本文将为您提供关于js控制select下拉框--动态隐藏,展示option的详细介绍,我们还将为您解释js给select下拉框动态赋值的相关知识,同时,我们还将为您提供关于137.select下拉框,
本文将为您提供关于js控制select下拉框--动态隐藏,展示option的详细介绍,我们还将为您解释js给select下拉框动态赋值的相关知识,同时,我们还将为您提供关于137.select下拉框,动态加载、Ajax获取php返回json数据动态生成select下拉框的实例、angularjs中下拉框select option默认值、AngularJS之动态生成select下拉框的实用信息。
本文目录一览:- js控制select下拉框--动态隐藏,展示option(js给select下拉框动态赋值)
- 137.select下拉框,动态加载
- Ajax获取php返回json数据动态生成select下拉框的实例
- angularjs中下拉框select option默认值
- AngularJS之动态生成select下拉框

js控制select下拉框--动态隐藏,展示option(js给select下拉框动态赋值)
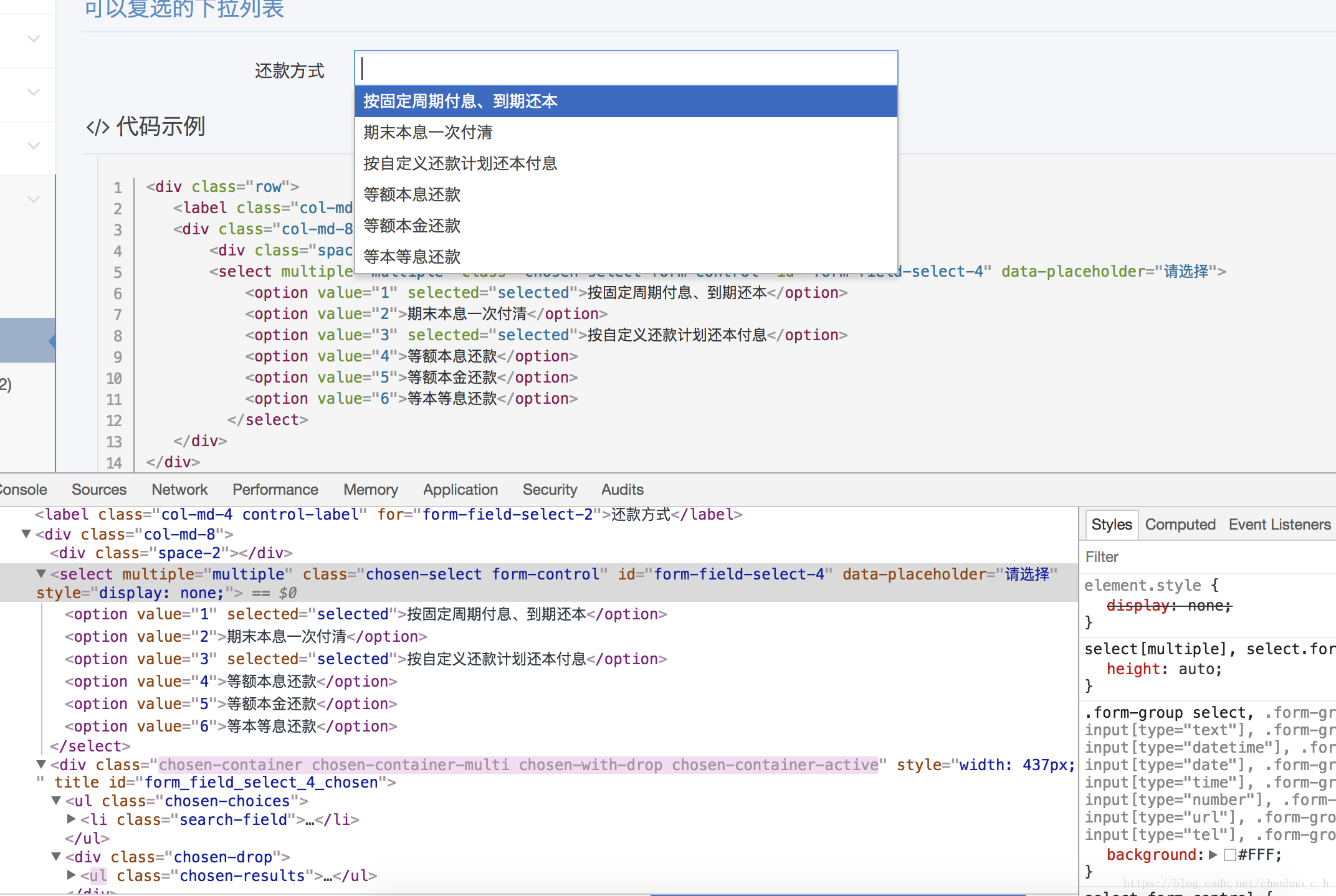
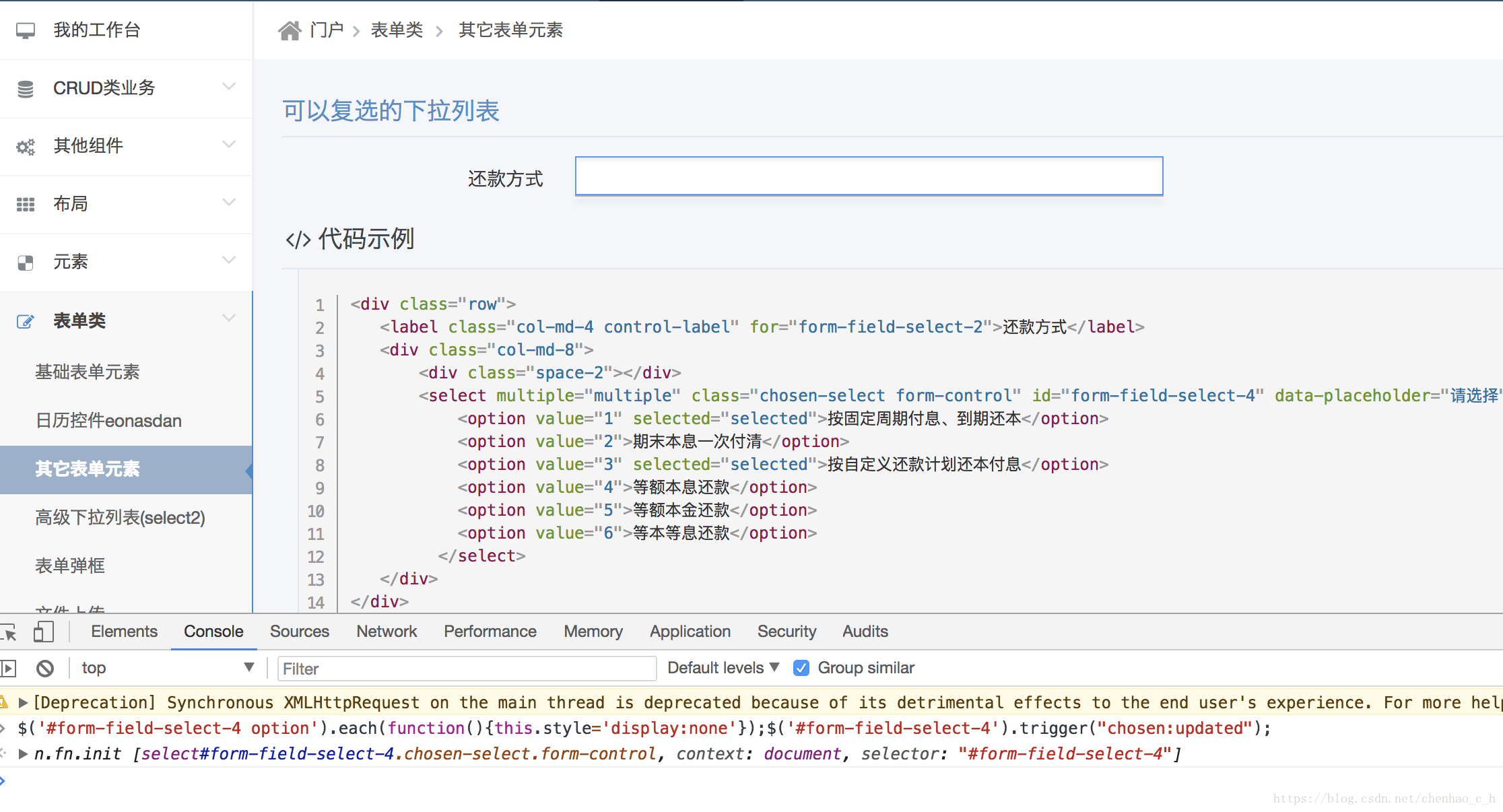
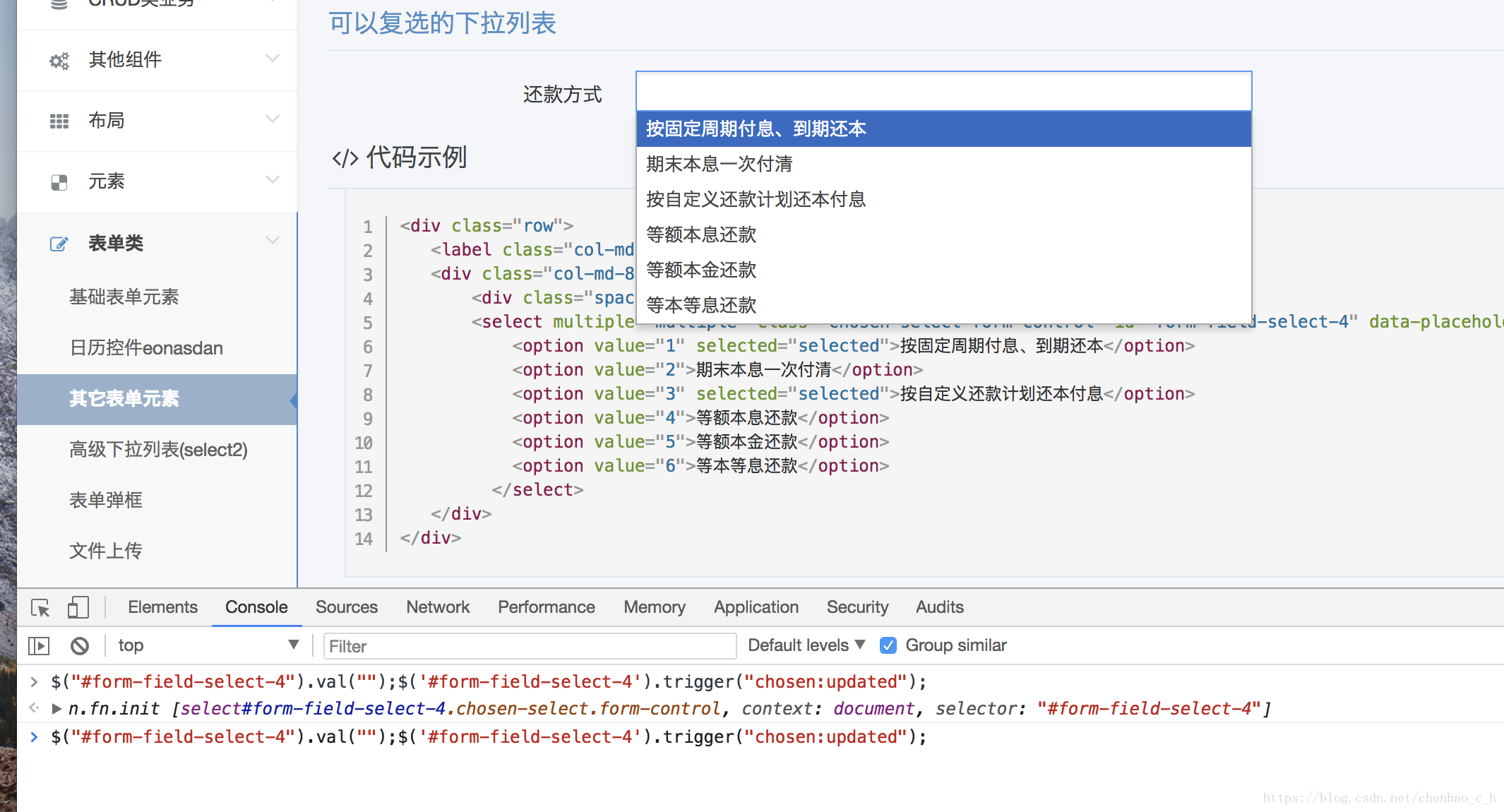
如上图,下拉框中有六个option,如果想隐藏option我们该怎么办呢?(先拿chosen多选做示范)
只需要使用js找到对应的option,然后添加上 style->display:none即可
//遍历所有option,加上display属性
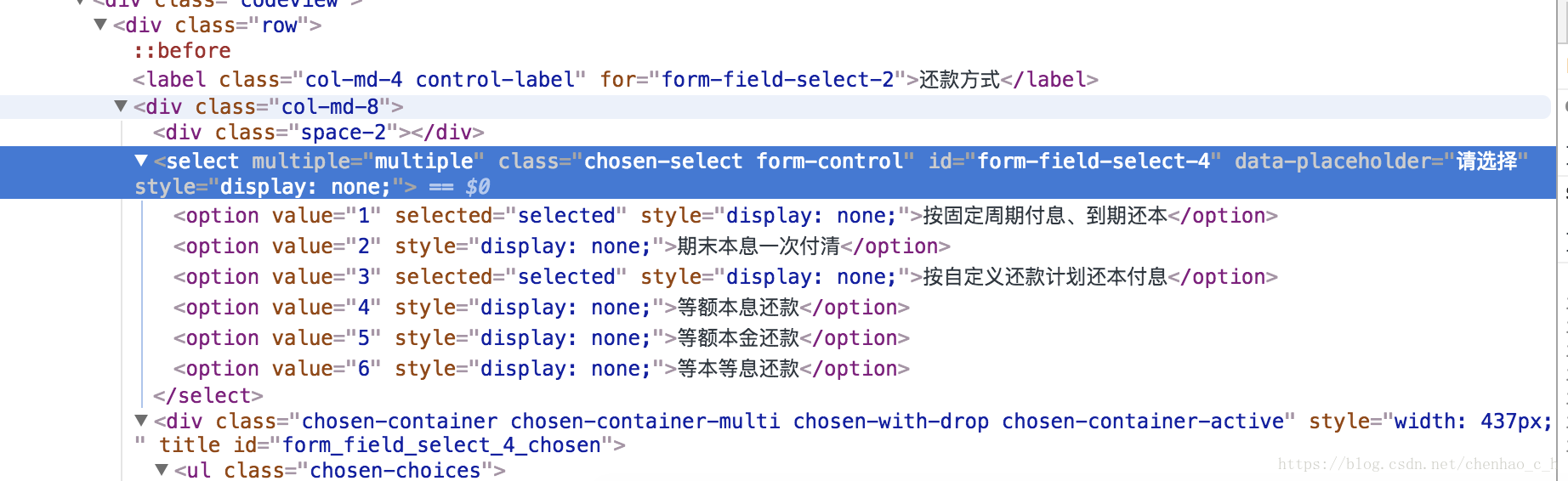
$(''#form-field-select-4 option'').each(function(){this.style=''display:none''}); //chosen更新下拉框 $(''#form-field-select-4'').trigger("chosen:updated");

这样以来,就会发现下拉框中所有option都加上了display属性,下拉无结果

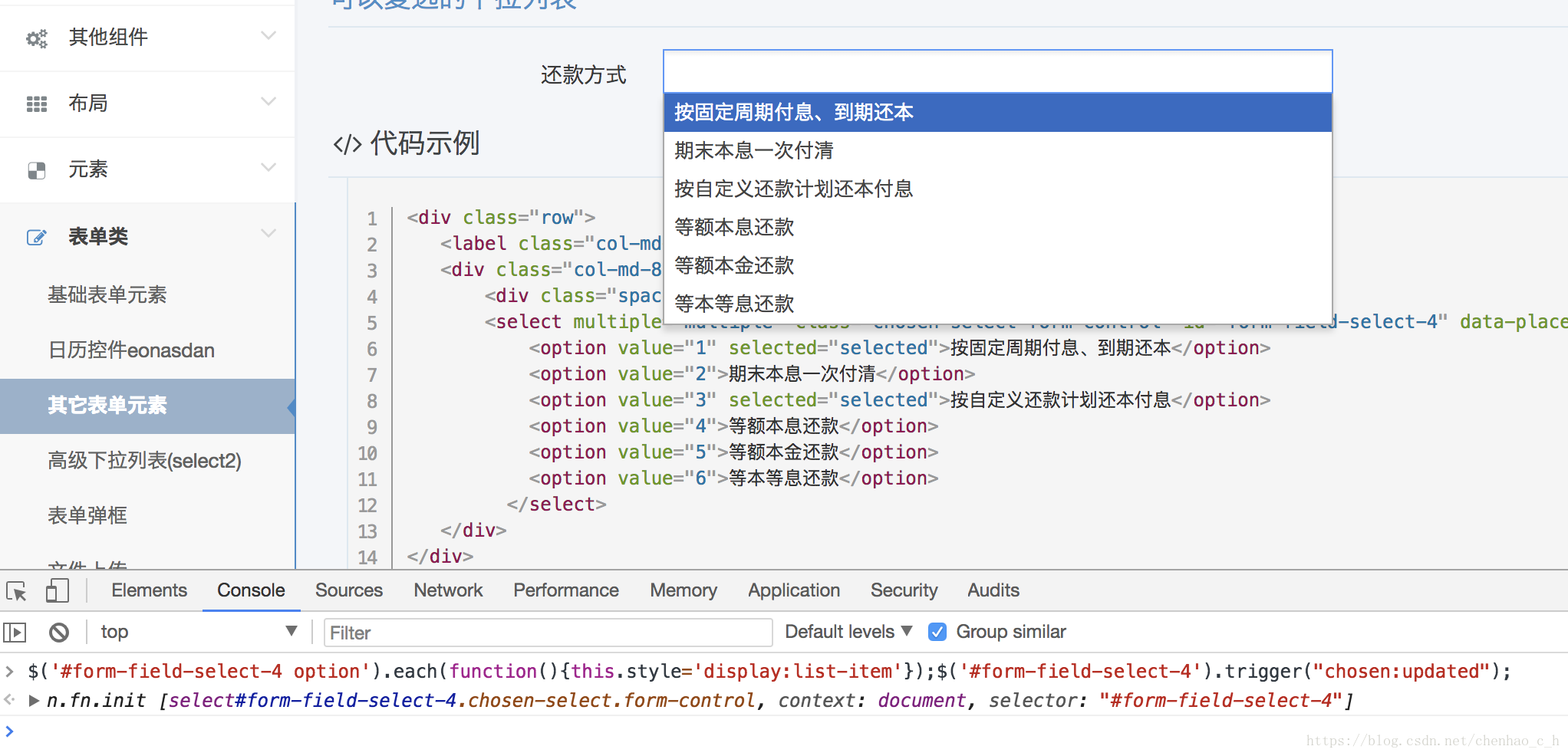
如需再次显示,只需要将display设置为list-item即可
$(''#form-field-select-4 option'').each(function(){this.style=''display:list-item''}); $(''#form-field-select-4'').trigger("chosen:updated");

如需取消选中,清空重置,id选择器找到对应下拉框,设置val为''''即可
$("#form-field-select-4").val("");
$(''#form-field-select-4'').trigger("chosen:updated");如果有多个下拉框,将id选择器改为类选择。

正常的select,忽略掉chosen的update即可。
删除全部option
$(''#form-field-select-4 option'').remove();
137.select下拉框,动态加载
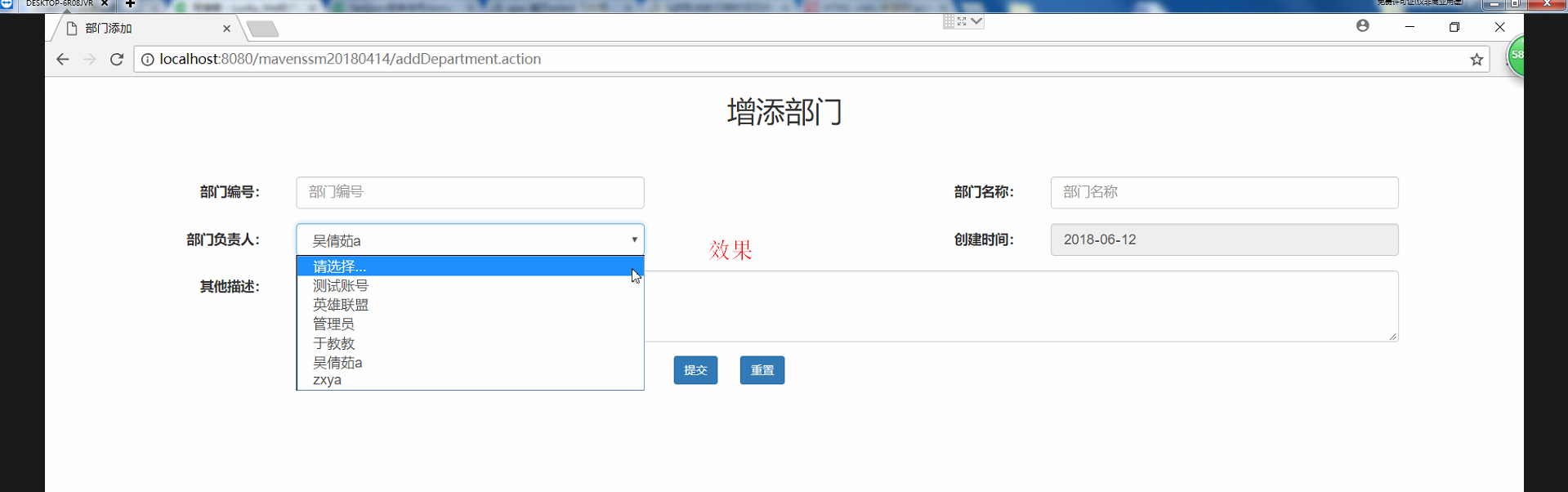
1.效果

2.实现过程
2.1前端
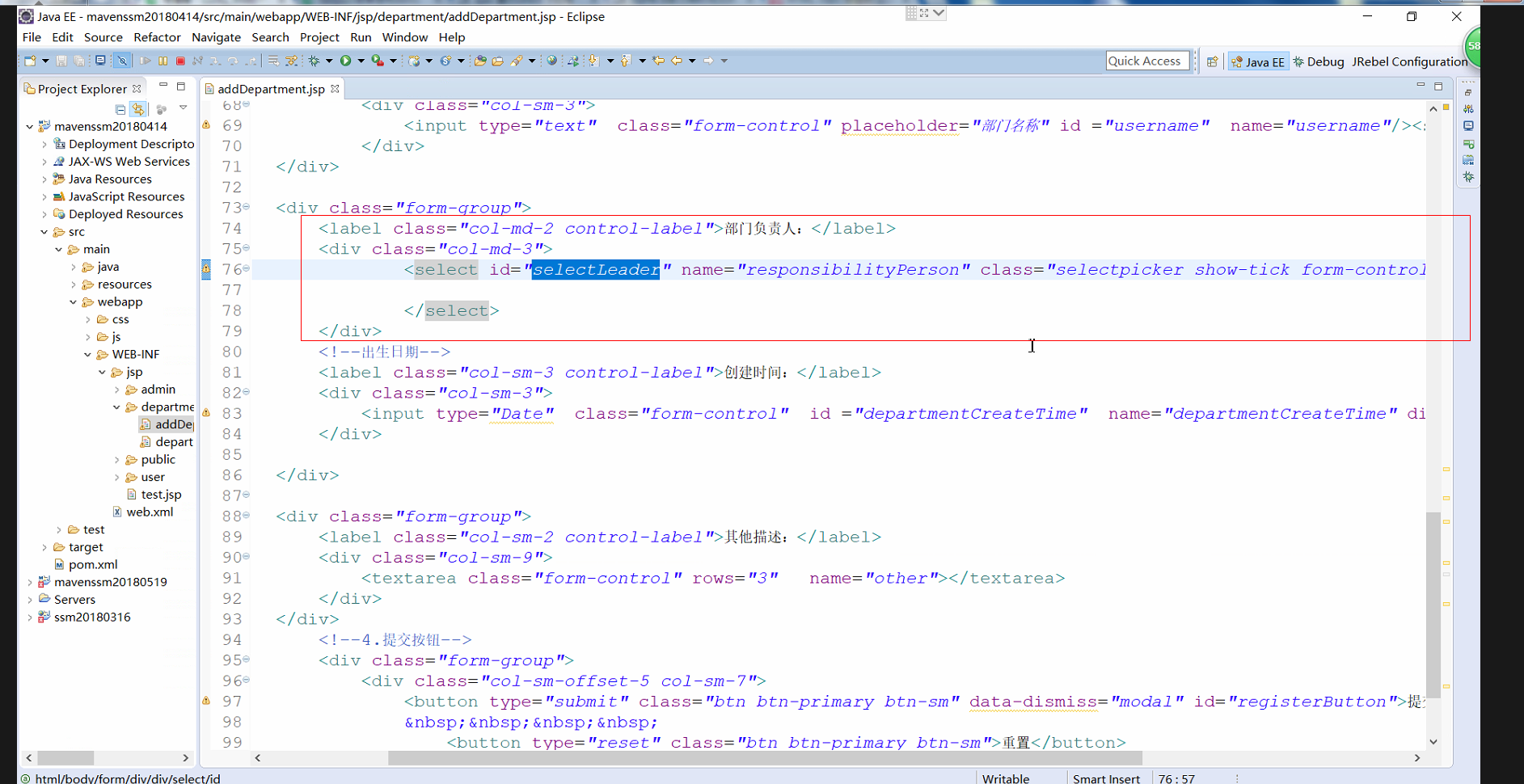
2.1.1 HTML部分
<label>部门负责人:</label>
<div>
<select id="selectLeader" name="responsibilityPerson" data-live-search="false">
</select>
</div>

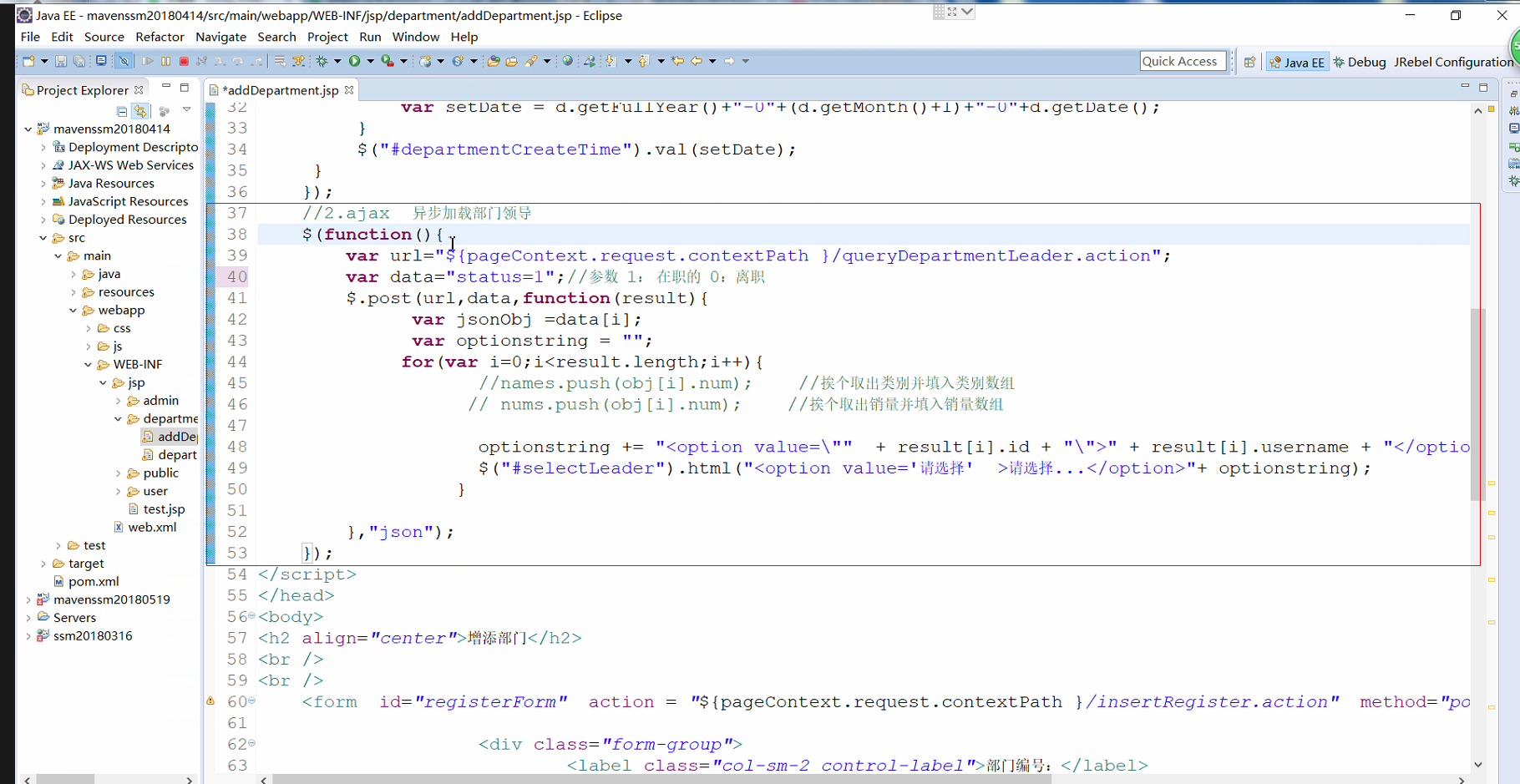
2.1.3 JS部分
//2.ajax 异步加载部门领导
$(function(){
var url="${pageContext.request.contextPath }/queryDepartmentLeader.action";
var data="status=1";//参数 1: 在职的 0:离职
$.post(url,data,function(result){
var jsonObj =data[i];
var optionstring = "";
for(var i=0;i<result.length;i++){
//names.push(obj[i].num); //挨个取出类别并填入类别数组
// nums.push(obj[i].num); //挨个取出销量并填入销量数组
optionstring += "<option value=\"" + result[i].id + "\">" + result[i].username + "</option>";
$("#selectLeader").html("<option value=''请选择'' >请选择...</option>"+ optionstring);
}
},"json");
});

2.2 后台
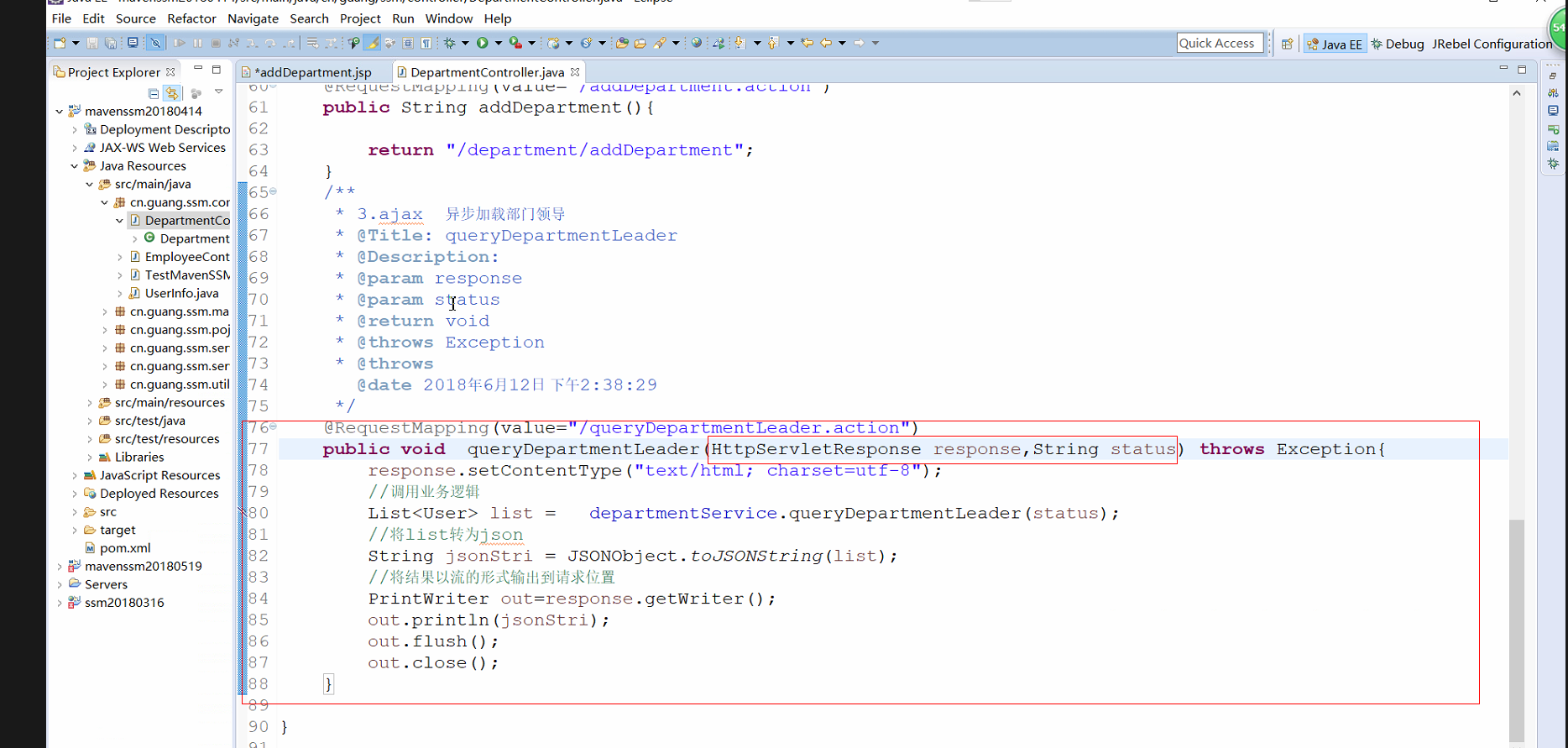
2.2.1 Controller

2.2.2 业务层
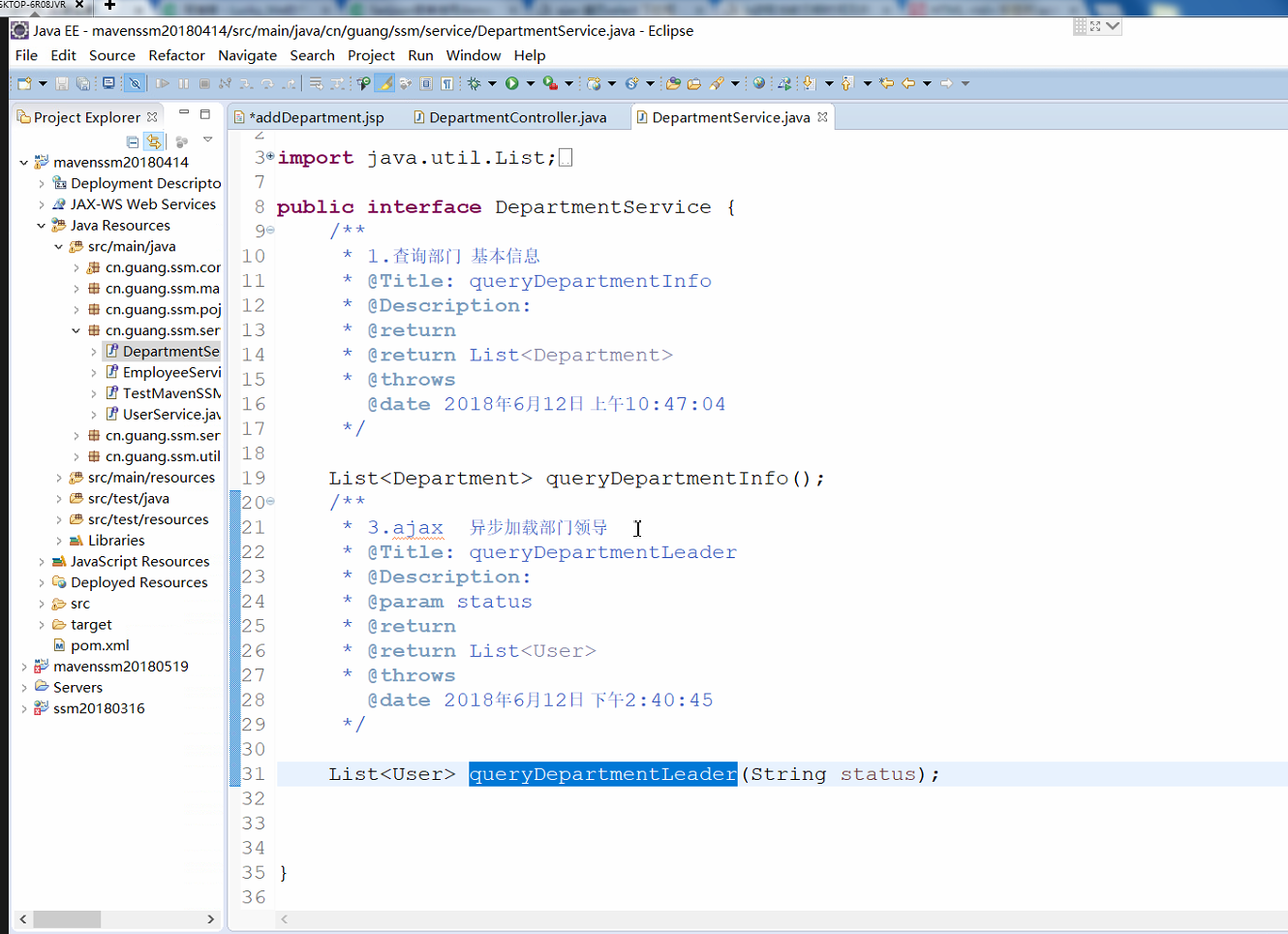
2.2.2.1 接口

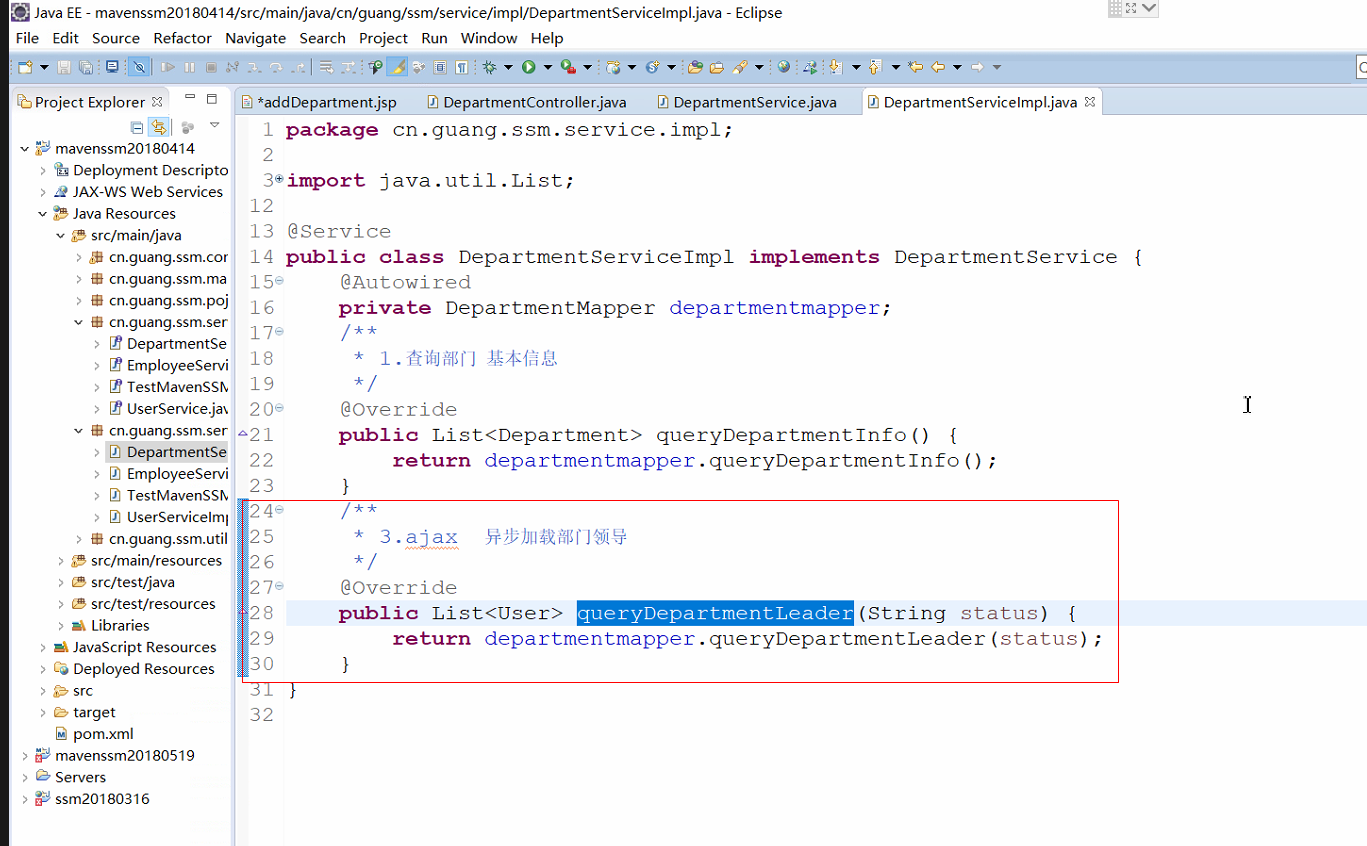
2.2.2.2 实现类

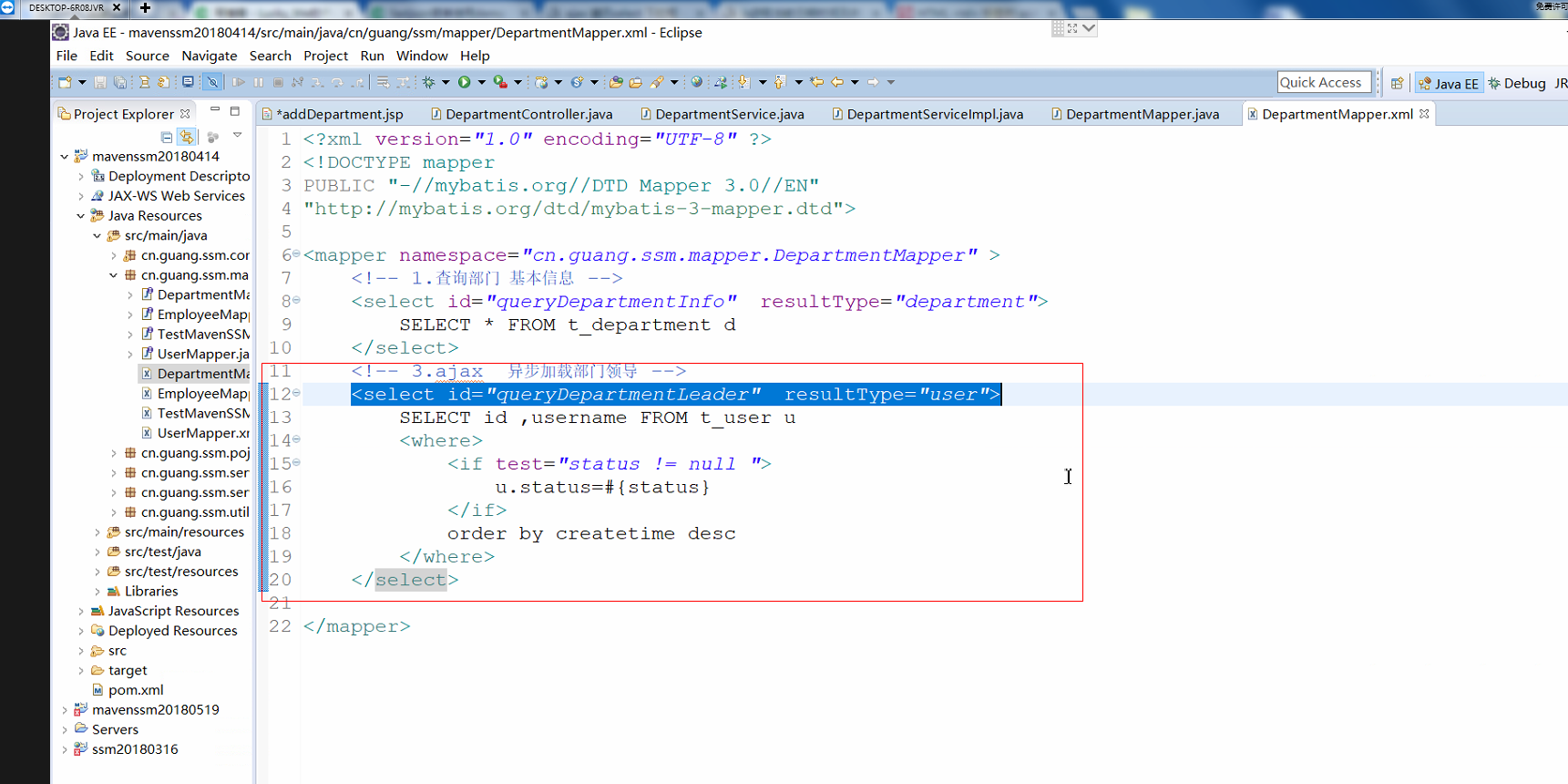
2.2.3 mapper
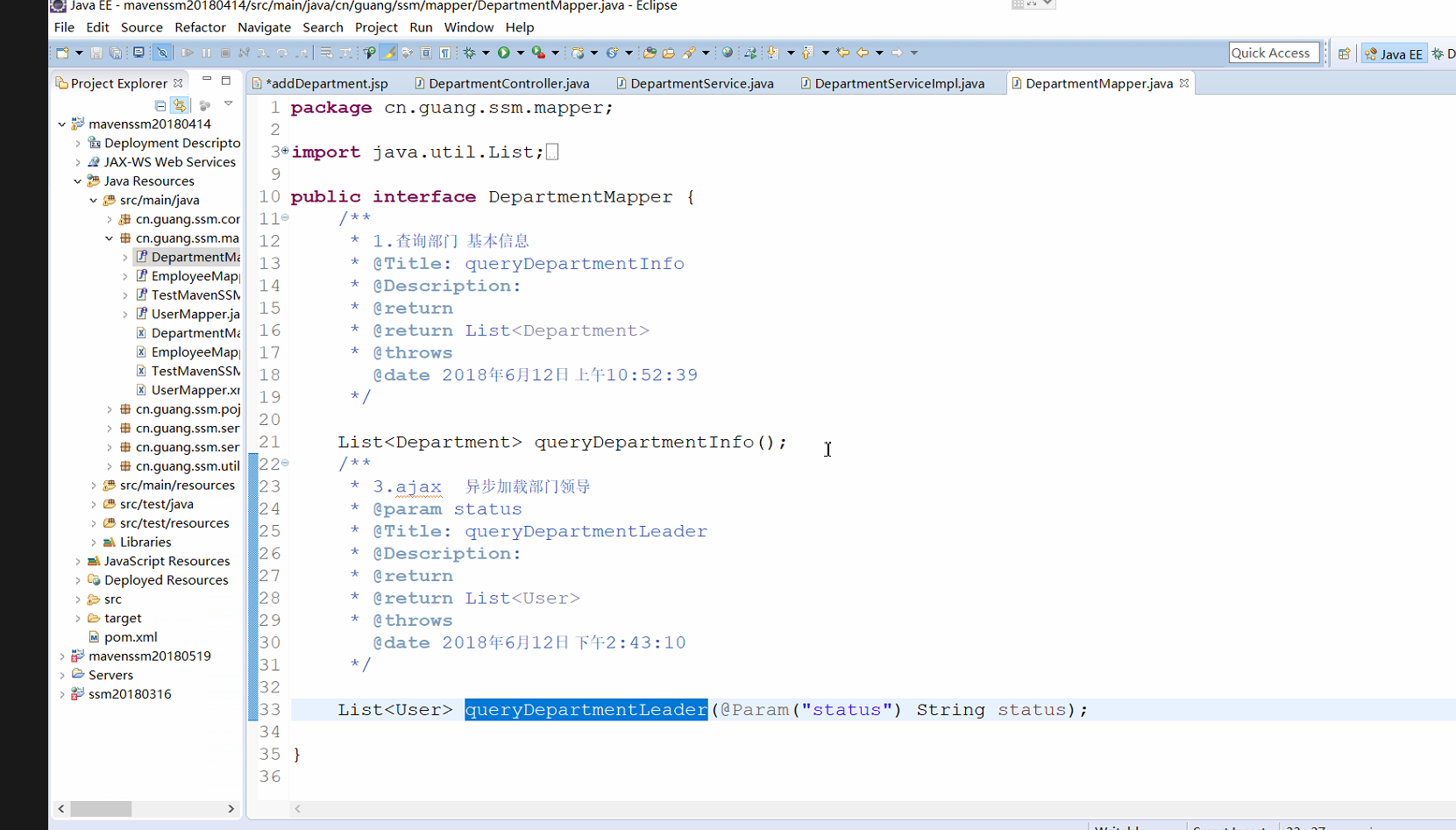
2.2.3.1 接口

2.2.3.2 映射文件


Ajax获取php返回json数据动态生成select下拉框的实例
功能:根据选择不同层次,在专业下拉框中动态生成对应分类的专业。
HTML:
<label>层次</label> <select name="level" id="level"> <option value="1">本科</option> <option value="2">高职(专科)</option> </select> <label>专业</label> <select name="major" id="major"> <option value="">--</option> </select>
JQuery:
$("#level").click(function(){
$.ajax({
type:"POST",
url:"{:U(''Target/queryMajor'')}",
dataType: "json",
data:{
level:$(''#level'').val()
},
success:function(data){
$("#major").empty();
switch (data.status){
case ''1'':
$("#major").append("<option value='''' >--</option>");
$.each(data.data,function(index,val){
$("#major").append(''<option value=''+val.major+'' >''+val.major+''</option>'');
});
break;
case ''0'':
$("#major").append("<option value='''' >--</option>");
break;
}
return false;
}
});
return false;
});
后台控制器:
public function queryMajor()
{
if(I(''post.level'') == 1){$ccmc = ''本科'';}else{$ccmc = ''高职(专科)'';}
$dao = M(''Plan'');
$condition["ccmc"] = $ccmc;
$record = $dao->where($condition)->field(''major'')->select();
if($record != null){
$this->ajaxReturn($record,'''',''1'');
}else{
$this->ajaxReturn('''','''',''0'');
}
}
以上这篇Ajax获取php返回json数据动态生成select下拉框的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
- Jquery+Ajax+PHP+MySQL实现分类列表管理(下)
- Jquery+Ajax+PHP+MySQL实现分类列表管理(上)
- jQuery+PHP+ajax实现微博加载更多内容列表功能
- php+ajax做仿百度搜索下拉自动提示框(有实例)
- ajax+php 谷歌搜索框自动填充功能 实例代码
- Thinkphp框架 表单自动验证登录注册 ajax自动验证登录注册
- Ajax+php实现商品分类三级联动
- Ajax+PHP实现的分类列表框功能示例

angularjs中下拉框select option默认值
http://www.111cn.net/wy/js-ajax/101967.htm
今天又被一个angularjs的一个问题给难住了,有花了比较多的时间去解决
option ng-repeat多空白项
<selectng-model="posts.website">
<option value="0">请选择网站</option>
<option ng-repeat="row in list.websites" value="{{row.websites_id}}" >{{row.websites_name}}</option>
</select>
请看上面的代码,ng-repeat在循环的时候发现了一个空白的选项,chrome解析出来代码是
chrome解析错误代码
<option value="?undefined:undefined ?"></option>
然后查了list.websites对象的值貌似没有问题
然后google一下,这里又要吐槽一下百度查不到结果
发现要初始化posts.website的值,于是用ng-init初始一下值,把代码修改成
<selectng-model="posts.website" ng-init="posts.website='0'">
<option value="0">请选择网站</option>
<option ng-repeat="row in list.websites" value="{{row.websites_id}}" >{{row.websites_name}}</option>
</select>
正常了,好坑啊
这文章里讲了怎么解决添加页面的option多出来的问题
在修改页面里我也是安装这个方法去处理,但是不行,给ng-model附上值就是显示不了默认值,最后在自己的摸索下解决了这个问题
正确方面
<select ng-model="posts.website" ng-options="c.websites_id as c.websites_name for c in posts.websites"ng-selected="c.websites_id==posts.website">
<option value="">请选择网站</option>
</select>
游览器解析的代码为
<select ng-model="posts.website" ng-options="c.websites_id as c.websites_name for c in posts.websites"ng-selected="c.websites_id==posts.website"> <option value=""selected="selected">请选择网站</option> <option label="fdsaffd" value="number:4">fdsaffd</option> <option label="fdsaffdsa" value="number:3">fdsaffdsa</option> <option label="fdsaf" value="number:2">fdsaf</option> <option label="小松博客" value="number:1" selected="selected">小松博客</option> </select>

AngularJS之动态生成select下拉框
一、select相关知识
<select>
<option value="0">HTML</option>
<option value="1">Java</option>
<option value="2">Python</option>
</select>
其中,value 是存储到数据库的值,在此处为0,1,2这些数值,label 为显示在页面的值,在此处为Html、Java这些字符。
二、ng-options
1.数组作为数据源
- label for value in array
- select as label for value in array
- label group by group for value in array
代码1(数组中为字符串)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<!--
这里的label和value需一致,否则会报错
表达式语法:label for value in array
-->
<select ng-model="name" ng-options="name for name in names"></select>
</div>
<script>
var app = angular.module(''myApp'', []);
app.controller(''myCtrl'', function($scope) {
$scope.names = [''baidu'', ''Google'', ''apple''];
});
</script>
</body>
</html>
最终得到的结果为:
<select ng-model="name" ng-options="name for name in names">
<option value="?" selected="selected"></option>
<option value="string:baidu" label="baidu">baidu</option>
<option value="string:Google" label="Google">Google</option>
<option value="string:apple" label="apple">apple</option>
</select>
需要注意的是,在最后生成的html代码中option的value 值为String:baidu ,会在数组中原有的字符串之前加上其类型的标识,这个通过百度了解到是因为angularjs版本问题造成,具体未测试。
代码2(数组中为一个对象)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<!--
表达式语法:label for value in array
-->
<select ng-model="name" ng-options="c.id for c in coms"></select>
</div>
<script>
var app = angular.module(''myApp'', []);
app.controller(''myCtrl'', function($scope) {
$scope.coms = [
{''id'':''baidu'',''name'':''百度''},
{''id'':''Google'', ''name'':''谷歌''},
{''id'':''apple'', ''name'':''苹果''}];
});
</script>
</body>
</html>
最终得到的html代码为:
<!-- 注意:此处ng-model绑定的name变量并非选中项的name属性,而是选中项的全部属性
如选中了索引为0项,则name={"id":"baidu","name":"百度"}
这边ng-model绑定变量为值为select的value值
-->
<select ng-model="name" ng-options="c.id for c in coms">
<option value="?" selected="selected"></option>
<option value="object:3" label="baidu">baidu</option>
<option value="object:4" label="Google">Google</option>
<option value="object:5" label="apple">apple</option>
</select>
通过生成的html代码,我们可以看到这样写会使得最终的option 的value 值显示为数据类型,而实际想要得到的结果是显示我们选中的值,因此需要写为:
<!--
表达式语法:select as label for value in array
c.id作为select的value,c.name作为select的label
-->
ng-options="c.id as c.name for c in coms"
其中,c.id 对应value ,c.name 对应label 。生成html代码为:
<select ng-model="name" ng-options="c.id as c.name for c in coms">
<option value="?" selected="selected"></option>
<option value="string:baidu" label="百度">百度</option>
<option value="string:Google" label="谷歌">谷歌</option>
<option value="string:apple" label="苹果">苹果</option>
</select>
代码3(根据对象属性分类)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<!--
表达式语法:label group by group for value in array
-->
<select ng-options="c.name group by c.type for c in coms" ng-model="name" ></select>
</div>
<script>
var app = angular.module(''myApp'', []);
app.controller(''myCtrl'', function($scope) {
$scope.coms = [{''id'':''baidu'',''name'':''百度'',''type'':''搜索''},
{''id'':''Google'', ''name'':''谷歌'',''type'':''搜索''},
{''id'':''apple'', ''name'':''苹果'',''type'':''手机''},
{''id'':''TaoBao'', ''name'':''淘宝'',''type'':''购物''}
];
});
</script>
</body>
</html>
得到的html代码为:
<select ng-options="c.name group by c.type for c in coms" ng-model="name">
<optgroup label="搜索">
<option value="object:3" label="百度" selected="selected">百度</option>
<option value="object:4" label="谷歌">谷歌</option></optgroup>
<optgroup label="手机">
<option value="object:5" label="苹果">苹果</option>
</optgroup>
<optgroup label="购物">
<option value="object:6" label="淘宝">淘宝</option>
</optgroup>
</select>
注意事项(默认选中问题)
通过以上最终得到的HTML代码可以发现,每次生成的代码都会默认选中一个空白的选项,如果需要手动指定一个默认选中值应该怎么设置?
我们有两种方式(此处代码不完整,验证时请将html部分补充完整):
<!-- 以代码2中(label for value in array)和(select as label for value in array) 为例-->
<!--
方式一:ng-init属性
两种语法形式在使用ng-init时有一定区别,其中第二中写为了name=coms[0].id是因为在ng-options中通过 select as 为当前的select指定了coms[0].id作为value的值;在写法一种未指定value值,则默认为coms中 的一个对象。
-->
<select ng-init="name1=coms[0]" ng-options="c.name for c in coms" ng-model="name1"></select>
<select ng-init="name2=coms[0].id" ng-options="c.id as c.name for c in coms" ng-model="name2"></select>
<!--
方式二: 在js代码中为ng-model绑定的变量赋值
-->
<script>
var app = angular.module(''myApp'', []);
app.controller(''myCtrl'', function($scope) {
$scope.coms = [{''id'':''baidu'',''name'':''百度'',''type'':''搜索''},
{''id'':''Google'', ''name'':''谷歌'',''type'':''搜索''},
{''id'':''apple'', ''name'':''苹果'',''type'':''手机''},
{''id'':''TaoBao'', ''name'':''淘宝'',''type'':''购物''}
];
// label for value in array
$scope.name1 = $scope.coms[0];
// select as label for value in array
$scope.name2 = $scope.coms[0].id;
});
</script>
2.对象作为数据源
- label for (key, value) in object
代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
{{name4}}
<!--
表达式语法:select as label for (key, value) in object
-->
<select ng-options="value as key for (key, value) in province" ng-model=''name4''></select>
</div>
<script>
var app = angular.module(''myApp'', []);
app.controller(''myCtrl'', function($scope) {
$scope.province = {
''北京'':''京'',
''山西'':''晋'',
''上海'':''沪'',
};
});
</script>
</body>
</html>
3.全部语法
for array data sources:
- label for value in array
- select as label for value in array
- label group by group for value in array
- label disable when disable for value in array
- label group by group for value in array track by trackexpr
- label disable when disable for value in array track by trackexpr
- label for value in array | orderBy:orderexpr track by trackexpr(for including a filter with track by)
for object data sources:
- label for (key , value) in object
- select as label for (key ,value) in object
- label group by group for (key,value) in object
- label disable when disable for (key, value) in object
- select as label group by group for(key, value) in object
- select as label disable when disable for (key, value) in object
三、ng-repeat
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<select>
<option value="" selected="selected">====请选择====</option>
<option ng-repeat="com in coms" value="{{com.name}}">{{com.name}}</option>
</select>
</div>
<script>
var app = angular.module(''myApp'', []);
app.controller(''myCtrl'', function($scope) {
$scope.coms = [{''id'':''baidu'',''name'':''百度'',''type'':''搜索''},
{''id'':''Google'', ''name'':''谷歌'',''type'':''搜索''},
{''id'':''apple'', ''name'':''苹果'',''type'':''手机''},
{''id'':''TaoBao'', ''name'':''淘宝'',''type'':''购物''}
];
});
</script>
</body>
</html>
四、总结
使用ng-repeat动态生成select比ng-option略微简单,但是ng-repeat有一定的局限性,选择的值只能是一个字符串,而使用ng-option选择的值可以是一个对象。
关于js控制select下拉框--动态隐藏,展示option和js给select下拉框动态赋值的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于137.select下拉框,动态加载、Ajax获取php返回json数据动态生成select下拉框的实例、angularjs中下拉框select option默认值、AngularJS之动态生成select下拉框的相关知识,请在本站寻找。
本文标签: