本文将分享七夕情人节表白-纯JS实现3D心形+图片旋转的详细内容,并且还将对js绘制心形图案进行详尽解释,此外,我们还将为大家带来关于2015七夕情人节微信红包收发总量已破10亿你发了没?、2018七
本文将分享七夕情人节表白-纯JS实现3D心形+图片旋转的详细内容,并且还将对js绘制心形图案进行详尽解释,此外,我们还将为大家带来关于2015七夕情人节微信红包收发总量已破10亿 你发了没?、2018七夕情人节活动如何策划、2020年七夕情人节表白源码【推荐】、2020情人节表白页面(代码分享)的相关知识,希望对你有所帮助。
本文目录一览:- 七夕情人节表白-纯JS实现3D心形+图片旋转(js绘制心形图案)
- 2015七夕情人节微信红包收发总量已破10亿 你发了没?
- 2018七夕情人节活动如何策划
- 2020年七夕情人节表白源码【推荐】
- 2020情人节表白页面(代码分享)

七夕情人节表白-纯JS实现3D心形+图片旋转(js绘制心形图案)
七夕情人节就快到了,这里献上纯js表白神器-心里都是你,预览:

技术点:css-3d、js-随机色、js-transform
1.html:
1 <div class="heart">
2 <div class="cube">
3 <div>
4 <img src="images/1.jpg" width="100" height="100" alt="">
5 </div>
6 <div>
7 <img src="images/2.jpg" width="100" height="100" alt="">
8 </div>
9 <div>
10 <img src="images/3.jpg" width="100" height="100" alt="">
11 </div>
12 <div>
13 <img src="images/4.jpg" width="100" height="100" alt="">
14 </div>
15 <div>
16 <img src="images/5.jpg" width="100" height="100" alt="">
17 </div>
18 <div>
19 <img src="images/6.jpg" width="100" height="100" alt="">
20 </div>
21 </div>
22 </div>2.css:


1 *{
2 margin:0;
3 padding:0;
4 }
5 body{
6 background:#000;
7 overflow:hidden;
8 }
9 .heart{
10 position:absolute;
11 left:0;
12 right:0;
13 top:0;
14 bottom:0;
15 width:200px;
16 height:260px;
17 margin: auto;
18 transform-style:preserve-3d;
19 perspective:800px;
20 animation:rot 15s linear infinite;
21 }
22 @keyframes rot{
23 from{transform:rotateY(0deg) rotateX(0deg)}
24 to{transform:rotateY(360deg) rotateX(360deg)}
25 }
26 .rib{
27 position:absolute;
28 width:200px;
29 height:260px;
30 border:solid red;
31 border-width:1px 1px 0 0;
32 border-radius:100% 100% 0/40% 100% 0;
33 transition: all 1s;
34 }
35 .cube{
36 position:absolute;
37 left:0;
38 right:0;
39 top:0;
40 bottom:0;
41 margin:auto;
42 width:100px;
43 height:100px;
44 color:red;
45 transform-style:preserve-3d;
46 transform:translateZ(50px);
47 }
48 .cube div{
49 position:absolute;
50 width:100px;
51 height:100px;
52 }
53 .cube div:nth-child(1){
54 left:0;
55 top:-100px;
56 transform-origin:bottom;
57 transform:rotateX(90deg);
58 }
59 .cube div:nth-child(2){
60 left:0;
61 top:100px;
62 transform-origin:top;
63 transform:rotateX(-90deg);
64 }
65 .cube div:nth-child(3){
66 left:-100px;
67 top:0px;
68 transform-origin:right;
69 transform:rotateY(-90deg);
70 }
71 .cube div:nth-child(4){
72 left:100px;
73 top:0px;
74 transform-origin:left;
75 transform:rotateY(90deg);
76 }
77 .cube div:nth-child(5){
78 left:0;
79 top:0px;
80 }
81 .cube div:nth-child(6){
82 left:0;
83 top:0px;
84 transform:translateZ(-100px);
85 }3.js:
1 var heart = document.getElementsByClassName("heart")[0];
2 for (var i = 0; i < 36; i++) {
3 var oDiv = document.createElement("div");
4 oDiv.className = "rib";
5 // 画36条心形曲线
6 oDiv.style.transform = "rotateY(" + 10 * i + "deg) rotateZ(45deg) translateX(30px)";
7 var n = 0;
8 setInterval(function() {
9 if (n < 36) {
10 document.getElementsByClassName(''rib'')[n].style.borderColor = getRandomColor();
11 n = n + 1;
12 } else {
13 n = 0;
14 }
15 },1000)
16 console.log(n)
17 heart.appendChild(oDiv);
18 }
19
20 // 随机色
21 var getRandomColor = function(){
22 return ''#'' +
23 (function(color){
24 return (color += ''0123456789abcdef''[Math.floor(Math.random()*16)])
25 && (color.length == 6) ? color : arguments.callee(color);
26 })('''');
27 }图片资源自行填充。
下图效果只是添加了一个hover改变div的transform属性,大家可以扩展制作。


2015七夕情人节微信红包收发总量已破10亿 你发了没?
截止到8月20日晚上九点,七夕微信红包的收发总量已破除夕10亿峰值。其中,有一种红包叫示爱红包,数额分别是5.20、13.14、9.99、99.99、7.77、77.77,你发了没?
昨天七夕,情侣们约会,单身男女们也没闲着,忙着参加各种聚会,七夕节发网络红包的也不少。截至昨晚9点,昨天微信红包的收发总量已破除夕的10亿峰值,其中有一种叫“示爱红包”,数额是5.20、13.14、9.99、99.99、7.77、77.77。据悉,在超过4000万个示爱红包里,尚有780万个还没被领取,里面是不是有给你的一个?赶紧领
据了解,截止到8月20日晚上九点,七夕微信红包的收发总量已破除夕10亿峰值。其中,有一种红包叫示爱红包,数额分别是5.20、13.14、9.99、99.99、7.77、77.77。作为对比,5月20号5月20号红包收发量是4亿,6月1日红包收发量是5亿。
移动端收发红包俨然已经成为大家的一种生活方式,今年七夕,你有收到红包吗?






2018七夕情人节活动如何策划
原标题:2018七夕情人节活动如何策划
一年一度的七夕情人节马上快要到了,在许多运营者的眼中,这是一个策划活动营销的极佳机会。下面告诉大家2018七夕情人节活动如何策划。

电商行业促销活动目前有许多公众号都是有官方商城的,如果是这样那么活动就好策划了。有在线商品销售需求的商家,比如鲜花、食品、服饰、美妆等行业,可抓住粉丝的购物心理,利用薄利多销的营销策略,在情人节大作促销活动,各种的打折优惠价活动层出不穷,引导粉丝买买买。线下门店类活动策划情人节当天肯定是属于消费高峰期,如果微信公众号拥有线下门店,可以通过情人节优惠券、情人节礼品、门票、电影票等,来吸引粉丝参与活动,并能引流至线下门店,增加客源形成最终消费。这样的营销方式不仅正合粉丝胃口,而且通过卡券营销将粉丝与商家紧密联系在一起,转化线上流量也来得更加轻松。公众号抽奖活动公众号也可以利用抽奖类应用,比如摇一摇抽奖,砸金蛋、九宫格、水果机、大转盘、刮刮卡、优惠券,策划情人节的营销抽奖活动。将活动奖品设置为情人节的精美礼品,如巧克力、玫瑰、电影券、餐厅优惠券等,借以刺激粉丝的参与积极性,为公众号带来大量涨粉与朋友圈的裂变式传播。公众号话题投票活动在公众号中还可以通过插件实现一些图文投票的活动,举办一些和情人节话题相关的投票活动,比如最搞笑情侣照、最有夫妻相的情侣等等。通过创意的主题活动,让品牌的曝光度得到提升。

2020年七夕情人节表白源码【推荐】
一年一度的七夕情人节又来啦!作为一名程序猿,快来用代码展示你的爱吧,下面给大家分享几个源码表白神器~更多js特效代码请访问php中文网特效下载站!
相关推荐:《浪漫七夕:7款程序员必备表白源码(超炫酷)》《五款炫酷的520表白必备源码推荐》《浪漫七夕:十款程序员必备表白源码》《浪漫程序员:情人节唯美表白代码》
一:《js雪花飞舞表白神器》
下载及预览地址:https://www.php.cn/xiazai/js/375

二:《简单js恋爱表白神器》
下载及预览地址:https://www.php.cn/xiazai/js/374

三:《jQuery+Html5实现唯美表白动画代码》
下载及预览地址:https://www.php.cn/xiazai/js/373

以上就是2020年七夕情人节表白源码【推荐】的详细内容,更多请关注php中文网其它相关文章!

2020情人节表白页面(代码分享)
趁此单身汪伤心之日,作为一名前端程序猿的我也按捺不住了,撸个表白页面送给广大想表白的人儿。
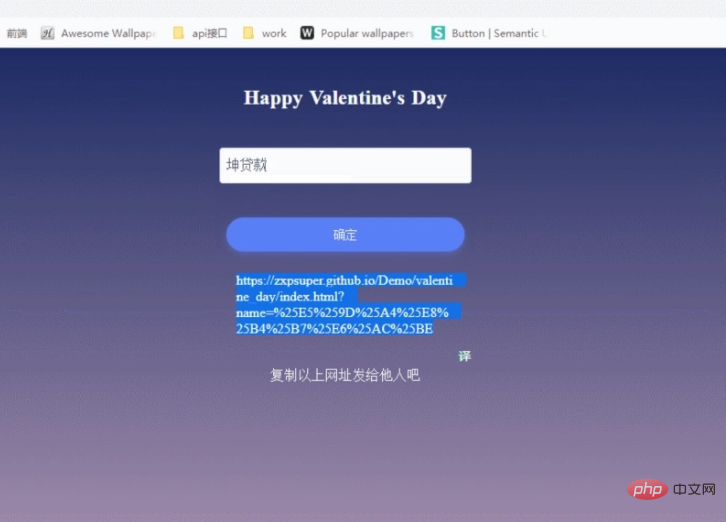
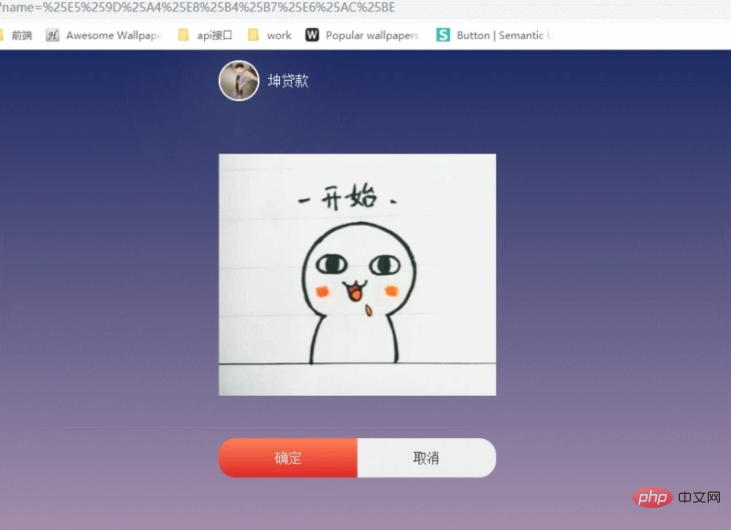
话不多说,先看效果(网页地址):


功能
一个网页输入名称,生成带参数的网址。
浏览器输入该网址,即可打开带有该名字的网页,图片轮播,还带有音乐哟
(简单实现,本文不是技术软文,而是小工具推荐啊啊哈哈)
(ps: 已经做了移动端适配,手机打开效果更加哦)
代码
// name.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>输入名字</title>
<style>
body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
input {
display: inline-block;
width: 80%;
height: 32px;
line-height: 1.5;
padding: 4px 7px;
margin: 20px auto 0 auto;
font-size: 16px;
border: 1px solid #dcdee2;
border-radius: 4px;
color: #515a6e;
background-color: #fff;
background-image: none;
position: relative;
cursor: text;
-webkit-transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
-webkit-box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out;
transition: border 0.2s ease-in-out, background 0.2s ease-in-out,
box-shadow 0.2s ease-in-out, -webkit-box-shadow 0.2s ease-in-out;
}
.button {
display: flex;
align-items: center;
justify-content: center;
position: relative;
z-index: 10;
width: 80%;
height: 40px;
background: rgba(89, 126, 247, 1);
border-radius: 44px;
font-size: 14px;
font-weight: 500;
color: rgba(255, 255, 255, 1);
line-height: 20px;
cursor: pointer;
}
.button-shadow {
width: 80%;
height: 40px;
background: rgba(106, 140, 253, 1);
border-radius: 44px;
opacity: 0.3081;
-webkit-filter: blur(4px);
filter: blur(4px);
margin-top: -36px;
}
#card {
width: 80%;
box-sizing: border-box;
padding: 20px 12px;
word-wrap: break-word;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div>
<div>
<h2>Happy Valentine's Day</h2>
<input type="text" id="name" />
</div>
<script>
window.onload = function() {
document.getElementById("btn").addEventListener("click", function() {
let name = document.getElementById("name").value;
if (name === "") {
alert("请输入姓名");
return;
}
let url =
"https://zxpsuper.github.io/Demo/valentine_day/index.html?name=" +
encodeURIComponent(encodeURIComponent(name));
document.getElementById("card").innerHTML = url;
});
};
</script>
<div>
<div id="btn">确定</div>
<div></div>
<div id="card"></div>
<p id="copy-btn">复制以上网址发给他人吧</p>
</div>
</div>
</body>
</html>
------------
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>情人节快乐</title>
<style>
img {
width: 100%;
}
body {
min-height: 100vh;
background: linear-gradient(#1d2b64, #f8cdda);
color: #fff;
font-family: PingFangSC-Regular;
padding: 0;
margin: 0;
}
.avatar {
width: 44px;
height: 44px;
border-radius: 50%;
border: 2px solid #fff;
}
.shadow {
position: absolute;
left: 0;
z-index: -1;
filter: blur(50px);
}
.btn-group {
display: flex;
margin-top: 40px;
justify-content: space-between;
align-items: center;
}
.btn-group div {
flex: 1;
text-align: center;
}
.sure {
padding: 14px 0;
background: linear-gradient(
180deg,
rgba(255, 127, 87, 1) 0%,
rgba(221, 40, 39, 1) 100%
);
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.cancel {
padding: 14px 0;
background: #eee;
color: #333;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
marquee {
background: none;
}
@media screen and (min-width: 800px) {
.container {
width: 350px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="avatar.jpg" alt="" />
<img src="avatar.jpg" alt=""/>
<spanid="name">小皮咖</span>
</div>
<marquee scrolldelay="0" scrollamount="20">
<img src="1.png" / alt="2020情人节表白页面(代码分享)" >
<img src="2.png" / alt="2020情人节表白页面(代码分享)" >
<img src="3.png" / alt="2020情人节表白页面(代码分享)" >
<img src="4.png" / alt="2020情人节表白页面(代码分享)" >
<img src="5.png" / alt="2020情人节表白页面(代码分享)" >
<img src="6.png" / alt="2020情人节表白页面(代码分享)" >
<img src="7.png" / alt="2020情人节表白页面(代码分享)" >
</marquee>
<audio
src="http://att.chinauui.com/day_181211/20181211_8480d0323003455bd6de8CcQ3Eq28Mm9.mp3"
autoplay
loop
>
您的浏览器不支持 audio 标签。
</audio>
<div>
<div onclick="alert('情人节快乐\\(^o^)/~')">
确定
</div>
<div onclick="alert('取消无效,请重新选择')">取消</div>
</div>
</div>
</div>
<script>
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return r[2];
}
return null;
}
window.onload = function() {
let name = getQueryString("name");
document.getElementById("name").innerHTML = decodeURIComponent(
decodeURIComponent(name)
);
};
</script>
</body>
</html>源码地址

最后祝大家情人节快乐!!
相关推荐:1.2018浪漫七夕:7款程序员必备表白源码(超炫酷)2.浪漫程序员:情人节唯美表白代码3.2019浪漫情人节:8款程序员必备表白源码4.2019浪漫七夕:十款程序员必备表白源码
今天关于七夕情人节表白-纯JS实现3D心形+图片旋转和js绘制心形图案的讲解已经结束,谢谢您的阅读,如果想了解更多关于2015七夕情人节微信红包收发总量已破10亿 你发了没?、2018七夕情人节活动如何策划、2020年七夕情人节表白源码【推荐】、2020情人节表白页面(代码分享)的相关知识,请在本站搜索。
本文标签:





