在这篇文章中,我们将为您详细介绍【HarmonyOS】【JAVAUI】鸿蒙智能手表开发,如何判断未联网的内容,并且讨论关于鸿蒙系统智能手表的相关问题。此外,我们还会涉及一些关于【ARKUI】【Harm
在这篇文章中,我们将为您详细介绍【Harmony OS】【JAVA UI】鸿蒙智能手表开发,如何判断未联网的内容,并且讨论关于鸿蒙系统 智能手表的相关问题。此外,我们还会涉及一些关于【ARK UI】【HarmonyOS】鸿蒙跳转action说明、【ArkUI】【HarmonyOS】鸿蒙ets项目如何npm方式引入第三方js类库、【FAQ】【HarmonyOS】鸿蒙java开发关于蓝牙通信api的传输数据大小设置、【Harmony OS】【ARK UI】【Demo】加载动画实现的知识,以帮助您更全面地了解这个主题。
本文目录一览:- 【Harmony OS】【JAVA UI】鸿蒙智能手表开发,如何判断未联网(鸿蒙系统 智能手表)
- 【ARK UI】【HarmonyOS】鸿蒙跳转action说明
- 【ArkUI】【HarmonyOS】鸿蒙ets项目如何npm方式引入第三方js类库
- 【FAQ】【HarmonyOS】鸿蒙java开发关于蓝牙通信api的传输数据大小设置
- 【Harmony OS】【ARK UI】【Demo】加载动画实现

【Harmony OS】【JAVA UI】鸿蒙智能手表开发,如何判断未联网(鸿蒙系统 智能手表)
在手表开发过程中,手表是否连接网络怎么判断呢?下面我们就来学习一下
【问题描述】
harmony 智能手表开发,如何判断未联网(包括 wifi 和 数据业务)
【解决方案】
鸿蒙暂无判断联网的相关 API。
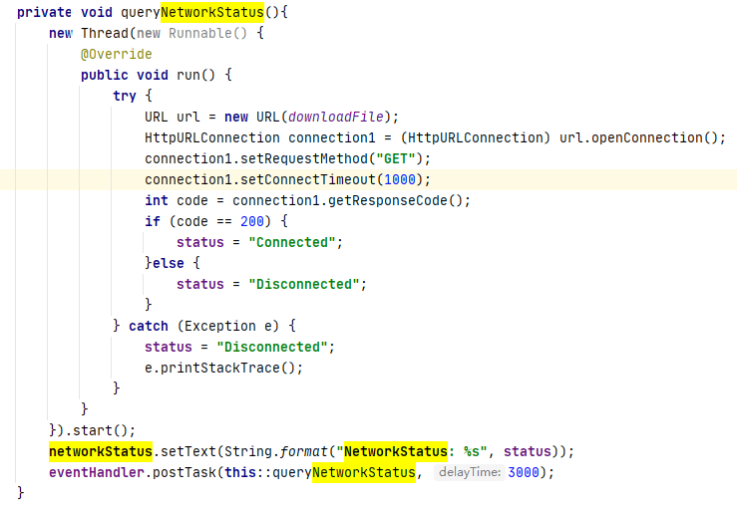
我们可以调用 http 的网络请求的接口,比如下载前,可以先 get 或者 post 的接口看看是否有返回结果。类似如下的:

| 更多相关学习资料: https://developer.huawei.com/consumer/cn/forum/topic/0202774724876340425?fid=0102683795438680754?ha_source=zzh |

【ARK UI】【HarmonyOS】鸿蒙跳转action说明
参考资料
【FAQ】【ARK UI】鸿蒙应用跳转至应用商店
Android手机系统设置页面跳转
代码实现
import featureAbility from ''@ohos.ability.featureAbility''
import wantConstant from ''@ohos.ability.wantConstant''
@Entry
@Component
struct Index {
@State message: string = ''跳转系统的辅助功能界面''
public onclick(){
var str = {
"want": {
"deviceId": "",
"bundleName": "",
"abilityName": "",
"uri":"",
"options": {},
"flags":wantConstant.Flags.FLAG_ABILITY_NEW_MISSION,
"action": "android.settings.ACCESSIBILITY_SETTINGS",//todo action名称
"parameters": {},
},
"abilityStartSetting": {}
};
featureAbility.startAbility(str)
.then((data) => {
console.info(''Operation successful. Data: '' + JSON.stringify(data))
}).catch((error) => {
console.error(''Operation failed. Cause: '' + JSON.stringify(error));
})
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(this.onclick.bind(this))
}
.width(''100%'')
}
.height(''100%'')
}
}
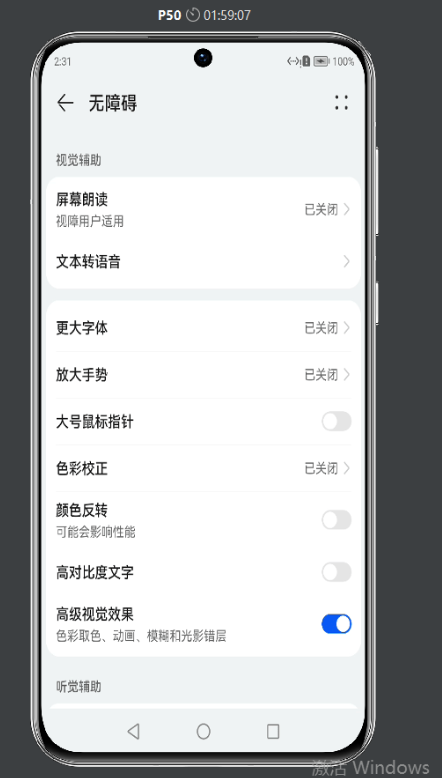
运行效果

action名称
| Action名称 | 作用 |
|---|---|
| android.settings.ACCESSIBILITY_SETTINGS | 跳转系统的辅助功能界面 |
| android.settings.ADD_ACCOUNT_SETTINGS | 显示添加帐户创建一个新的帐户屏幕。【测试跳转到微信登录界面】 |
| android.settings.AIRPLANE_MODE_SETTINGS | 飞行模式,无线网和网络设置界面 |
| android.settings.WIRELESS_SETTINGS | 飞行模式,无线网和网络设置界面 |
| android.settings.APN_SETTINGS | 跳转 APN设置界面 |
| android.settings.APPLICATION_DETAILS_SETTINGS | 根据包名跳转到系统自带的应用程序信息界面 |
| android.settings.APPLICATION_DEVELOPMENT_SETTINGS | 跳转开发人员选项界面 |
| android.settings.APPLICATION_SETTINGS | 跳转应用程序列表界面 |
| android.settings.MANAGE_ALL_APPLICATIONS_SETTINGS | 跳转到应用程序界面【所有的】 |
| android.settings.MANAGE_APPLICATIONS_SETTINGS | 跳转 应用程序列表界面【已安装的】 |
| android.settings.BLUETOOTH_SETTINGS | 跳转系统的蓝牙设置界面 |
| android.settings.DATA_ROAMING_SETTINGS | 跳转到移动网络设置界面 |
| android.settings.DATE_SETTINGS | 跳转日期时间设置界面 |
| android.settings.DEVICE_INFO_SETTINGS | 跳转手机状态界面 |
| android.settings.DISPLAY_SETTINGS | 跳转手机显示界面 |
| android.settings.INPUT_METHOD_SETTINGS | 跳转语言和输入设备 |
| android.settings.INPUT_METHOD_SUBTYPE_SETTINGS | 【API 11及以上】 // 跳转 语言选择界面 【多国语言选择】 |
| android.settings.INTERNAL_STORAGE_SETTINGS | 跳转存储设置界面【内部存储】 |
| android.settings.MEMORY_CARD_SETTINGS | 跳转 存储设置 【记忆卡存储】 |
| android.settings.LOCALE_SETTINGS | 跳转语言选择界面【仅有English 和 中文两种选择】 |
| android.settings.LOCATION_SOURCE_SETTINGS | 跳转位置服务界面【管理已安装的应用程序。】 |
| android.settings.NETWORK_OPERATOR_SETTINGS | 跳转到 显示设置选择网络运营商。 |
| android.settings.NFCSHARING_SETTINGS | 显示NFC共享设置。 【API 14及以上】 |
| android.settings.NFC_SETTINGS | 显示NFC设置。这显示了用户界面,允许NFC打开或关闭。 【API 16及以上】 |
| android.settings.PRIVACY_SETTINGS | 跳转到备份和重置界面 |
| android.settings.QUICK_LAUNCH_SETTINGS | 跳转快速启动设置界面 |
| android.search.action.SEARCH_SETTINGS | 跳转到 搜索设置界面 |
| android.settings.SECURITY_SETTINGS | 跳转到安全设置界面 |
| android.settings.SETTINGS | 跳转到设置界面 |
| android.settings.SOUND_SETTINGS | 跳转到声音设置界面 |
| android.settings.SYNC_SETTINGS | 跳转账户同步界面 |
| android.settings.USER_DICTIONARY_SETTINGS | 跳转用户字典界面 |
| android.settings.WIFI_IP_SETTINGS | 跳转到IP设定界面 |
| android.settings.WIFI_SETTINGS | 跳转Wifi列表设置 |
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh

【ArkUI】【HarmonyOS】鸿蒙ets项目如何npm方式引入第三方js类库
鸿蒙ets项目如何npm方式引入第三方js类库
【问题描述】
想要在ets项目中npm引用第三方开发的js类库,只知道在项目的package.json中加入依赖语句后,同步sync一下项目会自动生成对应依赖项目的源文件目录,在使用该第三方js类库时,遇到了无法在ets项目导入相关js文件,从而无法使用,而且第三方js库ide检查语法也是错误的,那么ets项目中应该如何使用npm依赖的js第三方类库?
在项目的package.json中加入依赖语句

同步sync一下项目会自动生成对应依赖项目的源文件目录

【解决方案】
使用npm引入三方包(仅支持引入js三方包)
这次我们提供两种解决方案
方案一:
a.打开Terminal窗口,通过如下指令进入到entry目录。
cd entry
b.以引入“dayjs”为例,执行以下指令进行安装。
npm install dayjs --save
c.在对应的js文件中直接引用。
import dayjs from ''dayjs'';
方案二:
a.打开工程目录下的entry目录,找到该目录下的package.json文件。
b.在package.json文件中写入想要安装的三方npm,以“dayjs”为例,示例如下:
{
"dependencies": {
"dayjs": "^1.10.4",
}
}
c.打开Terminal窗口,通过如下指令进入到entry目录。
cd entry
d.执行指令进行安装。
npm install
e.在对应的js文件中直接引用。
import dayjs from ''dayjs'';
说明
仅支持引入js三方包。
| 更多相关学习资料: https://developer.huawei.com/consumer/cn/forum/topic/0202769537680520280?fid=0102683795438680754?ha_source=zzh |

【FAQ】【HarmonyOS】鸿蒙java开发关于蓝牙通信api的传输数据大小设置
【问题描述】
在使用BlePeripheralDevice类的writeCharacteristic方法向蓝牙传输数据,如果数据长度长一点,通过串口工具发现蓝牙设备端是会分包接受数据的各个部分,那么鸿蒙java中有方法可以将数据一次传输给蓝牙设备,从而避免设备分包接受数据的现象吗?
【解决方案】
参考如下链接实现:
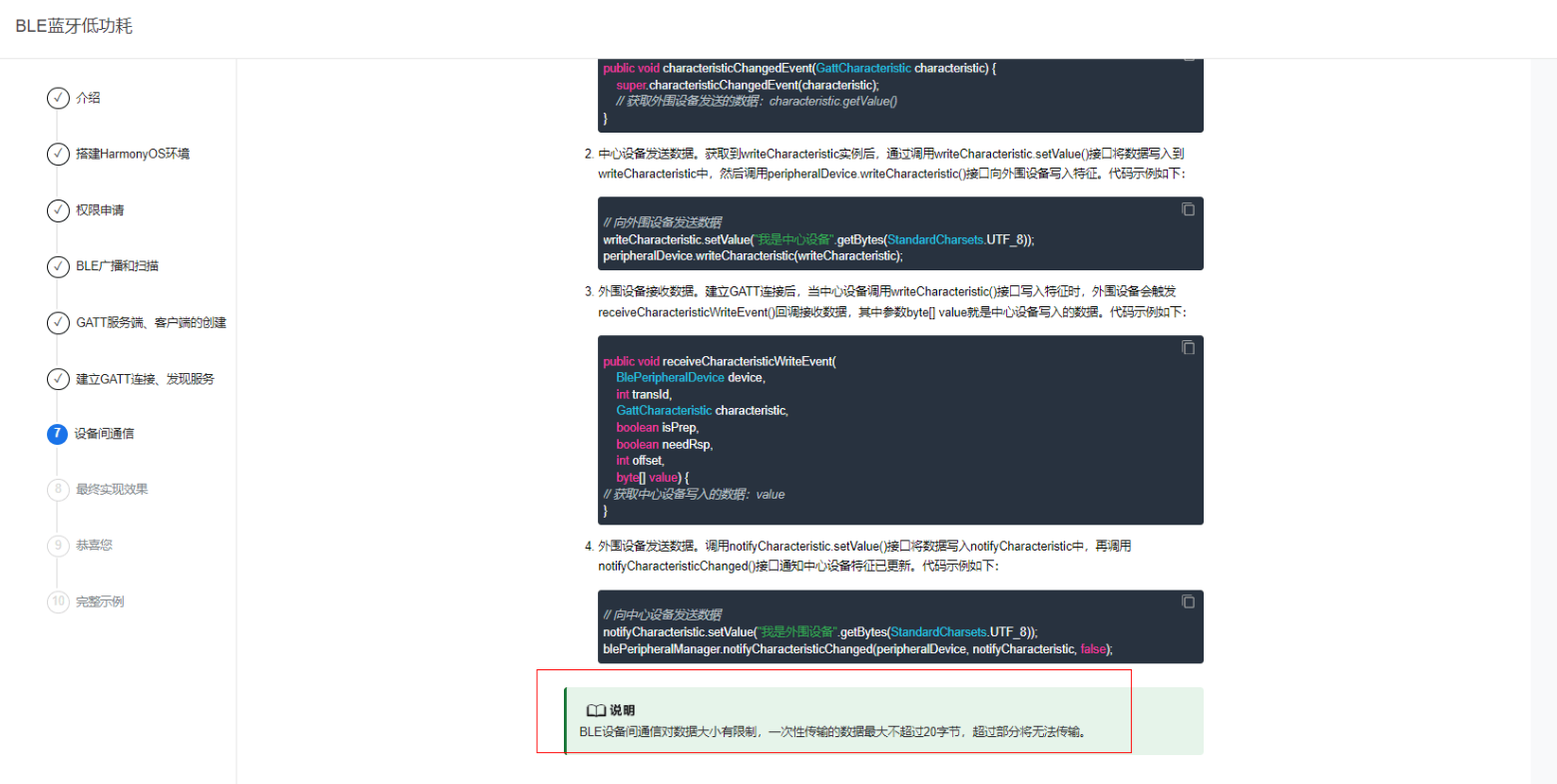
BLE蓝牙低功耗
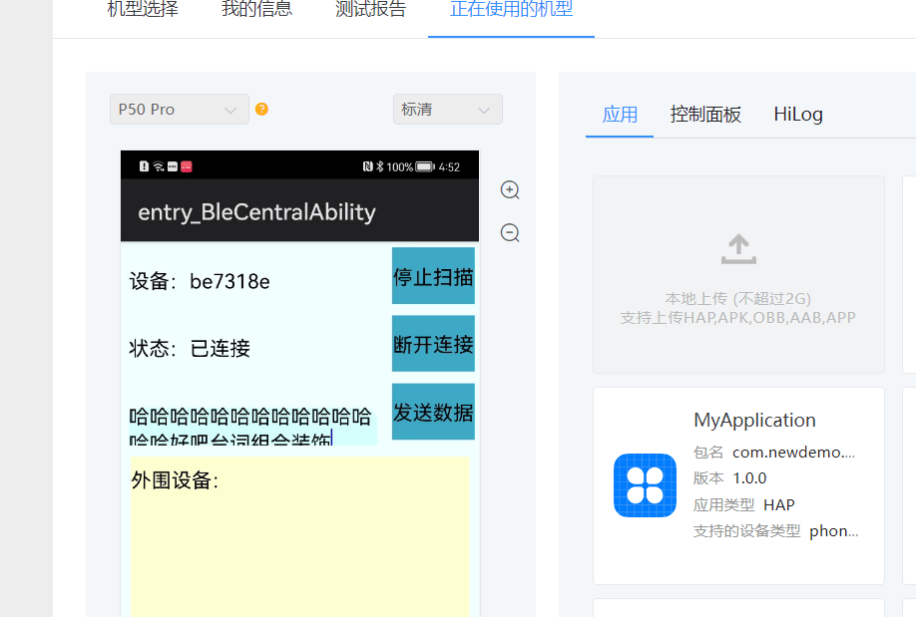
1、把代码复制到项目中,但是文档描述BLE设备间通信对数据大小有限制,一次性传输的数据最大不超过20字节,超过部分将无法传输。如下如图所示

2、如果想扩大传输字节,可以对项目代码做出如下的修改,把BleCentralAbilitySlice的java的servicesDiscoveredEvent回调方法里添加如下代码
@Override
public void servicesDiscoveredEvent(int status) {
super.servicesDiscoveredEvent(status);
if (status == BlePeripheralDevice.OPERATION_SUCC) {
boolean isok= peripheralDevice.requestBleMtuSize(251);
HiLog.error(LABEL,"requestBleMtuSize===>>>"+String.valueOf(isok));
for (GattService service : peripheralDevice.getServices()) {
checkGattCharacteristic(service);
}
}
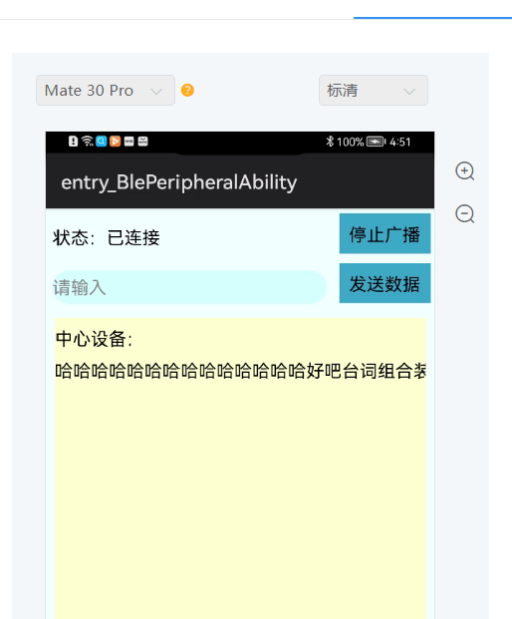
}3、运行效果
外围

中心

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh

【Harmony OS】【ARK UI】【Demo】加载动画实现
在HarmonyOS 中加载动画实现是很常见的技术,今天分享怎么实现加载动画的功能,分为“准备阶段”,“代码实现”,“运行效果”三步进行实现。
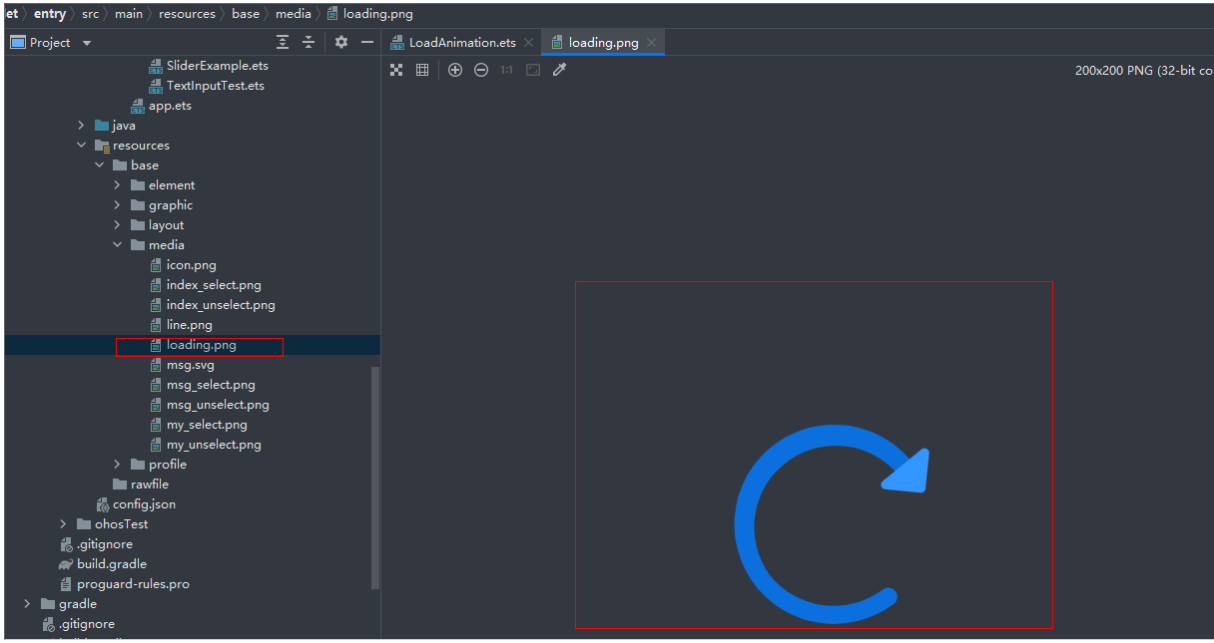
1.准备阶段
我们需要准备一张加载的图片(如下图所示),把图片放在resource/base/media/目录下(如图所示),我们还需要学习“显式动画”,“组件内转场”,“ 定时器”这个三篇资料


2. 代码实现
2.1绘画界面
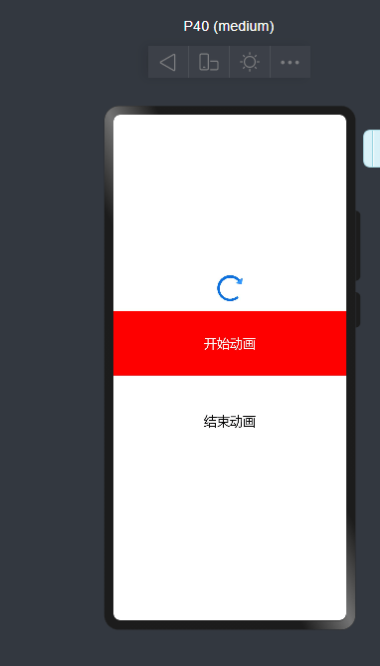
一个张图片显示加载,一个text显示开启动画,一个text显示关闭动画,代码和效果如下,
@Entry
@Component
struct LoadAnimation {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image($r("app.media.loading"))
.objectFit(ImageFit.Contain)
.height(40)
.aspectRatio(1)
.width(40)
.margin({ bottom: 5 })
Text("开始动画").width("100%").height(100)
.textAlign(TextAlign.Center).backgroundColor(Color.Red)
.fontColor(Color.White).fontSize(20)
.margin(10)
Text("结束动画").width("100%").height(100)
.textAlign(TextAlign.Center).backgroundColor(Color.White)
.fontColor(Color.Black).fontSize(20)
.margin(10)
}
.width(''100%'')
.height(''100%'')
}
}

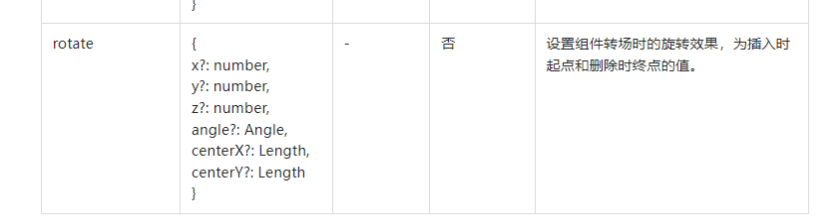
2.2 给Image添加旋转属性,参考资料“组件内转场”的rotate属性,代码如下

Image($r("app.media.loading"))
.objectFit(ImageFit.Contain)
.height(40)
.aspectRatio(1)
.width(40)
.margin({ bottom: 5 })
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })2.3实现开启动画
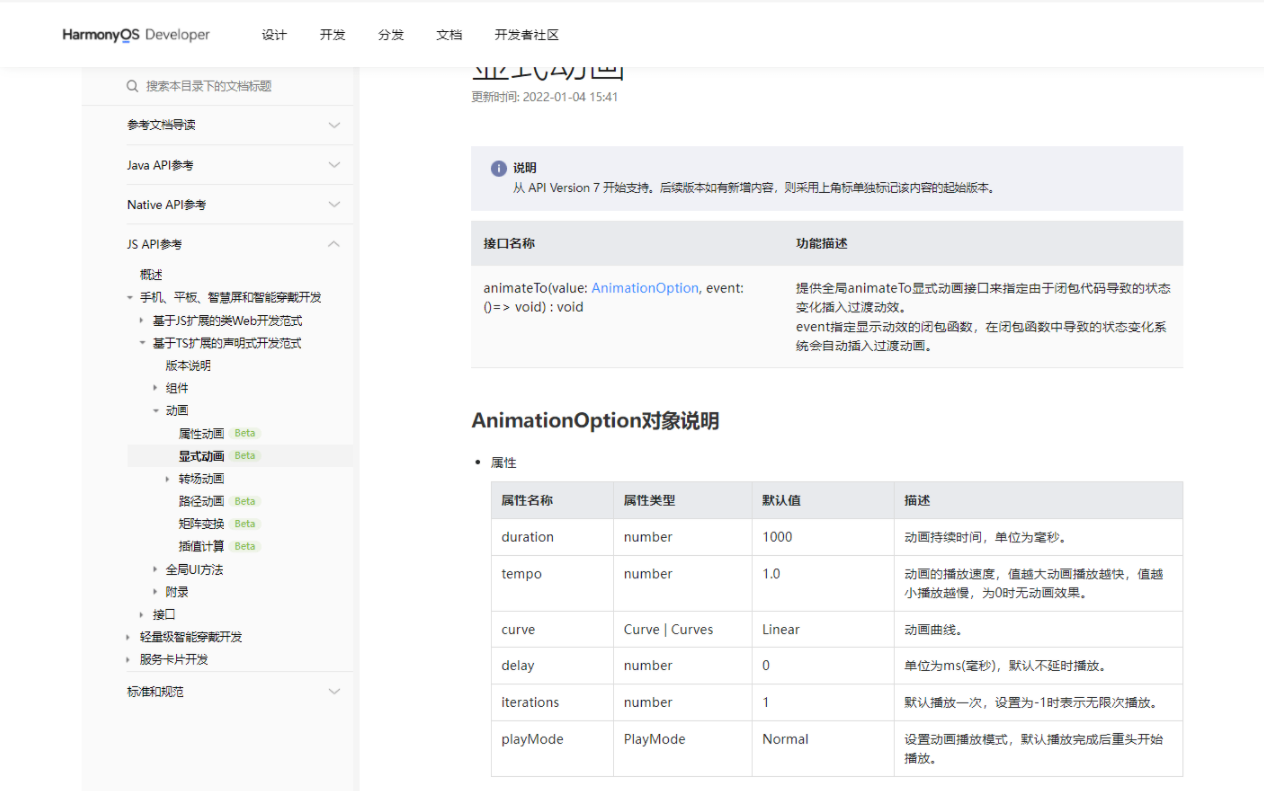
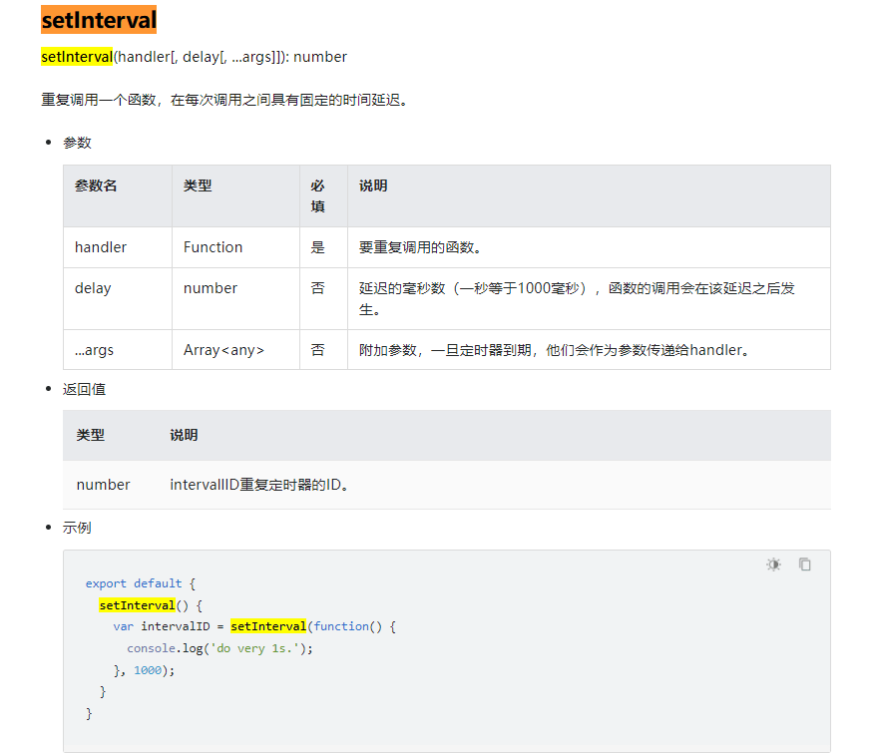
实现这个功能我们需要学习“显式动画”的animateTo的使用方法和“定时器”的setInterval功能实现


代码如下
startRotate() {
this.rotateTimeOut = setInterval(() => {
this.rotateAngle = 0
animateTo({ duration: 800 }, () => {
this.rotateAngle = 360
})
}, 800)
}
2.4关闭动画按钮点击实现实现
我们清除定时器就可以了,代码如下
clearAnimation(){
clearInterval(this.rotateTimeOut)
}
3.运行效果
3.1全部代码如下
@Entry
@Component
struct LoadAnimation {
@State rotateAngle:number=0
private rotateTimeOut: any //计时器
startRotate() {
this.rotateTimeOut = setInterval(() => {
this.rotateAngle = 0
animateTo({ duration: 800 }, () => {
this.rotateAngle = 360
})
}, 800)
}
clearAnimation(){
clearInterval(this.rotateTimeOut)
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image($r("app.media.loading"))
.objectFit(ImageFit.Contain)
.height(40)
.aspectRatio(1)
.width(40)
.margin({ bottom: 5 })
.rotate({ x: 0, y: 0, z: 1, angle: this.rotateAngle })
Text("开始动画").width("100%").height(100)
.textAlign(TextAlign.Center).backgroundColor(Color.Red)
.fontColor(Color.White).fontSize(20)
.margin(10)
.onClick(this.startRotate.bind(this))
Text("结束动画").width("100%").height(100)
.textAlign(TextAlign.Center).backgroundColor(Color.White)
.fontColor(Color.Black).fontSize(20)
.margin(10)
.onClick(this.clearAnimation.bind(this))
}
.width(''100%'')
.height(''100%'')
}
}
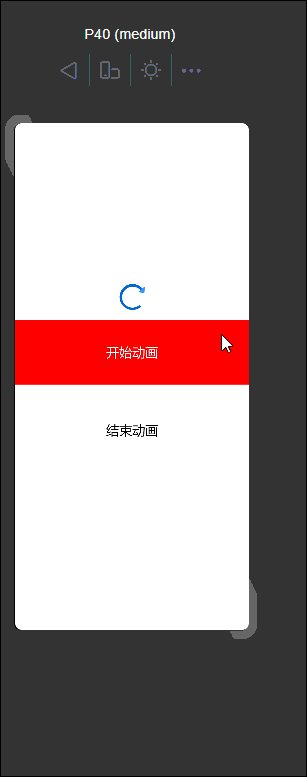
3.2运行效果

| 更多相关学习资料: https://developer.huawei.com/consumer/cn/forum/topic/0202798102556350281?fid=0102683795438680754?ha_source=zzh |
我们今天的关于【Harmony OS】【JAVA UI】鸿蒙智能手表开发,如何判断未联网和鸿蒙系统 智能手表的分享就到这里,谢谢您的阅读,如果想了解更多关于【ARK UI】【HarmonyOS】鸿蒙跳转action说明、【ArkUI】【HarmonyOS】鸿蒙ets项目如何npm方式引入第三方js类库、【FAQ】【HarmonyOS】鸿蒙java开发关于蓝牙通信api的传输数据大小设置、【Harmony OS】【ARK UI】【Demo】加载动画实现的相关信息,可以在本站进行搜索。
本文标签:





