关于执行ajax时什么情况会执行error的回调函数和执行ajax时什么情况会执行error的回调函数的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$.ajax({})方法中的回调函数b
关于执行ajax时什么情况会执行error的回调函数和执行ajax时什么情况会执行error的回调函数的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例、Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success、Ajax 回调函数不执行原因之一、ajax 表单提交执行成功但是没有执行回调函数,并且 post 变 get 了等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- 执行ajax时什么情况会执行error的回调函数(执行ajax时什么情况会执行error的回调函数)
- $.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例
- Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success
- Ajax 回调函数不执行原因之一
- ajax 表单提交执行成功但是没有执行回调函数,并且 post 变 get 了

执行ajax时什么情况会执行error的回调函数(执行ajax时什么情况会执行error的回调函数)
$.ajax({
url : "/service/compute.ashx",
data : {
data: data
},
async: false,
dataType:"text",
success: function(data){
alert(data);
},
error: function(XMLHttpRequest, textStatus, errorThrown){
ShowMsg(XMLHttpRequest.readyState + XMLHttpRequest.status + XMLHttpRequest.responseText);
}
}); 首先ajax会执行error的可能原因有:
1. dataType错误(dataType用来指定后台返回参数的类型)
类型错误:后台返回的dataType类型和前台写的不一致会跳入error。
格式错误:jquery1.4之后对json的格式要求非常严格,json格式错误也会跳入error.{“test”:1} 注意格式
有时,在不需要返回值的情况下,扔按模板格式,设置了dataType:”json”,参数;这时候,ajax传值正确时,出现200返回成功状态下报错的特殊情况。
如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
“xml”: 返回 XML 文档,可用 jQuery 处理。
“html”: 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
“script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 “cache” 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
“json”: 返回 JSON 数据 。
“jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
“text”: 返回纯文本字符串
async请求同步异步问题
async默认是true(异步请求),如果想一个Ajax执行完后再执行另一个Ajax, 需要把async=false
例如,你用post请求传值到另一个页面后台,但是页面一加载你的ajax就已经执行过了,传值接收是在后台才完成的,这时候就请求不到数据,所以可以考虑把ajax请求改为同步试试。
data不能不写
data为空也一定要传”{}”;不然返回的是xml格式的。并提示parsererror. data:”{}”
parsererror的异常和Header 类型也有关系。及编码header(‘Content-type: text/html; charset=utf8’);
传递的参数
必须是ajax支持的编码格式
URL路径问题
路径不能有中文
一般我们可以通过分析error中的一些参数进行错误原因的判断:
XMLHttpRequest.readyState: 状态码
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
XMLHttpRequest.status:调用http请求状态
请求状态有很多,具体遇到错误状态代码可以自行百度查询。
XMLHttpRequest.responseText:返回的错误信息
如果发生了错误,错误信息(第二个参数)除了得到null之外,还可能是”timeout”, “error”, “notmodified” 和 “parsererror”。

$.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例
在与后台交互的时候,经常使用到jquery的$.ajax()方法来请求数据。回调函数用的比较多的是success,但是beforeSend、complete、error函数也是很有用的。
下面是使用例子小结:
$.ajax({
url: "pro/test.php",
type: "post",
timeout: 5000,
async: true,
cache: true,
data: $(''#jsForm'').serialize(),
dataType: "json",
contentType: "application/x-www-form-urlencoded",
beforeSend: function(XMLHttpRequest){
console.log(this);
$("#inp").val("正在获取数据...");
},
success: function(data){
console.log(data);
$(".display").html("获取到的数据:</br>");
$(".display").append("总条数:"+data.data.all_count);
$("#inp").val("点击获取数据");
},
complete: function(XMLHttpRequest,textStatus){
if(textStatus==''timeout''){
var xmlhttp = window.XMLHttpRequest ? new window.XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp");
xmlhttp.abort();
$(".box").html("网络超时!");
}
$("#inp").val("点击获取数据");
},
error: function(XMLHttpRequest, textStatus){
console.log(XMLHttpRequest); //XMLHttpRequest.responseText XMLHttpRequest.status XMLHttpRequest.readyState
console.log(textStatus);
$(".box").html("服务器错误!");
}
});
至此。转载请注明出处。


Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success
//action - execute
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html");
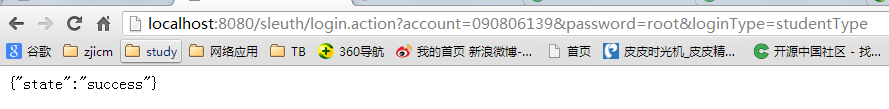
String msg = "{\"state\":\"" + state + "\"}";
PrintWriter out = response.getWriter();
out.write(msg);
out.flush();
out.close();
return null;
<package name="global" extends="json-default"> <action name="login"> <result type="json" /> </action> </package>
jQ.ajax({
url:"login.action",
data:params,
success:function(json){
var data = json.state;
if(data=="success")
jQ.jBox.alert("登入成功", "action message");
if(data=="failed")
jQ.jBox.alert("登入失败", "action message");
if(data=="error")
jQ.jBox.alert("登入出错", "action message");
},
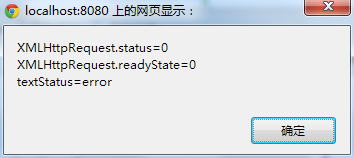
error:function(XMLHttpRequest, textStatus, errorThrown){ alert("XMLHttpRequest.status="+XMLHttpRequest.status+
"\nXMLHttpRequest.readyState="+XMLHttpRequest.readyState+ "\ntextStatus="+textStatus);
}
});


在 jQ.ajax() 的时候总是执行error下的回调函数,根本不执行success回调函数,请各位帮忙看下,是为什么。
还有想请教一个问题,在Action中 如果把所需要传递到前台的数据 不用 response.getWriter().Write() 来写,而用Action的setter,getter方法来实现,这样是否可行?
各位劳烦帮忙看下,谢谢。@红薯 老大,您怎么看?

Ajax 回调函数不执行原因之一
今天调试代码半天,最终才想到原因,找到解决方法。
当时发现在readystatue==4后面alert("ok")有显示;,而在statue后面alert("ok")没有任何发现。我当时的代码如下:
.......JS代码.........
.....ajax方法的执行....
.......JS代码.........
半天之后,我才想到,可能ajax方法没执行完,就去执行后面的JS。百度了一下,果然ajax分异步和同步。一般我们用的都是异步的,但这里必须是同步的(只有当回调完成时,才会执行后面的JS代码)。至于如何在ajax中设置同步、异步,我想就不用我说了。

ajax 表单提交执行成功但是没有执行回调函数,并且 post 变 get 了
因为一时的疏忽,在写表单提交的时候写成了这样:
<form id="addEssaysForm">
<label for="essaysTitle">标题</label>
<input type="text" class="form-control" name="essaysTitle" id="essaysTitle" placeholder="请输入标题">
<label>内容</label>
<textarea class="form-control" name="essaysContent" rows="15" style="resize: none"></textarea>
<button id="addBtn">提交</button>
</form>
<script>
$("#addBtn").click(function () {
$.ajax({
type:"POST",
dataType:"json",
url:"add",
data: $(''#addEssaysForm'').serialize(),
success: function (data) {
console.log(data);
alert(data.msg);
},
error : function(result) {
alert("系统异常!"+result);
}
});
});
</script>
这样发现一直不走回调函数,而且提交的内容在地址栏显示出来了,明明使用的 post 提交的啊!
百度了好久,后来才发现是 form 表单这出了问题,平时很少写前端代码,犯了这样的错误。正确的写法应该是这样的:
<form id="addEssaysForm" onsubmit="return false" action="##" method="post">
<label for="essaysTitle">标题</label>
<input type="text" class="form-control" name="essaysTitle" id="essaysTitle" placeholder="请输入标题">
<label>内容</label>
<textarea class="form-control" name="essaysContent" rows="15" style="resize: none"></textarea>
<button id="addBtn">提交</button>
</form>
<script>
$("#addBtn").click(function () {
$.ajax({
type:"POST",
dataType:"json",
url:"add",
data: $(''#addEssaysForm'').serialize(),
success: function (data) {
console.log(data);
alert(data.msg);
},
error : function(result) {
alert("系统异常!"+result);
}
});
});
</script>
<form id="addEssaysForm" onsubmit="return false" action="##" method="post">
这里写成这样就可以了,但是具体的原因也是一个头两个大,不太明白,还请高手赐教!
关于执行ajax时什么情况会执行error的回调函数和执行ajax时什么情况会执行error的回调函数的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于$.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例、Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success、Ajax 回调函数不执行原因之一、ajax 表单提交执行成功但是没有执行回调函数,并且 post 变 get 了的相关知识,请在本站寻找。
本文标签:





