在本文中,您将会了解到关于node.js–generator-karma不满足其兄弟的peerDependencies要求的新资讯,并给出一些关于dependenciesdevDependencies
在本文中,您将会了解到关于node.js – generator-karma不满足其兄弟的peerDependencies要求的新资讯,并给出一些关于dependencies devDependencies peerDependencies optionalDependencies区别、dependencies 与 dependencyManagement 的区别、dependencies 和 dependencyManagement 的区别、dependencies 和 devDependencies 和 peerDependencies的实用技巧。
本文目录一览:- node.js – generator-karma不满足其兄弟的peerDependencies要求
- dependencies devDependencies peerDependencies optionalDependencies区别
- dependencies 与 dependencyManagement 的区别
- dependencies 和 dependencyManagement 的区别
- dependencies 和 devDependencies 和 peerDependencies

node.js – generator-karma不满足其兄弟的peerDependencies要求
npm ERR! peerinvalid The package generator-karma does not satisfy its siblings' peerDependencies requirements! npm ERR! peerinvalid Peer generator-angular@0.7.1 wants generator-karma@~0.6.0 npm ERR! peerinvalid Peer generator-angular-ui-router@0.5.3 wants generator-karma@~0.5.0 npm ERR! System Darwin 12.5.0 npm ERR! command "node" "/usr/local/bin/npm" "install" "-g" "generator-angular" npm ERR! cwd /Users/dmitrizaitsev/DropBox/Priv/APP/my-yo-project npm ERR! node -v v0.10.24 npm ERR! npm -v 1.3.21 npm ERR! code EPEERINVALID
来自安装各种包装,例如对于
npm update -g yo
唯一找到的建议卸载generator-karma没有帮助 – 它重新安装回来。
任何更好的解释为什么它发生和工作的解决方案?
解决方法
npm update -g
此命令将更新所有列出的最新版本(由标记config指定)。
它还将安装缺少的软件包。
当指定-g标志时,此命令将更新全局安装的软件包。如果未指定软件包名称,则将更新指定位置(全局或本地)中的所有软件包。

dependencies devDependencies peerDependencies optionalDependencies区别
原文链接: https://zhuanlan.zhihu.com/p/29855253
在一个Node.js项目中,package.json几乎是一个必须的文件,它的主要作用就是管理项目中所使用到的外部依赖包,同时它也是npm命令的入口文件。
npm 目前支持以下几类依赖包管理:
- dependencies
- devDependencies
- peerDependencies
- optionalDependencies
- bundledDependencies / bundleDependencies
如果你想使用哪种依赖管理,那么你可以将它放在package.json中对应的依赖对象中,比如:
"devDependencies": {
"fw2": "^0.3.2", "grunt": "^1.0.1", "webpack": "^3.6.0" }, "dependencies": { "gulp": "^3.9.1", "hello-else": "^1.0.0" }, "peerDependencies": { }, "optionalDependencies": { }, "bundledDependencies": [] 下面我们一一来看:
dependencies
应用依赖,或者叫做业务依赖,这是我们最常用的依赖包管理对象!它用于指定应用依赖的外部包,这些依赖是应用发布后正常执行时所需要的,但不包含测试时或者本地打包时所使用的包。可使用下面的命令来安装:
npm install packageName --save dependencies是一个简单的JSON对象,包含包名与包版本,其中包版本可以是版本号或者URL地址。比如:
{
"dependencies" :{
"foo" : "1.0.0 - 2.9999.9999", // 指定版本范围 "bar" : ">=1.0.2 <2.1.2", "baz" : ">1.0.2 <=2.3.4", "boo" : "2.0.1", // 指定版本 "qux" : "<1.0.0 || >=2.3.1 <2.4.5 || >=2.5.2 <3.0.0", "asd" : "http://asdf.com/asdf.tar.gz", // 指定包地址 "til" : "~1.2", // 最近可用版本 "elf" : "~1.2.3", "elf" : "^1.2.3", // 兼容版本 "two" : "2.x", // 2.1、2.2、...、2.9皆可用 "thr" : "*", // 任意版本 "thr2": "", // 任意版本 "lat" : "latest", // 当前最新 "dyl" : "file:../dyl", // 本地地址 "xyz" : "git+ssh://git@github.com:npm/npm.git#v1.0.27", // git 地址 "fir" : "git+ssh://git@github.com:npm/npm#semver:^5.0", "wdy" : "git+https://isaacs@github.com/npm/npm.git", "xxy" : "git://github.com/npm/npm.git#v1.0.27", } } devDependencies
开发环境依赖,仅次于dependencies的使用频率!它的对象定义和dependencies一样,只不过它里面的包只用于开发环境,不用于生产环境,这些包通常是单元测试或者打包工具等,例如gulp, grunt, webpack, moca, coffee等,可使用以下命令来安装:
npm install packageName --save-dev 举个栗子:
{ "name": "ethopia-waza", "description": "a delightfully fruity coffee varietal", "version": "1.2.3", "devDependencies": { "coffee-script": "~1.6.3" }, "scripts": { "prepare": "coffee -o lib/ -c src/waza.coffee" }, "main": "lib/waza.js" } prepare脚本会在发布前运行,因此使用者在编译项目时不用依赖它。在开发模式下,运行npm install, 同时也会执行prepare脚本,开发时可以很容易的测试。
至此,你理解了--save和--save-dev的区别了吗?
peerDependencies
同等依赖,或者叫同伴依赖,用于指定当前包(也就是你写的包)兼容的宿主版本。如何理解呢? 试想一下,我们编写一个gulp的插件,而gulp却有多个主版本,我们只想兼容最新的版本,此时就可以用同等依赖(peerDependencies)来指定:
{
"name": "gulp-my-plugin", "version": "0.0.1", "peerDependencies": { "gulp": "3.x" } } 当别人使用我们的插件时,peerDependencies就会告诉明确告诉使用方,你需要安装该插件哪个宿主版本。
通常情况下,我们会在一个项目里使用一个宿主(比如gulp)的很多插件,如果相互之间存在宿主不兼容,在执行npm install时,cli会抛出错误信息来告诉我们,比如:
npm ERR! peerinvalid The package gulp does not satisfy its siblings'' peerDependencies requirements! npm ERR! peerinvalid Peer gulp-cli-config@0.1.3 wants gulp@~3.1.9 npm ERR! peerinvalid Peer gulp-cli-users@0.1.4 wants gulp@~2.3.0 运行命令npm install gulp-my-plugin --save-dev来安装我们插件,我们来看下依赖图谱:
├── gulp-my-plugin@0.0.1 └── gulp@3.9.1 OK, Nice!
注意,npm 1 与 npm 2 会自动安装同等依赖,npm 3 不再自动安装,会产生警告!手动在package.json文件中添加依赖项可以解决。
optionalDependencies
可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用optionalDependencies。另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写。
举个栗子,可选依赖包就像程序的插件一样,如果存在就执行存在的逻辑,不存在就执行另一个逻辑。
try {
var foo = require(''foo'') var fooVersion = require(''foo/package.json'').version } catch (er) { foo = null } if ( notGoodFooVersion(fooVersion) ) { foo = null } // .. then later in your program .. if (foo) { foo.doFooThings() } bundledDependencies / bundleDependencies
打包依赖,bundledDependencies是一个包含依赖包名的数组对象,在发布时会将这个对象中的包打包到最终的发布包里。如:
{
"name": "fe-weekly", "description": "ELSE 周刊", "version": "1.0.0", "main": "index.js", "devDependencies": { "fw2": "^0.3.2", "grunt": "^1.0.1", "webpack": "^3.6.0" }, "dependencies": { "gulp": "^3.9.1", "hello-else": "^1.0.0" }, "bundledDependencies": [ "fw2", "hello-else" ] } 执行打包命令npm pack, 在生成的fe-weekly-1.0.0.tgz包中,将包含fw2和hello-else。 但是值得注意的是,这两个包必须先在devDependencies或dependencies声明过,否则打包会报错。
总结
以上就是目前npm支持的依赖管理,如有不明白或者错误之处,请在评论区留言。
更多参考:
- https://docs.npmjs.com/files/package.json
- https://blog.domenic.me/peer-dependencies/

dependencies 与 dependencyManagement 的区别

当我们的 maven 项目中的依赖过多时,为了更好的做版本管理,我们要创建一个父项目来管理这些依赖 (这个父项目的打包方式为 pom)
dependencies 与 dependencyManagement 的区别:
- 在父项目中的 dependencies 中定义的所有依赖,在子项目中都会直接继承,
- 在父项目中的 dependencyManagement 中定义的所有依赖,子项目并不会继承,我们还要在子项目中引入我们需要的依赖,才能进行使用,但是,我们在子项目中不用设置版本。如下:
父项目
<dependencyManagement>
<dependencies>
<!--这个要子项目引入才能使用-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.61</version>
</dependency>
</dependencies>
</dependencyManagement>
<dependencies>
<!--这个依赖,子项目一定会依赖,可以直接使用-->
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.8.1</version>
</dependency>
</dependencies>
子项目
<!--什么也不写-->
<dependencies>
</dependencies>
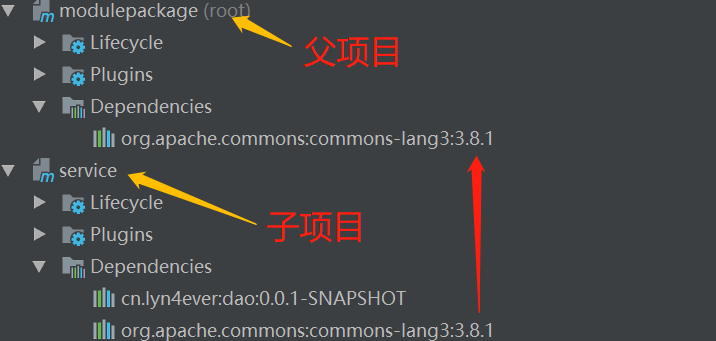
我们在子项目中什么也没写,但是查看它们的依赖如下图: 
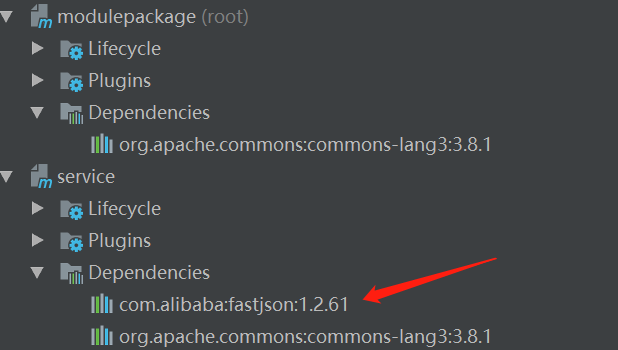
但是当子项目中添加如下:
<!--添加一个fastjson-->
<dependencies>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
</dependencies>


dependencies 和 dependencyManagement 的区别
scope写在子项目中的<dependencies> 下的<dependency>中,或是写在父项目中的<dependencyManagement>中,都是可以的。但有一点需要注意,dependencies 和 dependencyManagement 的区别在于:
前者,即使在子项目中不写该依赖项,那么子项目仍然会从父项目中继承该依赖项。
后者,如果在子项目中不写该依赖项,那么子项目中是不会从父项目继承该依赖项的;只有在子项目中写了该依赖项,才会从父项目中继承该项,并且version 和 scope 都读取自 父pom。
Maven在dependencyManagement元素中为你提供了一种方式来统一依赖版本号。你经常会在一个组织或者项目的最顶层的父POM中看到dependencyManagement元素。使用pom.xml中的dependencyManagement元素能让你在子项目中引用一个依赖而不用显式的列出版本号。
http://docs.codehaus.org/display/MAVENUSER/MavenPropertiesGuide

dependencies 和 devDependencies 和 peerDependencies
写在前面
在平时的项目开发中,我们只需要知道 dependencies 和 devDependencies 的区别就好了,环境依赖放在 devDependencies 里,非环境依赖放在 dependencies 。但是在涉及到开发一个 npm 包的时候,我们就需要深入了解 package.json 里依赖相关字段的区别了。
dependencies
dependencies 翻译过来就是依赖的意思,我们新开发一个包,里面如果完全没有依赖任何第三方包,那么该字段就可以没有。但是实际上,这种情况很少,我们新开发的包一般都会引用到一些第三方包,就是在内部 require 或者 import 一些第三方使用,那么此时,这些被我们内部引用的第三方包就应该放在 dependencies 字段里,这是标准的位置。
那么在别人安装我们的这个包的时候,npm 会如何处理 dependencies 字段里的依赖包呢?
首先,dependencies 字段里的第三方包是我们这个包正常运行必须的包,因此,npm 为了保证我们的包能被正常运行,就会去检查并确保这些第三方包必须有。
- 当引用我们的包的工程里的
node_modules里没有我们的包的dependencies字段里的包时,npm 会在我们的包被安装时,将我们包里dependencies字段里的第三方包平铺安装在node_modules里。
(这也是为什么我们在安装一个包的时候,node_modules 里出现了一堆包的原因之一)
- 当引用我们的包的工程里的
node_modules里有我们的包的dependencies字段里的包时,npm 就开始检查了,检查版本,若现有的版本符合能用,就不再重复安装了。比如本地工程里的版本是 1.0.0 ,我们包的dependencies里要求的是 ^1.0.0 ,是符合的。
- 当引用我们的包的工程里的
node_modules里有我们的包的dependencies字段里的包,但 npm 检查出来版本不匹配,比如本地工程里的版本是 1.0.0 ,但我们包的dependencies里要求的版本是 ^1.0.2 , 显然版本不匹配,因为有的第三方包不同版本在 api 上有可能会有很大差异,因此 npm 为了确保我们的包能正常工作,就会在我们包里新建一个node_modules,在里面安装依赖。那看起来就是会有 node_modules 的嵌套,如下:
PS: 看到有些人会说,这种存在两个版本的情况会有问题,就是当这个存在两个版本的第三方包和工程有数据交互的时候,由于两个包都会被引入使用,就会有冲突或者数据覆盖的情况。是有这个可能,但我感觉,这种情况很少,我们发布的包里依赖的第三方包应该只为我们的包提供特定的功能,完成功能就好了,算是我们的包完整性的一部分。如果真的涉及到数据的,那我觉得不应该放在 dependencies 字段里。可以放在 peerDependencies 里。
devDependencies
devDependencies 翻译过来就是开发环境依赖,我们在开发一个 npm 包的时候,会涉及到编译和打包等等,这些操作依赖一些开发环境的包,按照标准,这些包应该放在 devDependencies 字段里。
那么在别人安装我们的这个包的时候,npm 会如何处理 devDependencies 字段里的依赖包呢?
答案就是,忽视它!npm 不会去管该字段的,因为这个字段里的第三方包仅仅是在其开发的时候用到的,不是我们的 npm 包的一部分。该字段只是在我们的包在本地开发的时候使用的。
peerDependencies
peerDependencies 这个词不太好翻译,直译过来就是同等依赖,对等依赖。我觉得根据其实际的作用,其实翻译为 适配依赖 比较好。
那么这个字段具体是干嘛呢?
是这样的,你想,我们开发一个第三方包的时候,我们会引用到第三方包,那我们开发的这个包是不是也会被别的第三方包引用呢?我们使用 dependencies 字段向 npm 说明了我们依赖的包,那我们是不是也应该向 npm 告知我们当前版本适用于哪些第三方包呢?
由于我们在开发的时候不知道会被哪个第三方包引用,因此这种情况一般是我们根据某个会引用我们的第三方包进行的特定开发,常见的就是插件开发。比如我们开发一个 webpack 插件,webpack 不同版本的插件开发的规范和提供的 api 是不一样的,我们开发一个 webpack 3 的插件,那我们就要告诉 npm 我们这个插件只能适配 webpack 3 ,不适配 webpack 5。用什么告诉呢?
就是使用 peerDependencies 字段。
例如 babel-loader 的 package.json 文件里的 peerDependencies 字段
peerDependencies 字段里的第三方包并不是我们的 npm 包里使用的,也不是在开发环境中会用到的包,而是我们适配的包。
那么在别人安装我们的这个包的时候,npm 会如何处理 peerDependencies 字段里的依赖包呢?
为了说明这个字段,npm 还真的是纠结了好久。在 npm v1-v2 版本的时候,npm 对这个字段的处理就是自动帮你安装,但是后来大家认为太迷惑了,功能太像 dependencies 字段了。为了让大家不迷惑,npm 在 v3-v6 的时候,对这个字段的处理是我不帮你自动安装了,给你个警告,提示你说你得自己安装这个依赖。后来,不知道 npm 听到了什么建议,在 v7-v8(目前最新) 版本又恢复到了自动帮你安装的状态。
由于 npm v1-v2 版本太老了,就不再研究了。在这里对比了下 npm v3-v6 和 npm v7-v8 版本对 peerDependencies 字段的处理。
npm v3-v6
- 当引用我们的包的工程里的 node_modules 里没有我们的包的
peerDependencies字段里的包时,npm 会在我们的包被安装时,给出警告⚠️,提示用户自己安装。
- 当引用我们的包的工程里的 node_modules 里有我们的包的
peerDependencies字段里的包,但 npm 对比出版本不符合是,给出警告⚠️,提示用户。
- 当引用我们的包的工程里的 node_modules 里有我们的包的
peerDependencies字段里的包,npm 检查后发现版本符合,无警告,输出正常。
npm v7-v8
- 当引用我们的包的工程里的 node_modules 里没有我们的包的
peerDependencies字段里的包时,npm 会在我们的包被安装时,将我们包里peerDependencies字段里的第三方包平铺安装在 node_modules 里。
- 当引用我们的包的工程里的 node_modules 里有我们的包的
peerDependencies字段里的包, 但 npm 对比后发现版本不符合,则报错,安装失败。npm 会让用户处理这个冲突错误,若用户不处理,则可以使用其提示的,运行npm i --force或npm i --legacy-peer-deps。强行安装冲突中的一个版本。可解决报错,但出了问题用户自己负责。
- 当引用我们的包的工程里的 node_modules 里有我们的包的
peerDependencies字段里的包, npm 对比后发现版本符合,不报错,正常安装。
PS: 总结下来,peerDependencies 和 dependencies 最大的区别就是,dependencies 字段会出现 node_modules 嵌套的情况,但 peerDependencies 字段是不会出现 node_modules 嵌套的情况的。
写在后面
以上内容里,dependencies 和 devDependencies 都好理解。就是 peerDependencies 理解起来费劲点。坦白讲,包管理工具面对包与包之间的依赖的处理是最麻烦的,当依赖的包版本出现冲突时,按理说为了包不被重复安装和在数据交互时出现问题,应该由用户去处理包版本的冲突的。
npm 在 v7-v8 版本里虽然恢复了 peerDependencies 的自动帮你安装的状态,但又新增了一个字段叫 peerDependenciesMeta,这个字段就是可以将 peerDependencies 里的包设置为可选的状态,设置为可选的状态就是不会帮你自动安装,也不会报错。
在一些复杂情况的时候,还得综合考虑这些字段的灵活运用。还有一个字段叫 bundledDependencies 在某些时候也很有用。这些有时间再聊吧。
今天关于node.js – generator-karma不满足其兄弟的peerDependencies要求的介绍到此结束,谢谢您的阅读,有关dependencies devDependencies peerDependencies optionalDependencies区别、dependencies 与 dependencyManagement 的区别、dependencies 和 dependencyManagement 的区别、dependencies 和 devDependencies 和 peerDependencies等更多相关知识的信息可以在本站进行查询。
本文标签:









