针对canvas坐标体系+canvas画直线、矩形、圆和canvas绘制坐标系这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展AndroidCanvas坐标系、Android开发之Canva
针对canvas坐标体系+canvas画直线、矩形、圆和canvas绘制坐标系这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展Android Canvas坐标系、Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍、Android编程之canvas绘制各种图形(点,直线,弧,圆,椭圆,文字,矩形,多边形,曲线,圆角矩形)、canvas之坐标体系及形变等相关知识,希望可以帮助到你。
本文目录一览:- canvas坐标体系+canvas画直线、矩形、圆(canvas绘制坐标系)
- Android Canvas坐标系
- Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍
- Android编程之canvas绘制各种图形(点,直线,弧,圆,椭圆,文字,矩形,多边形,曲线,圆角矩形)
- canvas之坐标体系及形变

canvas坐标体系+canvas画直线、矩形、圆(canvas绘制坐标系)
canvas默认宽高是300*150px
<!DOCTYPE html> <html lang="en"head> Meta charset="UTF-8"title>canvas</style> .canvas{border:1px solid pink;} bodycanvas class="canvas">您的浏览器不支持canvascanvashtml>

操作canvas
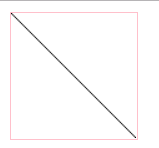
="canvas" id> script> var canvas=document.getElementById("canvas); ctxcanvas.getContext(2d);//上下文,绘图环境 ctx.moveto(0,); ctx.lineto(100); ctx.stroke(); >

修改canvas尺寸
width="100" height="100">

此处有坑:
如果不直接在canvas上定义宽高,而是在css中定义
>
.canvas{border:1px solid pink;width:100px;height:100px;}

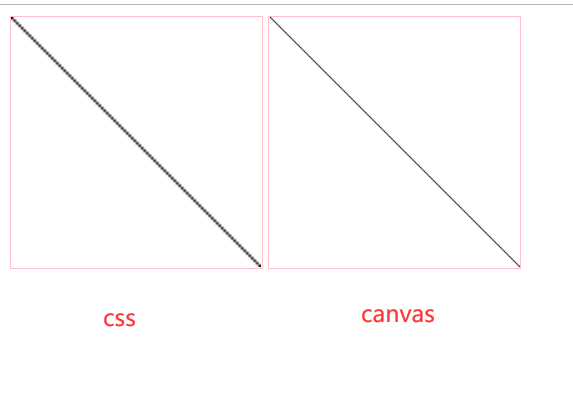
可以看到跟刚才的效果是不一样的!!!
打印canvas的宽高可以发现,依然是300*150,也就是说在css里设置的宽高并不是canvas的实际宽高
console.log(canvas.width+","+canvas.height);

具体操作过程就是:现在300*150的画布上进行绘图,等绘制完成后再按照100*100的比例进行缩放
因此,想要设置canvas的宽高,只能在html上直接写,或者在js里定义
canvas.width=100; canvas.height=100; console.log(canvas.width+","+canvas.height);


以下是通过两种方式设置的样式的对比
width200pxheight} .canvas2="canvas2"="canvas2" canvas.width; canvas.height; console.log(canvas.width+canvas.height); ctx.moveto(); ctx.stroke(); canvas2canvas2 ctx2canvas2.getContext( canvas2.width200; canvas2.height; console.log(canvas2.widthcanvas2.height); ctx2.moveto(); ctx2.lineto(); ctx2.stroke(); >

canvas画直线
="600"="400"起点 ctx.lineto(在内存中绘制 ctx.stroke();真正绘制 >

以下又有新坑:
如果此时想要复制一条线,使用以下代码:
ctx.stroke();//绘制内存中存储的第一段线条 ctx.stroke();//绘制内存中存储的第一段和第二段线条 >

肉眼可见第一条线颜色比第二条线深
其实是因为第一条线被绘制了两次
所以正确的打开方式应该是:
绘制内存中存储的第一段和第二段线条 >

一个stroke即可
如果坚持要分两次单独绘制的话,就需要以下方案:
绘制内存中存储的第一段线条 ctx.beginPath();会把之前内存中的线条清空 ctx.moveto(绘制内存中存储的第二段线条 >

canvas画圆
上下文,绘图环境 .arc绘制()圆弧 第一个参数是圆心位置,第二个参数是半径 第三和四参数分别代表起始弧度和终止弧度,完整的圆就是0-2π 最后一个参数,true代表逆时针,false代表顺时针 ctx.arc(502*Math.PI,1)">true); ctx.strokeStyle#abcdef设置绘制颜色 ctx.stroke(); >

绘制矩形
.strokeRect绘制矩形 第一个参数是矩形左上角位置 300,100 第二个参数是矩形的宽高 200,100 ctx.strokeRect(300); >

strokeRect是封装好的,因此不需要再次stroke即可绘制
闭合路径
ctx.closePath();自动闭合路径 绘制 >

填充与描边
ctx.fill();填充区域 >

fill同时也能闭合路径
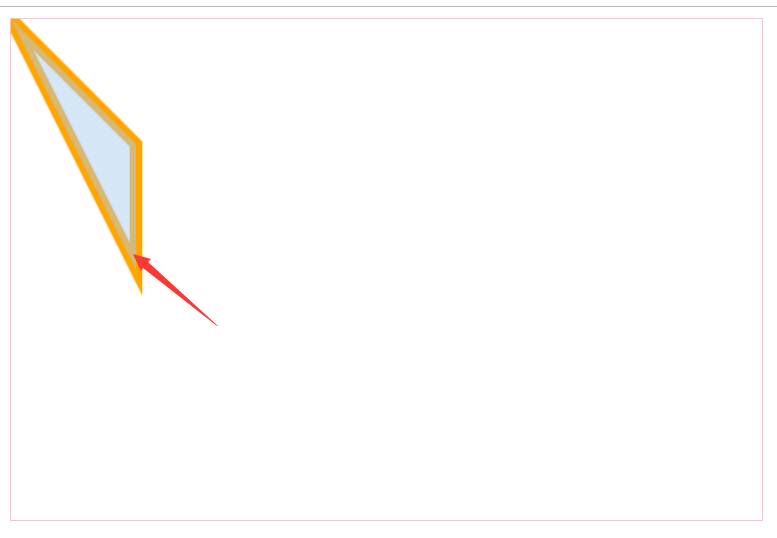
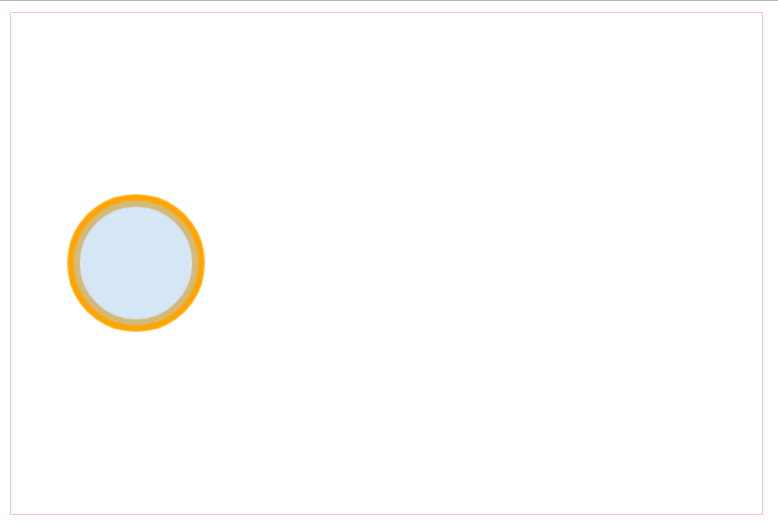
ctx.linewidth5设置线条粗细 ctx.strokeStyleorange描边颜色 ctx.stroke(); ctx.fillStyle填充颜色 填充 >

当使用半透明的填充色时,可以看到填充是沿着路径开始的,因此会有一半的线条宽度与填充色重合
10rgba(171,205,239,.5)>

矩形的填充和描边
ctx.fillStyle ctx.strokeRect(描边的矩形 ctx.fillRect(填充的矩形 >

圆的填充和描边
ctx.arc(); ctx.stroke(); ctx.fill(); >

总结
以上是小编为你收集整理的canvas坐标体系+canvas画直线、矩形、圆全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Android Canvas坐标系
我正在尝试找到有关如何更改画布坐标系的信息.我有一些矢量数据,我想用圆形和直线等东西绘制到画布上,但数据的坐标系与画布坐标系不匹配.
有没有办法将我正在使用的单位映射到屏幕的单位?
我正在绘制一个不占用整个显示器的ImageView.
如果我必须在每次绘图调用之前进行自己的计算,如何找到ImageView的宽度和高度?
我尝试的getWidth()和getHeight()调用似乎返回整个画布大小,而不是ImageView的大小,这是没有用的.
我看到一些矩阵的东西,这对我有用吗?
我尝试使用“public void scale(float sx,float sy)”,但通过扩展每个像素,它更像是像素级缩放而不是矢量缩放功能.这意味着如果增加尺寸以适合屏幕,则线厚度也会增加.
更新:
经过一些研究,我开始认为没有办法将坐标系统改为其他东西.我需要将所有坐标映射到屏幕的像素坐标,并通过修改每个矢量来实现. getWidth()和getHeight()现在看起来对我来说效果更好.我可以说出了什么问题,但我怀疑我不能在构造函数中使用这些方法.
解决方法:
谢谢回复.我几乎已经放弃了以我认为应该的方式工作.当然,我认为事情应该如何发生并不是它们如何发生.

Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍
这篇文章主要介绍了android编程开发之在canvas中利用path绘制基本图形的方法,涉及android基本的图形绘制技巧,结合实例分析了绘制圆形,矩形,椭圆,三角形等基本图形的实现方法,需要的朋友可以参考下
在Android中绘制基本的集合图形,本程序就是自定义一个View组件,程序重写该View组件的onDraw(Canvase)方法,然后在该Canvas上绘制大量的基本的集合图形。
直接上代码:
1.自定义的View组件代码:
package com.infy.configuration;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//把整张画布绘制成白色
canvas.drawColor(Color.WHITE);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
//绘制圆形
canvas.drawCircle(40, 40, 30, paint);
//绘制正方形
canvas.drawRect(10, 80, 70, 140, paint);
//绘制矩形
canvas.drawRect(10, 150, 70, 190, paint);
RectF rel = new RectF(10,240,70,270);
//绘制椭圆
canvas.drawOval(rel, paint);
//定义一个Path对象,封闭一个三角形
Path path1 = new Path();
path1.moveTo(10, 340);
path1.lineTo(70, 340);
path1.lineTo(40, 290);
path1.close();
//根据Path进行绘制,绘制三角形
canvas.drawPath(path1, paint);
//定义一个Path对象,封闭一个五角星
Path path2 = new Path();
path2.moveTo(27, 360);
path2.lineTo(54, 360);
path2.lineTo(70, 392);
path2.lineTo(40, 420);
path2.lineTo(10, 392);
path2.close();
//根据Path进行绘制,绘制五角星
canvas.drawPath(path2, paint);
//设置填丛风格后进行绘制
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.RED);
canvas.drawCircle(120, 40, 30, paint);
//绘制正方形
canvas.drawRect(90, 80, 150, 140, paint);
//绘制矩形
canvas.drawRect(90, 150, 150, 190, paint);
//绘制圆角矩形
RectF re2 = new RectF(90,200,150,230);
canvas.drawRoundRect(re2, 15, 15, paint);
//绘制椭圆
RectF re21 = new RectF(90, 240, 150, 270);
canvas.drawOval(re21, paint);
Path path3 = new Path();
path3.moveTo(90, 340);
path3.lineTo(150, 340);
path3.lineTo(120, 290);
path3.close();
//绘制三角形
canvas.drawPath(path3,paint);
//绘制五角形
Path path4 = new Path();
path4.moveTo(106, 360);
path4.lineTo(134, 360);
path4.lineTo(150, 392);
path4.lineTo(120, 420);
path4.lineTo(90, 392);
path4.close();
canvas.drawPath(path4, paint);
//设置渐变器后绘制
//为Paint设置渐变器
Shader mShasder = new LinearGradient(0, 0, 40, 60, new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW}, null, Shader.TileMode.REPEAT);
paint.setShader(mShasder);
//设置阴影
paint.setShadowLayer(45, 10, 10, Color.GRAY);
//绘制圆形
canvas.drawCircle(200, 40, 30, paint);
//绘制正方形
canvas.drawRect(170, 80, 230, 140, paint);
//绘制矩形
canvas.drawRect(170, 150, 230, 190, paint);
//绘制圆角的矩形
RectF re31 = new RectF();
canvas.drawRoundRect(re31, 15, 15, paint);
//绘制椭圆
RectF re32 =new RectF();
canvas.drawOval(re32, paint);
//根据Path,绘制三角形
Path path5 = new Path();
path5.moveTo(170, 340);
path5.lineTo(230, 340);
path5.lineTo(200, 290);
path5.close();
canvas.drawPath(path5, paint);
//根据PAth,进行绘制五角形
Path path6 = new Path();
path6.moveTo(186, 360);
path6.lineTo(214, 360);
path6.lineTo(230, 392);
path6.lineTo(200, 420);
path6.lineTo(170, 392);
path6.close();
canvas.drawPath(path6, paint);
}
}2. 使用一个基本的Activity来实现自定义的MyView组件,
定义一个ZiDingYiViewTes的Activity:
package com.infy.configuration;
import android.app.Activity;
import android.os.Bundle;
public class ZiDingYiViewTes extends Activity{
private MyView myView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
myView = new MyView(this, null);
setContentView(myView);
}
}Android的Canvas既可以绘制简单的集合图形,也可以直接将一个Bitmap绘制到画布上。
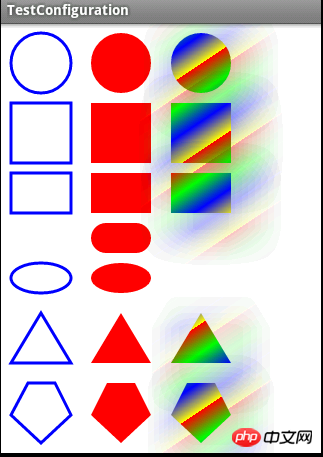
最后附上效果图(多了一个椭圆):

以上就是Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍的详细内容,更多请关注php中文网其它相关文章!

Android编程之canvas绘制各种图形(点,直线,弧,圆,椭圆,文字,矩形,多边形,曲线,圆角矩形)
本文实例讲述了Android编程之canvas绘制各种图形的方法。分享给大家供大家参考,具体如下:
1、首先说一下canvas类:
Class Overview
The Canvas class holds the "draw" calls. To draw something,you need 4 basic components: A Bitmap to hold the pixels,a Canvas to host the draw calls (writing into the bitmap),a drawing primitive (e.g. Rect,Path,text,Bitmap),and a paint (to describe the colors and styles for the drawing).
这个类相当于一个画布,你可以在里面画很多东西;
我们可以把这个Canvas理解成系统提供给我们的一块内存区域(但实际上它只是一套画图的API,真正的内存是下面的Bitmap),而且它还提供了一整套对这个内存区域进行操作的方法,所有的这些操作都是画图API。也就是说在这种方式下我们已经能一笔一划或者使用Graphic来画我们所需要的东西了,要画什么要显示什么都由我们自己控制。
这种方式根据环境还分为两种:一种就是使用普通View的canvas画图,还有一种就是使用专门的SurfaceView的canvas来画图。两种的主要是区别就是可以在SurfaceView中定义一个专门的线程来完成画图工作,应用程序不需要等待View的刷图,提高性能。前面一种适合处理量比较小,帧率比较小的动画,比如说象棋游戏之类的;而后一种主要用在游戏,高品质动画方面的画图。
下面是Canvas类常用的方法:
drawRect(RectF rect,Paint paint) //绘制区域,参数一为RectF一个区域
drawPath(Path path,Paint paint) //绘制一个路径,参数一为Path路径对象
drawBitmap(Bitmap bitmap,Rect src,Rect dst,Paint paint) //贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
drawLine(float startX,float startY,float stopX,float stopY,Paintpaint) //画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint 画刷对象。
drawPoint(float x,float y,Paint paint) //画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
drawText(String text,float x,floaty,Paint paint) //渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,参数二x轴,参数三y轴,参数四是Paint对象。
drawoval(RectF oval,Paint paint)//画椭圆,参数一是扫描区域,参数二为paint对象;
drawCircle(float cx,float cy,float radius,Paint paint)// 绘制圆,参数一是中心点的x轴,参数二是中心点的y轴,参数三是半径,参数四是paint对象;
drawArc(RectF oval,float startAngle,float sweepAngle,boolean useCenter,Paint paint)//画弧,
参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角(度)在电弧的开始,
参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电弧,并关闭它,如果它是假这将是一个弧线,参数五是Paint对象;
还要理解一个paint类:
Class Overview
The Paint class holds the style and color information about how to draw geometries,text and bitmaps.
paint类拥有风格和颜色信息如何绘制几何学,文本和位图。
Paint 代表了Canvas上的画笔、画刷、颜料等等;
Paint类常用方法:
setARGB(int a,int r,int g,int b) // 设置 Paint对象颜色,参数一为alpha透明值
setAlpha(int a) // 设置alpha不透明度,范围为0~255
setAntiAlias(boolean aa) // 是否抗锯齿
setColor(int color) // 设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
setTextScaleX(float scaleX) // 设置文本缩放倍数,1.0f为原始
setTextSize(float textSize) // 设置字体大小
setUnderlineText(booleanunderlineText) // 设置下划线
2、直接看案例
看一下效果图:

在此案例中我们用到的是自定义view类:
CustomActivity.java
public class CustomActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
init();
}
private void init() {
LinearLayout layout=(LinearLayout) findViewById(R.id.root);
final DrawView view=new DrawView(this);
view.setMinimumHeight(500);
view.setMinimumWidth(300);
//通知view组件重绘
view.invalidate();
layout.addView(view);
}
}
重要的类自定义view组件要重写View组件的onDraw(Canvase)方法,接下来是在该 Canvas上绘制大量的几何图形,点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形,等各种形状!
DrawView.java
public class DrawView extends View {
public DrawView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
* 方法 说明 drawRect 绘制矩形 drawCircle 绘制圆形 drawoval 绘制椭圆 drawPath 绘制任意多边形
* drawLine 绘制直线 drawPoin 绘制点
*/
// 创建画笔
Paint p = new Paint();
p.setColor(Color.RED);// 设置红色
canvas.drawText("画圆:",10,20,p);// 画文本
canvas.drawCircle(60,p);// 小圆
p.setAntiAlias(true);// 设置画笔的锯齿效果。 true是去除,大家一看效果就明白了
canvas.drawCircle(120,p);// 大圆
canvas.drawText("画线及弧线:",60,p);
p.setColor(Color.GREEN);// 设置绿色
canvas.drawLine(60,40,100,p);// 画线
canvas.drawLine(110,190,80,p);// 斜线
//画笑脸弧线
p.setStyle(Paint.Style.stroke);//设置空心
RectF oval1=new RectF(150,180,40);
canvas.drawArc(oval1,false,p);//小弧形
oval1.set(190,220,p);//小弧形
oval1.set(160,30,210,60);
canvas.drawArc(oval1,p);//小弧形
canvas.drawText("画矩形:",p);
p.setColor(Color.GRAY);// 设置灰色
p.setStyle(Paint.Style.FILL);//设置填满
canvas.drawRect(60,p);// 正方形
canvas.drawRect(60,90,160,p);// 长方形
canvas.drawText("画扇形和椭圆:",120,p);
/* 设置渐变色 这个正方形的颜色是改变的 */
Shader mShader = new LinearGradient(0,new int[] { Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW,Color.LTGRAY },null,Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
p.setShader(mShader);
// p.setColor(Color.BLUE);
RectF oval2 = new RectF(60,200,240);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2,130,true,p);
// 画弧,第一个参数是RectF:该类是第二个参数是角度的开始,第三个参数是多少度,第四个参数是真的时候画扇形,是假的时候画弧线
//画椭圆,把oval改一下
oval2.set(210,250,130);
canvas.drawoval(oval2,p);
canvas.drawText("画三角形:",p);
// 绘制这个三角形,你可以绘制任意多边形
Path path = new Path();
path.moveto(80,200);// 此点为多边形的起点
path.lineto(120,250);
path.lineto(80,250);
path.close(); // 使这些点构成封闭的多边形
canvas.drawPath(path,p);
// 你可以绘制很多任意多边形,比如下面画六连形
p.reset();//重置
p.setColor(Color.LTGRAY);
p.setStyle(Paint.Style.stroke);//设置空心
Path path1=new Path();
path1.moveto(180,200);
path1.lineto(200,200);
path1.lineto(210,210);
path1.lineto(200,220);
path1.lineto(180,220);
path1.lineto(170,210);
path1.close();//封闭
canvas.drawPath(path1,p);
/*
* Path类封装复合(多轮廓几何图形的路径
* 由直线段*、二次曲线,和三次方曲线,也可画以油画。drawPath(路径、油漆),要么已填充的或抚摸
* (基于油漆的风格),或者可以用于剪断或画画的文本在路径。
*/
//画圆角矩形
p.setStyle(Paint.Style.FILL);//充满
p.setColor(Color.LTGRAY);
p.setAntiAlias(true);// 设置画笔的锯齿效果
canvas.drawText("画圆角矩形:",260,p);
RectF oval3 = new RectF(80,300);// 设置个新的长方形
canvas.drawRoundRect(oval3,15,p);//第二个参数是x半径,第三个参数是y半径
//画贝塞尔曲线
canvas.drawText("画贝塞尔曲线:",310,p);
p.reset();
p.setStyle(Paint.Style.stroke);
p.setColor(Color.GREEN);
Path path2=new Path();
path2.moveto(100,320);//设置Path的起点
path2.quadTo(150,170,400); //设置贝塞尔曲线的控制点坐标和终点坐标
canvas.drawPath(path2,p);//画出贝塞尔曲线
//画点
p.setStyle(Paint.Style.FILL);
canvas.drawText("画点:",390,p);
canvas.drawPoint(60,p);//画一个点
canvas.drawPoints(new float[]{60,400,65,70,400},p);//画多个点
//画图片,就是贴图
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.drawable.ic_launcher);
canvas.drawBitmap(bitmap,360,p);
}
}
希望本文所述对大家Android程序设计有所帮助。

canvas之坐标体系及形变
感觉书里第二章绘图写得稍稍有点乱,看起来不太适应,打算拆成三部分梳理
坐标体系及形变
路径绘制
渲染
坐标体系是canvas绘图的基础,而形变与坐标体系密切相关。
路径绘制是canvas绘图的主要手段。
渲染包括阴影,渐变,pattern,globleCompositeOperation,clip等影响绘图展示的因素。
这篇先整理坐标体系及形变。
canvas坐标体系
canvas坐标体系与svg一致。默认以画布左上角为(0, 0)原点坐标,x轴坐标方向向右,y轴坐标方向向下。
canvas形变
把形变写在前面,是因为和svg一样,canvas的形变也和绘制的图形无关,发生改变的是其坐标体系。
CanvasRenderingContext2D提供了tranlate(), rotate(), scale()三个方法实现坐标体系的位移、旋转、缩放功能。
context.translate(100, 50);
context.rotate(45);
context.scale(1, -2);
同样,变化的次序不同,结果不同。
transform() & setTransform()
canvas也提供了使用形变矩阵matrix来实现复杂形变的功能。
CanvasRenderingContext2D提供了两个方法,transform()和setTransform()。两者不同的地方在于,transform()是基于当前坐标体系的做的形变,也就是说如果坐标体系已经发生了形变,transform()会在这基础上再次形变;setTransform()是基于初始坐标体系做的形变,不管当前坐标体系发生了什么样的形变,都会被setTransform()根据初始坐标体系形变结果覆盖。其余一模一样。
transform(a,b,c,d,e,f)接收6个参数, 分别对应变形矩阵的前两列数值,形变矩阵计算公式如下:
a c e x ax+cy+e
b d f * y = bx+dy+f
0 0 1 1 1
即经过矩阵变化过的原坐标点(x,y)会变为(ax+cy+e, bx+dy+f)
canvas中没有提供类似svg和css中的skew形变,所以唯一途径就是transform()了:
skewX(θ) ==> context.transform(1,0,Math.tan(Math.PI*θ/180),1,0,0);
skewY(θ) ==> context.transform(1,Math.tan(Math.PI*θ/180),0,1,0,0);之前svg之transform里转过张鑫旭的一篇关于matrix形变的文章,这里再转一次
http://www.zhangxinxu.com/wor...。
形变这玩意儿思想都一样,用一种技术搞清楚后,其他技术基本就是换汤不换药。
今天关于canvas坐标体系+canvas画直线、矩形、圆和canvas绘制坐标系的分享就到这里,希望大家有所收获,若想了解更多关于Android Canvas坐标系、Android开发之Canvas中利用Path绘制圆形、矩形、椭圆、三角形等基本图形的方法介绍、Android编程之canvas绘制各种图形(点,直线,弧,圆,椭圆,文字,矩形,多边形,曲线,圆角矩形)、canvas之坐标体系及形变等相关知识,可以在本站进行查询。
本文标签:





