在本文中,我们将详细介绍小白使用React---ajax请求成功后跳转到另一个页面的各个方面,并为您提供关于reactajax请求的相关解答,同时,我们也将为您带来关于5秒后跳转到另一个页面的js代码
在本文中,我们将详细介绍小白使用React---ajax请求成功后跳转到另一个页面的各个方面,并为您提供关于react ajax请求的相关解答,同时,我们也将为您带来关于5秒后跳转到另一个页面的js代码、5秒后跳转到另一个页面的js代码_javascript技巧、ajax 请求成功后新开窗口被拦截解决方法、ajax 请求成功后返回值问题的有用知识。
本文目录一览:- 小白使用React---ajax请求成功后跳转到另一个页面(react ajax请求)
- 5秒后跳转到另一个页面的js代码
- 5秒后跳转到另一个页面的js代码_javascript技巧
- ajax 请求成功后新开窗口被拦截解决方法
- ajax 请求成功后返回值问题

小白使用React---ajax请求成功后跳转到另一个页面(react ajax请求)
$.ajax({
type:"GET",url:this.url,dataType:"json",success:function (result) {
if(result.Meta.success===true){
that.setState({contents: result.data});
let content=JSON.stringify(result.data);
localStorage.setItem("searchlists",content);
that.props.history.push( '/srmp/v1/contents',null)
}
},error:function(xhr,status,err) {
console.error( status,err.toString());
// hashHistory.push('/srmp/v1/contents')
// const win = window.open('/srmp/v1/contents','_blank');
// win.focus();
// browserHistory.push('/srmp/v1/contents');
// that.props.history.push( '/srmp/v1/contents',null)
}
});
加红色的这句话
第一个参数是跳转路由,path
第二个参数是state,想要传入的参数
路由传参的三种方法
http://blog.csdn.net/qq_23158083/article/details/68488831

5秒后跳转到另一个页面的js代码
跳转到另一个页面的方法有很多,在本文将为大家详细介绍下js中如何实现5秒后跳转到另一个页面。
代码:
<html>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>5秒后跳转到另一个页面-www.jbxue.com</title>
<script type="text/javascript">
var t = 5;
function countDown(){
var time = document.getElementById("time");
t--;
time.value=t;
if (t<=0) {
location.href="http://www.jbxue.com";
clearInterval(inter);
};
}
var inter = setInterval("countDown()",1000);
//window.onload=countDown;
</script>
</head>
<body onload="countDown()">
<input type="text" readonly="true" value="5" id="time"/>
<!--也可以在这里写javascript代码,这样就不必在body标签中写onload="countDown()"。-->
</body>
</html>

5秒后跳转到另一个页面的js代码_javascript技巧

ajax 请求成功后新开窗口被拦截解决方法
前面开发项目时碰到一个问题,ajax 异步请求成功后需要新开窗口打开 url,使用的是 window.open() 方法,但是很可惜被浏览器给拦截了,怎么解决这个问题呢?
分析:
浏览器之所以拦截新开窗口是因为该操作并不是用户主动触发的,所以它认为这是不安全的就拦截了(不过如果是 _self 的话就不会有这个限制),即使 ajax 回调函数中模拟执行 click 或者 submit 等用户行为(trigger('click')),浏览器也会认为不是由用户主动触发的,因此不能被安全执行,所以被拦截。
解决方法:
1、异步改为同步,即:async:false
2、将新开窗口指向为一个对象,然后修改对象的 url,比如:
$('.task').bind('click',function(){
var w = window.open();
$.ajax({
type: 'POST',url: '/surveyTask',dataType: 'json',error: function(){
w.close();
},success: function(res){
w.location = res.url;
}
});
});
最后需要说明的是:网上的动态添加 form 新开窗口的方法,并不适合 ajax 请求,至少博主测试了下仍然被浏览器所拦截。
参考资料:弹窗解决最终奥义,人类再再也无法阻止弹窗了!
ajax成功后打开新窗口地址
在ajax函数外面定义一个变量将rel.url赋值过去
或者写到隐藏域里
jquery ajax成功后,老是进入error里面
总结
以上是小编为你收集整理的ajax 请求成功后新开窗口被拦截解决方法全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

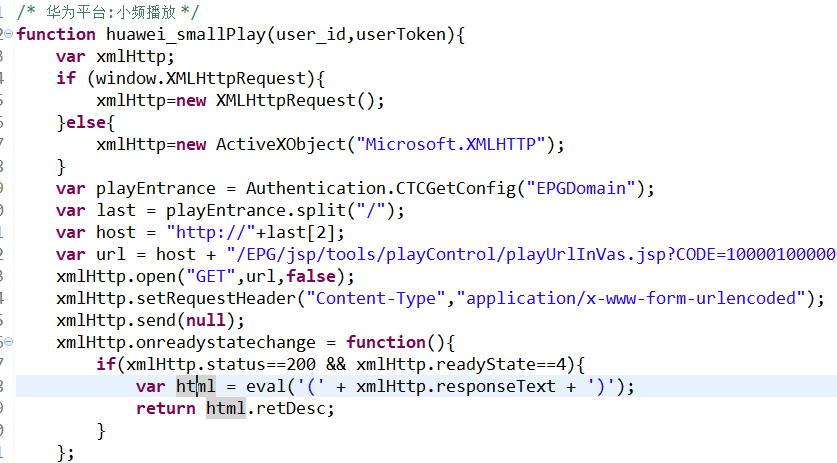
ajax 请求成功后返回值问题
场景:我现在把一个请求,单独分到js文件中,当我请求成功,然后获取到的数据返回,
最后我在对应JSP页面引入js,调用js中的函数时,不能获取到返回值。
麻烦各位大神帮忙看下
js:

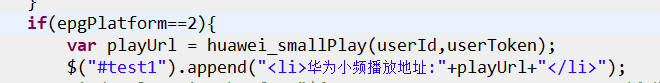
jsp页面:

今天关于小白使用React---ajax请求成功后跳转到另一个页面和react ajax请求的介绍到此结束,谢谢您的阅读,有关5秒后跳转到另一个页面的js代码、5秒后跳转到另一个页面的js代码_javascript技巧、ajax 请求成功后新开窗口被拦截解决方法、ajax 请求成功后返回值问题等更多相关知识的信息可以在本站进行查询。
本文标签:





