<script type="text/javascript">
var count = 10;
for (var i=0; i < count; i++){
alert(i);
}
alert(i); //输出什么?
</script>
for(;;){
alert("2");//输出多少次2?
}
以上就是本文的全部内容了,希望对小伙伴们能够有所帮助。
您可能感兴趣的文章:- AngularJS基础学习笔记之表达式
- 整理Javascript流程控制语句学习笔记
- javascript学习笔记(五)正则表达式
- 整理Javascript基础语法学习笔记
- JavaScript学习笔记整理_关于表达式和语句

JavaScript 学习笔记之 DOM 事件流
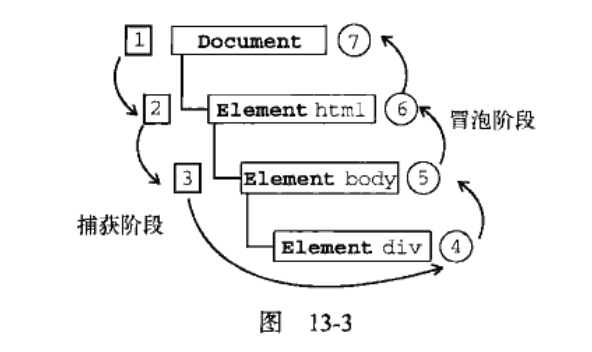
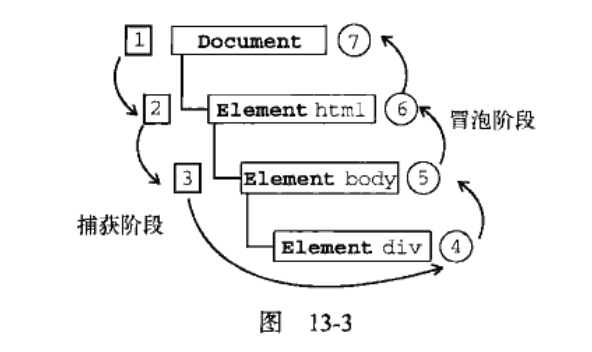
1."DOM2 级事件" 规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。 
在 DOM 事件流中,实际的目标在捕获阶段不会接收到事件。事件从 document 到 <html> 再到 < body > 后就停止了。下一个阶段是 “处于目标阶段”,此时事件在 < div > 上发生,并在事件处理中被看成冒泡阶段的一部分。然后冒泡事件发生,事件又传播回原文档。
2. 事件处理程序是指响应某个事件的函数
3. 扩展动态函数作用域
<input type="button" value="Click Me" onclick="alert(this.value)"> //扩展这个函数的作用域方式如下段代码,效果相同可以不加this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="Click Me" onclick="alert(value)">
</body>
<script>
function(){
with(document){
with(this){
}
}
}
</script>
</html>
如果当前元素是表单输入元素,则作用域中还会包含访问表单元素 (父元素) 的入口,这个函数就变成了如下所示
function(){
with(document){
with(this.form){
with(this){
}
}
}
}
这种扩展方式,事件处理程序无需引用表单元素就能访问其他表单的字段:
<form method="post">
<input type="text" name="username" value="">
<input type="button" value="Echo Username" onclick="alert(username.value)">
</form>
在 HTML 中指定事件处理程序有 3 个缺点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script>
function showMessage(){
alert("Hello world!");
}
</script>
<body>
<input type="button" value="click me" onclick="showMessage()">
</body>
<script>
</script>
</html>
如上述代码所示:若 showMessage()函数是在按钮下方、页面最底部定义的。如果用户在页面解析 showMessage () 函数之前就单击了按钮,就会引发错误。因此,很多 HTML 事件处理程序都会被封装到一个 try-catch 块中。
<input type="button" value="click me" onclick="try{showMessage();}catch(ex){}">
这样即使在 showMessage () 函数有定义之前单击了按钮,用户将不会看到 javascript 错误,因为在浏览器有机会处理错误之前,错误就被捕获了。
- 扩展事件处理程序的作用域链在不同浏览器会导致不同结果。不同 JavaScript 引擎遵循的标示符解析规则略有差异,很可能在访问非限定对象成员时出错。
- HTML 与 JavaScript 代码紧密耦合。如果要更换事件处理程序,就要改动两个地方:HTML 代码和 JavaScript 代码
4. 删除通过 DOM0 级指定的事件处理程序:删除后按钮将不会有任何动作发生
btn.onclick = null
也可以以同样方式删除 HTML 指定事件处理程序。 5.DOM2 级事件处理程序定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener () 和 removeEventListener (). DOM2 级方法添加事件处理程序的主要好处是可以添加多个事件处理程序。如下代码:两个事件处理程序会按照添加它们的顺序触发。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="click me" id="myBtn">
</body>
<script>
var btn = document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert("aaa")
},false); //false表示在冒泡阶段调用事件处理程序,true表示在捕获阶段调用事件处理程序
btn.addEventListener("click",function(){
alert("Hello world");
},false);
</script>
</html>
通过 addEventListener () 添加的事件处理程序只能使用 removeEventListener () 来移除;传入的参数和添加处理程序的参数相同。这也就意味着 addEventListener () 添加的匿名函数将无法移除。
btn.removeEventListener("click",function(){ //无效,无法移除
alert("Hello world");
},false);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="click me" id="myBtn">
</body>
<script>
var btn = document.getElementById("myBtn");
var handler = function(){
alert(this.id);
}
btn.addEventListener("click",handler,false); //重写后可以说明使用的是相同的函数,此时可以移除事件
btn.removeEventListener("click",handler,false);
</script>
</html>
大多数情况下,都是将事件处理程序添加到事件流的冒泡阶段,这样可以最大限度的兼容各种浏览器。最好只在需要在事件到达目标之前截获它的时候将事件处理程序添加到捕获阶段。如果不是特别需要,不建议在事件捕获阶段注册事件处理程序。
6.IE 事件处理程序:实现了与 DOM 类似的方法:attachEvent () 和 detachEvent ()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="click me" id="myBtn">
</body>
<script>
var btn = document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert(this === window); //输出true
},false);
</script>
</html>
IE 中使用 attachEvent () 与 DOM0 级方法的主要区别在于事件处理程序的作用域。DOM0 级中,事件处理程序在其所属元素的作用域内运行;IE 中,则是在全局作用域中运行,因此 this 等于 window。
在添加多个事件处理程序时,与 DOM 方法不同的是,触发顺序相反,但在移除事件处理程序时类似。

JavaScript 学习笔记之操作符
一、一元操作符
1、自增自减操作符:分为前置型和后置型;
前置型:++a;--a;
后置型:a++;a--;
例:
代码如下:总结
以上是小编为你收集整理的JavaScript 学习笔记之操作符全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
JavaScript操作符

JavaScript 学习笔记之操作符(续)
一、乘性操作符
1、乘法:*
乘法操作符的一些特殊规则:
如果操作数都是数值,按照常规的乘法计算,如果乘积超过了ECMAscript数值的表示范围,则返回infinity或者-infinity
如果有一个操作数是NaN,那返回结果就是NaN
如果是infinity与0相乘,返回NaN
如果infinity与非0数相乘,返回infinity或者-infinity
infinity与infinity相乘,返回infinity
如果有一个操作数不是数值,后台会先调用number()将其转化为数值,再应用上面的规则
复制代码 代码如下:
<script type="text/javascript">
alert(5 * 6); //30
alert(5 * NaN); //NaN
alert(Infinity * 0); //NaN
alert(Infinity * 2); //Infinity
alert("5" * 5); //25
alert(true * 10); //10
alert(false * 10); //0
</script>
2、除法:/
除法操作符的一些特殊规则:
如果操作数都是数值,按照常规的除法计算,如果商超过了ECMAscript数值的表示范围,则返回infinity或者-infinity
如果有一个操作数是NaN,那返回结果就是NaN
如果是infinity被infinity除,返回NaN
如果是0被0除,返回NaN
如果是非0的有限数被0除,返回infinity或者-infinity
如果是infinity被非0的有限数除,返回infinity或者-infinity
如果有一个操作数不是数值,后台会先调用number()将其转化为数值,再应用上面的规则
复制代码 代码如下:
<script type="text/javascript">
alert(5 / 5); //1
alert(5 / NaN); //NaN
alert(Infinity / Infinity); //NaN
alert(Infinity / 2); //Infinity
alert(5 / 0); //Infinity
alert(10 / true); //10
alert(10 / false); //Infinity
</script>
3、求模(余数):%
求模操作符的一些特殊规则:
如果操作数都是数值,按照常规的除法计算,返回除得的余数
如果被除数是无穷大,除数是有限数,那返回结果就是NaN
如果被除数是有限大,除数是0,返回NaN
如果是infinity被infinity除,返回NaN
如果被除数是有限大而除数是无穷大,返回被除数
如果被除数是0,返回0
如果有一个操作数不是数值,后台会先调用number()将其转化为数值,再应用上面的规则
复制代码 代码如下:
<script type="text/javascript">
alert(26 % 5); //1
alert(Infinity % 3); //NaN
alert(3 % 0); //NaN
alert(5 % Infinity); //5
alert(0 % 10); //0
alert(true % 25); //1
alert(3 % false); //NaN
</script>
二、加性操作符
1、加法操作符:+
如果操作数中有一个是字符串:
如果两个操作数都是字符串,那么将第二个操作数拼接到第一个操作数后面。
如果只有一个操作数是字符串,那么将另一个操作数转化为字符串后再执行上述规则
复制代码 代码如下:
<script type="text/javascript">
var result1 = 5 + 5; //数字加数字
alert(result1); //10
var result2 = 5 + "5"; //数字加字符串
alert(result2); //"55"
</script>
2、减法操作符:-
如果有一个操作数是字符串、布尔值、null或者undefined,则在后台先调用number()将其转化为数值,然后执行减法。
三、关系操作符
大于:>
小于:<
大于等于:>=
小于等于:<=
关系操作符特殊规则:
如果操作数是字符串,对比两个字符串相应的字符编码
如果操作数一个是数值,则先将另一个操作数转化为数值,再进行比较
任何数与NaN进行比较,结果都是false
四、相等操作符
1、相等和不相等:==和!=
这两个操作符都会先将操作数转换为同一类型再进行比较
转换时,相等和不相等操作符遵循如下规则:
如果其中一个操作数的类型为 Boolean ,那么,首先将它转换为数字类型,false 转换为 0, true 将转换为 1。
如果其中一个操作数的类型是字符串,另外一个为数字类型,那么,将字符串转换为数字进行比较。
如果其中一个操作数是对象,另一个不是,则先调用操作数的valueof()方法,得到基本类型值之后再比较
比较时的特殊规则:
null 和 undefined 是相等的。
null 和 undefined 不会转换为任何其他类型
如果任何一个操作的结果为 NaN,那么相等比较返回 false,不相等比较返回 true。注意,即使两个操作数都为 NaN,返回结果一样是 false,也就是说,NaN 不等于 NaN。
如果两个操作数都是对象,那么比较它们引用的值,如果引用同一个对象,那么,返回真,否则,返回假。
2、全等和不全等:==和===
==会将操作数转换成同一类型比较;
===不会转换类型,直接比较
例如:
复制代码 代码如下:
var result1 = ("55" == 55);
var result2 = ("55" === 55);
alert(result1);//true
alert(result2); //false"55"是字符串,55是数字,类型不一样
五、条件操作符
变量=条件表达式?真值:假值
首先会对条件表达式求值,如果结果是真,则把真值赋给变量,如果为假则把假值赋给变量。
复制代码 代码如下:
<script type="text/javascript">
var num1 = 10;
var num2 = 25;
var num3 = (num2 > num1) ? num2 : num1;
alert(num3); //25
</script>
六、赋值操作符
1、简单赋值操作符:=
var num1 = 10;
num=num1+10;
2、复合赋值操作符:+=、-=、*=、/=、%=、>>=、<<=、>>>=
复制代码 代码如下:
<script type="text/javascript">
var num = 5;
alert(num); //5
num += 5;
alert(num); //10
num *= 2;
alert(num); //20
num /= 10;
alert(num); //2
num -= 2;
alert(num); //0
</script>
七、逗号操作符
逗号操作符可以在一条语句中执行多个操作
用途:1、声明多个变量
var num1=1,num2=2,num3=3;
2、赋值
var num=(0,1,2,3)//num=3
在用于赋值操作时,逗号操作符总是返回最后一个表达式的值。
练习区:
复制代码 代码如下:
<script type="text/javascript">
var num1 = 5;
var num2 = 10;
var message = "The sum of 5 and 10 is " + num1 + num2;
alert(message);
</script>
复制代码 代码如下:
<script type="text/javascript">
alert(null == undefined);
alert(null === undefined);
alert("NaN" == NaN);
alert("NaN" === NaN);
alert(NaN == NaN);
alert(NaN === NaN);
alert(NaN != NaN);
alert(NaN !== NaN);
alert(false == 0);
alert(false === 0);
alert(true == 1);
alert(true === 1);
alert(null == 0);
alert(undefined == 0);
alert(5 == "5");
alert(5 === "5");
</script>
以上就是本文的全部内容了,对于javascript的操作符的讲解也就到此结束了,下篇文章我们来讲解javascript语句。
您可能感兴趣的文章:- JS之相等操作符详解
- 浅谈javascript中new操作符的原理
- JavaScript中的操作符类型转换示例总结
- JavaScript中的各种操作符使用总结
- 总结JavaScript中布尔操作符||与&&的使用技巧
- javascript操作符"!~"详解
- JavaScript 学习笔记之操作符
- 详解JavaScript中操作符和表达式

JavaScript 学习笔记之数据类型
一、分类
基本数据类型:undefined、null、string、Boolean、number
复杂数据类型:object
object的属性以无序的名称和值对的形式 (name : value) 来定义
二、详解
1、undefined:undefined类型只有一个值:undefined,在使用var对变量进行声明但未初始化时,这个变量的值就是undefined.
包含undefined值的变量与尚未定义的变量是不一样的,以下这个例子可以说明:
复制代码 代码如下:
var demo1;//声明但未初始化
alert(demo1);//undefined
alert(demo2);//报错,demo2 is not defined
2、null:null类型只有一个值:null,从逻辑角度来看,null值表示一个空对象指针.
如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null而不是其他值。这样一来,只要直接检测null值就可以知道相应的变量是否已经保存了一个对象的引用了,例如:
复制代码 代码如下:
if(car != null)
{
//对car对象执行某些操作
}
实际上,undefined值是派生自null值的,因此ECMA-262规定对它们的相等性测试要返回true。
alert(undefined == null); //true
尽管null和undefined有这样的关系,但它们的用途完全不同。无论在什么情况下都没有必要把一个变量的值显式地设置为undefined,可是同样的规则对null却不适用。换句话说,只要意在保存对象的变量还没有真正保存对象,就应该明确地让该变量保存null值。这样做不仅可以体现null作为空对象指针的惯例,而且也有助于进一步区分null和undefined。
3、Boolean:Boolean类型有两个值:true和false,这两个值与数字值不是一回事,因此true不一定等于1,而false也不一定等于0。
需要注意的是:Boolean类型的字面值是区分大小写的,也就是说,True和False(以及其他形式的大小写混合)都不是Boolean值,只是标识符。
虽然Boolean类型的字面值只有两个,但JavaScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其对应的Boolean值,可以调用类型转换函数Boolean(),例如:
复制代码 代码如下:
var message = ''Hello World'';
var messageAsBoolean = Boolean(message);
在这个例子中,字符串message被转换成了一个Boolean值,该值被保存在messageAsBoolean变量中。可以对任何数据类型的值调用Boolean()函数,而且总会返回一个Boolean值。至于返回的这个值是true还是false,取决于要转换值的数据类型及其实际值。下表给出了各种数据类型及其对象的转换规则。
这些转换规则对理解流控制语句(如if语句)自动执行相应的Boolean转换非常重要,例如:
复制代码 代码如下:
var message = ''Hello World'';
if(message)//相当于if(Boolean(message)==true)
{
alert("Value is true");//Value is true
}
由于存在这种自动执行的Boolean转换,因此确切地知道在流控制语句中使用的是什么变量至关重要。
4、number:整数和浮点
4.1 整数:在进行计算时,所有的八进制和十六进制数都会被换算成十进制
4.2 浮点:浮点数值的最高精度是17位,因此在算数计算时其精度远远不如整数,例如:0.1+0.2的结果不是0.3,而是0.30000000000000004.例如:
复制代码 代码如下:
a=0.2;
b=0.1;
if(a+b==0.3){
alert("hello");
}
else{
alert("hi");
}
结果会弹出“hi”,因此不要测试某个特定的浮点数值。
4.3 NaN:非数值 Not a Number,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。
NaN本身有两个非同寻常的特点。首先,任何涉及NaN的操作(例如NaN/10)都会返回NaN,这个特点在多步计算中有可能导致问题。其次,NaN与任何值都不相等,包括NaN本身。例如:
复制代码 代码如下:
alert(NaN == NaN); //false
JavaScript中有一个isNaN()函数,这个函数接受一个参数,该参数可以是任何类型,而函数会帮我们确定这个参数是否“不是数值”。isNaN()在接收一个值之后,会尝试将这个值转换为数值。某些不是数值的值会直接转换为数值,例如字符串”10“或Boolean值。而任何不能被转换为数值的值都会导致这个函数返回true。例如:
复制代码 代码如下:
alert(isNaN(NaN)); //true
alert(isNaN(10)); //false(10是一个数值)
alert(isNaN("10")); //false(可能被转换为数值10)
alert(isNaN("blue")); //true(不能被转换为数值)
alert(isNaN("bule123")); //ture(不能被转换为数值)
alert(isNaN(true)); //false(可能被转换为数值1)
有3个函数可以把非数值转换为数值:Number()、parseInt()和parseFloat()。第一个函数,即转型函数Number()可以用于任何数据类型,而另外两个函数则专门用于把字符串转换成数值。这3个函数对于同样的输入会返回不同的结果。
Number()函数的转换规则如下:
● 如果是Boolean值,true和false将分别被替换为1和0
● 如果是数字值,只是简单的传入和返回
● 如果是null值,返回0
● 如果是undefined,返回NaN
● 如果是字符串,遵循下列规则:
○ 如果字符串中只包含数字,则将其转换为十进制数值,即”1“会变成1,”123“会变成123,而”011“会变成11(前导的0被忽略)
○ 如果字符串中包含有效的浮点格式,如”1.1“,则将其转换为对应的浮点数(同样,也会忽略前导0)
○ 如果字符串中包含有效的十六进制格式,例如”0xf“,则将其转换为相同大小的十进制整数值
○ 如果字符串是空的,则将其转换为0
○ 如果字符串中包含除了上述格式之外的字符,则将其转换为NaN
● 如果是对象,则调用对象的valueOf()方法,然后依照前面的规则转换返回的值。如果转换的结果是NaN,则调用对象的toString()方法,然后再依次按照前面的规则转换返回的字符串值。
复制代码 代码如下:
var num1 = Number("Hello World"); //NaN
var num2 = Number(""); //0
var num3 = Number("000011"); //11
var num4 = Number(true); //1
由于Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt()函数,而处理浮点数的时候常用parseFloat()函数,详见:http://www.cnblogs.com/yxField/p/4167954.html
5、String
String类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由单引号('')或双引号(")表示。
复制代码 代码如下:
var str1 = "Hello";
var str2 = ''Hello'';
任何字符串的长度都可以通过访问其length属性取得
复制代码 代码如下:
alert(str1.length); //输出5
要把一个值转换为一个字符串有两种方式。第一种是使用几乎每个值都有的toString()方法。
复制代码 代码如下:
var age = 11;
var ageAsString = age.toString(); //字符串"11"
var found = true;
var foundAsString = found.toString(); //字符串"true"
数值、布尔值、对象和字符串值都有toString()方法。但null和undefined值没有这个方法。
多数情况下,调用toString()方法不必传递参数。但是,在调用数值的toString()方法时,可以传递一个参数:输出数值的基数。
复制代码 代码如下:
var num = 10;
alert(num.toString()); //"10"
alert(num.toString(2)); //"1010"
alert(num.toString(8)); //"12"
alert(num.toString(10)); //"10"
alert(num.toString(16)); //"a"
通过这个例子可以看出,通过指定基数,toString()方法会改变输出的值。而数值10根据基数的不同,可以在输出时被转换为不同的数值格式。
在不知道要转换的值是不是null或undefined的情况下,还可以使用转型函数String(),这个函数能够将任何类型的值转换为字符串。String()函数遵循下列转换规则:
● 如果值有toString()方法,则调用该方法(没有参数)并返回相应的结果
● 如果值是null,则返回"null"
● 如果值是undefined,则返回”undefined“
6、object
对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。而创建Object类型的实例并为其添加属性和(或)方法,就可以创建自定义对象。
var o = new Object();
object类型所具有的任何属性和方法也同样存在于更具体的对象中,Object的每个实例都具有下列属性和方法:
● constructor(构造函数)——保存着用于创建当前对象的函数
● hasOwnProperty(propertyName)——用于检查给定的属性在当前对象实例中(而不是在实例的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串形式指定(例如:o.hasOwnProperty("name"))
● isPrototypeOf(object)——用于检查传入的对象是否是另一个对象的原型
● propertyIsEnumerable(propertyName)——用于检查给定的属性是否能够使用for-in语句来枚举
● toString()——返回对象的字符串表示
● valueOf()——返回对象的字符串、数值或布尔值表示。通常与toString()方法的返回值相同。
三、小测试
复制代码 代码如下:
typeof(NaN)
typeof(Infinity)
typeof(null)
typeof(undefined)
很多面试都会问到上面几个小问题哒~~
以上就是这6种javascript数据类型的介绍了,小伙伴们是否了解清楚了呢,希望看完本文后大家能有所提高。
您可能感兴趣的文章:- javascript 简单高效判断数据类型 系列函数 By shawl.qiu
- javascript 数据类型转换(parseInt,parseFloat)
- javascript开发技术大全-第3章 js数据类型
- JavaScript基础知识之数据类型
- Javascript基础教程之数据类型 (字符串 String)
- Javascript基础教程之数据类型 (数值 Number)
- Javascript基础教程之数据类型 (布尔型 Boolean)
- Javascript基础教程之数据类型转换
- javascript数据类型示例分享
今天的关于JavaScript 学习笔记之语句和javascript语句大全的分享已经结束,谢谢您的关注,如果想了解更多关于JavaScript 学习笔记之 DOM 事件流、JavaScript 学习笔记之操作符、JavaScript 学习笔记之操作符(续)、JavaScript 学习笔记之数据类型的相关知识,请在本站进行查询。


 2.1.2 for语句
2.1.2 for语句










![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

