineto(90,392);
path4.close();
canvas.drawPath(path4,paint);
//设置渐变器后绘制
//为Paint设置渐变器
Shader mShasder = new LinearGradient(0,60,new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW},null,Shader.TileMode.REPEAT);
paint.setShader(mShasder);
//设置阴影
paint.setShadowLayer(45,10,Color.GRAY);
//绘制圆形
canvas.drawCircle(200,paint);
//绘制正方形
canvas.drawRect(170,230,paint);
//绘制矩形
canvas.drawRect(170,paint);
//绘制圆角的矩形
RectF re31 = new RectF();
canvas.drawRoundRect(re31,paint);
//绘制椭圆
RectF re32 =new RectF();
canvas.drawoval(re32,paint);
//根据Path,绘制三角形
Path path5 = new Path();
path5.moveto(170,340);
path5.lineto(230,340);
path5.lineto(200,290);
path5.close();
canvas.drawPath(path5,paint);
//根据PAth,进行绘制五角形
Path path6 = new Path();
path6.moveto(186,360);
path6.lineto(214,360);
path6.lineto(230,392);
path6.lineto(200,420);
path6.lineto(170,392);
path6.close();
canvas.drawPath(path6,paint);
}
}
2. 使用一个基本的Activity来实现自定义的MyView组件,
定义一个ZiDingYiViewTes的Activity:
package com.infy.configuration;
import android.app.Activity;
import android.os.Bundle;
public class ZiDingYiViewTes extends Activity{
private MyView myView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// Todo Auto-generated method stub
super.onCreate(savedInstanceState);
myView = new MyView(this,null);
setContentView(myView);
}
}
Android的Canvas既可以绘制简单的集合图形,也可以直接将一个Bitmap绘制到画布上。
最后附上效果图(多了一个椭圆):

希望本文所述对大家Android程序设计有所帮助。

canvas快速绘制圆形、三角形、矩形、多边形方法介绍
想看前面整理的canvas常用API的同学可以点下面:
本系列文章涉及的所有代码都将上传至:
从本篇文章开始,我会分享给大家canvas绘制的各种基础图形和酷炫的图形,注意:是一系列!欢迎关注!
后续每篇文章我会着重分享给大家一些使用Canvas开发的实例和这些实例的实现思路。
本文看点:使用canvas来绘制常见的各种图形实例,并且会简单封装一下绘制各图形的方法,最后会分享给大家一个封装好的快速绘制多边形的方法。