本文将为您提供关于Linux系统部署SpringbootVuejsNginx应用的详细介绍,我们还将为您解释linux部署vue项目nginx的相关知识,同时,我们还将为您提供关于demo之sprin
本文将为您提供关于Linux 系统 部署 Springboot Vuejs Nginx 应用的详细介绍,我们还将为您解释linux部署vue项目 nginx的相关知识,同时,我们还将为您提供关于demo 之 springboot-vue-nginx 前后端分离跨域配置、docker构建springboot+vue+nginx、docker构建springboot+vue+nginx(上)、Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux的实用信息。
本文目录一览:- Linux 系统 部署 Springboot Vuejs Nginx 应用(linux部署vue项目 nginx)
- demo 之 springboot-vue-nginx 前后端分离跨域配置
- docker构建springboot+vue+nginx
- docker构建springboot+vue+nginx(上)
- Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux

Linux 系统 部署 Springboot Vuejs Nginx 应用(linux部署vue项目 nginx)
文章目录
- 参考链接
参考链接
springboot+vue 在 linux 服务器部署
nginx.conf 配置文件详解

demo 之 springboot-vue-nginx 前后端分离跨域配置
nginx-springboot-vue 前后端分离跨域配置
引言
接着上篇 —— 简单的 springboot-vue 前后端分离登录 Session 拦截的 demo,其中跨域是通过 springboot 后端全局设置的,但是碰到了奇怪的问题,用了个不优雅的方式解决。
于是想到使用 Nginx 跨域应该就不会如此了。
windows 下载安装
http://nginx.org/ 下载稳定版,解压缩。
查看配置文件 /nginx-1.16.0/conf/nginx.conf :
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
默认监听端口是 80,/ 是相对路径下的 html 目录。
- windows 下查看一个端口占用情况
netstat -ano|findstr 3306
输出:
TCP 0.0.0.0:3306 0.0.0.0:0 LISTENING 3448
TCP [::]:3306 [::]:0 LISTENING 3448 - 查看占用此端口的是哪个进程
tasklist|findstr 3448
输出:
mysqld.exe 3448 Services 0 163,952 K - 根据 PID 杀掉进程(强行)
taskkill /pid #{pid} /F
(当然可以打开任务管理器直接干掉) - 根据关键字查询目标进程
tasklist|findstr mysql
确定端口没被占用后,默认的 80 端口先跑起来。
- 进入安装目录 dos 输入
start nginx,一闪而过正常,== 不要使用双击 exe 方式 == - 查看验证 nginx 80 端口情况
tasklist|findstr nginx - 确定无误,浏览器键入
localhost:80显示 Nginx 欢迎页,OK
打包部署 vue-cli 项目
修改默认 80 端口为自定义端口 8081
- /conf/nginx.conf 的 server.listen 80 >> 8081
- 重载配置重启:
nginx.exe -s reload
nginx 常用命令(==windows-dos 环境加.exe 后缀,比如 nginx.exe -t==)
(cd 到安装跟目录执行命令,比如 xxx/nginx-1.16.0/)
start nginx 启动
nginx -v 查看Nginx的版本号
nginx -t 检查配置文件的有效性
nginx -s 立即关闭
nginx -s quit 处理完当前的请求后关闭
nginx -s reload 修改完配置文件后重载
nginx -s reopen 打开日志文件
打包部署 vue-cli 项目
- 进入 vue 项目根目录执行 cnpm run build
- 将生成的 dist 目录放置 nginx 根目录下的 html 目录下(/nginx-1.16.0/html/dist)
- 修改 nginx 配置文件中的 location
location / {
root html/dist;
index index.html index.htm;
}
- 验证配置
nginx.exe -t,重载配置nginx.exe -s reload - 刷新 8081 页面
Nginx 跨域配置
- 未使用 Nginx 之前,Java 后端跨域
springboot 后端配置全局跨域,允许这个 8081 的请求跨域,这样优点是任何接口调用方的前端代码和 nginx 配置不用变化,但前提是后端是我自己开发的 XD.. - 开始尝试 Nginx 的跨域配置
注掉 springboot 的全局跨域配置,取消 vue 中axios.defaults.baseURL,baseURL 的作用也交给 Nginx 的 proxy_pass。 - 完整配置 demo 初版(已测)
#user nobody;
# 启动多worker进程
#worker_processes 1;
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main ''$remote_addr - $remote_user [$time_local] "$request" ''
''$status $body_bytes_sent "$http_referer" ''
''"$http_user_agent" "$http_x_forwarded_for"'';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
# 启用gzip压缩
gzip on;
#gzip on;
server {
# nginx服务器对外8081端口
listen 8081;
server_name localhost;
#charset koi8-r;
# 日志输出
access_log logs/myvue.access.log main;
#access_log logs/host.access.log main;
# 静态文件配置
location / {
root html/dist;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 反向代理springboot接口服务
location /api/ {
# 前端请求: /api/login 代理后: http://127.0.0.1:8080/login
proxy_pass http://127.0.0.1:8080/;
# 解决springboot中获取远程ip的问题
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Connection "";
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
心得
- 3 种解决跨域的方式
- 直接使用 vue 的跨域设置(
proxyTable,开发环境本地调试用) - 使用 Nginx 代理配置(即本文
proxy_pass,开发到上线) - springboot 后端配置跨域(
addCorsMappings一劳永逸,前端无关性)
- 直接使用 vue 的跨域设置(
- 如果后端是也自己开发的话,直接后端(如
springboot)配置跨域是很方便的 - 开发时使用 vue 的跨域设置,上线时则使用 Nginx 的配置(一般会用到集群配置),这样的搭配也很 nice
碰到的问题
- Windows-dos 下使用
nginx -s stop; nginx -s reload等喜闻乐见命令时,报找不到命令。
上面通用的是 Linux 环境的,windows-dos 下使用这种
nginx.exe -s stop。
可以继续折腾的主题(链接坑待填)
- Nginx 配置文件服务器(上传下载)
- Nginx 集群 (负载均衡) 配置与 Session 问题

docker构建springboot+vue+nginx
docker部署springboot项目
1、项目打包成jar包

2、yml配置
server:
port: 81
tomcat:
uri-encoding: utf-83、打包,或者直接
mvn package
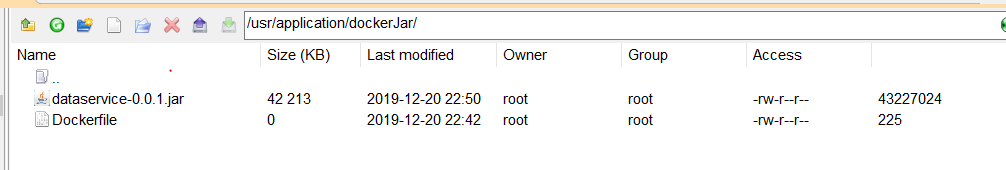
4、创建文件夹dockerJar,用于存放jar包和dockerfile文件,创建dockerfile文件,内容如下:
FROM java:8
VOLUME /tmp
ADD dataservice-0.0.1.jar dataservice.jar
RUN bash -c ''touch /dataservice.jar''
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","-Xmx1024m","-Xms1024m","/dataservice.jar"]from:指定基础镜像,写在命令最前面,后面指令都依赖于指定的镜像。
VOLUME:加载本地目录下的配置文件到容器目标地址下,使容器中的一个目录具有持久化存储的功能;在宿主机的 /var/lib/docker目录下创建一个临时文件并把它链接到容器中的 /tmp目录。
ADD:将"源路径"(或文件)自动解压到目标路径;
5、上传jar包到dockerJar目录下,jar文件需要和dockerfile存放在同一目录,且名称与dockerfile中配置一致:

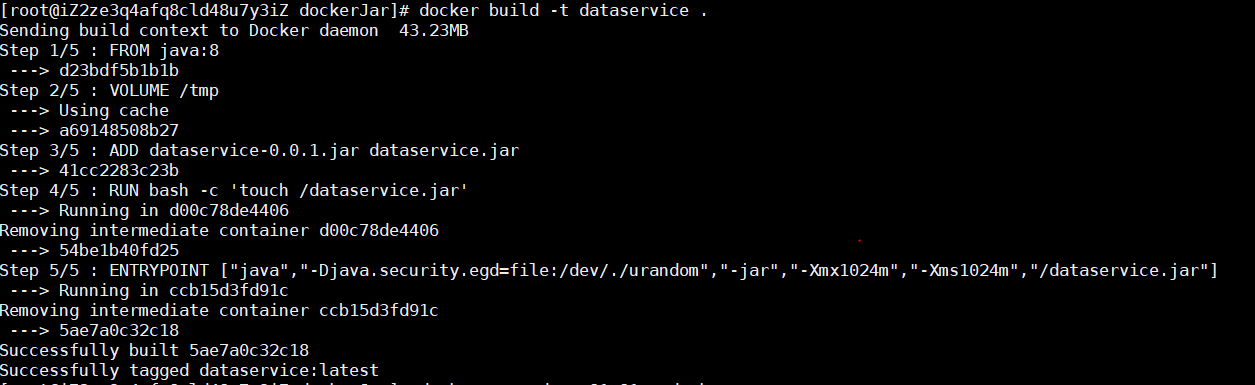
6、创建jar包镜像文件,注意 点 前面有空格:
docker build -t dataservice .
7、运行镜像文件,启动docker容器,,并把容器的81端口映射到的宿主机器的81端口:
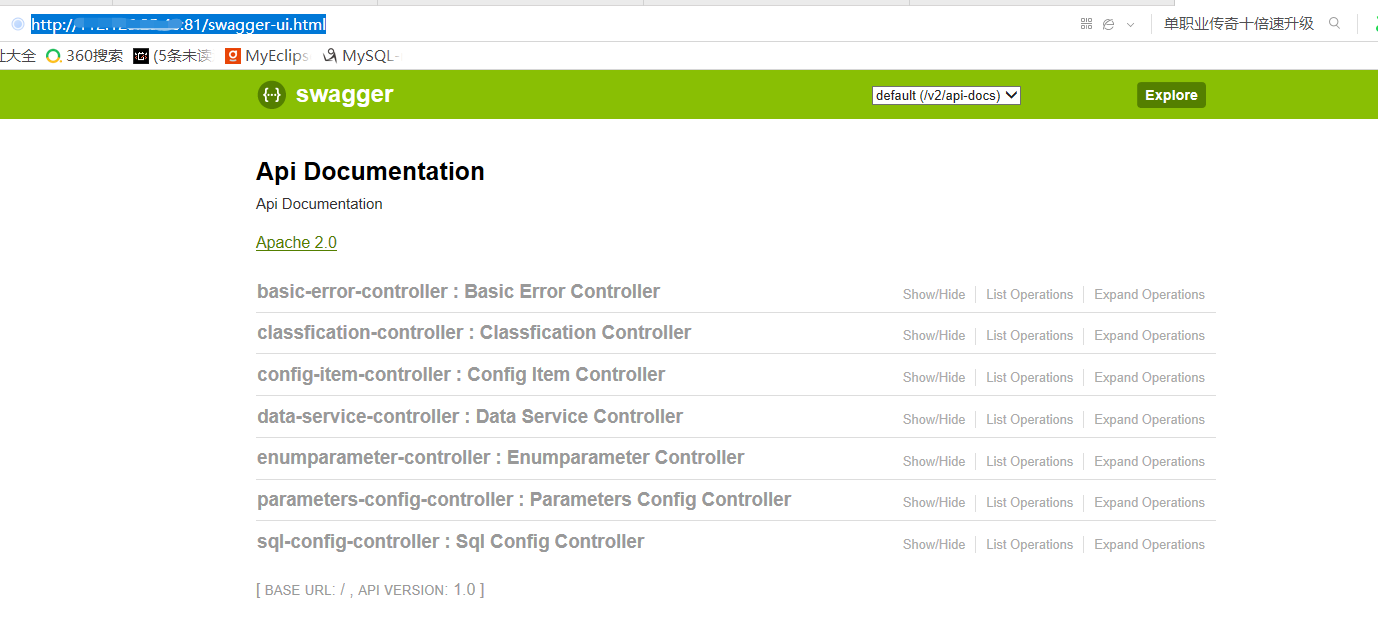
docker run -d -p 81:81 dataservice到此springboot项目就部署成功啦,访问项目swagger页面:

nginx部署vue项目
1、安装nginx,拉取nginx镜像文件
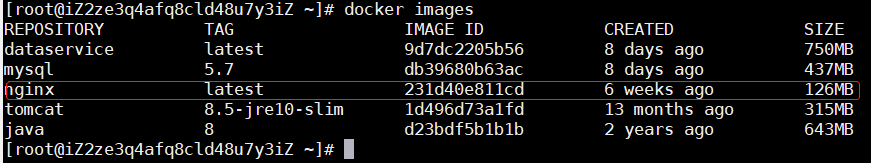
docker pull nginx2、查看nginx镜像文件:docker images

3、运行nginx镜像文件创建nginx容器,将宿主机器上的8080端口映射到
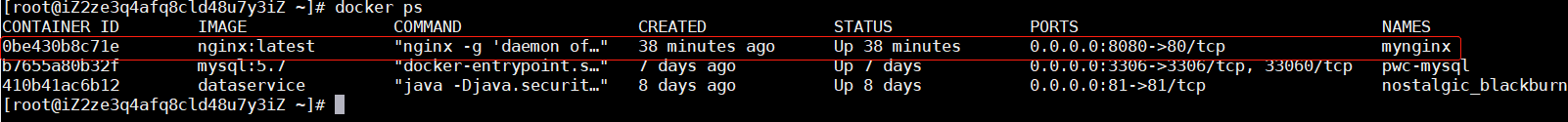
docker run -d -p 8080:80 --name mynginx -v /usr/application/nginx/html:/usr/share/nginx/html -v /usr/local/nginx/logs:/var/log/nginx nginx:latest4、查看nginx容器:docker ps ,可以看到nginx容器已启动

5、vue项目打包
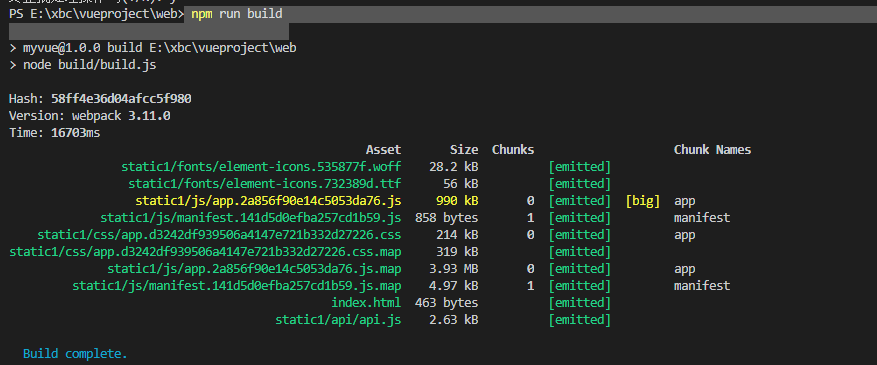
npm run build
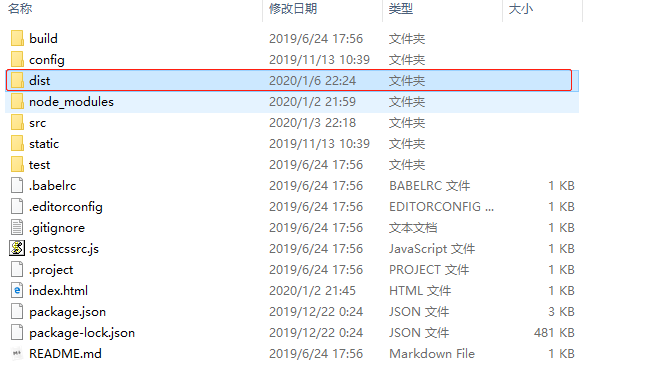
在项目根目录下生成一个dist文件夹,如图所示;

6、将dist文件夹里的static文件夹和index.html上传到 /usr/application/nginx/html 目录下,成功访问http://112.125.25.46:8080

docker构建springboot+vue+nginx(上)
docker部署springboot项目
1、项目打包成jar包

2、yml配置
server:
port: 81
tomcat:
uri-encoding: utf-8
3、打包,或者直接
mvn package

4、创建文件夹dockerJar,用于存放jar包和dockerfile文件,创建dockerfile文件,内容如下:
FROM java:8 VOLUME /tmp ADD dataservice-0.0.1.jar dataservice.jar RUN bash -c 'touch /dataservice.jar' ENTRYPOINT ["java","-Djava.s@R_301_4387@.egd=file:/dev/./urandom","-jar","-Xmx1024m","-xms1024m","/dataservice.jar"]
from:指定基础镜像,写在命令最前面,后面指令都依赖于指定的镜像。
VOLUME:加载本地目录下的配置文件到容器目标地址下,使容器中的一个目录具有持久化存储的功能;在宿主机的 /var/lib/docker目录下创建一个临时文件并把它链接到容器中的 /tmp目录。
ADD:将"源路径"(或文件)自动解压到目标路径;
5、上传jar包到dockerJar目录下,jar文件需要和dockerfile存放在同一目录,且名称与dockerfile中配置一致:

6、创建jar包镜像文件,注意 点 前面有空格:
docker build -t dataservice .

7、运行镜像文件,启动docker容器,,并把容器的81端口映射到宿主机的82端口:
docker run -d -p 81:81 dataservice
到此springboot项目就部署成功啦,访问项目swagger页面:


Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux
Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux48套Java项目架构视频教程-高并发,微服务,分布式,需求分析,业务选型,项目部署,架构设计,架构师,源码分析,设计模式,数据结构,数据库,业务选型,中间件,并发编程,需求分析,需求设计,项目部署,云原生,企业架构,架构设计,大型项目实战视频课程
JAVA高级架构师技术包含:SpringBoot3.0,SpringCloudAlibaba,JDK11~19,Spring6,IOC,AOP,JavaWeb,SpringMVC,Mybatis,Docker,k8s,Devops,Vue3.0,Nginx,Redis7,MongoDB,JDBC,ShardingJDBC,Zookeeper,Dubbo,Activiti7,ES8,RabbitMQ,Redisson,Shiro,Paas,Neo4j,Kafka,Mycat,Tcp,ELK,SpringData,Tcp,JWT, POI,JVM项目实战,电商项目,金融项目,商业代驾项目,网约车项目,在线教育项目,头条项目,12306售票系统,医疗云平台项目,数字货币交易项目,自媒体项目实战,游戏开发项目,Es搜索项目,支付项目,外卖项目,防抖音短频项目,云尚办公系统,租房网项目,交友项目,房产项目,人力资源管理系统,餐掌柜项目,基础框架,源码分析,设计模式,数据结构,数据库,业务选型,中间件,并发编程,高并发,分布式,微服务,性能优化,分库分表,日志开发,需求分析,需求设计,项目部署,云原生,企业架构,架构设计,高级架构等视频教程……
下载链接:https://www.soft1188.com/javajg/6252.html
总目录:2023年48套Java项目架构视频教程-高并发,微服务,分布式,需求分析,业务选型,项目部署,架构设计,架构师,源码分析,设计模式,数据结构,数据库,业务选型,中间件,并发编程,需求分析,需求设计,项目部署,云原生,企业架构,架构设计,大型项目实战视频课程

第01套:SpringBoot3.0最新深入浅出从入门到项目实战,突出Web应用痛点解决方案视频教程

第02套:新一代微服务全家桶AlibabaCloud+Docker+JDK11阿里云容器部署零基础到项目实战课程

第03套:Spring6深入IoC和AOP底层实现,手写框架实现IoC,老鸟可以进一步掌握Spring底层

第04套:Vue3.0前端全套视频教程(Kerwin精通,Vue.js零基础,Vue3入门到精通到项目实战)

第05套:最新Java 23种设计模式详解教程(图解+框架源码剖析)内容全面通俗易通视频教程

第06套:Java算法突击训练营,6周彻底攻克数据结构与算法,40道高频真题大厂算法面试视频教程

第07套:Java架构师之源码分析专题SpringBoot2.x、Spring5、SpringMVC、Mybatis源码分析课程

第08套:深入浅出JDK安装及Java9到Java19新版本特性深度剖析视频课程,多版本讲解 一套拿捏

第09套:JavaWeb课程精华版Springmvc+Nginx+Redis+Docker+Mybatis+Mysql+JDBC+Zookeeper

第10套:Docker企业级实战从入门到高阶(7个深度3个全面)-基础篇+提升篇+高级篇视频教程

第11套:K8S+Docker(安全网络存储监控)+Devops+GitOPS+Istio+Containerd 容器大师进阶之旅

第12套:新版ShardingJDBC分库分表mysql数据库实战,深入浅出核心知识点+高级 超多案例实战

第13套:构建JVM知识体系 解决Java工程师必会的工作面试难点,关于JVM的问题通通解决教程

第14套:全网最强Redis7十大专题分类讲解,20年老司机高薪&实战一把过视频教程

第15套:Java进阶Activiti7工作流系统精讲教程Activiti和Spring及Springboot框架项目整合视频课程

第16套:ES8搜索引擎从入门到深度原理,实现综合运用实战-音乐App搜索项目+本地生活类App搜索项目

第17套:云原生架构进阶:基于工业级PaaS云平台的Spring Cloud Alibaba和JDK 11综合项目实战

第18套:6大数据库,挖掘7种业务场景的数据库解决方案MySQL、Redis、Neo4j、HBASE、MongoDB、ES选型与开发

第19套:最新Java日志框架教程由浅入深全面精讲多种日志框架视频课程(log4j slf4j logback jul juc springboot )

第20套:Java微服务体系 自媒体实战视频课程SpringCloudAlibaba+Nginx+Zuul+Mysql+RabbitMQ+ES+Vue

第21套:多端全栈项目实战:大型商业级代驾业务全流程落地SpringCloudAlibaba+Mysql+Redis+Docker+Uniapp+Vue3

第22套:Java网约车实战-以网约车为例,切入分布式项目,互联网高并发项目需求分析(乘客端、司机端、车机端、大屏端)

第23套:Java企业级实战开发《学成在线》微服务项目SpringBoot+SpringCloud+MyBatis-Plus+Nginx+MQ+Redis+ES

第24套:亿级流量Java电商秒杀项目架构企业级视频课程SpringCloud+Redis+Mycat+DDD+Docker+K8s+ShardingSphere

第25套:Java企业级项目《尚上优选》SpringCloudAlibaba+Mybatis-Plus+Redisson+MQ+ES+Kibana+OSS+Knife4j+Nginx

第26套:Java大型企业级 头条项目实战Springboot+SpringCloudAlibaba+Docker+Vue+Mysql+Redis+Kafka+ES+MongoDB

第27套:体系化掌握Java分布式架构设计与开发实战,打通后端进阶关键一环,高性能、高并发、高可用的分布式架构

第28套:Java零基础实训项目(东宝商城)课程-商品需求分析+商品中心设计+代码生成+验证码+代码安全+接口防篡改

第29套:Java前后端分离分布式高并发医疗云平台SpringCloudAlibaba+Shiro+RocketMQ+Docker+Mycat+Redis+Nginx

第30套:新版Springboot3.0打造能落地的高并发仿12306售票系统,带你学习各种高并发场景的解决方案视频课程

第31套:Java企业级前后端分离-数字货币交易所项目SpringCloud+MongoDB+Mysql+Redis+Kafka+MybatisPlus

第32套:Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux

第33套:P8商城-大型互联网架构进行设计-三大部分:需求分析、软件设计开发、软件实施自动化部署架构视频课程

第34套:云尚办公系统 Java企业级项目实战SpringBoot+Vue+MybatisPlus+SpringSecurity+Redis+Activiti+Mysql

第35套:SpringBoot+Uniapp实战开发仿抖音App,抓住短视频Mybatis+MinIO+Nacos+MQ+MongoBD+redis+Nginx

第36套:SpringCloud+Vertx+Disruptor 证券金融业撮合交易系统实战,做金蝶动技领域的IT工程师视频课程

第37套:Java前后端分离电商商城项目SpringCloudAlibaba+RabbitMQ+Mysql+Solr+Redis+VSFTPD+Vue

第38套:Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis

第39套:Java前后端分离探花交友项目VUE+Dubbo+RabbitMQ+Redis+Mysql+MongoDB+SparkMllib+SpringCache

第40套:Java尚好房项目+高薪提升课SPringBoot+SpringCloud+Redis+Nginx+RabbitMQ+Docker+ES+Dubbo+Docker

第41套:Java在线支付开发教程支付宝支付&微信支付项目实战视频课程,梳理流程关系,手把手的编写代码

第42套:SaaS-iHRM人力资源管理系统SpringBoot+SpringCloud+SpringData+Vue+Shiro+JWT+Activiti7+POI

第43套:MSB-Java游戏开发真实项目—英雄传说 高并发游戏后端真实项目视频课程

第44套:多端基于SaaS的餐掌柜项目实战-SpringCloudAlibaba+Vue+MQ+Redis+ES+TCP+Mysql+ELK+Docker

第45套:2023版Java面试宝典Java面试200题(含美团 字节 阿里大厂真题及面试答题技巧)

第46套:资深CTO&架构师讲Java亿级项目架构设计与落地应用-需求分析+高层架构设计+系统架构设计+架构落地课程

第47套:MY-Java架构师精英学习实战营-微服务 分布式 高并发 性能优化 企业架构 源码分析 运维部署 项目实战 设计框架

第48套:狂野架构师-Java架构师起步篇+进阶篇+深入篇+云原生篇+架构百宝箱篇+源码分析篇+架构设计篇+项目实战篇课程

![]()
Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+LinuxJava企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+LinuxJava企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+LinuxJava企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux
今天关于Linux 系统 部署 Springboot Vuejs Nginx 应用和linux部署vue项目 nginx的介绍到此结束,谢谢您的阅读,有关demo 之 springboot-vue-nginx 前后端分离跨域配置、docker构建springboot+vue+nginx、docker构建springboot+vue+nginx(上)、Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux等更多相关知识的信息可以在本站进行查询。
本文标签:





