关于node.js(01http模块url模块)和nodejs中http模块的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于node.js-http、模块化、npm、Node.jshttp
关于node.js (01http 模块 url 模块)和nodejs中http模块的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于node.js - http、模块化、npm、Node.js http 模块存在 HTTP 请求走私漏洞、node.js http 模块学习笔记、Node.js HTTP模块等相关知识的信息别忘了在本站进行查找喔。
本文目录一览:- node.js (01http 模块 url 模块)(nodejs中http模块)
- node.js - http、模块化、npm
- Node.js http 模块存在 HTTP 请求走私漏洞
- node.js http 模块学习笔记
- Node.js HTTP模块

node.js (01http 模块 url 模块)(nodejs中http模块)
// 引入 http 模块-->Node.js 中的很多功能都是通过模块实现。
var http = require(''http'');
// http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。
var server=http.createServer(function (request, response) {
// 发送 HTTP 头部, HTTP 状态值: 200 : OK ,设置 HTTP 头部,状态码是 200,文件类型是 html,字符集是 utf8
response.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
response.end("我的第1nodejs");// end 方法使 Web 服务器停止处理脚本并返回当前结果,必须写不然 浏览器左上角一直转圈圈
})
server.listen(8888);//监听端口
console.log(''服务器已开启---------------------------------------------------------------端口号自己看-----------------------------------------------'');随便写一个js(我这里命名http.js)
然后到该目录下,node http.js 打开http://localhost:8888/就能看效果了,哈哈 (我用vscode),你没修改的话就得重启这个js 就得推出然后重新执行node http.js,麻烦推荐一个
实用小插件npm install -g supervisor 安装之后只要你文件有修改,保存后它自己就重启服务了,不用在手动输入命令了哈哈,这里启功命令变了supervisor http.js 舒服
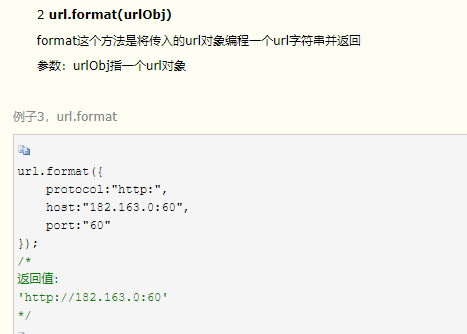
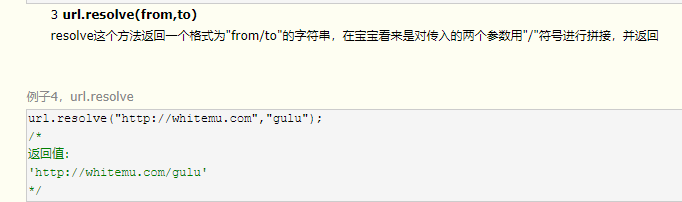
url模块用来解析url,url一共提供了三个方法,分别是url.parse(); url.format(); url.resolve();




node.js - http、模块化、npm
今天是node学习的第二天,其实越往后面学越感觉有点熟悉的味道了,光针对于node来说哈,为什么呢,因为我之前学过一点云计算的东西,当时感觉没什么用搞了下服务器客户端这些,没想到这里还能用一用,至少看到服务器这些概念一点不陌生,看到npm一点不奇怪,我当时用的都是yum。
1.
我们今天先看到http模块,也是node里面的第一大模块,内置模块的内容,http是创建web服务器的模块,在前端当中,不需要iis、Apache这些第三方服务器软件,只需要一个node.js提供的http模块就能够写一个服务器,这么一看,貌似node还多强大的。
我们的服务器一般分为三个概念,ip、域名、端口,有了这三个你就可以访问一个服务器。
怎么来创建啊web服务器?
首先要导入http内置模块
const server = http.createServer()
这个创建了一个服务器实例,接下来还要对他绑定一个监听事件,能够监听到客户端发送过来的请求
server.on(''request'',(req, res) => {})
注意这个事件里面有两个参数,这两个参数代表什么意思我们后面再说,当你绑定完事件过后,就可以开启这个服务器了
server.listen(‘端口号’,callback)
这里面两个参数一个填端口号,一个是开启服务器后的回调函数。
const http = require(''http'')
const server = http.createServer()
server.on(''request'', (req, res) => console.log(''someone visit our webServer''))
server.listen(83, () => console.log(''开启成功''))浏览器上访问 服务器过后就会在服务器的终端弹出来监听里面要打印的信息
https://img2022.cnblogs.com/b...
1.1
我们接下来说一下监听事件里面两个参数到底是个什么?
首先第一个req对象,它是一个对象,包含了客户端相关的数据和属性,你要对访问进来的客户端记性操作的话,尽管用到这个对象里面的属性和方法即可
req.url是客户端请求的url地址 req.method是客户端的请求方式
const http = require(''http'')
const server = http.createServer()
server.on(''request'', req => {
const url = req.url
const method = req.method
console.log(`your request url is ${url} and your request method is ${method}`)
// post请求借助postman
})
server.listen(''80'',() => console.log(''server is running in http:127.0.0.1''))1.2
然后是res对象,没错,他也是一个对象,这是包含了服务器相关属性和数据的对象
res.send()可以向客户端发送你想发送的内容,而且它代表着请求结束,如果发送的内容里面包含中文的话,还需要用到res来设置表头编码不然会出现乱码的现象
const http = require(''http'')
const server = http.createServer()
server.on(''request'', (req, res) => {
let str = ''your request url is ''+req.url+'' + your request method is ''+req.method+''''
res.end(str)
})
server.listen(80, () => console.log(
''server is running at http://127.0.0.1''
))1.3
来一个案例,根据不同的url反映出不同的页面,这个应该很经典吧
// 1.获取到用户的url
const http = require(''http'')
const server = http.createServer()
server.on(''request'', (req, res) => {
let url = req.url
// 2.设置默认的页面为404
let content = `<h1>404 Not Found</h1>`
// 3.判断用户是否请求的是首页
if (url == ''/'' || url == ''/index.html'') {
content = `<h1>首页</h1>`
// } 4.判断用户是否访问的是分页
} else if (url == ''/son.html'') {
content = `<h1>子页</h1>`
}
// 5.设置请求头 防止中文乱码
res.setHeader(''Content-Type'', ''text/html; charset=utf-8'')
// 6.发送内容并结束请求
res.end(content)
})
server.listen(80, () => console.log(''your request is running at http://127.0.0.1''))2.
我们接下来看到模块化,模块化是指解决一个复杂问题的时候,自顶向下逐层把系统划分到若干模块的过程,对于整个系统来说模块是可组合、分解和更换的单元。
在我们编程世界里面,模块化就是遵守固定的规则,把一个大文件拆分成独立并相互依赖的小模块,大家分工合作。
Node.js模块分类?
在我们node里面模块分为三个部分,第一个是内置模块:我们前面学的都是内置模块,fs、path、http等
第二个是自定义模块:什么叫做自定义模块,其实就是我们自己写的这个js文件他就是自定义模块
第三个是第三方模块:就是由第三方开发出来的模块,需要提前下载
然后 我们的模块都需要加载用到require
还会有模块作用域,也就是在我们自定义模块里面声明的变量函数,在外面的模块是访问不到的。
那么有没有办法来访问呢?
是有的,向外共享模块成员的方法要用到一个module对象,它是每个js自定义模块都有的内置对象,然后在这里面有一个关键的对象,exports,在我们前面,require这个自定义模块的时候得到的内容其实就是exports对象里面的内容,
所以说有时候为空,就是因为没给exports赋值,他就是一个空对象,我们在写的时候可以写成module.exports 也可以是exports
module.exports = {
uname : ''张三'',
sayHello : function() {
console.log(''hello node'');
}
}
const md = require(''./module对象共享'')
console.log(md);但是在模块化这里exports有几个要注意点的,始终要记住一点不管是exports还是module.exports他们虽然能完成一样的效果但是始终以为module.exports里面的数据为准。
为了防止混乱,最好不要将exports和module.exports混用
模块化规范
node遵循的是commenJS模块化的规范,包括我们前面说的module代表当前模块,exports是对外的接口,require用于加载模块都是commenJS规范的,但是我vue入了一点门被劝回来的那里,刚好看到后面应该遵循的都是es6模块化规范了,这个commenJS逐渐要淘汰了。
3
继续看到包和npm的一些内容,首先要明确什么叫包,第三方模块就叫包,包是由第三方个人和团队做出来的,都是免费的。
我们为什么要用包呢?
包是基于内置模块封装出来的,提提供了更高级、更简便的用法,其实就相当于jQuery和浏览器内置对象的关系,jq的ajax方法就是通过xhr封装来的撒。
npm
我们首先看到一个案例对时间格式化如果用我们的传统做法,也就是自定义模块的做法。
const module对象共享 = require("./module对象共享")
function timeFormat(dataStr) {
let date = new Date(dataStr)
let y = date.getFullYear()
let m = addZero(date.getMonth() + 1)
let d = addZero(date.getDate())
let h = addZero(date.getDate())
let mm = addZero(date.getDate())
let s = addZero(date.getDate())
return `${y}-${m}-${d} ${h}:${mm}:${s}`
}
function addZero(n) {
return n = n < 10? ''0'' + n : n
}
module.exports.timeFormat = timeFormat
const time = require(''./格式化时间传统做法'')
// console.log(time);
const date = new Date()
console.log(date);
console.log(time.timeFormat(date));这就完成了一个对于时间格式化的操作,舒适还是有点麻烦,但我们现在有了npm就不一样了,可以用npm安装一个moment的包,安装导入查看文档api这三步曲走起。
const moment = require(''moment'')
const timer = moment().format(''YYYY-MM-DD HH:mm:ss'')
console.log(timer);之前多少代码量,现在多少代码量,这就是为什么要用包。
最后说一下当你安装了包后文件夹多多出两个文件一个node_modules的文件夹这里面存放的npm下载的包文件,一个是pachage_lock.json的配置文件这里面是前面文件夹里面所有npm下载的包的详细信息这两个都不能去修改
最后如果要安装指定版本的包的话只需要在包名的后面添加@版本号

Node.js http 模块存在 HTTP 请求走私漏洞
漏洞描述
Node.js 是一个开源、跨平台的 JavaScript 运行时环境。
Node.js 18.7.0版本中的 http 模块中存在 HTTP 请求走私漏洞,漏洞源于 llhttp 解析器无法正确处理未以 CLRF 终止的标头字段,攻击者可通过恶意构造位于 Transfer-Encoding 之前、包含空值且未正确使用 CLRF 进行分隔的 http 请求标头触发此漏洞。攻击者可利用此漏洞获取 web 程序敏感信息,并获得对 web 应用程序的未授权访问。
| 漏洞名称 | Node.js http 模块存在 HTTP 请求走私漏洞 |
|---|---|
| 漏洞类型 | HTTP请求的解释不一致性(HTTP请求私运) |
| 发现时间 | 2022-12-06 |
| 漏洞影响广度 | 广 |
| MPS编号 | MPS-2022-50637 |
| CVE编号 | CVE-2022-35256 |
| CNVD编号 | - |
影响范围
nodejs@[18.0.0, 18.12.1]
nodejs@[14.0.0, 14.21.1]
nodejs@[16.0.0, 16.18.1]
nodejs/llhttp@(-∞, 6.0.10)
修复方案
nodejs 暂未发布新版本,请关注官方公告:https://nodejs.org/en/blog/
升级nodejs/llhttp到 6.0.10 或更高版本
参考链接
https://www.oscs1024.com/hd/MPS-2022-50637
https://nvd.nist.gov/vuln/detail/CVE-2022-35256
https://hackerone.com/reports/1675191
情报订阅
OSCS(开源软件供应链安全社区)通过最快、最全的方式,发布开源项目最新的安全风险动态,包括开源组件安全漏洞、事件等信息。同时提供漏洞、投毒情报的免费订阅服务,社区用户可通过配置飞书、钉钉、企业微信机器人,及时获得一手情报信息推送:
https://www.oscs1024.com/cm/?src=osc
具体订阅方式详见:
https://www.oscs1024.com/docs/vuln-warning/intro/?src=osc


node.js http 模块学习笔记
一个网站的加载流程粗略的流程大概如下:
用户通过浏览器发送一个http的请求到指定的主机
服务器接收到该请求,对该请求进行分析和处理
服务器处理完成以后,返回对应的数据到用户机器
浏览器接收服务器返回的数据,并根据接收到的进行分析和处理
最简单的web服务器
我们需要搭建一个 http 的服务器,用于处理用户发送的 http 请求,在 node 中有 http 核心模块可以在很简单的几句话就帮我们启动一个服务器。
// 导入http模块:
var http = require(''http'');
// 创建http server,并传入回调函数:
var server = http.createServer(function (request, response) {
// 回调函数接收request和response对象,
console.log(''有客户端请求了.....'');
// 将HTTP响应200写入response, 同时设置Content-Type: text/html:
response.writeHead(200, {''Content-Type'': ''text/html''});
// 将HTTP响应的HTML内容写入response:
response.write(''<h1>hello World!</h1>'');
response.end();
});
// 让服务器监听8888端口:
server.listen(8888);
console.log(''Server is running at http://127.0.0.1:8888/'');就这几行代码,我们就搭建了一个简单服务器,当我们将其运行,访问地址能在浏览器中显示我们熟悉的 hello World!,迈出了第一步。
下面我们来看看几个重要的地方:
核心方法
创建与监听
首先我们来看创建http server的代码:
-
var server = http.createServer([requestListener]):创建并返回一个HTTP服务器对象requestListener: 监听到客户端连接的回调函数
在这里可以看到我们的回调函数是可选的,我们还可以使用事件监听器来进行,监听到客户端连接之后的操作,如:
server.on(''request'', function(req, res) {// do ....})
我们要在用户访问时做一些什么,都会在这里。
再看监听端口的代码,在这里我们只是简单的写了一下监听的端口,它的可选项都没有去设置
-
server.listen(port, [hostname], [backlog], [callback]):监听客户端连接请求,只有当调用了listen方法以后,服务器才开始工作port: 监听的端口hostname: 主机名(IP/域名),可选backlog: 连接等待队列的最大长度,可选callback: 调用listen方法并成功开启监听以后,会触发一个 listening事件,callback将作为该事件的执行函数,可选
看完了创建与监听的方法,我们再看看看,我们在监听到客户端连接的回调函数 server.on(''request'', function(req, res) {// do ....}) 中看到有两个参数 request 和 response ,
在这两个参数中,我们可以去获得用户的当前请求一些信息,比如头信息,数据等待,还可以向该次请求的客户端输出返回响应,下面我们一起看看它里面的内容
request 对象
参数request对象是 http.IncomingMessage 的一个实例,通过它 ,我们可以获取到这次请求的一些信息,比如头信息,数据,url参数等等
这里简单的列一下最常见的:
httpVersion: 使用的http协议的版本headers: 请求头信息中的数据url: 请求的地址method: 请求方式
response 对象
参数 response对象是 http.ServerResponse(这是一个由HTTP服务器内部创建的对象) 的一个实例,通过它 我们可以向该次请求的客户端输出返回响应。
-
response.writeHead(statusCode, [reasonPhrase], [headers]):向请求回复响应头,这个方法只能在当前请求中使用一次,并且必须在response.end()之前调用。statusCode: 一个三位数的HTTP状态码, 例如 404reasonPhrase:自行设置http响应状态码对应的原因短语headers:响应头的内容
write(chunk, [encoding]): 发送一个数据块到响应正文中 ,如果这个方法被调用但是response.writeHead()没有被调用,
它将切换到默认header模式并更新默认的headers。chunk可以是字符串或者缓存。如果chunk 是一个字符串,
第二个参数表明如何将这个字符串编码为一个比特流。默认的 encoding是''utf8''。end([data], [encoding]): 当所有的正文和头信息发送完成以后,调用该方法告诉服务器数据已经全部发送完成了。
这个方法在每次完成信息发送以后必须调用,并且是最后调用,如果指定了参数 data , 就相当于先调用response.write(data, encoding)之后再调用response.end()setHeader(name, value): 为默认或者已存在的头设置一条单独的头信息:如果这个头已经存在于 将被送出的头中,将会覆盖原来的内容。如果我想设置更多的头, 就使用一个相同名字的字符串数组
如:response.setHeader("Set-Cookie", ["type=ninja", "language=javascript"]);
看了那么多api,是时候实践一把了,我们再来对原来的代码进行一点改造~
// 导入http模块,url 模块
var http = require(''http'');
var url = require(''url'')
// 创建http server
var server = http.createServer();
server.on(''request'', function (req, res) {
// 将HTTP响应200写入response, 同时设置Content-Type: text/html:
res.writeHead(200, {
''Content-Type'': ''text/html''
});
var urlObj = url.parse(req.url);
//根据用户访问的url不同展示不同的页面
switch (urlObj.pathname){
// 这是首页
case ''/'':
res.write(''<h1>这是里首页</h1>'');
break;
case ''/user'':
res.write(''<h1>这里是个人中心</h1>'');
break;
default :
res.write(''<h1>你要找的页面不见了~</h1>'');
break;
}
// 将HTTP响应的HTML内容写入response:
res.end();
});
server.listen(8888);
console.log(''Server is running at http://127.0.0.1:8888/'');启动一下该js文件,并且通过不同的url不同的后缀,如 / 和 /user 去访问这个地址,看看浏览器的输出,应该已经变了。
这就是通过简单的的url处理,来实现的路由机制拉~
url 处理响应不同 html
当然这里我们再继续深入一下!结合 node 的文件系统(fs模块),使不同的url,直接读取不同的 html 文件,示例:
准备工作: 在当前文件目录下建立html文件夹, 并且新增文件 index.html与 user.html,内容自行发挥
var http = require(''http'');
var url = require(''url'');
var fs = require(''fs'');
var server = http.createServer();
// 读取我们当前文件所在的目录下的 html 文件夹
var HtmlDir = __dirname + ''/html/'';
server.on(''request'', function(req, res) {
var urlObj = url.parse(req.url);
switch (urlObj.pathname) {
case ''/'':
//首页
sendData(HtmlDir + ''index.html'', req, res);
break;
case ''/user'':
//用户首页
sendData(HtmlDir + ''user.html'', req, res);
break;
default:
//处理其他情况
sendData(HtmlDir + ''err.html'', req, res);
break;
}
});
/**
* 读取html文件,响应数据,发送给浏览器
* @param {String} file 文件路径
* @param {Object} req request
* @param {Object} res response 对象
*/
function sendData(file, req, res) {
fs.readFile(file, function(err, data) {
if (err) {
res.writeHead(404, {
''content-type'': ''text/html;charset=utf-8''
});
res.end(''<h1>你要找的页面不见了~</h1>'');
} else {
res.writeHead(200, {
''content-type'': ''text/html;charset=utf-8''
});
res.end(data);
}
});
}
server.listen(8888);
console.log(''Server is running at http://127.0.0.1:8888/'');运行文件,切换url,程序会将不同的页面返回。大家自己去试试吧!
这是对于 node 的 http模块 的学习,理解有限,如果有错误之处,请指出,谢谢!
本文地址:https://guowenfh.github.io/2016/10/15/node-http/

Node.js HTTP模块
内置HTTP模块
Node.js 中有 HTTP 这个内置模块,HTTP 模块允许 Node.js 通过超文本传输协议(HTTP)传输数据。
如果要使用 HTTP 模块,需要先通过 require() 方法引入 HTTP 模块,如下所示:
var http = require(''http'');简单服务器的创建
Node.js 中的 HTTP 模块可以创建一个 HTTP 服务器,该服务器侦听服务器端口并将响应返回给客户端。
示例:
使用createServer()方法创建HTTP服务器,如下所示:
var http = require(''http'');
http.createServer(function (req, res) {
res.write(''Hello xkd'');
res.end();
}).listen(8888); 在命令工具中启动 Node.js 文件(你自定义的文件名),打开浏览器,访问http://127.0.0.1:8888/,就可以看到浏览器页面中会显示”Hello xkd“,这样一个最简单的服务器搭建成功了。
Node.js 中的 HTTP 模块中封装了一个 HTTP 服务器和一个简单的 HTTP 客户端,http.Server 是一个基于事件的 HTTP 服务器,http.request 则是一个 HTTP 客户端工具,用于向 HTTP 服务器发起请求。createServer() 方法中的两个参数 req 和 res 分别代表了请求对象和响应对象。其中 req 是 http.IncomingMessage 的实例,res 是 http.ServerResponse 的实例。
HTTP服务器
除了可以使用 createServer() 方法返回一个 http.Server 对象来创建服务器,我们还可以使用下列方法来实现。
示例:
创建一个http.Server对象,然后为其添加request事件监听:
var http = require("http");
var server = new http.Server();
server.on("request",function(req,res){
res.writeHead(200,{
"content-type":"text/plain; charset=utf-8"
});
res.write("xkd");
res.end();
});
server.listen(8888);http.Server的事件
http.Server 是一个基于事件的服务器,继承自 EventEmitter。http.Server 提供的事件如下所示:
-
request:当客户端请求到来时,该事件被触发,提供两个参数req和res,表示请求和响应信息,是最常用的事件。 -
connection:当TCP连接建立时,该事件被触发,提供一个参数socket,是net.Socket的实例。 -
close:当服务器关闭时,触发事件(注意不是在用户断开连接时)。
HTTP客户端
http 模块提供了两个函数 http.request 和 http.get,功能是作为客户端向 http 服务器发起请求。
http.request(option,callback)
http.request() 方法接受两个参数,其中参数 option 是一个类似关联数组的对象,表示请求的参数。callback 是请求的回调函数,需要传递一个参数。
示例:
var http=require(''http'');
var querystring=require(''querystring'');
//启动服务
http.createServer(function(req,res){
console.log(''开始请求,解析参数'');
//解析post请求
var post='''';
req.on(''data'',function(chunk){
post+=chunk;
});
req.on(''end'',function(){
post=querystring.parse(post);
//解析完成
console.log(''参数解析完成,返回name参数'');
res.end(post.name);
});
}).listen(8888);
//客户端请求
var contents=querystring.stringify({
name:''Tom'',
age:18,
city:''beijing''
});
//声明请求参数
var options={
host:''localhost'',
path:''/'',
port:8888,
method:''POST'',
headers:{
''Content-Type'':''application/x-www-form-urlencoded'',
''Content-Length'':contents.length
}
};
//发送请求
var req=http.request(options,function(res){
res.setEncoding(''utf-8'');
res.on(''data'',function(data){
console.log(''后台返回数据'');
console.log(''name参数的值为:'' + data);
})
});
req.write(contents);
//必须调用end()
req.end();
然后启动 Node.js 文件,会输出如下内容:
> node file.js
开始请求,解析参数
参数解析完成,返回name参数
后台返回数据
name参数的值为:Tomhttp.get(option,callback)
http.get() 方法是 http.request 方法的简化版,唯一区别只是 http.get 自动将请求方法设为了 GET 请求,同时不需要手动调用 req.end()。如果我们使用 http.request 方法时没有调用 end 方法,服务器将不会收到信息。
示例:
var http=require(''http'');
var url=require(''url'');
var util=require(''util'');
//启动服务
http.createServer(function(req,res){
console.log(''开始请求,解析参数'');
var params=url.parse(req.url,true);
console.log(''解析完成'');
console.log(util.inspect(params));
console.log(''向客户端返回name'');
res.end(params.query.name);
}).listen(8888);
//客户端请求
var request=http.get({
host:''localhost'',
path:''/user?name=Tom&age=18&city=beijing'',
port:8888},function(res){
res.setEncoding(''utf-8'');
res.on(''data'',function(data){
console.log(''服务端相应name值为:''+data);
})
});然后启动 Node.js 文件,会输出如下内容:
>node file.js
开始请求,解析参数
解析完成
Url {
protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: ''?name=Tom&age=18&city=beijing'',
query: { name: ''Tom'', age: ''18'', city: ''beijing'' },
pathname: ''/user'',
path: ''/user?name=Tom&age=18&city=beijing'',
href: ''/user?name=Tom&age=18&city=beijing'' }
向客户端返回name
服务端相应name值为:Tom更多可以查看:https://www.9xkd.com/3716132715.html
今天关于node.js (01http 模块 url 模块)和nodejs中http模块的讲解已经结束,谢谢您的阅读,如果想了解更多关于node.js - http、模块化、npm、Node.js http 模块存在 HTTP 请求走私漏洞、node.js http 模块学习笔记、Node.js HTTP模块的相关知识,请在本站搜索。
本文标签:





