在本文中,我们将给您介绍关于TencentServerWeb(TSW)腾讯开源的nodejs基础设施的详细内容,并且为您解答腾讯开源项目的相关问题,此外,我们还将为您提供关于CaaS:内容是新的基础设
在本文中,我们将给您介绍关于Tencent Server Web(TSW) 腾讯开源的nodejs 基础设施的详细内容,并且为您解答腾讯开源项目的相关问题,此外,我们还将为您提供关于CaaS: 内容是新的基础设施 Content-as-a-Service、Heroku上的NodeJS / Express Server,Vercel上的NextJS Client,SocketIO问题、node.js webpack-dev-server出现listen EADDRINUSE错误、node.js – AWS – nodejs SDK – CognitoIdentityServiceProvider.initiateAuth – CredentialsError:配置中缺少凭据的知识。
本文目录一览:- Tencent Server Web(TSW) 腾讯开源的nodejs 基础设施(腾讯开源项目)
- CaaS: 内容是新的基础设施 Content-as-a-Service
- Heroku上的NodeJS / Express Server,Vercel上的NextJS Client,SocketIO问题
- node.js webpack-dev-server出现listen EADDRINUSE错误
- node.js – AWS – nodejs SDK – CognitoIdentityServiceProvider.initiateAuth – CredentialsError:配置中缺少凭据

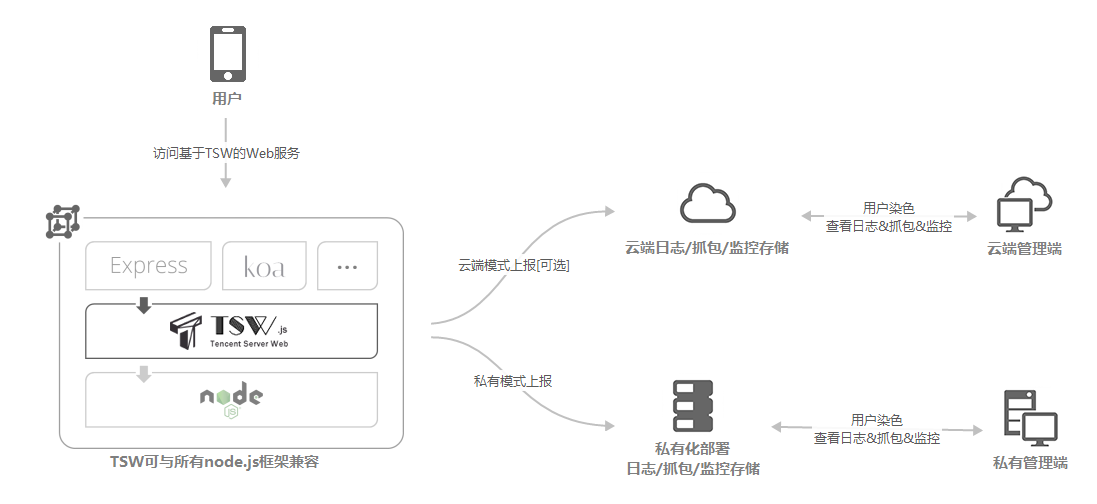
Tencent Server Web(TSW) 腾讯开源的nodejs 基础设施(腾讯开源项目)

- 对于染色的用户
- 对请求生命周期内的抓包进行收集
- 提供抓包查看、下载等功能
- 抓包格式支持Fiddler和Charles,以及HAR
- 对请求生命周期内的日志,采用全息的方式记录,形成流水
- 流水按用户纬度聚合
- 提供查看功能,快速定位问题原因
- 内置指标实时监控
- 代码异常推送告警

CaaS: 内容是新的基础设施 Content-as-a-Service
内容是每家企业的必争之地,根据 CMI 的数据报告,88% 的 B2B 企业每天至少产生一篇内容。内容正在成为新的基础设施,Content as a Service 可以被简单理解为一种 CMS(Content Management Systen,内容管理系统),但是和传统的 CMS (如 Wordpress、Drupal 等)完全不同。传统 CMS 聚焦于内容管理和创建网站(比如 Wordpress 提供的大量网站模版),而 CaaS 只聚焦于内容的生产,并以 API (应用程序编程接口)的形式向外提供服务,这些 API 可被二次编程,从而用于打印机、移动应用或者其他设备上。
在这篇文章中,你将了解到什么是 CaaS 以及为什么内容是一种新的基础设施。在你想要使用 CaaS 时,本文可作为对比 CMS 和 CaaS 优劣的参考文章。我们还会罗列一些 CaaS 的使用场景,帮助你更好的了解 CaaS。
内容是新的基础设施
互联网上的所有应用都是信息管理软件,这些软件在本质上是由一张张互相联系的表组成的(如果你不理解这句话,那么你可以将一个网站想象成三张 Excel 表,一张表存储网站用户,一张表存储网站内容,还有一张表存储网站分类)。当你使用一个传统 CMS 时,你可以创建一些分类,并在分类上面撰写文章,这样的操作在网站时代是比较友好的,因为每个用户都只有一个平台 —— 那就是浏览器,这种方式在浏览器上分发非常容易。
进入移动时代后就不一样了,一家公司至少拥有三个平台(Web、iOS、Android),针对这些平台,每家企业都需要定制自己的 CMS,他们可能是在 Wordpress 上做深度定制,也可能是自己开发。做的多了之后,大家会发现,每家公司都在做同样的事情 —— 写管理界面、建表、写 API,这些界面可能是与公司业务高度结合的,比如头条 APP 的后台与微信公众号的后台肯定是不一样的。但细细研究却会发现,其本质就是五个事情:增删改查和联表。
于是有人做了一种名为「Headless CMS」的平台出来,这种平台可以在线设计表和表的字段(和 想象下 Excel 的建表,写字段,但是用起来要比 Excel 简单很多),然后系统会根据设计好的表和字段自动生成立马可以使用的 API,这些 API 符合一种名为 RESTful 的规范,这种规范是开发者们共同遵守的一种规范,只要看到这个规范,开发者就知道该如何使用这些 API。知道如何使用之后,开发者就可以将这些内容用于实际的应用中(也就是展示给终端用户看),可能是抖音,也可能是微博(这些本质上都是信息管理软件)。
这么做带来的好处是,假如一款产品上线后,产品经理想要新上一个「用户反馈功能」,在没有 Headless CMS 的时候需要开发者在数据库中建一个新的表,然后用一上午的时间调通 API 和图片上传功能,最后再做个界面。有了 Headless CMS 之后就不得了了,产品经理想要用户反馈什么内容直接在后台建好字段,然后 API 就自动生成了,开发者省去了建表、建字段、调 API 的时间,直接进入界面开发了。如果产品经理想修改需求,自己就能直接改,这样不但大幅提升了工作效率,还减少了很多产品经理与程序员之间由于需求变更带来的巨大摩擦,因此世界更加美好了。
这类 Headless CMS 正在开发者圈子中流行开来,开发者开始主动将这类软件用于公司业务中。「Headless CMS」 翻译成中文就是「无头 CMS」,简单来说就是不管界面生成的 CMS,他使用了一种名为「RESTful API」的规范对外提供服务,开发者根据这套规范可以做任何应用。
一旦标准化,就会变成基础设施,内容正在这条路上。
什么是 CaaS
CaaS 是内容基础设施的云上版本,他提供云上的 Headless CMS,并提供公网可用的 API 让开发者可以直接使用,开发者省去了部署运维的精力开销。除此之外,其还有 Headless CMS 不具备的高性能高可用优势。大部分 Headless CMS 是开源的,只能处理百万级别的数据,对于千万或亿级的数据,仍需要做不少优化工作,而 CaaS 将这些也省去了,这就是云计算的好处,标准化一切可以标准化的东西。
企业对于 CaaS 的担忧主要还是安全和隐私问题,也就是大家经常听到的对云计算的质疑 —— 「凭什么我把数据、代码和业务给你,还要给你钱?」
对于中国的企业来说可能还有合规问题。如果在中国做 CaaS,必须投入大量资金和人力到内容审查上。
如果一个 CaaS 能做到垄断做成寡头,那么未来的一个最大的可能就是开放版的微信公众号。通过其 CaaS 平台分发出去的内容不仅有社会大众的娱乐内容,还有很多专业知识,而所有这些内容都是开放可检索的 —— 如果说中国互联网最大的遗憾是什么,那就是大量优质内容无法通过搜索引擎检索,中国只是个互闭网。
CaaS 相比 CMS 的优势
CaaS 相比 CMS 有非常多的优势。
- 结构化的内容。CaaS 可以让内容管理者从「管理页面」的思维转向「管理内容」,这将让我们互联网上的内容变得更加专业和优质。
- 代码结构优化。传统 CMS 的内容和界面都是耦合十分严重的,像 Wordpress 使用了非常多的自定义指令去表示网页内的信息,从开发者的角度来说,这点是无法忍受的。CaaS 允许内容代码和界面彻底分离,这对开发效率来说会有更大幅的提升,并且符合现代开发框架。
- 内容和展示分离。传统 CMS 由于其界面布局等原因会制约内容的发展,有了 CaaS 之后作者只用关心内容而不必关心界面设计,只需要生产优质内容。
- 云原生应用。CaaS 是一种云原生应用,也是 SaaS 的一种,云服务提供商会为你安装、维护和做自动伸缩、性能优化等工作,你需要做的只是将内容迁移到 CaaS 和使用。
- 个性化。使用 CaaS 可以随心所欲的定义你想要的表和字段,并且有可以立即投入生产环境的接口使用。这在做一些 A/B 测时会非常有用,因为所有的修改都不需要改动底层的数据库或代码结构。
CaaS 的使用场景
总的来说,CaaS 的主要特性就是自由和灵活,以下是依据这些特性的典型使用场景(其实 CaaS 的应用场景非常广泛,几乎所有信息系统都可以用 CaaS 完成,以下只是抛砖引玉):
- 多渠道分发。这里的多渠道分发主要是指分发到不同的内容平台上,可能是三端相同的应用,也可能是三端不同的应用。通过 CaaS 的开放 API 特性,作者只需要写一次,就可以重用这些内容,并分发给所有兼容了这些 API 的网站。
- 移动应用内容分发。很多移动应用都直接内嵌网页来展示内容,而 CaaS 的 API 允许移动应用在很方便的进行内容展示(传统的 CMS 没有结构化的 API 可用)。
- 移动应用后端。移动应用本质上也是信息管理软件,使用 CaaS 管理移动应用的业务逻辑是个不错的解决方案,CaaS 是个成熟的方案,比自己写要容易且稳定很多。
- 与身份认证云配套使用。使用身份认证云(如 Authing.cn)的用户往往有自定义字段和内容管理的需求,这些在业务层面的功能身份认证云是不提供的,那么 CaaS 便成为了拓展这些字段的一个良好补充。我们所知道的案例是,将 Authing.cn 配置进 Strapi(一款 CaaS 产品),登录 Strapi 时使用 Authing 登录,然后携带 Authing 的 Token 访问 Strapi 的资源并进行授权认证。
- 个人博客。与传统 CMS 一样,CaaS 也可以作博客,不过需要创作者懂一些编程能力。如果懂编程,CaaS 是个更容易实现个人博客的方案。
一个优秀 CaaS 应该具有的功能特性
作者角度
- 体验良好的编辑器。有类似石墨文档或 Notion 的文档编辑体验,让作者尽可能舒适的创作内容。
- 简单符合直觉的建表及字段配置。让内容创作者可以很容易管理、修改和与团队协作。
开发者角度
- 支持 CRUD 的自动生成并符合 RESTful 规范。
- 支持每个 API 逻辑的增加和修改。 开发者可以很方便的无限制的拓展 API 的业务逻辑。
- 支持拓展计算能力。 支持函数计算,让开发者可以无限制的拓展平台能力。
- 支持数据的授权以及标准认真协议(OAuth 2.0 或 OIDC)。 能基于 RBAC 或 WAC 对数据进行细粒度授权,同时支持 OAuth 2.0 或 OIDC 协议,能兼容各类身份提供商的登录认证,并能使用身份提供商的 Token 授权资源访问。
- 高可用高性能。 低时延,快速响应以及完善的日志记录和错误监控。
如何开始使用 CaaS
- 如果你是 JavaScript 开发者,我们建议到 Github 上搜索 Strapi 使用;
- 如果你是其他语言开发者,请到 Google 上搜索 Headless CMS 寻找你想要的语言使用;
- 如果你是非工程人员,请到 Google 上搜索 Content as a Service 找到最适合你的在线 CaaS 使用。
什么是 Authing?
Authing 提供专业的身份认证和授权服务。
我们为开发者和企业提供用以保证应用程序安全所需的认证模块,这让开发人员无需成为安全专家。
你可以将任意平台的应用接入到 Authing(无论是新开发的应用还是老应用都可以),同时你还可以自定义应用程序的登录方式(如:邮箱/密码、短信/验证码、扫码登录等)。
你可以根据你使用的技术,来选择我们的 SDK 或调用相关 API 来接入你的应用。当用户发起授权请求时,Authing 会帮助你认证他们的身份和返回必要的用户信息到你的应用中。
<div align=center>Authing 在应用交互中的位置</div>
- 官网:http://authing.cn
- 小登录:https://wxapp.authing.cn/#/
-
仓库: 欢迎 Star,欢迎 PR
- https://gitee.com/Authi_ng
- https://github.com/authing
-
Demo:
- https://sample.authing.cn
- https://github.com/Authing/qr...
- 文档:https://docs.authing.cn/authing/
欢迎关注 Authing 技术专栏

Heroku上的NodeJS / Express Server,Vercel上的NextJS Client,SocketIO问题
我解决了问题!
cookies.set('jwtToken',jwtToken,{
path: '/',domain: process.env.NODE_ENV === 'development' ? 'localhost' : 'example.com'
})
在这种情况下,cookie需要domain属性,因为服务器在api.example.com上运行,而客户端在www.example.com上运行。

node.js webpack-dev-server出现listen EADDRINUSE错误
webpack-dev-server在npm run dev 之后出现如下信息,之前的服务将端口占用了,任务管理器里面杀掉即可。
events.js:183 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE 127.0.0.1:8999

node.js – AWS – nodejs SDK – CognitoIdentityServiceProvider.initiateAuth – CredentialsError:配置中缺少凭据
我得到的错误是CredentialsError:配置中缺少凭据.特别是它告诉我我需要一个IdentityPoolId.但我似乎无法在我的AWS控制台中找到此IdentityPoolId.在哪里,我从我的用户池得到这个?我看到的只是一个Pool id和一个Pool ARN.
相关源代码:
var aws = require('aws-sdk');
aws.config.update({
region: 'us-east-1',credentials: new aws.CognitoIdentityCredentials({
IdentityPoolId: '???'
})
});
var authUser = function(params,callback)
{
if (!params || !params.Email || !params._password)
{
callback(new Error('Invalid parameters.'));
return false;
}
var cognito = new aws.CognitoIdentityServiceProvider();
var authParams = {
AuthFlow: 'USER_SRP_AUTH',// not sure what this means...
ClientId: conf.AWSConfig.ClientId,AuthParameters: {
Username: params.Email,Password: params._password
}
};
cognito.initiateAuth(authParams,function(err,data)
{
if (err)
{
console.log('Error details: ' + util.inspect(err));
callback(err);
return false;
}
callback(null,{success: true,data: data});
});
}
对于authParams对象,我不确定AuthFlow应该是什么.看看http://docs.aws.amazon.com/AWSJavaScriptSDK/latest/AWS/CognitoIdentityServiceProvider.html#initiateAuth-property,似乎USER_SRP_AUTH就是我应该使用的东西.
编辑:
我相信我可能已经找到了获取IdentityPoolId的位置.我在编辑身份池时查看了“联合身份”部分并添加到“身份验证提供程序”部分下的相应“用户池”中.
我通过输入该用户池的用户池ID和应用客户端ID,将Cognito的身份验证提供程序与我创建的用户池相关联.现在使用相同的代码使用该标识池ID我收到错误CredentialsError:配置中缺少凭据.它表示此身份池不支持未经授权的访问.好的……我正在尝试授权用户……我是否需要创建一个未经身份验证的角色,以便用户可以在未经过身份验证时进行身份验证?如果这就是我需要做的事,这似乎很愚蠢.
编辑2:
我还应该注意到,我能够使用Javascript SDK(而不是nodejs)登录并获取Accesstoken以及IdToken和RefreshToken.我这样做了,不需要IdentityPoolId.我需要的唯一东西是UserPoolId和ClientId.
var authenticateUser = function(onSuccessCallback)
{
var authData = {
Username: getUserName(),// gets username from an html text field
Password: getpassword() // gets password from an html password field
};
var authDetails = new AWSCognito.CognitoIdentityServiceProvider.AuthenticationDetails(authData);
var cognitoUser = getCognitoUser();
cognitoUser.authenticateUser(authDetails,{
onSuccess: function(result)
{
console.log('access token: ' + result.getAccesstoken().getJwtToken());
console.log('idToken: ' + result.idToken.jwtToken);
console.log(result);
if (onSuccessCallback && typeof(onSuccessCallback) == 'function')
{
onSuccessCallback(cognitoUser);
}
},onFailure: function(err)
{
// UserNotConfirmedException: User is not confirmed.
console.log('authError');
alert(err);
}
});
}
解决方法
var authUser = function(params,callback)
{
if (!params || !params.Email || !params._password)
{
callback(new Error('Invalid parameters.'));
return false;
}
var poolData = {
UserPoolId: conf.AWSConfig.UserPoolId,ClientId: conf.AWSConfig.ClientId
};
var userPool = new aws.CognitoIdentityServiceProvider.CognitoUserPool(poolData);
var authData = {
Username: params.Email,Password: params._password
};
var authDetails = new aws.CognitoIdentityServiceProvider.AuthenticationDetails(authData);
var userData = {
Username: params.Email,Pool: userPool
};
var cognitoUser = new aws.CognitoIdentityServiceProvider.CognitoUser(userData);
cognitoUser.authenticateUser(authDetails,{
onSuccess: function(result)
{
callback(null,data: result});
},onFailure: function(err)
{
console.log('authUser error: ' + util.inspect(err));
callback(err);
}
});
}
我现在成功获得了令牌的回复!万岁!
今天关于Tencent Server Web(TSW) 腾讯开源的nodejs 基础设施和腾讯开源项目的分享就到这里,希望大家有所收获,若想了解更多关于CaaS: 内容是新的基础设施 Content-as-a-Service、Heroku上的NodeJS / Express Server,Vercel上的NextJS Client,SocketIO问题、node.js webpack-dev-server出现listen EADDRINUSE错误、node.js – AWS – nodejs SDK – CognitoIdentityServiceProvider.initiateAuth – CredentialsError:配置中缺少凭据等相关知识,可以在本站进行查询。
本文标签:










