最近很多小伙伴都在问世界上最难看懂的语言是C++,Java,Python还是CSS/JS/HTML?和世界上最难懂的语言是什么语言这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展A
最近很多小伙伴都在问世界上最难看懂的语言是C++,Java,Python还是CSS/JS/HTML?和世界上最难懂的语言是什么语言这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展Android-WebView 与本地 HTML (Java 调用 --->HTML 的方法)、ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction、asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处、asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction等相关知识,下面开始了哦!
本文目录一览:- 世界上最难看懂的语言是C++,Java,Python还是CSS/JS/HTML?(世界上最难懂的语言是什么语言)
- Android-WebView 与本地 HTML (Java 调用 --->HTML 的方法)
- ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
- asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处
- asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction

世界上最难看懂的语言是C++,Java,Python还是CSS/JS/HTML?(世界上最难懂的语言是什么语言)
真的无法理解,CSS/JS里面的变量名都不是人读的。函数也没有名字。声明也没有,类型也没有。能读懂吗。。
是故意这样设计防止他人抄袭代码吗
为了在网页上画一个好看一点的圈有这么难吗5555
回复内容:
提名brainfuck一票 whitespace 无字天书难懂吧? 但编辑器设置高亮不可见字符, 自己慢慢推理栈怎么变化, 还是能弄懂的.cryptoleq 很简单, 只有一个指令
但你根本不可能看懂, 输入是加密数据, 计算中不存在解密这一步, 算完还是加密数据 窃以为,这是 Python 在知乎被黑的最惨的一次 (没有之一)!
顺便提名 Fortran 难道不是10001010111011010011? 你一定是看了经过混淆的代码,变量名都变成了abcdefg,自然不好懂。这么做的目的主要是为了让代码变短节约带宽。jQuery之类的公开库有源代码版本,里面是正常的变量名和函数名,那个就好懂了。
读过汇编代码的人怎么也不能觉得高级语言难懂啊…… c++ 呗 难道不是正则? J语言笑而不语,J语言连变量名都可以没有。
不仅如此,还滥用 . 和 : 。
. .. .: : :. :: ,. ,: ;. ;:

Android-WebView 与本地 HTML (Java 调用 --->HTML 的方法)
上一篇博客 Android-WebView 与本地 HTML (HTML 调用 -->Java 的方法) 介绍了 JavaScript 调用 --> Java 中的方法,而此篇博客是介绍 Java 调用 ---> JavaScript 中的方法
上上一篇博客 Android-WebView 加载网络图片 & 网页 介绍了 使用 WebView 去加载网络上的图片与网页;
此篇博客专门介绍 Android-WebView 与本地 HTML (HTML 调用 -->Java 的方法), 其实对于 WebView 来说 无论是本地 HTML 还是 网络 HTML ,代码操作方式都是相似的,只是 loadUrl (1. 网络链接 或 2. 本地链接)
Java 调用 ---> JavaScript 的方法:
Activity:
package cn.h5;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.widget.EditText;
public class MainActivity4 extends Activity {
private EditText etName;
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
etName = findViewById(R.id.et_name);
/**
* 定义此WebView 用于去展现本地HTML
*/
webView = findViewById(R.id.wv_webview);
/**
* WebView默认是不能够执行javascript
* 以下代码是设置>>允许webview能够执行javascript代码
*/
webView.getSettings().setJavaScriptEnabled(true);
// 这里不需要设置 webView.addJavascriptInterface,是因为JavaScript不调用-->Java的方法
/**
* 加载本地的HTML文件
*/
webView.loadUrl("file:///android_asset/test2.html");
}
/**
* Button onClick 添加名字
* @param view
*/
public void addName(View view) {
/**
* 让WebView去执行JavaScript代码
* 让WebView去执行JavaScript的my_function方法
*
* JavaScript方法:
* function my_function(myname) {
* document.getElementById("demo").innerHTML = "Java设置我的值名字是:" + myname;
* }
*/
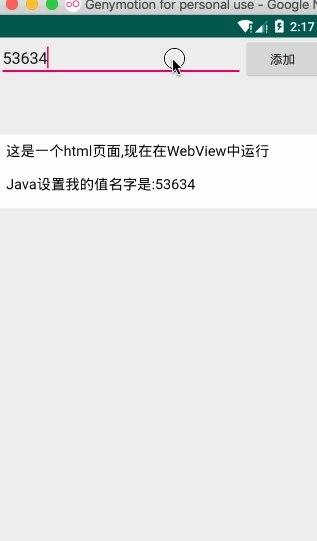
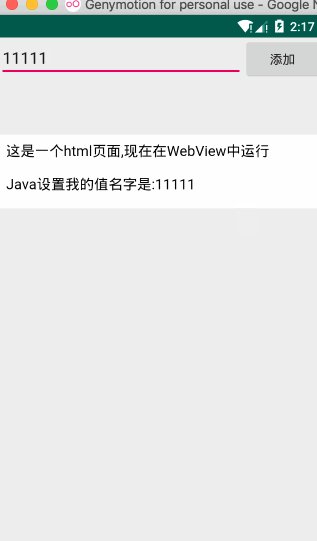
webView.loadUrl("javascript:my_function(" + etName.getText().toString() + ")");
}
}
activity 的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/et_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入给JS的名字"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加"
android:onClick="addName"
/>
</LinearLayout>
<!--
定义WebView
1.WebView可以展现处理本地的HTML相关;
2.WebView可以展现处理网络的HTML相关;
3.WebView可以制作自定义浏览器;
....
-->
<WebView
android:id="@+id/wv_webview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="60dp">
</WebView>
</LinearLayout>
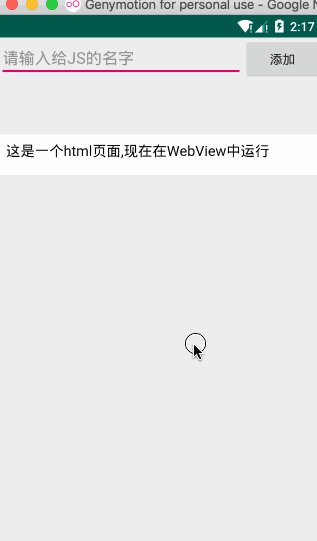
test2.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- viewport的宽度等于设备宽度,viewport会根据屏幕宽度自动适应,并且对图片和文字进行缩放显示 -->
<meta name="viewport" content="initial-scale=1.0" />
<title>Web页面</title>
<script type="text/javascript">
function my_function(myname) {
document.getElementById("demo").innerHTML = "Java设置我的值名字是:" + myname;
}
</script>
</head>
<body>
这是一个html页面,现在在WebView中运行
<p id = "demo"></p>
</body>
</html>
执行结果:


ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
1.Action、RenderAction加载办法的视图,履行Controller → Model → View的次序,然后把产生的页面带回到本来的View中再回传。而Partial、RenderPartial直接加载视图文件内容
2.Html.Partial可以直接供给用户控件名作为参数,而Html.Action须要有对应的Action,在Action内部返回PartailResult(即retun PartialView())。
3.对于简单的没有任何逻辑的用户控件,推荐应用Html.Partial;对于须要设置一些Model的用户控件,推荐应用Html.Action。当然,有Model数据也是可以应用Html.Partial办法的,可以看办法的重载。
4.Html.Partial与Html.Action有啥区别呢?区别就是,Html.Partial只有一个视图,而Html.Action除了视图,还真的有个Action跟它对应,所以,Html.Action功能比Html.Partial要强。
如何调用这个Html.Partial
//1、以视图名使用当前文件夹下的视图(如果没有找到,则搜索 Shared 文件夹)@Html.Partial(
"_test"
)
//加载对应文件 /Views/Product/_test.cshtml
//2、依据应用根路径定位视图// 以 "/" 或 "~/" 开头的路径代表应用根路径
@Html.Partial(
"~/Views/Product/_test.cshtml"
)
@Html.Partial(
"/Views/Product/_test2.cshtml"
)
//3、加载其他目录的 视图文件
//注意:需要复制views中的web.config 到template目录,否则会提示 "/template/A.cshtml”处的视图必须派生自 WebViewPage 或 WebViewPage<TModel>"
@Html.Partial(
"/template/A.cshtml"
)

asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处
Html.Partial and Html.RenderPartial Html.Action and Html.RenderAction
解决方法
Html.Partial使用已创建的模型(或者可以在没有模型的情况下调用)来渲染指定的视图.
何时使用一个而不是另一个?如果您已有模型并且只想拥有可重复使用的视图,请选择Html.Partial.如果你看到某个部分值得拥有自己的模型和动作,那么使用Html.Action可能是有意义的.
这个问题在this article中有更详细的讨论,你在上面看到的基本上是它的摘录.

asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
1、带有Render的方法返回值是void,在方法内部进行输出;不带的返回值类型为MvcHtmlString,所以只能这样使用:
@Html.Partial 对应 @{Html.RenderPartial(....);}@Html.Action 对应 @{Html.RenderAction(....);}
2、Html.Partial可以直接提供用户控件名作为参数,
而Html.Action需要有对应的Action,在Action内部返回PartailResult(即retun PartialView())。
3、对于简单的没有任何逻辑的用户控件,推荐使用Html.Partial;对于需要设置一些Model的用户控件,推荐使用Html.Action。当然,有 Model数据也是可以使用Html.Partial方法的,可以看方法的重载。
4、使用Html.Action有个好处,就是可以根据不同的场景选择不同的用户控件。比如:@Html.Action("UserInfoControl")在对应的 UserInfoControl这个Action中,在用户未登录的时候,可以retun PartialView("LogOnUserControl");登录后,可以retun PartialView("UserInfoControl");
关于世界上最难看懂的语言是C++,Java,Python还是CSS/JS/HTML?和世界上最难懂的语言是什么语言的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Android-WebView 与本地 HTML (Java 调用 --->HTML 的方法)、ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction、asp.net – Html.Partial vs Html.RenderPartial&Html.Action vs Html.RenderAction.任何人都可以描述不同之处、asp.net 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction等相关内容,可以在本站寻找。
本文标签:





