想了解ajax对表单验证的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于ajax提交form表单验证的相关问题,此外,我们还将为您介绍关于ajaxjquery异步表单验证、ajaxjquer
想了解ajax对表单验证的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于ajax提交form表单验证的相关问题,此外,我们还将为您介绍关于ajax jquery 异步表单验证、ajax jquery 异步表单验证示例代码、Ajax 表单验证 实现代码、Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法的新知识。
本文目录一览:- ajax对表单验证(ajax提交form表单验证)
- ajax jquery 异步表单验证
- ajax jquery 异步表单验证示例代码
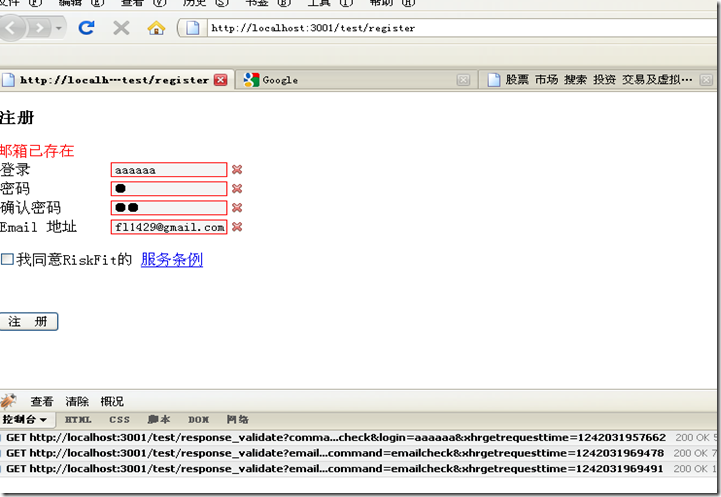
- Ajax 表单验证 实现代码
- Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法

ajax对表单验证(ajax提交form表单验证)
package ajaxservlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.sqlException;
import java.sql.Statement;
import javax.servlet.Requestdispatcher;
import javax.servlet.servletexception;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import db.DBconnection;
public class AjaxServlet extends HttpServlet {
//private static final long serialVersionUID = 1L;
public void destroy() {
try {
DBconnection.connectionClose();
} catch (sqlException e) {
// Todo Auto-generated catch block
e.printstacktrace();
}
}
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws servletexception,IOException {
response.setContentType("text/html;charset=utf-8");
response.setHeader("Cache-Control","no-cache");
PrintWriter out=response.getWriter();
String name=request.getParameter("username");
String pass=request.getParameter("userpass");
String pass2=request.getParameter("userpass2");
String a=request.getParameter("a");
String b=request.getParameter("b");
System.out.println(name+" "+pass);
System.out.println("a "+a);
System.out.println("b "+b);
request.setAttribute("name",name);
System.out.println(name);
try {
if(checkName(name))
{
System.out.println(checkName(name));
System.out.println("checkname="+name);
out.write("用户名已经存在,请重新输入!");
System.out.println("xxxxxxxxxxxxxxxxx");
request.setAttribute("error.message","用户名已经存在");
}
else
{
out.write("此用户名合法");
}
} catch (sqlException e) {
// Todo Auto-generated catch block
out.close();
e.printstacktrace();
}
}
public boolean checkName(String name) throws sqlException //检查用户名是否存在
{
boolean flag=false;
Connection conn=DBconnection.getConnection();
System.out.println("conn="+conn);
/*String sql="select * from a_user where username='"+name+"'";
System.out.println("name="+name);
Statement state=conn.createStatement();
ResultSet rs=state.executeQuery(sql);*/
String sql="select * from a_user where username=?";
PreparedStatement pstate=conn.prepareStatement(sql);
pstate.setString(1,name);
ResultSet rs=pstate.executeQuery();
//System.out.println(rs.getInt(0));
//System.out.println(rs.getString("username"));
while(rs.next())
{
System.out.println("rs.getString(username)="+rs.getString("username"));
flag=true;
}
return flag;
}
public void doPost(HttpServletRequest request,IOException {
//response.setContentType("text/html");
this.doGet(request,response);
}
public void init() throws servletexception {
}
}
//以下是ajax部分
var xmlhttp;
function ajaxfun()
{
if (window.XMLHttpRequest)
{// code for IE7+,Firefox,Chrome,Opera,Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6,IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
window.onload=function()
{
document.getElementById("username1").onblur=function()
{
var name=document.getElementsByName("username")[0].value;
xmlhttp=ajaxfun();
xmlhttp.onreadystatechange=check;
//xmlhttp.open("get","http://localhost:8080/ajaxtest/AjaxServlet?username="+name+"&time="+new Date().toTimeString(),true);
//以下是get方法传值
/*xmlhttp.open("get","./AjaxServlet?username="+name+"&time="+new Date().toTimeString(),true);
xmlhttp.send(null);*/
/*
* 如果需要像 HTML 表单那样使用 POST 传递数据,请使用 setRequestHeader() 来添加 HTTP 头。
* 然后在 send() 方法中规定您希望发送的数据:
*/
xmlhttp.open("post",true);
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
xmlhttp.send("a=100&b=222");
}
}
function check()
{
alert(xmlhttp.status);
if(xmlhttp.readyState==4 && xmlhttp.status==200)
{
alert(xmlhttp.status);
document.getElementById("span").innerHTML=xmlhttp.responseText;
}
}
//jsp中的body部分 <body> <%--<form action="/ajaxtest/RegisteServlet" method="get"> <form action="" method="get" enctype="application/x-www-form-urlencoded"> --%> <form action="/ajaxtest/RegisteServlet" method="get"> 用户名:<input type="text" name="username" id="username1"/><span id="span"></span><br> 密码:<input type="password" name="userpass"/><br> 确认密码:<input type="password" name="userpass2"/><br> <input type="submit" value="提交"/> <input type="button" name="username" id="username1" value="点击"/> </form> </body>

ajax jquery 异步表单验证
文件目录:
HTML代码:
<html>
<head>
<title>异步表单验证</title>
<script type='text/javascript' src='jquery.js' ></script>
<script>
function checkname(){
//$("input[name='name']").val()
$.ajax({
type:"get",url:'index.PHP',data:"name="+$("input[name='name']").val(),success:function(msg){
$("#show").append(msg);
}
});
}
</script>
</head>
<body>
<form name='form'>
<input name='name' type='text' onblur='checkname();'>
<span id='show'></span><br />
<input type='submit' name='submit' value='提交' />
</form>
</body>
</html>
PHP代码:
<?PHP
//进行连接服务器
$link=MysqL_connect('localhost','root','sanyue');
if(!$link){
die('连接失败:'.MysqL_error());
}
//进行连接数据库
MysqL_select_db('excour',$link);
// $name=$_GET['name'];
echo $name;
$sql="select name from user_info where name='$name'";
//执行查询语句
$result=MysqL_query($sql);
if(MysqL_num_rows($result) != 0){
echo "<font color='red'>名字太受欢迎,换一个吧</font>";
}else{
echo "<font color='blue'>成功</font>";
}
//进行释放查询结果集
MysqL_free_result($result);
//关闭数据库连接
MysqL_close($link);
?>
运行结果示例:

ajax jquery 异步表单验证示例代码
文件目录:
<html>
<head>
<title>异步表单验证</title>
<script type='text/javascript' src='jquery.js' ></script>
<script>
function checkname(){
//$("input[name='name']").val()
$.ajax({
type:"get",
url:'index.PHP',
data:"name="+$("input[name='name']").val(),
success:function(msg){
$("#show").append(msg);
}
});
}
</script>
</head>
<body>
<form name='form'>
<input name='name' type='text' onblur='checkname();'>
<span id='show'></span><br />
<input type='submit' name='submit' value='提交' />
</form>
</body>
</html>
PHP代码:
<?PHP
//进行连接服务器
$link=MysqL_connect('localhost','root','sanyue');
if(!$link){
die('连接失败:'.MysqL_error());
}
//进行连接数据库
MysqL_select_db('excour',$link);
// $name=$_GET['name'];
echo $name;
$sql="select name from user_info where name='$name'";
//执行查询语句
$result=MysqL_query($sql);
if(MysqL_num_rows($result) != 0){
echo "<font color='red'>名字太受欢迎,换一个吧</font>";
}else{
echo "<font color='blue'>成功</font>";
}
//进行释放查询结果集
MysqL_free_result($result);
//关闭数据库连接
MysqL_close($link);
?>