对于使用Mocha测试javascript-如何使用console.log调试测试?感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解mocha测试框架,并且为您提供关于10个使用Consol
对于使用Mocha测试javascript-如何使用console.log调试测试?感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解mocha测试框架,并且为您提供关于10个使用Console进行javascript调试的高级技巧、console 调试javascript、javascript – Mocha测试与焦点相关的行为(Backbone / CoffeeScript应用程序)、javascript – Mocha测试套件尝试连接到API时出错的宝贵知识。
本文目录一览:- 使用Mocha测试javascript-如何使用console.log调试测试?(mocha测试框架)
- 10个使用Console进行javascript调试的高级技巧
- console 调试javascript
- javascript – Mocha测试与焦点相关的行为(Backbone / CoffeeScript应用程序)
- javascript – Mocha测试套件尝试连接到API时出错

使用Mocha测试javascript-如何使用console.log调试测试?(mocha测试框架)
我正在使用JavaScript测试运行程序“摩卡”。
我的测试失败了,因此我将使用进行调试console.log。
但是运行测试时,没有输出(仅来自Mocha的测试结果)。看来Mocha已捕获并抑制了我的console.log输出!
如何让Mocha显示输出?(对于失败的测试)?
编辑:
抱歉!-
console.log在测试期间可以正常工作!我肯定一直期望它抑制输出,而且我没有正确检查自己的代码。感谢您的回应。所以…话虽如此…也许抑制通过测试的输出实际上会很好吗?嗯…
在相关说明中:我想使用它,console.log因为在尝试使Eclipse调试器连接到node.js时遇到很多麻烦。
我是唯一发现这一难题的人吗?你们如何调试node.js?用调试器还是用console.log语句?

10个使用Console进行javascript调试的高级技巧

在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个“匠人”,我喜欢专研各种工具。在本文,我会为你介绍一些用老式console来debug的技巧。
是的,我们都知道下面基本的技巧:
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
从现在开始,我将教会你一些你不知道的技巧,让你成为老司机!
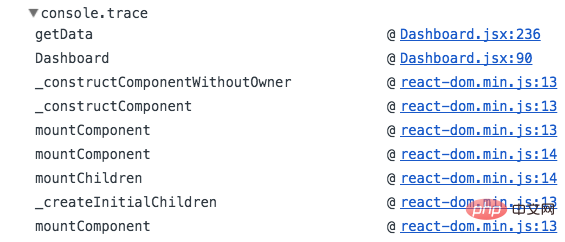
1. console.trace()
如果你想知道消息是哪里打印出来的,使用console.trace()来获取要打印的数据的stacktrace。
立即学习“Java免费学习笔记(深入)”;

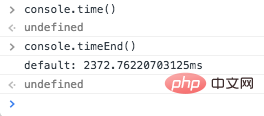
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

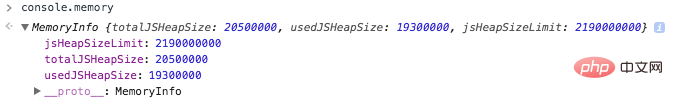
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

Fundebug助你更好地debug,欢迎试用!
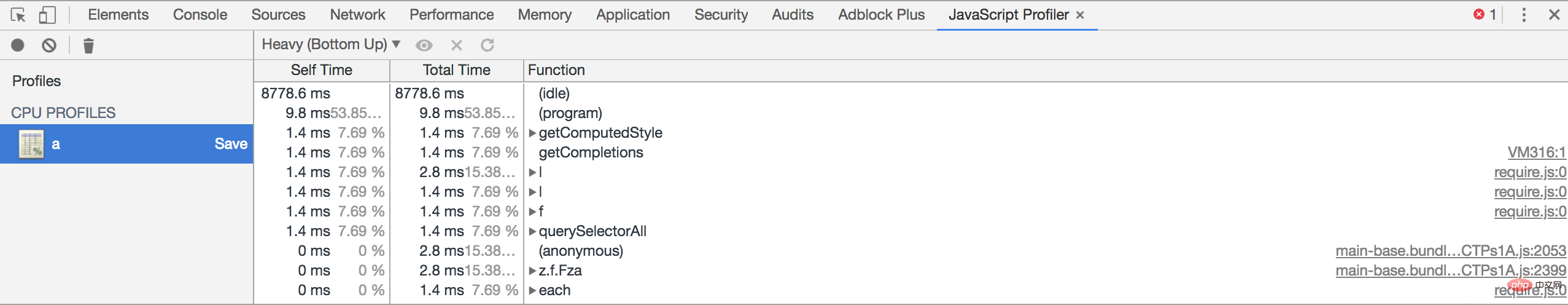
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

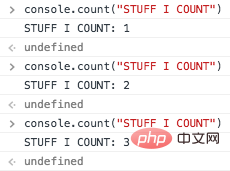
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count(''?'')来记录。每一次执行到该代码,就会自动加1。

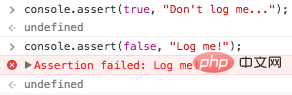
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

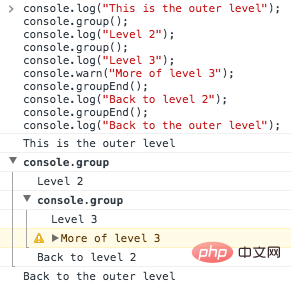
7. console.group(‘group’) & console.groupEnd(‘group’)
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd()。使用console.group可以将log聚合成组,并且形成嵌套的层级。请看示例:

8. String substitutions
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()清空一下。

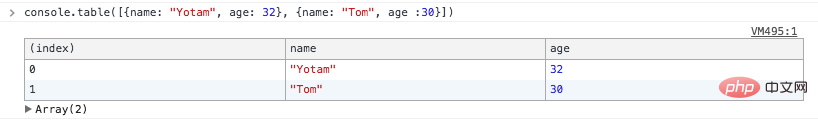
10. console.table()
最后一个压轴的!你可以使用console.table()将对象以表格的形式打印出来。

更多编程相关知识,请访问:编程入门!!
以上就是10个使用Console进行javascript调试的高级技巧的详细内容,更多请关注php中文网其它相关文章!

console 调试javascript
在代码编写过程中,免不了需要写一些JavaScript 或者是 jquery代码,我经常使用console对JavaScript代码进行调试
虽然alert也可以调试,但是alert需要中断程序运行,需要自己手动点击才能继续运行我们的代码,效率有点低。并且不能显示对象信息
Console 是用于显示 JS和 DOM 对象信息的单独窗口。并且向 JS 中注入1个 console 对象,使用该对象 可以输出信息到 Console 窗口中。
console.log(msg) 是最常用的输出信息到窗口的方法。
console.dir(object) 输出对象信息。
console.debug(msg)、console.info(msg)、console.warn(msg)、console.error(msg)和console.log()类似,区分信息等级,表示各信息的字体颜色不同。
console.assert(exp,msg) 当exp值为false时,输出msg信息。
console.clear() 清空输出信息。
具体的参数可以参考 https://msdn.microsoft.com/en-us/library/hh696634.aspx

javascript – Mocha测试与焦点相关的行为(Backbone / CoffeeScript应用程序)
例如,我的主应用程序视图有几个从不同时呈现的子视图:当应用程序视图呈现子视图A时,它会记住当前活动子视图B(@_visibleView)的焦点元素,将该信息保存在子视图B上,关闭子视图B,然后渲染子视图A.
_rememberFocusedElement: ->
focusedElement = $document.activeElement
if focusedElement
focusedElementId = focusedElement.attr 'id'
if focusedElementId
@_visibleView?.focusedElementId = focusedElementId
这在我手动测试时有效,但当我尝试为此行为编写单元测试时,它们会失败,因为我无法将焦点(例如,通过$(selector).focus())设置为隐藏div / iframe中的元素. (我在监听窗口大小调整事件的功能方面遇到了同样的问题.)
我认为如果我将$document.activeElement更改为@ $’:焦点“我可能会得到不同的结果,但这并不能解决问题.
以下是我的Mocha(BDD)测试的相关部分.此规范将TEXTAREA打印到控制台然后未定义,表明有一个带有id =’transcription’的textarea,但我无法将焦点设置到它.
beforeEach (done) ->
fixtures.path = 'fixtures'
callback = =>
@$fixture = fixtures.window().$"<div id='js-fixtures-fixture'></div>"
@appView = new AppView el: @$fixture
done()
describe 'GUI stuff',->
it 'remembers the currently focused element of a subview',(done) ->
@appView.mainMenuView.once 'request:formAdd',=>
@appView._visibleView.$('#transcription').focus()
console.log @appView._visibleView.$('#transcription').prop 'tagName'
console.log @appView._visibleView.$(':focus').prop 'tagName'
done()
@appView.mainMenuView.trigger 'request:formAdd'
有什么方法可以为这些类型的行为编写单元测试吗?
解决方法
好的,如果你真的试图对你的代码进行单元测试,你就会采取错误的方法.单元测试实际上不应该依赖于被测试函数的上下文之外的任何东西,因此依赖于(外部)DOM就是问题所在.
让我们假设您的焦点处理代码位于一个名为handleFocus的函数中(我不知道实际的方法名称).考虑以下测试,我将使用JavaScript编写,因为我的CoffeScript是生锈的:
describe('#handleFocus',function() {
it('remembers the currently focused element of a subview',function() {
var setFocusstub = sinon.stub($.fn,'focus');
appView._visibleView.handleFocus();
expect(setFocusstub.calledOnce).to.be(true);
});
});
以上是一个过度简化,但希望它说明了这一点.你真正想要检查的不是DOM(假的还是真的)是否做X;您正在尝试检查的是您的函数是否执行X.通过关注测试中的那个,并依赖于检查“X”是否发生的存根,您完全消除了涉及DOM的需要.
当然,你可能会想:“非常好,这有助于我在试验场,但我怎么知道它会在真实环境中起作用?”我的答案是你的(可能是基于Selenium的)验收测试应该涵盖那种事情.验收测试应检查您的整体代码是否在现实世界中工作,而单元测试应确保该代码的各个部分在虚假环境中工作.
前者非常适合确保您的客户不会看到错误,而后者非常适合确定错误的来源,并使您能够安全地进行重构.

javascript – Mocha测试套件尝试连接到API时出错
在开发过程中,我还在本地客户端应用程序旁边的localhost:3000上运行我的API,这就是我的客户端测试正在尝试访问的URL.测试时,API通常不会运行.这可能会导致以下错误:
Error in plugin 'gulp-mocha'
Message:
connect ECONNREFUSED
Details:
code: ECONNREFUSED
errno: ECONNREFUSED
syscall: connect
domainEmitter: [object Object]
domain: [object Object]
domainThrown: false
Stack:
Error: connect ECONNREFUSED
at exports._errnoException (util.js:746:11)
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:983:19)
我尝试在全局帮助器中的所有超级代理(别名为请求)库中存储所有方法,如下所示:
function httpStub() {
return {
withCredentials: () => {
return { end: () => {} };
}
};
};
beforeEach(function() {
global.sandBox = sinon.sandBox.create();
global.getStub = global.sandBox.stub(request,'get',httpStub);
global.putStub = global.sandBox.stub(request,'put',httpStub);
global.patchStub = global.sandBox.stub(request,'patch',httpStub);
global.postStub = global.sandBox.stub(request,'post',httpStub);
global.delStub = global.sandBox.stub(request,'del',httpStub);
});
afterEach(function() {
global.sandBox.restore();
});
但是由于某些原因,当遇到一些测试时,方法不会被隐藏,所以我遇到了ECONNREFUSED错误.我已经三重检查,没有我在哪里恢复沙箱或任何存根.
有没有办法解决我遇到的问题,或者是整体上更清洁的解决方案?
解决方法
it('is BAD asynchronous test',() => {
do_something()
do_something_else()
return do_something_async(/* callback */ () => {
problematic_call()
})
})
当Mocha发现这样的测试时,它会同步执行do_something,do_something_else和do_something_async.在那一刻,从Mochas的角度来看,测试结束了,Mocha执行afterEach()(这是坏的,问题的还有待调用!)和(甚至更糟),它开始运行下一个测试!
现在显然,以并行方式运行测试(和beforeEach和afterEach)可能会导致真正奇怪和不可预知的结果,所以毫不奇怪的是,有一些错误(可能在每次被调用在一些测试之后,导致解开环境)
该怎么办?
当您的测试结束时,始终向Mocha发出信号.这可以通过返回一个Promise对象,或者通过调用done回调来完成:
it('is BAD asynchronous test',(done) => {
do_something()
do_something_else()
return do_something_async(/* callback */ () => {
problematic_call()
done()
})
})
https://mochajs.org/
这样,摩卡“知道”当你的测试结束,只有在它运行下一个测试.
关于使用Mocha测试javascript-如何使用console.log调试测试?和mocha测试框架的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于10个使用Console进行javascript调试的高级技巧、console 调试javascript、javascript – Mocha测试与焦点相关的行为(Backbone / CoffeeScript应用程序)、javascript – Mocha测试套件尝试连接到API时出错的相关知识,请在本站寻找。
本文标签:





