如果您对JS控制开灯关灯感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于JS控制开灯关灯的详细内容,我们还将为您解答js实现开关灯效果的相关问题,并且为您提供关于#2020征
如果您对JS控制开灯关灯感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于JS控制开灯关灯的详细内容,我们还将为您解答js实现开关灯效果的相关问题,并且为您提供关于#2020征文-开发板# 讯飞平台+语音控制开关灯、AngularJs控制器如何使用?angularjs控制器的使用实例、AngularJS控制器继承自另一控制器、css控制滚动条位置 css控制文字方向的有价值信息。
本文目录一览:- JS控制开灯关灯(js实现开关灯效果)
- #2020征文-开发板# 讯飞平台+语音控制开关灯
- AngularJs控制器如何使用?angularjs控制器的使用实例
- AngularJS控制器继承自另一控制器
- css控制滚动条位置 css控制文字方向

JS控制开灯关灯(js实现开关灯效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
<script>function MyFunction1()
{
element=document.getElementById("image1");
if (element.src.match("bulbon"))
{
element.src="http://www.w3school.com.cn/i/eg_bulboff.gif";
}
else
{
element.src="http://www.w3school.com.cn/i/eg_bulbon.gif";
}
}
</script></head>
<body>
<div class="div1">
<img id="image1" src="http://www.w3school.com.cn/i/eg_bulboff.gif" onclick="MyFunction1()"/>
</div>
</body>
</html>

#2020征文-开发板# 讯飞平台+语音控制开关灯
目录:
平台准备
PC(Linux SDK)准备
开发板准备
总体测试
参考连老师博文:https://harmonyos.51cto.com/posts/1842#kyzg
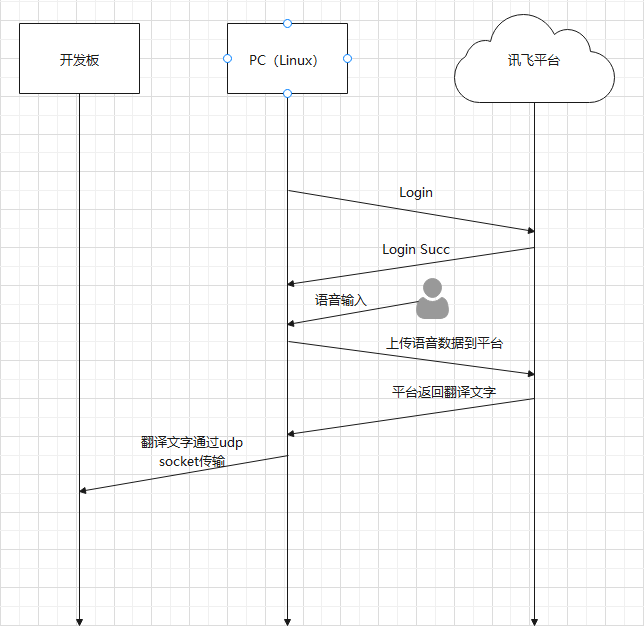
通过讯飞开放平台可以将语音实时转换为文字,我们可以实现语音控制开关灯。大致流程如下:
1、创建应用,下载sdk,编译demo可执行程序(本文采用的Linux SDK);
2、通过应用的唯一APPID,登录到讯飞开放平台;
3、用户输入语音,Linux SDK程序通过麦克风接收到语音数据,上传到讯飞开放平台;
4、平台返回语音翻译的文字,由Linux SDK程序通过udp socket通信的方式发送给开发板;
5、开发板接收到数据,执行控制开关灯的动作;
 平台准备
平台准备
1、讯飞控制台:https://console.xfyun.cn/app/myapp,首先申请账号。实名认证后可以领取免费的语音服务;
2、创建新应用;
 3、下载对应的SDK,编译demo程序,本文采用的Linux SDK;
3、下载对应的SDK,编译demo程序,本文采用的Linux SDK;

PC(Linux SDK)准备
1、本文选择的是和开发板位于同一wifi下的虚拟机,解压Linux_iat1227_5fe1be98.zip,采用demo程序//samples/iat_online_record_sample;
2、编译程序,编译成功生成可执行程序iat_online_record_sample;
cd samples/iat_online_record_sample
source 64bit_make.sh3、登录平台应用需要唯一的APPID即可;
const char* login_params = "appid = 5fe1be98, work_dir = .";
4、Linux SDK程序接收到平台返回结果,通过udp socket发送数据到开发板;
static void show_result(char *string, char is_over)
{
printf("\rResult: [ %s ]", string);
if(is_over)
{
putchar(''\n'');
/* sendto */
struct sockaddr_in serv_addr;
bzero((char *) &serv_addr, sizeof(serv_addr));
serv_addr.sin_family = AF_INET;
inet_pton(AF_INET, IP, (void *)&serv_addr.sin_addr);
serv_addr.sin_port = htons(PORT);
ssize_t send_len = sendto(SOCKFD, string, strlen(string), 0,
(const struct sockaddr *)&serv_addr, sizeof(serv_addr));
printf("send_len=%ld, [%s]\n", send_len, string);
}
}
开发板准备
1、开发板编写一个udp socket server程序,根据接收到的命令控制开关灯;
bzero(buf, sizeof(buf));
recv_len = recvfrom(sockfd, buf, sizeof(buf), 0,
(struct sockaddr *)&cli, &addrlen);
if(recv_len > 0)
{
printf("recv: len=%u, [%s] \n", recv_len, buf);
/*
GPIO_10: RED
GPIO_11: GREEN
GPIO_12: YELLOW
*/
if(strncmp(buf, "开灯", strlen("开灯")) == 0)
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_10, 1);
}
else if(strncmp(buf, "关灯", strlen("关灯")) == 0)
{
GpioSetOutputVal(WIFI_IOT_IO_NAME_GPIO_10, 0);
}
else
{
printf("Unknown command.\n");
}
}查看更多章节>>>
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com/

AngularJs控制器如何使用?angularjs控制器的使用实例
本文为angularjs控制器的介绍,angularjs控制器的用法实例解析,这里还有关于angularjs控制器的应用方法。下面就让我们一起来看这篇文章吧
AngularJS 控制器
AngularJS 控制器 控制 AngularJS 应用程序的数据。
AngularJS 控制器是常规的 JavaScript 对象。
AngularJS 应用程序被控制器控制。
ng-controller 指令定义了应用程序控制器。
控制器是 JavaScript 对象,由标准的 JavaScript 对象的构造函数 创建。
AngularJS 实例
<p>
名: <input><br>
姓: <input><br><br>
姓名: {{firstName + " " + lastName}}
</p>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
});
</script>
尝试一下 »
AngularJS 应用程序由 ng-app 定义。应用程序在 <p> 内运行。
ng-controller="myCtrl" 属性是一个 AngularJS 指令。用于定义一个控制器。
myCtrl 函数是一个 JavaScript 函数。
AngularJS 使用$scope 对象来调用控制器。
在 AngularJS 中, $scope 是一个应用象(属于应用变量和函数)。
控制器的 $scope (相当于作用域、控制范围)用来保存AngularJS Model(模型)的对象。
控制器在作用域中创建了两个属性 (firstName 和 lastName)。
ng-model 指令绑定输入域到控制器的属性(firstName 和 lastName)。
控制器方法
上面的实例演示了一个带有 lastName 和 firstName 这两个属性的控制器对象。
控制器也可以有方法(变量和函数):
AngularJS 实例
</p><p>
名: <input><br>
姓: <input><br><br>
姓名: {{fullName()}}
</p>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John";
$scope.lastName = "Doe";
$scope.fullName = function() {
return $scope.firstName + " " + $scope.lastName;
}
});
</script>
尝试一下 »
外部文件中的控制器
在大型的应用程序中,通常是把控制器存储在外部文件中。
只需要把 <script> 标签中的代码复制到名为 personController.js 的外部文件中即可:
AngularJS 实例
<p ng-app="myApp" ng-controller="personCtrl">
First Name: <input type="text" ng-model="firstName"><br>
Last Name: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
<script src="personController.js"></script>
尝试一下 »
其他实例
以下实例创建一个新的控制器文件:
angular.module(''myApp'', []).controller(''namesCtrl'', function($scope) {
$scope.names = [
{name:''Jani'',country:''Norway''},
{name:''Hege'',country:''Sweden''},
{name:''Kai'',country:''Denmark''}
];
});
保存文件为 namesController.js:
然后,在应用中使用控制器文件:<p> </p>
- {{ x.name + '', '' + x.country }}
好了,本篇文章到这就结束了(想看更多就到php中文网angularjs使用手册中学习),有问题的可以在下方留言提问。
以上就是AngularJs控制器如何使用?angularjs控制器的使用实例的详细内容,更多请关注php中文网其它相关文章!

AngularJS控制器继承自另一控制器
AngularJS里控制器继承,常用的就是作用域嵌套作用域。默认情况下,当前作用域中无法找到某个属性时,就会在父级作用域中进行查找,若找不到直至查找到$rootScope。
但有些情况下,rootScope下就是我们的controller,不可能将大量的公用属性方法写到rootScope里去。
比如说有多个类似的页面,都有面包屑,搜索栏,工具栏,表格等元素,面包屑表格这种元素考虑做成directive,那么必然会有许多类似的配置需要从controller传到组件里去,也会产生很多工具类方法用于处理数据等,这时候在每个页面的controller里重复写相同的代码显然很难看,就需要用到继承。
在StackOverflow上找到了解决方案,原来AngularJS已经考虑到这种情况了,提供了$controller
以上所述是小编给大家介绍的AngularJS控制器继承自另一控制器的相关知识,希望对大家有所帮助!

css控制滚动条位置 css控制文字方向
CSS 控制滚动条的位置及文本方向,运用direction改变文本方向,用overflow的scroll属性控制滚动条的位置,有意思吧,可以将滚动条显示在一块区域的左边,有反常态的使用。
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<Meta http-equiv=Content-Type content=text/html; charset=gbk />
<title>滚动条实例 - 学院</title>
<style>
.p1
{
direction:ltr;
}
.p2
{
direction:rtl;
}
p
{
overflow:scroll;
font-size:36px;
width:400px;
height:100px;
border:2px solid #000000;
}
</style>
</head>
<body>
<p class=p1>使用文本方向属性同时显示滚动条。</p>
<p class=p2>使用文本方向属性同时显示滚动条。</p>
</body>
</html>
关于JS控制开灯关灯和js实现开关灯效果的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于#2020征文-开发板# 讯飞平台+语音控制开关灯、AngularJs控制器如何使用?angularjs控制器的使用实例、AngularJS控制器继承自另一控制器、css控制滚动条位置 css控制文字方向的相关知识,请在本站寻找。
本文标签:





