以上就是给各位分享高性能图表库LightningChartJSv5.0-轻松实现图表自定义布局,其中也会对图表设计网站进行解释,同时本文还将给你拓展.NET和Web的高性能图表控件?试试最新改版的Li
以上就是给各位分享高性能图表库 LightningChart JS v5.0 - 轻松实现图表自定义布局,其中也会对图表设计网站进行解释,同时本文还将给你拓展.NET和Web的高性能图表控件?试试最新改版的LightningChart、.NET图表控件LightningChart.NET案例研究:DCC Dynamics、android 企业级高性能图表库 SciChart (付费)、echart 图表自定义样式等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- 高性能图表库 LightningChart JS v5.0 - 轻松实现图表自定义布局(图表设计网站)
- .NET和Web的高性能图表控件?试试最新改版的LightningChart
- .NET图表控件LightningChart.NET案例研究:DCC Dynamics
- android 企业级高性能图表库 SciChart (付费)
- echart 图表自定义样式

高性能图表库 LightningChart JS v5.0 - 轻松实现图表自定义布局(图表设计网站)

LightningChart JS 是 Web 上性能最高的图表库具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU 加速和 WebGL 渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。
点击获取 LightningChart JS v5.0 正式版下载
LightningChart JS 5.0 是一个主要版本,它带来了新的产品特性、视觉效果和开发人员体验的改进!
WebGL 上下文共享
在这次更新中,基于大量的用户需求,LC JS 引入了 WebGL 上下文共享:一个多图表应用程序开发的变革特性。从版本 v.5.0 开始,用户可以轻松地使用 HTML div 元素为每个图表定义布局,并使用 CSS 定位。LightningChart JS 优化所有图表的渲染,而不需要考虑它们的位置或数量。
这种增强简化了将高性能图表集成到复杂布局中的过程,并支持图表重排、动态图表修改、下钻视图和移动友好设计等高级功能。
在使用 LightningChart JS 时,新版本还实现了不同的新功能来改善 UI。
单个结果表字体和颜色
当鼠标悬停在数据上时,用户可以看到一个显示结果的框。现在可以使用不同的字体或颜色样式自定义每个结果。例如一个标签可能是粗体样式,另一个标签可能使用斜体样式等。在以前的 LC JS 版本中,这是不可能的,表格中的所有结果都具有相同的字体和填充样式。

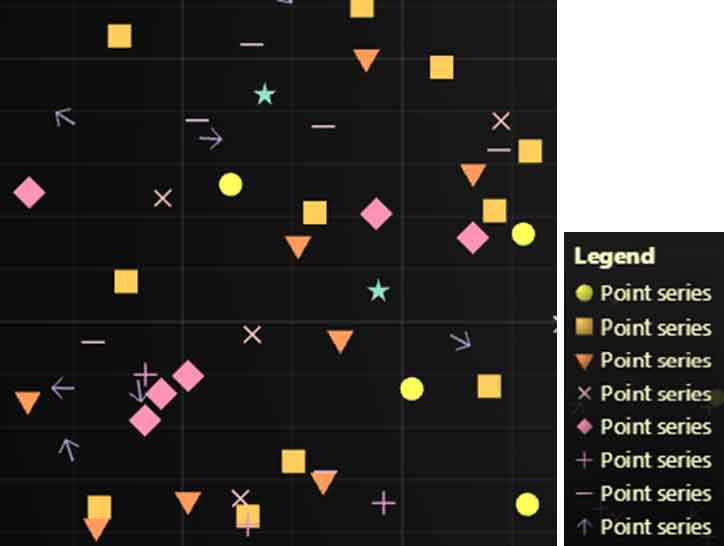
更多点形状类型
新版本中添加了新的点形状和 pointLineSeries,包括箭头、十字、菱形、减号、正号和星号类型,这些新类型也显示在附图中。

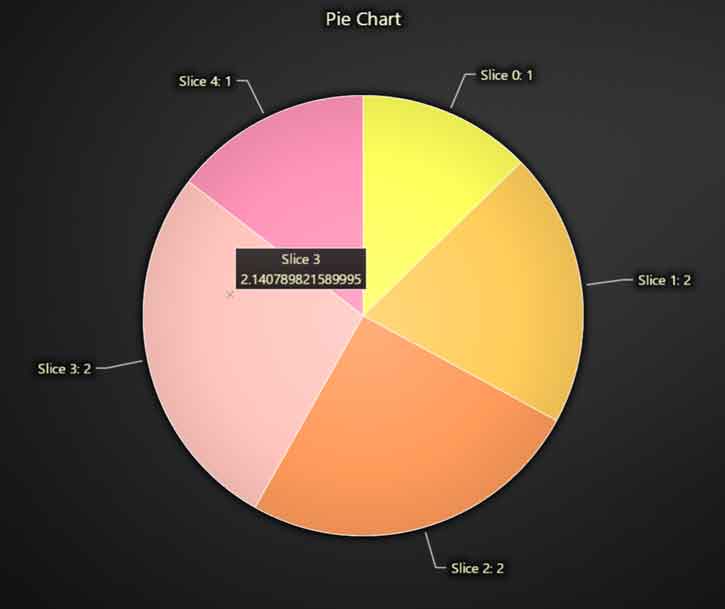
在饼图、漏斗图和金字塔图上的自动游标
通过在饼图切片上添加自动游标,将鼠标悬停在切片上将显示相应的切片值。

性能改进
图系列优化
在此版本中,所有图形系列类型 (包括分段、矩形、椭圆和方框系列) 的性能都得到了提升。在之前的 LC JS 4.0 中,图形系列以 10-20 FPS 的速度在 1.4 秒内加载了 1000 个盒子。
在 LC JS 5.0 中,图形系列现在可以在 0.5 秒内加载 10,000 个盒子。同样地,即使所有动画、光标、缩放和平移都被启用,FPS 性能也提高到 60 FPS。
提高视觉质量
对于这个版本,技术团队重做了 JS 图表的关键功能,以下是其中的一些:
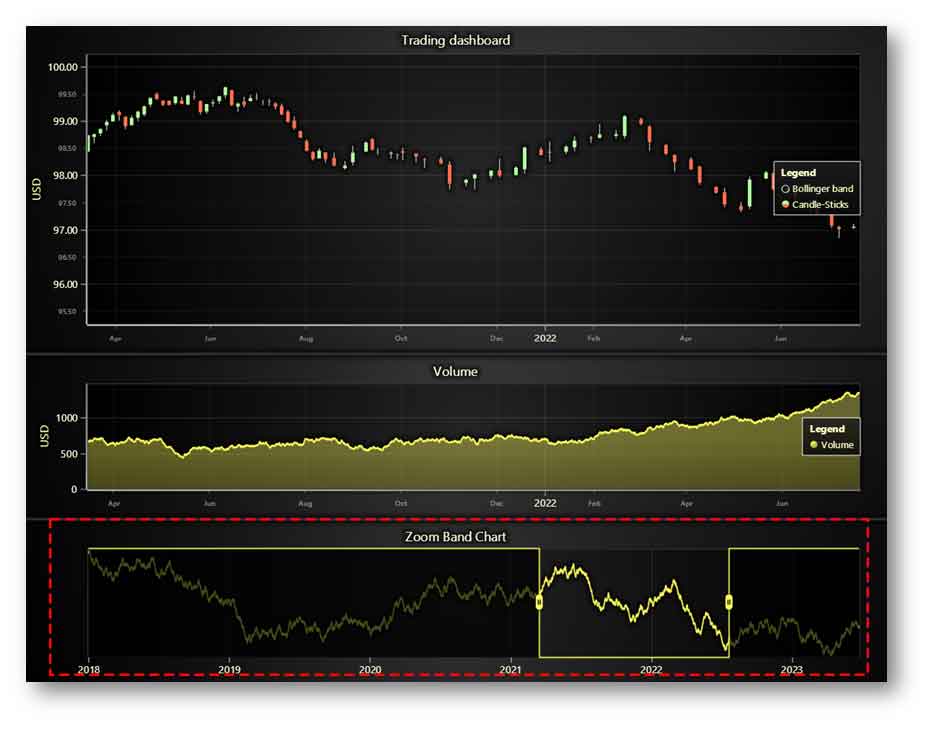
缩放波段图
最新的更新引入了一个重制的缩放波段图功能,为用户提供了一个增强的体验和改进的美学,主图表中没有显示的数据现在被巧妙地调暗,确保用户只关注相关数据。
通过可拖动的 “笔尖”,交互变得直观,用户可以轻松地使用鼠标滚轮或点击缩放带图来修改视图。除了这些视觉增强之外,API 也得到了简化,使其不仅更加健壮,而且用户友好。

光标点标记
现在当您悬停时,默认情况下将在光标位置显示一个小的十字准星。对于那些寻求自定义的用户,可以灵活地选择各种点形状,如钻石,圆形,星形,方形等,确保更定制的用户交互。

开发体验改进
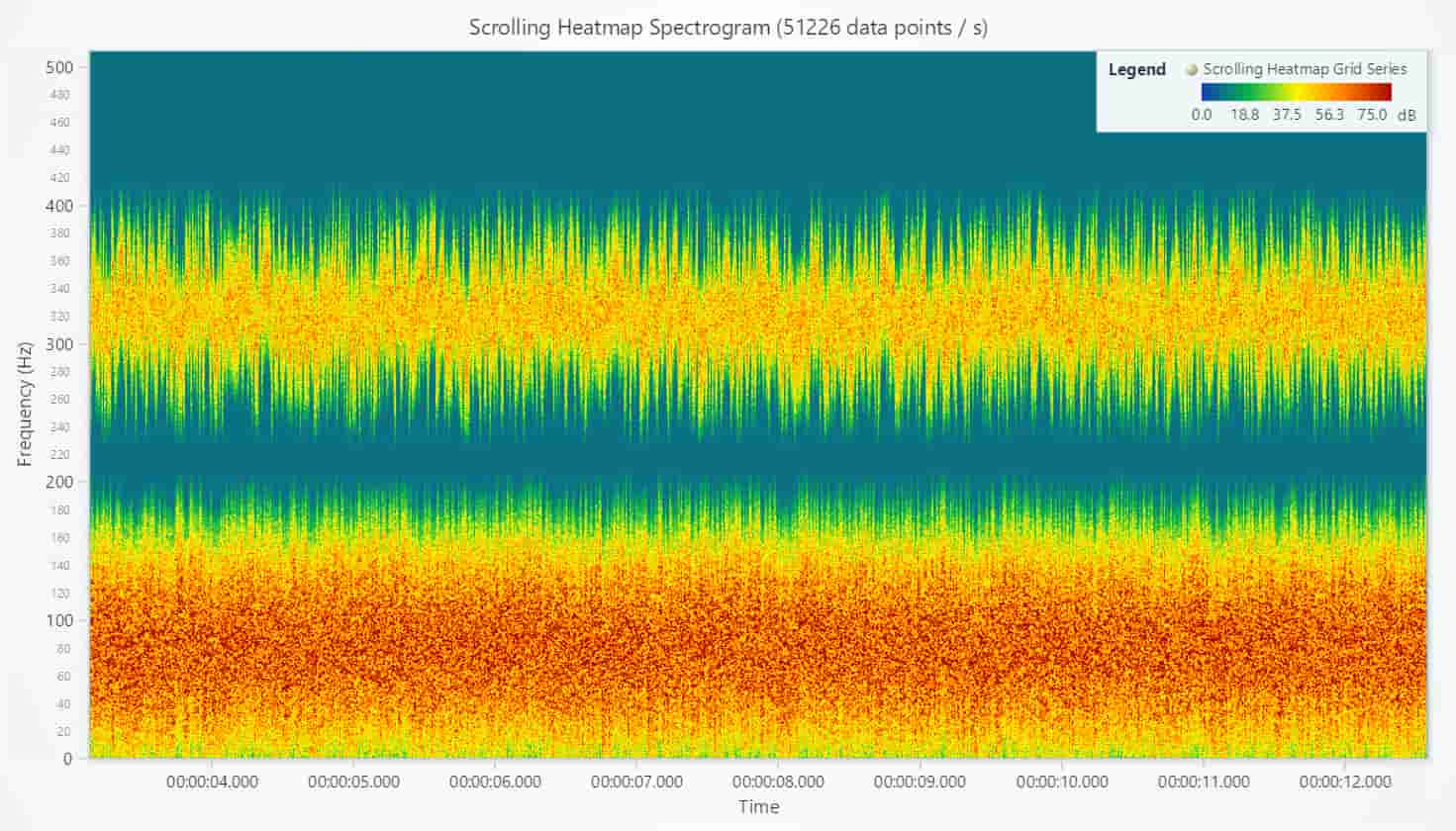
根据热图用户的反馈,我们意识到由于高数据速率导致样本以不同的延迟和偶尔错误的顺序流而面临的挑战。
为了增强用户体验并解决这些问题,新版本中引入了一个新的 API,这个 API 便于直接输入时间戳热图样本,确保准确的数据表示,即使样本不按顺序到达。这一重大升级极大地增强了终端用户的便利性。


.NET和Web的高性能图表控件?试试最新改版的LightningChart
Arction Ltd公司拥有一群专业的,经验丰富的软件工程师。我们为Windows软件开发者提供美观,快速的数据可视化控件及其他相关控件。其公司名下最负盛名的产品为.NET图表控件LightningChart Ultimate SDK。LightningChart为何受到众多使用者的好评,这是因为:
- 性能:LightningChart提供了各种高级制图控件,可在您的应用程序中实现高性能数据可视化。
- 专长:自2007年以来,Arction Ltd.制造了用于可视化海量数据集的高性能图表组件。十多年来,我们不断突破行业极限
- 支持:数据可视化的Arction专家为您的团队使用LightningChart的无缝体验提供了快速而全面的技术支持。
2019年,Arction Ltd改版升级,LightningChart全新出发!
第一:LightningChart Ultimate SDK改版升级为LightningChart.NET
第二:JavaScript图表库LightningChart JS重磅上新!
赶快跟着小编一起来了解一下最新详情!
一:LightningChart Ultimate SDK改版升级为LightningChart.NET
高性能WPF和Winforms图表
该图表库可用于最苛刻行业的应用程序:科学和研究,工程,经济和金融,贸易,医学,能源,太空和国防。LightningChart .NET可以实时可视化多达数十亿个数据点。是Microsoft Visual Studio最快的2D和3D图表!
为什么选择LightningChart .NET?
LightningChart .NET是用于WPF和Windows窗体的最快的2D和3D数据可视化SDK。自2009年以来,它已经得到了积极的发展。图表库包含100多个具有丰富功能的交互式图表,适用于在最苛刻的行业中创建应用程序:科学与研究,工程,经济和金融,贸易,医学,能源,太空和防御。
高性能
完全GPU加速的图表控制,针对图表组件的性能进行了全面优化。开发用于以最小的闪烁和延迟呈现大量数据。
功能性
适用于最苛刻行业的各种2D和高级3D图表。为具有最苛刻应用程序的.NET开发人员提供完全可定制的工具和灵活性。
成本效益
物有所值。我们提供最高质量的图表控件,并不断努力使我们的客户可以使用它。
二:JavaScript图表库LightningChart JS重磅上新!
Javascript高性能WebGL图表
交互式和响应式图表,渲染速度异常强大。
LightningChart JS是基于WebGL的跨平台图表库,已开发用于提供出色的图表性能,从而确保高刷新率和平滑的应用程序动画。它具有可访问的API文档,广泛的功能和创新的仪表板控件。最适合工程,医药,工业过程控制和贸易。
仪表板
使管理数十个图表,图例框,按钮,复选框和其他UI元素变得轻松便捷。一个GPU场景中所有图表的资源高效渲染也使调整列和行的大小变得非常快。
动画制作
强大的渲染功能可确保平滑的动画效果,使每张图表的数据量超过所有行业标准。直观的触摸屏交互功能,包括缩放,平移,移动数据光标等。
WebGL渲染
GPU加速和WebGL渲染可确保有效利用设备的图形处理器,从而实现高刷新率和出色的执行性能。

.NET图表控件LightningChart.NET案例研究:DCC Dynamics
LightningChart.NET原名LightningChart Ultimate SDK。
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
案例研究日期:1/2019
商业行业:OEM设计/开发
成立:2016
LightningChart解决方案:XY和3D图表
改善环境系统的节能
DCC Dynamics为建筑控制行业构建OEM监视,控制和管理产品。该公司的旗舰产品“环境物流系统”可将大型建筑物,机构和校园中使用的环境系统的能源总体上降低10%至20%或更多。
DCC Dynamics首席执行官Heather Granneman表示,他们选择LightningChart的原因如下:
- 它声称具有出色的性能。
- 试用版演示和样本易于访问,并且易于理解。
- 支持论坛似乎很活跃
该公司使用LightningChart来显示标准的XY和3D图表和分析结果。例如,LightningChart已集成到多点触摸互动式电动机/风扇/泵控制优化界面中,并集成到自动生成的,整个投资组合范围的“能源管理系统–设备效率分析调查”中,以量化并改善通过能源管理基础设施。
“LightningChart非常快。我们对将图表生成统计信息包括在图表中印象深刻。图表呈现是处理时间的最小部分,几秒钟之内就有数万条记录。LightningChart API易于实现。毫无疑问,这是最易于开发的API之一。”
— DCC Dynamics首席执行官Heather Granneman
Granneman女士说,她已经多次使用了技术支持资源,并且她总是收到“及时,现场,详尽,有益的回应”。“我发现 Arction 团队在我的整个学习过程中都非常耐心和友好。” –她补充道。
Granneman女士还提到了LightningChart带给DCC Dynamics产品的好处:
“我们极大地改善了当前项目的制图性能和外观。我们收到了很多赞美,我们知道这直接归功于我们决定使用LightningChart。”
— DCC Dynamics首席执行官Heather Granneman

android 企业级高性能图表库 SciChart (付费)
1.官网
https://www.scichart.com/
2.特性
2.1 链接
https://www.scichart.com/android-chart-features/
https://www.scichart.com/android-charts/
2.2 支持的图表类型

3.github源码及示例
https://github.com/ABTSoftware/SciChart.Android.Examples
在官网申请个试用序列号,加到 SciChartApp 的 setUpSciChartLicense 方法里,运行后如下:

4. 价格
https://store.scichart.com/?productTab=Android&CouponCode=MPANDROIDCHART&source=MPAndroidChart


echart 图表自定义样式
initChart: function (id) {
this.charts = echarts.init(document.getElementById(id))
this.charts.setOption({
xAxis: {
type: ''category'',
data: [''11号'', ''12号'', ''13号'', ''14号'', ''15号''],
color: [''#DDDDDD''],
name:''4月'',
show: true,
nameTextStyle: {
color: ''#636363'', // 坐标轴名称样式
left:''0''
},
axisLine: {
lineStyle: {
color: ''#DDDDDD'',
width: 1
}
},
axisTick: { //去除刻度线
show: false
},
axisLabel: {
show: true, //坐标轴的文字是否显示
textStyle: {
color: ''#323232'', //坐标轴上的字体颜色
fontSize:''12'' // 坐标轴字体大小
}
},
},
yAxis: {
type: ''value'',
name:''金额(元)'',
show: true,
nameTextStyle: {
color: ''#636363'', // 坐标轴名称样式
left:''0''
},
axisLine: {
lineStyle: {
color: ''#DDDDDD'',
width: 1
},
textStyle: {
color: ''#323232'', //x轴上的字体颜色
fontSize:''11'' // x轴字体大小
}
},
axisTick: { //去除刻度线
show: false
},
axisLabel: {
show: true, //坐标轴的文字是否显示
textStyle: {
color: ''#323232'', //坐标轴上的字体颜色
fontSize:''12'' // 坐标轴字体大小
}
},
splitLine:{
show:true ,
lineStyle:{
color:''#DCDCDC'',
width: 1
}
},
min:0, //坐标轴最大值
max:700, //坐标轴最大值
splitNumber:10, //间隔线间距
},
series: [{
data: [320, 240, 280, 500, 290],
type: ''line'',
color: ''#F40000'',
symbol: ''circle'',//折线点设置为实心点
symbolSize: 9, //折线点的大小
symbol:''circle'',
smooth:false,
itemStyle:{
normal:{
// color:''#ddd'',
lineStyle:{
width:1,
type:''solid'', //''dotted''虚线 ''solid''实线
color:''#F40000'',
},
label : { //折线上的数据
show: true,
position: ''top'',
color:''#636363''
},
}
}
}]
}); 
关于高性能图表库 LightningChart JS v5.0 - 轻松实现图表自定义布局和图表设计网站的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于.NET和Web的高性能图表控件?试试最新改版的LightningChart、.NET图表控件LightningChart.NET案例研究:DCC Dynamics、android 企业级高性能图表库 SciChart (付费)、echart 图表自定义样式的相关知识,请在本站寻找。
本文标签:






![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

