以上就是给各位分享关于Laravel+vue+admin一键生成CRUD代码,其中也会对laravel-vue-admin进行解释,同时本文还将给你拓展Laravel+Vue3前后端分离后端框架Cat
以上就是给各位分享关于Laravel+vue+admin一键生成CRUD代码,其中也会对laravel-vue-admin进行解释,同时本文还将给你拓展 Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.7 发布,、 Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.8 发布、avue 1.2.0 avue.min.js 发布,优化 crud 生成器、Dave:Node一键生成CRUD代码,又一款极其好用的代码生成器等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- 关于Laravel+vue+admin一键生成CRUD代码(laravel-vue-admin)
- Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.7 发布,
- Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.8 发布
- avue 1.2.0 avue.min.js 发布,优化 crud 生成器
- Dave:Node一键生成CRUD代码,又一款极其好用的代码生成器

关于Laravel+vue+admin一键生成CRUD代码(laravel-vue-admin)
下面由Laravel框架教程栏目给大家介绍Laravel+vue+admin 一键生成CRUD代码,希望对需要的朋友有所帮助!
Laravue
Laravel+vue+admin 实现了JWT鉴权,动态路由菜单管理,角色管理,权限管理,数据字典,一键生成crud代码,RESTful API风格,Laravel ORM,更多功能正在实现中...
GIT地址
github.com/jianyuezhexue/Laravue
项目预览
仪表盘

菜单管理

角色管理

数据字典

启动步骤:
/** 后台 */ cd Laravue cd laravel rm composer.lock(选) composer install(提前配置好国内镜像地址) 安装数据库(/database/laravel.sql) 配置数据库(.env) /** 前台 */ cd Laravue cd admin rm package-lock.json(选) npm install(提前配置好国内镜像地址) npm run serve /** 账户密码 */ 测试用户名:admin 测试密码:123456 /** 部署 */ npm run build /** 备注 */ 如果用于商业项目,建议重新生成自己的key 和jwt-key

Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.7 发布,
介绍
CatchAdmin 是一款基于 Laravel 和 Element Plus 二次开发而成后台管理系统。Laravel 社区也有许多非常优秀的后台管理系统,例如 Nova, 官方出品,当然是收费的,免费的有基于 Livewire 的 Filament,还有不得不说的 Laravel Admin。CatchAdmin 还是采用传统的前后端分离策略,Laravel 框架仅仅作为 Api 输出。将管理系统模块之间的耦合降到了最低限度。每个模块之间都有独立的控制器,路由,模型,数据表。在开发上尽可能将模块之间的影响降到最低,降低了开发上的难度。基于 CatchAdmin 可以开发 CMS,CRM,OA 等 等系统。也封装了很多实用的工具,提升开发体验。
V3.1.7 日志
- 新增 Excel 导入
- 新增 Excel 导出
- 新增文件下载 hook
- 修复 migration 表存在报错
- 新增用户导出
- 优化前端 http 请求
- 优化前端文件下载 hook
- 等等其他....
视频
catchadmin 模块创建
catchadmin 之快速开发
功能
- 用户管理 后台用户管理
- 部门管理 配置公司的部门结构,支持树形结构
- 岗位管理 配置后台用户的职务
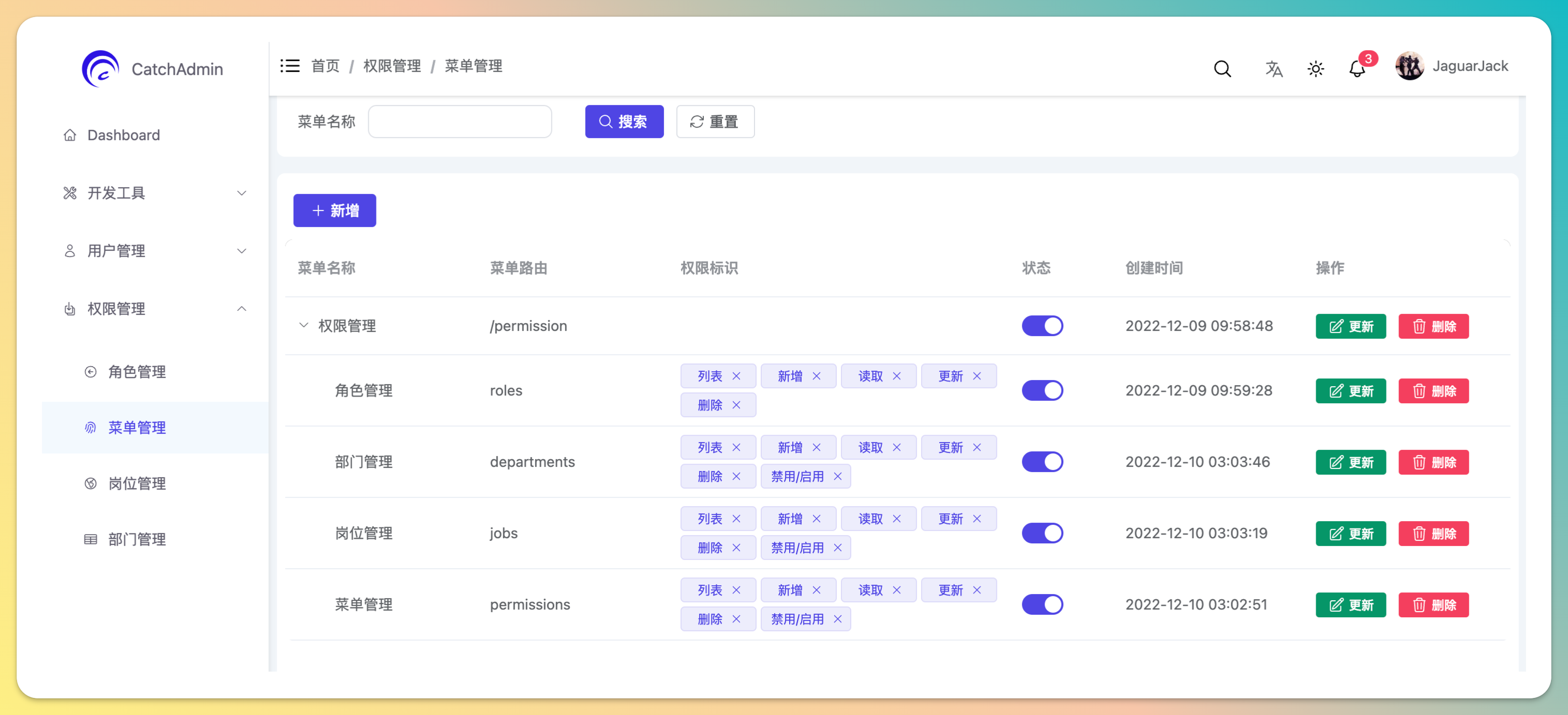
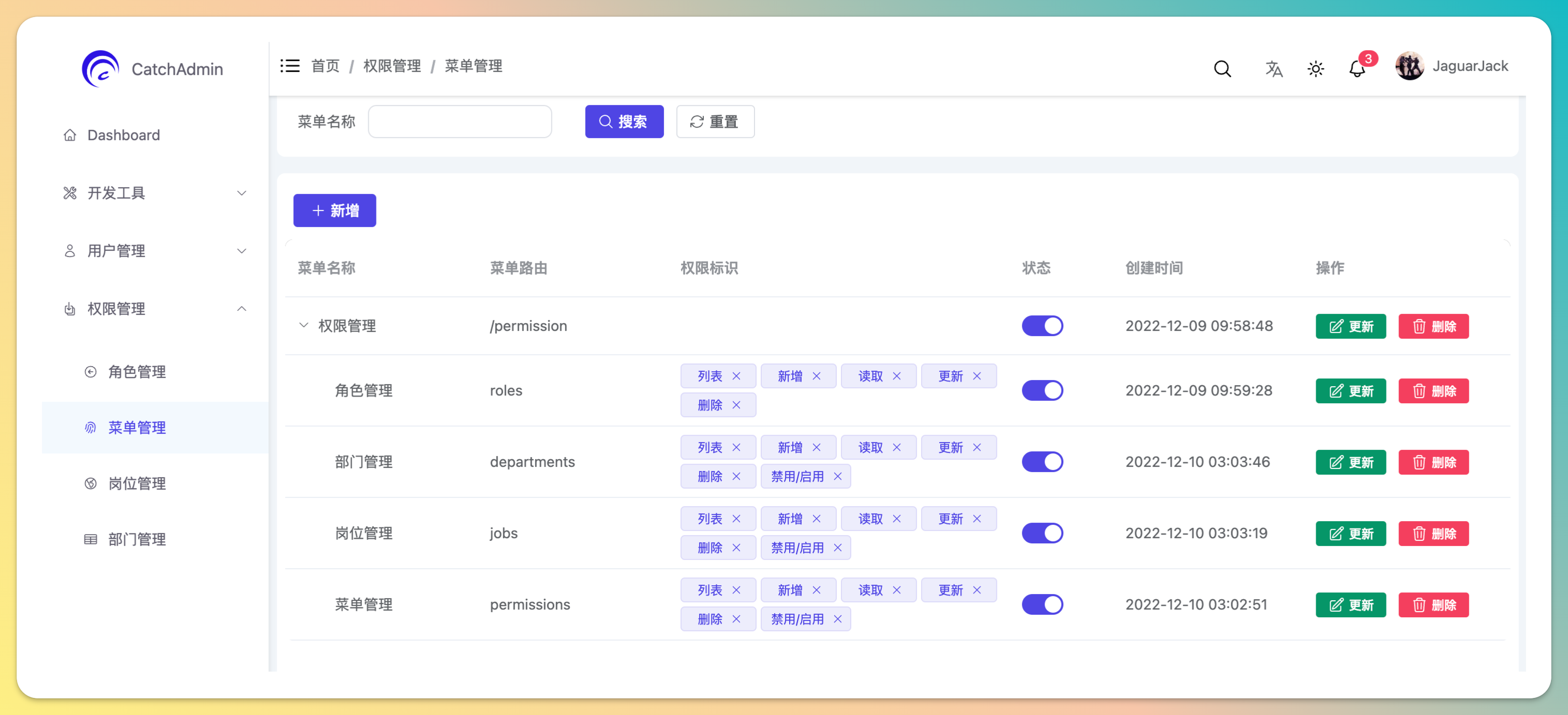
- 菜单管理 配置系统菜单,按钮等等
- 角色管理 配置用户担当的角色,分配权限
- 操作日志 后台用户操作记录
- 登录日志 后台系统用户的登录记录
- 代码生成 生成 API 端的 CURD 操作
- Schema 管理 生成表结构
- 模块管理 系统模块管理
额外模块
- CMS 模块
项目地址
- github 地址
- gitee 地址
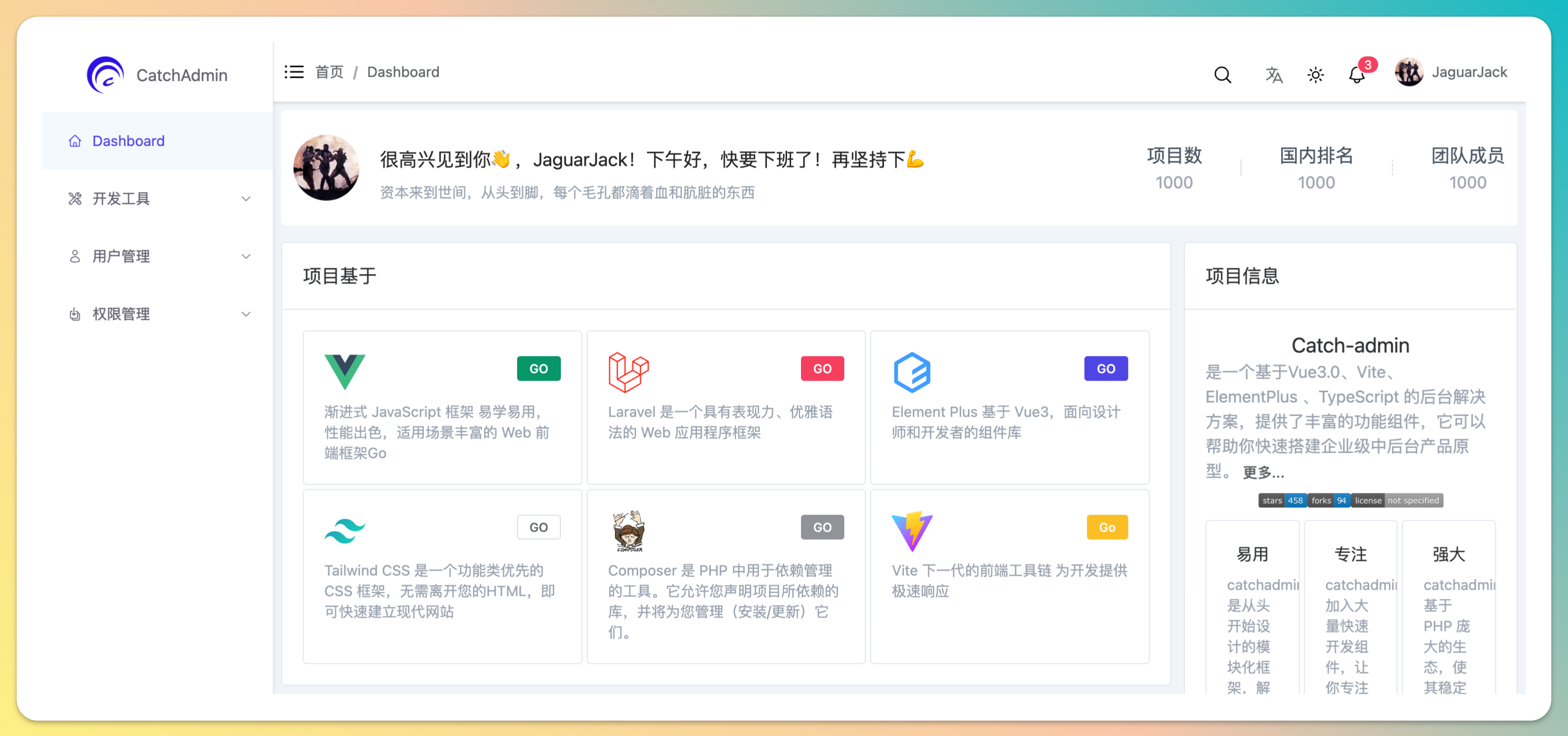
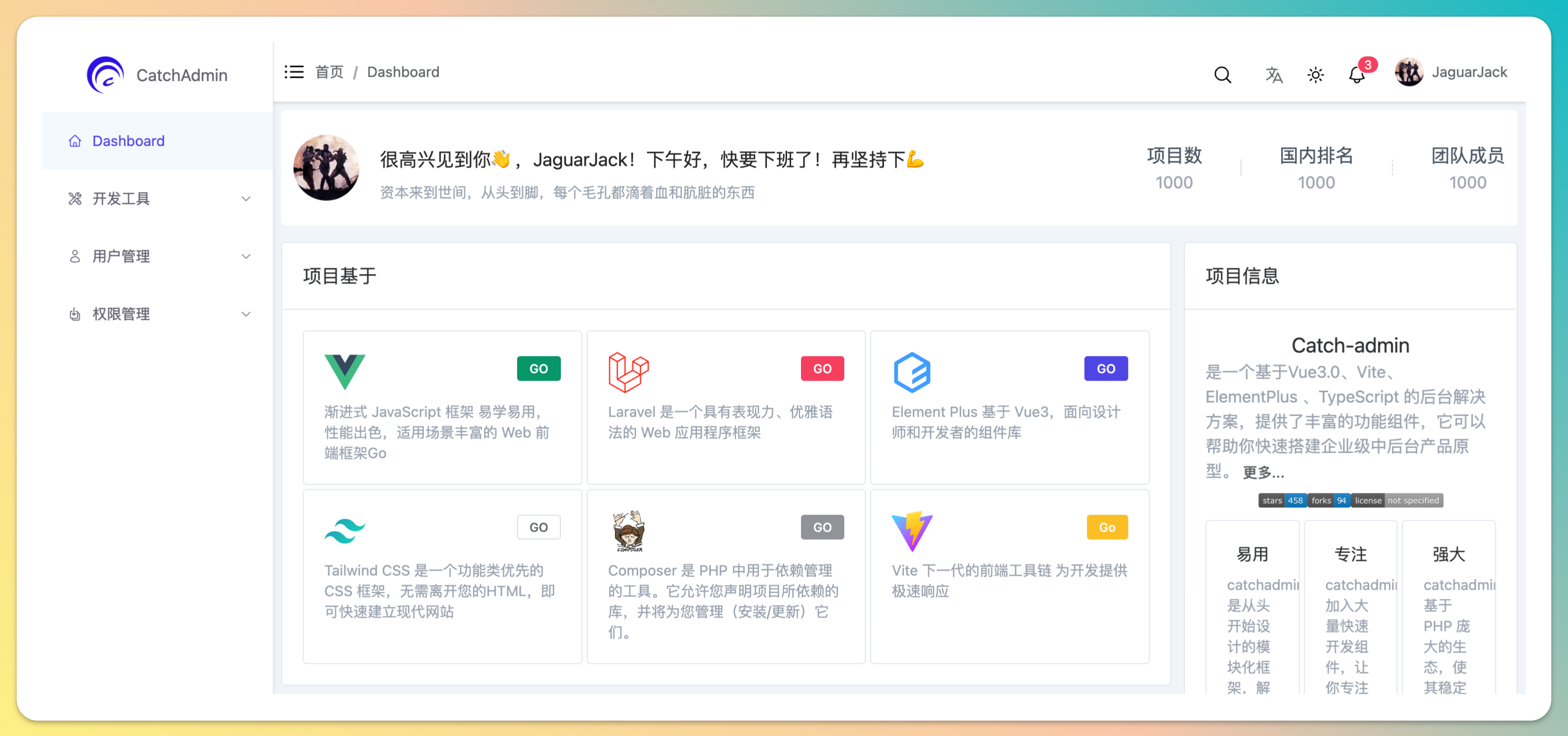
预览




体验地址
demo 地址
- 账户:
catch@admin.com - 密码:
catchadmin
感谢
排名不分先后
- Laravel
- Vue
- ElementPlus
- Docusaurus
- JetBrains

Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.8 发布
介绍
CatchAdmin 是一款基于 Laravel 和 Element Plus 二次开发而成后台管理系统。Laravel 社区也有许多非常优秀的后台管理系统,例如 Nova, 官方出品,当然是收费的,免费的有基于 Livewire 的 Filament,还有不得不说的 Laravel Admin。CatchAdmin 还是采用传统的前后端分离策略,Laravel 框架仅仅作为 Api 输出。将管理系统模块之间的耦合降到了最低限度。每个模块之间都有独立的控制器,路由,模型,数据表。在开发上尽可能将模块之间的影响降到最低,降低了开发上的难度。基于 CatchAdmin 可以开发 CMS,CRM,OA 等 等系统。也封装了很多实用的工具,提升开发体验。
V3.1.8 日志
- 优化 Excel 导入导出
- 修复模块信息写入错误
- 优化模块安装,提供模块选择器
- 系统模块新增安装器
- 代码生成功能增强优化
- 项目依赖更新
- 优化前端文件下载 hook
- 等等其他....
视频
catchadmin 模块创建
catchadmin 之快速开发
功能
- 用户管理 后台用户管理
- 部门管理 配置公司的部门结构,支持树形结构
- 岗位管理 配置后台用户的职务
- 菜单管理 配置系统菜单,按钮等等
- 角色管理 配置用户担当的角色,分配权限
- 操作日志 后台用户操作记录
- 登录日志 后台系统用户的登录记录
- 代码生成 生成 API 端的 CURD 操作
- Schema 管理 生成表结构
- 模块管理 系统模块管理
额外模块
- CMS 模块
项目地址
- github 地址
- gitee 地址
预览




体验地址
demo 地址
- 账户:
catch@admin.com - 密码:
catchadmin
感谢
排名不分先后
- Laravel
- Vue
- ElementPlus
- Docusaurus
- JetBrains

avue 1.2.0 avue.min.js 发布,优化 crud 生成器
avue 1.2.0 avue.min.js 发布。
本次更新内容如下:
新增:独立打包 avue.min.js 单独使用
新增: avue-crud-html 的在线演示demo
优化:优化 crud 生成器
优化:调整目录结构,增加 lib 目录
删除:去掉了 avue 后台框架中 crud 和 form 组件的源码
avue-cdn
avue-html-crud

Dave:Node一键生成CRUD代码,又一款极其好用的代码生成器
项目名称:Dave
项目作者:Dave
开源许可协议:Apache-2.0
项目地址:https://gitee.com/zzf0529/Dave
项目简介
Dave 是一种专为 API 而生的 JSON 网络传输协议以及基于这套协议实现的 ORM 库。
为简单的增删改查、复杂的查询、简单的事务操作提供了完全自动化的API。
能大幅降低开发和沟通成本,简化开发流程,缩短开发周期。
适合中小型前后端分离的项目,尤其是互联网创业项目和企业自用项目。
通过自动化 API,前端可以定制任何数据、任何结构!
大部分 HTTP 请求后端再也不用写接口了,更不用写文档了!
前端再也不用和后端沟通接口或文档问题了!再也不会被文档各种错误坑了!
后端再也不用为了兼容旧接口写新版接口和文档了!再也不会被前端随时随地没完没了地烦了!
项目特色
在线解析
- 自动生成接口文档,清晰可读永远最新
- 自动校验与格式化,支持高亮和收展
- 自动生成各种语言代码,一键下载
- 自动管理与测试接口用例,一键共享
- 自动给请求JSON加注释,一键切换
对于前端
- 不用再向后端催接口、求文档
- 数据和结构完全定制,要啥有啥
- 看请求知结果,所求即所得
- 可一次获取任何数据、任何结构
- 能去除重复数据,节省流量提高速度
对于后端
- 提供通用接口,大部分API不用再写
- 自动生成文档,不用再编写和维护
- 自动校验权限、自动管理版本、自动防SQL注入
- 开放API无需划分版本,始终保持兼容
- 支持增删改查、模糊搜索、正则匹配、远程函数等
框架说明生成介绍
注意:表的基础结构分别为id,createtime,updatetime
介绍
该套代码生成器仅限于 node框架内的结构生成规则, 所有生成的实现统一在服务端进行处理, 然后返回, 如需要进行修改, 修改后台服务的接口实现即可。
内容
目前整套的生成内容主要围绕整套框架的设计结构进行, 覆盖后台(WCF接口、数据接口、业务层)、前台的代码生成(View 及ViewModel层), 如下所示。
支持
1.支持生成可预览编辑的代码、直接复制进行移植
2.直接生成文件, 无论是类库文件、还是前端的UI .xaml文件。
3.支持代码高亮、方便进行查看编辑
4.暂只支持mysql但是并不是以后就打算支持mysql 会多种数据库选择
已完成的
1.数据动态链接,数据结构的管控
2.表中的数据查看
3.数据可在视图中进行编辑修改。
4.可通过表/类结构实现api生成
5.可通过表/类结构实现接口文档生成
需要先创建链接如下操作:
可自定义配置参数是否可查询可匹配
生成代码存在model模型 curd代码等 复制下载一键匹配
如果你喜欢这个项目,或者想参与其中,那么就点击后面的链接给它一个 Star 或者提一个 Issue 吧:https://gitee.com/zzf0529/Dave
关于关于Laravel+vue+admin一键生成CRUD代码和laravel-vue-admin的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于 Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.7 发布,、 Laravel + Vue3 前后端分离后端框架 CatchAdmin v3.1.8 发布、avue 1.2.0 avue.min.js 发布,优化 crud 生成器、Dave:Node一键生成CRUD代码,又一款极其好用的代码生成器等相关知识的信息别忘了在本站进行查找喔。
本文标签:













