在这篇文章中,我们将带领您了解Vue.js模拟百度下拉框的全貌,包括vue下拉的相关情况。同时,我们还将为您介绍有关div+css模拟select下拉框实例代码、ECharts模拟百度迁徙实例、jso
在这篇文章中,我们将带领您了解Vue.js模拟百度下拉框的全貌,包括vue 下拉的相关情况。同时,我们还将为您介绍有关div+css模拟select下拉框实例代码、ECharts模拟百度迁徙实例、jsonp百度下拉实例、JSONP跨域模拟百度搜索的知识,以帮助您更好地理解这个主题。
本文目录一览:
Vue.js模拟百度下拉框(vue 下拉)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <style>
7 .gray{
8 background: #ccc;
9 }
10 </style>
11 <script src="vue.js"></script>
12 <script src="vue-resource.js"></script>
13 <script>
14 window.onload=function(){
15 new Vue({
16 el:''body'',
17 data:{
18 myData:[],
19 t1:'''',
20 now:-1
21 },
22 methods:{
23 get:function(ev){
24 if(ev.keyCode==38 || ev.keyCode==40)return; //上下选择切换停止请求
25 if(ev.keyCode==13){
26 window.open(''https://www.baidu.com/s?wd=''+this.t1);
27 this.t1='''';
28 }
29 this.$http.jsonp(''https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su'',{
30 wd:this.t1
31 },{
32 jsonp:''cb''
33 }).then(function(res){
34 this.myData=res.data.s;
35 },function(){
36
37 });
38 },
39 changeDown:function(){
40 this.now++;
41 if(this.now==this.myData.length)this.now=-1;
42 this.t1=this.myData[this.now];
43 },
44 changeUp:function(){
45 this.now--;
46 if(this.now==-2)this.now=this.myData.length-1;
47 this.t1=this.myData[this.now];
48 }
49 }
50 });
51 };
52 </script>
53 </head>
54 <body>
55 <div id="box">
56 <input type="text" v-model="t1" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up.prevent="changeUp()">
57 <ul>
58 <li v-for="value in myData" :>
59 {{value}}
60 </li>
61 </ul>
62 <p v-show="myData.length==0">暂无数据...</p>
63 </div>
64 </body>
65 </html>实现效果:


div+css模拟select下拉框实例代码
nbsp;html>
<meta>
<title>无标题文档</title>
<script></script>
<style>
.mod_select ul{margin:0;padding:0;}
.mod_select ul:after{
display: block;
clear: both;
visibility: hidden;
height: 0;
content: '';
}
.mod_select ul li{list-style-type:none;float:left;height:24px;}
.select_label{color:#982F4D;float:left;line-height:24px;padding-right:10px;font-size:12px;font-weight:700;}
.select_box{float:left;border:solid 1px #ccc;color:#444;position:relative;cursor:pointer;width:165px;font-size:12px;}
.selet_open{display:inline-block;border-left:solid 1px #ccc;position:absolute;right:0;top:0;width:30px;height:100%;background:url(xjt.png) no-repeat 10px center;}
.select_txt{display:inline-block;padding-left:10px;width:135px;line-height:24px;height:24px;cursor:text;overflow:hidden;}
.option{width:165px;;border:solid 1px #ccc;position:absolute;top:24px;left:-1px;z-index:2;overflow:hidden;display:none;}
.option a{display:block;height:26px;line-height:26px;text-align:left;padding:0 10px;width:100%;background:#fff;}
.option a:hover{background:#aaa;}
</style><div>
<ul>
<li>
<span>sort buy:</span>
<div>
<span>1</span><a><b></b></a>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
</div>
</div>
</li>
</ul>
<input>
</div>
<script>
$(function(){
$(".select_box").click(function(event){
event.stopPropagation();
$(this).find(".option").toggle();
$(this).parent().siblings().find(".option").hide();
});
$(document).click(function(event){
var eo=$(event.target);
if($(".select_box").is(":visible") && eo.attr("class")!="option" && !eo.parent(".option").length)
$('.option').hide();
});
/*赋值给文本框*/
$(".option a").click(function(){
var value=$(this).text();
$(this).parent().siblings(".select_txt").text(value);
$("#select_value").val(value)
})
});
</script>
运行效果图:
<br>
以上就是div+

ECharts模拟百度迁徙实例
本实例原始信息: 作者:anix 演示地址:Echarts模拟迁徙 源码地址:GitHub-ananix-qianxi
前言
“百度地图春节人口迁徙大数据”(简称“百度迁徙”)是百度在春运期间推出的技术品牌项目,为业界首个以“人群迁徙”为主题的大数据可视化项目。

准备
- 开发工具 由于是前端页面项目,所以一般的编辑器都可以,推荐使用vs code 如果要自己挂载本地geo地图,则需要本地服务器环境,使用vs code时,安装Live Server插件即可
- 引入文件 echarts文件<font color=red>*</font> 地图文件 jquery文件
编写
- 引入资源
<!-- 线上资源-->
<!-- <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script> -->
<!-- <script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script> -->
<!--本地资源-->
<script src="js/echarts.js"></script>
<script src="js/jquery.js"></script>
<!-- <script src="js/china.js"></script> -->
- 准备dom(将来放echarts图表的位置)
<div id="container"></div>
- 初始化一个 echarts 实例
// 基于准备好的dom,初始化echarts实例
// 方式一:使用china.js地图初始化方式
// var myChart = echarts.init(document.getElementById(''container''));
// 方式二:使用地定义geo地图文件初始化方法,需要提前准备好china.json地图文件
$.get(''js/map/china.json'', function (chinaJson) {
//注册地图
echarts.registerMap(''china'', chinaJson);
//初始化echarts实例
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
//...option
//...data
//...set
//...
});
- 指定图表的配置项和数据
// 在上一步option的位置
// 0 准备option对象
option = null;
// 1 准备数据
// 地区坐标信息
var geoCoordMap = {
''上海'': [121.4648, 31.2891],
''东莞'': [113.8953, 22.901],
''东营'': [118.7073, 37.5513],
''中山'': [113.4229, 22.478],
''临汾'': [111.4783, 36.1615],
//...
//此处省略部分数据...
''长治'': [112.8625, 36.4746],
''阳泉'': [113.4778, 38.0951],
''青岛'': [120.4651, 36.3373],
''韶关'': [113.7964, 24.7028]
};
// 准备流向信息,value为地区的数据值
var BJData = [
[{ name: ''北京'' }, { name: ''上海'', value: 95 }],
[{ name: ''北京'' }, { name: ''广州'', value: 90 }],
[{ name: ''北京'' }, { name: ''大连'', value: 80 }],
[{ name: ''北京'' }, { name: ''南宁'', value: 70 }],
[{ name: ''北京'' }, { name: ''南昌'', value: 60 }],
[{ name: ''北京'' }, { name: ''拉萨'', value: 50 }],
[{ name: ''北京'' }, { name: ''长春'', value: 40 }],
[{ name: ''北京'' }, { name: ''包头'', value: 30 }],
[{ name: ''北京'' }, { name: ''重庆'', value: 20 }],
[{ name: ''北京'' }, { name: ''常州'', value: 10 }]
];
var SHData = [
[{ name: ''上海'' }, { name: ''包头'', value: 95 }],
//省略部分数据...
];
var GZData = [
[{ name: ''广州'' }, { name: ''福州'', value: 95 }],
//省略部分数据...
[{ name: ''广州'' }, { name: ''海口'', value: 10 }]
];
var LZData = [
[{ name: ''兰州'' }, { name: ''福州'', value: 95 }],
//省略部分数据...
];
// 流向图标,可自定义
var planePath = ''arrow''
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord]
});
}
}
return res;
};
var color = [''#a6c84c'', ''#ffa022'', ''#46bee9''];
// 准备自己个性化的数据
var lanzhou = {
name: ''点'',
type: ''effectScatter'',
coordinateSystem: ''geo'',
zlevel: 3,
rippleEffect: {
brushType: ''stroke''
//波纹的绘制方式,可选 ''stroke'' 和 ''fill''
},
showEffectOn: "render",//显示涟漪
label: {
normal: {
show: true,
position: ''left'',
formatter: ''{b}''
}
},
symbolSize: function (val) {
return val[2] / 180;
},
itemStyle: {
normal: {
color: "red"
}
},
//
data: [
{
name: "lanzhou",
value: [103.5901, 36.3043, 1092],
tooltip: {
//formatter: ''中心资源校: <br />{b0}''
formatter: function (item, ticket, callback) {
let res = "中心资源校:" + item.name + "<br />地区教学点:";
for (let i = 0, l = LZData.length; i < l; i++) {
res += ''<br/>& '' + LZData[i][1].name;
}
return res
},
}
}
//...
// 准备系列series
var series = [lanzhou];
[[''北京'', BJData], [''上海'', SHData], [''广州'', GZData], [''兰州'', LZData]].forEach(function (item, i) {
series.push({
name: item[0] + '' Top10'',
type: ''lines'',
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: ''#fff'',
symbolSize: 3
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + '' Top10'',
type: ''lines'',
zlevel: 2,
tooltip: {
//formatter: ''{a} >{b}{c1}{d}''
formatter: function (sdasd, ticket, callback) {
let res = "" + sdasd.data.fromName + "->>>" + sdasd.data.toName;
return res
},
},
symbol: [''none'', ''arrow''],
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 8
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: convertData(item[1])
},
//地图上的点
{
name: item[0] + '' Top10'',
type: ''effectScatter'',
coordinateSystem: ''geo'',
zlevel: 2,
rippleEffect: {
brushType: ''stroke''
//波纹的绘制方式,可选 ''stroke'' 和 ''fill''
},
showEffectOn: "emphasis",//高亮时候显示涟漪
label: {
normal: {
show: true,
position: ''right'',
formatter: ''{b}''
}
},
symbolSize: function (val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
}
},
tooltip: {
formatter: ''地区教学点: <br />{b0} ''
},
data: item[1].map(function (dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
});
});
// 2 将数据放到option里
option = {
backgroundColor: ''#404a59'',
title: {
text: ''教育资源流向'',
subtext: ''数据纯属虚构'',
left: ''center'',
textStyle: {
color: ''#fff''
}
},
tooltip: {
trigger: ''item'',
//formatter: ''中心资源校:{b0}<br />地区教学点:{b1}{c}{d}''
},
legend: {
orient: ''vertical'',
top: ''bottom'',
left: ''right'',
data: [''北京 Top10'', ''上海 Top10'', ''广州 Top10'', ''兰州 Top10''],
textStyle: {
color: ''#fff''
},
selectedMode: ''multiple''//''single'' 或者 ''multiple'' 使用单选或者多选模式
},
geo: {
map: ''china'',
label: {
emphasis: {
show: false
}
},
roam: true,
itemStyle: {
normal: {
areaColor: ''#323c48'',
borderColor: ''#404a59''
},
emphasis: {
areaColor: ''#2a333d''
}
}
},
series: series
};
- 注册option显示图表
if (option && typeof option === "object") {
//注册option显示图表
myChart.setOption(option, true);
}
- 加自己的相关控制代码
//自己的控制代码
myChart.on(''click'', function (params) {
var labelselect;
if (params.componentSubType === ''effectScatter'') {
// 点击到了 effectScatter 上
switch (params.name + " Top10") {
case "上海 Top10":
labelselect = {
"上海 Top10": true,
"兰州 Top10": false,
"北京 Top10": false,
"广州 Top10": false
};
break;
case "lanzhou Top10":
labelselect = {
"上海 Top10": false,
"兰州 Top10": true,
"北京 Top10": false,
"广州 Top10": false
};
break;
case "北京 Top10":
labelselect = {
"上海 Top10": false,
"兰州 Top10": false,
"北京 Top10": true,
"广州 Top10": false
};
break;
case "广州 Top10":
labelselect = {
"上海 Top10": false,
"兰州 Top10": false,
"北京 Top10": false,
"广州 Top10": true
};
break;
default:
labelselect = {
"上海 Top10": false,
"兰州 Top10": false,
"北京 Top10": false,
"广州 Top10": false
};
}
}
option.legend.selected = labelselect;
myChart.setOption(option, true);
});
测试
其他工具自行启动服务访问文件即可 vs code右键,点击open with live server即可 。。。
扩展
结合百度地图的模拟迁徙

jsonp百度下拉实例
<!DOCTYPE html> <html> <head> <title>jsonp百度下拉菜单</title> <Meta charset="utf-8"> <script type="text/javascript"> function success(json){ var oText = document.getElementById('selech'); var oUl = document.getElementById('ul'); if(json.s.length>0){ oUl.style.display="block"; }else{ oUl.style.display="none"; } oUl.innerHTML = ''; for(var i=0;i<json.s.length;i++){ var oLi = document.createElement('li'); oLi.innerHTML = json.s[i]; oUl.appendChild(oLi); } } function addEvent(obj,event,fn){ if(obj.attachEvent){ obj.attachEvent('on'+event,fn); } else{ obj.addEventListener(event,fn,false); } };//事件绑定兼容 window.onload = function(){ var oText = document.getElementById('selech'); var os = null; var Now=-1; var olist=null; var ovalue=null; addEvent(oText,'keyup',function(ev){ var oEvent = ev||window.event; olist = document.getElementsByTagName('li'); if(oEvent.keyCode==38||oEvent.keyCode==40) return; ovalue = oText.value; url = "http://suggestion.baidu.com/su?wd="+ovalue+"&cb=success"; if(os){ document.body.removeChild(os); } os = document.createElement('script'); os.src=url; document.body.appendChild(os); Now=-1; }) addEvent(oText,'keydown',function(ev){ var oEvent = ev||window.event; if(oEvent.keyCode==38){ Now--; if(Now==-1){ oText.value=ovalue; olist[0].style.backgroundColor="#fff"; }else if(Now<=-2){ Now=-1; } else{ getKey(); } }else if(oEvent.keyCode==40){ Now++; if(Now==olist.length){ Now=-1; oText.value=ovalue; olist[olist.length-1].style.backgroundColor="#fff"; return false; }else{ getKey(); } } },false) function getKey(){ for(var i=0;i<olist.length;i++){ olist[i].style.backgroundColor="#fff"; } oText.value=olist[Now].innerHTML; olist[Now].style.backgroundColor="red"; } } </script> <style type="text/css"> .content{width:300px;margin:50px auto;} *{margin:0;padding:0;} input{width:220px;padding:4px;border:solid 1px #ccc;background:white;height:22px;line-height:22px;} #ul{list-style:none;width:228px;border:solid 1px #ccc;margin-top:-1px;overflow:hidden;display:none;} #ul li{font-size:12px;padding:6px 8px;} #ul li:hover{background:#ccc;} </style> </head> <body> <div> <input type="text" id="selech"/> <ul id="ul"></ul> </div> </body> </html>
JSONP跨域模拟百度搜索
一、什么是JSONP
JSONP是JSON with padding(填充式JSON或参数式JSON)的简写,是应用JSON的一种新方法,在后来的Web服务中非常流行,JSONP看起来与JSON差不多,只不过是被包含在函数中调用的JSON,就像下面这样:
callback({"name": "王欢"});
SONP由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面 中调用的函数。回调函数的名字一般是在请求中指定的。而数据就是传入回调函数中的JSON数据。下面就是一个典型的JSONP请求。
https://freegeoip.net/json/?callback=handleResponse
这个URL是在请求一个JSONP地理定位服务,通过查询字符串来指定JSONP服务的回调参数是很常见的,就像上面的URL所示,这里指定的回调函数的名字叫做:handleResponse()
JSONP是通过动态<script>元素来使用的,使用时可以为src属性指定一个跨域URL。可以不受限制的从其他域加载资源,因为JSONP是有效的JavaScript代码,所以在请求完成后,即在JSONP响应加载到页面中以后,就会立即执行。
二、JSONP跨域请求
我们知道,同源策略是浏览器的一种安全机制,所谓的源是指协议、域名和端口号,当我们的脚本在运行时,浏览器会检测它所执行的脚本和他所取得的的数据与我们HTML页面是否相同,如果相同,就是同源的,会进行成功的请求,如果他们的源不相同,就是跨域请求。在默认情况下,浏览器是不支持跨域请求的,那么如果我们想要跨域请求,该如何操作呢?
script标签是不受同源策略的限制的,即我们在请求script脚本的时候,无论是在HTML所在的服务器还是其他服务器,它都可以请求到,所以我们就利用script标签的这种性质来进行数据的跨域请求。就来看看JSONP是如何进行跨域请求的。
首先,我们请求一段script代码,这段代码里如果它能调用我们所指定的一个函数,并将数据作为实参传递进来,那么只要我们定义了这个函数并定义了形参,形参就会接收到他的实参来得到数据。举个例子:
假设在脚本中定义了一个getData(data) ,如果现在请求一个脚本,这个脚本能够调用getData()这个函数,并将data 作为实参传递进来,那形参收到的数据就可以进行相应的处理。
<script>
function getData(data){
console.log(data);
}
var script = document.createElement(''script'');
script.id = ''jsonp'';
script.src = ''jsonp.js'';
document.body.appendChild(script);
</script>
假设前端已经把函数名告诉了后端,后端就可以调用这个getData() ,并且可以传递信息。在jsonp.html就可以请求到下述jsonp.js文件。
getData({
name: ''小王'',
age: 20
})
运行得到结果为:

得到了一个Object对象,就是我们所传递的数据。
那么,我们如何告诉服务器getData()这个函数呢?如果我们每次都固定是getData(),我们的开发会很死板,就不能定义其他函数名字。实际上,我们可以通过get请求将我们前端定义的函数名字通过参数告诉后端,后端动态生成这样的一个脚本文件并返回给函数的调用就可以。
百度就有一个这样的接口,我们一起来看看。
打开浏览器百度页面,打开调试工具,看一下NETwork标签下面会监听所有关于浏览器向服务器发送的http请求并查看数据。
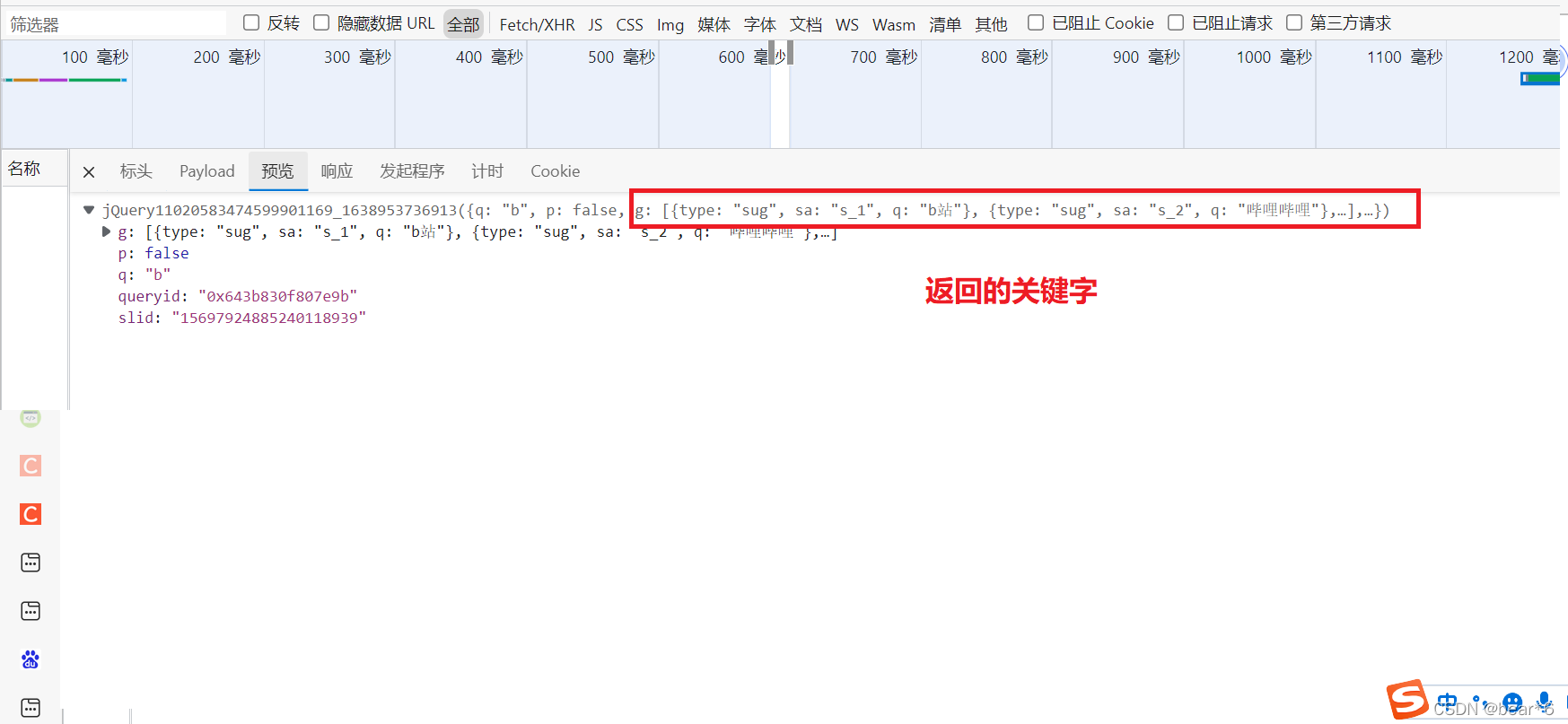
在搜索框键入“b”,请求如图:

请求得到的关键字为:

这里的callback函数其实是jquery生成的一个全局函数。得到这个URL后,我们可以保存其有用的信息,并将回调函数换成别的函数:
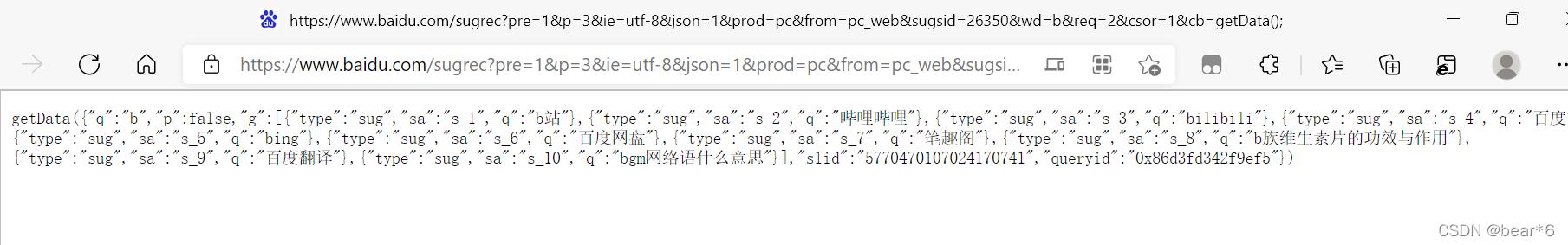
https://www.baidu.com/sugrec?pre=1&wd=b&req=2&csor=1&cb=getData();
将其输入到地址栏中进行测试:

可以发现,这个回调函数就变成了我们设置的。
三、模拟百度搜索
我们现在就可以通过这个接口去发生JSON来模拟一下百度搜索页面。
我们定义一个全局变量作为接收数据的函数,data就是接收到的数据,一旦getdata()函数被调用,说明我们我们的Jsonp函数就发送完成,此时可以通过removeChild()删除script标签,这样就可以实现每当我们发送一次请求,script标签在接收到数据后就会被删除,在数据处理的时候,getData()返回给我们的是一个对象,对象里面有一个关键字g,里面对应的是一个数组,数组里面是字符串,我们先将这个数组遍历,然后根据每个元素生成一个li加到input下面的ul就可以,先将ul里面的html清空,这样的话,每次请求的li都是全新的,当keyup出来的时候,首先取到当前input的value值并调用getdata()函数,将wd传进来,就实现了jsonp传递数据的过程。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
position: relative;
width: 600px;
height: 40px;
}
input {
width: 500px;
height: 40px;
border: 2px solid #4E6EF2;
}
button{
position: absolute;
left: 411px;
top: 0;
width: 95px;
height: 44px;
background-color: #4E6EF2;
border: none;
font-size: 18px;
color: white;
}
ul{
position: relative;
left: -40px;
top: -10px;
width: 411px;
height: 400px;
}
li{
height: 40px;
width: 411px;
line-height: 40px;
font-size: 16px;
list-style: none;
}
</style>
</head>
<body>
<div>
<input type="text" value =''''>
<button>百度一下</button>
</div>
<ul></ul>
<script src="jquery.js"></script>
<script>
//
function getData(data){
var script = document.querySelector(''#jsonp'');
script.parentNode.removeChild(script);
$(''ul'').html('''');
for(var i =0;i<data.g.length;i++){
$(''<li>''+data.g[i].q +''</li>'').appendTo(''ul'');
}
}
//动态生成script脚本
function getList(wd){
var script = document.createElement(''script'');
script.id = ''jsonp'';
script.src = ''https://www.baidu.com/sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&sugsid=26350&req=2&csor=1&cb=getData&wd=''+wd;
document.body.appendChild(script);
}
//给
var ipt = document.querySelector(''input'');
ipt.addEventListener(''keyup'',function(){
var wd = this.value;
getList(wd);
console.log(wd);
})
</script>
</body>
</html>
效果为:

四、JSONP缺点
JSONP之所以在开发人员中极为流行,是因为它非常简单易用,不过他也有两点不足:
- 首先,
JSONP是从其他域中加载执行代码。如果其他域不安全,很可能会在响应中夹带一些恶意代码,而此时除了完全放弃JSONP调用之外,没有办法追究。 其次,要确定JSONP请求是否失败并不容易。虽然HTML5给<script>元素新增了一个onerror事件处理程序,但目前还没有得到任何浏览器的支持。为此,开发人员不得不使用计时器检测指定时间内是否接收到了响应。但是毕竟不是每个用户的上网速度和带宽都一样,所以操作起来也不尽人意。
到此这篇关于JSONP跨域模拟百度搜索的文章就介绍到这了,更多相关JSONP跨域模拟百度搜索内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- JS前端同源策略和跨域及防抖节流详解
- JSONP跨域原理以及实现方法详解
- 详解javascript如何在跨域请求中携带cookie
- JS跨域之window.name实现的跨域数据传输
- 关于JSONP跨域请求原理的深入解析
- JS跨域解决方案react配置反向代理
- js前端解决跨域的八种实现方案
- JavaScript中跨域问题的深入理解
- JavaScript浏览器的跨域问题解决方案
今天的关于Vue.js模拟百度下拉框和vue 下拉的分享已经结束,谢谢您的关注,如果想了解更多关于div+css模拟select下拉框实例代码、ECharts模拟百度迁徙实例、jsonp百度下拉实例、JSONP跨域模拟百度搜索的相关知识,请在本站进行查询。
本文标签:





