想了解解决echarts地图geoJson报错问题的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于“echarts.min.js:45UncaughtError:InvalidgeoJson
想了解解决 echarts 地图 geoJson 报错问题的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于“echarts.min.js:45 Uncaught Error: Invalid geoJson format Cannot read prope”的相关问题,此外,我们还将为您介绍关于"Cannot read property ''getGeoJson'' of undefined" 请问这是什么原因?、(原) Echarts 报 Uncaught Error: Initialize failed: invalid dom 根本解决、Cannot read property ''getGeoJson'' of undefined、Convert shp to geoJSON,for ECharts.的新知识。
本文目录一览:- 解决 echarts 地图 geoJson 报错问题(“echarts.min.js:45 Uncaught Error: Invalid geoJson format Cannot read prope”)
- "Cannot read property ''getGeoJson'' of undefined" 请问这是什么原因?
- (原) Echarts 报 Uncaught Error: Initialize failed: invalid dom 根本解决
- Cannot read property ''getGeoJson'' of undefined
- Convert shp to geoJSON,for ECharts.

解决 echarts 地图 geoJson 报错问题(“echarts.min.js:45 Uncaught Error: Invalid geoJson format Cannot read prope”)
背景
解决报错:
1.Invalid geoJson format Cannot read property ‘length’ of undefined
2 echarts.min.js:45 Uncaught Error: Invalid geoJson format Cannot read prope
项目中用 echarts 绘制地图,由于网上乡镇级别行政边界地图贼少,所以需要用到 bigMap+geojson.io 去绘制自定义地图,详情请看解决如何整理出乡镇级的地图 json,以此使用 echarts 绘制出乡镇级的数据
但是由于生成的地图里有一个区域为两块不连续的地图块,所以生成的 geoJson 中此区域的 geometry.type===GeometryCollection.
然而 echarts 中对于此类型没有做处理,详情见源码
echarts\lib\coord\geo\parseGeoJson.js
第 119 行左右

这段代码的意思是解析 geoJson
解决方法
需要修改如下函数:
echarts 源代码 大约 115 行
function _default(geoJson, nameProperty) {}
直接复制粘贴:
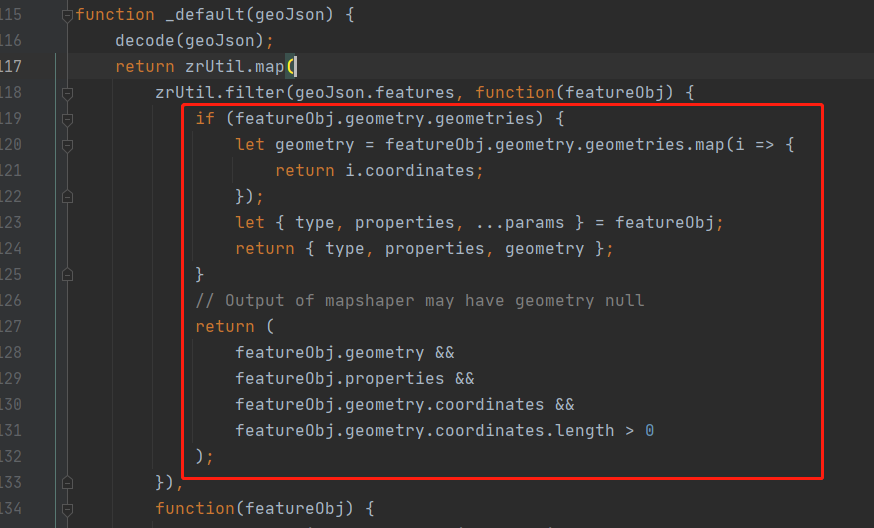
function _default(geoJson, nameProperty) {
decode(geoJson);
return zrUtil.map(
zrUtil.filter(geoJson.features, function(featureObj) {
if (featureObj.geometry.geometries) {
let geometry = featureObj.geometry.geometries.map(i => {
return i.coordinates;
});
let { type, properties, ...params } = featureObj;
return { type, properties, geometry };
}
// Output of mapshaper may have geometry null
return (
featureObj.geometry &&
featureObj.properties &&
featureObj.geometry.coordinates &&
featureObj.geometry.coordinates.length > 0
);
}),
function(featureObj) {
var properties = featureObj.properties;
var geo = featureObj.geometry;
var coordinates = geo.coordinates;
var geometries = [];
if (geo.type === "GeometryCollection") {
let geometry = {
type: "Polygon"
};
let coordinatesArr = featureObj.geometry.geometries.map(i => {
return i.coordinates;
});
geometry.coordinates = coordinatesArr;
console.log(coordinatesArr, "coordinatesArr");
coordinatesArr.forEach(i => {
geometries.push({
type: "polygon",
// According to the GeoJSON specification.
// First must be exterior, and the rest are all interior(holes).
exterior: i[0],
interiors: i.slice(1)
});
});
}
if (geo.type === "Polygon") {
console.log("coordinatesPolygon", coordinates);
geometries.push({
type: "polygon",
// According to the GeoJSON specification.
// First must be exterior, and the rest are all interior(holes).
exterior: coordinates[0],
interiors: coordinates.slice(1)
});
}
if (geo.type === "MultiPolygon") {
zrUtil.each(coordinates, function(item) {
if (item[0]) {
geometries.push({
type: "polygon",
exterior: item[0],
interiors: item.slice(1)
});
}
});
}
console.log(
properties["name"],
geometries,
properties.cp,
"asdfasdfasdf"
);
var region = new Region(
properties["name"],
geometries,
properties.cp
);
region.properties = properties;
return region;
}
);
}
ps: 去 git 上看 echarts 之前的 issues,有类似问题,修改前可以去该 issues 参观一下

"Cannot read property ''getGeoJson'' of undefined" 请问这是什么原因?
@Kener-林峰 你好,想跟你请教个问题:
我的代码如下:
require.config({
packages: [
{
name: ''echarts'',
location:''../echarts/src'',
main: ''echarts''
},
{
name: ''zrender'',
location: ''../zrender/src'',
main: ''zrender''
}
]
});
function show(){
//alert(fileLocation)
// 按需加载
require(
[
''echarts'',
''echarts/chart/line'',
''echarts/chart/bar'',
''echarts/chart/scatter'',
''echarts/chart/k'',
''echarts/chart/pie'',
''echarts/chart/radar'',
''echarts/chart/force'',
''echarts/chart/chord'',
''echarts/chart/map''
//needMap() ? ''echarts/chart/map'' : ''echarts''
],
requireCallback
);
function requireCallback (ec) {
if (myChart && myChart.dispose) {
myChart.dispose();
}
myChart = ec.init(domMain);
myChart.setOption(mapOption);
}
}
执行show()的时候报这个错误。错误在 map.js文件的171行。

(原) Echarts 报 Uncaught Error: Initialize failed: invalid dom 根本解决
1. 循环出的 Echarts 出现 Uncaught Error: Initialize failed: invalid dom ,附上完美解决方案
setTimeout(function () {
console.log(item.id)
console.log(item.val)
console.log(item.color)
var option = {
legend: {
orient: "vertical",
x: "left",
y: "top"
},
series: [{
name: "访问来源",
type: "pie",
radius: ["88%", "100%"],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: "center"
},
emphasis: {
show: true,
textStyle: {}
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: item.val
},
{
value: 100 - item.val
}
],
color: [item.color, "#e9e9e9"]
}]
};
console.log($("#ecartsid_1"));
let myChart = echarts.init(document.getElementById(item.id));
myChart.setOption(option);
myChart = null;
}, 1)
2. 结合 vue
view 结构:

Cannot read property ''getGeoJson'' of undefined
@springMVC-菜鸟 你好,想跟你请教个问题:Uncaught TypeError: Cannot read property ''getGeoJson'' of undefined 这个问题你是怎么处理的?研究了好久,没搞出来,急啊......大神,在线等!

Convert shp to geoJSON,for ECharts.
最近在用 AngularJS+ECharts 做图表,要用到镇街一级的当地地图,无奈 ECharts 只能提供到市一级(demo 里有一个能显示到县 / 区一级,here),故要用到 ECharts 的扩展地图功能。
扩展方法官方 doc 说得很明白了,here;
PS: 官方 doc 里只提供了 jQuery 的写法,我这里补充一个 angularJS 的写法:
jQuery(官网写法):
$.getJSON(''geoJson/USA_geo.json'', callback);
$http.get(''geoJson/USA_geo.json'', function(data){
callback(data);// 其实就是把获取到的geoJSON传入callback函数
});
但我手头上只有 shp 的地图格式,而 ECharts 要用到 geoJSON 格式。百度 google 一番后,大致有如下两种方法:
1、用工具转换,例如 GDAL 的 ogr2ogr,下载地址:here;
2、在线转换,地址如下:
- http://ogre.adc4gis.com/(可能墙)
- http://converter.mygeodata.eu/(可能墙)
- http://www.mapshaper.org/ (备注:这个不知道是我不懂得用还是本身有缺陷,转换后的 geoJSON 不能用,而且会丢失字段,列在这里仅供参考)
- http://vis.sccas.cn/demo/map/(ECharts 作者 @Kener - 林峰 提供的)
先说一下背景:
我的 shp 文件的地理坐标是 GCS_WGS1984,投影坐标系是 WGS_1984_UTM_Zone_49N(Transverse_Mercator)。
ogr2ogr:
完整命令如下(Mac 版,其他版本估计差异不大):
/Library/Frameworks/GDAL.framework/Programs/ogr2ogr -f "geoJSON" -t_srs "WGS84" -s_srs "+proj=utm +zone=49 +datum=WGS84 +units=m +no_defs" "area.json" "area.shp"
重点是 - s_srs 的参数;
ogre.adc4gis.com:
1、按网站上的说明,把.shp,.dbf,.shx,.prj (可选) 打包成 zip;
2、在 Convert to GeoJSON 框里选择刚才打包的 zip 包;
3、在 Target SRS 里输入 “WGS84”(关键步骤);
4、点击 “CONVERT TO GEOJSON” 按钮,然后就会生成相应的 geoJSON;
converter.mygeodata.eu
1、同上,将 shp、dbf 等打包成 zip 包并上传提交;
2、上传成功后,理论上能在地图里预览你的 shp 文件对应的区域;
3、在 Target vector format 选项框里,选择 GeoJSON (.json);
4、在 Output coordinate system 选项框里,选择 WGS 84(关键步骤);
5、点击 Convert now!;
adc4gis 功能比较基本,mygeodata 功能比较丰富(支持 Vecotr data 的编辑),大家各取所需吧。
不知道是不是编码方式没选对,我在两个网站转换出来的 geoJSON 中的中文都是乱码,不过我的字段也不多,手动改也不是很麻烦(但后来用 ogr2ogr 转换出来的就没问题)。
其实这三种方法的关键一步都是要把输出的坐标系统设置为 WGS 84,其他都比较好理解。
最后:
由于本人对 GIS 不是很熟悉,光是 google 以上东西这些就花了我半天的时间了,在这里 mark 一下,希望有需要的人能少走弯路,毕竟大部分都不需要研究 GIS,而只是单纯的想要个 geoJSON 文件而已(新版本的 arcGIS 的 arcToolbox 好像有转换成 geoJSON 的工具)。
关于解决 echarts 地图 geoJson 报错问题和“echarts.min.js:45 Uncaught Error: Invalid geoJson format Cannot read prope”的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于"Cannot read property ''getGeoJson'' of undefined" 请问这是什么原因?、(原) Echarts 报 Uncaught Error: Initialize failed: invalid dom 根本解决、Cannot read property ''getGeoJson'' of undefined、Convert shp to geoJSON,for ECharts.的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

