最近很多小伙伴都在问js原生手写AJAX和原生js写ajax实现这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展AJAX使用原生js实现ajax、Ajax_原生ajax写法、理解异
最近很多小伙伴都在问js 原生手写AJAX和原生js写ajax实现这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展AJAX 使用原生js实现ajax、Ajax_原生ajax写法、理解异步请求、js单线程+事件队列、封装原生ajax、AJAX_概念和AJAX原生js方式、AJAX学习心得分享----(一)AJAX初识+原生态AJAX等相关知识,下面开始了哦!
本文目录一览:- js 原生手写AJAX(原生js写ajax实现)
- AJAX 使用原生js实现ajax
- Ajax_原生ajax写法、理解异步请求、js单线程+事件队列、封装原生ajax
- AJAX_概念和AJAX原生js方式
- AJAX学习心得分享----(一)AJAX初识+原生态AJAX

js 原生手写AJAX(原生js写ajax实现)
前言:最近在学习react,在练习中模拟一个button通过AJAX向后台发送POST请求,懒得引入AXIOS,就顺便练习了js原生ajax。
正文:
注:我忽略了IE6及以下版本
submit(){
let data = this.props.value //这是要发送的数据
let xmlHttp = new XMLHttpRequest() //new XMLHttpRequest 对象
//发送请求
xmlHttp.open(''POST'', ''ajax_test.asp'', true) //true是异步请求,false是同步的请求,不建议
xmlHttp.setRequestHeader(''name'', ''formData'') //由于是提交form表单,最好set一个http头部。
xmlHttp.send(data) //只有在POST时候有参数,参数是string类型的数据,get方法并没有。
//接收相应 responseText 和 responseXML 属性
let response = xmlHttp.responseText
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
alert(''成功''+ response)
}
}
}一般项目中,还是使用Axios吧,比较方便。

AJAX 使用原生js实现ajax
同源策略:请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
1,AJAX不是JavaScript的规范, ajax的缩写:Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求
注意:AJAX请求是异步执行的,也就是说,要通过回调函数获得响应。
2,使用原生js实现ajax
创建一个 XMLHttpRequest 对象。如果不支持创建该对象的浏览器,则需要创建 ActiveXObject,具体方法如下:
var xmlHttpRequest;
function createXmlHttpRequest(){
if(window.XMLHttpRequest) //非IE
xmlHttpRequest = new XMLHttpRequest();
else if(window.ActiveObject)//IE6+
xmlHttpRequest = new ActiveObject("Msxml2.XMLHTTP");
else//IE6-
xmlHttpRequest = new ActiveObject("Microsoft.XMLHTTP");
}
提交请求的方法:
open(method,url);//分别为提交的方法(GET或者POST)和提交的url
send(content);
onreadystatechange(){
if(xmlHttpRequest.readyState == 4){
if(xmlHttpRequest.state == 200){
//请求成功
}
}else{
//请求失败
}
}
当创建了XMLHttpRequest对象后,要先设置onreadystatechange的回调函数。在回调函数中,通常我们只需通过readyState === 4判断请求是否完成,如果已完成,再根据status === 200判断是否是一个成功的响应。
XMLHttpRequest对象的open()方法有3个参数,第一个参数指定是GET还是POST,第二个参数指定URL地址,第三个参数指定是否使用异步,默认是true,所以不用写。
注意,千万不要把第三个参数指定为false,否则浏览器将停止响应,直到AJAX请求完成。如果这个请求耗时10秒,那么10秒内你会发现浏览器处于“假死”状态。
最后调用send()方法才真正发送请求。GET请求不需要参数,POST请求需要把body部分以字符串或者FormData对象传进去。

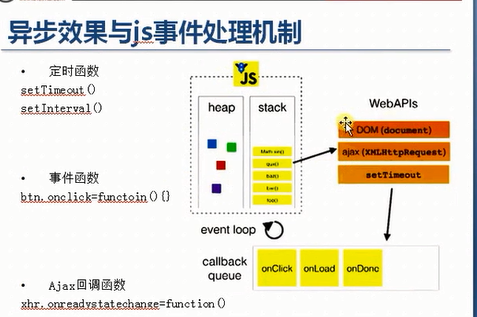
Ajax_原生ajax写法、理解异步请求、js单线程+事件队列、封装原生ajax
1、原生Ajax
一定要理解Ajax出现的背景
Ajax通过url查询后端接口的数据,在前端做数据的解析和局部更新
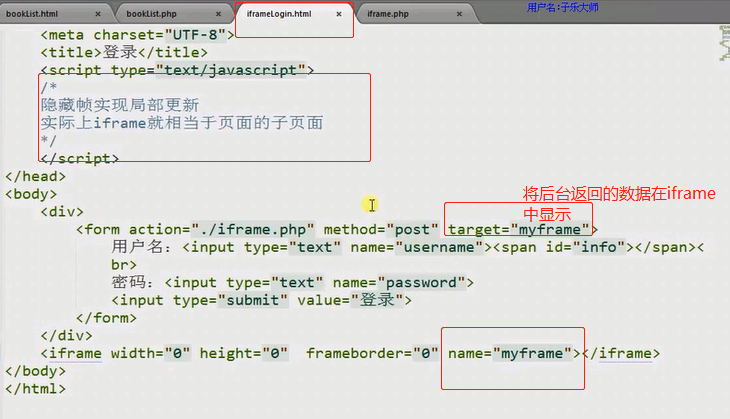
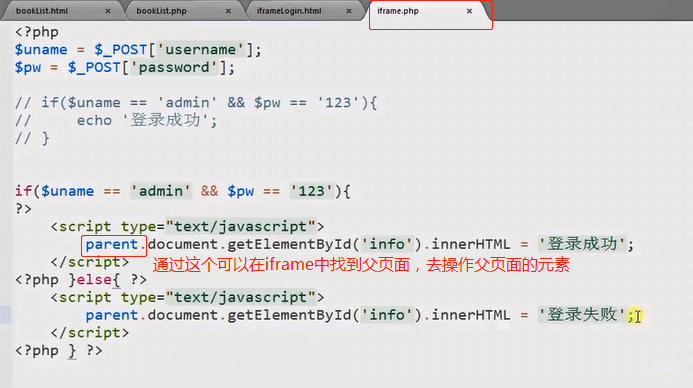
1、隐藏帧iframe方式实现页面局部更新---只是为了比较好的用户体验
访问后台接口数据显示在iframe页面中显示,没有做主页面的刷新,但页面实际上也刷新了 看左上角的转圈圈了



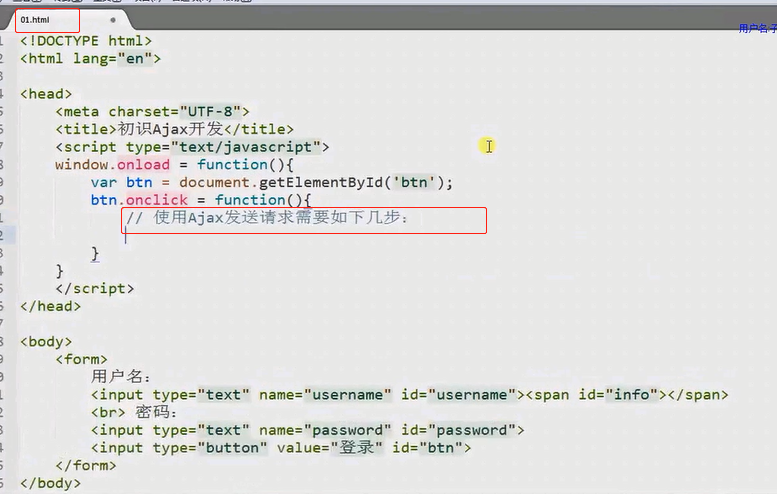
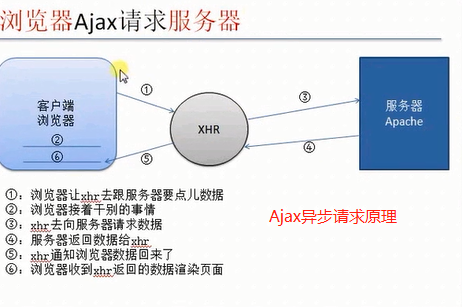
2、Ajax异步请求,真正实现页面局部刷新,没有跳转,坐上角小圈圈没转
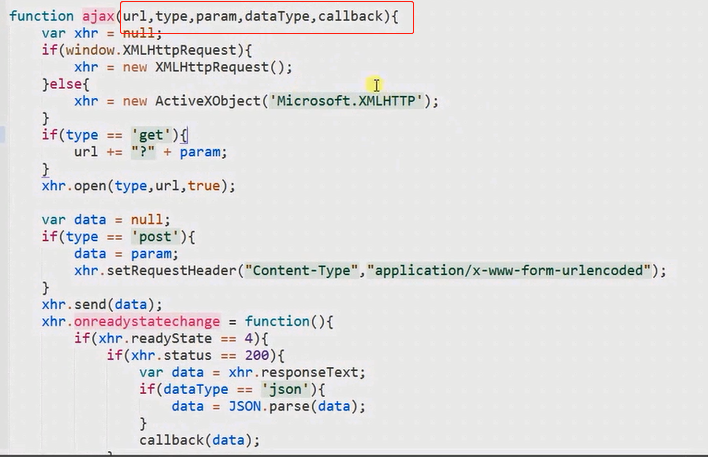
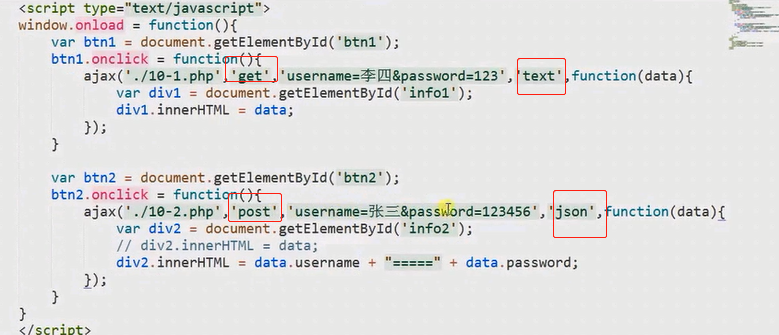
原生Ajax写法---注意ajax的缩写









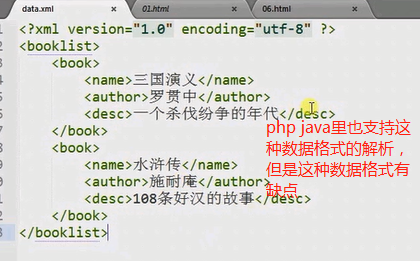
3、服务器放回了xml数据格式



解析过程还是很麻烦的,所以这种数据格式很少用了。
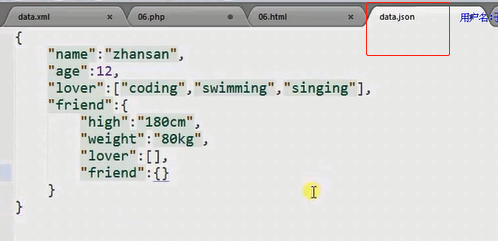
4、后台返回数据主流数据风格:json格式数据





做一个json格式的接口(其实就是调用url后返回的是数据、json格式的数据,不是完整的页面)


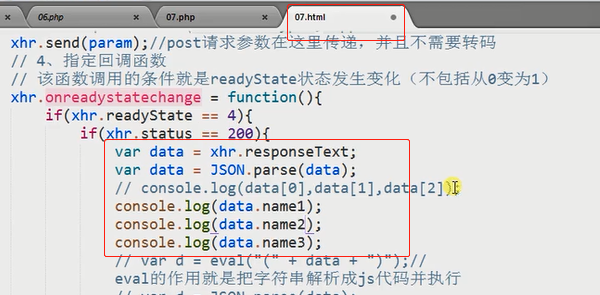
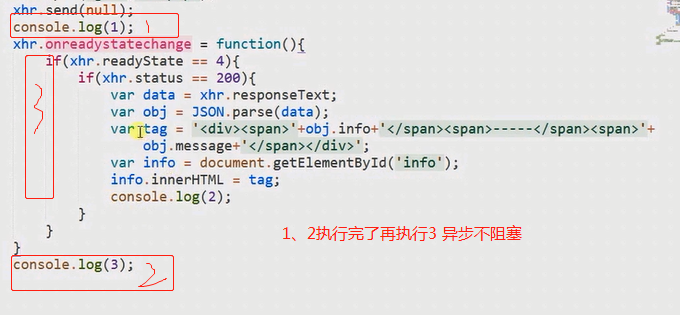
5、ajax异步请求

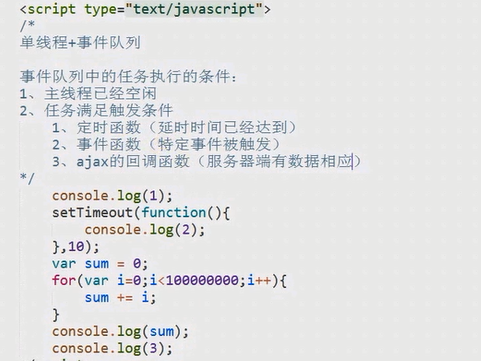
js的执行: 单线程(从上往下一行行解析执行) + 事件队列(代码从上往下执行完后,事件队列里的方法是再右浏览器处理的)




6、Ajax原生封装



AJAX_概念和AJAX原生js方式
AJAX_概念
概念:ASynchronous JavaScript And XML 异步的JavaScript 和XML
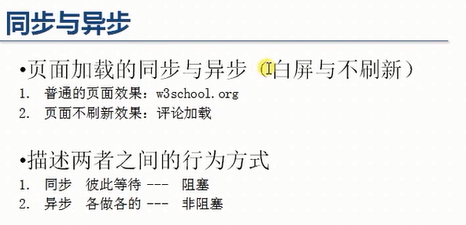
- 异步和同步:客户端和服务器端相互通信的基础上
- 客户端必须等待服务器端的响应 在等待期间客户端不能做其他操作
- 客户端不需要等待服务器端的响应 在服务器处理请求的过程中 客户端可以进行其他的操作
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
通过后台与服务器进行少量数据交互 Ajax可以使网页实现异步更新 这意味着可以在不重新加载整个网页的情况下 对网页的某部分进行更新
传统的网页(不使用Ajax)如果需要更新内容 必须重载整个网页页面
AJAX原生js方式
AJAX代码
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>原生js实现AJAX</title>
<script>
//定义方法
function fun() {
//发送异步请求
//1.创建核心对象
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.建立连接
/*
参数:
1.请求方式:GET、POST
*get方式,请求参数在URL后边拼接 send方法为空参
*post方式 请求参数在send方法中定义
2.请求的URL:
3.同步或异步请求:true(异步)或false(同步)
*/
xmlhttp.open("GET", "AjAXServlet?username=tom", true);
//发送请求
xmlhttp.send();
//4.接受并处理来自服务器的响应结果
//获取方式 xmlhttp.responseText
//什么时候获取 当服务器响应成功后再获取
xmlhttp.onreadystatechange = function () {
//判断readyState就绪状态是否为4 判断status响应状态码是否为200
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
//获取服务器的响应结果
var responseText = xmlhttp.responseText;
alert(responseText);
}
}
}
</script>
</head>
<body>
<input type="button" value="发送异步请求" onclick="fun();">
</body>
</html>
java代码
package com.bai.Servlet;
import javax.servlet.servletexception;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/AjAXServlet")
public class AjAXServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws servletexception, IOException {
//获取请求参数
String username = req.getParameter("username");
//处理业务逻辑
//打印username
System.out.println(username);
//响应
resp.getWriter().write("hello:"+username);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws servletexception, IOException {
doGet(req, resp);
}
}
运行结果


AJAX学习心得分享----(一)AJAX初识+原生态AJAX
总结
以上是小编为你收集整理的AJAX学习心得分享----(一)AJAX初识+原生态AJAX全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
我们今天的关于js 原生手写AJAX和原生js写ajax实现的分享已经告一段落,感谢您的关注,如果您想了解更多关于AJAX 使用原生js实现ajax、Ajax_原生ajax写法、理解异步请求、js单线程+事件队列、封装原生ajax、AJAX_概念和AJAX原生js方式、AJAX学习心得分享----(一)AJAX初识+原生态AJAX的相关信息,请在本站查询。
本文标签:





