以上就是给各位分享Firefox3.6中的JavaScript破坏了页面,其中也会对火狐浏览器出现javascript:void进行解释,同时本文还将给你拓展Firefoxjavascript控制台-
以上就是给各位分享Firefox 3.6中的JavaScript破坏了页面,其中也会对火狐浏览器出现javascript:void进行解释,同时本文还将给你拓展Firefox javascript 控制台 - 是否可以从文件中执行 javascript?、FireFox JavaScript全局Event对象_javascript技巧、firefox下javascript实现高亮关键词的方法_javascript技巧、Firefox下设为主页的JavaScript代码_javascript技巧等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- Firefox 3.6中的JavaScript破坏了页面(火狐浏览器出现javascript:void)
- Firefox javascript 控制台 - 是否可以从文件中执行 javascript?
- FireFox JavaScript全局Event对象_javascript技巧
- firefox下javascript实现高亮关键词的方法_javascript技巧
- Firefox下设为主页的JavaScript代码_javascript技巧

Firefox 3.6中的JavaScript破坏了页面(火狐浏览器出现javascript:void)
我在页面上使用jCarousel Lite jQuery plugin,但似乎在Firefox 3.6中引起了严重的问题.在该浏览器中,页面短暂加载,然后所有内容消失,除了< li>之一.我正在使用插件的元素.
有问题的页面是here.应用轮播的代码:
<script type="text/javascript">
jQuery(window).load(function() {
jQuery(".loopnetcarousel").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev"
});
});
</script>
(我最初使用(document).ready,但在看到某些人在Firefox 3.6中遇到问题后,用(window).load替换了它,但似乎没有任何改变).
详细信息:如果在按所述方式替换所有页面内容之前停止页面加载,则包括轮播在内的所有内容都可以正常工作.另外,我尝试用另一个替换该轮播脚本,并且发生相同的问题.
解决方法:
看起来问题出在loopnet.com属性的加载方式上. loopnet.com脚本使用document.write创建轮播内容.如果您在Firebug中查看“网络”选项卡,您将看到loopnet.com脚本全部加载了两次.首先在页面加载时,然后在轮播脚本运行时再次.第二次在Firefox中运行document.write会清除整个页面.一个简单的解决方法是在设置轮播代码之前只删除脚本标签. jsfiddle示例:http://jsfiddle.net/fqFH7/7/
$(function() {
//remove the scripts so that they are not executed again by the carousel code
jQuery(".loopnetcarousel script").remove();
jQuery(".loopnetcarousel").jCarouselLite({
btnNext: ".next",
btnPrev: ".prev"
});
});
尝试注释掉jsfiddle中的remove()行,您将看到与您的网站相同的问题.

Firefox javascript 控制台 - 是否可以从文件中执行 javascript?
如何解决Firefox javascript 控制台 - 是否可以从文件中执行 javascript??
我正在尝试编写一个 javascript 书签脚本(greasemonkey 脚本)。如果我可以快速地将代码从我的编辑器发送到浏览器,那将是非常方便的。有没有一种简单的方法可以做到这一点。顺便说一下,我用的是 emacs。
是否有类似 enter code fun () {
onStart()
super.onStart()
//Check if user is signed in (non-null) and update UI accordingly
val user = User(firstname,lastname,email,contactno)
FirebaseDatabase.getInstance().getReference("Users")
.child(FirebaseAuth.getInstance().currentUser!!.uid)
var onComplete: Unit
}
uAuth!!.createuserWithEmailAndPassword(email,password)
.addOnCompleteListener(OnCompleteListener { AuthResult})
var onComplete: Unit
var task: NonNull; Task<AuthResult?>
(
if (task.isSuccessful()) {
val user = User(firstname,contactno)
FirebaseDatabase.getInstance().getReference("Users")
.child(FirebaseAuth.getInstance().currentUser!!.uid)
.setValue(user)
.addOnCompleteListener(OnCompleteListener<Unit>())
var onComplete: Unit
NonNull
var task: Task<Void?>
(
if (task.IsSuccessful()) Toast.makeText(
this@Registeractivity,"User created successfully.",Toast.LENGTH_LONG.show()
) else
Toast.makeText(
this@Registeractivity,task.getException().getMessage(),Toast.LENGTH_LONG.show()
)
)
} else Toast.makeText(
this@Registeractivity,Toast.LENGTH_LONG.show()
)
)
这样的命令来执行此操作。
谢谢。
粗略搜索
- 用于 emacs 的 jsslime - https://github.com/segv/jss(看起来很有趣)但我不想玩几个小时来设置它,如果可能的话。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

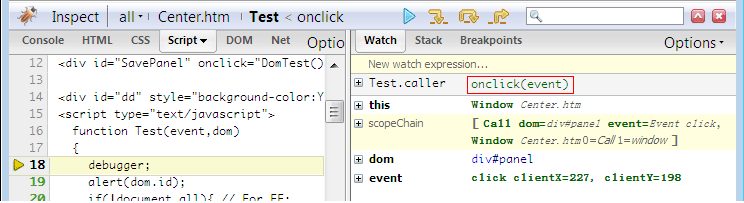
FireFox JavaScript全局Event对象_javascript技巧
而在FireFox中却没有这样的对象,如果有函数嵌套调用,需要不停的向下传递Event,例如下面的场景。
function Test(event,dom){
Test1(event);
}
function Test1(event){
Test2(event);
}
function Test2(event){
alert(event.target.id);
}