关于Django查询结果转换为JSON和django查询数据库结果转json的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Angular2将一个json结果转换为一个接口、Django-
关于Django 查询结果转换为JSON和django查询数据库结果转json的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Angular2将一个json结果转换为一个接口、Django - 限制查询结果、DJango 多条件查询结果分页、Django 数据Model 查询结果 转Json 格式等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- Django 查询结果转换为JSON(django查询数据库结果转json)
- Angular2将一个json结果转换为一个接口
- Django - 限制查询结果
- DJango 多条件查询结果分页
- Django 数据Model 查询结果 转Json 格式

Django 查询结果转换为JSON(django查询数据库结果转json)
1 # User.objects.get(user_name=user_name); get查询结果转换为JSON
2 def model2json(data):
3 data.__dict__.pop("_state")
4 rData = data.__dict__
5 return rData
6
7 # User.objects.filter(pwd=pwd); filter结果集转换为JSON
8 def model2jsonArr(data):
9 rData = []
10 for p in data:
11 p.__dict__.pop("_state") # 需要除去,否则不能json化
12 rData.append(p.__dict__) # 注意,实际是个json拼接的过程,不能直接添加对象
13 return rData

Angular2将一个json结果转换为一个接口
我的类型是这个界面:
export interface Country {
Id: number;
Name: string;
}
我的mock返回这个数组:
export var COUNTRIES: Country[] = [
{ "Id": 11,"Name": "US" },{ "Id": 12,"Name": "England" },{ "Id": 13,"Name": "Japan" }
];
这是我的代码:
country.service.ts
@Injectable()
export class CountryService {
private _http = null;
constructor(http: Http) {
this._http = http;
}
getCountries() {
return Promise.resolve(COUNTRIES);
}
}
然后我用这个叫它:
export class CountryPickerComponent {
public countries: Country[];
constructor(private _countryService: CountryService) { }
getCountries() {
this._countryService.getCountries().then(data => this.setData(data));
}
setData(data) {
//this.countries = data;
this.countries = JSON.parse(data);
var q = 1;
}
ngOnInit() {
this.getCountries();
}
}
如你所见,我有一个类变量,称为国家,它是一个国家界面的数组。这样可以预期。 (我知道我不需要setData方法 – 这是为了调试)
接下来,我将服务更改为一个返回此json的wepApi调用。
"[{"name":"England","id":1},{"name":"France","id":2}]"
我将服务中的getCountries方法更改为:
getCountries() {
return new Promise(resolve=>
this._http.get('http://localhost:63651/Api/membercountry')
.subscribe(data => resolve(data.json()))
);
}
使用JSON.parse,我将其转换为一个数组,然后我可以在angular2中使用。有用。它使用数据创建数组。但是它不是一个实现Country接口的数组。
请注意,JSON中的字段名称都是小写字母,但是接口属性以大写开头,并将其编码到接口。结果,当我得到真正的json它不工作。有没有办法将这个“投射”到界面,这会引起错误,让我知道有些错误?
很多例子使用map中的map,如下图所示:
getCountries() {
var retVal;
return new Promise(resolve=>
this._http.get('http://localhost:63651/Api/membercountry')
.map(ref => ref.json())
.subscribe(data => resolve(data.json()))
);
}
我找不到文件。当我尝试它,我从来没有获得数据,但没有错误。没有编译错误,没有运行时错误。
this.http.get('http://localhost:4200/').subscribe((value: Response) => {
let hero = <ServerInfo>value.json();
});
但是,如果由于两个原因,服务器发送坏对象,则不会导致任何错误。
在编译时,transpiler不知道服务器将发送什么。
在运行时,所有类型的信息都被擦除,因为一切都被编译成了JavaScript的。

Django - 限制查询结果
我想获取模型的最后 10 个实例并拥有以下代码:
Model.objects.all().order_by(''-id'')[:10]是不是先拾取所有实例,然后只拾取最后的 10 个实例?有没有更有效的方法?
答案1
小编典典Django 查询集是惰性的。这意味着只有当您特别要求结果时,查询才会访问数据库。
因此,在您打印或实际使用查询结果之前,您可以在不访问数据库的情况下进一步过滤。
正如您在下面看到的,您的代码仅执行一个 sql 查询以仅获取最后 10 个项目。
In [19]: import logging In [20]: l = logging.getLogger(''django.db.backends'') In [21]: l.setLevel(logging.DEBUG) In [22]: l.addHandler(logging.StreamHandler()) In [23]: User.objects.all().order_by(''-id'')[:10] (0.000) SELECT "auth_user"."id", "auth_user"."username", "auth_user"."first_name", "auth_user"."last_name", "auth_user"."email", "auth_user"."password", "auth_user"."is_staff", "auth_user"."is_active", "auth_user"."is_superuser", "auth_user"."last_login", "auth_user"."date_joined" FROM "auth_user" ORDER BY "auth_user"."id" DESC LIMIT 10; args=()Out[23]: [<User: hamdi>]
DJango 多条件查询结果分页
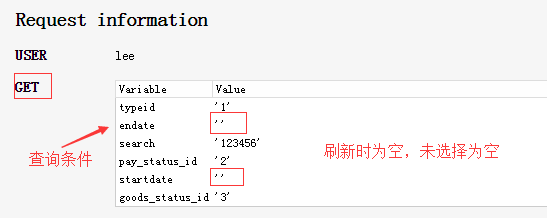
在学习Django中,练手做了个项目,在实际编程当中发现了N多个坑,现在记录下心得体会,方便以后查询,本人Models只使用了一张表,前端HTML如下图所示,

多条件查询可以使用的技术:
- Q查询
- 查询条件动态存档放到1个字典里面,前台根据字典传值。
如 status = { ''qq'' : ''123456'' , ''startdate'' :'' 2017-02-04 '', '' typeid '' : '' 1 '' }
条件存放到字典时需要注意的是:
1、只有选中状态下,才获取查询的条件
2、页面刷新时(GET请求),即使你什么都不做,文本框的值为空字符串,所以要判断获取状态是否为真
get_qq=request.GET.get(''search'') #输入文本框的 name = ''search''
if get_qq: #当输入的QQ为真时,注意,刷新时,什么都不输入为空字符串
status[''qq'']=get_qq #==>>status={''qq'':get_qq} 
3、如果查询条件为空时( status={}) ,模型类.objects.filter(status) 相当于xxx.objects.all()
所以第一次打开页面,或什么条件都没选择时,要设置获取的数据对象集为空
if len(status)==0: #如果字典为空,不含有任何过滤条件,即条件都没选择
data = [] #设置数据为空
else:
data =models.Order.objects.filter(**status)
# 字典 为空字符串时 status={}
#len{status}=0
#字典为None 时 status={None}
#len(status)=1 python 3.x 这里注意下 len( { } ) len( { None } ) len(None)(报错) 的区别
对查询的结果进行分页时,需要注意的是:
1、每页获取的对象 为,当前页的对象集 Paginator.page(number).object_list
而不是总数据的对象集Paginator.object_list
2、分页的页码,是总数据的页码 Paginator.page_range
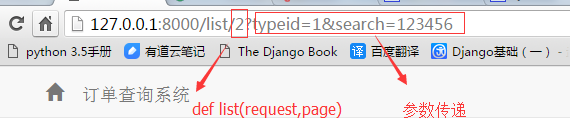
3、因为分页查询,所以form 的method 设置为 GET ,每页的查询状态 在Url 上有参数
如 www.xxx.com/ ?name=lee & age=18
注意:1、每页的Url 需要传递 查询条件参数 ?name=lee & key=value....
2、GET 请求只能获取? 后面的数据 如果url 网址设置 www.xxx.com/1(页面)?key=value
页码需要从浏览器获取 ,需要配置视图函数和 urls.py url(r''^list/(\d*)'', list)

VIEWS.PY
def list(request,page):
#....
#....
else:
data =models.Order.objects.filter(**status)
if data:
p=Paginator(data,5) #分页 pre_page=1 每页显示1条数据
ret[''p'']=p
try:
#从浏览器中获取当前页码,默认为1
page=int(page)
page_object_list=p.page(page) #当前页面的对象
except:
#如果出错,如用户输入,ddd,返回第1页
page=1
page_object_list=p.page(1)
ret[''page_object_list'']=page_object_list

Django 数据Model 查询结果 转Json 格式
概述
Django中常用到将Model查询结果转为Json格式数据。查询结果一般为QuerySet(Model类对象集合)或者单个Model类对象,可以使用Model的 __dict__ 属性,将Model数据转为Json格式数据。
方法
1. 单条数据格式
my_model = MyModel.objects.get( id=request.GET.get( "model_id" ) )
# 打印 my_model.__dict__ 发现有一个"_state",
# 不是我们Model定义的内容,需要去除
my_model.__dict__.pop( "_state" ) #需要去除,否则不能 Json化
return JsonResponse( my_model.__dict__, safe=False )2. 多条数据
使用for循环,按单条数据方式处理即可,最后做成Json格式。
lst_my_model = MyModel.objects.all()
model_data = []
for item in lst_my_model:
item.__dict__.pop( "_state" )
model_data.append( item )
result = { "data": model_data }
return JsonResponse( result, safe=False )今天关于Django 查询结果转换为JSON和django查询数据库结果转json的分享就到这里,希望大家有所收获,若想了解更多关于Angular2将一个json结果转换为一个接口、Django - 限制查询结果、DJango 多条件查询结果分页、Django 数据Model 查询结果 转Json 格式等相关知识,可以在本站进行查询。
本文标签:





