如果您想了解vue中实现JavaScript桌面消息通知和push.js的知识,那么本篇文章将是您的不二之选。我们将深入剖析vue中实现JavaScript桌面消息通知的各个方面,并为您解答push.
如果您想了解vue中实现JavaScript桌面消息通知和push.js的知识,那么本篇文章将是您的不二之选。我们将深入剖析vue中实现JavaScript桌面消息通知的各个方面,并为您解答push.js的疑在这篇文章中,我们将为您介绍vue中实现JavaScript桌面消息通知的相关知识,同时也会详细的解释push.js的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- vue中实现JavaScript桌面消息通知(push.js)(vue 消息通知)
- 100行JavaScript代码实现JavaScript
- asp.net – 在C#后面的代码中实现javascript确认框
- Google Script(.GS)和JavaScript(.js)之间的区别
- IE中jscript/javascript的条件编译_javascript技巧

vue中实现JavaScript桌面消息通知(push.js)(vue 消息通知)
依赖库:push.js
npm安装:npm install push.js --save
第一步:获取弹出消息的权限
页面:login.vue
代码如下:
import Push from ''push.js''
created(){
Push.Permission.request();
},
第二步:推送桌面通知消息
页面:header.js(或其它使用页面)
代码如下:
import Push from ''push.js''
mounted(){
this.pushMessage(''消息通知的内容'');
},
methods: {
//推送弹框消息
pushMessage(message){
Push.create("消息通知的标题", {
body: message,
requireInteraction: true,
//icon: ''/icon.png'',
timeout: 600000,
});
},
}

100行JavaScript代码实现JavaScript
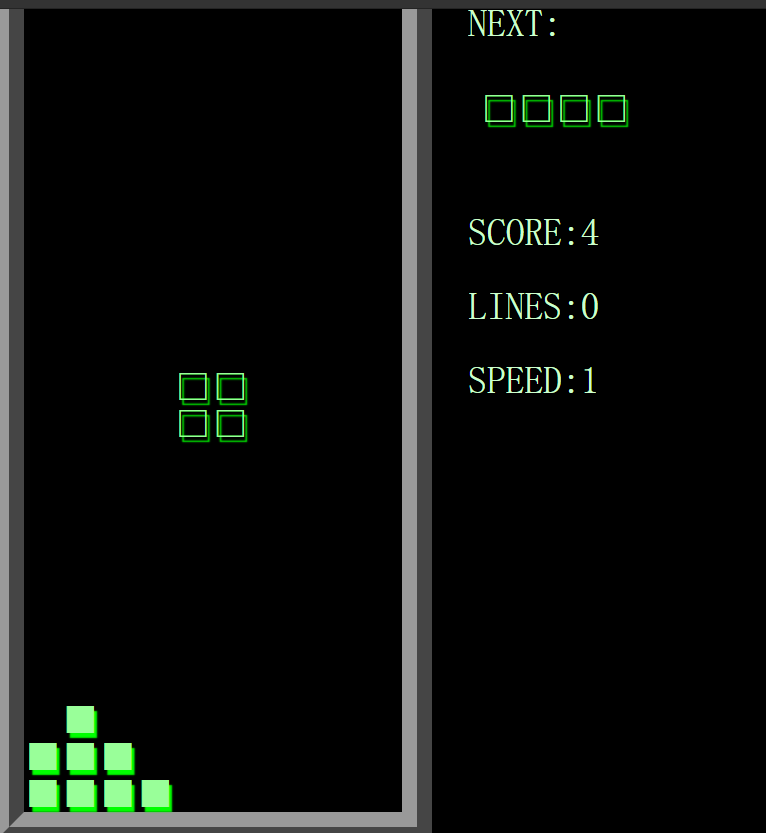
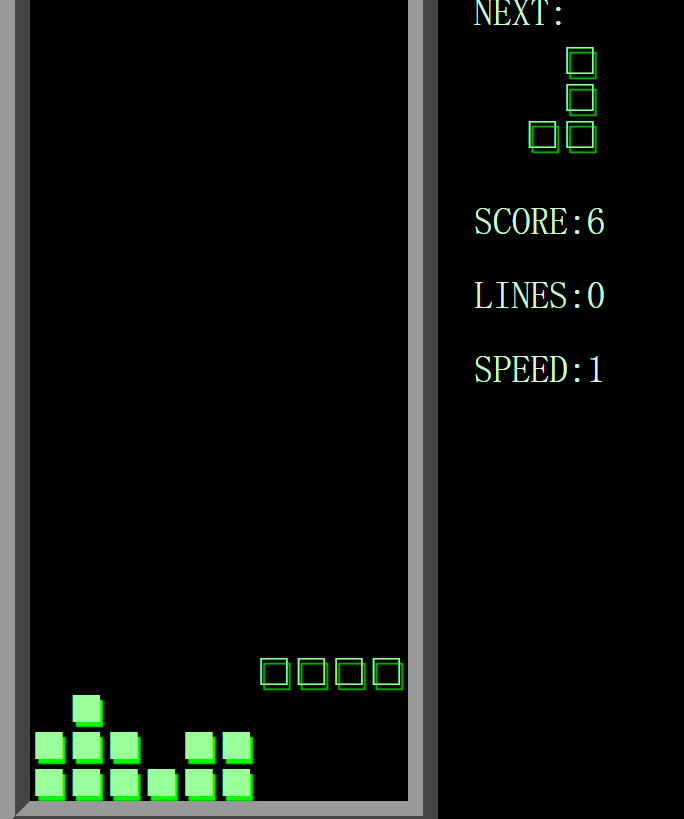
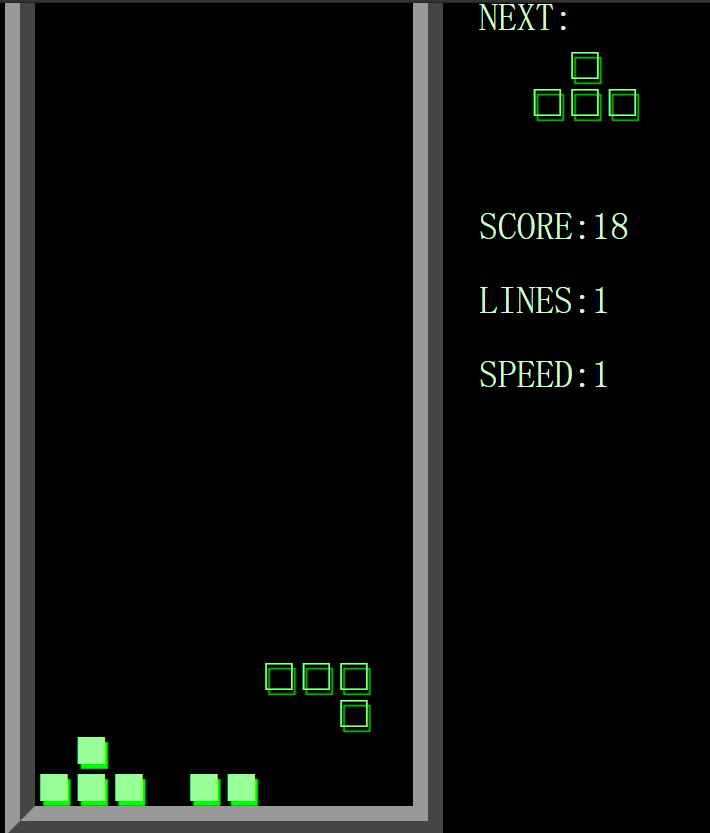
先看效果:



100行JavaScript代码实现经典游戏俄罗斯方块
新建一个html文件,复制如下代码,用浏览器打开即可:
<!doctype html>
<html>
<head>
<style type="text/css">
body {
background: #000;font: 25px / 25px 宋体;}
#box {
float: left;width: 252px;border: #999 20px ridge;color: #9f9;text-shadow: 2px 3px 1px #0f0;}
#info {
float: left;color: #cfc;padding: 24px;}
#next {
padding: 8px;width: 105px;color: #9f9;text-shadow: 2px 3px 1px #0f0;}
</style>
</head>
<body>
<div id="box"></div>
<div id="info">
NEXT:
<div id="next"></div>
<div id="text"></div>
</div>
<script type="text/javascript">
var map = eval("[" + Array(23).join("0x801,") + "0xfff]");
var tatris = [[0x6600],[0x2222, 0xf00],[0xc600, 0x2640],[0x6c00, 0x4620],[0x4460, 0x2e0, 0x6220, 0x740],[0x2260, 0xe20, 0x6440, 0x4700], [0x2620, 0x720, 0x2320, 0x2700]];
var char = {
x: "\u3000",s: "\u25a0",t: "\u25a1"};
var keycom = {
"38": "rotate(1)","40": "down()","37": "move(2,1)","39": "move(0.5,-1)","32": "0;pause=!pause"};
var dia, pos, bak, run, next, pause = false, info = {
speed: 1,lines: 0,score: 0};
function start(){
dia = next.d;
bak = pos = {
fk: [],
y: 0,
x: 4,
s: next.s
};
nextdia();
document.getElementById("next").innerHTML = (next.d[next.s % next.d.length] | 0x10000).toString(2).slice(-16).replace(/..../g, "$&<br/>").replace(/1/g, char.t).replace(/0/g, char.x);
document.getElementById("text").innerHTML = "SCORE:" + info.score + "<br/><br/>LINES:" + info.lines + "<br/><br/>SPEED:" + info.speed;
rotate(0);
run = setInterval("pause||down()", ~ ~ (Math.pow(1.3, 12 - info.speed) * 30 + 20));
}
function over(){
document.onkeydown = null;
alert("GAME OVER");
}
function nextdia(){
next = {
d: tatris[~ ~ (Math.random() * 7)],s: ~ ~ (Math.random() * 4)};
}
function update(t){
bak = {
fk: pos.fk.slice(0),y: pos.y,x: pos.x,s: pos.s};
if (t)
return;
for (var i = 0, a2 = ""; i < 22; i++) a2 += map[i].toString(2).slice(1, -1) + "<br/>";
for (var i = 0, n; i < 4; i++)
if (/([^0]+)/.test(bak.fk[i].toString(2).replace(/1/g, char.t)))
a2 = a2.substr(0, n = (bak.y + i + 1) * 15 - RegExp.$_.length - 4) + RegExp.$1 + a2.slice(n + RegExp.$1.length);
document.getElementById("box").innerHTML = a2.replace(/1/g, char.s).replace(/0/g, char.x);
}
function is(){
for (var i = 0; i < 4; i++)
if ((pos.fk[i] & map[pos.y + i]) != 0)
return pos = bak;
}
function rotate(r){
var f = dia[pos.s = (pos.s + r) % dia.length];
for (var i = 0; i < 4; i++)
pos.fk[i] = (f >> (12 - i * 4) & 15) << pos.x;
update(is());
}
function down(){
++pos.y;
if (is()) {
for (var i = 0, r = 0; i < 4 && pos.y + i < 22; i++)
if ((map[pos.y + i] |= pos.fk[i]) == 0xfff) {
map.splice(pos.y + i, 1), map.unshift(0x801);
++info.lines % 20 == 0 && info.speed++, r++;
}
clearInterval(run);
if (map[1] != 0x801)
return over();
info.score += ~ ~ (Math.pow(r, 1.5) * 10) + 2;
start();
}
update();
}
function move(t, k){
pos.x += k;
for (var i = 0; i < 4; i++)
pos.fk[i] *= t;
update(is());
}
document.onkeydown = function(e){
eval("pause||" + keycom[(e ? e : event).keyCode]);
};
nextdia();
start();
</script></body>
</html>
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文分享 CSDN - 汪子熙。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

asp.net – 在C#后面的代码中实现javascript确认框
我的要求是根据我需要实现diff功能的结果,我需要提出一个确认框
例如;
如果OK确认框添加税
如果取消则不加税
我正在尝试这样的事情,但它没有帮助我
ScriptManager.RegisterStartupScript(Page,Page.GetType(),"confirm","confirm('Add tax');",true);
谁能帮忙.
我的示例代码是
protected void Button1_Click(object sender,EventArgs e)
{
Double mrp = 200.00;
ScriptManager.RegisterStartupScript(Page,"return confirm('Add Tax');",true);
if (Confirm == "Ok")
{
//Add tax to mrp
}
else
{
//No tax for mrp
}
}
谢谢..
解决方法
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type = "text/javascript">
function Confirm() {
var confirm_value = document.createElement("INPUT");
confirm_value.type = "hidden";
confirm_value.name = "confirm_value";
if (confirm("Do you want to save data?")) {
confirm_value.value = "Yes";
} else {
confirm_value.value = "No";
}
document.forms[0].appendChild(confirm_value);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnConfirm" runat="server"
OnClientClick = "Confirm()"
OnClick="OnConfirm"
Text="Raise Confirm"/>
</form>
</body>
</html>
获取用户输入服务器端
现在服务器端我们需要获取我们存储在动态隐藏字段中的用户输入,然后根据他是选择了OK还是取消,我们需要执行不同的代码.
public void OnConfirm(object sender,EventArgs e)
{
string confirmValue = Request.Form["confirm_value"];
if (confirmValue == "Yes")
{
//Your logic for OK button
}
else
{
//Your logic for cancel button
}
}
从Server Side (Code Behind) Yes No Confirmation Message Box in ASP.Net起

Google Script(.GS)和JavaScript(.js)之间的区别

什么是.GS文件?
计算机语言Google Apps Script与文件扩展名GS相关。这个基于JavaScript的应用程序用于在所有谷歌应用程序中执行自动化活动,用于生成基于Web的在线应用程序,例如发送个性化电子邮件的程序,即时准备和加载Google Docs文件以及开发Web界面。
GS files are implemented using Google Cloud and are made up of scripts written in Google Apps Script. These files are a foundation for an automated system that will help Google apps and other third-party software. The Verify Software Houses GemStone application, which can run on both MAC and Windows OS, is another program that uses the GS file format.
使用来自概率状态建模系统的系统来分析流式细胞术的数据。此应用程序生成包含流式细胞术数据计算和模型的GS文件。
What is a .js file?
JavaScript代码包含在JS(JavaScript)文件中,用于在网页上运行JavaScript。.js文件扩展名用于保存JavaScript文件。可以添加JS文件或使用<script></script>标签将JavaScript代码嵌入到HTML文本中。为了代码重用,JS文件可以包含在许多HTML文档中,类似于CSS文件。可以使用JavaScript调整HTML DOM。
立即学习“Java免费学习笔记(深入)”;
JavaScript和Google Apps Script之间的区别
以下表格突出显示了JavaScript和Google Apps Script之间的主要区别 -
比较因素 |
JavaScript |
Google Apps Script |
|---|---|---|
版本 |
由于各种品牌的ECMAScript实现,确定一个特定实现支持JavaScript的哪些特性可能是具有挑战性的。标准方法是参考ECMAScript版本规范;最新版本是版本6,版本7目前正在开发中。 |
就功能而言,Apps Script与任何JavaScript版本都没有直接可比性,因为它基于ECMAScript第3版规范。它以JavaScript 1.6为起点,但包含了JavaScript 1.7和1.8的特性。 |
Origin |
JavaScript的主要功能是使用户能够与文档对象模型(DOM)进行交互和动态修改,而DOM之前是从托管在服务器上的HTML构建的,或者在服务器上开发并作为静态内容发送的。JavaScript通过允许客户端浏览器进行动态DOM修改,彻底改变了用户体验。通过Netscape/Sun的合作开发,Sun Microsystems获得了JavaScript的商标,该商标至今仍由其所有。Oracle在收购Sun之后收购了Sun。 |
这个Google Apps Script (GAS)脚本语言是在这些Google Sheets的后端创建的,并使用JavaScript,它具有方便的界面,让您可以编写或复制/粘贴代码。Google Apps Script也是基于云的,因为Google Sheets(以及其他Google应用)都是基于云的,可以从任何地方访问。这意味着如果您为Google Sheets文档创建并保存代码,您可以从任何地方访问它。它存储在Google云服务器上,而不是存储在您的计算机或笔记本电脑上。 |
处理中 |
JavaScript在客户端运行。为了让浏览器理解脚本的代码,它必须包含在或链接到HTML文档中。因此,网页不需要是静态HTML;相反,它可以包含与用户交互、管理浏览器并即时生成HTML内容的脚本。将经典的CGI服务器端脚本与JavaScript客户端方法进行比较,可以发现显著的好处。例如,用户在表单字段中提供的有效电子邮件地址可以使用JavaScript进行检查。用户提交表单,只有当所有条目都正确时,它们才会与运行的JavaScript代码一起发送到Web服务器。 |
Google Apps Script 在服务器端运行。由于它不在浏览器中执行,所以无法访问客户端特定的内容,如 DOM 和 Windows API。Apps Script 是基于服务器的,并使用 JavaScript 克隆作为其编程语言。Google 可能选择了 JavaScript 而不是 Python、PHP、Java 或其他完全不同的语言(或者更准确地说,ECMAScript)。这似乎有些奇怪,因为这门语言的根源是客户端 DOM 操作和用户交互,但它却非常适合没有 DOM 或内置用户交互的服务器环境。 |
结论
因此,我们可以得出结论,Google Apps Script是JavaScript的微型框架,或者说是专门用于Google Apps的小型框架。另一方面,JavaScript是一种广泛使用的Web语言,主要用于客户端代码执行。但是现在,它也越来越受欢迎作为服务器语言。
以上就是Google Script(.GS)和JavaScript(.js)之间的区别的详细内容,更多请关注php中文网其它相关文章!

IE中jscript/javascript的条件编译_javascript技巧
IE中jscript/javascript的条件编译
- 作者:JavaScript Kit
- 译者:子乌(Sheneyan)
- 翻译日期:2006-02-12
- 英文原文:Conditional Compilation of JScript/ JavaScript in IE
- 版权:翻译未经过javascript kit同意,我只对我所翻译的中文部分负责。版权归原作者所有。
条件编译概述
在IE中,有一个鲜为人知的功能叫做条件编译。自从IE4开始支持这个功能,它由于在一些Ajax相关的javascript脚本中出现而受到一些关注。条件编译作为一种独立形式的对象判断,使得IE可以根据预定义或用户定义的条件来决定你的jscript或javascript代码特定部分是否编译。也可以把它看成是你的代码的条件注释,使你的代码能够在非IE浏览上也顺利运行。
语法概述
通过在你的脚本中使用<span title="代码">@cc_on</span>来激活条件编译,或者直接使用<span title="代码">@if</span>或者<span title="代码">@set</span>等等作为CC逻辑中一部分的句子来激活它。这里是一个示范例子:
-
-
/*@cc_on
-
document.write("JScript 版本: " + @_jscript_version + ".
"); -
/*@if (@_jscript_version >= 5)
-
document.write("JScript 版本 5.0+.
"); -
document.write("只有当浏览器支持JScript5+的时候你才能看到这些文字.
"); -
@else @*/
-
document.write("当你使用其他浏览器(比如: Firefox, IE 4.x 之类)的时候看到这行文字
"); -
/*@end
-
@*/
-
-
例子:
JScript 版本: 5.6.JScript 版本 5.0+.
只有当浏览器支持JScript5+的时候你才能看到这些文字。
如果你使用IE(任何版本),你应该能够看到第一个<span title="代码">document.write()</span>的输出,如果是IE5+,接下来的两个<span title="代码">document.write()</span>你也能够看见(因为从IE5开始支持JScript 5)。最后一个<span title="代码">document.write()</span>方法是为了其他非IE5+浏览器服务的,无论是Firefox,opera,IE4,或者什么别的。条件编译依赖于类似在条件注释中使用的注释标签,以确保它在所有浏览器中都能工作顺畅。
当使用条件编译的时候,最好先通过<span title="代码">@cc_on</span>语句来激活它,只有这样你才能在你的脚本中包含注释标签以保证浏览器兼容,、就好像上面例子中所显示的那样。(子乌注:这句英文我翻译的不是很顺...看起来似乎与上面的句子矛盾)
@if, @elif, @else,@end 语句
在这个奇怪的开场白之后,这里是一些用于条件便于的条件语句:
- @if
- @elif
- @else
- @end
现在让我们看一些“古怪”的例子。
if else 逻辑 (排除IE外的浏览器)
-
/*@cc_on
-
@if (@_win32)
-
document.write("操作系统是32位windows。浏览器是IE。");
-
@else
-
document.write("操作系统不是32位windows。浏览器是IE。");
-
@end
-
@*/
-
这是一段完整的脚本,只被ie浏览器所识别并忽略其他所有浏览器,这段脚本在不同的操作系统上将显示不同的内容。对比一下下面这个例子……
if else 逻辑2 (包含其他浏览器)
-
/*@cc_on
-
/*@if (@_win32)
-
document.write("操作系统是32位windows。浏览器是IE。");
-
@else @*/
-
document.write("浏览器不是IE (如: Firefox)或者浏览器不是在32位windows下的IE。");
-
/*@end
-
@*/
-
熟练使用注释标签,这个例子中的<span title="代码">else</span>部分能够包含所有的非ie浏览器(如firefox),以及非32位windows下的IE。努力的研究这段注释,直到你脑袋发昏,你就会明白这个逻辑了:)
if, elseif, else逻辑 (排除IE外的浏览器)
继续吧,可以看全部内容了:
-
/*@cc_on
-
@if (@_jscript_version >= 5)
-
document.write("IE Browser that supports JScript 5+");
-
@elif (@_jscript_version >= 4)
-
document.write("IE Browser that supports JScript 4+");
-
@else
-
document.write("Very old IE Browser");
-
@end
-
@*/
-
if, elseif, else 逻辑2(包含其他浏览器)
-
/*@cc_on
-
/*@if (@_jscript_version >= 5)
-
document.write("IE Browser that supports JScript 5+");
-
@elif (@_jscript_version >= 4)
-
document.write("IE Browser that supports JScript 4+");
-
@else @*/
-
document.write("Non IE Browser (one that doesn''t support JScript)");
-
/*@end
-
@*/
-
全面的处理。在这最后一个例子中,最后一个<span title="代码">else</span>语句包含了所有非IE浏览器。
条件编译变量
在之前一部分中你看到了一些奇怪变量比如<span title="代码">@_win32</span>。这是一些你能够用来判断IE或计算机大致描述的预定义条件编译变量:
| 变量 | 描述 |
|---|---|
| @_win32 | 当运行在一个win32系统中时返回true, 否则返回 NaN. |
| @_win16 | 当运行在一个win16系统中时返回true , 否则返回 NaN. |
| @_mac | 当运行在一个Apple的Macintosh系统中时返回 true , 否则返回 NaN. |
| @_alpha | 当运行于DEC aplha处理器上时返回true ,否则返回 NaN. |
| @_x86 | 当运行于一个Intel处理上时返回true ,否则返回 NaN. |
| @_mc680x0 | 运行于Motorola 680x0处理器上时 true , 否则返回 NaN. |
| @_PowerPC | 运行于Motorola PowerPC处理器上时 true , 否则返回 NaN. |
| @_jscript | 永远返回 true. |
| @_jscript_build | JScript脚本引擎编译次数. |
| @_jscript_version | Jscript版本,以主要版本.次要版本格式展现.
IE4 支持JScript 3.x |
| @_debug | 如果编译于debug模式则返回 true ,否则返回false. |
| @_fast | 如果编译于fast模式则返回 true ,否则返回false. |
在大多数情况下,你也许只需要使用<span title="代码">@_win</span>和<span title="代码">@jscript_build</span>:
-
/*@cc_on
-
@if (@_win32)
-
document.write("OS is 32-bit. Browser is IE.");
-
@else
-
document.write("OS is NOT 32-bit. Browser is IE.");
-
@end
-
@*/
-
用户自定义变量
你也可以在条件编译块中定义你自己的变量,语法如下:
-
@set @varname = term
-
在条件编译中,数字与布尔类型的变量可以使用,但字符型无法使用。比如:
-
@set @myvar1 = 35
-
@set @myvar3 = @_jscript_version
-
在条件编译逻辑中能够使用标准的运算符:
- ! ~
- * / %
- + -
- > >>>
- >=
- == != === !==
- & ^ |
- && |
你能够通过判断是否返回<span title="代码">NaN</span>来确定是否定义了一个用户自定义变量:
-
@if (@newVar != @newVar)
-
//该变量未定义
-
由于<span title="代码">NaN</span>是唯一一个不等于其自身的值,所以这段脚本能够正常运行。
条件编译示例--try catch语句
在教程的开始,我曾经提及条件编译如何由于在一些Ajax的JavaScript中的出现而显示出它值得自夸的一面。现在我要告诉你我所指的内容。一个Ajax脚本通常包含一个中心函数用于判断浏览器(ie、ff等)对产生异步请求对象的支持:
典型的ajax函数:
-
function HttpRequest(url, parameters){
-
var pageRequest = false //variable to hold ajax object
-
if (window.XMLHttpRequest) // if Mozilla, Safari etc
-
pageRequest = new XMLHttpRequest()
-
else if (window.ActiveXObject){ // if IE
-
try {
-
pageRequest = new ActiveXObject("Msxml2.XMLHTTP")
-
}
-
catch (e){
-
try{
-
pageRequest = new ActiveXObject("Microsoft.XMLHTTP")
-
}
-
catch (e){}
-
}
-
}
-
else
-
return false
-
}
-
许多人认为<span title="代码">try/catch</span>语句能够顺利的测试Ajax支持,很不幸,这不是真的。那些不支持<span title="代码">throw/catch</span>的浏览器,比如IE 4.x,实际上会阻塞上面这段代码并返回一个错误。为了克服这个问题,条件编译能够用来粗行减一个真正跨浏览器的友好的Ajax处理函数:
真正的跨浏览器函数:
-
function HttpRequest(url, parameters){
-
var pageRequest = false //variable to hold ajax object
-
/*@cc_on
-
@if (@_jscript_version >= 5)
-
try {
-
pageRequest = new ActiveXObject("Msxml2.XMLHTTP")
-
}
-
catch (e){
-
try {
-
pageRequest = new ActiveXObject("Microsoft.XMLHTTP")
-
}
-
catch (e2){
-
pageRequest = false
-
}
-
}
-
@end
-
@*/
-
-
if (!pageRequest && typeof XMLHttpRequest != ''undefined'')
-
pageRequest = new XMLHttpRequest()
-
}
-
使用条件编译,完整的<span title="代码">try/catch</span>块只用于IE5+, 其余的浏览器,比如IE4或非IE浏览器则试着破译它(dicipher it...这个dicipher是什么?“破译”这个解释是google到的,个人感觉翻译成“忽略”似乎更好?)。明显的Firefox会继续并使用XMLHttpRequest代替。现在你就得到了它--一个真正跨浏览器的ajax函数!(子乌注:在我翻译的另外一篇文章中,可以看到这个函数更全面的写法。)
关于vue中实现JavaScript桌面消息通知和push.js的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于100行JavaScript代码实现JavaScript、asp.net – 在C#后面的代码中实现javascript确认框、Google Script(.GS)和JavaScript(.js)之间的区别、IE中jscript/javascript的条件编译_javascript技巧等相关内容,可以在本站寻找。
本文标签:





