当同时使用bootstrap-datepicker.js和jquery.validate.js这两款插件,至少要选择两次时间,才能验证成功的问题
16
对于想了解当同时使用bootstrap-datepicker.js和jquery.validate.js这两款插件,至少要选择两次时间,才能验证成功的问题的读者,本文将提供新的信息,并且为您提供关于b
对于想了解当同时使用bootstrap-datepicker.js和jquery.validate.js这两款插件,至少要选择两次时间,才能验证成功的问题的读者,本文将提供新的信息,并且为您提供关于bootstrap 3 datetimepicker jquery、bootstrap datepicker 与bootstrapValidator同时使用时选择日期后无法正常触发校验的解决思路、bootstrap 的 datetimepicker,同时有日期和时间, 且开始时间要早于结束时间、bootstrap-datetimepicker.js插件的有价值信息。
本文目录一览:
当同时使用bootstrap-datepicker.js和jquery.validate.js这两款插件,至少要选择两次时间,才能验证成功的问题
当用 bootstrap-datepicker.js 这个插件选择时间,再用jquery.validate.js进行验证,当时间不为空时则验证通过。可能由于在时间插件弹出来时,input框的值发生改变,这时候就进行了验证,所以每次进行验证的都是bootstrap-datepicker.js选中日期的前一个值,比如:默认日期为空,当第一次选中日期,假设该日期为(2019-2-22),那么本次验证的值则为空,所以验证不通过;当再次选中时间,假设这次选中时间为(2019-2-23),才有前一个值为(2019-2-22),所以验证才能通过,要想不受这个影响,应该在input框发生change事件时再验证一次表单,所以最终解决的办法如下:
1 <form id="validate">
2 <input onchange=''$("#validate").validate().element($(this));''/>
3 </form>
给input添加一个onchange事件,当表单元素发生改变时再手动触发表单验证,确保验证的是当前值

bootstrap 3 datetimepicker jquery
我正在使用
https://eonasdan.github.io/bootstrap-datetimepicker/的Datetimepicker来完成我的项目.

我想要达到的目标是结束时不应该比开始更早地选择时间.
$(''#timePickerStart'').datetimepicker({
format : ''LT''
});
$(''#timePickerEnd'').datetimepicker({
format : ''LT''
});
datetimepicker有一个类似日期的函数,但我不知道如何及时实现它.
谢谢.
解决方法
您可以使用disabledTimeIntervals属性和函数禁用某些时间间隔.它需要一个数组中的两个时刻对象.另一种方法是使用disabledHours属性和disabledHours()函数禁用某些小时.
您可以做的是:当用户更改其中一个选择器时,运行回调.在此回调中,您可以使用date()函数获取当前时刻,然后将其设置为另一个选择器作为具有disabledTimeIntervals的上限/下限.

bootstrap datepicker 与bootstrapValidator同时使用时选择日期后无法正常触发校验的解决思路
一、前言
使用bootstrap-datepicker和bootstrapValidator也有一段时间了,在工作中发现两者同时使用时会出现的一种问题,当选择完日期后,并不会正确校验该字段。为了更加直观的展现问题,上图一张。

可以看出,当选择完日期后,校验结果并没有达到预期,是因为bootstrapValidator插件默认情况下,不会重复校验一个已经标记为验证通过或验证不通过的字段。so ,当开始触发校验后,没有通过校验,当正确选择日期后,并不会刷新校验结果,就会导致数据无法正常提交,当手动把日期改变后,会发现校验被正确触发了。现在就说解决方法。
二、问题解决
根据应用场景分析,当日期选择插件关闭时,期望能够触发校验。所以使用bootstrap-datepicker的hide方法。当日期选择框关闭时,执行刷新校验。先贴代码再解释:
rush:js;">
/* 加载时间选择插件 */
$("#companyRegisteTime").datepicker({
todayBtn : "linked",autoclose : true,todayHighlight : true,endDate : new Date()
}).on('hide',function(e) {
$('#enterpriseInfoForm').data('bootstrapValidator')
.updateStatus('companyRegisteTime','NOT_VALIDATED',null)
.validateField('companyRegisteTime');
});
updateStatus方法的作用是更新给定字段的校验状态,官方介绍如下:

validateField方法的作用是触发给定字段的校验

boostrapValidator官方文档地址:
bootstrap-datepicker文档地址:
三、完整示例
1、JSP中
rush:js;">

bootstrap 的 datetimepicker,同时有日期和时间, 且开始时间要早于结束时间
首先,引入jquery, bootstrap 和 bootstrap-datetimepicker
datetimepicker的下载地址: http://www.bootcss.com/p/bootstrap-datetimepicker, bootstrap 和jquery直接搜官网即可,然后把文件放在static路径下
<link href="static/bootstrapv3/bootstrap/css/bootstrap.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="static/bootstrapv3/jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/bootstrapv3/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
然后写html里,开始时间和结束时间的选择
<div class="form-group">
<label class="col-md-2 control-label">开始时间</label>
<div class="input-group date form_datetime col-md-5" id="start_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="start_datetime_input" name="start_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
</div>
<div class="form-group">
<label class="col-md-2 control-label">结束时间</label>
<div class="input-group date form_datetime col-md-5" id="end_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="end_datetime_input" name="end_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
<span id=''end_validator'' style="color: red">hello</span>
</div>
javascript代码,主要是使用datetimepicker的 setStartDate和setEndDate两个函数来设置显示。
$(''.form_datetime'').datetimepicker({
//language: ''fr'',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
const dateOptions = {
language: ''zh-CN'',
format: ''yyyy-mm-dd HH:ii'',
minuteStep: 1,
autoclose: true
};
$(''#start_datetime'').datetimepicker(dateOptions).on(''show'', function () {
const endTime = $(''#end_datetime_input'').val();
console.log(''endTime'')
console.log(endTime)
if (endTime !== '''') {
$(this).datetimepicker(''setEndDate'', endTime);
} else {
$(this).datetimepicker(''setEndDate'', null);
}
});
$(''#end_datetime'').datetimepicker(dateOptions).on(''show'', function () {
const startTime = $(''#start_datetime_input'').val();
if (startTime !== '''') {
$(this).datetimepicker(''setStartDate'', startTime);
} else {
$(this).datetimepicker(''setStartDate'', null);
}
});
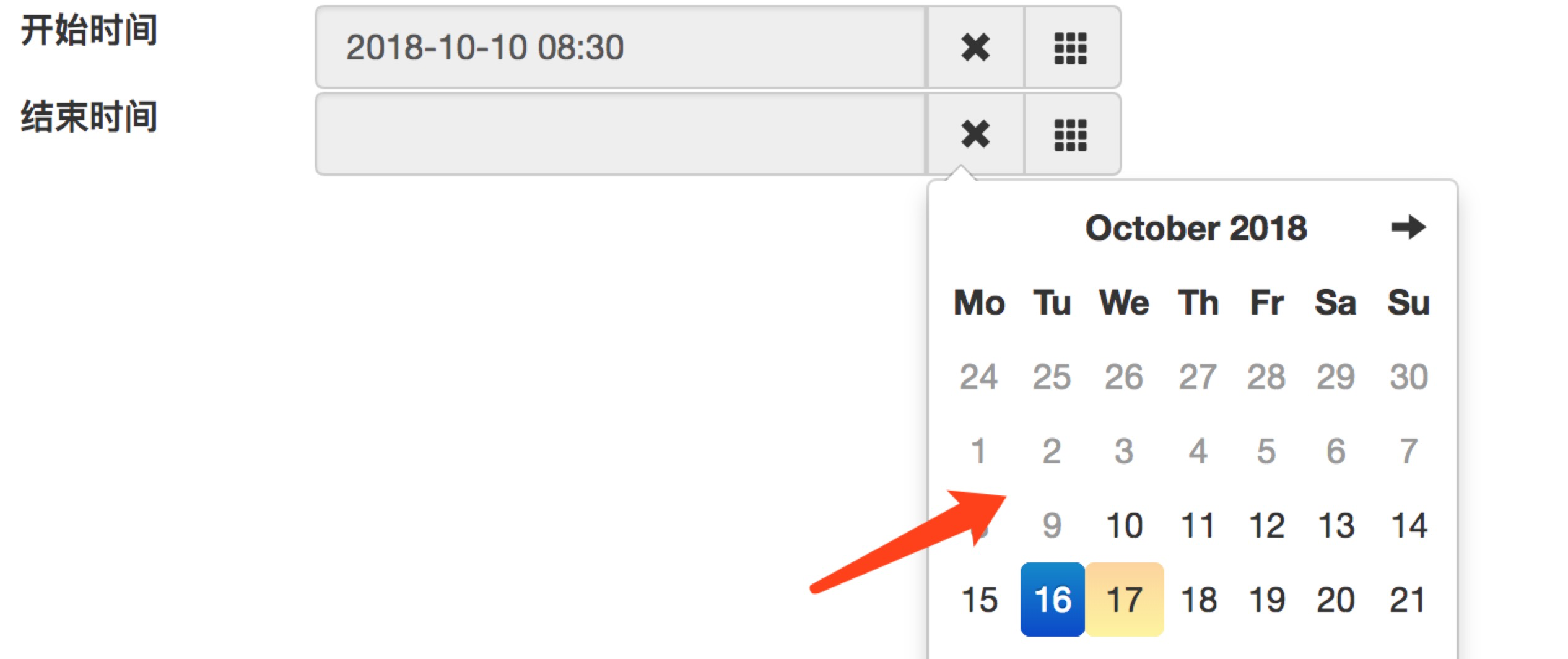
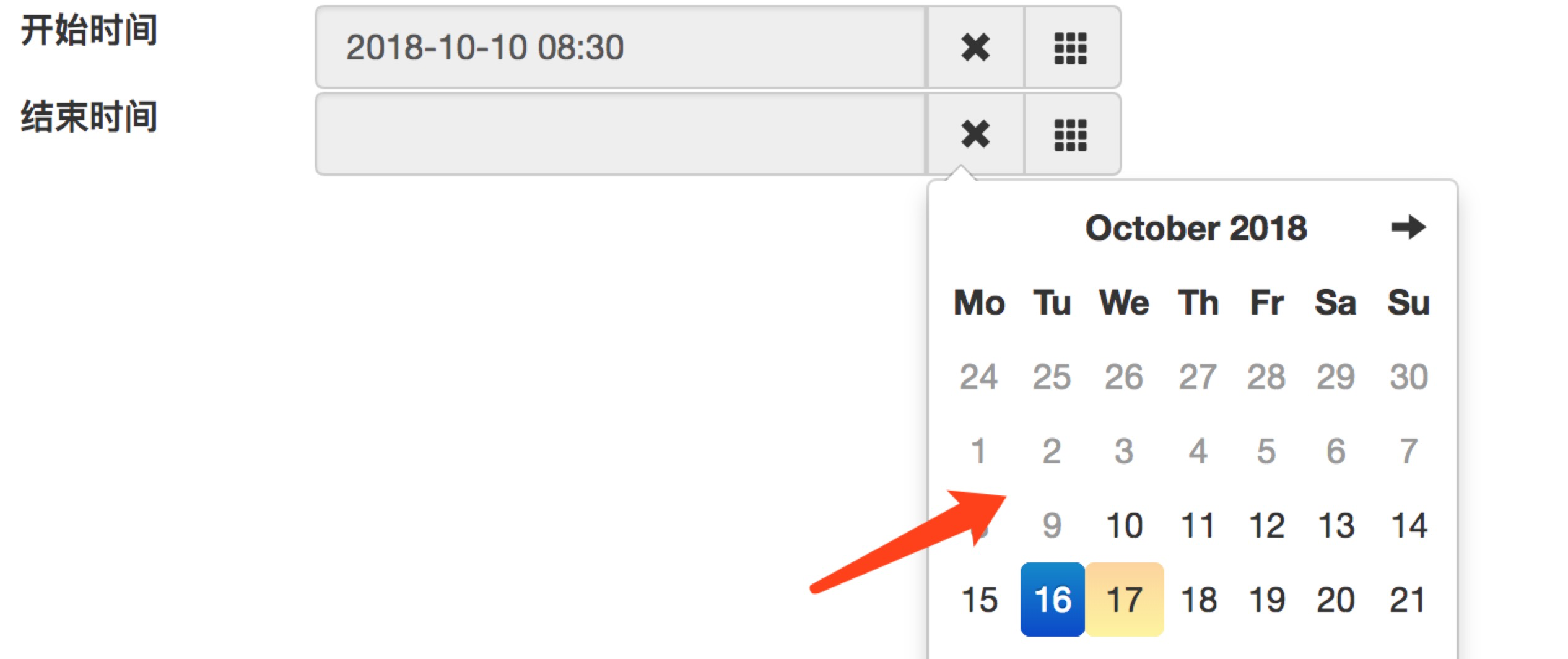
效果如下:先选择开始日期,再选择结束日期时,会发现前边的日期都变为灰色,不能选中。 先选择结束日期再选开始日期也会有约束,这里没有截图。
1) 选择日期的时候

2)选择时间的时候


bootstrap-datetimepicker.js插件
总结
以上是小编为你收集整理的bootstrap-datetimepicker.js插件全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
我们今天的关于当同时使用bootstrap-datepicker.js和jquery.validate.js这两款插件,至少要选择两次时间,才能验证成功的问题的分享就到这里,谢谢您的阅读,如果想了解更多关于bootstrap 3 datetimepicker jquery、bootstrap datepicker 与bootstrapValidator同时使用时选择日期后无法正常触发校验的解决思路、bootstrap 的 datetimepicker,同时有日期和时间, 且开始时间要早于结束时间、bootstrap-datetimepicker.js插件的相关信息,可以在本站进行搜索。