本文将分享想要从Vuejs中的AXIOSGETapi调用重定向到URL的详细内容,并且还将对vue获取重定向的参数进行详尽解释,此外,我们还将为大家带来关于.netcore3.1webapi+vue.
本文将分享想要从 Vuejs 中的 AXIOS GET api 调用重定向到 URL的详细内容,并且还将对vue获取重定向的参数进行详尽解释,此外,我们还将为大家带来关于.net core3.1 webapi + vue.js + axios实现跨域、ajax – 使用Axios取消Vue.js中的多个API调用、ajax调用servlet并重定向到jsp、asp.net-mvc-3 – 重定向(relativeUrl)重定向到IIS中的错误路径的相关知识,希望对你有所帮助。
本文目录一览:- 想要从 Vuejs 中的 AXIOS GET api 调用重定向到 URL(vue获取重定向的参数)
- .net core3.1 webapi + vue.js + axios实现跨域
- ajax – 使用Axios取消Vue.js中的多个API调用
- ajax调用servlet并重定向到jsp
- asp.net-mvc-3 – 重定向(relativeUrl)重定向到IIS中的错误路径

想要从 Vuejs 中的 AXIOS GET api 调用重定向到 URL(vue获取重定向的参数)
如果你使用 vue-router 你应该使用 router.push("yourroutename").
否则 window.location.href = 'some url';适用于非单页应用。
原始答案:Vue.js redirection to another page
,简单的解决方案
我在我目前正在进行的项目中使用它 this.$router.push("/this.urlimage");

.net core3.1 webapi + vue.js + axios实现跨域
我所要讲述的是,基于.net core3.1环境下的webapi项目,如何去使用axios对接前端的vue项目
既然谈到axios,这里贴出axios的官方文档地址:
http://www.axios-js.com/zh-cn/docs/
首先是前端部分进行设置
第一步,在vue项目中安装axios

在vs code的终端中输入命令 npm install axios
稍等片刻,即可完成安装
第二步,构建axios的测试api
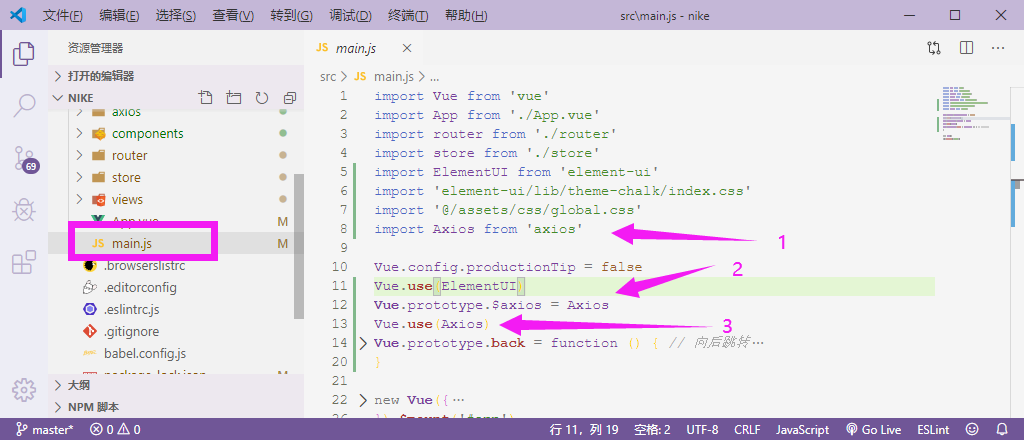
首先需要在main.js中,引入前面安装的axios

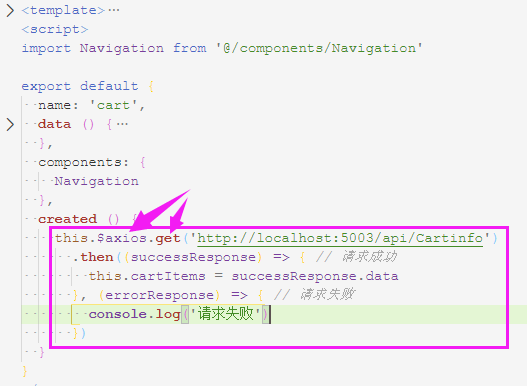
然后在某个组件的钩子函数里,写入以下代码

在组件被创建的时候,向后台发送get请求,获取数据。如果对axios的api不太熟悉的话,可以转到axios的官方文档
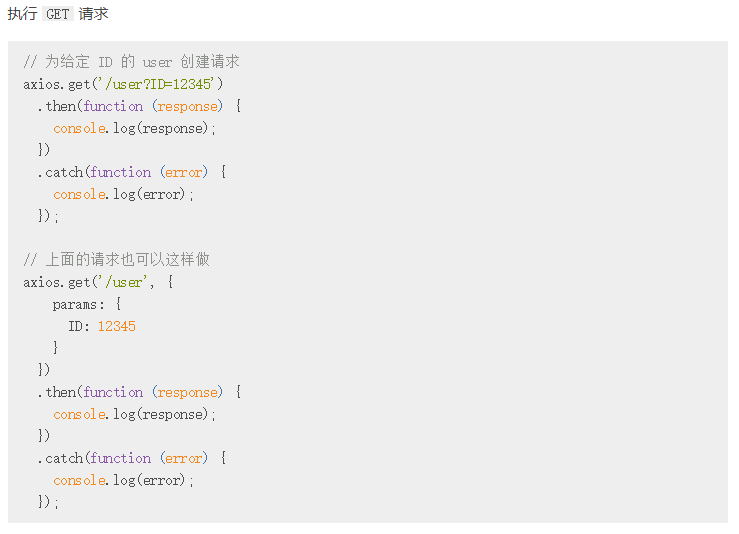
当然我也为新手提前准备好了截图,供查阅

上面这张图片来自于axios的官方文档
前端部分就此完成
接下来是配置.net core webapi项目
其实后端的配置极其简单,只需启用cors,然后做一些服务注入和中间件的添加即可
在微软的文档中也有对这部分给出了相关的注解,这里可以选择查阅微软的官方文档
第一步,服务注入
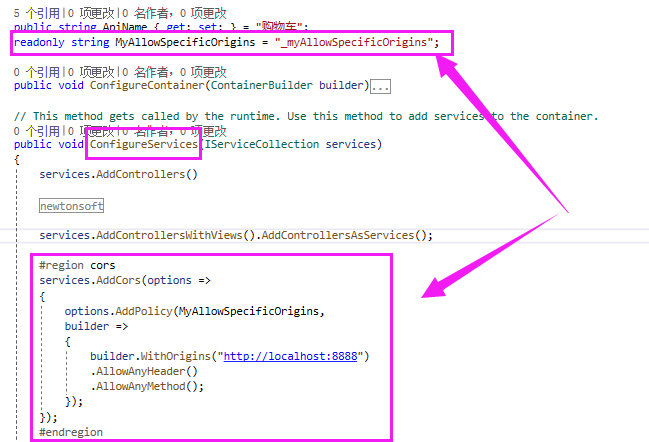
在startup.cs中加入以下代码

readonly string MyAllowSpecificOrigins = "_myAllowSpecificOrigins";
#region cors
services.AddCors(options =>
{
options.AddPolicy(MyAllowSpecificOrigins,
builder =>
{
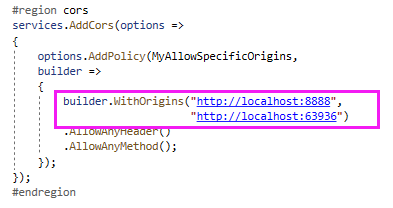
builder.WithOrigins("http://localhost:8888")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
#endregion
注意WithOrigins方法表示的允许跨域访问的url,参数可以是一个数组的形式,比如像下面这种方式去写:

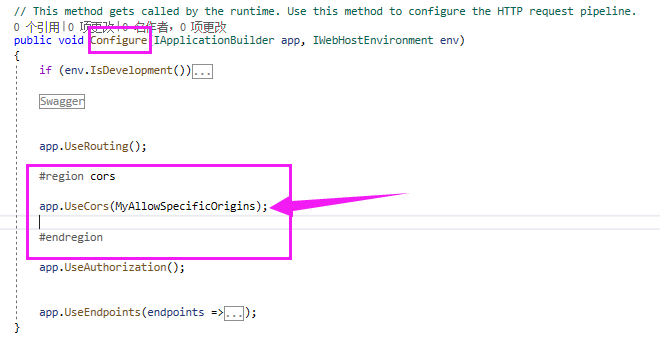
第二步,添加中间件

这里按照微软的官方文档,cors的中间件放置需要特别注意位置,这里面我是放在了UseRouting与UseEndPoints的中间,这个可以参照微软的文档,里面有注解
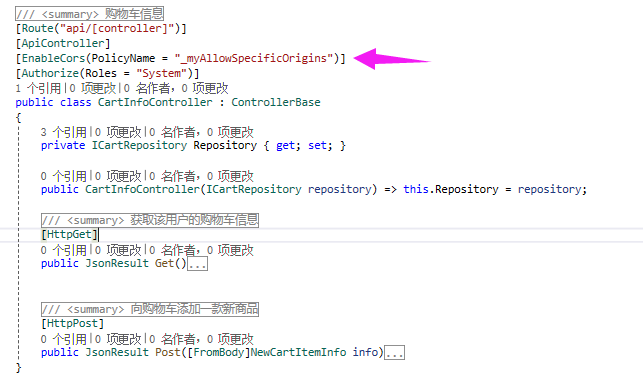
第三步,在控制器上打上标签

[EnableCors(PolicyName = "_myAllowSpecificOrigins")]
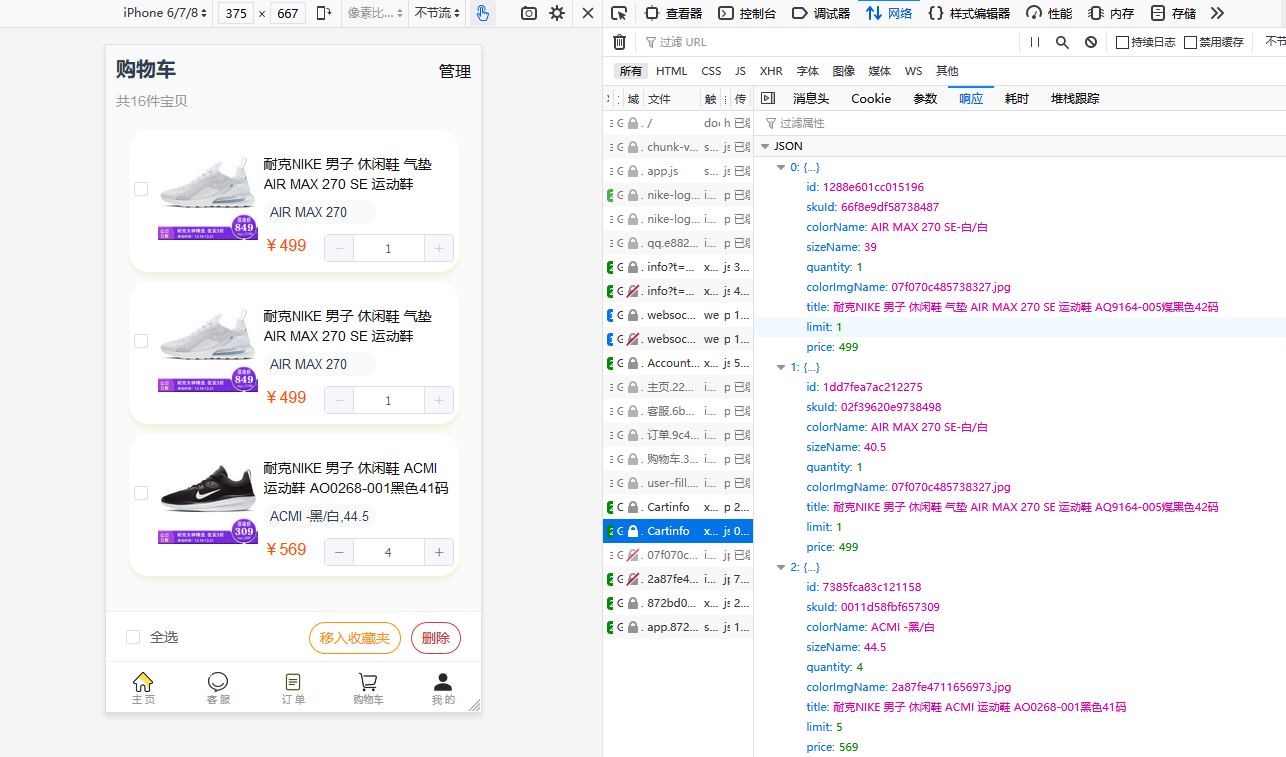
到此,前后端的配置都已结束,接下来让我们见证最终的效果

完美响应,so good

ajax – 使用Axios取消Vue.js中的多个API调用
我有一个日期范围的过滤选项,每次更改时我都会运行数据的API调用.
问题是,如果用户在其他人加载之前不断快速更改日期范围,我不希望用户能够堆叠API调用.
我使用单个文件vue组件,并为每个API调用提供一个方法,然后使用一个方法对这些组进行分组和调用.
watch: {
datefilter: function() {
this.initStatModules();
}
},methods: {
getCustomers: function() {
var $this = this;
return axios.get(`/api/v1/reports/${$this.team.id}/stats-dashboard/customers?date=${$this.datefilter}`).then(function(response) {
$this.customers = response.data;
});
},getBookings: function() {
var $this = this;
return axios.get(`/api/v1/reports/${$this.team.id}/stats-dashboard/bookings`).then(function(response) {
$this.bookings = response.data;
});
},getTotalRevenue: function() {
var $this = this;
return axios.get(`/api/v1/reports/${$this.team.id}/services-revenue?date=${$this.datefilter}`).then(function(response) {
$this.totalRevenue = response.data.data.totalRevenue;
});
},initStatModules: function() {
this.getCustomers();
this.getBookings();
this.getTotalRevenue();
}
}
我希望能够做的是取消watch或initStatModules方法中的所有挂起的API请求.
看看axios docs:https://github.com/axios/axios#cancellation它是受支持的,但是我无法理解如何按照我的意愿实现它.
谢谢!
解决方法
<template>
<input type="date" :disabled="isdisabled" v-model="datefilter">
</template>
<script>
export default {
data () {
return {
datefilter: null,modulesLoaded: 0,isdisabled: false
}
},watch: {
datefilter () {
this.initStatModules()
}
},methods: {
getCustomers () {
axios.get(`/api/v1/reports/${$this.team.id}/stats-dashboard/customers?date=${$this.datefilter}`)
.then(response => {
this.customers = response.data
this.onModuleLoaded()
})
},getBookings () {
axios.get(`/api/v1/reports/${$this.team.id}/stats-dashboard/bookings`)
.then(response => {
this.bookings = response.data
this.onModuleLoaded()
})
},getTotalRevenue () {
axios.get(`/api/v1/reports/${$this.team.id}/services-revenue?date=${$this.datefilter}`)
.then(response => {
this.totalRevenue = response.data.data.totalRevenue
this.onModuleLoaded()
})
},initStatModules () {
this.isdisabled = true
this.modulesLoaded = 0
this.getCustomers()
this.getBookings()
this.getTotalRevenue()
},onModuleLoaded () {
this.modulesLoaded++
if (this.modulesLoaded === 3) {
this.isdisabled = false
}
}
}
}
</script>
试试这个.

ajax调用servlet并重定向到jsp
jsp文件中的javascript ajax代码:
function generate(){
...
...
var url="RedirectServlet";
var ajax=new AJAXInteraction(url,"RedirectServlet");
var param ="FD="+FD+"&TD="+TD+"&actionid="+status+"&usercode="+usercode+"&action=reports"+"";
ajax.send(param);
....
}
function AJAXInteraction(url,actionType) {
this.url = url;
var req = init();
var actionRequested = actionType;
req.onreadystatechange = processRequest;
function init() {
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
} else if (window.ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
function processRequest () {
if (req.readyState == 4) {
if (req.status == 200) {
if(actionRequested=="TestDelegation") {
PostProcess1(req.responseXML);
}
}
}
}
this.send = function(param) {
req.open("POST",url,true);
req.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
req.send(param);
}
}//end of AJAX Interaction object.
Servlet代码:
protected void doPost(HttpServletRequest request,HttpServletResponse response)
throws servletexception,IOException
{
System.out.println("calling doPost() ");
response.setContentType("text/html;charset=WINDOWS-1256");
String action=request.getParameter("action");
System.out.println(action);
if(action.equals("reports")){
System.out.println("inside reports");
//Getting values from Reports_arb.jsp
String Fromdate=request.getParameter("FD");
String Todate=request.getParameter("TD");
String status=request.getParameter("actionid");
String usercode=request.getParameter("usercode");
//placing given values in a session
request.setAttribute("FD",Fromdate);
request.setAttribute("TD",Todate);
request.setAttribute("actionid",status);
request.setAttribute("usercode",usercode);
//Redirecting to showReport_arb.jsp
//response.sendRedirect("showReport_arb.jsp");
ServletContext sc = getServletContext();
sc.getRequestdispatcher("/sample.jsp").forward(request,response);
在servlet
JSONObject jobj = new JSONObject()
String urlToRedirect = "test.jsp";
jobj.put("url",urlStr);
response.getWriter().write(jobj.toString());
在客户端
$.ajax({
url: 'servletName',data: {
userID: selectedID
},type: 'post',success: function(data){
window.location = data.url;
}
});

asp.net-mvc-3 – 重定向(relativeUrl)重定向到IIS中的错误路径
假设我的返回URL是/ Admin / HealthCheck(它确实是).当我调试时,我从重定向调用中获取了一个类似http:// localhost:3279 / Admin / HealthCheck的URL.
然后,我将我的应用程序部署到http:// localhost / Test.在这种情况下,Redirect(returnUrl)将我重定向到http:// localhost / Admin / HealthCheck而不是预期的http:// localhost / Test / Admin / HealthCheck.
这里发生了什么?我该如何解决这个问题(如果它是可修复的)?
以下是(标准)MVC3 AccountController的片段;你可以看到我从查询字符串中获取返回URL的位置(例如,http:// localhost / Test / logon?ReturnUrl = / Admin / HealthCheck,尽管是URL编码的).
[HttpPost]
public ActionResult logon(logonModel model,string returnUrl)
{
if (ModelState.IsValid)
{
if (Membership.ValidateUser(model.UserName,model.Password))
{
returnUrl = Request.Params["ReturnUrl"];
FormsAuthentication.SetAuthCookie(model.UserName,model.RememberMe);
if (Url.IsLocalUrl(returnUrl) && returnUrl.Length > 1 && returnUrl.StartsWith("/")
&& !returnUrl.StartsWith("//") && !returnUrl.StartsWith("/\\"))
{
return Redirect(returnUrl);
}
else
{
return RedirectToAction("Index","Home");
}
}
else
{
ModelState.AddModelError("","The user name or password provided is incorrect.");
}
}
解决方法
(in my case,I set it manually)
你还没有真正展示过这种手动设置是如何发生的,但如果你已经硬编码了一个url,例如/ Admin / HealthCheck而不是使用url helper来生成这个url,例如Url.Action(“HealthCheck”,“Admin”)不要指望奇迹发生.
你的logon很好.它做了它应该做的事情=>它重定向到作为参数传递的url.您的问题在于您设置此网址的方式.
结论:在ASP.NET MVC应用程序中,在处理url时总是使用url helper.永远不要硬编码.
我们今天的关于想要从 Vuejs 中的 AXIOS GET api 调用重定向到 URL和vue获取重定向的参数的分享已经告一段落,感谢您的关注,如果您想了解更多关于.net core3.1 webapi + vue.js + axios实现跨域、ajax – 使用Axios取消Vue.js中的多个API调用、ajax调用servlet并重定向到jsp、asp.net-mvc-3 – 重定向(relativeUrl)重定向到IIS中的错误路径的相关信息,请在本站查询。
本文标签:





