对于想了解javascript–具有此格式的图像的最佳PanoramaJquery插件的读者,本文将提供新的信息,并且为您提供关于jQuery插件——x-editable表单字段实时编辑)--sele
对于想了解javascript – 具有此格式的图像的最佳Panorama Jquery插件的读者,本文将提供新的信息,并且为您提供关于 jQuery插件——x-editable表单字段实时编辑)--select2、javascript - jquery插件 fancybox弹出窗层叠问题、javascript – Jquery Widget vs Jquery插件,差异,何时使用哪个?、javascript – Jquery插件 – 内联编辑..怎么样?的有价值信息。
本文目录一览:- javascript – 具有此格式的图像的最佳Panorama Jquery插件
- jQuery插件——x-editable表单字段实时编辑)--select2
- javascript - jquery插件 fancybox弹出窗层叠问题
- javascript – Jquery Widget vs Jquery插件,差异,何时使用哪个?
- javascript – Jquery插件 – 内联编辑..怎么样?

javascript – 具有此格式的图像的最佳Panorama Jquery插件
我需要用jquery / javascript版本替换旧的FLASH全景查看器.
如果你检查,你会看到墙/角/边是圆的,所以当你应用全景效果时,你会看到它是正常的,
问题是,所有jquery全景插件我得到这个resutl:http://toniweb.us/m/demos/salleformation.html(图像只剩下动画.所以圆形,仍然圆形)
你知道任何可以使用这种图像的好解决方案吗?
PS:这个格式名称是什么?
所以你可以尝试这个网站,仔细阅读它的东西:http://webuser.fh-furtwangen.de/~dersch/mp/MotionPanoramas.html

jQuery插件——x-editable表单字段实时编辑)--select2
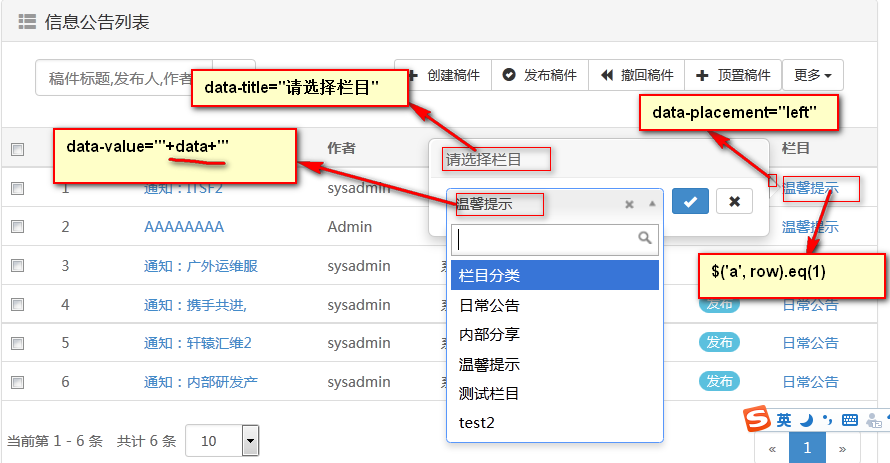
效果图


制作步骤
jsp 代码如下
//这是生成一个datatable时的jsp 片段:
{title:"栏目", "data": "dirName",render:function(data,tpye,row){
return ''<a href="#" id="dirName" data-placement="left" data-type="select2" data-value="''+data+''" data-title="请选择栏目">''+data+''</a>'';
}
},
以上参数,详见上图中的说明2.二) 下面是datatable中初始化过程中一行创建完毕时,执行的回调函数,在回调函数中初始化 editable
"createdRow": function ( row, data, index ) {//将序号赋值给第二列
$(''td'', row).eq(1).html((this.dataTableSettings[0]._iDisplayStart+index+1));//eq(1)指每行第二列
var resourceid = data.resourceid;
// $(''a'', row).eq(1) 拿到的是 :页面中的a标签对象,并对其中的保存方法进行重写
//这个方法请参看上图中的截图2
$(''a'', row).eq(1).on(''save'', function(e, params) {
var url = "<%=baseURL %>/kfarticle/moveArticleDir.action";
var data = {"id":resourceid,"dirCodeMove":params.newValue} ;
$.ajax({
type: "POST",
dataType:"json",
url:url,//"/portal/demo/del.action",
data:data,
success:function(data){
parent.messager(1, 0, data.msg, ''提示'');
//刷新datatable
ev_tbreload();
},
error: function(data){
parent.messager(3, 0, data.msg, ''提示'');
return false;
}
});
console.log(e);
});
//初始化editable
$(''a'', row).eq(1).editable({
//保存编辑的数据的时候,用于提交的URL
url: ''<%=baseURL %>/kfarticle/moveArticleDir.action'',
//用于请求json数据(这些数据可以用来填充select 的value name)
source: ''<%=baseURL %>/kfarticle/listTree.action?xedit=true'',
select2: {//用于生成select下拉框
width: 200,//生成的select的下拉框的宽度
placeholder: ''请选择栏目'',//生成select的title
allowClear: true,
},
//保存编辑的数据的时候,用于提交的数据
params:function(params) {
console.log(params);
params={"id":params.value,"dirCodeMove":"1"};
return params;
},
});
},
javascript - jquery插件 fancybox弹出窗层叠问题
第一层的type为ifram,href用的是url;第二层的type为inline,内容是在页面上的,href用的是id;第三层的type也是inline,href是一个url,当我想弹出这个url指定的内容时,把第二层覆盖掉了,这个要怎么解决呢?不让它覆盖
回复内容:
第一层的type为ifram,href用的是url;第二层的type为inline,内容是在页面上的,href用的是id;第三层的type也是inline,href是一个url,当我想弹出这个url指定的内容时,把第二层覆盖掉了,这个要怎么解决呢?不让它覆盖

javascript – Jquery Widget vs Jquery插件,差异,何时使用哪个?
Jquery Widget和Jquery插件之间的主要区别是什么.
主要是:
>他们服务的目的是什么
>一个人比另一个人好,还是他们都在jquery世界中占有一席之地
>我希望将一个用于另一个的示例
>什么是一个例子,如果有任何一个将是一个很好的解决方案
>什么是广泛使用的小部件和广泛使用的插件的示例
解决方法:
我从来没有听说过jQuery小部件.我想有些人可能会使用这个术语来描述一个用jQuery制作的…小部件.当然,例如,jQuery UI中有小部件.这是一个奇怪的问题.
窗口小部件是窗口小部件(总是包含可视元素,有时包括可重用的功能),并且可以是插件或插件本身的子集.
插件直接扩展jQuery,可能有也可能没有可视组件.

javascript – Jquery插件 – 内联编辑..怎么样?
我试图在MVC3和Jquery页面中使用ToggleEdit ..这是链接
http://staticvoid.info/toggleEdit/ …虽然这个页面中有很多演示样本,但我真的不明白如何在View中完成这项工作.我是Jquery和MVC的新手.
第1步:我在页面顶部引用了Jquery插件.
<link href="../../Content/themes/base/toggleEdit.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery.toggleEdit.min.js" type="text/javascript"></script>
第2步:一些如何在HTML ..视图中触发此Jquery.
<table>
@foreach (var item in Model)
{
<tr>
<td>
@Html.displayFor(modelItem => item.Name)
</td>
<td>
@Html.displayFor(modelItem => item.Phone)
</td>
</tr>
}
</table>
如何更改此视图代码并使用此Jquery插件.感谢您的帮助.单击行或项中的项(单元格),应激活内联编辑.并保存.
以下是来自源网站的示例示例..如何为我的表格HTML字段实际实现这样的内容?
$(el).find('input,select').toggleEdit({
events: {
edit: 'mouseenter'
}
});
解决方法:
这是我为你写的一个完整的例子,它应该让你走上正轨.
与往常一样,您从视图模型开始:
public class Myviewmodel
{
public string Name { get; set; }
public string Phone { get; set; }
}
然后控制器填充此视图模型并将其传递给视图:
public class HomeController : Controller
{
public ActionResult Index()
{
// Todo: Fetch from a repository instead of hardcoding
var model = Enumerable.Range(1, 10).Select(x => new Myviewmodel
{
Name = "name " + x,
Phone = "phone " + x
});
return View(model);
}
}
然后是一个视图(〜/ Views / Home / Index.cshtml):
@model IEnumerable<Myviewmodel>
<table>
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
@Html.EditorForModel()
</tbody>
</table>
<a id="toggleEdit" href="#">Toggle edit</a>
然后是相应的编辑器模板,它将为我们的视图模型的每个元素呈现(〜/ Views / Home / EditorTemplates / Myviewmodel.cshtml):
@model Myviewmodel
<tr>
<td>@Html.EditorFor(x => x.Name)</td>
<td>@Html.EditorFor(x => x.Phone)</td>
</tr>
最后我们需要包含的脚本和样式:
<link href="@Url.Content("~/Content/jquery.toggleEdit.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.11.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.toggleEdit.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#toggleEdit').click(function () {
$('table :input').toggleEdit();
return false;
});
});
</script>
今天关于javascript – 具有此格式的图像的最佳Panorama Jquery插件的讲解已经结束,谢谢您的阅读,如果想了解更多关于 jQuery插件——x-editable表单字段实时编辑)--select2、javascript - jquery插件 fancybox弹出窗层叠问题、javascript – Jquery Widget vs Jquery插件,差异,何时使用哪个?、javascript – Jquery插件 – 内联编辑..怎么样?的相关知识,请在本站搜索。
本文标签:





