在本文中,我们将带你了解Win10中Vue.js的安装和项目搭建在这篇文章中,我们将为您详细介绍Win10中Vue.js的安装和项目搭建的方方面面,并解答vue.js如何安装常见的疑惑,同时我们还将给
在本文中,我们将带你了解Win10中Vue.js的安装和项目搭建在这篇文章中,我们将为您详细介绍Win10中Vue.js的安装和项目搭建的方方面面,并解答vue.js如何安装常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的Cocos2d-JS教程(1):介绍和项目搭建、Cocos2d-JS视频教程(1):介绍和项目搭建、Docker 在 Win10 下的安装和配置、Dubbo (一) —— 基础知识和项目搭建。
本文目录一览:- Win10中Vue.js的安装和项目搭建(vue.js如何安装)
- Cocos2d-JS教程(1):介绍和项目搭建
- Cocos2d-JS视频教程(1):介绍和项目搭建
- Docker 在 Win10 下的安装和配置
- Dubbo (一) —— 基础知识和项目搭建

Win10中Vue.js的安装和项目搭建(vue.js如何安装)
一. 提前准备工作
1.Node.js环境
2.Windows10
3.npm(前端包管理工具)
4.webpack(前端资源加载/打包工具)
二. 开始安装
1.。下载并安装Node.js
下载地址:https://nodejs.org/en/download/

2.在cmd中查看node.js是否安装成功,以及是否安装npm

3.由于npm安装资源时速度慢,推荐使用淘宝的镜像及其命令cnpm,安装使用介绍参照:使用淘宝NPM镜像。
#查看版本 npm -v #升级npm cnpm install npm -g #升级或安装cnpm npm install cnpm -g
4.安装vue的脚手架工具(vue项目前期项目目录结构的工具)
cnpm install -global vue-cli
查看安装目录 C:\Users\Administrator\AppData\Roaming\npm
5.在cmd中使用webpack创建一个vue项目
#进入到项目目录 cd D:\project\vue #创建项目 vue init webpack 项目名称
之后会出现对话提示。
“Project name”:这个是项目名称,默认是输入时的那个名称,想改的话直接输入修改,也可以直接回车
“Install vue-router”:是否需要vue-router,这里默认选择使用,这样生成好的项目就会有相关的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,刚才说了我们这个项目需要使用所以也是直接回车,默认使用,这样会生成相关的ESLint配置
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。由于我们现在还没有单元测试,所以这里选择的是”N”,而不是直接回车哦
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“N”
这几个配置选择yes 或者 no 对于我们项目最大的影响就是,如果选择了yes 则生成的项目会自动有相关的配置,有一些loader我们就要配套下载。所以如果我们确定不用的话最好不要yes,要么下一步要下很多没有用的loader
5.安装完成,接下来就可以马上开始运行我们的vue网站了!
三. 运行第一个Vue网站
在cmd中输入以下命令
cd 项目名称
cnpm run dev
打开http//:localhost:8080就可以访问


Cocos2d-JS教程(1):介绍和项目搭建
一、官网
http://www.cocos.com/
二、产品
- 自Cocos2d-iPhone取得成功后,Cocos2d系列产品已经推出许多子项目。这里列出了一些最为出名的旗下分支游戏引擎。
- 从下表可知,不同分支引擎支持不同的目标平台并使用不同的编程语言。
| 分支引擎 | 编程语言 | 平台 |
|---|---|---|
| Cocos2d | Python | 桌面操作系统 |
| Cocos2d-iphone | Objective-C,JavaScript | iOS |
| Cocos2d-x | C++,Lua,JavaScript | 参见支持平台和编程语言部分 |
| Cocos2d-html5 | JavaScript | 支持HTML5的浏览器 |
| ShinyCocos | Ruby | iOS |
| Cocos2d-windows | C++ | Windows XP/7 |
| Cocos2d-android | Java | Android |
| Cocos2d-android-1 | Java | Android |
| Cocos2d-xna | C# | Microsoft and MonoGame platforms |
| Cocos-net | C# | Mono-supported 平台 |
| Cocos3d | Objective-C | iOS |
三、为何选择cocos2d-js
Cocos2d-JS 是跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,Windows Phone8,Mac,Windows等平台,引擎基于MIT开源协议,完全开源,免费,易学易用,拥有活跃的社区支持。Cocos2d-JS让2D的游戏编程门槛更低,使用更加容易和高效。和其他类似游戏框架相比,它定义了更加清晰的2D游戏编程的基本组件,采用易学易用的API设计,并采用全球领先、具备原生性能的脚本绑定解决方案实现游戏的跨原生平台发布,开发效率更高,使用上最简单。
Cocos2d-JS是Cocos2d-x的JavaScript版本,融合了Cocos2d-HTML5和Cocos2d-x JavaScript Bindings(JSB)。它支持Cocos2d-x的所有核心特性并提供更简单易用的JavaScript风格API,基于Cocos2d-JS的框架,您可以方便的使用JavaScript语言进行游戏开发,快速构建原型进行验证,并让您的游戏跑在所有支持HTML5规范的浏览器上。由于Cocos2d-html5的API和Cocos2d-x JSB的API高度一致,可让您的游戏不用修改代码或者修改少量代码就可打包为原生性能表现的混合游戏,发布到原生应用市场,从而实现,一次编码全平台部署的效果,带给您全所未有的机遇。
Cocos2d-JS最引以为傲的能力就是完美的一次开发,全平台部署得能力。得益于3.0版中Web引擎和Native引擎的整合,Cocos2d-JS为Web和各原生平台开发提供了一套统一的工作流,开发者只需要关注自己的JavaScript代码,我们提供了Cocos Console工具帮助用户管理开发以及发布的流程。
Cocos2d-JS v3.0框架:
从这张架构图中可以看出,Cocos2d-JS对Web平台的支持主要是通过Web引擎Cocos2d-html5做到的,而对Native平台的支持是以Cocos2d-x为核心,通过SpiderMonkey这个JavaScript编译器来执行JavaScript代码,并通过JavaScript绑定技术将其API映射到Cocos2d-x的API上。这两方面的技术从引擎的v2.x时代就已经成熟了,而Cocos2d-JS v3.0首次将两者整合到一起,统一并简化它们的API,真正做到一套代码,全平台运行。这也就是图中的Cocos2d-JS API层,不同平台,不同设备之间的差异被透明化,开发者开发跨平台游戏自然也变得前所未有得简单。
四、Mac下环境搭建
| 软件 | 备注 |
|---|---|
| Chrome | 开发时使用web调试 |
| JetBrains IDE Support | 连接Chrome 和 WebStorm的工具 |
| WebStorm | JS IDE |
| Cocos引擎(包含 Cocos Studio) | 建议不安装Cocosstudio,因为 CocosCreator会代替它 |
| CocosCreator | 可视化的游戏创作工具 |
| Cocos Code IDE | JS IDE (已弃用,不要安装了) |
| Apache | Mac 自带了 |
1、Code IDE已终结
Code IDE项目已经终结了,不会再有更新。因为不论是Eclipse方案,还是IntelliJ IDEA方案,都无法彻底和Studio或Creator融合。但是作为一个未竟的夙愿,引擎团队在Cocos Creator补偿了这一点:Cocos Creator带有一个JavaScript的代码编辑器,编辑器不仅带有大家迫切需要的函数提示、自动补完等功能,而且和Cocos Creator的场景编辑器无缝衔接——这点是Code IDE做不到的。但是还是建议使用WebStorm做为JS的代码编辑器。
2、Cocos Studio被替代
五、创建项目
打开Cocos引擎启动器
选择 源代码,这样可以在AndroidStudio中打开
不使用Cocosstudio编辑器
使用WebStorm打开刚才新建的工程,删除Cocosstudio的配置,最后的项目结构如下:
六、欢迎
Github:https://github.com/MasonLiuChn
相关链接
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/native/v3/about/relationships-in-cocos2d-family/zh.md
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/catalog/framework/cocos2d-js/../../../manual/framework/cocos2d-js/1-about-cocos2d-js/1-1-a-brief-history/zh.md
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/cocos2d-js/2-working-environment-and-workflow/2-2-cross-native-browser-game-with-cocos-console/zh.md

Cocos2d-JS视频教程(1):介绍和项目搭建
官网
http://www.cocos.com/
产品
- 自Cocos2d-iPhone取得成功后,Cocos2d系列产品已经推出许多子项目。这里列出了一些最为出名的旗下分支游戏引擎。
- 从下表可知,不同分支引擎支持不同的目标平台并使用不同的编程语言。
| 分支引擎 | 编程语言 | 平台 |
|---|---|---|
| Cocos2d | Python | 桌面操作系统 |
| Cocos2d-iphone | Objective-C,JavaScript | iOS |
| Cocos2d-x | C++,Lua,JavaScript | 参见支持平台和编程语言部分 |
| Cocos2d-html5 | JavaScript | 支持HTML5的浏览器 |
| ShinyCocos | Ruby | iOS |
| Cocos2d-windows | C++ | Windows XP/7 |
| Cocos2d-android | Java | Android |
| Cocos2d-android-1 | Java | Android |
| Cocos2d-xna | C# | Microsoft and MonoGame platforms |
| Cocos-net | C# | Mono-supported 平台 |
| Cocos3d | Objective-C | iOS |
为何选择cocos2d-js
Cocos2d-JS 是跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,Windows Phone8,Mac,Windows等平台,引擎基于MIT开源协议,完全开源,免费,易学易用,拥有活跃的社区支持。Cocos2d-JS让2D的游戏编程门槛更低,使用更加容易和高效。和其他类似游戏框架相比,它定义了更加清晰的2D游戏编程的基本组件,采用易学易用的API设计,并采用全球领先、具备原生性能的脚本绑定解决方案实现游戏的跨原生平台发布,开发效率更高,使用上最简单。
Cocos2d-JS是Cocos2d-x的JavaScript版本,融合了Cocos2d-HTML5和Cocos2d-x JavaScript Bindings(JSB)。它支持Cocos2d-x的所有核心特性并提供更简单易用的JavaScript风格API,基于Cocos2d-JS的框架,您可以方便的使用JavaScript语言进行游戏开发,快速构建原型进行验证,并让您的游戏跑在所有支持HTML5规范的浏览器上。由于Cocos2d-html5的API和Cocos2d-x JSB的API高度一致,可让您的游戏不用修改代码或者修改少量代码就可打包为原生性能表现的混合游戏,发布到原生应用市场,从而实现,一次编码全平台部署的效果,带给您全所未有的机遇。
Cocos2d-JS最引以为傲的能力就是完美的一次开发,全平台部署得能力。得益于3.0版中Web引擎和Native引擎的整合,Cocos2d-JS为Web和各原生平台开发提供了一套统一的工作流,开发者只需要关注自己的JavaScript代码,我们提供了Cocos Console工具帮助用户管理开发以及发布的流程。
Cocos2d-JS v3.0框架:
从这张架构图中可以看出,Cocos2d-JS对Web平台的支持主要是通过Web引擎Cocos2d-html5做到的,而对Native平台的支持是以Cocos2d-x为核心,通过SpiderMonkey这个JavaScript编译器来执行JavaScript代码,并通过JavaScript绑定技术将其API映射到Cocos2d-x的API上。这两方面的技术从引擎的v2.x时代就已经成熟了,而Cocos2d-JS v3.0首次将两者整合到一起,统一并简化它们的API,真正做到一套代码,全平台运行。这也就是图中的Cocos2d-JS API层,不同平台,不同设备之间的差异被透明化,开发者开发跨平台游戏自然也变得前所未有得简单。
Mac下环境搭建
| 软件 | 备注 |
|---|---|
| Chrome | 开发时使用web调试 |
| JetBrains IDE Support | 连接Chrome 和 WebStorm的工具 |
| WebStorm | JS IDE |
| Cocos引擎(包含 Cocos Studio) | 建议不安装Cocosstudio,因为 CocosCreator会代替它 |
| CocosCreator | 可视化的游戏创作工具 |
| Cocos Code IDE | JS IDE (已弃用,不要安装了) |
| Apache | Mac 自带了 |
Code IDE已终结
Code IDE项目已经终结了,不会再有更新。因为不论是Eclipse方案,还是IntelliJ IDEA方案,都无法彻底和Studio或Creator融合。但是作为一个未竟的夙愿,引擎团队在Cocos Creator补偿了这一点:Cocos Creator带有一个JavaScript的代码编辑器,编辑器不仅带有大家迫切需要的函数提示、自动补完等功能,而且和Cocos Creator的场景编辑器无缝衔接——这点是Code IDE做不到的。但是还是建议使用WebStorm做为JS的代码编辑器。
Cocos Studio被替代
欢迎
Github:https://github.com/MasonLiuChn
相关链接
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/native/v3/about/relationships-in-cocos2d-family/zh.md
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/catalog/framework/cocos2d-js/../../../manual/framework/cocos2d-js/1-about-cocos2d-js/1-1-a-brief-history/zh.md
http://www.cocos.com/doc/article/index?type=cocos2d-x&url=/doc/cocos-docs-master/manual/framework/cocos2d-js/2-working-environment-and-workflow/2-2-cross-native-browser-game-with-cocos-console/zh.md

Docker 在 Win10 下的安装和配置
操作系统:Win10
下载 Docker For Windows 安装包:下载地址

我选择的是稳定版。
运行安装包,全自动安装完成。


关闭并登出 Windows,系统会自动进行配置。
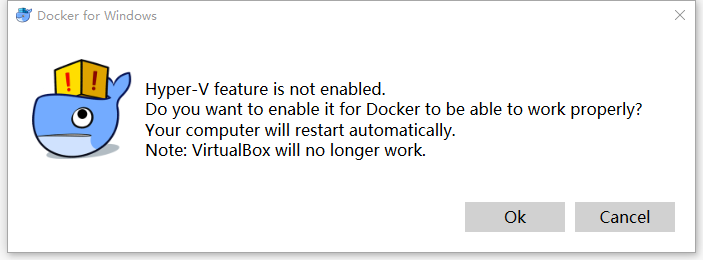
重新登陆后,Docker 会自动运行,一般来说 Hyper-V 默认没有开启,所以会提示如下信息:

点击 “Ok” 即可自动开启,注意设置后电脑会自动重启。
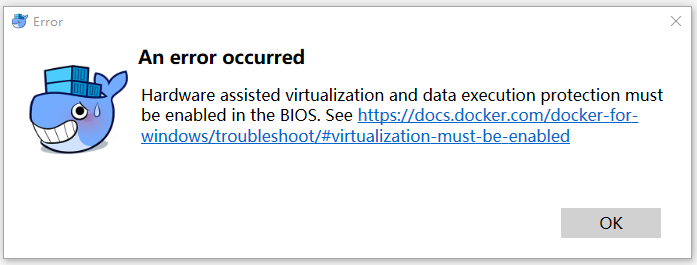
重启后,如果出现以下错误提示,则需要修改 bios,开启硬件虚拟化。

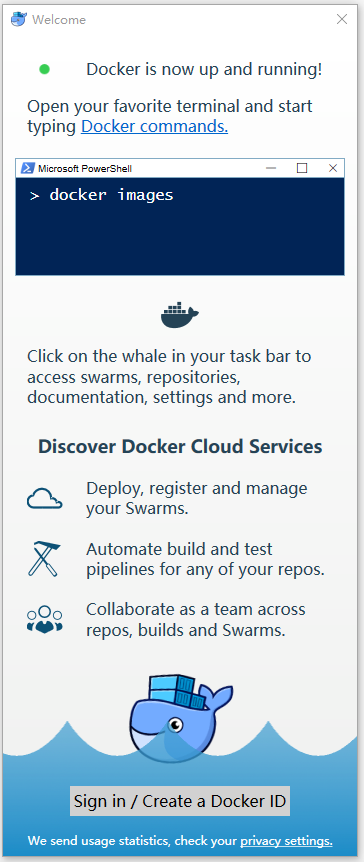
成功后会出现如下界面提示:

可以注册个 Docker ID,但不是必须。
到这里安装就完成了。
然后我们来安装 Kitematic 工具
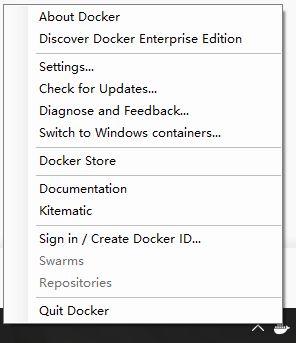
任务栏右下角,右键点击 Docker 小图标,点击 “Kitematic”


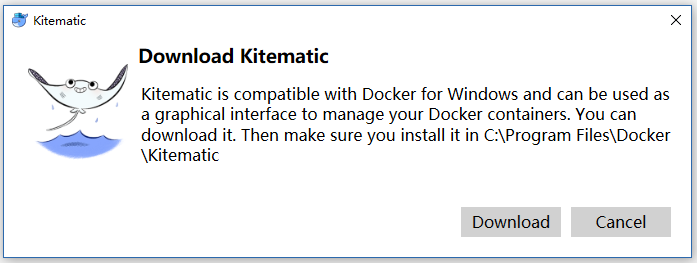
点击 “Download”,下载 Zip 包后解压缩到 Docker 的安装路径下,重命名为 “Kitematic” 目录。

然后再次点击 Docker 菜单中的 “Kitematic”,就打开了。

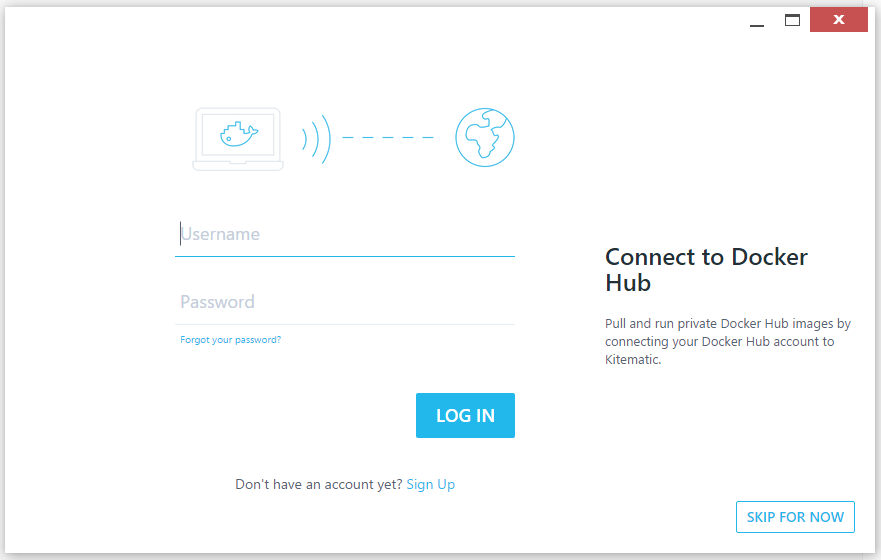
注册一个自己的个人仓库账户,可以注册,也可以跳过。
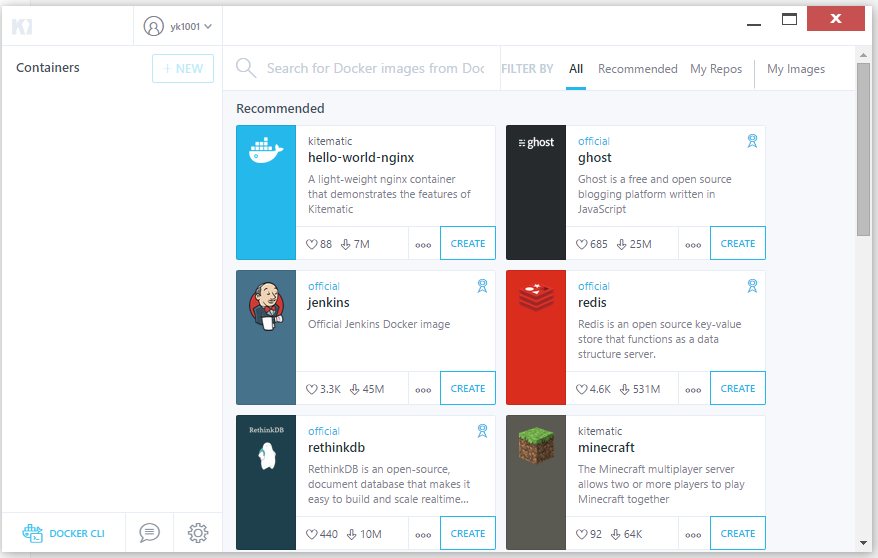
进来后就可以看到主界面了:

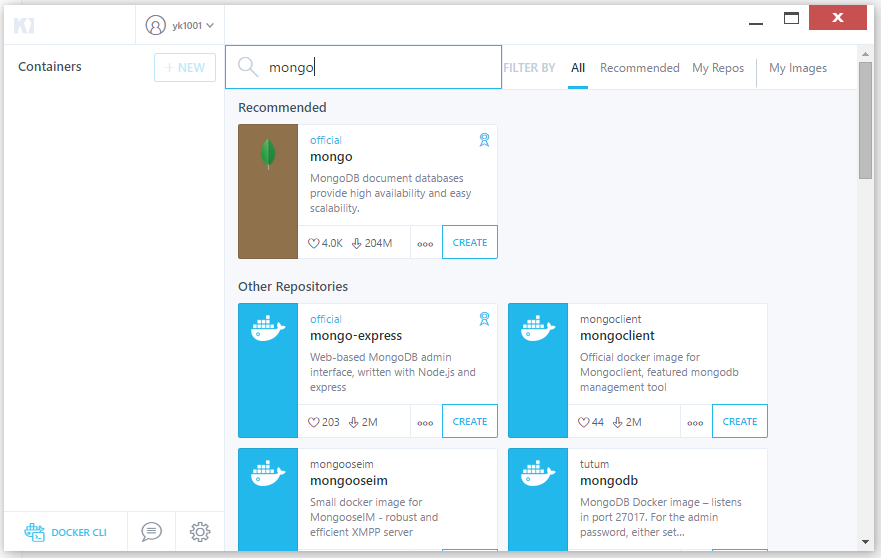
然后我们创建一个 mongodb 的容器:

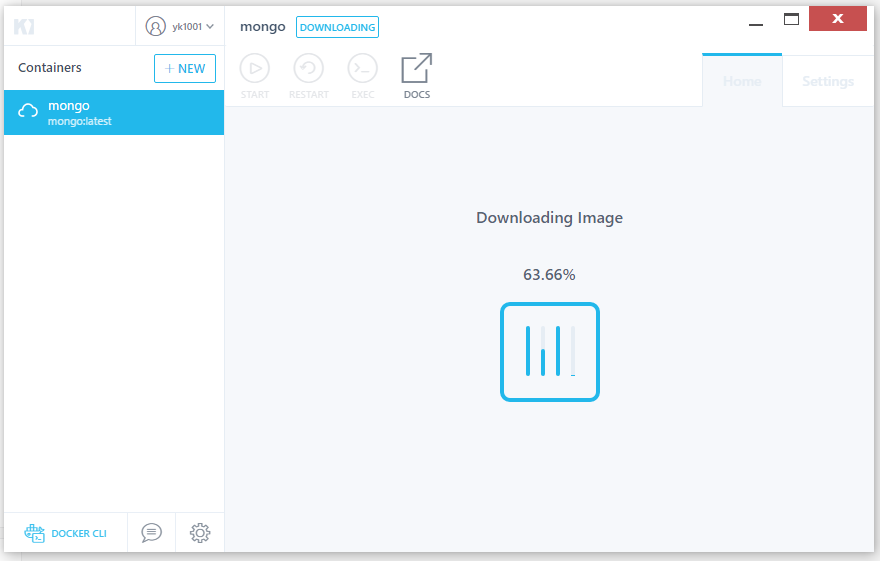
点击 Create,第一次后自动下载 image 到本地。

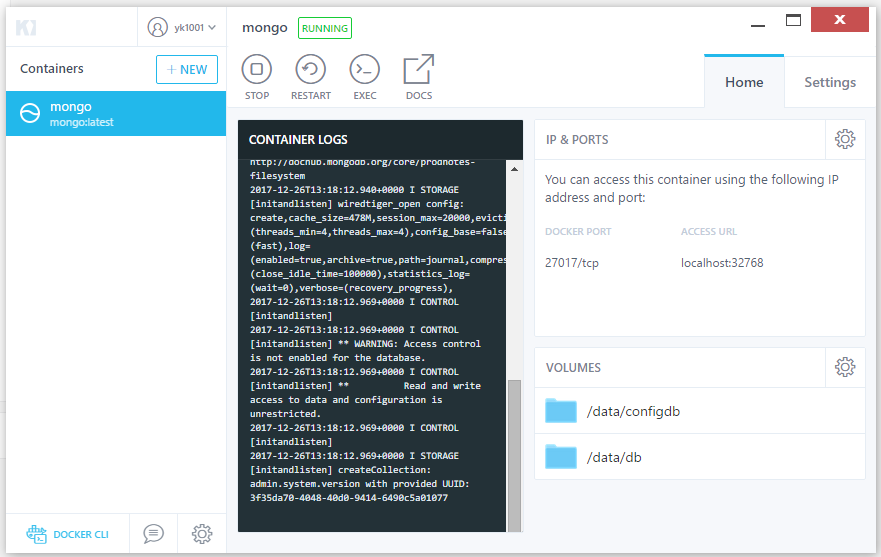
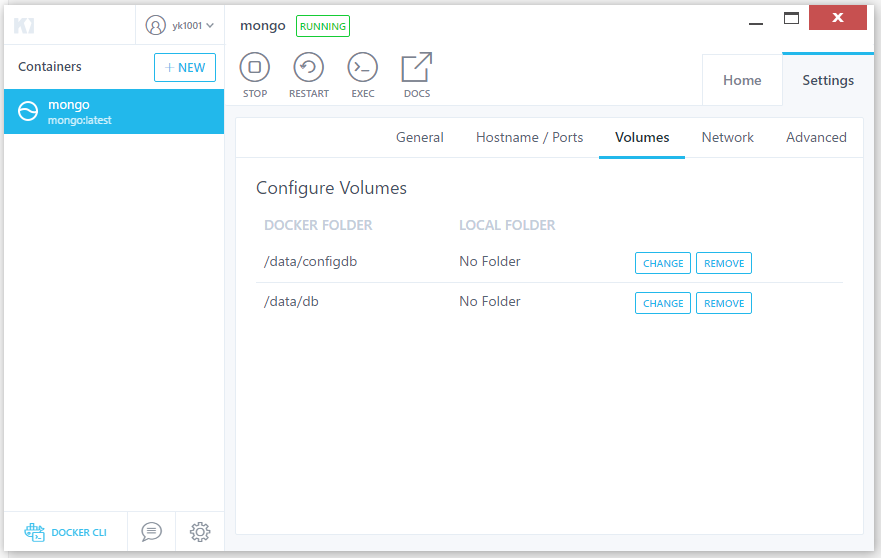
然后我们可以看到挂载卷的配置:


你会发现我们无法正常的指定本地路径,是什么问题呢?
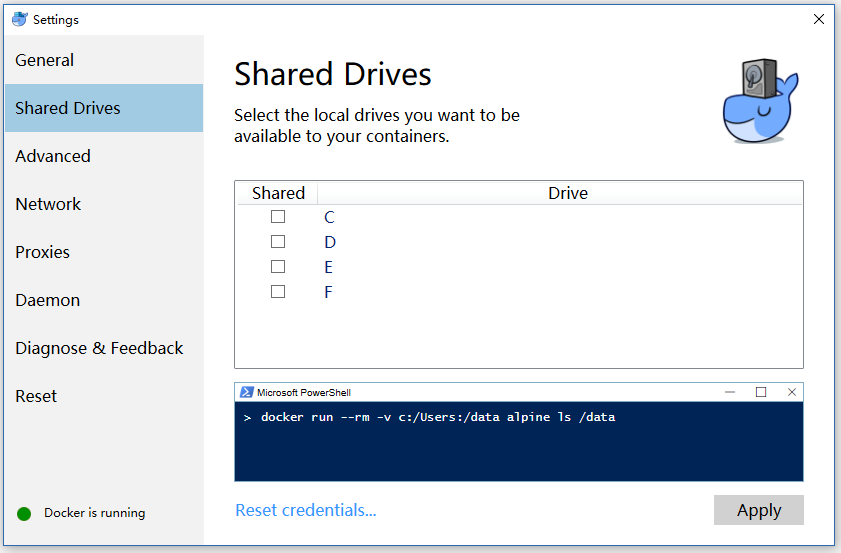
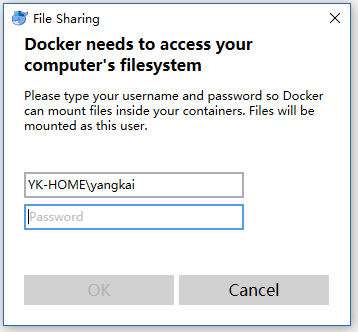
主要是需要开启 Docker 的 “Shared Drivers”:

需要输入 Win10 的用户名和密码,只输入当前登录用户的密码即可:、

选择需要共享的盘符,不建议选择 C 盘。然后你会发现无法正常设置指定的盘符,这又是怎么回事儿呢?

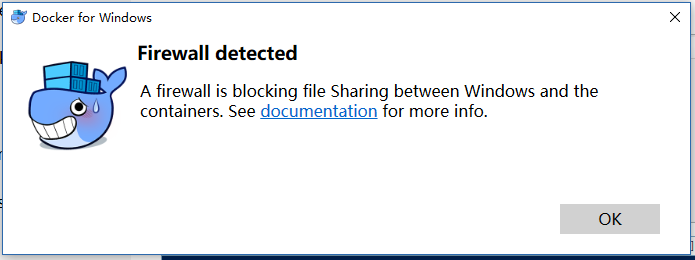
主要原因有两个:
1. 检查防火墙,是否允许 Docker 访问 443 端口
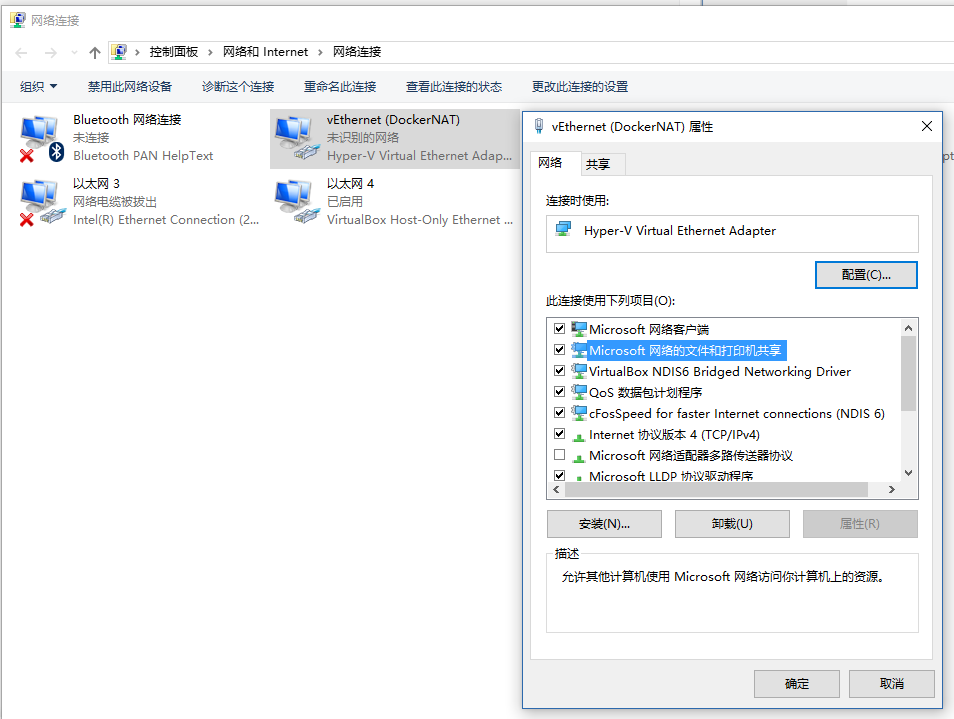
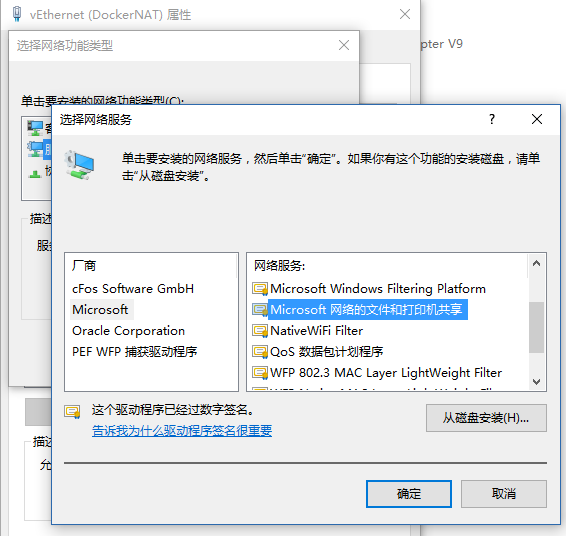
2. 重新安装 vEthernet (DockerNAT) 网络适配器的 "Microsoft 网络的文件和打印机共享" 服务


重启电脑,然后再次开启共享磁盘。
成功设置后,再配置挂载卷的本地路径就可以了。
好了,先写到这里,祝大家玩的开心。
### 2018/9/29 更新补充 ###
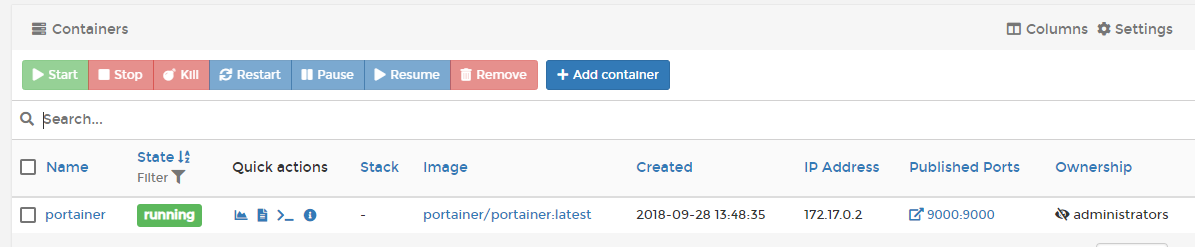
在 docker for win 中使用 portainer 管理容器
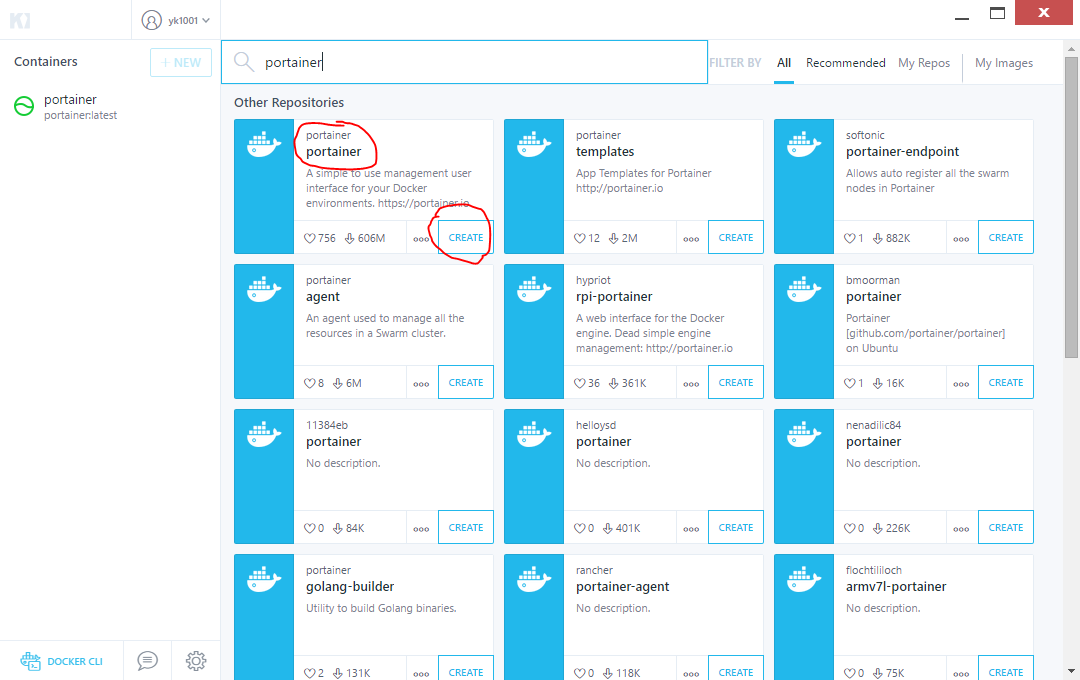
打开 Kitematic 图形管理工具,搜索 portainer 镜像

创建镜像,制定端口到宿主机 9000 端口(这个自定义)
宿主机直接访问 http://localhost:9000 即可
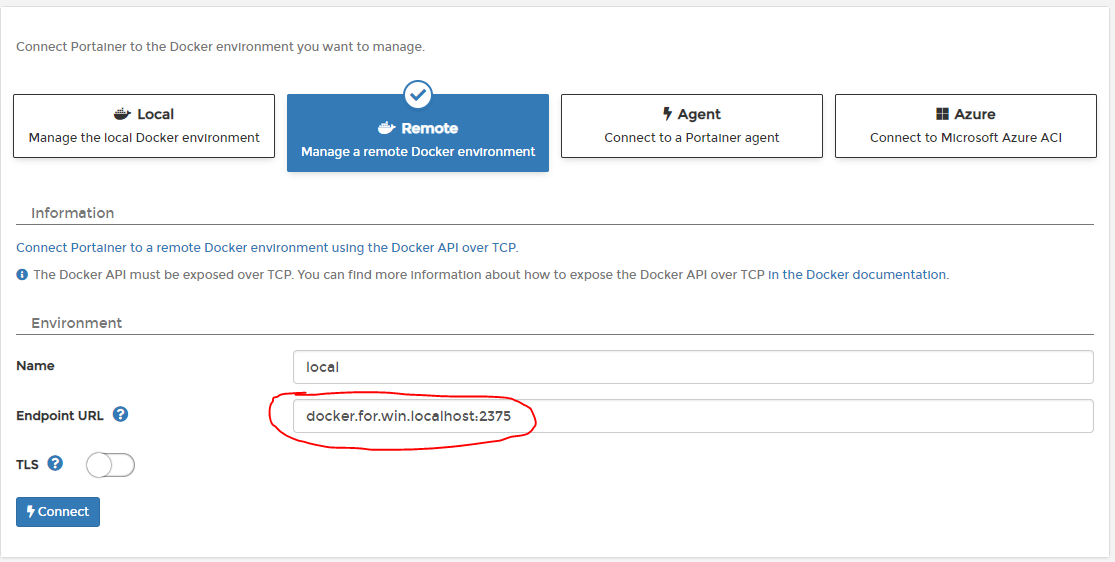
配置节点,我们选择远程连接方式
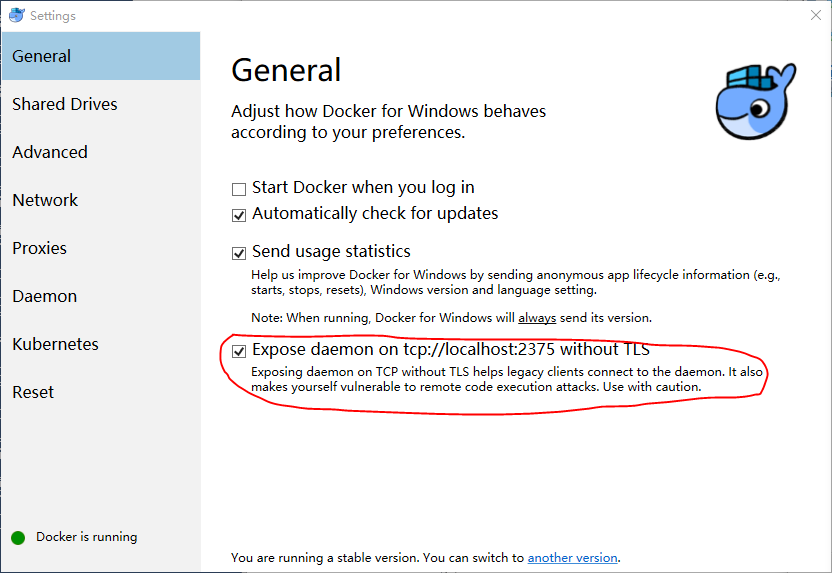
这里有个很隐晦的地方,就是主机的 ip 地址我们怎么填,在 docker for win 中我们需要先打开 2375 端口

从这里看是 localhost,这个是宿主机,那么我们的 portainer 是在虚拟机里的,那么对于虚拟机来说如何访问宿主机的 docker 服务呢?
其实很简单,我们只需要填写 docker.for.win.localhost:2375 即可。

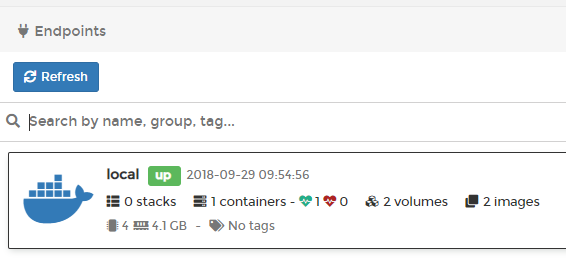
连接成功


我们可以方便的使用 portainer 进行容器的管理了。

Dubbo (一) —— 基础知识和项目搭建
一、分布式基础理论
1、什么是分布式系统?
《分布式系统原理与范型》定义:
“分布式系统是若干独立计算机的集合,这些计算机对于用户来说就像单个相关系统”
分布式系统(distributed system)是建立在网络之上的软件系统。
随着互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,亟需一个治理系统确保架构有条不紊的演进。
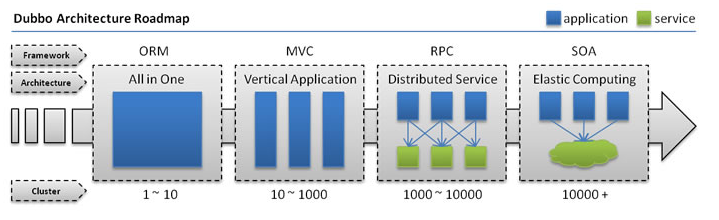
2、发展演变

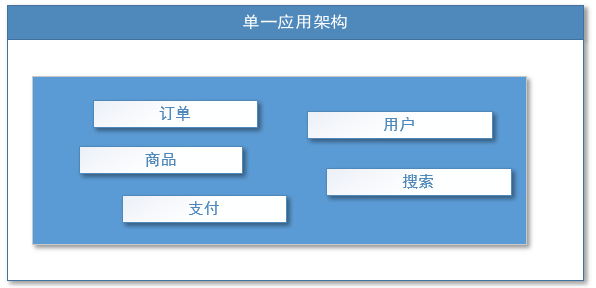
单一应用架构
当网站流量很小时,只需一个应用,将所有功能都部署在一起,以减少部署节点和成本。此时,用于简化增删改查工作量的数据访问框架 (ORM) 是关键。

适用于小型网站,小型管理系统,将所有功能都部署到一个功能里,简单易用。
缺点:1、性能扩展比较难,比喻新增功能,修改功能,每台机子都要重新部署
2、协同开发问题,很多人都在同一个功能模块里面做,容易乱
3、不利于升级维护,功能增加超量,项目大小增加,单台机子就承受不住
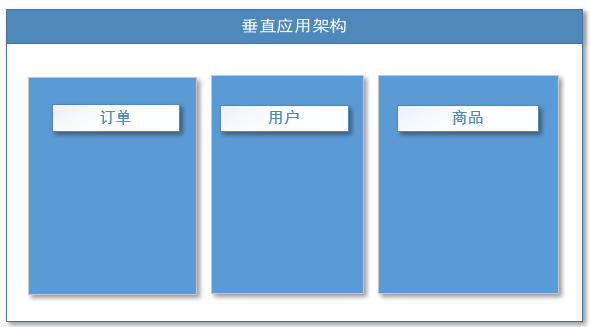
垂直应用架构
当访问量逐渐增大,单一应用增加机器带来的加速度越来越小,将应用拆成互不相干的几个应用,以提升效率。此时,用于加速前端页面开发的 Web 框架 (MVC) 是关键。界面和业务逻辑是在一起。

通过切分业务来实现各个模块独立部署,降低了维护和部署的难度,团队各司其职更易管理,性能扩展也更方便,更有针对性。
缺点: 公用模块无法重复利用,开发性的浪费
分布式服务架构
当垂直应用越来越多,应用之间交互不可避免,将核心业务抽取出来,作为独立的服务,逐渐形成稳定的服务中心,使前端应用能更快速的响应多变的市场需求。此时,用于提高业务复用及整合的 分布式服务框架 (RPC) 是关键。

流动计算架构
当服务越来越多,容量的评估,小服务资源的浪费等问题逐渐显现,此时需增加一个调度中心基于访问压力实时管理集群容量,提高集群利用率。此时,用于提高机器利用率的资源调度和治理中心 (SOA)[ Service Oriented Architecture] 是关键。

3、RPC
什么叫 RPC
RPC【Remote Procedure Call】是指远程过程调用,是一种进程间通信方式,他是一种技术的思想,而不是规范。它允许程序调用另一个地址空间(通常是共享网络的另一台机器上)的过程或函数,而不用程序员显式编码这个远程调用的细节。即程序员无论是调用本地的还是远程的函数,本质上编写的调用代码基本相同。
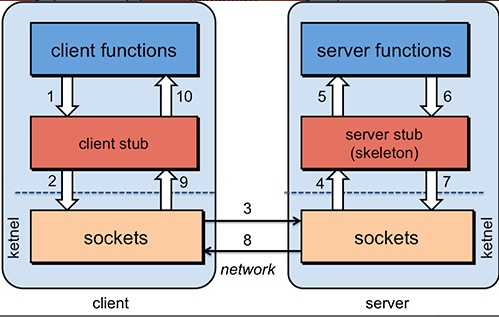
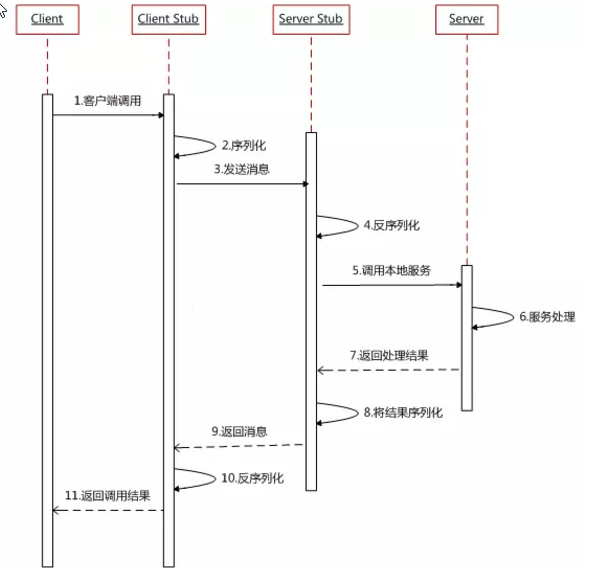
RPC 基本原理


RPC 两个核心模块:通讯,序列化。
一次完整的 RPC 调用流程(同步调用,异步另说)如下:
1) 服务消费方(client)调用以本地调用方式调用服务;
2)client stub 接收到调用后负责将方法、参数等组装成能够进行网络传输的消息体;
3)client stub 找到服务地址,并将消息发送到服务端;
4)server stub 收到消息后进行解码;
5)server stub 根据解码结果调用本地的服务;
6)本地服务执行并将结果返回给 server stub;
7)server stub 将返回结果打包成消息并发送至消费方;
8)client stub 接收到消息,并进行解码;
9) 服务消费方得到最终结果。
RPC 框架的目标就是要 2~8 这些步骤都封装起来,这些细节对用户来说是透明的,不可见的。
二、dubbo 核心概念
1、简介
Apache Dubbo (incubating) |ˈdʌbəʊ| 是一款高性能、轻量级的开源 Java RPC 框架,它提供了三大核心能力:面向接口的远程方法调用,智能容错和负载均衡,以及服务自动注册和发现。
官网:http://dubbo.apache.org/
2、基本概念

服务提供者 (Provider): 暴露服务的服务提供方,服务提供者在启动时,向注册中心注册自己提供的服务。
服务消费者 (Consumer): 调用远程服务的服务消费方,服务消费者在启动时,向注册中心订阅自己所需的服务,服务消费者,从提供者地址列表中,基于软负载均衡算法,选一台提供者进行调用,如果调用失败,再选另一台调用。
注册中心 (Registry):注册中心返回服务提供者地址列表给消费者,如果有变更,注册中心将基于长连接推送变更数据给消费者
监控中心 (Monitor):服务消费者和提供者,在内存中累计调用次数和调用时间,定时每分钟发送一次统计数据到监控中心
容器 (Container):服务运行容器
调用关系说明
- 服务容器负责启动,加载,运行服务提供者。
- 服务提供者在启动时,向注册中心注册自己提供的服务。
- 服务消费者在启动时,向注册中心订阅自己所需的服务。
- 注册中心返回服务提供者地址列表给消费者,如果有变更,注册中心将基于长连接推送变更数据给消费者。
- 服务消费者,从提供者地址列表中,基于软负载均衡算法,选一台提供者进行调用,如果调用失败,再选另一台调用。
- 服务消费者和提供者,在内存中累计调用次数和调用时间,定时每分钟发送一次统计数据到监控中心。
Dubbo 架构具有以下几个特点,分别是连通性、健壮性、伸缩性、以及向未来架构的升级性。
3、dubbo 环境搭建
【windows】- 安装 zookeeper
1、下载 zookeeper
网址 https://archive.apache.org/dist/zookeeper/zookeeper-3.4.13/
2、解压 zookeeper
解压运行 zkServer.cmd ,初次运行会报错,没有 zoo.cfg 配置文件
3、修改 zoo.cfg 配置文件
将 conf 下的 zoo_sample.cfg 复制一份改名为 zoo.cfg 即可。
注意几个重要位置:
dataDir=./ 临时数据存储的目录(可写相对路径)
clientPort=2181 zookeeper 的端口号
修改完成后再次启动 zookeeper
4、使用 zkCli.cmd 测试
ls /:列出 zookeeper 根下保存的所有节点
create –e /chen 123:创建一个临时 chen 节点,值为 123
get /chen:获取 /chen 节点的值
5、流程说明:
服务提供者启动时: 向 /dubbo/com.foo.BarService/providers 目录下写入自己的 URL 地址
服务消费者启动时: 订阅 /dubbo/com.foo.BarService/providers 目录下的提供者 URL 地址。并向 /dubbo/com.foo.BarService/consumers 目录下写入自己的 URL 地址
监控中心启动时: 订阅 /dubbo/com.foo.BarService 目录下的所有提供者和消费者 URL 地址。
6、支持以下功能:
当提供者出现断电等异常停机时,注册中心能自动删除提供者信息
当注册中心重启时,能自动恢复注册数据,以及订阅请求
当会话过期时,能自动恢复注册数据,以及订阅请求
当设置 <dubbo:registry check="false" /> 时,记录失败注册和订阅请求,后台定时重试
可通过 <dubbo:registry username="admin" password="1234" /> 设置 zookeeper 登录信息
可通过 <dubbo:registry group="dubbo" /> 设置 zookeeper 的根节点,不设置将使用无根树
支持 * 号通配符 <dubbo:reference group="*" version="*" />,可订阅服务的所有分组和所有版本的提供者
【windows】- 安装 dubbo-admin 管理控制台
dubbo 本身并不是一个服务软件。它其实就是一个 jar 包能够帮你的 java 程序连接到 zookeeper,并利用 zookeeper 消费、提供服务。所以你不用在 Linux 上启动什么 dubbo 服务。
但是为了让用户更好的管理监控众多的 dubbo 服务,官方提供了一个可视化的监控程序,不过这个监控即使不装也不影响使用。
1、下载 dubbo-admin
https://github.com/apache/incubator-dubbo-ops

2、进入目录,修改 dubbo-admin 配置
修改 src\main\resources\application.properties 指定 zookeeper 地址

3、打包 dubbo-admin
mvn clean package -Dmaven.test.skip=true
4、运行 dubbo-admin
java -jar dubbo-admin-0.0.1-SNAPSHOT.jar
默认使用 root/root 登陆

4、dubbo-helloworld
提出需求
某个电商系统,订单服务需要调用用户服务获取某个用户的所有地址;
我们现在 需要创建两个服务模块进行测试模块
功能
订单服务 web 模块
创建订单等
用户服务 service 模块
查询用户地址等
测试预期结果:
订单服务 web 模块在 A 服务器,用户服务模块在 B 服务器,A 可以远程调用 B 的功能。
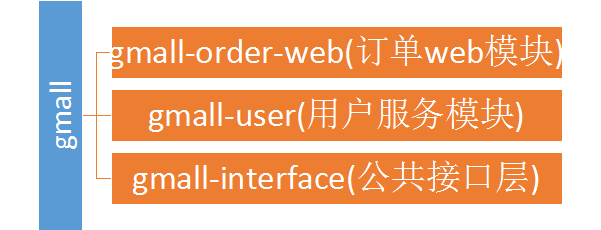
工程架构
根据 dubbo《服务化最佳实践》
1、分包
建议将服务接口,服务模型,服务异常等均放在 API 包中,因为服务模型及异常也是 API 的一部分,同时,这样做也符合分包原则:重用发布等价原则 (REP),共同重用原则 (CRP)。
如果需要,也可以考虑在 API 包中放置一份 spring 的引用配置,这样使用方,只需在 spring 加载过程中引用此配置即可,配置建议放在模块的包目录下,以免冲突,如:com/alibaba/china/xxx/dubbo-reference.xml。
2、粒度
服务接口尽可能大粒度,每个服务方法应代表一个功能,而不是某功能的一个步骤,否则将面临分布式事务问题,Dubbo 暂未提供分布式事务支持。
服务接口建议以业务场景为单位划分,并对相近业务做抽象,防止接口数量爆炸。
不建议使用过于抽象的通用接口,如:Map query(Map),这样的接口没有明确语义,会给后期维护带来不便。

创建模块
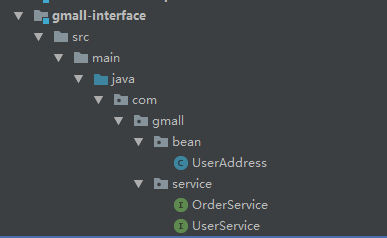
1、gmall-interface:公共接口层(model,service,exception…)
作用:定义公共接口,也可以导入公共依赖
Bean 模型
public class UserAddress implements Serializable{
private Integer id;
private String userAddress;
private String userId;
private String consignee;
private String phoneNum;
private String isDefault;
}
Service 接口
UserService、OrderService

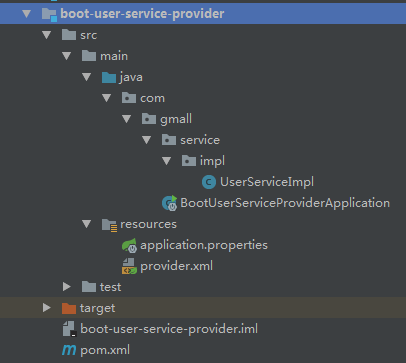
2.boot-user-service-provider 用户模块(对用户接口的实现)
作用:作为提供者,提供接口的实现
pom.xml


<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>com.gmall</groupId>
<artifactId>gmall-interface</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.alibaba.boot</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version>
</dependency>Impl 实现类


//@Service//使用dubbo提供的Service暴露服务
@Component
public class UserServiceImpl implements UserService {
@HystrixCommand
@Override
public List<UserAddress> getUserAddressList(String userId) {
System.out.println("UserServiceImpl.......");
UserAddress address1 = new UserAddress(1, "深圳市创业投资大厦", "1", "小明", "010-00000000", "Y");
UserAddress address2 = new UserAddress(2, "深圳市怡化金融大厦", "2", "小李", "010-11111111", "N");
System.out.println(address1);
return Arrays.asList(address1,address2);
}
}provider.xml


<!-- 1、指定当前服务/应用的名字(同样的服务名字相同,不要和别的服务同名) -->
<dubbo:application name="boot-user-service-provider"></dubbo:application>
<!-- 2、指定注册中心的位置 -->
<!-- <dubbo:registry address="zookeeper://127.0.0.1:2181"></dubbo:registry> -->
<dubbo:registry protocol="zookeeper" address="127.0.0.1:2181"></dubbo:registry>
<!-- 3、指定通信规则(通信协议?通信端口) -->
<dubbo:protocol name="dubbo" port="20880"></dubbo:protocol>
<!-- 4、暴露服务 ref:指向服务的真正的实现对象 -->
<dubbo:service interface="com.gmall.service.UserService"
ref="userServiceImpl" retries="2" timeout="1000">
<dubbo:method name="getUserAddressList" timeout="1000"></dubbo:method>
</dubbo:service>
<!--服务的实现 -->
<bean id="userServiceImpl" class="com.gmall.service.impl.UserServiceImpl"></bean>
<!-- 开启dubbo注解支持 -->
<!-- 扫描注解包路径,多个包用逗号分隔,不填pacakge表示扫描当前ApplicationContext中所有的类 -->
<!--<dubbo:annotation package="com.gmall.service.impl"/>-->
<!--统一设置服务提供方的规则 -->
<dubbo:provider timeout="1000" retries="3"></dubbo:provider>
<!-- 连接监控中心 -->
<dubbo:monitor protocol="registry"></dubbo:monitor>application.properties


#dubbo.application.name=user-service-provider
#dubbo.registry.address=127.0.0.1:2181
#dubbo.registry.protocol=zookeeper
#
#dubbo.protocol.name=dubbo
#dubbo.protocol.port=20881
#
#dubbo.monitor.protocol=registry
#dubbo.scan.base-packages=com.gmallApplication 启动类


/**
* 1、导入依赖;
* 1)、导入dubbo-starter
* 2)、导入dubbo的其他依赖
* @author chenhao
*
* SpringBoot与dubbo整合的两种方式:
* 1)、保留dubbo xml配置文件;
* 导入dubbo-starter,使用@ImportResource导入dubbo的配置文件即可
* 2)、导入dubbo-starter,在application.properties配置属性,使用@Service【暴露服务】使用@Reference【引用服务】
*/
//@EnableDubbo //开启基于注解的dubbo功能
//@ImportResource(locations="classpath:provider.xml")
//@EnableDubbo
@ImportResource(locations="classpath:provider.xml")
@EnableHystrix //开启服务容错
@SpringBootApplication
public class BootUserServiceProviderApplication {
public static void main(String[] args) {
SpringApplication.run(BootUserServiceProviderApplication.class, args);
}
}①、可以用原始 xml 配置方式:如上 provider.xml 中配置,Application 启动类中需要注解引入 @ImportResource (locations="classpath:provider.xml");
使用注解方式:使用注解需要先开启 dubbo 注解,如 provider.xml 使用 <dubbo:annotation package="com.gmall.service.impl"/> 开启 dubbo 注解,但是这种方式 dubbo 官网说下个版本不再使用,或者在 Application 启动类中使用 @EnableDubbo 注解,使用注解后就不需要再 provider.xml 中配置暴露服务,只需要在需要暴露的服务类上添加注解 @Service // 使用 dubbo 提供的 service 注解,注册暴露服务
②、也可以使用 properties 的方式:Application 启动类中不需要引入 provider.xml,但是要开启 dubbo 注解,并且需要在需要暴露的服务类上添加 dubbo 提供的 service 注解,注册暴露服务
application.name 就是服务名,不能跟别的 dubbo 提供端重复 registry.protocol 是指定注册中心协议
registry.address 是注册中心的地址加端口号
protocol.name 是分布式固定是 dubbo, 不要改。
base-package 注解方式要扫描的包

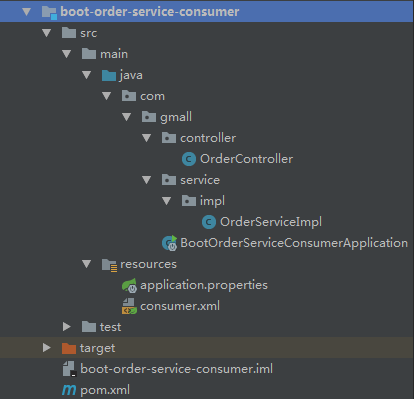
3、boot-order-service-consumer 订单模块(调用用户模块)
作用:作为消费者
pom.xml


<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba.boot</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version>
</dependency>
<dependency>
<groupId>com.gmall</groupId>
<artifactId>gmall-interface</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>Controller


@Controller
public class OrderController {
@Autowired
OrderService orderService;
@ResponseBody
@RequestMapping("/initOrder")
public List<UserAddress> initOrder(@RequestParam("uid")String userId) {
return orderService.initOrder(userId);
}
}Impl 实现类


//@Reference
@Autowired
UserService userService;
//@HystrixCommand(fallbackMethod="hello")
@Override
public List<UserAddress> initOrder(String userId) {
// TODO Auto-generated method stub
System.out.println("用户id:"+userId);
//1、查询用户的收货地址
List<UserAddress> addressList = userService.getUserAddressList(userId);
return addressList;
}consumer.xml


<dubbo:application name="boot-order-service-consumer"></dubbo:application>
<dubbo:registry address="zookeeper://127.0.0.1:2181"></dubbo:registry>
<!--声明需要调用的远程服务的接口;生成远程服务代理 -->
<!--
1)、精确优先 (方法级优先,接口级次之,全局配置再次之)
2)、消费者设置优先(如果级别一样,则消费方优先,提供方次之)
-->
<!-- timeout="0" 默认是1000ms-->
<!-- retries="":重试次数,不包含第一次调用,0代表不重试-->
<!-- 幂等(设置重试次数)【查询、删除、修改】、非幂等(不能设置重试次数)【新增】 -->
<dubbo:reference interface="com.gmall.service.UserService"
id="userService" timeout="5000" retries="3" >
<dubbo:method name="getUserAddressList" timeout="1000"></dubbo:method>
</dubbo:reference>
<!-- 配置当前消费者的统一规则:所有的服务都不检查 -->
<dubbo:consumer check="false" timeout="5000"></dubbo:consumer>
<dubbo:monitor protocol="registry"></dubbo:monitor>
<!-- <dubbo:monitor address="127.0.0.1:7070"></dubbo:monitor> -->application.properties


#server.port=8081
#
#dubbo.application.name=boot-order-service-consumer
#dubbo.registry.address=zookeeper://127.0.0.1:2181
#dubbo.monitor.protocol=registryApplication 启动类


//@EnableDubbo
//@EnableHystrix
@ImportResource(locations="classpath:consumer.xml")
@SpringBootApplication
public class BootOrderServiceConsumerApplication {
public static void main(String[] args) {
SpringApplication.run(BootOrderServiceConsumerApplication.class, args);
}
}①、可以用原始 xml 配置方式:如上 consumer.xml 中配置,Application 启动类中需要注解引入 @ImportResource (locations="classpath:consumer.xml");
使用注解方式:使用注解需要先开启 dubbo 注解,在 Application 启动类中使用 @EnableDubbo 注解,使用注解后就不需要再 provider.xml 中声明需要调用的远程服务的接口,只需要在需要引用的服务上 UserService userService; 添加注解 @Reference // 使用 dubbo 提供的 reference 注解引用远程服务
②、也可以使用 properties 的方式:Application 启动类中不需要引入 consumer.xml,但是要开启 dubbo 注解,并且需要在需要引用的服务上 UserService userService; 添加注解 @Reference // 使用 dubbo 提供的 reference 注解引用远程服务

5、监控中心
dubbo-admin
图形化的服务管理页面;安装时需要指定注册中心地址,即可从注册中心中获取到所有的提供者 / 消费者进行配置管理,上面已经安装
dubbo-monitor-simple
简单的监控中心
1、安装
下载 dubbo-ops
https://github.com/apache/incubator-dubbo-ops
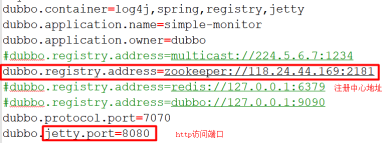
修改配置指定注册中心地址
进入 dubbo-monitor-simple\src\main\resources\conf
修改 dubbo.properties 文件

打包 dubbo-monitor-simple
mvn clean package -Dmaven.test.skip=true
解压 tar.gz 文件,并运行 start.bat
双击运行 start.bat
启动访问 8080

2、监控中心配置
所有服务配置连接监控中心,进行监控统计
<!-- 监控中心协议,如果为 protocol="registry",表示从注册中心发现监控中心地址,否则直连监控中心 -->
<dubbo:monitor protocol="registry"></dubbo:monitor>
Simple Monitor 挂掉不会影响到 Consumer 和 Provider 之间的调用,所以用于生产环境不会有风险。
源码地址:https://gitee.com/chenhaozi/SpringBoot_dubbo.git
关于Win10中Vue.js的安装和项目搭建和vue.js如何安装的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Cocos2d-JS教程(1):介绍和项目搭建、Cocos2d-JS视频教程(1):介绍和项目搭建、Docker 在 Win10 下的安装和配置、Dubbo (一) —— 基础知识和项目搭建的相关知识,请在本站寻找。
本文标签:





