function onclick() {
demo();
}

javaScript 学习笔记之比较运算符 || 逻辑运算符 || 条件运算符 (三目运算符)
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
逻辑运算符用于测定变量或值之间的逻辑。
javaScript 基于某些条件对变量进行赋值的条件运算符 (三目运算符)。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>比较运算符</title>
</head>
<body>
<p>测试</p>
<p>点击按钮检测年龄。</p>
年龄:<input id="age" value="18" />
<p>是否达到投票年龄?</p>
<button onclick="myFunction()">点我测试</button>
<p id="demo"></p>
<script>
function myFunction(){
/* 比较运算符 */
var x=5;
// == 等于
document.getElementById("demo").innerHTML=x==8;//false
document.getElementById("demo").innerHTML=x==5;//true
// === 绝对等于(值和类型均相等)
document.getElementById("demo").innerHTML=x==="5";//false
document.getElementById("demo").innerHTML=x===5;//true
// != 不等于
document.getElementById("demo").innerHTML=x!=8;//true
// !== 不绝对等于(值和类型有一个不相等,或两个都不相等)
document.getElementById("demo").innerHTML=x!=="5";//true
document.getElementById("demo").innerHTML=x!==5;//false
// > 大于
document.getElementById("demo").innerHTML=x>8;//false
// < 小于
document.getElementById("demo").innerHTML=x<8;//true
// >= 大于或等于
document.getElementById("demo").innerHTML=x>=8;//false
// <= 小于或等于
document.getElementById("demo").innerHTML=x<=8;//true
/* 逻辑运算符 */
// 给定 x=6 以及 y=3
// && and (x < 10 && y > 1) 为 true
// || or (x==5 || y==5) 为 false
// ! not !(x==y) 为 true
/* 条件运算符(三目运算符) */
var age,voteable;
age=document.getElementById("age").value;
voteable=(age<18)?"年龄太小":"年龄已达到";
document.getElementById("demo").innerHTML=voteable;
}
</script>
</body>
</html>
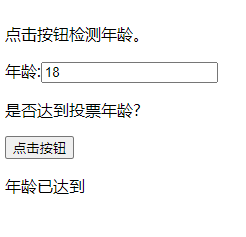
运行结果:



javascript一些非主流运算符用法总结
javascript支持很多其它各种各样的运算符。
i.条件运算符(?:)
条件运算符是javascript中的唯一一个三元运算符。通常这个运算符写成"?:",这个运算符拥有三哥操作数,第一个操作数在"?"之前,第二个操作数在“?”和":"之间。第三个操作数早在":"之后,例如
x > 0 ? x : -x; //求x的绝对值
条件运算符的操作数可以是任意类型。第一个操作数当成布尔值,如果它是真值,那么将计算第二个操作数,并返回计算结果。赋值如果第一个值操作数是假值,那么将计算第三个操作数。并返回计算结果。第二个和第三个操作数总会计算其中之一。不可能两者同时进行。其实使用if语句也达到同样的效果(5.4.1),“?:”运算符只是提供了一种简写形式。这里是一个"?:"的典型使用场景,判断一个变量是否有定义,如果有定义则使用它,如果无定义,则使用一个默认值。
grett = "hello" + (username ? username : "three");
登录后复制
和以下的代码是等价的,但上面的更加简洁
立即学习“Java免费学习笔记(深入)”;
grett = "hello";
if (username)
grett += username;
else
grett + "three"
登录后复制
ii.typeof()运算符
typeof是一元运算符,放在单个操作数前面,操作数可以是任何类型,返回值表示操作类型的一个字符串。
x __ typeof x
undefined __ "undefined"
null __ "object"
ture或false __"boolean"
任意数字或NaN __ "Number"
任意字符串 __ "String"
任意函数 __ "function"
任意内容对象(非函数)__ "object"
任意宿主对象 __ 由编译器各自实现的字符串,但不是"undefined" "boolean" "number" "string"登录后复制
typeof最常用的用法写在表达式中们就像这样
(typeof value == "string") ? "" + value + "":value;
typeof运算符同样在swith语句中(5.4.3)非常有用,需要注意的是,typeof运算可以带上园括号。这样让typeof看起来像一个函数名,而非关键字
typeof(i)
iii.delete运算符
delete是一元操作符,它用来删除对象的属性或者数组的元素。就像赋值、递增、递减运算符一样。delete也是具有副作用的。它是用来做删除操作的。不是用来返回一个值的。
var o = {
x: 1,
y: 2
}
delete o.x;
"x" in o; //=>false
var a = [1, 2, 3];
delete a[2]; // 删除数组中最后一个元素
2 in a; //=> false 元素2已经在数组中不存在了
a.length; //=>3,注意,数组长度并没有改变,尽管上一行删除了这个元素,但删除操作留下了一个洞。实际上并没有修改数组的长度,因此a的长度仍然为3登录后复制
需要注意的是,删除属性或删除数组元素不仅仅设置了一个undefined值,当删除一个属性时,这个属性不复存在。读取一个不存在的值将会返回undefined.关于delete删除还有严格模式下的一些情况,需要学习的人自己试验,这里给一些例子。
var o = {x: 1,y: 2};
delete o.x; //删除一个对象属性,返回true
typeof o.x; //属性不存在,返回"undefined"
delete o.x; //删除不存在的属性,返回true;
delete o; //不能删除通过var关键字声明的变量,返回false
delete 1; //参数不是一个左值。
this.x = 1;// 给全局定义一个属性,这里没有使用var
delete x ; //试图删除它,在非严格模式下返回true
//在严格模式下回抛出异常,这时使用"delete this.x"来代替
x; //运行时出错,没有定义x登录后复制
iii.void运算符。
void是一元运算符,在出现操作数之前,操作数可以是任何类型。这个运算符并不是经常使用:操作数会照常计算,但会忽略计算结果并返回undefined。由于void会忽略操作数的值,因此在操作数具有副作用时使用void来程序更有意义。
这个最常用的带客户端url.在url写带有副作用的表达式,而void则让浏览器不显示在这个表达式的运算结果。
<a href="javascript:void window.open();">new</a>
登录后复制
iiii.逗号运算符。(,)
逗号运算符是二元运算符,它的操作数可以是任意类型。它首先计算左操作数,然后计算右操作数。
i = 0, j = 1, k = 2;
登录后复制
它和下面的代码基本上等价的
i = 0; j = 1; k = 2;
总是会计算左侧的表达式,但计算结果忽略掉,也就是说,只有左侧表达式具有副作用,才会使用逗号运算让代码变得更通畅。逗号运算符最常用的场景是for循环中,这个for循环通常有多个循环变量。
//for循环中的第一个逗号是var语句的一部分
//第二个逗号是逗号运算符
//它将两个表达式(i++和j++)放在一条(for循环中)语句中
for (var i = 0, j = 10; i < j; i++, j--);
console.log(i + j);登录后复制
以上就是javascript一些非主流运算符用法总结的详细内容,更多请关注php中文网其它相关文章!

javascript三元运算符用法实例
三元运算符用法实例:
如名字表示的三元运算符需要三个操作数。
语法是 条件 ? 结果1 : 结果2;. 这里你把条件写在问号(?)的前面后面跟着用冒号(:)分隔的结果1和结果2。满足条件时结果1否则结果2。
复制代码 代码如下:
<script type="text/javascript">
var b=5;
(b == 5) ? a="true" : a="false";
document.write(" --------------------------- "+a);
</script>
结果: --------------------------- true
复制代码 代码如下:
<script type="text/javascript">
var b=true;
(b == false) ? a="true" : a="false";
document.write(" --------------------------- "+a);
</script>
结果: --------------------------- false
编程语言中的三元运算符介绍
这种运算符比较罕见,因为它有三个运算对象。但它确实属于运算符的一种,因为它最终也会生成一个值。这与本章后一节要讲述的普通if-else语句是不同的。表达式采取下述形式:
复制代码 代码如下:
布尔表达式 ? 值0:值1
若“布尔表达式”的结果为true,就计算“值0”,而且它的结果成为最终由运算符产生的值。但若“布尔表达式”的结果为false,计算的就是“值1”,而且它的结果成为最终由运算符产生的值。
当然,也可以换用普通的if-else语句(在后面介绍),但三元运算符更加简洁。尽管C引以为傲的就是它是一种简练的语言,而且三元运算符的引入多半就是为了体现这种高效率的编程,但假若您打算频繁用它,还是要先多作一些思量——它很容易就会产生可读性极差的代码。
可将条件运算符用于自己的“副作用”,或用于它生成的值。但通常都应将其用于值,因为那样做可将运算符与if-else明确区别开。下面便是一个例子:
复制代码 代码如下:
static int ternary(int i) {
return i < 10 ? i * 100 : i * 10;
}
可以看出,假设用普通的if-else结构写上述代码,代码量会比上面多出许多。如下所示:
复制代码 代码如下:
static int alternative(int i) {
if (i < 10)
return i * 100;
return i * 10;
}
但第二种形式更易理解,而且不要求更多的录入。所以在挑选三元运算符时,请务必权衡一下利弊。
您可能感兴趣的文章:- 总结javascript三元运算符知识点
- 全面了解javascript三元运算符
- JavaScript三元运算符的多种使用技巧
- 详解如何在 JavaScript 中使用三元运算符
今天关于javascript中in运算符用法分析和js in运算符的分享就到这里,希望大家有所收获,若想了解更多关于5分钟理解JavaScript中this用法分享_javascript技巧、javaScript 学习笔记之比较运算符 || 逻辑运算符 || 条件运算符 (三目运算符)、javascript一些非主流运算符用法总结、javascript三元运算符用法实例等相关知识,可以在本站进行查询。