在这里,我们将给大家分享关于js入门的知识,让您更了解htmlcssjs入门的本质,同时也会涉及到如何更有效地D3.js入门系列-简介和安装、入门、egg.js-基于koa2的node.js入门、Ex
在这里,我们将给大家分享关于js 入门的知识,让您更了解html css js入门的本质,同时也会涉及到如何更有效地D3.js 入门系列 - 简介和安装、入门、egg.js-基于koa2的node.js入门、Exjs 入门篇_extjs、ExpressJS入门实例_node.js的内容。
本文目录一览:
js 入门(html css js入门)
常识:
typeof // number string boolean undefined
在 javascript中是没有函数 重载 的概念 的,后定义的同名函数会直接覆盖前面定义同名函数。
在javascript中任何的函数内部都隐式的维护了一个arguments(数组)的对象,给函数 传递数据的时候,是会先传递到arguments对象中,
然后再由arguments对象分配数据给形参的。
function add(){
var sumR=0;
for(var index in arguments){
sumR+=arguments[index];
}
alert(sumR);
}
add(1,2,3);
对象:
var obj=new Object()
function Person(id , name){
this.id = id;
this.name = name;
}
//创建一个对象
var p = new Person(110,"狗娃");
for(var property in p){
document.write(p[property]+",");
}
with(p){
document.write("编号:"+ p.id);
name=123;
document.write("姓名:"+ name);
}
p.name=456;
document.write(p.name);
with语句:有了 With 语句,在存取对象属性和调用方法时就不用重复指定对象。
字符串方法:
“第五章".anchor("five"); charAt(); ''abc''.indexOf(''bc''); "明天我们讲xml".replace("xml","DOM编程")// 或者 正则表达式 ; var arr=''a-b-c''.split(''-''); "abc".toUpperCase();.toLowerCase(); substr() 截取子串;
字符串转为数字:parseInt() parseFloat() isNaN()
window.setInterval("getCurrentTime()",1000);//setTimeout\
function getCurrentTime(){
var date = new Date();
var timeInfo = date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日 "+
date.getHours()+":"+date.getMinutes()+":"+date.getSeconds();
document.getElementById("time").innerHTML = timeInfo.fontcolor("red");
}
var b = new String("java");
var c = new String("java");
document.write(b.valueOf() == c.valueOf());
对象和字符串转换
var str=JSON.stringify(person)
document.write(str+"\n"+JSON.parse(str));
数字 Number("123")
number.toString()
number.toString(16) 十六进制
parseInt(''0xa''),parseInt(''0xa'',2)//parseFolat进制转化有误,待定!
number.toFixed(2) 指定小数位数并四舍五入
Math.ceil(3.14) 向上取整
Math.floor(3.14) 向下取整
Math.random() 产生[0,1)之间的伪随机数,小于1
Math.round()等效于Number(num).toFixed(0) 四舍五入
Math.round(12.54)//13
数组: 在javascript中数组的长度是可以发生变化的
for(var index in arr){ }
var arr=new Array();//[]
var arr = ["abd","def"];
arr1.concat(arr2,1,2,3);
var str=arr.join(",");join使用指定的分隔符把数组中的元素拼装成一个字符串返回
arr.push("abc",123);//如果参数之一为数组,那么该数组将作为单个元素添加到数组中,返回新的长度
arr.shift() pop() //移除数组中第一个//最后一个元素,并且返回,如果该数组为空则返回 undefined
arr1 = [1,2,3];
arr1.splice(1,1,"a","b","c"); //第一个参数是开始删除元素的 索引值, 第二参数是删除元素的个数,往后的数据就是插入的元素。可以删除0个元素实现添加功能
document.write(arr1);
arr1.splice(1,1)
arr.reverse()//不会创建新对象,是在指定数组中直接进行排序
arr.slice(1,2)//指定数组 的开始索引值与结束索引值截取数组的元素,并且返回子数组
arr.sort();//不会创建新对象,是在指定数组中直接进行排序,默认按字母顺序对数组中的元素进行排序
arr.sort(sortNumber);//指定排序方法
function sortNumber(num1,num2){
return num1-num2;
}
arr.toString();
prototype:
1、<script src="ArrayTool.js" type="text/javascript"></script>
<script>
var arr = [12,15,9,4];
var max = tool.getMax(arr);
document.write("最大值:"+ max+"<br/>");
</script>
<pre>
//ArrayTool.js
var tool = new ArrayTool();//创建ArrayTool的对象
function ArrayTool(){
this.getMax = function(arr){
var max = arr[0];
for(var i = 1 ; i<arr.length ;i++){
if(arr[i]>max){
max = arr[i];
}
}
return max;
}
</pre>
2、
<script type="text/javascript">
/* function Array(){
this.prototype=new Object();
this.getEnd=function(){};
}*/
Array.prototype.getEnd=function(){
return this[this.length-1];
}//把 getEnd()方法添加到数组对象中
var arr=[1,2,3,4,5];
document.write(arr.getEnd());
</script>
Prototype注意的细节:
1. prototype是函数(function)的一个必备属性("保留属性")(只要是function,就一定有一个prototype属性)
2. prototype的值是一个对象
3. 可以任意修改函数的prototype属性的值。
4. 一个对象会自动拥有prototype的所有成员属性和方法。
3、String.prototype.toCharArray = function(){//把 字符串转换成字符数组
var arr = new Array();
for(var index = 0; index<this.length ;index++){
arr[index] = this.charAt(index);
}
return arr;
}
String.prototype.reverse = function(){//字符串反转
var arr = this.toCharArray();
arr.reverse();
return arr.join("");
}

D3.js 入门系列 - 简介和安装、入门
简介和安装
近年来,可视化越来越流行,许多报刊杂志、门户网站、新闻、媒体都大量使用可视化技术,使得复杂的数据和文字变得十分容易理解,有一句谚语“一张图片价值于一千个字”,的确是名副其实。各种数据可视化工具也如井喷式地发展,D3 正是其中的佼佼者。
D3 是什么
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档。听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可视化的。如果你不知道什么是 JavaScript ,请先学习一下 JavaScript,推荐阮一峰老师的教程。
JavaScript 标准参考教程
JavaScript 文件的后缀名通常为 .js,故 D3 也常使用 D3.js 称呼。D3 提供了各种简单易用的函数,大大简化了 JavaScript 操作数据的难度。由于它本质上是 JavaScript ,所以用 JavaScript 也是可以实现所有功能的,但它能大大减小你的工作量,尤其是在数据可视化方面,D3 已经将生成可视化的复杂步骤精简到了几个简单的函数,你只需要输入几个简单的数据,就能够转换为各种绚丽的图形。有过 JavaScript 基础的朋友一定很容易理解它。
为什么要数据可视化
现在有一组数据, 【 4 , 32 , 15 , 16 , 42 , 25 】 ,你能一眼看出它们的大小关系吗?当然这里的数据不算多,有那眼疾手快的家伙站出来说我能一眼看出来!但更直观的是用图形显示,如下图:
通过图形的显示,能很清楚地知道他们的大小关系。当然,D3能力远不止如此,这只是一个很小的应用。把枯燥乏味复杂的数据,用简单明了的图形表示出来,这就是数据可视化。
D3 有多受欢迎
D3 是一个开源项目,作者是纽约时报的工程师。D3 项目的代码托管于 GitHub(一个开发管理平台,目前已经是全世界最流行的代码托管平台,云集了来自世界各地的优秀工程师)。
在 GitHub 上最受关注的项目有哪些呢?
JQuery 的名声够大了,但排名第 6,D3 排名第 5。
怎么学习和使用 D3
学习 D3 最好的地方是: http://d3js.org/ ,当然里面都是英文的,然后就是本站O(∩_∩)O~。
D3 是一个 JavaScript 函数库,并不需要通常所说的“安装”。它只有一个文件,在 HTML 中引用即可。有两种方法:
(1)下载 D3.js 的文件: d3.zip
解压后,在 HTML 文件中包含相关的 js 文件即可。
(2)还可以直接包含网络的链接,这种方法较简单:
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>但使用的时候要保持网络连接有效,不能再断网的情况下使用。
学习 D3 需要什么预备知识
想要通过 D3 来开启数据可视化之旅的朋友,需要什么预备知识呢?
- HTML:超文本标记语言,用于设定网页的内容
- CSS:层叠样式表,用于设定网页的样式
- JavaScript:一种直译式脚本语言,用于设定网页的行为
- DOM:文档对象模型,用于修改文档的内容和结构
- SVG:可缩放矢量图形,用于绘制可视化的图形
路人甲:额,我需要学那么多才能开始学 D3 吗?心理压力有点点…大
馒头华华:不必,完全可以直接学 D3,遇到不明白的地方,再看相关内容即可
路人乙:HTML、CSS 啥的,我从来都没用过,也没有关系吗?
馒头华华:只要在 W3School ,分别看看这几个词是什么意思,是用来干什么的,再看几个简单例子即可,没有必要全掌握了再学习 D3。
需要什么工具
制作网页常用的工具即可。
记事本软件:Notepad++、Editplus、Sublime Text 等,选择自己喜欢的即可。
浏览器:IE9 以上、Firefox、Chrome等,推荐用 Chrome
服务器软件:Apache、Tomcat 等
其中,服务器软件可能不是必须的,不过 D3 中有些函数需要将 HTML 文件放置于服务器目录下,才能正常使用,关于这点以后会再做说明。
好了,可以开始你的 D3 之旅了。
D3.js 入门系列 — 选择元素和绑定数据
D3 允许将数据与被选择的元素绑定在一起,为根据数据来操作元素提供方便。

如何选择元素
在 D3 中,用于选择元素的函数有两个:
- d3.select():是选择所有指定元素的第一个
- d3.selectAll():是选择指定元素的全部
这两个函数返回的结果称为选择集,常见用法如下。
var body = d3.select("body"); //选择文档中的body元素
var p1 = body.select("p"); //选择body中的第一个p元素
var p = body.selectAll("p"); //选择body中的所有p元素
var svg = body.select("svg"); //选择body中的svg元素
var rects = svg.selectAll("rect"); //选择svg中所有的svg元素选择集和绑定数据通常是一起使用的。
如何绑定数据
D3 有一个很独特的功能:能将数据绑定到 DOM 上,也就是绑定到文档上。这么说可能不好理解,例如网页中有段落元素 p 和一个整数 5,于是可以将整数 5 与 p 绑定到一起。绑定之后,当需要依靠这个数据才操作元素的时候,会很方便。
D3 中是通过以下两个函数来绑定数据的:
- datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
相对而言,data() 比较常用。
假设现在有三个段落元素如下。
<p>Apple</p>
<p>Pear</p>
<p>Banana</p>接下来分别使用 datum() 和 data(),将数据绑定到上面三个段落元素上。
datum()
假设有一字符串 China,要将此字符串分别与三个段落元素绑定,代码如下:
var str = "China";
var body = d3.select("body");
var p = body.selectAll("p");
p.datum(str);
p.text(function(d, i){
return "第 "+ i + " 个元素绑定的数据是 " + d;
});绑定数据后,使用此数据来修改三个段落元素的内容,其结果如下:
第 0 个元素绑定的数据是 China
第 1 个元素绑定的数据是 China
第 2 个元素绑定的数据是 China
在上面的代码中,用到了一个无名函数 function(d, i)。当选择集需要使用被绑定的数据时,常需要这么使用。其包含两个参数,其中:
- d 代表数据,也就是与某元素绑定的数据
- i 代表索引,代表数据的索引号,从 0 开始
例如,上述例子中:第 0 个元素 apple 绑定的数据是 China。
data()
有一个数组,接下来要分别将数组的各元素绑定到三个段落元素上。
var dataset = ["I like dogs","I like cats","I like snakes"];绑定之后,其对应关系的要求为:
- Apple 与 I like dogs 绑定
- Pear 与 I like cats 绑定
- Banana 与 I like snakes 绑定
调用 data() 绑定数据,并替换三个段落元素的字符串为被绑定的字符串,代码如下:
var body = d3.select("body");
var p = body.selectAll("p");
p.data(dataset)
.text(function(d, i){
return d;
});这段代码也用到了一个无名函数 function(d, i),其对应的情况如下:
- 当 i == 0 时, d 为 I like dogs。
- 当 i == 1 时, d 为 I like cats。
- 当 i == 2 时, d 为 I like snakes。
此时,三个段落元素与数组 dataset 的三个字符串是一一对应的,因此,在函数 function(d, i) 直接 return d 即可。
结果自然是三个段落的文字分别变成了数组的三个字符串。
I like dogs
I like cats
I like snakes

egg.js-基于koa2的node.js入门
一.Egg.JS 简介
Egg.JS是阿里开发的一套node.JS的框架,主要以下几个特点:
- Egg 的插件机制有很高的可扩展性,一个插件只做一件事,Egg 通过框架聚合这些插件,并根据自己的业务场景定制配置,这样应用的开发成本就变得很低。
- Egg 奉行『约定优于配置』,目录名称规范,团队内部采用这种方式可以减少开发人员的学习成本,
- Node.遵循MVC框架
Mode 层对应server文件夹
View 层 对应view文件
Controller 对应 Controller文件夹
4.其他
提供基于 Egg 定制上层框架的能力,
高度可扩展的插件机制
内置多进程管理
基于 Koa 开发,性能优异
框架稳定,测试覆盖率高
渐进式开发

创建项目
cnpm i egg-init -g
egg-init spider --type=simple
cd spider
cnpm i
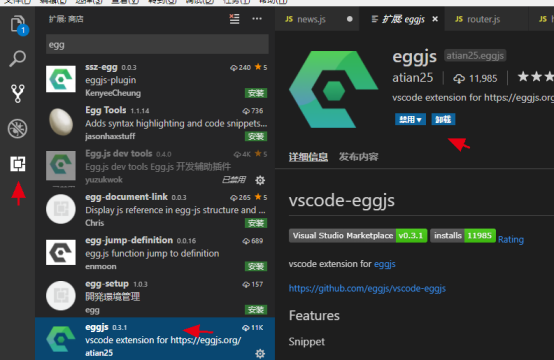
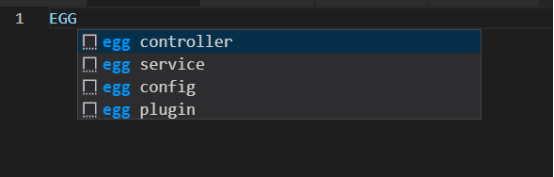
二.Egg快速编辑插件Vscode+egg的安装和使用


安装完成egg controller即可一键输出controller基本结构
Service,config ,plugin同理,生成controller
''use strict'';
const Controller = require(''egg'').Controller;
class ListController extends Controller {
async echo() {
}
}
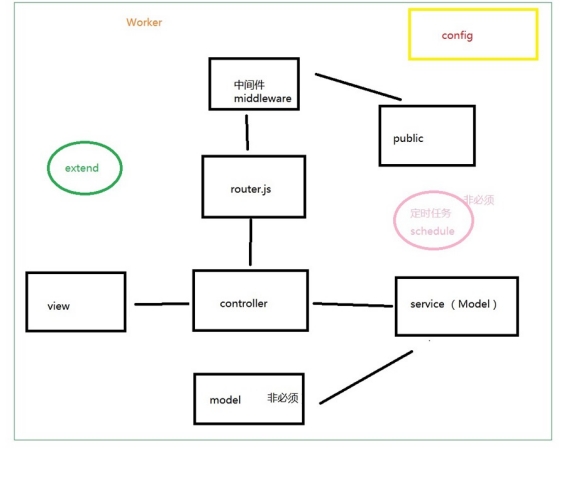
module.exports = ListController; Egg.JS的目录结构如下

三、为好的使用egg安装ejs模板
模板地址: https://www.npmjs.com/package/egg-view
cnpm install egg-view-ejs --save
ejs配置
修改文件//config/plugin.js
''use strict'';
exports.ejs = {
enable: true,
package: ''egg-view-ejs'',
};修改文件//config/config.default
config.view = {
mapping: {
''.html'': ''ejs'',
},
};修改//constroller/new.js
async index() {
let name = this.ctx.query.name; //query接收动态数据
let id = this.ctx.params.id; //params接收路由传值
let list = [1,2,3];
// 修改加载ejs的方式
await this.ctx.render(''news'',{name,id,list})
}
module.exports = NewsController;四.动态参数的读取get,query传值和params传值
4.1 Constroller里写
let name = this.ctx.query.name; //query接收动态数据
let id = this.ctx.params.id; //params接收路由传值4.2 Router文件动态配置id参数
router.get(''/news'', controller.news.index);
router.get(''/news/:id'', controller.news.index);4.3 模板文件解析参数的写法view/news.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/public/css/basic.css">
<title>Document</title></head><body>
<p>query:<%= name %></p>
<p>params<%= id %></p>
<ul>
<% for(var i=0;i<list.length;i++){ %>
<li><%= list[i]%></li>
<% } %>
</ul>
<img src="/public/img/timg.jpg"/>
</body>
</html> 
五.Server文件的封装
Server的封装是为了数据在多个Constroller中都可以用到,以达到一次渲染多处调用的目的

在service下面新建 new.js 并在里面建 list服务
''use strict'';
const Service = require(''egg'').Service;
class NewsService extends Service {
async list() {
let list = [1,2,3,4];
return list
}
}
module.exports = NewsService;Server在controller中的引用
let list = await this.service.news.list(); //service的引用六.Egg插件机制的使用
新建extend文件夹 Extend提供的扩展功能
application
context
helper //工具方法
request
在extend目录下新建helper.js
Application.js 挂载app的方法
/* 外部可以通过 this.app.foo() */
module.exports = {
foo(param) {
// this 就是 app 对象,在其中可以调用 app 上的其他方法,属性
// console.log(this);
return this.config.api;
},
};Context.js
/* 外部可以通过 this.ctx.getHost() */
module.exports={
getHost(){
// this 就是 ctx 对象,在其中可以调用 ctx 上的其他方法,或访问属性
return this.request.host;
}
}Helper.JS 工具函数类
module.exports = {
formatDate(time) {
return time+100
}
}
//在view下的html文件中的调用方式
<%= helper.formatDate(list[i].dateline)%>Request.js 请求
/*外部可以通过 this.ctx.request.foo()*/
module.exports = {
foo(param) {
// console.log(this);
return this.header.host;
},
};七.Egg中间件middleware
中间件:匹配路由前、匹配路由完成做的一系列的操作。 Egg 是基于 Koa 实现的,所以 Egg 的中间件形式和 Koa 的中间件形式是一样的,都是基于洋葱圈模型
Egg中间件放置在 app/middleware 目录下的单独文件,它需要 exports 一个普通的 function,接受两个参数:
options: 中间件的配置项,框架会将 app.config[${middlewareName}] 传递进来。
app: 当前应用 Application 的实例。
1、app/middleware下面新建forbidip.js 内容如下:
module.exports = (options, app) => {
return async function forbidipMiddleware(ctx, next) {
console.log(options); //传过来的参数
console.log(ctx.request.ip); //获取当前的ip
var sourceIp=ctx.request.ip;
const match = options.ip.some(val =>{
if(val==sourceIp){
return true;
}
});
if (match) {
ctx.status = 403;
ctx.message = ''Go away, robot.'';
} else {
await next();
}
}
};2、找到config.default.js配置当前项目需要使用的中间件以及中间件的参数
//中间件
config.middleware = [''forbidip''];
config.forbidip = {
ip: [
''127.0.0.1'',
''192.168.0.1''
],
};八.Egg中间件post提交数据安全,csrf的防范机制
所有post请求需要引入 csrf
async forms() {
await this.ctx.render(''forms''{csrf:this.ctx.csrf})
}<form action="/add?_csrf=<%=csrf%>" method="post">
<!-- <input type="text" type="hidden" name="csrf" value="<%=csrf%>"> -->
用户名: <input type="text" name="username"><br/>
密码: <input type="text" name="password" type="password"><br/>
<input type="submit" value="提交">
</form>- 添加全局变量csrf,设置为中间件
在middleware下增加 auth.js
module.exports = (option,app) => {
return async function auth(ctx,next){
//添加全局变量
ctx.state.csrf = ctx.csrf;
await next();
}
}在 config/config.default.js下调用中间件
config.middleware = [''auth''];九.Egg中使用cookies
Cookie设置
this.ctx.cookies.set(''username'',''张三'',{
maxAge: 1000*3600*24,
httpOnly: true, //是否允许在js中获取
signed: true, // 加签防止修改
encrypt: true //如果加密的时候获取时需解密
});Cookie读取
this.ctx.cookies.get(‘name’)Cookie保存对象需要加转换
十.Egg中使用session
Session的公共配置
config.session ={
maxAge:30*1000*60,
renew:true //每次加载重新计算时间
}Session设置
this.ctx.session.userinfo=''hahaha''; Session读取
this.ctx.session.userinfo
Exjs 入门篇_extjs
看到Extjs如此绚丽的界面,突然有种莫名的冲动来学习下!
Extjs是从yui-ext发展来的一套ajax控件,是一套完整的富客户端解决方案,也因为功能完整,ext-all.js有400多k(最新的extjs3.2.0 有600多k),以为是基于js和css的功能实现,对客户端机器性能也有一定的要求,比如对ie6以下版本的不支持。
下面开始Extjs的学习(本人也是刚学,希望大家提出文中出现的问题)。"Hello World"是当今程序语言经典的入门程序,很多教科书上都是用"Hello World"来引领我们进入精彩的程序世界。
在进行是用Extjs框架开发应运程序前,必须将Extjs资源包导入到你的项目中来,最新的Extjs开发包版本为3.2.0,在Extjs官方网站可以进行下载,网址为www.extjs.com/download。下载完成后,进行解压,解压后的结构图如下所示。
下载了Extjs开发包后,我们就可以可以Extjs的开发了,首先我们打开VS2008,新建一个工程,我就取名为Com.KimiYang.Web。建完工程后,将刚才解压后的Extjs开发包拷到到项目中来。目录adapter,resources和文件ext-all.js必须拷到项目中来。我在工程的根目录新建了文件夹Extjs3.2.0,然后将以上文件夹及文件拷到文件夹Extjs3.2.0来。目录结构如下图所示:
现在我们开始写"Hello World"程序,我们直接写在页面Default.aspx上面了,打开Default.aspx页面。要使用Extjs开发应用程序,仅仅将Extjs开发导入到项目是不够的,还需要在页面中引用相应文件。最核心的文件有以下3个:resources/css/ext-all.css(控制界面样式,不引入次样式,将直接导致页面混乱),adapter/ext/ext-base.js和ext-all.js(这两个文件是包含了Extjs的所有功能),除了以上3个文件必须引入外,对于中国的开发者还必须引入一个文件:Extjs3.2.0/src/locale/ext-lang-zh_CN.js(中文翻译)。以上几个文件引用时有先后次序的,不然将导致程序出错。以下为"Hello World"代码,当用户打开页面时候,将弹出一个对话框,显示Hello Wold。
执行上面代码,将出现如下效果。
首先在定义了一个方法openMsg,此方法的功能就是弹出一个 Extjs的对话框,Ext.onReady()是使用Extjs的入口,只有当Extjs框架加载完成后,才会执行Ext.onReady里面的函数。

ExpressJS入门实例_node.js
一、我们创建项目目录。
> md hello-world








