在本文中,您将会了解到关于如何在jinja中使用带有div的for循环的新资讯,同时我们还将为您解释v-for循环div的相关在本文中,我们将带你探索如何在jinja中使用带有div的for循环的奥秘
在本文中,您将会了解到关于如何在 jinja 中使用带有 div 的 for 循环的新资讯,同时我们还将为您解释v-for循环div的相关在本文中,我们将带你探索如何在 jinja 中使用带有 div 的 for 循环的奥秘,分析v-for循环div的特点,并给出一些关于c# – 在循环中使用带有continue的循环、c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?、HTML – 如何在div中使用带有文本的剪辑路径?、ios – 使用带有for循环的“..”的实用技巧。
本文目录一览:- 如何在 jinja 中使用带有 div 的 for 循环(v-for循环div)
- c# – 在循环中使用带有continue的循环
- c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?
- HTML – 如何在div中使用带有文本的剪辑路径?
- ios – 使用带有for循环的“..”

如何在 jinja 中使用带有 div 的 for 循环(v-for循环div)
如何解决如何在 jinja 中使用带有 div 的 for 循环?
当我在 div 外使用 with 语句时,它按预期工作并传递 for 循环生成的所有变量,但是当我将代码放入 div 时,我只得到第一个变量值,而不是其他值。
不起作用我在所有评论中只看到 for 循环的第一个值。
StreamBuilder<QuerySnapshot>(
stream: (searchString == null ||
searchString.trim() == '''')
? FirebaseFirestore.instance
.collection(''posts'')
.snapshots()
: FirebaseFirestore.instance
.collection(''posts'')
.orderBy(''category'')
.where(''category'',isEqualTo: ''1'')
.where(''category'',isEqualTo: ''2'')
.where(''category'',isEqualTo: ''3'')
.where(''category'',isEqualTo: ''4'')
.where(''category'',isEqualTo: ''5'')
.where(''category'',isEqualTo: ''6'')
.where(''searchKey'',arrayContains: searchString)
.snapshots(),工作我看到所有评论。
{% for item in items %}
<tr onclick="showHideRow(''hidden_row_{{ loop.index }}'');">
<td> <a target="_blank" rel="noopener noreferrer" href="https://fakeurl.org/issues/{{ item.ticket_alias }}">{{ item.ticket_alias }}</p></td>
<td> {{ item.ticket_title }} </p></td>
<td> {{ item.ticket_assignee }} </p></td>
<td> {{ item.attachment }} </p></td>
<td> {{ item.stage }} </p></td>
<td> {{ item.ticket_status }} </p></td>
<td>
<div>
<button type="button"data-toggle="modal" data-target="#myModal">Comments</button>
<divid="myModal" role="dialog">
<div>
<div>
{% with comments=item.comments %}
<div>
<button type="button"data-dismiss="modal">×</button>
<h4>Comments</h4>
</div>
<div>
{% include "comments.j2" %}
</div>
<div>
<button type="button"data-dismiss="modal">Close</button>
</div>
{% endwith %}
</div>
</div>
</div>
</div>
</td>
</tr>
<tr id="hidden_row_{{ loop.index }}">
<td>
{{ item.attachment_name_0 }}
</td>
<td>
{{ item.date_time_obj_0 }}
</td>
<td>
{{ item.attachment_name_1 }}
</td>
<td>
{{ item.date_time_obj_1 }}
</td>
<td>
{{ item.attachment_name_2 }}
</td>
<td>
{{ item.date_time_obj_2 }}
</td>
</tr>
{% endfor %}
任何帮助。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

c# – 在循环中使用带有continue的循环
var count = 0;
while (count < 5)
{
using (var request = new HttpRequestMessage(HttpMethod.Get,requestUri))
using (var response = await StaticHttpClient.Client.SendAsync(request))
{
if (!response.IsSuccessstatusCode)
{
switch ((int)response.StatusCode)
{
case 500:
case 504:
continue;
}
}
else
{ ... }
}
count++;
}
这些Idisposable对象是否会在此方法中泄漏内存,还是会正确调用dispose方法? (交换机中缺少许多情况,我并不关心那里的效率).
解决方法
Will those Idisposable objects leak memory in this method or will the dispose method be properly called?
由于您使用了using语句,因此一次性使用会正确调用dispose().继续时,将在下一次循环迭代之前调用dispose()方法.

c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?
示例(/ home / index)
<div id="bla">
@Ajax.ActionLink("reload with ajax","index",new AjaxOptions() { UpdateTargetId = "bla" })
@ReCaptcha.GetHtml(publicKey: "xxx")
</div>
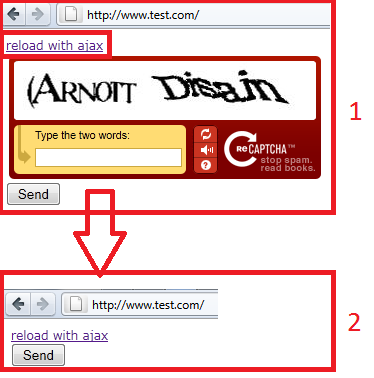
如果我输入/ home / index,则会出现验证码.如果我点击按钮重新加载ajax ReCaptcha消失…

>页面首次加载
>单击ajax重新加载,页面内容更改为/ home / index,换句话说,整个页面重新加载异步,验证码不见了
有没有办法解决这个或一个体面的验证码帮助MVC 3?
解决方法
<div id="captcha"></div>
<input type="submit" value="Send" />
<script type="text/javascript">
Recaptcha.destroy();
Recaptcha.create("publicKey","captcha",{});
</script>
控制器仍然是相同的
if (ReCaptcha.Validate("privateKey"))
{
}
因此,当它部分加载视图时,它会执行此脚本并每次都正确呈现.
感谢@Bala R的帮助

HTML – 如何在div中使用带有文本的剪辑路径?
http://codepen.io/anon/pen/YXePBY
<div>lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet lorem ipsum dolor sit amet</div>
div {
width: 280px;
height: 280px;
background: #1e90ff;
-webkit-clip-path: polygon(0 0,78% 0,93% 99%,0% 100%);
clip-path: polygon(0 0,0% 100%);
padding: 15px
}
/* Center the demo */
html,body { height: 100%; }
body {
display: flex;
justify-content: center;
align-items: center;
}
我想要的是,div中的文本在到达边界时会获得换行符.
这怎么可能?
以及如何获得最高的浏览器兼容性?
有没有办法用SVG做到这一点?
解决方法
剪辑路径应用于元素,无论其内容如何.它是元素外边界的定义,但定义了元素在其边界内的截断方式,因此文本的行为不像您期望的那样.它仍然需要元素是一个盒子,因为目前在css中,所有东西都是盒子.
但是有可能.这两篇文章here和here进入了所需的细节.首先,使用css形状声明定义元素.然后使用与多边形定义具有相同定义的剪辑路径剪切掉影响形状的任何背景
摘自第一篇文章(并方便地接近你想要的):
.shaped{
/*...*/
shape-outside: polygon(0 0,100% 0,100% 100%,30% 100%);
shape-margin: 20px;
clip-path: polygon(0 0,30% 100%);
}
我们可以看到它非常简单,形状被定义为多边形,它的行为与任何其他块一样,除了它具有多边形边缘而不是块边缘.然后浮动元素将导致文本在其周围流动.
这是一个示例at JSFiddle *(需要-webkit-前缀,以及像Google Chrome这样的WebKit浏览器).通过查看this JSFiddle *,在应用剪辑路径之前,您可以看到为什么有必要.在我的例子中,.shaped和.text都保存在同一个容器中,但是作为兄弟姐妹.文本在它的兄弟周围流动而不是扩展以填充它的容器.容器本身和背景颜色的使用在模型中实现了效果. (您可能需要调整JSfiddle面板大小以挤压或拉伸物体并清楚地看到效果).
不幸的是,css形状非常新鲜.快速浏览一下caniuse.com,显示当前浏览器中只有一半支持这些.甚至Firefox在当前版本中根本没有实现.至于IE ……
我建议你使用css形状作为默认设置并让新浏览器处理它(Firefox很快就会赶上我很确定)但提供某种类似于Modernizr的browser feature detection method以决定是否应用后备将两个部分显示为没有倾斜的块.

ios – 使用带有for循环的“..”
根据该书,“..”运算符可以与for循环一起使用,以创建一个省略其上限值的范围.但它显示错误.将“..”更改为“…”运算符似乎可以解决错误.但为什么不“……”有效?
解决方法
干得好.半闭范围的当前版本是0 ..< 3 not 0..3 https://developer.apple.com/library/ios/documentation/swift/conceptual/Swift_Programming_Language/BasicOperators.html
今天关于如何在 jinja 中使用带有 div 的 for 循环和v-for循环div的分享就到这里,希望大家有所收获,若想了解更多关于c# – 在循环中使用带有continue的循环、c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?、HTML – 如何在div中使用带有文本的剪辑路径?、ios – 使用带有for循环的“..”等相关知识,可以在本站进行查询。
本文标签:





