本篇文章给大家谈谈ajax的使用,以及ajax的使用方法的知识点,同时本文还将给你拓展Ajax——jq中ajax的使用、Ajax与$.ajax的使用方法、ajax使用总结-ajax的配置-ajax的调
本篇文章给大家谈谈ajax的使用,以及ajax的使用方法的知识点,同时本文还将给你拓展Ajax——jq中ajax的使用、Ajax与$.ajax的使用方法、ajax使用总结-ajax的配置-ajax的调用-ajax的中文乱码-ajax的表单提交、ajax如何正确的使用?初识ajax时候的使用详情等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- ajax的使用(ajax的使用方法)
- Ajax——jq中ajax的使用
- Ajax与$.ajax的使用方法
- ajax使用总结-ajax的配置-ajax的调用-ajax的中文乱码-ajax的表单提交
- ajax如何正确的使用?初识ajax时候的使用详情

ajax的使用(ajax的使用方法)
jquery中的ajax方法参数总是记不住,这里记录一下。
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据Http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest,textStatus){
this; //调用本次ajax请求时传递的options参数
}
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data,textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest,textStatus,errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data,type){
//返回处理后的数据
return data;
}
14.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data,0)">15.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onjsonPLoad'}会导致将"onjsonPLoad=?"传给服务器。
18.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset:
要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
$.ajax({ type : "post",url : "common/getProConfigs.do",data : { csdm : "fpzl" },dataType : "json",success : function(data) { $.each(data,function(commentIndex,comment) { if (comment['csz'] != "") { $("#fpzl").append( "<option value='" + comment['csz'] + "'>" + comment['csmc'] + "</option>"); } }); var s_fpzl = $("#hidfpzl").val(); if (s_fpzl != "" && typeof (s_fpzl) != "undefined") { $("#fpzl").val(s_fpzl); } /* * $('#resText').empty(); // 清空resText里面的所有内容 var html = ''; * $.each(data,comment) { html += '<div *><h6>' + comment['username'] + ':</h6><p *https://www.jb51.cc/tag/ara/" target="_blank">ara"' + comment['content'] + '</p></div>'; }); * $('#resText').html(html); */ } });

Ajax——jq中ajax的使用
格式化表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<form action="11.php" method="get" id="form">
<input type="text" name="text" value="wq"><br>
<input type="text" name="pwd" value="123"><br>
<input type="text" name="sex" value="nv">
</form>
<script>
$(function () {
var a = $(''#form'').serialize();
console.log(a);//text=wq&pwd=123&sex=nv
$.get(''11.php'', a, function (data) {
console.log(data);//wq
});
});
</script>
</body>
</html>
<?php
header("content-type:text/html;charset=utf-8");
echo $_GET[''text''];
?>异步提交
1、参数的顺序要正确:url、data、success、dataType
2、最后一个dataType可以不写,如果写了json,那么返回的数据会自动进行js对象的转化JSON_parse()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<button>get异步</button>
<button>post异步</button>
<script>
$(function () {
$(''button:eq(0)'').on(''click'',function () {
$.get(''12.php'',{name:''wq'',age:12},function (data) {
console.log(data);//wq==12
})
});
$(''button:eq(1)'').on(''click'',function () {
$.post(''13.php'',{name:''qx'',age:14},function (data) {
console.log(data);//qx===14
})
});
});
</script>
</body>
</html><?php
header("content-type:text/html;charset=utf-8");
echo $_GET[''name''].''==''.$_GET[''age''];
?><?php
header("content-type:text/html;charset=utf-8");
echo $_POST[''name''].''===''.$_POST[''age''];
?>ajax综合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<button>ajax异步</button>
<script>
$(function () {
$(''button:eq(0)'').on(''click'',function () {
$.ajax({
url:''13.php'',
data:{name:"qx",age:17},
success:function (data) {
console.log(data);//qx===17
},
type:''post'',
beforeSend:function () {
console.log(''发送之前调用'');
},
error:function () {
console.log(''数据接收错误'');
}
});
});
});
</script>
</body>
</html><?php
header("content-type:text/html;charset=utf-8");
echo $_POST[''name''].''===''.$_POST[''age''];
?>

Ajax与$.ajax的使用方法
这次给大家带来Ajax与$.ajax的使用方法,使用Ajax与$.ajax的注意事项有哪些,下面就是实战案例,一起来看一下。
实例一(Ajax请求基本创建格式):
<title>Ajax练习(GET,不考虑浏览器兼容性)</title>
<script>
function doRequest() {
//不考虑浏览器兼容性问题
var xmlHttp = new XMLHttpRequest();
//打开一个与Http服务器的连接
xmlHttp.open("GET", "Default.aspx", true);
//与服务器端交互
xmlHttp.send(null);
//监听服务器端响应状态的改变事件
xmlHttp.onreadystatechange = function () {
//客户端与服务器端交互完成
if (xmlHttp.readyState == 4) {
//服务器端返回Http状态码:200表示请求成功,404未找到,403错误
if (xmlHttp.status == 200) {
//获得服务器端资源
var result = xmlHttp.responseText;
alert(result);
}
}
}
}
</script>
<title>AjaxDemo实例</title>
<script></script>
<script>
//使用Ajax读取浏览器的工作内容
function readRequest() {
//不考虑浏览器的兼容性问题
var xmlhttp = new XMLHttpRequest();
//打开一个与服务器相关的链接
//发送请求
//请求的方式(获取/发送),请求页面,是否异步
xmlhttp.open("GET", "AjaxDemo.aspx", true);
//发送数据
xmlhttp.send(null);
//接受服务器返回结果
xmlhttp.onreadystatechange = function() {
//请求完成
if (xmlhttp.readyState == 4) {
//链接成功
if (xmlhttp.status == 200) {
//输出浏览器的内容
var result = xmlhttp.responseText;
alert(result);
window.alert("读取浏览器的内容成功!");
}
}
};
};
function btn_Click() {
var http = new ActiveXObject("Microsoft.XMLHTTP");
//或者使用这一句创建 var xmlhttp = new XMLHttpRequest();
if (!http) {
alert("创建xmlhttp对象异常!");
return false;
}
http.open("POST", "AjaxDemo.ashx", false);
http.onreadystatechange = function() {
if (http.readyState == 4) {
//链接成功
if (http.status == 200) {
alert(http.responseText);
document.getElementById("Text1").value = http.responseText;
} else {
window.alert("Ajax服务器返回错误!");
}
}
};
http.send();
};
</script>
实例二(见附件)
考虑浏览器兼容性Ajax请求处理,获取后台xml文件内容。
实例三(见附件)
使用$.Ajax获取后台读取xml文件内容信息。
function readXML1() {
//创建XML对象
var xmldom = new ActiveXObject("Microsoft.XMLDOM");
//设置为异步
xmldom.async = "false";
//加载需要读取的XML文档
xmldom.load("XML1.xml");
info = "";
//需要读取的根节点
var node = xmldom.selectNodes("student");
//依次读取其中的内容
info = node[0].childNodes[0].nodeTypedValue + " <br>" + node[0].childNodes[1].nodeTypedValue+ "<br>" + node[0].childNodes[2].nodeTypedValue;
document.getElementById("xmlmsg").innerHTML = info;
}; function readXML2() {
//实例化xml对象
var xml = new ActiveXObject("Microsoft.XMLDOM");
//异步设置
xml.async = "false";
//加载需要读取的XML文档
xml.load("XML2.xml");
info = "";
//选择需要读取的对象名称
var fnode = xml.documentElement.selectNodes("people");
//循环输出文档的内容
for (var i = 0; i ";
}
}
document.getElementById("xmlmsg").innerHTML = info;
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ajax+mysql做出留言板的功能
ajax实现三级联动最基本的概念
以上就是Ajax与$.ajax的使用方法的详细内容,更多请关注php中文网其它相关文章!

ajax使用总结-ajax的配置-ajax的调用-ajax的中文乱码-ajax的表单提交
·jquery的使用 0、必须优先引入jquery.js 否则无法调用jquery框架 1、js区分大小写,起名字的时候要注意 2、jquery根据div的id属性获取页面text的值:$("#demoID").val(),根据class属性获取页面text的值$(".demoCLASS").val(),如果是赋值$("#demoID").val("赋值的参数") 3、$(document).ready(function(){代码})、$().ready(function(){代码})、$(function(){代码})的含义一样 4、多个$(function(){代码})可以并存,即只要名字不重复可以同时发挥作用 5、$(function(){代码})的意思是页面加载完毕即运行,比如自动点击,自动弹框,再或者点击监听或者其他监听 6、加载完即点击和“点击的监听”的区别(非常有借鉴意义) 比如现在有一个js方法,function demoFunction(){alert("这个方法运行了");}; 加载完即点击:$("#demoid").click(demoFunction()); 加载完后即监听,这个方法只能是在按钮有click这个动作,或者通过jquery有click()动作:$("#demoid").click(function(){demoFunction()}); 7、如果是自动加载即运行的,或者需要被监听的都需要放置到$(document).ready(function(){代码})的代码中 8、window.onload=function(){代码}与$(function(){代码})的区别 ·调用函数的用法不同: window.onload = function(){代码}; $(function(){代码}) ·调用函数的时间不同 window.load=function(){代码}:必须等待网页中所有的内容加载完毕(包括图片)才能执行,比如要运用上传等功能。 $(function(){代码}),等到网页中所有的DOM结构绘制完毕后就可以执行。 9、AJAX专题 ·需要的jar包:commons-lang-2.5.jar、commons-lang3-3.1.jar、javassist-3.11.0.GA.jar ·前台js的写法:为了简化流程,写成页面加载即运行 $(document).ready(function(){ $.ajax({ url : "testajax.do",// 请求地址 //timeout : 600000,//超时时间设置,单位毫秒 async : false,// 异步 cache : false,// 缓存 type : 'post',// 请求方式 data: {"name":"123"},//data: $('#formid').serialize(),//序列化表单-当触发一个form表单提交的ajax事件的时候,这个序列化方法自动将数据转化围殴json格式传递给后台 dataType : 'json',// 服务器返回的数据类型 success : function(msg) {// 请求成功后调用的 alert("返回json的实验成功了"+" msg.resultcode="+msg.resultcode+" msg.name="+msg.name); },error :function(){ alert("异常"); } }); }); ·struts.xml文件的写法 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <!--略去一些struts2的配置信息--> <package name="myajax" extends="json-default" namespace="/"> <global-results> <result name="message" type="json"> <param name="root">message</param> </result> </global-results> <action name="*"method="{1}"> <result name="list">/index.jsp</result> </action> </package> <!-- 包含的其他配置文件 --> <include file="struts-method.xml"></include> </struts> ·后台java代码:仅距离调用ajax,故不涉及数据库操作 import java.io.IOException; import java.io.PrintWriter; import java.util.HashMap; import java.util.Map; import javax.servlet.http.HttpServletResponse; import org.apache.struts2.ServletActionContext; public class AjaxTest { protected Map<String,Object> message = new HashMap<String,Object>(); /** AJAX请求返回RESULT的name常量*/ protected final static String MESSAGE = "message"; public Map<String,Object> getMessage() { return message; } public void setMessage(Map<String,Object> message) { this.message = message; } //-登录页面中form表单提交的路径 public String testajax() throws IOException{ System.out.println("获取参数name="+ServletActionContext.getRequest().getParameter("name")); message.put("resultcode","0000"); message.put("resultcode","0001"); message.put("name","zhong文ce试"); return MESSAGE; } } ·ajax的应用之提交form表单数据-表单数据自动转json格式 场景描述:当具体的提交信息为一个form表单,并通过ajax传递给后台时,我们通常使用一个叫序列化的方法将这个form表单转化为json格式传递给后台。 ·form表单的格式,form标签有id,input标签有name <form id="formid"> 姓名:<input type="text" name="name" value="张三"/><br> 年龄:<input type="text" name="age" value="12"/><br> <input type="submit" value="提交" id="submitid"/> </form> ·js部分的代码-可以单独写在一个js文件,注意,需要先引入jquery.js文件 $(document).ready(function(){ $("#submitid").click(function(){ajaxhere()}); }); //提交表单的ajax function ajaxhere(){ $.ajax({ url : "testajax3.do",// 请求方式 data: $('#formid').serialize(),//序列化表单 dataType : 'json',// 服务器返回的数据类型 //contentType:"application/x-www-form-urlencoded; charset=utf-8",success : function(msg) {// 请求成功后调用的 alert("form表单触发的实验成功了"+" msg.resultcode"+msg.resultcode+" msg.name="+msg.name); },error :function(){ alert("异常"); } }); }; ·传统的ajax返回方式,即java部分的返回写在流里-特别要注意这里的处理中文乱码的解决方式 HttpServletResponse response = ServletActionContext.getResponse(); response.setCharacterEncoding("utf-8"); PrintWriter writer = response.getWriter(); String a = "{\"resultcode\":\"0000\",\"name\":\"文试\"}"; writer.write(a); writer.flush(); writer.close();

ajax如何正确的使用?初识ajax时候的使用详情
本篇文章主要的介绍了关于ajax的定义,对于一些刚认识ajax的人来说,这个还是不懂的,所以这篇文章教大家如何正确的理解ajax以及正确的学习ajax。现在就一起来看这篇文章吧
这几天正在学asp.net ajax,学的有点迷糊,所以决定先学ajax,再向asp.net ajax过渡,本文将带大家初识ajax,从宏观上看ajax,再从细节部分学习,文章脉络如下。
Ajax定义
Ajax组成
XMLHttpRequest
常见Ajax使用
Ajax客户端生命周期
实现原理
一个简单的实例
Ajax定义
Ajax是Asynchronous JavaScript and XML(异步JavaScript和XML)的缩写,它不是一种新的编程语言,而是一种使用现有标准的新方法。看全称好像只有JavaScript和XML,其实Ajax并不是只包含JavaScript和XML,Ajax是由JavaScript、XML、CSS、DOM和XMLHttpRequest等组成的。
Ajax组成
除了Json和XMLHttpRequest,其它的以前都学习过,所以简略介绍一下。
1、HTML/XHTML:用于描述Ajax页面的初始样式,即首次加载显示的页面。
2、DOM:Document Object Model(文件对象模型),用来表示XML数据结构。
3、CSS:Cascading Style Sheet(层叠样式表)达式,用来表示HTML文件中元素出现的样式。
4、XML和JSON:XML是标准的数据样式,无论是服务器端还是客户端都可以很好地对其进行解释,
JSON:JavaScript Object Notation,因为JSON的格式和JavaScript中定义对象的语法一致, 对于同样的数据,JSON要比XML更简短,减少了网络流量。
5、服务器端处理浏览器请求:开发者可以选择他所熟悉的方式进行服务器端设计实现。
6、XMLHttpRequest对象:它允许开发者在javaScript中以异步的方式向服务器发出HTTP请求并得到响应。
7、JavaScript:通过JavaScript可以将上述元素联系在一起,例如通过JavaScript查看修改DOM、CSS等。
XMLHttpRequest对象
XMLHttpRequest对象是AJAX和Web 2.0应用程序的技术基础,AJAX利用XMLHttpRequest来实现发送和接收HTTP请求与响应信息。一个经由XMLHttpRequest对象发送的HTTP请求不需要页面中拥有或回寄一个<form>元素。AJAX中的"A"代表了"异步",这意味着XMLHttpRequest对象的send()方法可以立即返回,从而让Web页面上的其它HTML/JavaScript继续其浏览器端处理而由服务器处理HTTP请求并发送响应。缺省情况下请求是异步进行的,你也可以选择发送同步请求,这将会暂停其它Web页面的处理,直到该页面接收到服务器的响应为止,在使用XMLHttpRequest对象发送请求和处理响应之前,必须先用JavaScript创建一个XMLHttpRequest对象。(想看更多就到PHP中文网AJAX开发手册栏目中学习)
XMLHttpRequest属性
属 性 |
描 述 |
onreadystatechange |
每个状态改变时都会触发这个事件处理器,通常会调用一个JavaScript函数 |
readyState |
请求的状态。有5个可取值:0 = 未初始化,1 = 正在加载,2 = 已加载,3 = 交互中,4 = 完成 |
responseText |
服务器的响应,表示为一个串 |
responseXML |
服务器的响应,表示为XML。这个对象可以解析为一个DOM对象 |
status |
服务器的HTTP状态码(200对应OK,404对应Not Found(未找到),等等) |
statusText |
HTTP状态码的相应文本(OK或Not Found(未找到)等等) |
XMLHttpRequest方法
方 法 |
描 述 |
abort() |
停止当前请求 |
getAllResponseHeaders() |
把HTTP请求的所有响应首部作为键/值对返回 |
getResponseHeader("header") |
返回指定首部的串值 |
open("method", "url") |
建立对服务器的调用。method参数可以是GET、POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选的参数 |
send(content) |
向服务器发送请求 |
setRequestHeader("header", "value") |
把指定首部设置为所提供的值。在设置任何首部之前必须先调用open() |
Ajax的使用
为什么使用Ajax?因为它可以实现异步通信,可以对页面部分刷新,同时减少了数据传输量,最重要的一点是给了用户更好的体验。
Ajax在当前web中非常常见,比如Google的地图,每次拖动都会重新加载该区域,但页面并没有刷新;百度的搜索框,输入后出现匹配的内容;微博上面的内容更新,也未重新加载页面……
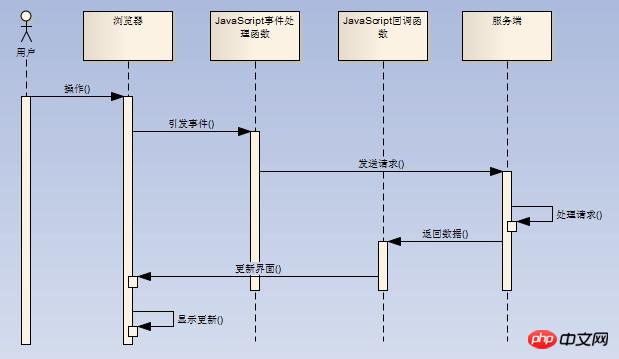
Ajax客户端生命周期
把这个周期分成了六个容易区分的过程,如下:
(1)用户对某个网址提出浏览请求。
(2)服务器将HTML页面内容发送给浏览器。
(3)浏览器根据所收到的HTML内容,在内存中创建DOM。
(4)用户触发异步请求给服务器。此举不会影响既有的DOM,即用户操作不会被打断。
(5)浏览器将XML格式数据发送给原页面中的JavaScript函数进行处理。
(6)浏览器解析结果,接着更新内存中的DOM,网页部分内容被更新,非常平顺地显示页面。
实现原理
Ajax的加载和传统Web应用相同:首先,输入URL地址或点击链接引发了浏览器一次HTTP请求;然后服务器处理请求,生成合适的HTML、CSS以及JavaScript,并发送至客户端;客户端浏览器将这一段HTML显示出来;此后的用户操作的响应开始不同:用户的这些操作将不会引发浏览器的另一次HTTP请求,而是将引发客户端的某段JavaScript代码的执行。
再怎么形象的描述也不如一张图:

一个简单的实例:不重新加载页面获取book.xml中的书名。
HTML代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>book</title>
<script type="text/javascript">
function loadXMLDoc() {
var xmlhttp;
var txt, x, i;
if (window.XMLHttpRequest) {
// 当今主流浏览器
xmlhttp = new XMLHttpRequest();
}
else {
// IE5、IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//状态
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
xmlDoc = xmlhttp.responseXML;
txt = "";
//获取全部书名
x = xmlDoc.getElementsByTagName("书名");
for (i = 0; i < x.length; i++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br />";
}
//把书名写到myp中
document.getElementById("myp").innerHTML = txt;
}
}
//使用get,异步项为true
xmlhttp.open("GET", "book.xml", true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>我的藏书:</h2>
<br/>
<p id="myp"></p>
<br/>
<br/>
<button type="button" onclick="loadXMLDoc()">获取我的藏书</button>
</body>
</html> book.xml
<书籍>
<书 类别="网络">
<书名 lang="en">WEB开发</书名>
<作者>M</作者>
<年份>2008</年份>
<价格>35</价格>
</书>
<书 类别="计算机">
<书名 lang="en">存储体</书名>
<作者>C</作者>
<年份>2012</年份>
<价格>30</价格>
</书>
</书籍>运行结果:未刷新显示结果如下

本篇文章到这就结束了(想看更多就到PHP中文网AJAX使用手册栏目中学习),有问题的可以在下方留言提问。
以上就是ajax如何正确的使用?初识ajax时候的使用详情的详细内容,更多请关注php中文网其它相关文章!
今天的关于ajax的使用和ajax的使用方法的分享已经结束,谢谢您的关注,如果想了解更多关于Ajax——jq中ajax的使用、Ajax与$.ajax的使用方法、ajax使用总结-ajax的配置-ajax的调用-ajax的中文乱码-ajax的表单提交、ajax如何正确的使用?初识ajax时候的使用详情的相关知识,请在本站进行查询。
本文标签:





