本文将分享Fabric.jsIText设置指定文字的颜色和背景色的详细内容,并且还将对jsplaceholder文字颜色进行详尽解释,此外,我们还将为大家带来关于android的textview设置背
本文将分享Fabric.js IText 设置指定文字的颜色和背景色的详细内容,并且还将对js placeholder文字颜色进行详尽解释,此外,我们还将为大家带来关于android 的textview设置背景色的时候只有有字的地方背景色改变了,如何让背景色充满整个textview、chartist.js – 更改图表文字的颜色和大小、Excel中字体颜色和背景颜色怎么设置?、Excel中字体颜色和背景颜色怎么设置?Excel中字体颜色和背景颜色设置方法的相关知识,希望对你有所帮助。
本文目录一览:- Fabric.js IText 设置指定文字的颜色和背景色(js placeholder文字颜色)
- android 的textview设置背景色的时候只有有字的地方背景色改变了,如何让背景色充满整个textview
- chartist.js – 更改图表文字的颜色和大小
- Excel中字体颜色和背景颜色怎么设置?
- Excel中字体颜色和背景颜色怎么设置?Excel中字体颜色和背景颜色设置方法

Fabric.js IText 设置指定文字的颜色和背景色(js placeholder文字颜色)
本文简介
点赞 + 关注 + 收藏 = 学会了
<br>
IText 是 Fabric.js 提供的一个 可编辑文本 的元素。

要设置文字颜色,可以设置 fill 。
但 fill 会设置所有文字的颜色,如果你只想修改指定文字的颜色,只用 fill 就不是那么容易实现了。
本文要讲的就是 设置指定文字的颜色和背景色。
<br>
设置文字颜色或背景色,需要分情况讨论的:
- 全文设置
- 设置指定文字颜色(单行)
- 设置指定文字颜色(多行)
接下来就将上述情况逐一讲解。
<br>
<br>
起步

<canvas id="c" width="600" height="400" style="border: 1px solid #ccc;"></canvas>
<!-- 引入 Fabric.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script>
<script>
// 初始化画布
const canvas = new fabric.Canvas(''c'')
// 创建文本
const iText = new fabric.IText(''hello world'')
// 将文本添加到画布里
canvas.add(iText)
</script>
首先把 Fabric.js 引入,然后初始化画布。如果对这个概念不太熟的话,可以看看 Fabric.js 从入门到膨胀。
最后通过 new fabric.IText 创建一段文字添加到画布中。
<br><br>
全文设置

// 省略部分代码
const iText = new fabric.IText(''hello world'', {
fill: ''pink''
})
fill 可以设置文字的填充颜色。在 Fabric.js 里是使用这个属性设置颜色的,和 css 设置文字颜色使用 color 不一样~
<br>
<br>
单行:设置指定文字颜色

const iText = new fabric.IText(''hello world'', {
styles: {
0: {
1: {
fill: ''#f00'' // 文字颜色,#f00是红色
}
}
}
})
第一次看到上面的代码时我也觉得有点奇怪,后来仔细看了下才发现这样设计的用意。
styles 是一个对象。
styles: { // 设置样式
0: { // 第1行
1: { // 第2个字符
// 要设置的样式
}
}
}
上面这段代码是这个意思。行号和字符位置都是从 0 开始算起,有点像数组下标的意思。
我们这个例子只有 1 行,所以行号是 0。
e 的下标是 1 。所以上面的代码就把 e 设置成红色了。其他字符还是默认的颜色。
<br>
<br>
多行:设置指定文字颜色

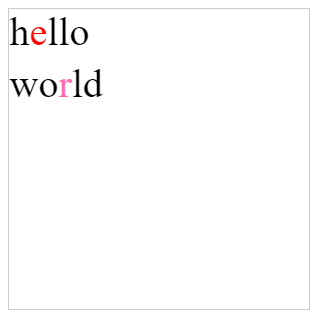
const iText = new fabric.IText(''hello\nworld'', {
styles: { // 设置样式
0: { // 第1行
1: {
fill: ''#f00'' // 文字颜色
}
},
1: { // 第2行
2: {
fill: ''hotpink''
}
}
}
})
IText 的换行是用 \n 来表达的。
这个例子要 修改第 1 行第 2 个字符的文字颜色为红色,第 2 行第 3 个字符为亮粉色 。
从代码里的注释应该可以看得懂本次操作。
<br>
<br>
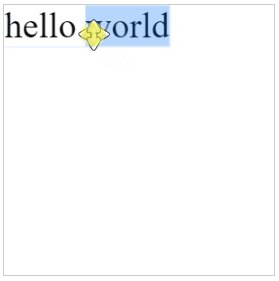
设置文字背景色

const iText = new fabric.IText(''hello world'', {
styles: {
0: {
1: {
textBackgroundColor: ''yellowgreen'', // 背景色
}
},
})
和设置文字颜色的原理一样,只是把关键字改一改就行。
textBackgroundColor 翻译成中文就是文本背景色。
<br>
<br>
代码仓库
⭐Fabric 设置 IText 指定字符颜色和背景色
<br>
<br>
推荐阅读
《Fabric.js 笔刷到底怎么用?》
《Fabric.js 圆形笔刷》
《纯 CSS 红砖背景墙》
《Fabric.js 自由绘制椭圆》
点赞 + 关注 + 收藏 = 学会了

android 的textview设置背景色的时候只有有字的地方背景色改变了,如何让背景色充满整个textview
如标题,请各位大侠费心费力帮忙一下,谢谢啦
chartist.js – 更改图表文字的颜色和大小
我可以这样做,使整个馅饼红色,但设置颜色或字体大小不会改变:
.ct-series-x .ct-slice-pie {
fill: #f05b4f
}
<divid="chart2"></div>
解决方法
.ct-label {
font-size: 15px;
}

Excel中字体颜色和背景颜色怎么设置?
在excel表格中可以对字体的字形、字号和颜色进行设置。那Excel中字体颜色和背景颜色怎么设置?下面小编就为大家介绍一下,一起来看看吧
Excel中字体颜色和背景颜色怎么设置?对于初学办公软件的朋友,想制作一张有特殊效果的表单吗?让你在朋友同事面前炫一把的机会来了,跟我一起来,简单几步就可以学会,得到意想不到的收获。
软件名称:
微软Office Word、Excel、PowerPoint 2007/2010 格式兼容包 4.0(37M)
软件大小:
37MB
更新时间:
2011-12-16立即下载
方法/步骤
1、制作或打开你需要编辑的文档,文字及格式不限。

2、用鼠标选择你需要改变颜色的文字,可以是一段文字也可以是一段文字中的其中某个字,再点击工具栏上的“开始”→“字体颜色”

3、在字体颜色的下拉框中,我们可以看到里面有许多种颜色可供选择,点击你最喜欢的颜色。就可以看到如下图的效果(是不是好看多了):

4、选择你想要增加背景颜色的单元格:A1--F3,可以是连在一起的单元格也可以是分散的单元格,再点击工具栏上的“开始”→“填充颜色”

5、在填充颜色的下拉框中,我们可以看到里面有许多种颜色可供选择,点击你最喜欢的颜色。就可以看到如下图的效果(是不是锦上添花了):

注意事项
字体颜色和背景颜色不能设置成同一种颜色,那样你就看不到字了。
以上就是Excel中字体颜色和背景颜色怎么设置的方法介绍,希望能对大家有所帮助!
总结
以上是小编为你收集整理的Excel中字体颜色和背景颜色怎么设置?全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Excel中字体颜色和背景颜色怎么设置?Excel中字体颜色和背景颜色设置方法
Excel中字体颜色和背景颜色怎么设置?对于初学办公软件的朋友,想制作一张有特殊效果的表单吗?让你在朋友同事面前炫一把的机会来了,跟我一起来,简单几步就可以学会,得到意想不到的收获。
方法/步骤
1、制作或打开你需要编辑的文档,文字及格式不限。

2、用鼠标选择你需要改变颜色的文字,可以是一段文字也可以是一段文字中的其中某个字,再点击工具栏上的“开始”→“字体颜色”

3、在字体颜色的下拉框中,我们可以看到里面有许多种颜色可供选择,点击你最喜欢的颜色。就可以看到如下图的效果(是不是好看多了):

4、选择你想要增加背景颜色的单元格:A1--F3,可以是连在一起的单元格也可以是分散的单元格,再点击工具栏上的“开始”→“填充颜色”

5、在填充颜色的下拉框中,我们可以看到里面有许多种颜色可供选择,点击你最喜欢的颜色。就可以看到如下图的效果(是不是锦上添花了):

注意事项
字体颜色和背景颜色不能设置成同一种颜色,那样你就看不到字了。
以上就是Excel中字体颜色和背景颜色怎么设置的方法介绍,希望能对大家有所帮助!
关于Fabric.js IText 设置指定文字的颜色和背景色和js placeholder文字颜色的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于android 的textview设置背景色的时候只有有字的地方背景色改变了,如何让背景色充满整个textview、chartist.js – 更改图表文字的颜色和大小、Excel中字体颜色和背景颜色怎么设置?、Excel中字体颜色和背景颜色怎么设置?Excel中字体颜色和背景颜色设置方法等相关知识的信息别忘了在本站进行查找喔。
本文标签:





