这篇文章主要围绕使用tf.reshape和tf.reshape时出现“ValueError:传递的初始化程序无效”转变展开,旨在为您提供一份详细的参考资料。我们将全面介绍使用tf.reshape和tf
这篇文章主要围绕使用 tf.reshape 和 tf.reshape 时出现“ValueError:传递的初始化程序无效”转变展开,旨在为您提供一份详细的参考资料。我们将全面介绍使用 tf.reshape 和 tf.reshape 时出现“ValueError:传递的初始化程序无效”转变,同时也会为您带来Andrew Ng class2 week1:ValueError: c of shape (1, 300) not acceptable as a color sequence for x w...、Android ShapeDrawable 之 OvalShape、RectShape、PaintDrawable、ArcShape、android.graphics.drawable.shapes.OvalShape的实例源码、android.graphics.drawable.shapes.RectShape的实例源码的实用方法。
本文目录一览:- 使用 tf.reshape 和 tf.reshape 时出现“ValueError:传递的初始化程序无效”转变
- Andrew Ng class2 week1:ValueError: c of shape (1, 300) not acceptable as a color sequence for x w...
- Android ShapeDrawable 之 OvalShape、RectShape、PaintDrawable、ArcShape
- android.graphics.drawable.shapes.OvalShape的实例源码
- android.graphics.drawable.shapes.RectShape的实例源码

使用 tf.reshape 和 tf.reshape 时出现“ValueError:传递的初始化程序无效”转变
如何解决使用 tf.reshape 和 tf.reshape 时出现“ValueError:传递的初始化程序无效”转变?
我想替换 TensorFlow 模型中的每个 tf.nn.depth_to_space 和 tf.nn.space_to_depth,因为 TensorRT 似乎不支持这些操作。
我写了上面的代码但得到一个值错误。
def pixelshuffledown(self,x,block_size=2):
with tf.variable_scope(''pixelshuffledown''):
batch=tf.shape(x)[0]
height=tf.shape(x)[1]
width=tf.shape(x)[2]
depth=tf.shape(x)[3]
reduced_height = height // block_size
reduced_width = width // block_size
out=tf.reshape(x,[batch,reduced_height,block_size,reduced_width,depth])
out=tf.transpose(out,(0,1,3,2,4,5))
out=tf.reshape(out,depth*block_size*block_size])
return out
def pixelshuffleup(self,block_size=2):
with tf.variable_scope(''pixelshuffleup''):
batch=tf.shape(x)[0]
height=tf.shape(x)[1]
width=tf.shape(x)[2]
depth=tf.shape(x)[3]
batch_size = size[0]
reduced_depth = depth // (block_size * block_size)
out = tf.reshape(x,width,height,reduced_depth] )
out = tf.transpose(out,5))
out = tf.reshape(out,width * block_size,height * block_size,reduced_depth])
return out
然后在像素shuffle的下一行发生错误:
ValueError: The initializer passed is not valid. It should be a callable with no arguments and the shape should not be provided or an instance of ''tf.keras.initializers.*'' and ''shape'' should be fully defined.
它似乎与批量大小有关,即None。我尝试将批量大小设置为 -1,但问题仍然存在。
解决方法
问题解决了。我编辑这些
batch=tf.shape(x)[0]
height=tf.shape(x)[1]
width=tf.shape(x)[2]
depth=tf.shape(x)[3]
到
batch=-1
_,height,width,depth = x.get_shape()
没有更多错误。

Andrew Ng class2 week1:ValueError: c of shape (1, 300) not acceptable as a color sequence for x w...
最后一行改成这个:
plot_decision_boundary(lambda x: predict_dec(parameters, x.T), train_X, np.squeeze(train_Y))

Android ShapeDrawable 之 OvalShape、RectShape、PaintDrawable、ArcShape
Android ShapeDrawable 之 OvalShape、RectShape、PaintDrawable、ArcShape
Android 图形图像基础之 OvalShape、RectShape、PaintDrawable、ArcShape。写一个例子说明。
准备一个布局,布局里面竖直方向排列若干 TextView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_margin="10dp"
android:gravity="center"
android:padding="10dp"
android:text="OvalShape"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_margin="10dp"
android:gravity="center"
android:padding="10dp"
android:text="RectShape"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_margin="10dp"
android:gravity="center"
android:padding="10dp"
android:text="PaintDrawable"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_margin="10dp"
android:gravity="center"
android:padding="10dp"
android:text="ArcDrawable"
android:textColor="@android:color/white" />
</LinearLayout>
上层 Java 代码把 OvalShape、RectShape、PaintDrawable、ArcShape 分别作为背景 Drawable:
package zhangphil.app;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.drawable.PaintDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.ArcShape;
import android.graphics.drawable.shapes.OvalShape;
import android.graphics.drawable.shapes.RectShape;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//椭圆形形状
OvalShape ovalShape = new OvalShape();
ShapeDrawable drawable1 = new ShapeDrawable(ovalShape);
drawable1.getPaint().setColor(Color.BLUE);
drawable1.getPaint().setStyle(Paint.Style.FILL);
findViewById(R.id.textView1).setBackgroundDrawable(drawable1);
//矩形形状
RectShape rectShape = new RectShape();
ShapeDrawable drawable2 = new ShapeDrawable(rectShape);
drawable2.getPaint().setColor(Color.RED);
drawable2.getPaint().setStyle(Paint.Style.FILL);
findViewById(R.id.textView2).setBackgroundDrawable(drawable2);
//一个继承自ShapeDrawable更为通用、可以直接使用的形状
PaintDrawable drawable3 = new PaintDrawable(Color.GREEN);
drawable3.setCornerRadius(30);
findViewById(R.id.textView3).setBackgroundDrawable(drawable3);
//扇形、扇面形状
//顺时针,开始角度30, 扫描的弧度跨度180
ArcShape arcShape = new ArcShape(30, 180);
ShapeDrawable drawable4 = new ShapeDrawable(arcShape);
drawable4.getPaint().setColor(Color.YELLOW);
drawable4.getPaint().setStyle(Paint.Style.FILL);
findViewById(R.id.textView4).setBackgroundDrawable(drawable4);
}
}
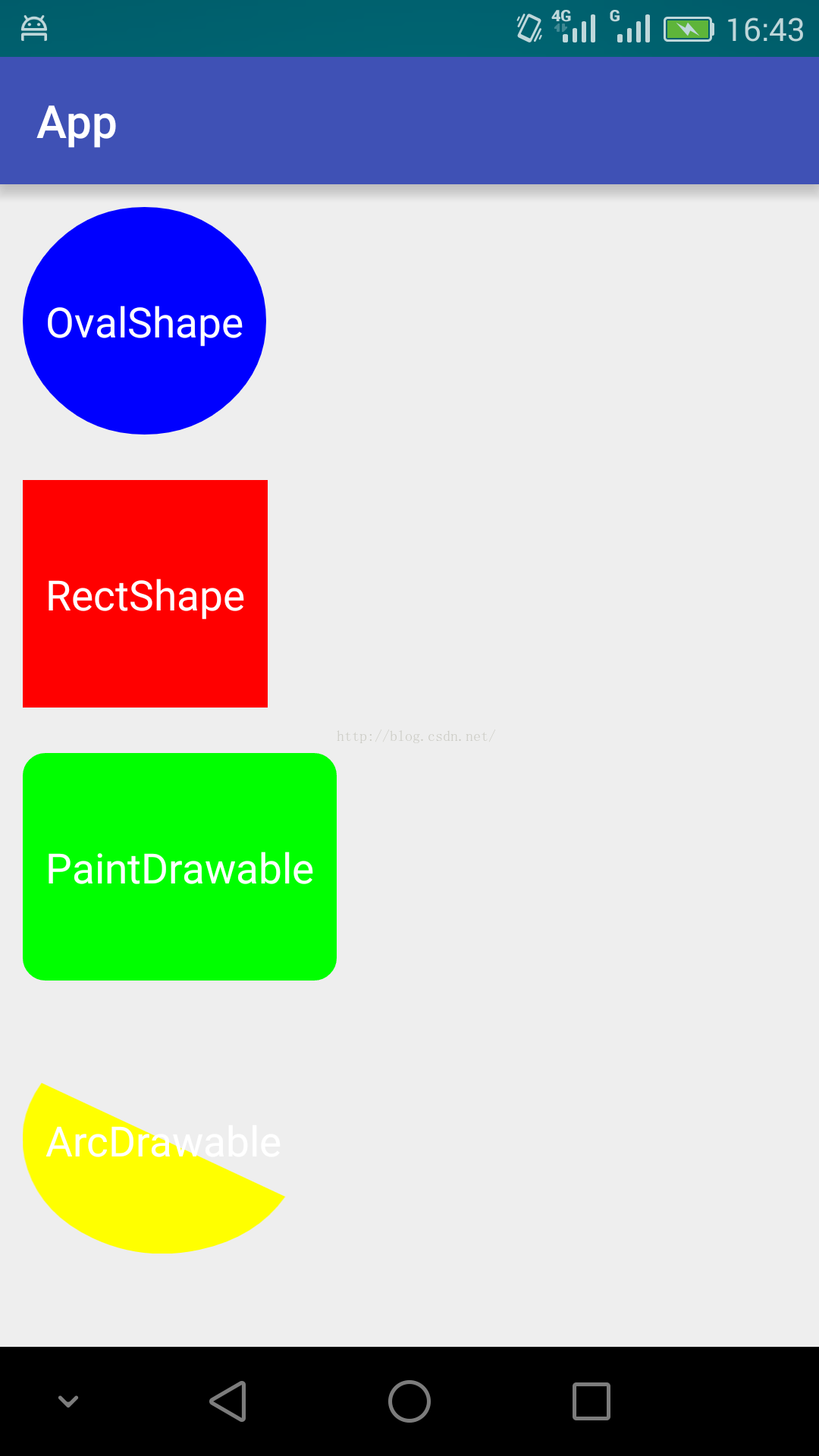
运行结果:


android.graphics.drawable.shapes.OvalShape的实例源码
private Drawable createCircleDrawable(int color,float strokeWidth) {
int alpha = Color.alpha(color);
int opaqueColor = opaque(color);
ShapeDrawable fillDrawable = new ShapeDrawable(new ovalShape());
final Paint paint = fillDrawable.getPaint();
paint.setAntiAlias(true);
paint.setColor(opaqueColor);
Drawable[] layers = {
fillDrawable,createInnerstrokesDrawable(opaqueColor,strokeWidth)
};
LayerDrawable drawable = alpha == 255 || !mstrokeVisible
? new LayerDrawable(layers)
: new TranslucentLayerDrawable(alpha,layers);
int halfstrokeWidth = (int) (strokeWidth / 2f);
drawable.setLayerInset(1,halfstrokeWidth,halfstrokeWidth);
return drawable;
}
private Drawable createCircleDrawable(int color,float strokeWidth) {
int alpha = Color.alpha(color);
int opaqueColor = opaque(color);
ShapeDrawable fillDrawable = new ShapeDrawable(new ovalShape());
final Paint paint = fillDrawable.getPaint();
paint.setAntiAlias(true);
paint.setColor(opaqueColor);
Drawable[] layers = {
fillDrawable,strokeWidth)
};
LayerDrawable drawable = alpha == 255 || !mstrokeVisible
? new LayerDrawable(layers)
: new TranslucentLayerDrawable(alpha,layers);
int halfstrokeWidth = (int) (strokeWidth / 2f);
drawable.setLayerInset(1,halfstrokeWidth);
return drawable;
}
private Drawable createProductimageDrawable(Product product) {
final ShapeDrawable background = new ShapeDrawable();
background.setShape(new ovalShape());
background.getPaint().setColor(ContextCompat.getColor(getContext(),product.color));
final BitmapDrawable bitmapDrawable = new BitmapDrawable(getResources(),BitmapFactory.decodeResource(getResources(),product.image));
final LayerDrawable layerDrawable = new LayerDrawable
(new Drawable[]{background,bitmapDrawable});
final int padding = (int) getResources().getDimension(R.dimen.spacing_huge);
layerDrawable.setLayerInset(1,padding,padding);
return layerDrawable;
}
@Override
public Drawable createShadowShapeDrawable(Context context,final CircleLoadingView circleLoadingView,int shadowColor) {
final float density = context.getResources().getdisplayMetrics().density;
ShapeDrawable circle = new ShapeDrawable(new ovalShape());
circle.getPaint().setColor(shadowColor);
final float elevation = SHADOW_ELEVATION * density;
circleLoadingView.setElevation(elevation);
circleLoadingView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
ViewParent p = circleLoadingView.getParent();
if(p instanceof ViewGroup) {
final int margin = (int) elevation;
ViewGroup.LayoutParams params = circleLoadingView.getLayoutParams();
if(params instanceof ViewGroup.MarginLayoutParams){
((ViewGroup.MarginLayoutParams) params).setMargins(margin,margin,margin);
}
}
circleLoadingView.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
return circle;
}
@Override
public Drawable createShadowShapeDrawable(Context context,CircleLoadingView circleLoadingView,int shadowColor) {
final float density = context.getResources().getdisplayMetrics().density;
mShadowRadius = (int) (density * SHADOW_RADIUS);
final int diameter = (int) (RADIUS * density * 2);
final int shadowYOffset = (int) (density * Y_OFFSET);
final int shadowXOffset = (int) (density * X_OFFSET);
ovalShape oval = new ovalShadow(mShadowRadius,diameter);
ShapeDrawable circle = new ShapeDrawable(oval);
ViewCompat.setLayerType(circleLoadingView,ViewCompat.LAYER_TYPE_SOFTWARE,circle.getPaint());
circle.getPaint().setShadowLayer(mShadowRadius,shadowXOffset,shadowYOffset,KEY_SHADOW_COLOR);
final int padding = mShadowRadius;
// set padding so the inner image sits correctly within the shadow.
circleLoadingView.setPadding(padding,padding);
return circle;
}
public MagnifierView(Context context,@Nullable AttributeSet attrs,int defStyleAttr) {
super(context,attrs,defStyleAttr);
bitmap = ((BitmapDrawable) getResources().getDrawable(R.drawable.pic)).getBitmap();
scaledBitmap = Bitmap.createScaledBitmap(bitmap,bitmap.getWidth() * FACTOR,bitmap.getHeight() * FACTOR,true);
// bitmap.recycle();
mBitmapShader = new BitmapShader(scaledBitmap,Shader.TileMode.CLAMP,Shader.TileMode.CLAMP);
mShapeDrawable = new ShapeDrawable(new ovalShape());
mShapeDrawable.setBounds(0,WIDTH,WIDTH);
mShapeDrawable.getPaint().setShader(mBitmapShader);
mMatrix = new Matrix();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.stroke);
mPaint.setstrokeWidth(3);
}
private Bitmap getLargeNotificationIcon(Bitmap bitmap) {
Resources resources = mContext.getResources();
int height = (int) resources.getDimension(android.R.dimen.notification_large_icon_height);
int width = (int) resources.getDimension(android.R.dimen.notification_large_icon_width);
final ovalShape circle = new ovalShape();
circle.resize(width,height);
final Paint paint = new Paint();
paint.setColor(ApiCompatibilityUtils.getColor(resources,R.color.google_blue_grey_500));
final Bitmap result = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(result);
circle.draw(canvas,paint);
float leftOffset = (width - bitmap.getWidth()) / 2f;
float topOffset = (height - bitmap.getHeight()) / 2f;
if (leftOffset >= 0 && topOffset >= 0) {
canvas.drawBitmap(bitmap,leftOffset,topOffset,null);
} else {
// Scale down the icon into the notification icon dimensions
canvas.drawBitmap(bitmap,new Rect(0,bitmap.getWidth(),bitmap.getHeight()),width,height),null);
}
return result;
}
private static Bitmap getCircleIcon(
Context context,@ColorInt int backgroundColor,int backgroundInset,@DrawableRes int iconResId,@ColorInt int iconColor,int iconInset) {
Drawable[] layers = new Drawable[2];
ShapeDrawable background = new ShapeDrawable(new ovalShape());
background.getPaint().setColor(backgroundColor);
Drawable icon = ContextCompat.getDrawable(context,iconResId);
Drawable tintedIcon = DrawableCompat.wrap(icon.mutate());
DrawableCompat.setTint(tintedIcon,iconColor);
layers[0] = background;
layers[1] = tintedIcon;
LayerDrawable layerDrawable = new LayerDrawable(layers);
layerDrawable.setLayerInset(1,iconInset,iconInset);
layerDrawable.setLayerInset(0,backgroundInset,backgroundInset);
return drawabletoBitmap(layerDrawable);
}
private void buildColorPickerView(View view,int colorCode) {
view.setVisibility(View.VISIBLE);
ShapeDrawable biggerCircle = new ShapeDrawable(new ovalShape());
biggerCircle.setIntrinsicHeight(20);
biggerCircle.setIntrinsicWidth(20);
biggerCircle.setBounds(new Rect(0,20,20));
biggerCircle.getPaint().setColor(colorCode);
ShapeDrawable smallerCircle = new ShapeDrawable(new ovalShape());
smallerCircle.setIntrinsicHeight(5);
smallerCircle.setIntrinsicWidth(5);
smallerCircle.setBounds(new Rect(0,5,5));
smallerCircle.getPaint().setColor(Color.WHITE);
smallerCircle.setPadding(10,10,10);
Drawable[] drawables = {smallerCircle,biggerCircle};
LayerDrawable layerDrawable = new LayerDrawable(drawables);
view.setBackgroundDrawable(layerDrawable);
}
private ShapeHolder addBall(float x,float y) {
ovalShape circle = new ovalShape();
circle.resize(50f,50f);
ShapeDrawable drawable = new ShapeDrawable(circle);
ShapeHolder shapeHolder = new ShapeHolder(drawable);
shapeHolder.setX(x - 25f);
shapeHolder.setY(y - 25f);
int red = (int)(Math.random() * 255);
int green = (int)(Math.random() * 255);
int blue = (int)(Math.random() * 255);
int color = 0xff000000 | red << 16 | green << 8 | blue;
Paint paint = drawable.getPaint(); //new Paint(Paint.ANTI_ALIAS_FLAG);
int darkColor = 0xff000000 | red/4 << 16 | green/4 << 8 | blue/4;
RadialGradient gradient = new RadialGradient(37.5f,12.5f,50f,color,darkColor,Shader.TileMode.CLAMP);
paint.setShader(gradient);
shapeHolder.setPaint(paint);
balls.add(shapeHolder);
return shapeHolder;
}
private Drawable createProductimageDrawable(Product product) {
final ShapeDrawable background = new ShapeDrawable();
background.setShape(new ovalShape());
background.getPaint().setColor(ContextCompat.getColor(getContext(),product.image));
final LayerDrawable layerDrawable = new LayerDrawable
(new Drawable[]{background,padding);
return layerDrawable;
}
public void select(int dayOfOrder) {
this.selected = dayOfOrder;
resetSelect();
if (this.mSelectListener != null) {
this.mSelectListener.onSelect(dayOfOrder);
}
TextView tv = (TextView) this.tvList.get(dayOfOrder);
tv.setTextColor(getResources().getColor(R.color.ju));
ShapeDrawable oval = new ShapeDrawable(new ovalShape());
if (dayOfOrder == this.orderOfToday) {
oval.getPaint().setColor(getResources().getColor(R.color.he));
} else {
oval.getPaint().setColor(getResources().getColor(R.color.hb));
}
tv.setBackgroundDrawable(oval);
}
private void setShape() {
ShapeDrawable drawable = new ShapeDrawable();
// Set color of drawable.
drawable.getPaint().setColor((backgroundColor == Component.COLOR_DEFAULT)
? SHAPED_DEFAULT_BACKGROUND_COLOR : backgroundColor);
// Set shape of drawable.
switch (shape) {
case Component.BUTTON_SHAPE_ROUNDED:
drawable.setShape(new RoundRectShape(ROUNDED_CORNERS_ARRAY,null,null));
break;
case Component.BUTTON_SHAPE_RECT:
drawable.setShape(new RectShape());
break;
case Component.BUTTON_SHAPE_oval:
drawable.setShape(new ovalShape());
break;
default:
throw new IllegalArgumentException();
}
// Set drawable to the background of the button.
view.setBackgroundDrawable(drawable);
view.invalidate();
}
public CircleImageView(Context context,int color,final float radius) {
super(context);
final float density = getContext().getResources().getdisplayMetrics().density;
final int diameter = (int) (radius * density * 2);
final int shadowYOffset = (int) (density * Y_OFFSET);
final int shadowXOffset = (int) (density * X_OFFSET);
mShadowRadius = (int) (density * SHADOW_RADIUS);
ShapeDrawable circle;
if (elevationSupported()) {
circle = new ShapeDrawable(new ovalShape());
ViewCompat.setElevation(this,SHADOW_ELEVATION * density);
} else {
ovalShape oval = new ovalShadow(mShadowRadius,diameter);
circle = new ShapeDrawable(oval);
ViewCompat.setLayerType(this,circle.getPaint());
circle.getPaint().setShadowLayer(mShadowRadius,KEY_SHADOW_COLOR);
final int padding = mShadowRadius;
// set padding so the inner image sits correctly within the shadow.
setPadding(padding,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
private Drawable createCircleDrawable(int color,halfstrokeWidth); return drawable; }
public CircleImageViewSupport(Context context,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
public CircleImageView(Context context,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
private void init(AttributeSet attrs,int defStyle) {
// Load attributes
final TypedArray a = getContext().obtainStyledAttributes(
attrs,R.styleable.LevelView,defStyle,0);
mBackground = new ShapeDrawable(new ovalShape());
mBackground.getPaint().setColor(getResources().getColor(R.color.level_background_color));
mBubble = new ShapeDrawable(new ovalShape());
mBubble.getPaint().setColor(getResources().getColor(R.color.level_bubble_color));
mMarkPaint = new Paint();
mMarkPaint.setColor(getResources().getColor(R.color.level_mark_color));
mEdgePaint = new Paint();
mEdgePaint.setColor(getResources().getColor((R.color.level_edge_color)));
mEdgePaint.setStyle(Paint.Style.stroke);
mEdgePaint.setstrokeWidth(a.getDimension(R.styleable.LevelView_edgeWidth,10));
a.recycle();
}
void setupColorImageView(int[] padding,String type,int[] manualDimensions,boolean[] isManualDimensions,int[] autoDimensions) {
colorImageView = new ImageView(gismoContext);
fullContainerRelativeLayout.addView(colorImageView);
colorImageView.setTag(Enums.ItemTag.Image);
GradientDrawable outlineDrawable = new GradientDrawable();
ShapeDrawable shapeDrawable = new ShapeDrawable();
if (type.equals("oval")) {
shapeDrawable.setShape(new ovalShape());
outlineDrawable.setShape(GradientDrawable.oval);
} else {
shapeDrawable.setShape(new RectShape());
outlineDrawable.setShape(GradientDrawable.RECTANGLE);
}
shapeDrawable.setIntrinsicWidth(isManualDimensions[0] ? manualDimensions[0] : autoDimensions[0]);
shapeDrawable.setIntrinsicHeight(isManualDimensions[1] ? manualDimensions[1] : autoDimensions[1]);
colorImageView.setimageDrawable(new LayerDrawable(new Drawable[]{shapeDrawable,outlineDrawable}));
colorImageView.getLayoutParams().height = RelativeLayout.LayoutParams.WRAP_CONTENT;
colorImageView.getLayoutParams().width = RelativeLayout.LayoutParams.WRAP_CONTENT;
colorImageView.setPadding(padding[0],padding[1],padding[2],padding[3]);
colorImageView.setAdjustViewBounds(true);
}
public CircleImageView(Context context,KEY_SHADOW_COLOR);
final int padding = (int) mShadowRadius;
// set padding so the inner image sits correctly within the shadow.
setPadding(padding,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
public SwipyCircleImageView(Context context,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
private void createMovingItem() {
ovalShape circle = new ovalShape();
ShapeDrawable drawable = new ShapeDrawable(circle);
movingItem = new ShapeHolder(drawable);
Paint paint = drawable.getPaint();
paint.setColor(mIndicatorSelectedBackground);
paint.setAntiAlias(true);
switch (mIndicatorMode){
case INSIDE:
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
break;
case OUTSIDE:
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER));
break;
case SOLO:
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC));
break;
}
movingItem.setPaint(paint);
}
private void createMovingItem() {
ovalShape circle = new ovalShape();
ShapeDrawable drawable = new ShapeDrawable(circle);
movingItem = new ShapeHolder(drawable);
Paint paint = drawable.getPaint();
paint.setColor(mIndicatorSelectedBackground);
paint.setAntiAlias(true);
switch (mIndicatorMode) {
case INSIDE:
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
break;
case OUTSIDE:
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER));
break;
case SOLO:
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC));
break;
}
movingItem.setPaint(paint);
}
public CircleImageView(Context context,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
private Drawable createCircleDrawable(int color,halfstrokeWidth); return drawable; }
public CircleImageView(Context context,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
private ArrayList<ImageButton> generateFollowCircles() {
int diameter = mFAB.getType() == FloatingActionButton.TYPE_norMAL ?
Utils.getDimension(mContext,R.dimen.fab_size_normal) :
Utils.getDimension(mContext,R.dimen.fab_size_mini);
ArrayList<ImageButton> circles = new ArrayList<>(mMenuItems.size());
for (MenuItem item : mMenuItems) {
ImageButton circle = new ImageButton(mContext);
ovalShape ovalShape = new ovalShape();
ShapeDrawable shapeDrawable = new ShapeDrawable(ovalShape);
shapeDrawable.getPaint().setColor(getResources().getColor(item.getBgColor()));
circle.setBackgroundDrawable(shapeDrawable);
circle.setimageResource(item.getIcon());
LayoutParams lp = new LayoutParams(diameter,diameter);
circle.setLayoutParams(lp);
circles.add(circle);
}
return circles;
}
public RevealColorView(Context context,AttributeSet attrs,int defStyleAttr) {
super(context,defStyleAttr);
//eclipse
if (isInEditMode()) {
return;
}
//new出View来
inkView = new View(context);
//加到这个layout里面去
addView(inkView);
//那个圆
circle = new ShapeDrawable(new ovalShape());
//设置background进去
AppCompat.setBackgroundDrawable(inkView,circle);
//隐藏
inkView.setVisibility(View.INVISIBLE);
}
private Drawable createCircleDrawable(int color,halfstrokeWidth); return drawable; }
private Bitmap getLargeNotificationIcon(Bitmap bitmap) {
Resources resources = mContext.getResources();
int height = (int) resources.getDimension(android.R.dimen.notification_large_icon_height);
int width = (int) resources.getDimension(android.R.dimen.notification_large_icon_width);
final ovalShape circle = new ovalShape();
circle.resize(width,null);
}
return result;
}
public CircleImageView(Context context,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
private Drawable createCircleDrawable(int color,halfstrokeWidth); return drawable; }
private ShapeDrawable getDotBackground() {
ShapeDrawable drawable = null;
switch (mode) {
case ROUND_RECT:
int radius = dip2Pixels(doTradius);
float[] outerRect = new float[] { radius,radius,radius };
RoundRectShape rr = new RoundRectShape(outerRect,null);
drawable = new InnerShapeDrawableWithText(rr,dottext);
drawable.getPaint().setColor(dotColor);
break;
case CIRCLE:
ovalShape os = new ovalShape();
drawable = new InnerShapeDrawableWithText(os,dottext);
drawable.getPaint().setColor(dotColor);
// int paddingPixels = dip2Pixels(8);
// drawable.setPadding(paddingPixels,paddingPixels,// paddingPixels);
break;
}
return drawable;
}
private void initColorLayout() {
float width = TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,48,getContext().getResources().getdisplayMetrics());
mColorLayout.removeAllViews();
for(int i = 0,size = colors.length; i < size; i ++) {
ShapeDrawable shapeDrawable = new ShapeDrawable(new ovalShape());
shapeDrawable.setBounds(0,(int) width,(int) width);
shapeDrawable.getPaint().setColor(colors[i]);
View view = new View(getContext());
view.setBackgroundDrawable(shapeDrawable);
view.setTag(colors[i]);
view.setonClickListener(new ColorItemClickListener());
MarginLayoutParams layoutParams = new LayoutParams((int) width,(int) width);
layoutParams.setMargins((int) (width / 8),(int) (width / 8),0);
mColorLayout.addView(view,layoutParams);
}
}
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
private void Colorize() {
for (int i = 0; i < buttons.size(); i++) {
ShapeDrawable d = new ShapeDrawable(new ovalShape());
d.setBounds(58,58,58);
Log.e("Shape drown no",i + "");
buttons.get(i).setVisibility(View.INVISIBLE);
d.getPaint().setStyle(Paint.Style.FILL);
d.getPaint().setColor(colors.get(i));
buttons.get(i).setBackground(d);
}
animate();
}
public CircleImageView(Context context,final float radius) {
super(context);
final float density = getContext().getResources().getdisplayMetrics().density;
final int diameter = (int) (radius * density * 2);
final int shadowYOffset = (int) (density * Y_OFFSET);
final int shadowXOffset = (int) (density * X_OFFSET);
mShadowRadius = (int) (density * SHADOW_RADIUS);
ShapeDrawable circle;
if (elevationSupported()) {
circle = new ShapeDrawable(new ovalShape());
//ViewCompat.setElevation(this,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}
/**
*
* @param isdisplayInToolbarMenu
*/
public void setHighlightmode(boolean isdisplayInToolbarMenu){
isHighlightmode = true;
ViewGroup.LayoutParams params = getLayoutParams();
params.width = dp2px(getContext(),8);
params.height = params.width;
if(isdisplayInToolbarMenu && params instanceof FrameLayout.LayoutParams){
((FrameLayout.LayoutParams)params).topMargin=dp2px(getContext(),8);
((FrameLayout.LayoutParams)params).rightMargin=dp2px(getContext(),8);
}
setLayoutParams(params);
ShapeDrawable drawable = new ShapeDrawable(new ovalShape());
ViewCompat.setLayerType(this,drawable.getPaint());
drawable.getPaint().setColor(backgroundColor);
drawable.getPaint().setAntiAlias(true);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
setBackground(drawable);
} else {
setBackgroundDrawable(drawable);
}
setText("");
setVisibility(View.VISIBLE);
}
public CircleImageView(Context context,padding);
}
circle.getPaint().setColor(color);
setBackgroundDrawable(circle);
}

android.graphics.drawable.shapes.RectShape的实例源码
public static Drawable drawable(final int[] colorBoxes,final float[] position,final GradientAngle gradientAngle) {
ShapeDrawable.ShaderFactory shaderFactory = new ShapeDrawable.ShaderFactory() {
@Override
public Shader resize(int width,int height) {
AngleCoordinate ac = AngleCoordinate.getAngleCoordinate(gradientAngle,width,height);
LinearGradient linearGradient = new LinearGradient(ac.x1,ac.y1,ac.x2,ac.y2,colorBoxes,position,Shader.TileMode.REPEAT);
return linearGradient;
}
};
PaintDrawable paint = new PaintDrawable();
paint.setShape(new RectShape());
paint.setShaderFactory(shaderFactory);
return paint;
}
private void setShape() {
ShapeDrawable drawable = new ShapeDrawable();
// Set color of drawable.
drawable.getPaint().setColor((backgroundColor == Component.COLOR_DEFAULT)
? SHAPED_DEFAULT_BACKGROUND_COLOR : backgroundColor);
// Set shape of drawable.
switch (shape) {
case Component.BUTTON_SHAPE_ROUNDED:
drawable.setShape(new RoundRectShape(ROUNDED_CORNERS_ARRAY,null,null));
break;
case Component.BUTTON_SHAPE_RECT:
drawable.setShape(new RectShape());
break;
case Component.BUTTON_SHAPE_oval:
drawable.setShape(new ovalShape());
break;
default:
throw new IllegalArgumentException();
}
// Set drawable to the background of the button.
view.setBackgroundDrawable(drawable);
view.invalidate();
}
void setupColorImageView(int[] padding,String type,int[] manualDimensions,boolean[] isManualDimensions,int[] autoDimensions) {
colorImageView = new ImageView(gismoContext);
fullContainerRelativeLayout.addView(colorImageView);
colorImageView.setTag(Enums.ItemTag.Image);
GradientDrawable outlineDrawable = new GradientDrawable();
ShapeDrawable shapeDrawable = new ShapeDrawable();
if (type.equals("oval")) {
shapeDrawable.setShape(new ovalShape());
outlineDrawable.setShape(GradientDrawable.oval);
} else {
shapeDrawable.setShape(new RectShape());
outlineDrawable.setShape(GradientDrawable.RECTANGLE);
}
shapeDrawable.setIntrinsicWidth(isManualDimensions[0] ? manualDimensions[0] : autoDimensions[0]);
shapeDrawable.setIntrinsicHeight(isManualDimensions[1] ? manualDimensions[1] : autoDimensions[1]);
colorImageView.setimageDrawable(new LayerDrawable(new Drawable[]{shapeDrawable,outlineDrawable}));
colorImageView.getLayoutParams().height = RelativeLayout.LayoutParams.WRAP_CONTENT;
colorImageView.getLayoutParams().width = RelativeLayout.LayoutParams.WRAP_CONTENT;
colorImageView.setPadding(padding[0],padding[1],padding[2],padding[3]);
colorImageView.setAdjustViewBounds(true);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@Override
public Drawable initBackgroundDrawable(View view,Drawable mBackgroundColorDrawable) {
rippledrawable mBackgroundrippledrawable = new rippledrawable(
ColorStateList.valueOf(Color.TRANSPARENT),new ShapeDrawable(new RectShape())
);
view.setBackground(new LayerDrawable(new Drawable[] {
mBackgroundColorDrawable,mBackgroundrippledrawable
}));
return mBackgroundrippledrawable;
}
@TargetApi(Build.VERSION_CODES.M)
@Override
public Drawable initBackgroundDrawable(View view,Drawable mBackgroundColorDrawable) {
rippledrawable mBackgroundrippledrawable = new rippledrawable(
ColorStateList.valueOf(Color.TRANSPARENT),new ShapeDrawable(new RectShape())
);
view.setBackground(mBackgroundColorDrawable);
view.setForeground(mBackgroundrippledrawable);
return mBackgroundrippledrawable;
}
/**
* Initializes the color seekbar with the gradient
*/
public void init() {
LinearGradient colorGradient;
if (Build.VERSION.SDK_INT >= 16) {
colorGradient = new LinearGradient(0.f,0.f,this.getMeasuredWidth() - this.getThumb().getIntrinsicWidth(),new int[]{0xFF000000,0xFF0000FF,0xFF00FF00,0xFF00FFFF,0xFFFF0000,0xFFFF00FF,0xFFFFFF00,0xFFFFFF},Shader.TileMode.CLAMP
);
} else {
colorGradient = new LinearGradient(0.f,this.getMeasuredWidth(),Shader.TileMode.CLAMP
);
}
ShapeDrawable shape = new ShapeDrawable(new RectShape());
shape.getPaint().setShader(colorGradient);
this.setProgressDrawable(shape);
this.setMax(256 * 7 - 1);
}
/**
* Update gradient parameters.
*/
private void updateGradientParameters() {
// - Initialize gradient.
mSideHypot = (int) Math.hypot(getWidth(),getHeight());
ShapeDrawable mDrawable = new ShapeDrawable(new RectShape());
final double radiansAngle = Math.toradians(mdegreesAngle);
mDrawable.getPaint().setShader(new LinearGradient(0,(int) (mSideHypot * Math.cos(radiansAngle)),(int) (mSideHypot * Math.sin(radiansAngle)),mColorA,mColorB,Shader.TileMode.REPEAT));
// - Initialize foreground gradient layout.
if (mForegroundLayout == null) {
mForegroundLayout = new FrameLayout(getContext());
mForegroundLayout.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT));
addView(mForegroundLayout);
}
mForegroundLayout.setVisibility(isChecked() ? View.VISIBLE : View.INVISIBLE);
mForegroundLayout.setForeground(mDrawable);
}
public final void onLoaded(FifeImageView paramFifeImageView,Bitmap paramBitmap)
{
if (this.mSwatchView != null)
{
int i = Bitmap.createScaledBitmap(Bitmap.createBitmap(paramBitmap,paramBitmap.getWidth(),Math.min(20,paramBitmap.getHeight())),1,false).getPixel(0,0);
int j = Color.argb(0,Color.red(i),Color.green(i),Color.blue(i));
float f = this.mTotalHeight;
int[] arrayOfInt = { i,i,j };
float[] arrayOfFloat = new float[3];
arrayOfFloat[0] = 0.0F;
arrayOfFloat[1] = this.mBreakPoint;
arrayOfFloat[2] = 1.0F;
LinearGradient localLinearGradient = new LinearGradient(0.0F,0.0F,f,arrayOfInt,arrayOfFloat,Shader.TileMode.CLAMP);
ShapeDrawable localShapeDrawable = new ShapeDrawable(new RectShape());
localShapeDrawable.getPaint().setShader(localLinearGradient);
UiUtils.setBackground(this.mSwatchView,localShapeDrawable);
UiUtils.setBackground(this.mBackground,new ColorDrawable(i));
}
if (this.mOnLoadedListener != null) {
this.mOnLoadedListener.onLoaded(paramFifeImageView,paramBitmap);
}
}
public kxi(Context paramContext)
{
mbb localmbb = mbb.b(paramContext);
Resources localResources = paramContext.getResources();
if (efj.D(paramContext)) {}
for (Object localObject = new ColorDrawable(1342177280);; localObject = localResources.getDrawable(aau.BY))
{
this.e = new ShapeDrawable(new RectShape());
this.e.getPaint().setColor(localResources.getColor(aau.BX));
this.f = new ColorDrawable(this.e.getPaint().getColor());
Drawable[] arrayOfdrawable = new Drawable[2];
arrayOfdrawable[0] = localObject;
arrayOfdrawable[1] = this.f;
this.g = new LayerDrawable(arrayOfdrawable);
this.c = efj.y(paramContext);
this.h = ((kwz)localmbb.b(kwz.class));
((gpl)localmbb.a(gpl.class)).a(this);
return;
}
}
public static Bitmap getTransparentBitmap(View parent) {
//create a bitmap
if (parent.getWidth() == 0 || parent.getHeight() == 0) {
return null;
}
int width = parent.getWidth();
int height = parent.getHeight();
Bitmap bitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
ShapeDrawable shapeDrawable = new ShapeDrawable(new RectShape());
shapeDrawable.setAlpha(180);
shapeDrawable.getPaint().setColor(0x66000000);
shapeDrawable.setBounds(0,height);
shapeDrawable.draw(canvas);
return bitmap;
}
private void init() {
ShapeDrawable bottomLayer = new ShapeDrawable(new RectShape());
bottomLayer.getPaint().setColor(Color.BLUE);
ShapeDrawable midLayer = new ShapeDrawable(new RectShape());
midLayer.getPaint().setColor(Color.GREEN);
midLayer.getPaint().setStyle(Paint.Style.stroke);//空心,only display the border line and transparent content
Drawable[] layer = new Drawable[] {
bottomLayer,midLayer,getContext().getResources().getDrawable(R.drawable.ic_fab_star)
};
LayerDrawable layerDrawable = new LayerDrawable(layer);
// left,top,right,bottom. the distance with outer border of whole layout.
layerDrawable.setLayerInset(0,10,10);
layerDrawable.setLayerInset(1,20,20);
setBackgroundByVersion(layerDrawable);
}
private static LayerDrawable ˊ(Context paramContext)
{
int i = (int)(10.0F * paramContext.getResources().getdisplayMetrics().density);
ShapeDrawable localShapeDrawable1 = new ShapeDrawable(new RectShape());
Paint localPaint1 = localShapeDrawable1.getPaint();
localPaint1.setColor(-1);
localPaint1.setStyle(Paint.Style.FILL_AND_stroke);
localPaint1.setstrokeWidth(1.0F);
localShapeDrawable1.setPadding(i,i);
int j = (int)(1.5D * paramContext.getResources().getdisplayMetrics().density);
ShapeDrawable localShapeDrawable2 = new ShapeDrawable(new RectShape());
Paint localPaint2 = localShapeDrawable2.getPaint();
localPaint2.setColor(-12303292);
localPaint2.setStyle(Paint.Style.FILL_AND_stroke);
localPaint2.setstrokeWidth(1.0F);
localShapeDrawable2.setPadding(0,j);
return new LayerDrawable(new Drawable[] { localShapeDrawable2,localShapeDrawable1 });
}
@Override
protected void onSizeChanged(int w,int h,int oldw,int oldh) {
super.onSizeChanged(w,h,oldw,oldh);
LinearGradient gradient =
new LinearGradient(0.0f,0.0f,((float) getWidth()),0xFFFFFFFF},Shader.TileMode.CLAMP);
ShapeDrawable shape = new ShapeDrawable(new RectShape());
shape.getPaint().setShader(gradient);
Rect bounds = getProgressDrawable().getBounds();
setProgressDrawable(shape);
getProgressDrawable().setBounds(bounds);
}
public void init() {
mPaint = new Paint();
mPaint.setAlpha(100);
setRippleColor(Color.BLACK,0.2f);
ShapeDrawable normal = new ShapeDrawable(new RectShape());
normal.getPaint().setColor(Color.parseColor("#00FFFFFF"));
StateListDrawable states = new StateListDrawable();
states.addState(new int[] { android.R.attr.state_pressed,android.R.attr.state_enabled },normal);
states.addState(new int[] { android.R.attr.state_focused,normal);
states.addState(new int[] { android.R.attr.state_enabled },normal);
states.addState(new int[] { -android.R.attr.state_enabled },normal);
setBackgroundDrawable(states);
}
private void applyProgressBarSettings() {
if (mHeaderProgressBar != null) {
final int strokeWidth = mHeaderProgressBar.getResources()
.getDimensionPixelSize(R.dimen.ptr_progress_bar_stroke_width);
mHeaderProgressBar.setIndeterminateDrawable(
new SmoothProgressDrawable.Builder(mHeaderProgressBar.getContext())
.color(mProgressDrawableColor)
.strokeWidth(strokeWidth)
.build());
ShapeDrawable shape = new ShapeDrawable();
shape.setShape(new RectShape());
shape.getPaint().setColor(mProgressDrawableColor);
ClipDrawable clipDrawable = new ClipDrawable(shape,Gravity.CENTER,ClipDrawable.HORIZONTAL);
mHeaderProgressBar.setProgressDrawable(clipDrawable);
}
}
private void applyProgressBarSettings() {
if (mHeaderProgressBar != null) {
final int strokeWidth = mHeaderProgressBar.getResources()
.getDimensionPixelSize(R.dimen.ptr_progress_bar_stroke_width);
mHeaderProgressBar.setIndeterminateDrawable(
new SmoothProgressDrawable.Builder(mHeaderProgressBar.getContext())
.color(mProgressDrawableColor)
.width(strokeWidth)
.build());
ShapeDrawable shape = new ShapeDrawable();
shape.setShape(new RectShape());
shape.getPaint().setColor(mProgressDrawableColor);
ClipDrawable clipDrawable = new ClipDrawable(shape,ClipDrawable.HORIZONTAL);
mHeaderProgressBar.setProgressDrawable(clipDrawable);
}
}
public BorderDrawable(String shapeType,final int borderColor,final int borderWidth)
{
super();
final Shape shape = shapeType.equals(RECT) ? new RectShape() : new ovalShape();
final ShapeDrawable transparentShape = new ShapeDrawable(shape);
transparentShape.getPaint().setColor(0x00000000);// Transparent
final GradientDrawable shapeDrawable = new GradientDrawable();
shapeDrawable.setShape(shapeType.equals(RECT) ? GradientDrawable.RECTANGLE : GradientDrawable.oval);
shapeDrawable.setstroke(borderWidth,borderColor);
addState(new int[] { android.R.attr.state_enabled,android.R.attr.state_focused,-android.R.attr.state_pressed },shapeDrawable);
addState(new int[] { android.R.attr.state_enabled,-android.R.attr.state_focused,android.R.attr.state_pressed },shapeDrawable);
addState(new int[] {},transparentShape);
}
private void applyProgressBarSettings() {
if (mHeaderProgressBar != null) {
final int strokeWidth = mHeaderProgressBar.getResources()
.getDimensionPixelSize(R.dimen.ptr_progress_bar_stroke_width);
mHeaderProgressBar.setIndeterminateDrawable(
new SmoothProgressDrawable.Builder(mHeaderProgressBar.getContext())
.color(mProgressDrawableColor)
.build());
ShapeDrawable shape = new ShapeDrawable();
shape.setShape(new RectShape());
shape.getPaint().setColor(mProgressDrawableColor);
ClipDrawable clipDrawable = new ClipDrawable(shape,ClipDrawable.HORIZONTAL);
mHeaderProgressBar.setProgressDrawable(clipDrawable);
}
}
private void applyProgressBarSettings() {
if (mHeaderProgressBar != null) {
final int strokeWidth = mHeaderProgressBar.getResources()
.getDimensionPixelSize(R.dimen.ptr_progress_bar_stroke_width);
mHeaderProgressBar.setIndeterminateDrawable(
new SmoothProgressDrawable.Builder(mHeaderProgressBar.getContext())
.color(mProgressDrawableColor)
.strokeWidth(strokeWidth)
.build());
ShapeDrawable shape = new ShapeDrawable();
shape.setShape(new RectShape());
shape.getPaint().setColor(mProgressDrawableColor);
ClipDrawable clipDrawable = new ClipDrawable(shape,ClipDrawable.HORIZONTAL);
mHeaderProgressBar.setProgressDrawable(clipDrawable);
}
}
@Override
@SuppressWarnings(value = { "deprecation" })
public View getItemView(int section,int position,View convertView,ViewGroup parent) {
TextView tv = null;
if (convertView != null) {
tv = (TextView) convertView;
} else {
tv = new TextView(context);
RectShape rs = new RectShape();
ShapeDrawable sd = new BottomBorderBackground(rs,Color.WHITE,Color.GRAY);
tv.setBackgroundDrawable(sd);
tv.setPadding(20,0);
tv.setGravity(Gravity.CENTER_VERTICAL);
}
tv.setLayoutParams(new LayoutParams(300,itemHeight));
tv.setText("s" + section + " p" + position);
return tv;
}
private void applyProgressBarSettings() {
if (mHeaderProgressBar != null) {
final int strokeWidth = mHeaderProgressBar.getResources()
.getDimensionPixelSize(R.dimen.ptr_progress_bar_stroke_width);
mHeaderProgressBar.setIndeterminateDrawable(
new SmoothProgressDrawable.Builder(mHeaderProgressBar.getContext())
.color(mProgressDrawableColor)
.strokeWidth(strokeWidth)
.build());
ShapeDrawable shape = new ShapeDrawable();
shape.setShape(new RectShape());
shape.getPaint().setColor(mProgressDrawableColor);
ClipDrawable clipDrawable = new ClipDrawable(shape,ClipDrawable.HORIZONTAL);
mHeaderProgressBar.setProgressDrawable(clipDrawable);
}
}
private void applyProgressBarSettings() {
if (mHeaderProgressBar != null) {
final int strokeWidth = mHeaderProgressBar.getResources()
.getDimensionPixelSize(R.dimen.ptr_progress_bar_stroke_width);
mHeaderProgressBar.setIndeterminateDrawable(
new SmoothProgressDrawable.Builder(mHeaderProgressBar.getContext())
.color(mProgressDrawableColor)
.width(strokeWidth)
.build());
ShapeDrawable shape = new ShapeDrawable();
shape.setShape(new RectShape());
shape.getPaint().setColor(mProgressDrawableColor);
ClipDrawable clipDrawable = new ClipDrawable(shape,ClipDrawable.HORIZONTAL);
mHeaderProgressBar.setProgressDrawable(clipDrawable);
}
}
private void applyProgressBarSettings() {
if (mHeaderProgressBar != null) {
final int strokeWidth = mHeaderProgressBar.getResources()
.getDimensionPixelSize(R.dimen.ptr_progress_bar_stroke_width);
mHeaderProgressBar.setIndeterminateDrawable(
new SmoothProgressDrawable.Builder(mHeaderProgressBar.getContext())
.color(mProgressDrawableColor)
.width(strokeWidth)
.build());
ShapeDrawable shape = new ShapeDrawable();
shape.setShape(new RectShape());
shape.getPaint().setColor(mProgressDrawableColor);
ClipDrawable clipDrawable = new ClipDrawable(shape,ClipDrawable.HORIZONTAL);
mHeaderProgressBar.setProgressDrawable(clipDrawable);
}
}
public BorderDrawable(String shapeType,transparentShape); }
private void drawBar(Canvas canvas) {
int padding = 5; // Padding on both sides.
int x = 0;
int y = 10;
int width = (int) (Math.floor(getWidth() / segmentColors.length))
- (2 * padding);
int height = 50;
mDrawable = new ShapeDrawable(new RectShape());
for (int i = 0; i < segmentColors.length; i++) {
x = x + padding;
if ((mLevel * segmentColors.length) > (i + 0.5)) {
mDrawable.getPaint().setColor(segmentColors[i]);
} else {
mDrawable.getPaint().setColor(segmentOffColor);
}
mDrawable.setBounds(x,y,x + width,y + height);
mDrawable.draw(canvas);
x = x + width + padding;
}
}
/**
* Generates bitmaps used for drawing joystick.
*/
void generateBitmap() {
// Size and shape of joystick gate
ShapeDrawable squareShape = new ShapeDrawable();
squareShape.setShape(new RectShape());
squareShape.setBounds(0,(int) radius * 2,(int) radius * 2);
// Create joystick gate bitmap and render shape
handlesBitmap = Bitmap.createBitmap((int) radius * 2,Bitmap.Config.ARGB_4444);
Canvas handlesCanvas = new Canvas(handlesBitmap);
squareShape.getPaint().set(parent.blackPaint);
squareShape.draw(handlesCanvas);
parent.strokePaint.setstrokeWidth(standardRadius * .1f);
squareShape.getPaint().set(parent.strokePaint);
squareShape.draw(handlesCanvas);
handlesCanvas.rotate(45,radius,radius);
squareShape.getPaint().set(parent.clearPaint);
squareShape.draw(handlesCanvas);
parent.strokePaint.setstrokeWidth(standardRadius * .05f);
squareShape.getPaint().set(parent.strokePaint);
squareShape.draw(handlesCanvas);
}
@Override
@SuppressWarnings(value = { "deprecation" })
public View getItemView(int section,itemHeight));
tv.setText("s" + section + " p" + position);
return tv;
}
private Builder() {
text = "";
color = Color.GRAY;
textColor = Color.WHITE;
borderThickness = 0;
width = -1;
height = -1;
shape = new RectShape();
font = Typeface.create("sans-serif-light",Typeface.norMAL);
fontSize = -1;
isBold = false;
toupperCase = false;
}
private Builder() {
text = "";
color = Color.GRAY;
textColor = Color.WHITE;
borderThickness = 0;
width = -1;
height = -1;
shape = new RectShape();
font = Typeface.create("sans-serif-light",Typeface.norMAL);
fontSize = -1;
isBold = false;
toupperCase = false;
}
/**
* 创建 TextView 背景 {@link android.graphics.drawable.Drawable}
*
* @return {@link ShapeDrawable}
*/
private ShapeDrawable createFrameDrawableBg()
{
ShapeDrawable shape = new ShapeDrawable(new RectShape());
Paint paint = shape.getPaint();
paint.setColor(frameColor);
paint.setStyle(Paint.Style.stroke);
paint.setstrokeWidth(frameWidth);
return shape;
}
/**
* 初始化默认的Drawable,{@link #defaultDrawable}
*/
private void initDefaultDrawable()
{
defaultDrawable = new ShapeDrawable(new RectShape());
Paint paint = defaultDrawable.getPaint();
paint.setColor(frameColor);
paint.setStyle(Paint.Style.stroke);
paint.setstrokeWidth(strokeWidth);
setTextViewDrawable(defaultDrawable);
}
public ATableViewPlainFooterDrawable(ATableView tableView,int rowHeight) {
super(new RectShape());
Resources res = tableView.getResources();
mstrokeWidth = Drawableutils.getstrokeWidth(res);
mstrokeOffset = (float) Math.ceil(rowHeight * res.getdisplayMetrics().density) + mstrokeWidth;
// stroke.
mstrokePaint = new Paint();
mstrokePaint.setStyle(Paint.Style.stroke);
mstrokePaint.setstrokeWidth(mstrokeWidth);
mstrokePaint.setColor(Drawableutils.getSeparatorColor(tableView));
}
private Builder() {
text = "";
color = Color.GRAY;
textColor = Color.WHITE;
borderThickness = 0;
width = -1;
height = -1;
shape = new RectShape();
font = Typeface.create("sans-serif-light",Typeface.norMAL);
fontSize = -1;
isBold = false;
toupperCase = false;
}
private Builder() {
text = "";
color = Color.GRAY;
textColor = Color.WHITE;
borderThickness = 0;
width = -1;
height = -1;
shape = new RectShape();
font = Typeface.create("sans-serif-light",Typeface.norMAL);
fontSize = -1;
isBold = false;
toupperCase = false;
}
private Builder() {
text = "";
color = Color.GRAY;
textColor = Color.WHITE;
borderThickness = 0;
width = -1;
height = -1;
shape = new RectShape();
font = Typeface.create("sans-serif-light",Typeface.norMAL);
fontSize = -1;
isBold = false;
toupperCase = false;
}
public static void setCommonTabDivider(CommonTabLayout tabLayout,@ColorInt int color,int showDividers,int padding) {
LinearLayout linearLayout = (LinearLayout) tabLayout.getChildAt(0);
linearLayout.setDividerPadding(padding);
RectShape rectShape = new RectShape();
float density = tabLayout.getResources().getdisplayMetrics().density;
ShapeDrawable shapeDrawable = new ShapeDrawable(rectShape);
shapeDrawable.setIntrinsicWidth((int) density);
shapeDrawable.setIntrinsicHeight((int) density);
shapeDrawable.getPaint().setColor(color);
shapeDrawable.getPaint().setStyle(Paint.Style.stroke);
linearLayout.setDividerDrawable(shapeDrawable);
linearLayout.setShowDividers(showDividers);
}
private void initSquare(Context context) {
if (mTriangle == null) {
TypedValue typedValue = new TypedValue();
Theme theme = context.getTheme();
// triangle
Path chipPath = new Path();
chipPath.moveto(500f,0f);
chipPath.lineto(500f,500f);
chipPath.lineto(0f,500f);
chipPath.close();
mTriangle = new ShapeDrawable(new PathShape(chipPath,500f,500f));
mTriangle.setDither(true);
int triangleColor = Color.parseColor("#cc1f1f1f");
if (theme.resolveAttribute(R.attr.cp_badgeTriangleColor,typedValue,true)) {
triangleColor = typedValue.data;
}
mTriangle.getPaint().setColor(triangleColor);
// line
mLinePaint = new Paint();
int lineColor = Color.parseColor("#ffffffff");
if (theme.resolveAttribute(R.attr.cp_badgeLineColor,true)) {
lineColor = typedValue.data;
}
mLinePaint.setColor(lineColor);
mOffset = 1.5f * mDensity;
mLinePaint.setstrokeWidth(mOffset);
}
initOverlay(context,new RectShape());
}
private Drawable createDrawableFrom(ShapeDrawable.ShaderFactory sf) {
PaintDrawable p = new PaintDrawable();
p.setShape(new RectShape());
p.setShaderFactory(sf);
return p;
}
今天的关于使用 tf.reshape 和 tf.reshape 时出现“ValueError:传递的初始化程序无效”转变的分享已经结束,谢谢您的关注,如果想了解更多关于Andrew Ng class2 week1:ValueError: c of shape (1, 300) not acceptable as a color sequence for x w...、Android ShapeDrawable 之 OvalShape、RectShape、PaintDrawable、ArcShape、android.graphics.drawable.shapes.OvalShape的实例源码、android.graphics.drawable.shapes.RectShape的实例源码的相关知识,请在本站进行查询。
本文标签:





