<script type="text/javascript">
alert(null == undefined);
alert(null === undefined);
alert("NaN" == NaN);
alert("NaN" === NaN);
alert(NaN == NaN);
alert(NaN === NaN);
alert(NaN != NaN);
alert(NaN !== NaN);
alert(false == 0);
alert(false === 0);
alert(true == 1);
alert(true === 1);
alert(null == 0);
alert(undefined == 0);
alert(5 == "5");
alert(5 === "5");
</script>
以上就是本文的全部内容了,对于javascript的操作符的讲解也就到此结束了,下篇文章我们来讲解javascript语句。
您可能感兴趣的文章:- JS之相等操作符详解
- 浅谈javascript中new操作符的原理
- JavaScript中的操作符类型转换示例总结
- JavaScript中的各种操作符使用总结
- 总结JavaScript中布尔操作符||与&&的使用技巧
- javascript操作符"!~"详解
- JavaScript 学习笔记之操作符
- 详解JavaScript中操作符和表达式

Java 学习笔记之操作符(下)
1、直接常量
十六进制的表示:0x 或 0X 为前缀,后接十六进制的形式,如 0x12f7
八进制 d 的表示:0 为前缀,后接八进制的形式,如 0123;
指数计数法:1.23E-2.3 或者 1.23e-2.3 均表示 1.23*10^(-2.3),这里 e 不表示自然科学数,而表示 10
2. 计算机中数的表示
在计算机的底层数都是以二进制存储的,最高位一般表示符号位,0 表示正数,1 表示负数,那么在计算机中是如何保存数字的呢?
a. 原码表示:最高位作为符号位,剩余位数表示数值,比如用八位数据表示 + 7 和 - 7
+7:00000111 -7:10000111
n 位表示的数据范围:-2^(n-1)-1~0~2^(n-1)-1
问题:0 有两种表示形式:+0;00000000,-0:10000000, 所以不采用
b. 反码表示:最高位作为符号位,正数不变,负数剩余位数用其反码表示
+7:00000111 -7:11111000
问题:0 有两种表示方法:+0;00000000,-0:11111111,所以不采用
n 位表示的数据范围:-2^(n-1)-1~0~2^(n-1)-1
c. 补码表示:最高位作为符号位,正数剩余位数不变,负数剩余位数用其反码 + 1 之后表示
+7:00000111 -7:11111001
n 位表示的数据范围:-2^(n-1)~0~2^(n-1)-1
让我们再来看下这种情况下 0 的表示:+0:00000000.-0:11111111+1=000000000,产生了溢出,最高位舍去,结果与 + 0 相同,也就是以补码表示,0 只有一种表示方法,所以在计算机中采用这种编码方式。
总结:正数的原码、反码、补码相同;负数的反码为原码取反,补码为反码 + 1(除符号位)
3. 按位操作符
按位操作符:&(与)、|(或)、^(异或)、~(非)
按位操作符用来操作整数基本类型中的单个” 比特 “。即二进制位,这些操作符均可与 = 联合使用。
int a=2;
int b=5;
System.out.println(Integer.toBinaryString(a));
System.out.println(Integer.toBinaryString(b));
System.out.println(Integer.toBinaryString(a&b));
System.out.println(Integer.toBinaryString(a|b));
System.out.println(Integer.toBinaryString(a^b));
System.out.println(Integer.toBinaryString(~b));
output:
10
101
0
111
111
11111111111111111111111111111010
Key: 将 boolean 值作为单个比特对待,则可对其进行与、或、、异或的操作,但不能进行非得操作,避免与逻辑运算中的非产生混淆。同时不会发生短路。(短路的介绍可以参考 http://my.oschina.net/992257586/blog/338554)
boolean test1() {
System.out.println("test1 true");
return true;
}
boolean test2() {
System.out.println("test2 false");
return false;
}
boolean test3() {
System.out.println("test3 true");
return true;
}
boolean result=test1()&test2()&test3();
output:
test1 true
test2 false
test3 true
比较可以发现这儿并没有发生短路。
4. 移位操作符
移位操作符:<<(左移),>>(有符号右移),>>>(无符号右移),均可与 = 号联合使用,表示将数据移位 n 位后再赋给数据。
a.<<n:将数据左移 n 位,右边的 n 位用 0 补全
int a = 2;
a <<= 2;
System.out.println(a);
output:8,左移 2 位,相当于乘 4
向左移 1 位,相当于将数 * 2,并且效率比 * 更高,因为移位操作符是在底层直接对位进行操作的
b.>>n:将数据右移 n 位,若符号为正,则将左边的位数以 0 补齐;若符号为负,则将左边的位数以 1 补齐。向右移 1 位,相当于将数除 2
int a = -16;
a >>= 2;
System.out.println(a);
output:-4, 右移 2 位,相当于除 4
c.>>>n:将数据右移 n 位,无论符号位为正为负,均将高位补 0
int a = -16;
a >>>= 2;
System.out.println(a);
output;1073741820, 因为在高位补 0 的原因,所以结果变成了正数。
Key:1. 如果对 byte,short,char 类型的数值进行移位操作时,那么在移位操作前,它们会被转换成 int 类型,并且得到的结果也是一个 int 类型的值。
2. 如果使用移位操作结合赋值操作时有可能得不到正确结果。
byte a=2;
a<<=23;
System.out.println(a);
output;0, 将 2 向左移位 23 位,由于结果超出了 byte 的范围,所以发生了将高位舍去,舍去后的结果为 00000000,所以结果为 0.
那么,既然结果超出了 byte 的范围,为什么编译器没有提示我们进行强制转换呢?
这是因为对于 char、byte、short,符合赋值并不需要类型转换,尽管它们进行类型提升,但也会获得与直接算术运算相同的结果。
byte a=2;
a+=2;//right
//a=a+2;error,need to cast
在编译器里,下面的语句编译器就会提示我们进行强制转换,而上面的那句则不需要,这一点需要时刻记住的。

java 编程思想学习笔记之操作符
1,"=": 对于基本类型可以用 "=" 比较值的是否一致,对于引用类型,比较的是引用地址是否一致,而 equal () 方法默认比较的也是地址,可以重写方法,从而比较对象的某些属性是否一致.
2, 直接常量:用后缀字符标志类型,如 L 代表 long,F 代表 float,D 代表 double.
3,0x (0X) 代表十六进制数,0 前缀表十八进制数。可以用 Integer.toBinaryString () 转换成二进制.
int i2=0x2F;//hexadecimal(uppercase)
int i3=0177;//Octal(leading zero)
char c = 0xffff;//max char hex value,16位,2字节
print("c: "+Integer.toBinaryString(c));
byte b=0x7f;//max byte hex value,7位,1字节,1个符号位
print("b: "+Integer.toBinaryString(b));
short s = 0x7fff;//max short hex value,15位,2字节
print("s: "+Integer.toBinaryString(s));
4, 指数计数法:用 "e" 来表示 10 的幂次.
float expFloat=1.39e-43f;//f不能省,因为默认指数是双精度double expDouble = 47e47d;
double expDouble2=47e47;//d可以省略
5, 按位操作符:&,|,~,^(异或:相同为 0 不同为 1), 与逻辑操作符 &&,|| 是不同的,区别是没有短路功能
6, 移位操作符:<<,>>,>>>(无符号右移,都插入 0), 对于有符号右移位,负号高位插入 1, 正号高位插入 0. 对于 char,byte,short 类型数值在移位前转换为 int 类型,得到的结果也是 int, 且只能移动低于 5 位。因为 2^5=32, 而 int 只有 32 位。同理对 long 类型数值进行处理,移动要低于 6 位,
对 byte 或 short 值进行 <<= 或>>= 或 >>>= 运算,有可能得到错误的结果。对于 >>>,最高位是不变的。
7, 字符串操作符:一旦表达式以一个字符串起头,后续所有操作数都是字符串型(会自动转换)
8. 布尔值:在 if()语句里面,不会把数值类型转换成 Boolean 类型,这样就避免了一些错误(在 C 和 cpp 中会出现非零数编译为 true 的结果)。
9, 截尾和舍入:将小数转为整型时都是截尾,若想四舍五入,需用 java.lang.Math 中的 round () 方法
10, 对基本类型执行算术运算或按位运算,只要类型比 int 小,在运算前会自动转换为 int,结果也是 int,如要赋值给较小类型,必须使用类型转换。同理在 float 和 double,int 和 long 的关系也是这样。

JavaScript 学习笔记之 DOM 事件流
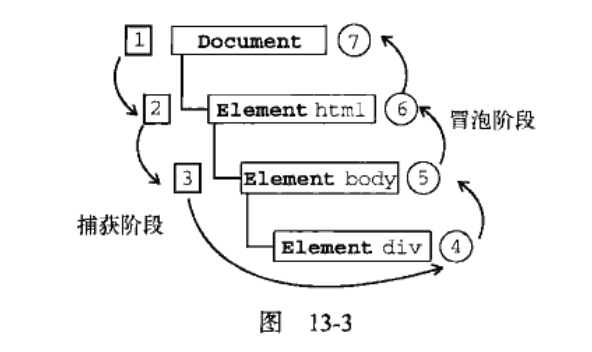
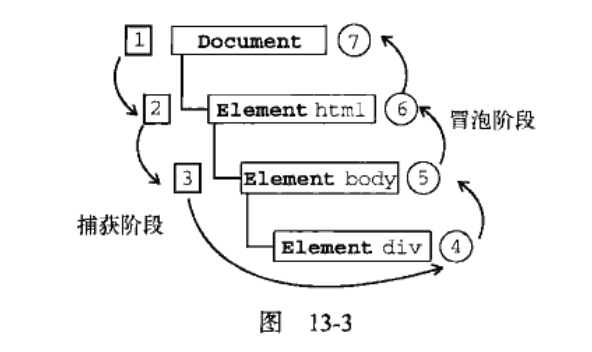
1."DOM2 级事件" 规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。 
在 DOM 事件流中,实际的目标在捕获阶段不会接收到事件。事件从 document 到 <html> 再到 < body > 后就停止了。下一个阶段是 “处于目标阶段”,此时事件在 < div > 上发生,并在事件处理中被看成冒泡阶段的一部分。然后冒泡事件发生,事件又传播回原文档。
2. 事件处理程序是指响应某个事件的函数
3. 扩展动态函数作用域
<input type="button" value="Click Me" onclick="alert(this.value)"> //扩展这个函数的作用域方式如下段代码,效果相同可以不加this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="Click Me" onclick="alert(value)">
</body>
<script>
function(){
with(document){
with(this){
}
}
}
</script>
</html>
如果当前元素是表单输入元素,则作用域中还会包含访问表单元素 (父元素) 的入口,这个函数就变成了如下所示
function(){
with(document){
with(this.form){
with(this){
}
}
}
}
这种扩展方式,事件处理程序无需引用表单元素就能访问其他表单的字段:
<form method="post">
<input type="text" name="username" value="">
<input type="button" value="Echo Username" onclick="alert(username.value)">
</form>
在 HTML 中指定事件处理程序有 3 个缺点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script>
function showMessage(){
alert("Hello world!");
}
</script>
<body>
<input type="button" value="click me" onclick="showMessage()">
</body>
<script>
</script>
</html>
如上述代码所示:若 showMessage()函数是在按钮下方、页面最底部定义的。如果用户在页面解析 showMessage () 函数之前就单击了按钮,就会引发错误。因此,很多 HTML 事件处理程序都会被封装到一个 try-catch 块中。
<input type="button" value="click me" onclick="try{showMessage();}catch(ex){}">
这样即使在 showMessage () 函数有定义之前单击了按钮,用户将不会看到 javascript 错误,因为在浏览器有机会处理错误之前,错误就被捕获了。
- 扩展事件处理程序的作用域链在不同浏览器会导致不同结果。不同 JavaScript 引擎遵循的标示符解析规则略有差异,很可能在访问非限定对象成员时出错。
- HTML 与 JavaScript 代码紧密耦合。如果要更换事件处理程序,就要改动两个地方:HTML 代码和 JavaScript 代码
4. 删除通过 DOM0 级指定的事件处理程序:删除后按钮将不会有任何动作发生
btn.onclick = null
也可以以同样方式删除 HTML 指定事件处理程序。 5.DOM2 级事件处理程序定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener () 和 removeEventListener (). DOM2 级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。如下代码:两个事件处理程序会按照添加它们的顺序触发。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="click me" id="myBtn">
</body>
<script>
var btn = document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert("aaa")
},false); //false表示在冒泡阶段调用事件处理程序,true表示在捕获阶段调用事件处理程序
btn.addEventListener("click",function(){
alert("Hello world");
},false);
</script>
</html>
通过 addEventListener () 添加的事件处理程序只能使用 removeEventListener () 来移除;传入的参数和添加处理程序的参数相同。这也就意味着 addEventListener () 添加的匿名函数将无法移除。
btn.removeEventListener("click",function(){ //无效,无法移除
alert("Hello world");
},false);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="click me" id="myBtn">
</body>
<script>
var btn = document.getElementById("myBtn");
var handler = function(){
alert(this.id);
}
btn.addEventListener("click",handler,false); //重写后可以说明使用的是相同的函数,此时可以移除事件
btn.removeEventListener("click",handler,false);
</script>
</html>
大多数情况下,都是将事件处理程序添加到事件流的冒泡阶段,这样可以最大限度的兼容各种浏览器。最好只在需要在事件到达目标之前截获它的时候将事件处理程序添加到捕获阶段。如果不是特别需要,不建议在事件捕获阶段注册事件处理程序。
6.IE 事件处理程序:实现了与 DOM 类似的方法:attachEvent () 和 detachEvent ()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="click me" id="myBtn">
</body>
<script>
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert(this === window); //输出true
},false);
</script>
</html>
IE 中使用 attachEvent () 与 DOM0 级方法的主要区别在于事件处理程序的作用域。DOM0 级中,事件处理程序在其所属元素的作用域内运行;IE 中,则是在全局作用域中运行,因此 this 等于 window。
在添加多个事件处理程序时,与 DOM 方法不同的是,触发顺序相反,但在移除事件处理程序时类似。

JavaScript 学习笔记之操作符
一、一元操作符
1、自增自减操作符:分为前置型和后置型;
前置型:++a;--a;
后置型:a++;a--;
例:
代码如下:总结
以上是小编为你收集整理的JavaScript 学习笔记之操作符全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
JavaScript操作符
今天关于JavaScript 学习笔记之操作符和续的介绍到此结束,谢谢您的阅读,有关Java 学习笔记之操作符(下)、java 编程思想学习笔记之操作符、JavaScript 学习笔记之 DOM 事件流、JavaScript 学习笔记之操作符等更多相关知识的信息可以在本站进行查询。