在本文中,您将会了解到关于EXTJSExt.WindowScroll的新资讯,并给出一些关于Ext4.2的Ext.grid.plugin.RowExpander无法触发事件解决办法_extjs、EXT
在本文中,您将会了解到关于EXTJS Ext.Window Scroll的新资讯,并给出一些关于Ext4.2的Ext.grid.plugin.RowExpander无法触发事件解决办法_extjs、EXTJS - 在 window 组件中绑定事件、ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs、ExtJS 2.0实用简明教程 之Ext类库简介_extjs的实用技巧。
本文目录一览:- EXTJS Ext.Window Scroll
- Ext4.2的Ext.grid.plugin.RowExpander无法触发事件解决办法_extjs
- EXTJS - 在 window 组件中绑定事件
- ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs
- ExtJS 2.0实用简明教程 之Ext类库简介_extjs

EXTJS Ext.Window Scroll
windowTerms = new Ext.Window({
autoWidth: true,autoHeight: true,header: false,closable: false,modal: false,autoScroll: true,frame: false,border: false,html: html
}); windowTerms.show();
}
function window_termspopClose() {
windowTerms.hide();
}
解决方法

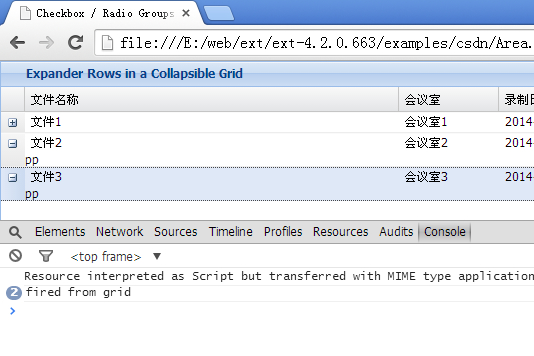
Ext4.2的Ext.grid.plugin.RowExpander无法触发事件解决办法_extjs
ext4.2+ ext.grid.plugin.rowexpander存在bug,添加的collapsebody,expandbody无法触发,查看了下 ext.grid.plugin.rowexpander对应的源代码,没有添加collapsebody,expandbody事件,即使按照网上的方 法重写ext.grid.plugin.rowexpander的init和togglerow方法也无法触发 collapsebody,expandbody事件。
解决办法:给grid对象添加collapsebody,expandbody事件,然后给grid配置这2个事件,同时重写Ext.grid.plugin.RowExpander的toggleRow方法,触发grid添加的这2个事件即可。
测试源代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Ext4.2+ Ext.grid.plugin.RowExpander无法触发collapsebody,expandbody事件解决办法</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" rel="external nofollow" />
<script type="text/javascript" src="../../ext-all-debug.js"> </script>
<script>
Ext.override(Ext.grid.plugin.RowExpander, { // Override to fire collapsebody & expandbody
init: function(grid) {
this.callParent(arguments);
// grid.getView().addEvents(''collapsebody'', ''expandbody'');//ext论坛找到的解决办法,这样也无法添加事件
//存储grid对象
this.grid=grid
this.grid.addEvents(''collapsebody'', ''expandbody'');//给grid对象添加事件
},
toggleRow: function(rowIdx, record) {
var me = this,
view = me.view,
rowNode = view.getNode(rowIdx),
row = Ext.fly(rowNode, ''_rowExpander''),
nextBd = row.down(me.rowBodyTrSelector, true),
isCollapsed = row.hasCls(me.rowCollapsedCls),
addOrRemoveCls = isCollapsed ? ''removeCls'' : ''addCls'',
ownerLock, rowHeight, fireView;
// Suspend layouts because of possible TWO views having their height change
Ext.suspendLayouts();
row[addOrRemoveCls](me.rowCollapsedCls);
Ext.fly(nextBd)[addOrRemoveCls](me.rowBodyHiddenCls);
me.recordsExpanded[record.internalId] = isCollapsed;
view.refreshSize();
// Sync the height and class of the row on the locked side
if (me.grid.ownerLockable) {
ownerLock = me.grid.ownerLockable;
// fireView = ownerLock.getView();
view = ownerLock.lockedGrid.view;
fireView=ownerLock.lockedGrid.view;
rowHeight = row.getHeight();
// EXTJSIV-9848: in Firefox the offsetHeight of a row may not match
// it is actual rendered height due to sub-pixel rounding errors. To ensure
// the rows heights on both sides of the grid are the same, we have to set
// them both.
row.setHeight(isCollapsed ? rowHeight : '''');
row = Ext.fly(view.getNode(rowIdx), ''_rowExpander'');
row.setHeight(isCollapsed ? rowHeight : '''');
row[addOrRemoveCls](me.rowCollapsedCls);
view.refreshSize();
} else {
fireView = view;
}
//通过grid触发事件,而不是view
this.grid.fireEvent(isCollapsed ? ''expandbody'' : ''collapsebody'', row.dom, record, nextBd);
//下面为ext论坛的解决办法,无效
//fireView.fireEvent(isCollapsed ? ''expandbody'' : ''collapsebody'', row.dom, record, nextBd);
// Coalesce laying out due to view size changes
Ext.resumeLayouts(true);
},
});
//Ext.loader.setConfig({enabled:true});
Ext.onReady(function() {
Ext.QuickTips.init();
var store = new Ext.data.Store({
fields:[
{name:''fileName'',type:''string''},
{name:''room'',type:''string''},
{name:''recordDate'',type:''string''},
],
data:[
{fileName:''文件1'',room:''会议室1'',recordDate:''2014-07-03''},
{fileName:''文件2'',room:''会议室2'',recordDate:''2014-07-03''},
{fileName:''文件3'',room:''会议室3'',recordDate:''2014-07-03''}
],
autoLoad:true
});
var expander = new Ext.grid.plugin.RowExpander({
rowBodyTpl:new Ext.XTemplate(''<div>pp</div>''),
listeners:{
expandbody:function(){//无法触发这个是事件
console.log(''Ext.grid.plugin.RowExpander'');
}
}
});
Ext.create(''Ext.grid.Panel'',{
xtype: ''row-expander-grid'',
store: store,
listeners:{
expandbody:function(){//OK,可以触发
console.log(''fired from grid'');
}
},
renderTo:Ext.getBody(),
columns: [
{text: "文件名称", flex: 1, dataIndex: ''fileName''},
{text: "会议室", dataIndex: ''room''},
{text: "录制日期", renderer: Ext.util.Format.dateRenderer(''Y-m-d''), dataIndex: ''recordDate''}
],
width: 600,
height: 300,
plugins:expander,
collapsible: true,
animCollapse: false,
title: ''Expander Rows in a Collapsible Grid'',
iconCls: ''icon-grid''
});
});
</script>
</head>
<body id="docbody">
</body>
</html>

EXTJS - 在 window 组件中绑定事件
[在 jsp 中用 EXTJS 绑定事件]
Ext.onReady(function(){
//ex001:点击一个按钮 ,打开一个新的窗体 window重复创建的问题
//第一种实现【推荐】
//JQuery code: var btn = $(''#btn''); var dombtn = btn.get(0);
// alert(btn.dom.value) 取到 原生的dom对象value值
var btn = Ext.get(''btn''); //这个元素是经过Ext包装的一个Ext的Dom对象//alert(btn.dom.value);
btn.on(''click'',function(){ //绑定一个事件click, 用on绑定事件。
if(!Ext.getCmp(''mywin'')){ //判断是否有组件 mywin
Ext.create(''Ext.window.Window'',{
id:''mywin'' , //如果你给组件加了一个id 那么这个组件就会被Ext所管理
title:''新窗体'' ,
height:300 ,
width:400 ,
renderTo:Ext.getBody() //,
//modal:true //模态窗口,解决widow重复创建窗口的问题。
}).show();
}
});
//第二种实现 [不推荐]
// var win = Ext.create(''Ext.window.Window'',{
// title:''新窗体'' ,
// height:300 ,
// width:400 ,
// renderTo:Ext.getBody() ,
// closeAction:''hide'' //closeAction默认是destroy
// });
//
// Ext.get(''btn'').on(''click'',function(){
// win.show();
// });
});
ExtJS 2.0实用简明教程 之ExtJS版的Hello_extjs
<script> <BR>Ext.onReady(function() <BR>{ <BR>Ext.MessageBox.alert("hello","Hello,easyjf open source"); <BR>}); <BR></script>

进一步,我们可以在页面上显示一个窗口,代码如下:
<script> <BR>Ext.onReady(function() <BR>{ <BR>var win=new Ext.Window({title:"hello",width:300,height:200,html:''<h1>Hello,easyjf open source''}); <BR>win.show(); <BR>}); <BR></script>